
【v0・GAS・GoogleサイトでWebアプリ開発!②HTMLサーバの雛形】ーGoogleサイトで作るグループウェア(202)ー
🙇🏻いつも、Googleサイトで作るグループウェアを見ていただき、ありがとうございます!
この記事を読んで欲しい方
企業DXや学校DXの進め方に悩んでいる方
クラウドアプリの導入に悩んでいる方
自分だけのGoogleサイトを作ってみたい方
AIの利用に悩んでいる方
①HTMLサーバの雛形
みなさんこんにちは。
前回に引き続き、v0・GAS・GoogleサイトでWebアプリ開発!を進めていきます。
今回は、HTMLサーバの雛形ということで、AppsScriptエディタ(ASエディタ)を使ってHTMLサーバの雛形を作っていきます。

いわゆるHTMLサーバといっても、一般的な常時起動しているサーバではなく、最近流行のサーバレス(必要時にサーバが起動し処理実行)と同じものになります。(厳密にはGoogleワークスペースに特化したサーバレスになります)
②GASの起動と必要な2つのファイル
まず、GASを起動します。
Googleドライブを開いて、+新規>その他>Google Apps Scriptを選択します。

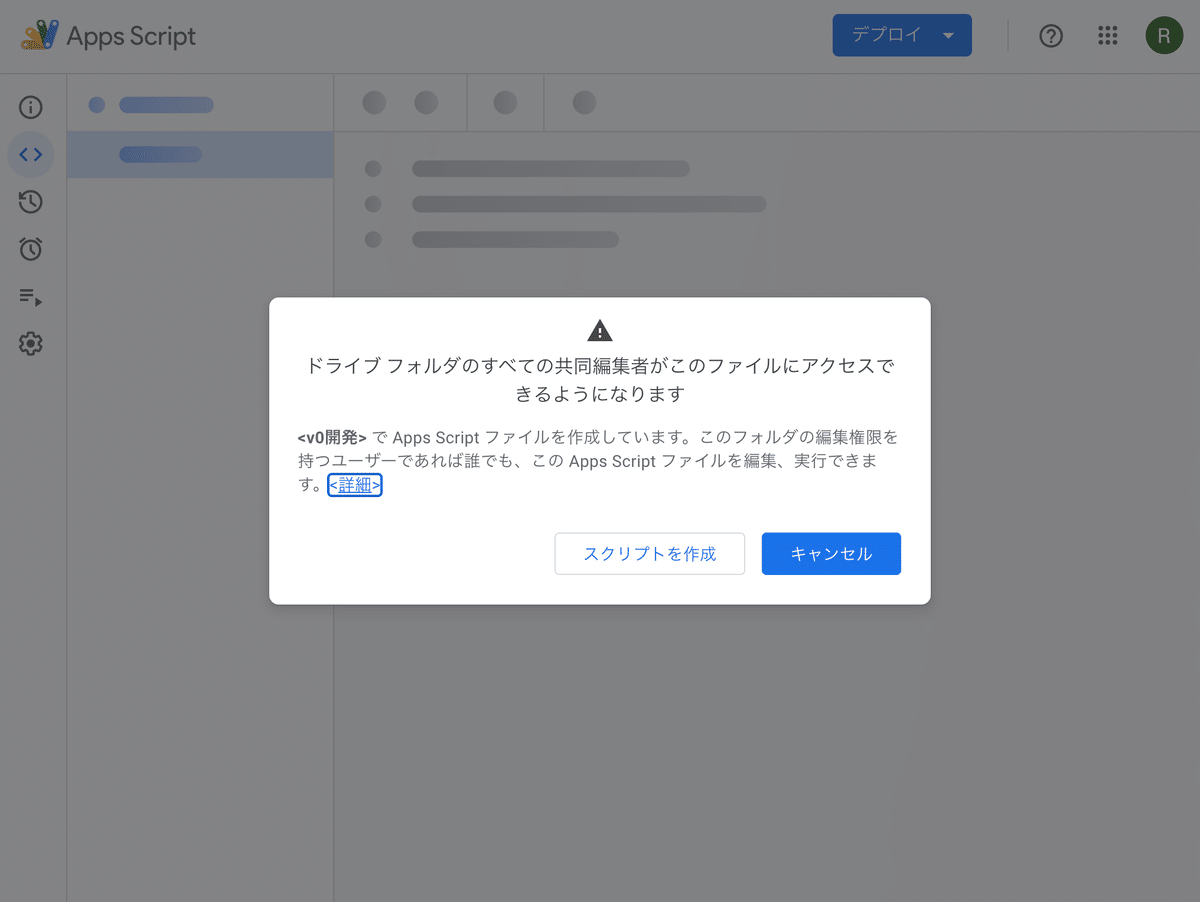
ダイアログが出るので、スクリプトを作成をクリックします。

これが起動したAppsScriptエディタの初期画面です。すでにコード.gsファイルが作られており、空の関数が表示されています。

ただ、HTMLサーバを起動させるには、最初に読み込むHTMLファイルを作らないといけません。(サーバレスのため)
ファイルの+をクリックして、プルダウンメニューからHTMLを選択してください。

最初は無題と出てハイライトしますが、これをindexにしてください。
HTMLサーバのお約束として、最初に読みに行くファイル名はindex.htmlと決まっているからです。

これで、HTMLサーバの雛形ができました。index.htmlには空のHTMLが入っています。

さて、コード.gsとindex.htmlファイルができました。(Googleドライブ内に無題のプロジェクトというGASファイルができています)
あとは、この2つのファイルの中身を、v0を使ったAI自動コーディングで、埋めていく(コピペする)わけです。
③続きます
今回は、GASでHTMLサーバを起動する雛形を作りましたが、初級者にも分かりやすいように解説しました。
基本的にWebアプリを作るには、このようにHTMLサーバ内にHTMLファイルを配置して、URLリンクを使ってブラウザに読み込み、アプリを起動させます。
そもそもブラウザ自体が、HTMLとJavascriptを読み込んでプログラムを動かすことができるアプリなので、HTMLとJavascriptで作られたアプリはなんでも動く訳です。
さて、次回はv0でのAI自動コーディングに移っていきます。
