
GoogleサイトでつくるDXグループウェア講座【第4講 検索窓とお知らせ掲示板】
能登半島地震でお亡くなりになられた方々に、心から哀悼の意を表します。
この記事を読んで欲しい方
Googleワークスペースを導入したが上手くDXに応用できていない方
Googleワークスペースを導入しようと考えてる中小企業の担当者
Gmailやクラウドアプリだけ使っているテレワーカー
GIGAスクールでGoogleエデュケーションを導入している学校の先生
NEXT GIGAスクールで何をしていいか分からない偉い人
Googleエデュケーションで目玉がほしいGoogleの中の人
ノーコードに興味がある人
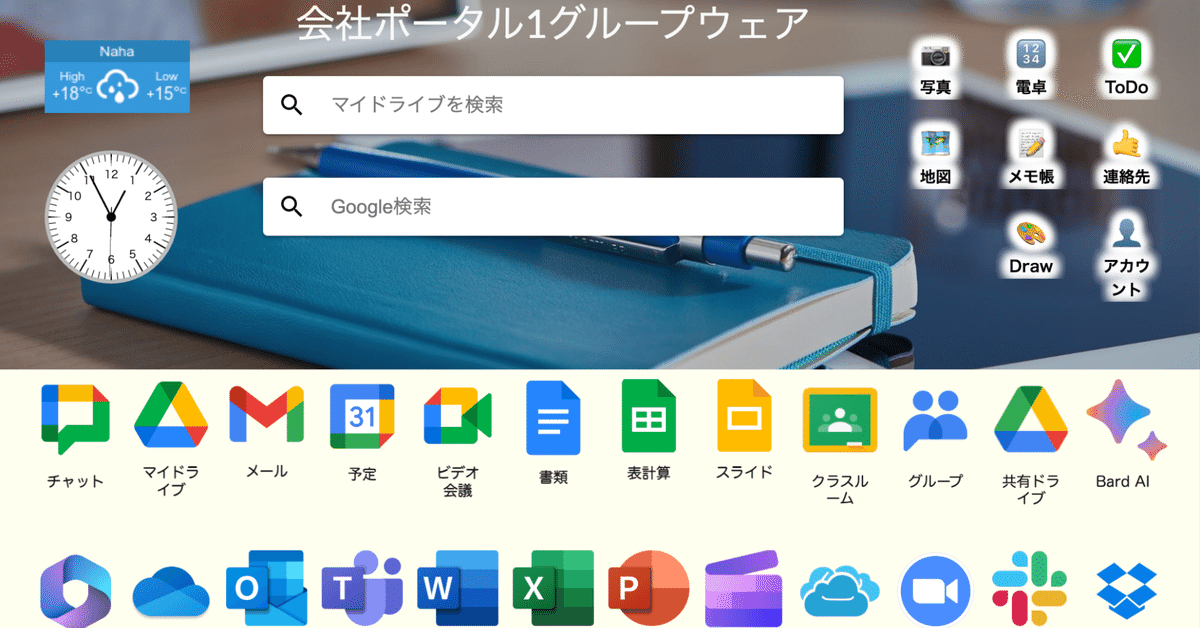
第4講 検索窓とお知らせ掲示板
DXグループウェア講座 第4講です。
Googleドキュメントで公開しています。
自分のGmailアカウントでログインしてください。
Gmailを使っていることが前提です。(設定により閲覧者は、ダウンロード、印刷、コピーは不可です。編集権限はリクエストしないようにお願いします。)
ドキュメント内のコードのコピー
Googleドキュメントではコピー制限をしていますので、必要なコードはこちらに置いています。コピーしてお使いください。
検索窓のプログラム(こちらからコピー&ペーストしてください)
<!DOCTYPE html>
<html>
<head>
<base target="_blank">
<script type="text/javascript">
function submitSearch(){
var siteSearchUrl = 'https://drive.google.com/drive/search?q='; // Replace with your site's search URL
var query = document.getElementById("search-query-input").value;
var url = siteSearchUrl + query
if(typeof IE_fix != "undefined") // IE8 and lower fix to pass the http referer
{
var referLink = document.createElement("a");
referLink.href = url;
document.body.appendChild(referLink);
referLink.click();
}
else { window.open(url,'_blank'); } // All other browsers
}
function searchKeyPress(e){
// look for window.event in case event isn't passed in
e = e || window.event;
if (e.keyCode == 13)
{
document.getElementById('search-icon').click();
return false;
}
return true;
}
</script>
<link rel="stylesheet" type="text/css" href="https://ssl.gstatic.com/docs/script/css/add-ons.css" />
<link href="https://fonts.googleapis.com/css?family=Roboto:400,700" rel="stylesheet">
<style>
body {margin:0;padding:14px 6px 0 6px;background-color:transparent;font-family: 'Roboto', sans-serif;overflow:hidden;}
#search-icon,#clear-icon {padding:12px;height:24px;vertical-align:middle;cursor:pointer;}
#clear-icon {visibility:hidden;}
#search-query {
width:50vw;min-width:480px;max-width:720px;
margin:0 auto;overflow:hidden;border:0;border-radius:4px;color: #212121;background-color:#FFF;
box-shadow: 0 2px 2px 0 rgba(0,0,0,0.14), 0 3px 1px -2px rgba(0,0,0,0.12), 0 1px 5px 0 rgba(0,0,0,0.2);font-size:16px;line-height:24px;}
#search-query-input {
min-width:104px;width:66%;height:24px;font-size:16px;font-stretch: normal;letter-spacing: normal;line-height:24px;border:0;color:#000;background-color:transparent;cursor:text;
text-align:start;vertical-align:middle;}
@media all and (max-width: 480px) {
#search-query {min-width:200px;width:100%;}
}
</style>
</head>
<body>
<!-- <input type="text" id="query" />
<button id="search" onclick="submitSearch()">Search</button> -->
<div id="search-query">
