
GameMakerのIDEを自分好みにしよう
こんにちは。Rokkiと申します。
GameMaker Advent Calendar 2024 二日目の記事です。
今回はIDEのカスタマイズの話ですが、利便性とか効率UPというより見た目的な話が主になります。
使用するIDEのバージョンはv2024.8.1.171になります。
筆者の素性
ろくすっぽゲームもリリースしてないし、Xも脱出してMisskeyかDiscordにしか生息していないのでおそらく誰にも知られていないでしょうから、
軽く自己紹介をしておきます。
職業:事務職サラリーマン
使ってるもの:GameMaker、Aseprite、Xcode、Firebase
使用言語:GML GLSL(ほんのちょっと) 最近Objective-Cも触り出して即辞めた。
暦:学生の頃からちょくちょくやってるけど本格的に触りだしたのは2020~
実績:Androidで一本クソゲー出したのち、更新をサボってストアから削除されました。
まえおき

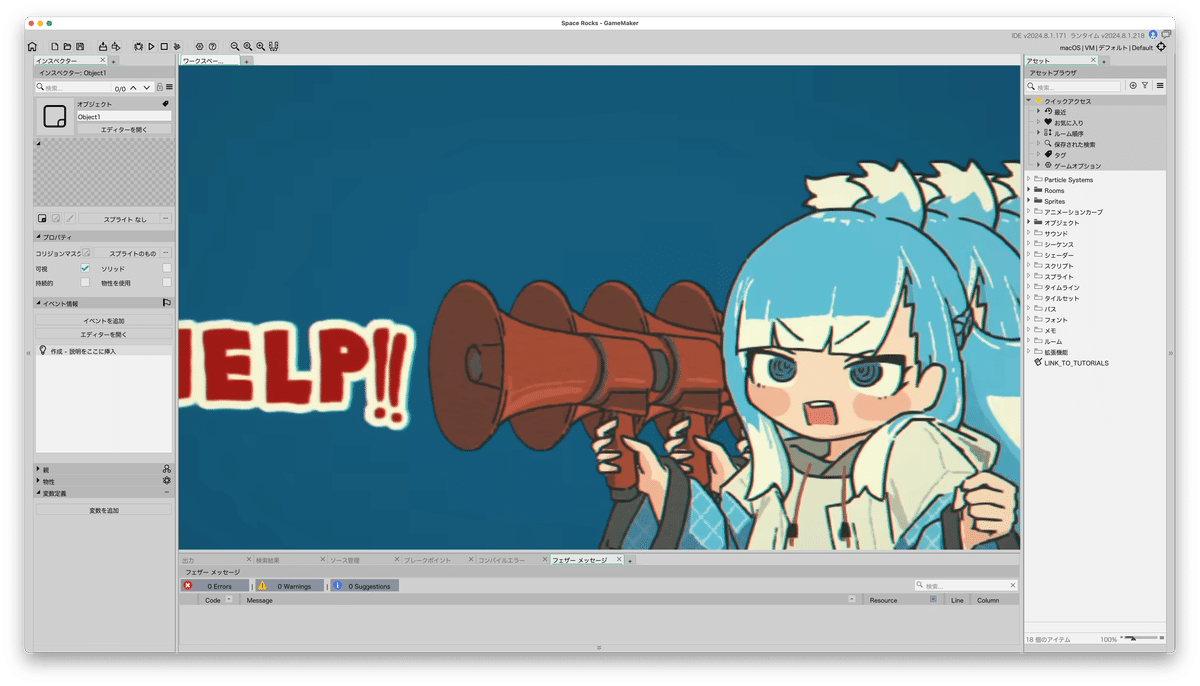
GameMakerの画面が暗い!!!!!
プログラミングする人なんか大体厨二病だから(偏見)
IDEなんて大体どれも暗ったいものなのかもしれませんが、
私は暗い画面を見続けていると元気がなくなってしまう質なので
色々いじっていこうと思います。
環境設定からいじっていきます。
Macの画面になりますがWindowsでも大体左上の方いじってれば
辿り着けると思います。

