【アーティファクト編⑨】AIでGoogleEarthを使ってみる?ーGoogleサイトで作るグループウェア(159)ー
🙇🏻いつも、Googleサイトで作るグループウェアを見ていただき、ありがとうございます!
この記事を読んで欲しい方
企業DXや校務DXの進め方に悩んでいる方
クラウドアプリの導入に悩んでいる方
自分だけのGoogleサイトを作ってみたい方
①Claude3.5ソネットにKMLを作らせた
みなさんこんにちは。
アーティファクト使ってますか?
引き続き、いろいろなユースケースを探っていますが、今回はGoogleEarthです。
ご存じの方もいると思いますが、GoogleEarthやGoogleMapは、Googleが作ったクラウドGISと言っても過言ではありません。
その中核となっているのが、KMLというXML形式のフォーマットです。
KMLを使いこなすことでGoogleEarthやGoogleMapを使いこなすことができるのです。

②KMLを作らせる
早速やってみましょう。
「東京周辺に、一定の緯度と経度の四角でKMLを作ってください。なおポリゴンは半透明にしてください。」
はい、KMLを作ってくれました。KMLは作ってでいいようです。
これをダウンロードして、.KMLの拡張子で保存します。ダウンロードは画面右下のダウンロードマークです。
ファイル名は、tokyo-area.kmlです。

このKMLファイルをGoogleEarthで開きます。(https://www.google.co.jp/intl/ja/earth/about/)から、GoogleEarthを起動ボタンを押します。


③KMLファイルの表示
GoogleEarthのファイル>KMLまたはKMZファイルをインポートを選び、ダウンロードした、KMLファイル(tokyo-area.kml)を取り込みます。
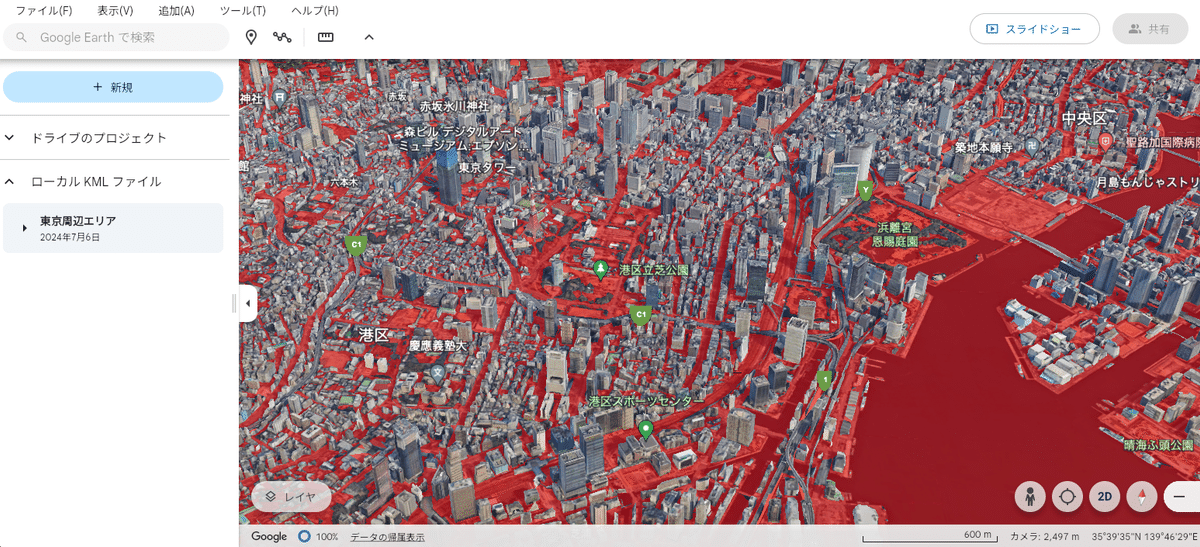
すぐに、東京都に赤い半透明の四角が表示されました。

もちろん、3D表示できています。

高さを指定していないので、海抜0m部分が真っ赤になってます。まるでセカンド・インパクト後の東京ですね。

②色を変える
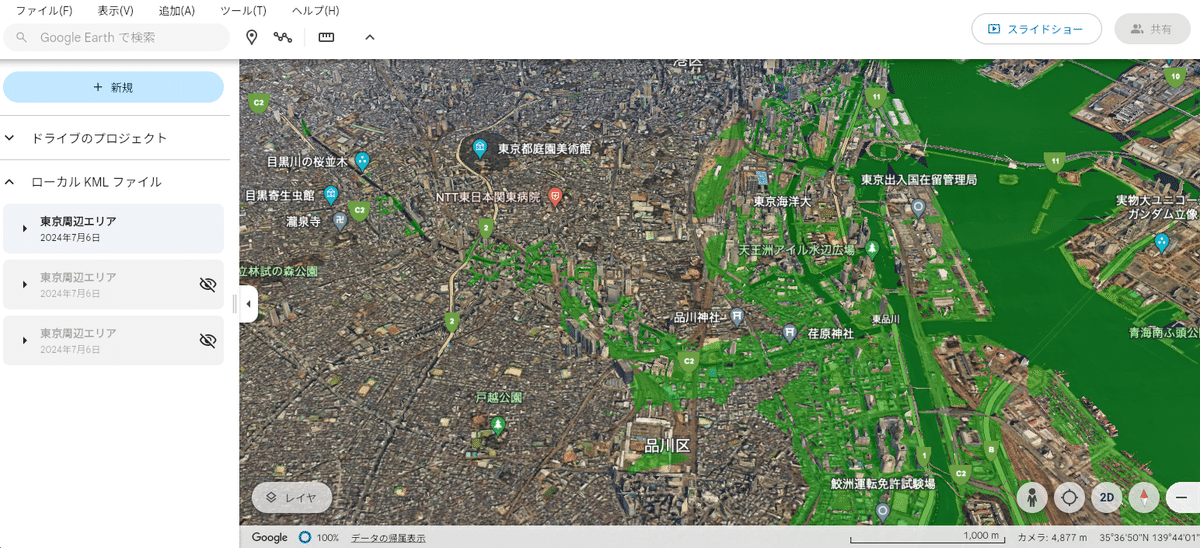
赤だと、セカンドインパクト後の東京みたいになので、緑に変えてもらいます。

はい、バスクリンに浮かぶお台場になりました。

⑤高さを変える
つぎに、高さをつけてもらいます。海抜10mのところに四角形の範囲を上げます。

10mの津波が来たら、ヤバそうなところが一目瞭然ですね。

⑥東京タワーを3000mにする
「東京タワーのところに3000mの赤い柱をKMLで作って」と入力すると、はい、できました。



⑦おわりに
いかがでしたでしょうか?
GISはいろいろなものに応用が効きますので、Claudeを使うと、かなり面白いことができると思います。
もちろん、KMLですので、GoogleMapでも表示が可能です。