
埋め込みランチャー生成③すべての画像からアイコンが作れる!ーGoogleサイトで作るグループウェア(187)ー
🙇🏻いつも、Googleサイトで作るグループウェアを見ていただき、ありがとうございます!
この記事を読んで欲しい方
企業DXや学校DXの進め方に悩んでいる方
クラウドアプリの導入に悩んでいる方
自分だけのGoogleサイトを作ってみたい方
AIの利用に悩んでいる方
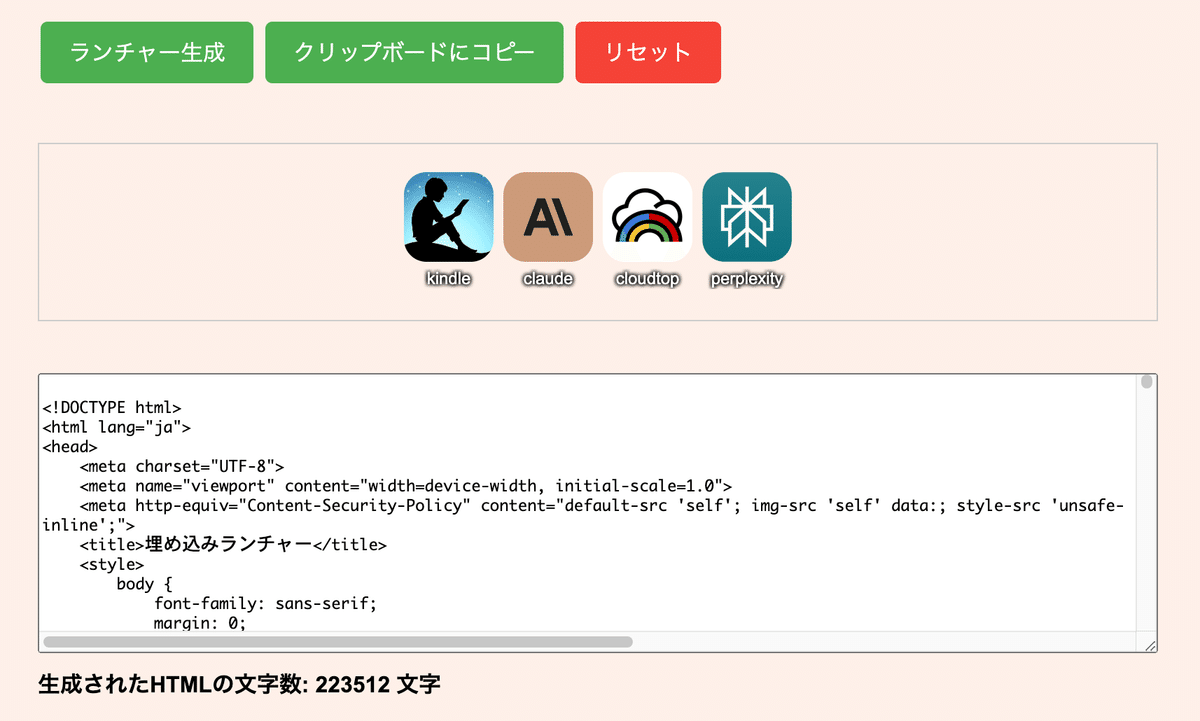
①埋め込みランチャー生成!
みなさんこんにちは!
前回に引き続いて、Googleサイトネタの埋め込みランチャージェネレータですが、ようやくランチャー生成を実行します。
まず、ランチャー生成ボタンを押すと、その下にプレビュー画面と埋め込みHTMLコードが出力されます。
プレビュー画面では、アイコンをクリックして動作確認をすることもできます。
ここで、アイコン画像設定やレイアウト設定などを調整して、再度ランチャーボタンを押すことで、修正することが可能です。

また、クリップボードにコピーボタンで、埋め込みHTMLコードをコピーできますので、コピーしたHTMLをGoogleサイトに、挿入>埋め込む>埋め込みコードで貼り付ける事ができます。

リセットボタンは、全ての設定を初期状態にリセットします。
確認のダイアログが出て、はいを押すと、初期状態にリセットされます。

②設定の保存と読込
最後に、設定の保存と読込です。
これは、ランチャーの設定すべてをJSONファイルに保存する機能です。
画像に関しては、64✗64ピクセルのPNGに変換されてbase64でJSON内に保存されます。
画像圧縮がかかっていない状態でランチャーを作成し、いったんJSONに保存したあと、JSONを読込み、圧縮をかけることもできます。
ただ、一旦、圧縮をかけて設定保存してしまうと、その状態が画像の原本となるため、設定読込後に圧縮の解除をしても、圧縮がかかった状態からは元には戻りませんのでお気をつけください。

③丸いアイコンを作る
レイアウト設定で、アイコンの角の丸さ (px)を32にすると、ランチャーアイコンを丸くすることができます。
見た目的に、アンドロイド系スマホ・タブレットやChromeOSのような見た目にすることができます。
これはこれで、可愛いですね。

④どんな写真や画像からでもランチャーが作れる
さらに、いろいろな画像や写真からでもランチャーアイコンが作成できますので、AIで作ったキャラクターやイラストや、教科書やインテリア等、なんでもランチャーにすることが可能です。
ただし、アスペクト比(縦横比)が1:1になっていないと、画像圧縮時にアイコンが歪みますので、ご注意ください。

④おわりに
いかがでしたでしょうか?
以上で、埋め込みランチャージェネレータの説明を終了します。
まだ、いろいろと付けたい機能がありますので、今後のバージョンアップを楽しみにしていてください。