環境設定を開いた後の画面はMacもWindowsもだいたい変わらないのでごあんしんください。
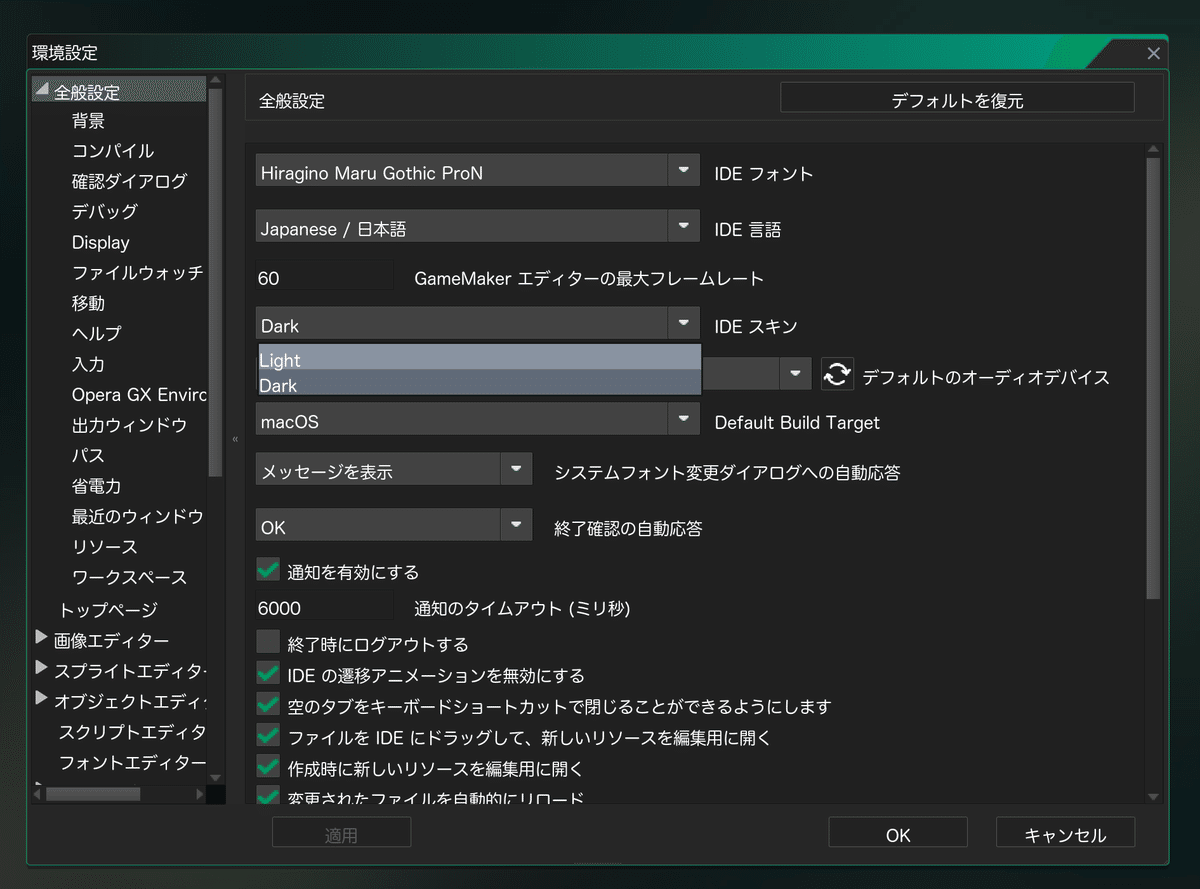
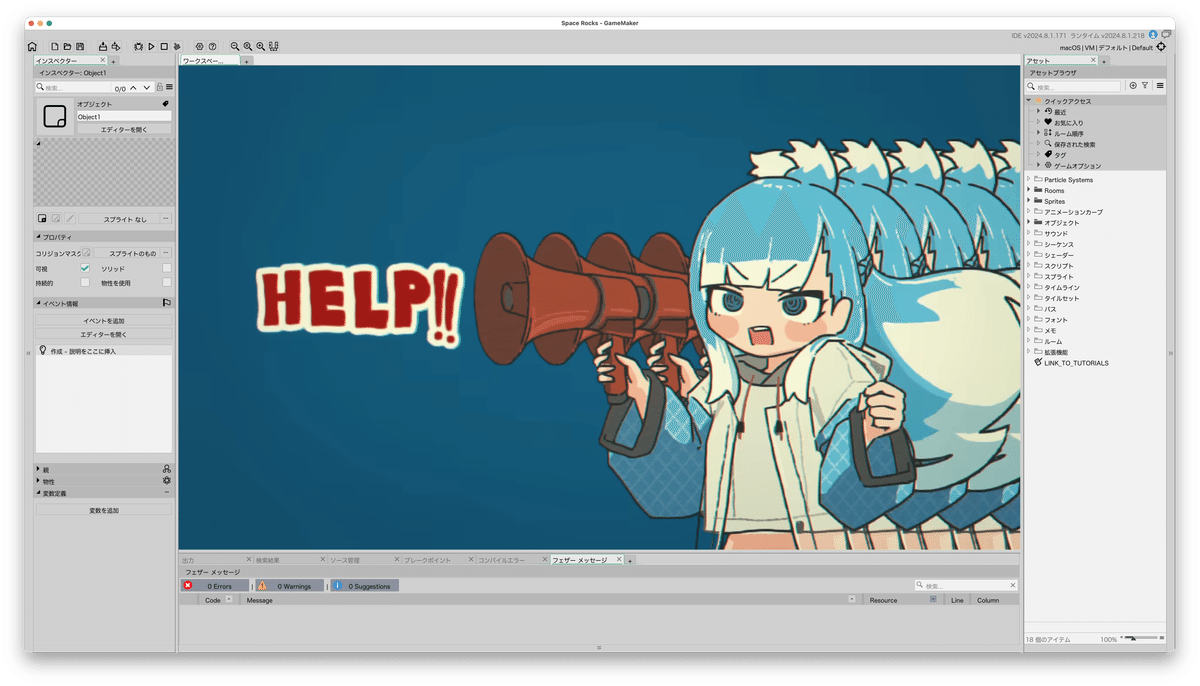
スキンを変更する

