
【v0・GAS・GoogleサイトでWebアプリ開発!③v0でGASをAIコーディング】ーGoogleサイトで作るグループウェア(203)ー
🙇🏻いつも、Googleサイトで作るグループウェアを見ていただき、ありがとうございます!
この記事を読んで欲しい方
企業DXや学校DXの進め方に悩んでいる方
クラウドアプリの導入に悩んでいる方
自分だけのGoogleサイトを作ってみたい方
AIの利用に悩んでいる方
AIでノーコードWebアプリを作ってみたい方
①v0でGASをAIコーディング
みなさんこんにちは。
前回に引き続き、v0・GAS・GoogleサイトでWebアプリ開発!を進めていきます。
今回は、v0でGASをAIコーディングということで、天気予報WebアプリをGASでv0を使ったAIコーディングで作っていきます。
なお、前回の投稿内容でHTMLサーバの雛形を作っておいてください。
②v0の起動と日本語化
まず、v0を起動します。https://v0.dev/chat
ここでは、v0の登録や使い方の詳しい説明はしませんが、v0は日本語化されていますので、左下の個人設定のLanguageを、日本語(プレビュー版)にチェックし直してください。

③GAS用の天気予報Webアプリプロンプト
早速、v0のチャットに以下のプロンプトを一括でコピペして、実行してみましょう。なおv0の無料版は1日10メッセージの制限がありますので、ご注意ください。
🗣️GASコードで作成してください。Code.gsとindex.htmlを作ります。
🗣️新しく天気予報アプリを作りたいです。
🗣️都市名を検索して天気予報を表示します。
🗣️バニラJavascriptで画面を作ってくれますか?
プロンプトが実行され、結果が出力されます。Code.gsとindex.htmlの2つのファイルが生成されました。

回答の内容を見ると、API_KEYが必要と書かれています。
APIとは、アプリケーション・プログラミング・インターフェースの略で、ネット上で公開されている企業サーバ(ここでは天気予報を配信しているサーバ)につないで、データや情報をもらうための仕組みになります。
API_KEYをもらってくるのは初級者では結構面倒なため、ここではKEYが不要なAPIから情報を取ってきてもらう様に、プロンプトで指示しましょう。
🗣️コードの修正は最小限にして、イベントリスナーをチェックしてください。
🗣️天気予報の取得はKEY不要のOpen-Meteo APIをつかってくださいますか?
🗣️都市名の検索はNominatim APIをつかってくださいますか?
🗣️出力は天気予報の内容です。
🗣️これをゆっくりと順を追って考えてくれますか?
プロンプトが実行され、Code.gsとindex.htmlが修正されました。回答内容を見ると、慎重にコードを修正している様です。

④v0で生成されたコードをGASに貼り付ける
さっそく、GAS側にv0で生成されたコードを貼り付けてみましょう。貼り付けるのは、v0のCode.gsとindex.htmlの中身です。
v0のチャット画面で Code.gsのブロックをクリックして、コピーボタンを押します。GAS側の画面を開いて、コード.gsの中に貼り付けます。最初に入っていた空の関数は消してから貼り付けてください。
次に index.htmlのブロックをクリックして、コピーボタンを押します。同様にGAS側の画面を開いて、index.htmlの中に貼り付けます。最初に入っていた空のHTMLは消してから貼り付けてください。
貼り付けが終わったら、実行の左にある、保存(フロッピーディスク)をクリックしてください。コード.gsとindex.htmlのオレンジのチェックが消え、コードが保存されます。

⑤Webアプリをデプロイ(公開)する
コードの保存が終わったので、できあがったWebアプリを、デプロイ(ネット上に公開)します。
右上の青いデプロイボタンから、新しいデプロイを選びます。