<img id="search-icon" alt="Search" onclick="submitSearch();" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGAAAABgCAQAAABIkb+zAAADAklEQVR4AezZA6xcQRSA4b92g9q2/VRuw9puVLcxake13Zh1G9W2bds2T42ZzNPeO7Pb5H5/zD17PUMgEAgEAoFAIGxFGMRMlrGTi7zjFZfZwTJmMohCRLkajOMYkkRHGUdNolI8B5EUdpB4okpJViOpbDXFiArpGMcHJIzeMY50RFgB9iIe2ksBIiiGR4jHHhFDhHTlI+JDH+lKBMQmceY/YhZNqExBMn+rAJUIMZMnCOY+EItjxRP9OetoTQZMMtCadYixJ5TAoQyYH1cbiCE5CWxADB0jA85MNp7JHUipnsbTbwqO1OWL4RSIIzUSDKfgF+riQBrOIFrPKENqleEZonWGNFjX0vDPNSUcTQ1HsiXWbUO0hhOu4YjWViwri2gdwYvDiFZ5rJqIaMXgRRyiNRGr7iBKa/BqDaJ0G4vKIVqN8Kqxy5OoL6L0mDR4lUZ/o2UA1sxHlBbhh8WI0jys2Y4odcUPXRCl7VhzDVFqgB8aIErXsUZ/fylr5dnyGGv0R38O/JADUfqMNfpLcHb8kF1/Mf/fT6HnWHMdUWqIHxoiSjexZiui1A0/dEWUtmHNPERpsZUH2WJ3rxKPSIdX6XiMKPXGmvKIVgivQohWJSx6YP11+g5WTUK04vAiBtGaBeDyJDqMF0cQrVpYthnRGkq4hiJau7GuhW/LKiHDskpzrEvDKV8WtkobFrZ24UQ9H5YW44xLi7VwZIpxcbcbKdXNuDUyG2cychQxtJ4YkhPPOsTQJXLiUMmwNjhasQUx9obyOBafzBZTiMoUIguZKUhlQszSRtYHaI5z+pnsT6NxKI5HiMee8xlRGoJDhdiNeOg6ZWmNRHKEdIzlXZj7w/PIDYBEdgQoxmokla2nNL9J5EeAeI4iKWwPXfiXRMcIUJPxHEOS6CTDKYVuTGRH0BViEDNZyk4u8gpBeMMuJtKegujcj2DN1/bnmAgAEIBhIJIZGZHOWAEslPsoyCMgIHxPmAgICAjXIQRQSsh+JSH7vYQ1StvZryW8vy9JkiQdHsFQT60Y7OcAAAAASUVORK5CYII=">
<input type="text" id="search-query-input" placeholder="マイドライブを検索 " onkeypress="return searchKeyPress(event);" style="box-shadow:none";>
</div>
</body>
</html>共有ドライブの検索窓のプログラム(こちらからコピー&ペーストしてください)
<!DOCTYPE html>
<html>
<head>
<base target="_blank">
<script type="text/javascript">
function submitSearch(){
var siteSearchUrl = 'https://drive.google.com/drive/u/0/search?fd=true&q='; // Replace with your site's search URL
var query = document.getElementById("search-query-input").value;
var url = siteSearchUrl + query + '%20in:XXXXXXXXXXXXXXX' // XXXXXXXXXXXXXXXは共有ドライブのフォルダIDを指定
if(typeof IE_fix != "undefined") // IE8 and lower fix to pass the http referer
{
var referLink = document.createElement("a");
referLink.href = url;
document.body.appendChild(referLink);
referLink.click();
}
else { window.open(url,'_blank'); } // All other browsers
}
function searchKeyPress(e){
// look for window.event in case event isn't passed in
e = e || window.event;
if (e.keyCode == 13)
{
document.getElementById('search-icon').click();
return false;
}
return true;
}
</script>
<link rel="stylesheet" type="text/css" href="https://ssl.gstatic.com/docs/script/css/add-ons.css" />
<link href="https://fonts.googleapis.com/css?family=Roboto:400,700" rel="stylesheet">
<style>
body {margin:0;padding:14px 6px 0 6px;background-color:transparent;font-family: 'Roboto', sans-serif;overflow:hidden;}
#search-icon,#clear-icon {padding:12px;height:24px;vertical-align:middle;cursor:pointer;}