左のメニューから「全般設定」を押すと、
「IDEスキン」欄がすぐ出てきます。
デフォルトは「Dark」なので「Light」にしましょう。


サードパーティのスキンをインポートする
デフォルトだと2種類しかないのですが、有志が作成したスキンが
インターネットに転がって・・・ないです。
「gamemaker ide skin」とかで検索しても全然出てこないのですが、
唯一発見した「Dracula」スキンだけリンクを置いておきますね・・・。
最終更新が4ヶ月前とかなので、最新版のIDEに入れてみても
そんなにおかしい表示とかはなかったです。
GUIのサイズ変更
こないだWQHDのモニターに買い替えたら、とんでもないくらいに文字やらなんやらが小さくなってしまったのですが、こちらも環境設定からどうにかできます。


「全般設定」の下の方に「DPIオーバーライドを有効にする」という設定があるので、こちらをチェックし、数字をいじるとGUIのサイズを調整できます。
?マークにマウスオーバーすると、現在のディスプレイに推奨されるDPI値が表示されます(私は223と出たので、「基本DPI値」をそれに合わせてみたのですが、やや大きすぎたので下げて使っています)
設定をすると、IDEが再起動され、GUIのサイズが変わります。

フォントを変更する
IDE全般、コードエディタ、出力ウィンドウでそれぞれ異なります。
IDE全般

全般設定押すと一番上に出てくるのですぐわかるかと思いますが、
「IDEフォント」の欄をお好きなフォントに変更してください。
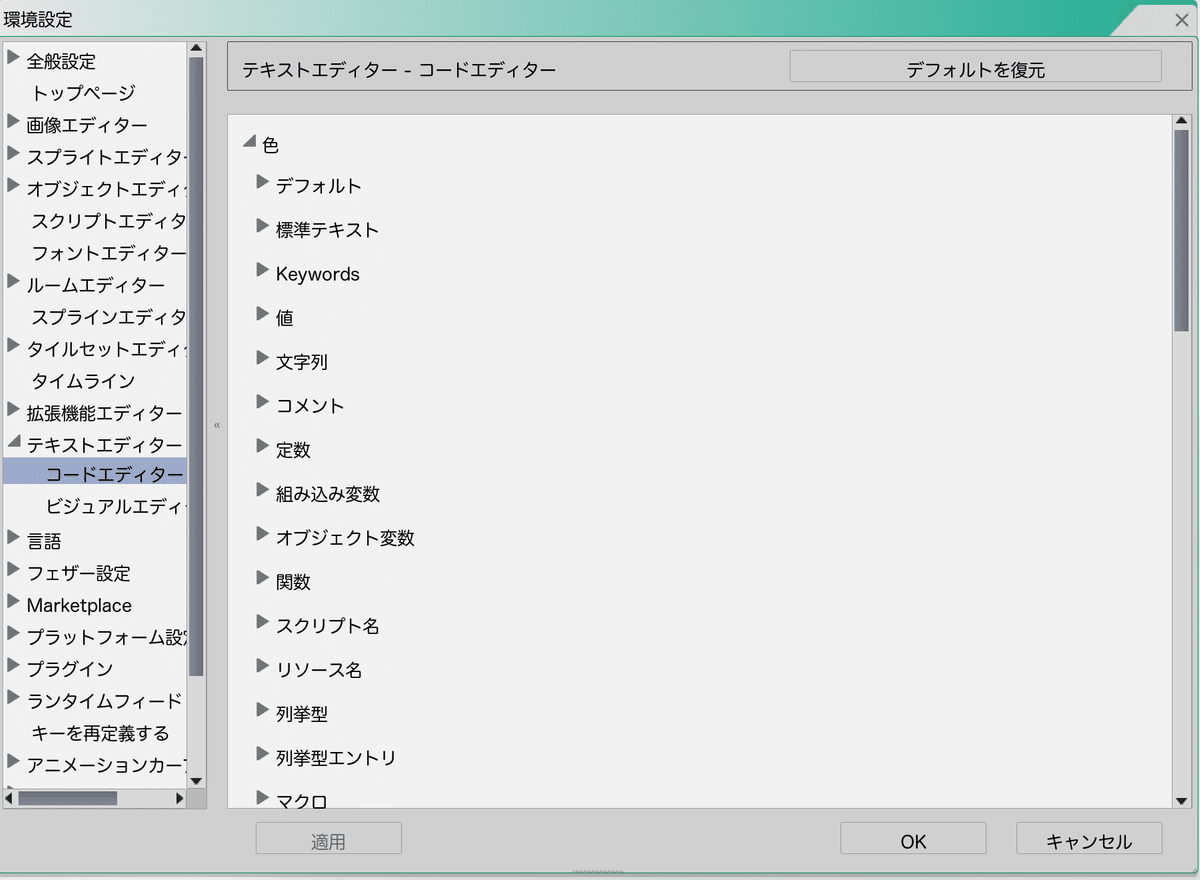
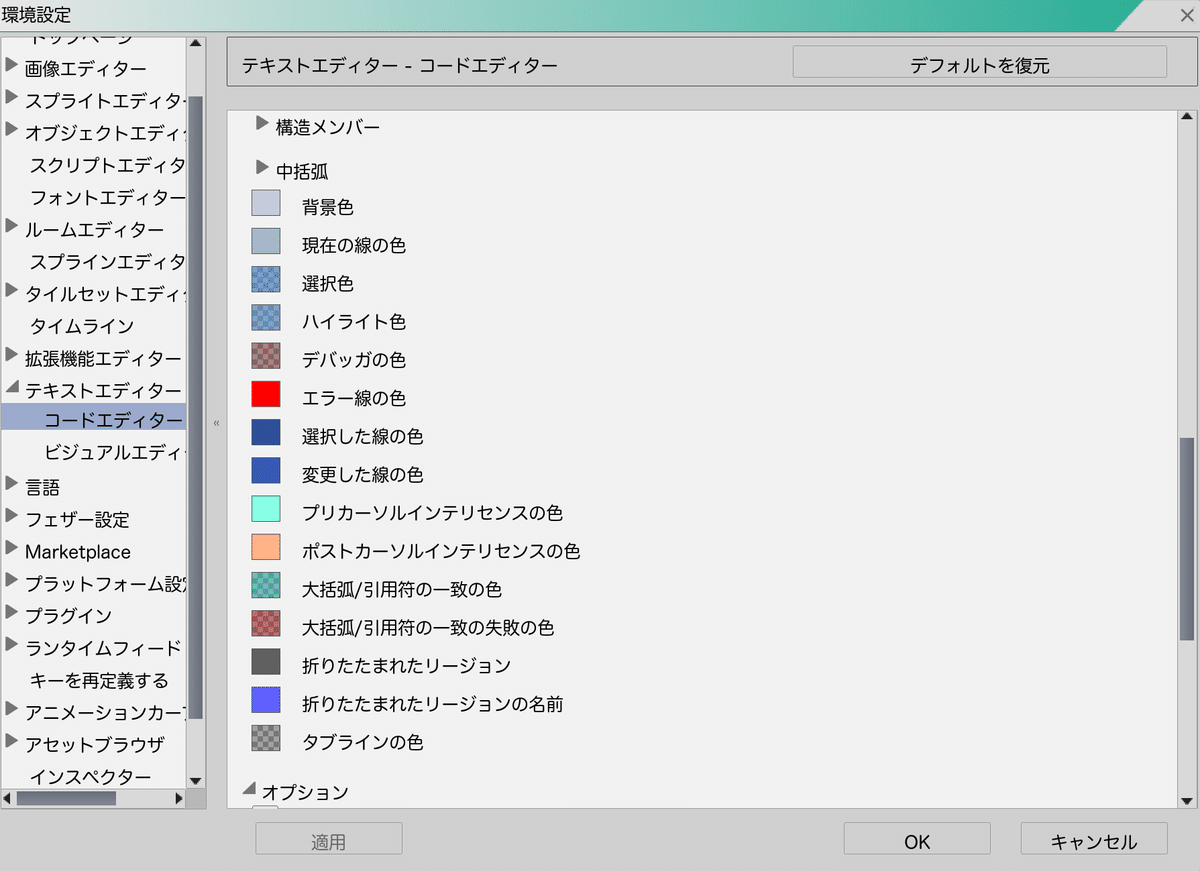
コードエディタ

