
埋め込みランチャー生成②Googleサイトのレスポンシブデザイン4✗3の法則を知る!ーGoogleサイトで作るグループウェア(186)ー
🙇🏻いつも、Googleサイトで作るグループウェアを見ていただき、ありがとうございます!
この記事を読んで欲しい方
企業DXや学校DXの進め方に悩んでいる方
クラウドアプリの導入に悩んでいる方
自分だけのGoogleサイトを作ってみたい方
AIの利用に悩んでいる方
①Googleサイトネタの続き
みなさんこんにちは!
前回に引き続いて、Googleサイトネタの埋め込みランチャージェネレータですが、説明をする前に、Googleサイトのレスポンシブデザインの4✗3の法則を理解しておく必要があります。
Googleサイトのプレビュー画面では、PCの表示、タブレットの表示、スマホの表示の3つに切り替えられますよね。
それぞれのデバイスでの、アイコンの並びをよく見てください。



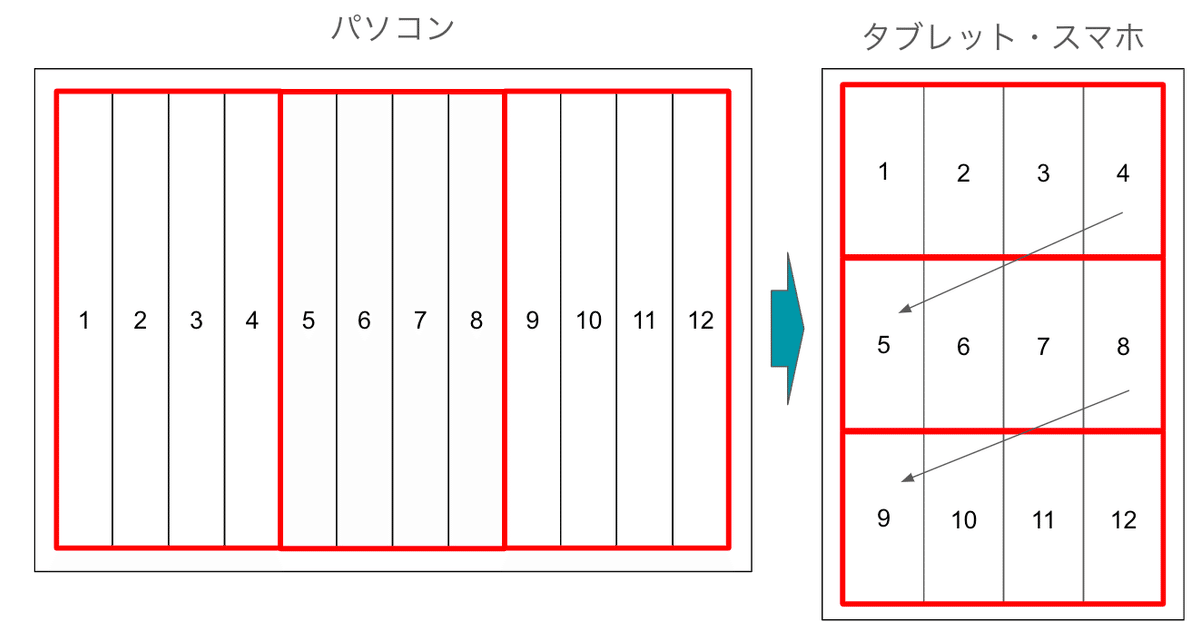
PC画面ではアイコンが12個で1行ですが、タブレットでは4個で3行になり、スマホでも4個で3行のままカラム間が狭くなります。
つまり、4個1組でカラムをつくれば、レスポンシブで画面を切り替えてもデザインが崩れることはないのです。これがGoogleサイトのレスポンシブデザイン4✗3の法則なのです。

つまり、埋め込みランチャーは、アイコン4つでワンセット(1カラム)で作れば、レスポンシブデザインに対応ができるわけです。
それでは早速、埋め込みランチャージェネレータの説明をしていきましょう。
②アイコン画像入力
まず、ランチャーのアイコン画像入力ですが、ファイル選択でアイコンにする画像を選択します。アイコンの数は画像を追加ボタンで増やすことができます。(最大12個まで)
このときにサムネールが表示されますが、サムネールには原本と表示されています。なぜ原本表示なのかは後で説明します。
そしてリンクコードの部分に、アイコンをクリックしたときに作動するURLリンクやURLスキーマを書き込みます。ここでは、kindleはURLスキーマが書かれていますが、これは、Web画面でアイコンをクリックするとデスクトップアプリが起動する仕組みです。(タブレットやスマホでもアプリが起動します)

③レイアウト設定
つぎにレイアウト関連の設定です。
まず、列数ですが、アイコンが4つなら4列にします。ここを3列にすると余った1個のアイコンは改行されて2行目に移動します。
つぎに、アイコンの間隔、上端の間隔、左右の隙間をピクセル単位で設定します。これはGoogleサイトのテーマの中の間隔>表示密度に合わせて調整します。デフォルトでは、表面密度最小に合わせて設定してあります。
さらに、アイコンの角の丸さですが、入力された画像は自動的に64✗64ピクセルに縮小され、角の丸さの枠でカットされます。丸さが0だと四角に、32だと円の枠になります。枠の外は透明になります。

次にファイル名表示設定ですが、ファイル名表示の有無(無しならアイコンのみ)、ファイル名をボールド体(太字)にする有無、ファイル名の色の選択になります。
ファイル名の色は、白に黒の影付きと黒に白の影付きの2種類です。
次に、重要な設定である、画像圧縮設定です。
アイコンの画像は大きさや色など千差万別ですので、アイコン画像は内部的に画像に圧縮をかけてから64✗64ピクセルに縮小し、最終的にPNG画像にして、base64に変換され、HTML内に保存されます。
原本の画像のまま圧縮をしないでHTMLコードを作成すると、64✗64ピクセルに縮小しても、base64の文字数が非常に大きくなり、Webページの読込に負担になります。
そのため、圧縮設定を使うと見栄え良く画像を圧縮してくれて、base64の文字数も小さくなります。
圧縮にチェックを入れて、ランチャー生成ボタンを押すと、アイコン画像のサムネール部分に、PNGへの変換と圧縮した後の%が表示されます。

原本画像の大きさで圧縮割合も異なる
最後に埋め込み設定ですが、埋め込みタイプをHTMLとIFRAMEで選択できます。IFRAMEを選択すると幅と高さの指定項目が出てきます。

④次回へ続きます
いかがでしたでしょうか?
次回は、実際にランチャーのコードを生成する部分になります。