#clear-icon {visibility:hidden;}
#search-query {
width:50vw;min-width:480px;max-width:720px;
margin:0 auto;overflow:hidden;border:0;border-radius:4px;color: #212121;background-color:#FFF;
box-shadow: 0 2px 2px 0 rgba(0,0,0,0.14), 0 3px 1px -2px rgba(0,0,0,0.12), 0 1px 5px 0 rgba(0,0,0,0.2);font-size:16px;line-height:24px;}
#search-query-input {
min-width:104px;width:66%;height:24px;font-size:16px;font-stretch: normal;letter-spacing: normal;line-height:24px;border:0;color:#000;background-color:transparent;cursor:text;
text-align:start;vertical-align:middle;}
@media all and (max-width: 480px) {
#search-query {min-width:200px;width:100%;}
}
</style>
</head>
<body>
<!-- <input type="text" id="query" />
<button id="search" onclick="submitSearch()">Search</button> -->
<div id="search-query">
<img id="search-icon" alt="Search" onclick="submitSearch();" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGAAAABgCAQAAABIkb+zAAADAklEQVR4AezZA6xcQRSA4b92g9q2/VRuw9puVLcxake13Zh1G9W2bds2T42ZzNPeO7Pb5H5/zD17PUMgEAgEAoFAIGxFGMRMlrGTi7zjFZfZwTJmMohCRLkajOMYkkRHGUdNolI8B5EUdpB4okpJViOpbDXFiArpGMcHJIzeMY50RFgB9iIe2ksBIiiGR4jHHhFDhHTlI+JDH+lKBMQmceY/YhZNqExBMn+rAJUIMZMnCOY+EItjxRP9OetoTQZMMtCadYixJ5TAoQyYH1cbiCE5CWxADB0jA85MNp7JHUipnsbTbwqO1OWL4RSIIzUSDKfgF+riQBrOIFrPKENqleEZonWGNFjX0vDPNSUcTQ1HsiXWbUO0hhOu4YjWViwri2gdwYvDiFZ5rJqIaMXgRRyiNRGr7iBKa/BqDaJ0G4vKIVqN8Kqxy5OoL6L0mDR4lUZ/o2UA1sxHlBbhh8WI0jys2Y4odcUPXRCl7VhzDVFqgB8aIErXsUZ/fylr5dnyGGv0R38O/JADUfqMNfpLcHb8kF1/Mf/fT6HnWHMdUWqIHxoiSjexZiui1A0/dEWUtmHNPERpsZUH2WJ3rxKPSIdX6XiMKPXGmvKIVgivQohWJSx6YP11+g5WTUK04vAiBtGaBeDyJDqMF0cQrVpYthnRGkq4hiJau7GuhW/LKiHDskpzrEvDKV8WtkobFrZ24UQ9H5YW44xLi7VwZIpxcbcbKdXNuDUyG2cychQxtJ4YkhPPOsTQJXLiUMmwNjhasQUx9obyOBafzBZTiMoUIguZKUhlQszSRtYHaI5z+pnsT6NxKI5HiMee8xlRGoJDhdiNeOg6ZWmNRHKEdIzlXZj7w/PIDYBEdgQoxmokla2nNL9J5EeAeI4iKWwPXfiXRMcIUJPxHEOS6CTDKYVuTGRH0BViEDNZyk4u8gpBeMMuJtKegujcj2DN1/bnmAgAEIBhIJIZGZHOWAEslPsoyCMgIHxPmAgICAjXIQRQSsh+JSH7vYQ1StvZryW8vy9JkiQdHsFQT60Y7OcAAAAASUVORK5CYII=">
<input type="text" id="search-query-input" placeholder="共有ドライブを検索 " onkeypress="return searchKeyPress(event);" style="box-shadow:none";>
</div>
</body>
</html>
問い合わせ
なお、ここで提供する資料に関するお問い合わせは、下記までお願い致します。(問い合わせ多数の場合は、Googleチャットスペースへ問い合わせ場所を移行するかもしれません。)
利用制限
この講義資料の利用については、以下の通りです。(コピーや印刷は不可に設定しています)
① 個人で自習・自作する場合は、無料で利用可能です。
② ①以外の、会社や学校の業務内での資料の利用(対クライアントや勉強会での説明に使う)は禁止します。
③ ①以外の、集団を対象としたセミナー等での資料の利用(ネットセミナーを含む)は禁止します。
もし、会社の業務や学校の勉強会での利用、セミナー等に利用したいというご希望がある場合は、下記までお問い合わせください。内容を吟味して、お返事いたします。(有料での提供になる場合もあります)
能登半島地震ダッシュボード
能登半島地震に関する情報集約のため、以下のサイトを公開しています。このサイトを通じて、少しでも現地に貢献できたらと思います。みなさまご利用ください。
(このサイトも、今回学ぶGoogleサイトで作るDXグループウェアの手法で作成しています)