メニューの「テキストエディター」→「コードエディター」を選択すると
フォントの設定が関数や変数などに応じて細かくできるようになっています。

正直色以外は全部一緒でいいと思うので、
「デフォルト」欄で設定しておくのが良いかと思います。
色について例をとると、Lightスキンの「オブジェクト変数」の初期設定は
下図のような、グレーというか紺というか、パッとしない色味になっています。

なので、「オブジェクト変数」欄の色を好きに変えてあげましょう。



出力ウィンドウ


「全般設定」→「出力ウィンドウ」から変えられます。
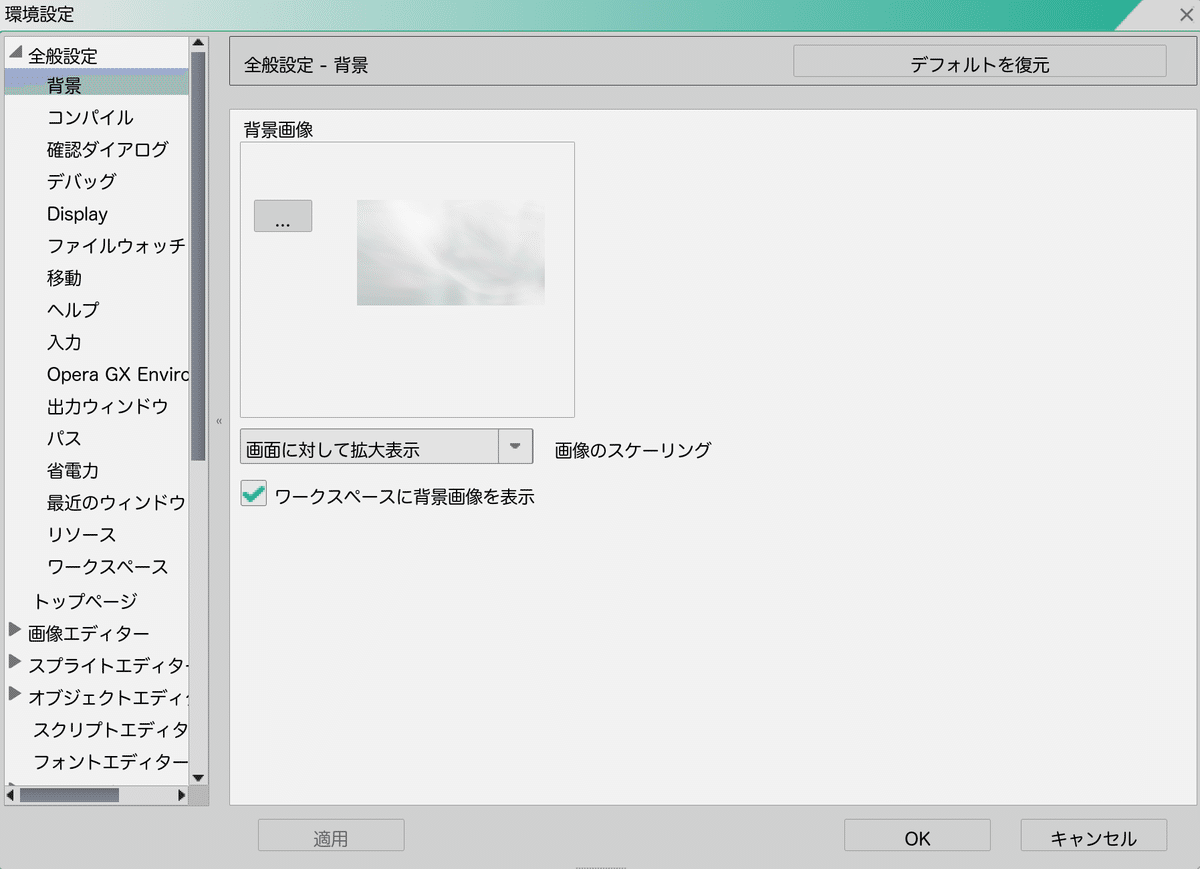
背景

「全般設定」→「背景」から変えられます。

画像によってははみ出たりするので、「画像のスケーリング」から
調整しましょう。

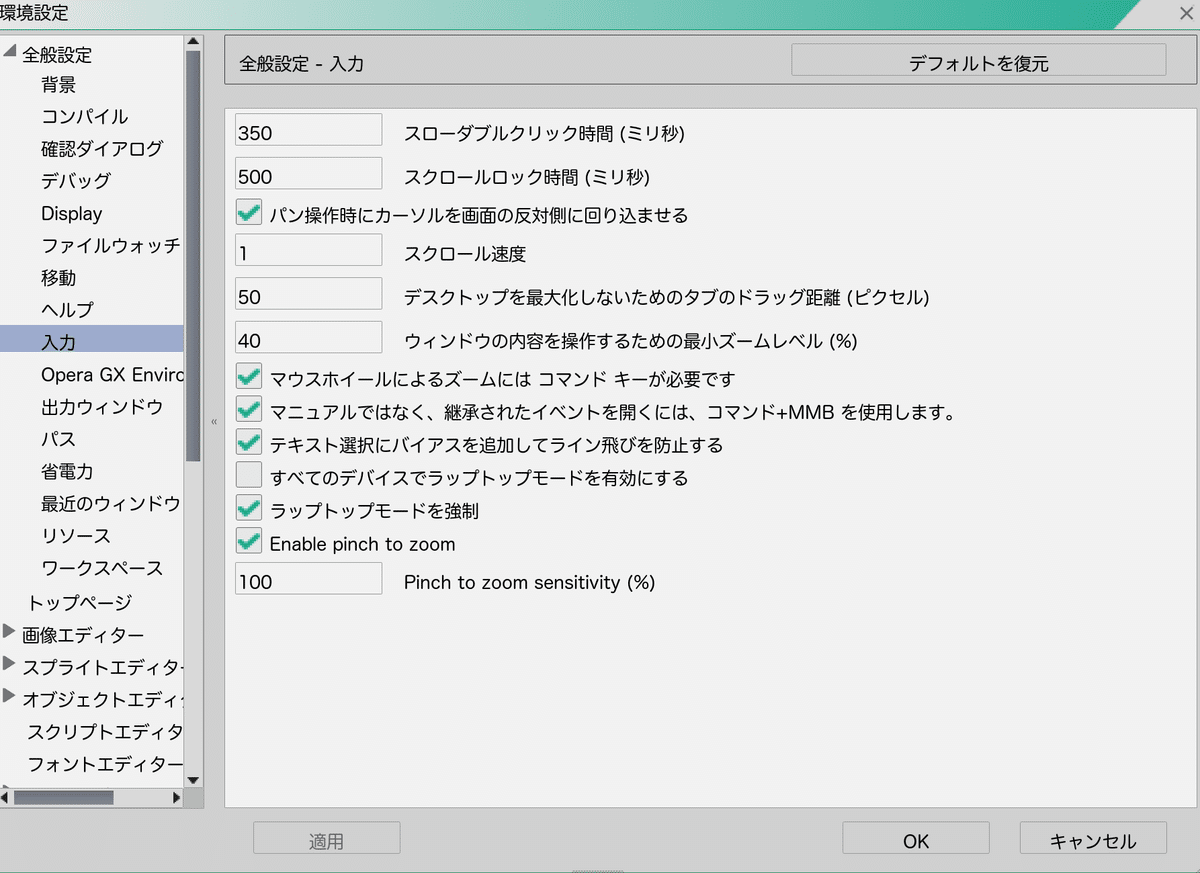
マウスホイールの動作
見た目の話から一旦逸れますが、
マウスホイール時ズームするかCommand(Ctrl)押下を必要とするか選択できます。