ポップアップ画面が開くので、左上の歯車マークからウェブアプリを選びます。

画面が変わって設定内容が出てきます、まずはこのままなにも変更せず、デプロイボタンを押します。

アクセス承認ボタンを押します。

アカウント選択画面が出てきますので、自分のアカウントを選びます。

アカウントを選択すると、警告メニューが出ます。ここでは、左下のAdvanceをクリックしてください。

Advanceの中身が表示されます。左下のGo to 無題のプロジェクトをクリックします。

最後に、GASファイルの実行許可画面が出てくるので、許可(Arrow)してください。

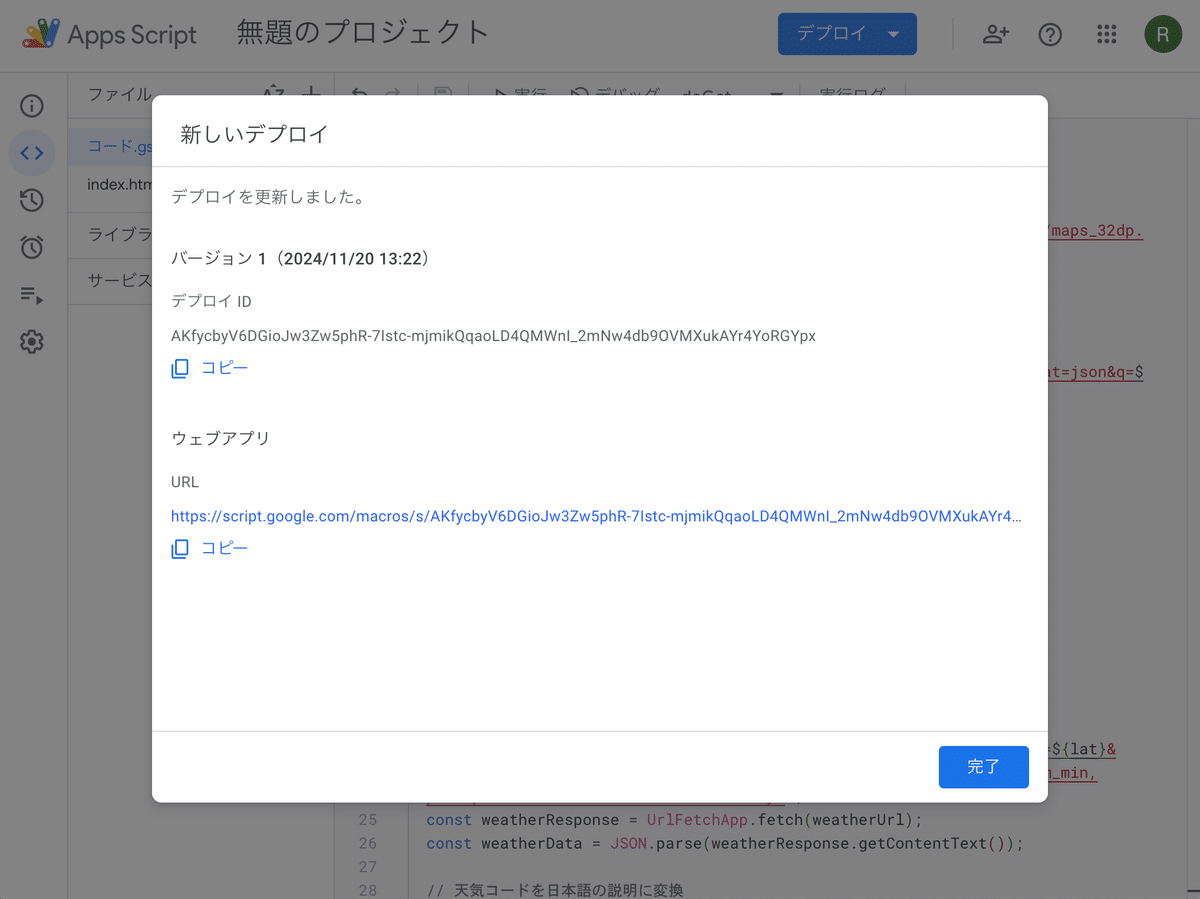
ようやくデプロイ画面に戻ってきました。
この一連の実行許可の流れは、新しくGASファイルを作って最初にデプロイした時のみ実行されます。
⑥Webアプリの実行
さて、デプロイの画面にウェブアプリのURLが表示されています。完了を押す前に、URLの部分をクリックしてみてください。

GAS上のWebアプリプログラムが実行されブラウザにWebアプリの画面が表示されました。
さて、さっそく実際に動かしてみましょう。
都市名に「東京都」といれて、検索ボタンを押してください。

検索が実行され、東京都の天気が画面に出力されました。

ここで、画面の上に表示された警告「このアプリケーションは Google Apps Script のユーザーによって作成されたものです」は、無料のGmailアカウントでアプリを作成した場合に、この表示が出ます。
しかし、有料のGoogleワークスペースや、無料でもGoogle for Education では表示されません。いわゆる、ドメインネームを取っていれば表示されません。
また、後で説明しますが、無料のGmailアカウントでも、GoogleサイトにURLを貼り付けることでも、警告表示を消すことができます。
ただし、Googleサイト上のセキュリティ制限がかかるため、Webアプリの一部の機能が動かなくなる可能性がありますのでご注意ください。
これで、動作確認も取れたので、最後にデプロイ画面に戻って、完了ボタンをおしてください。
これで、GASでWebアプリが作成(デプロイ)されました。

⑦続きます
いかがでしたでしょうか?
v0とGASを使うだけで、コーディングすることなく、コピペだけでフロントエンド画面(index.html)とバックエンドサーバーコード(コード.gs)のWebアプリが作成できました。(しかも無料です!)
これは、Googleワークスペースを入れている企業やGoogle for エデュケーションを入れている学校では、非常にありがたい機能になります。
GoogleワークスペースでDX化したその先に、AIを使ったアプリの作成・導入が簡単にできるということです。(AIアプリは社内DX用かもしれませんし、学校なら教育用かもしれませんね)
もともとv0は、Reactで画面を作り、vercelのサーバーサービスを使うことが前提なのですが、今回の様にうまく使えば、GASのサービスを簡単に作ることもできます。
さて、次回からは、Webアプリをさらに洗練させてゆくためのプロンプトを公開して、Webアプリをバージョンアップさせていきます。