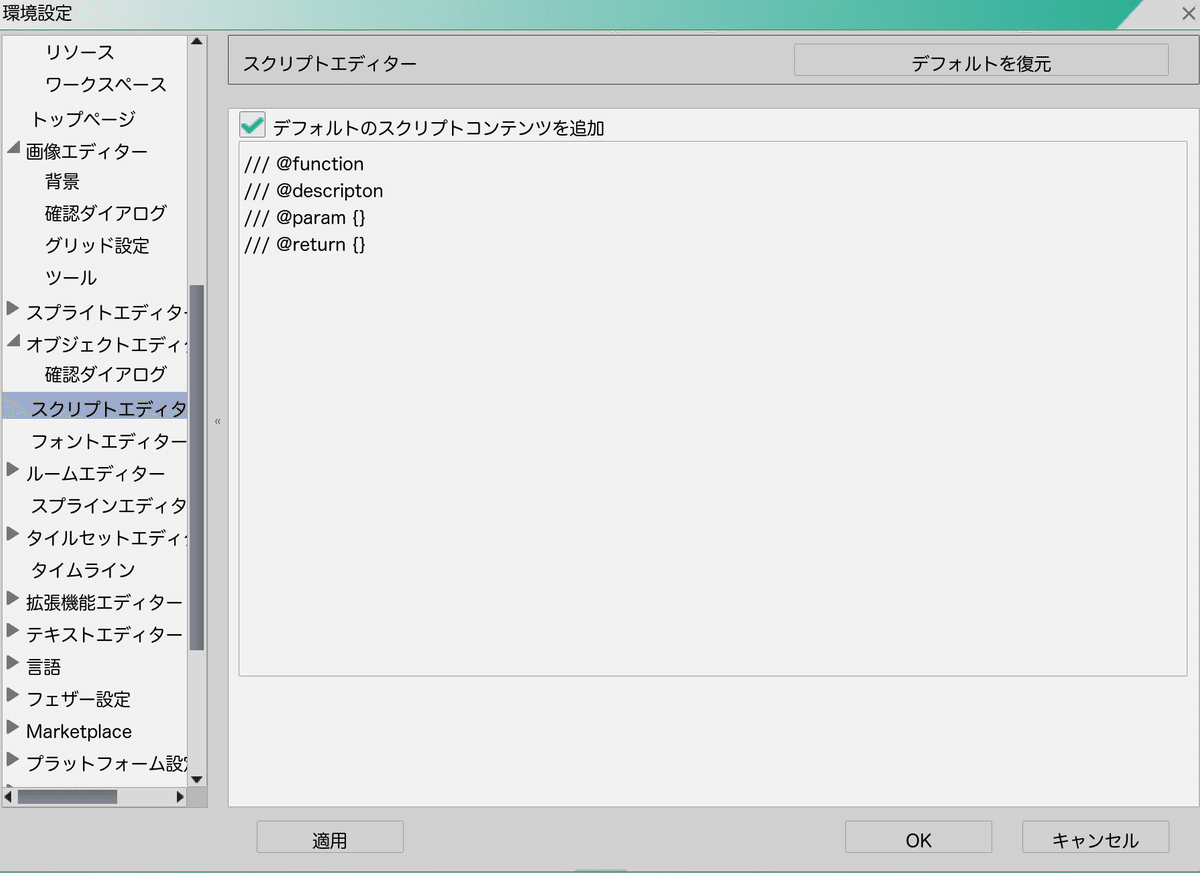
イベント・スクリプトのデフォルトコメント

新規イベントやスクリプトを作成したときに最初からいるこいつを
自由に変えることができます。


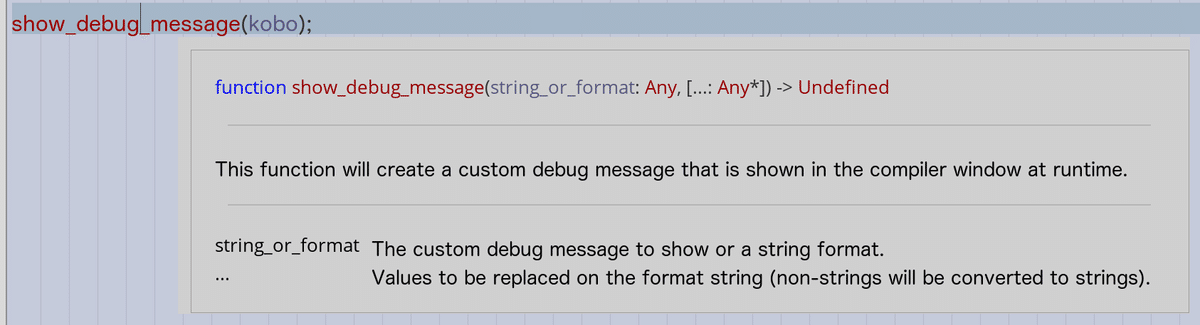
余談ですが、上図スクリプトエディターに書いてある呪文について。
GameMakerの組み込み関数を記述してマウスオーバーすると、
下図のような説明が表示されますが、
それを自作の関数でも出せるようにするのがこの呪文です。

気が向いたらこれについての記事も書こうかと思いますが、
大体はGM公式ドキュメントを見ていただければわかるかと思います。
機械翻訳で十分読めます。
コードエディタ
フォントのカスタマイズは前述しましたのでそれ以外のところです。
フォント以外の色

めちゃくちゃ細かく指定できますが、この辺は正直あんまり
違和感なかったのでデフォルトのまま使って、なんか変えたくなったら
変えるでいいと思います。ちなみに青色が集中できる色と聞いたので
私は背景色だけちょっと青みがかった色に変えました。
オプション(タブラインやインデントの設定)

利便性に関わる箇所です。
本記事では最初から入っていましたが、デフォルトだと
「タブラインの表示」がオフになっているかと思います。
その名の通りタブキーを押した際の余白が線でわかるというものでして、
if文とかが何重にもなってくるとどれがどの中括弧との組み合わせなのか
わからなくなってくることがあるので、オンにしました。

あとは、そのままでいいかと思いますが、人によっては
「関数括弧を自動追加」がわずらわしいかもしれませんね。
(関数を自動予測から入力すると、末尾に括弧もつけてくれるやつ。
たまにいらないときがあってBackspaceとdelete同時押ししてます)
アセットブラウザ
ここから環境設定ではなくアセットブラウザを直接触ります。
アセットの色分け
各グループ・アセットを色分けして見やすく表示できます。
だんたんアセットが増えてくるとわけわかんなくなってくるので、
好きな色をつけましょう。


グループを色づけすると、直下のアセットも全て同系統の
やや明るい色がつきます。
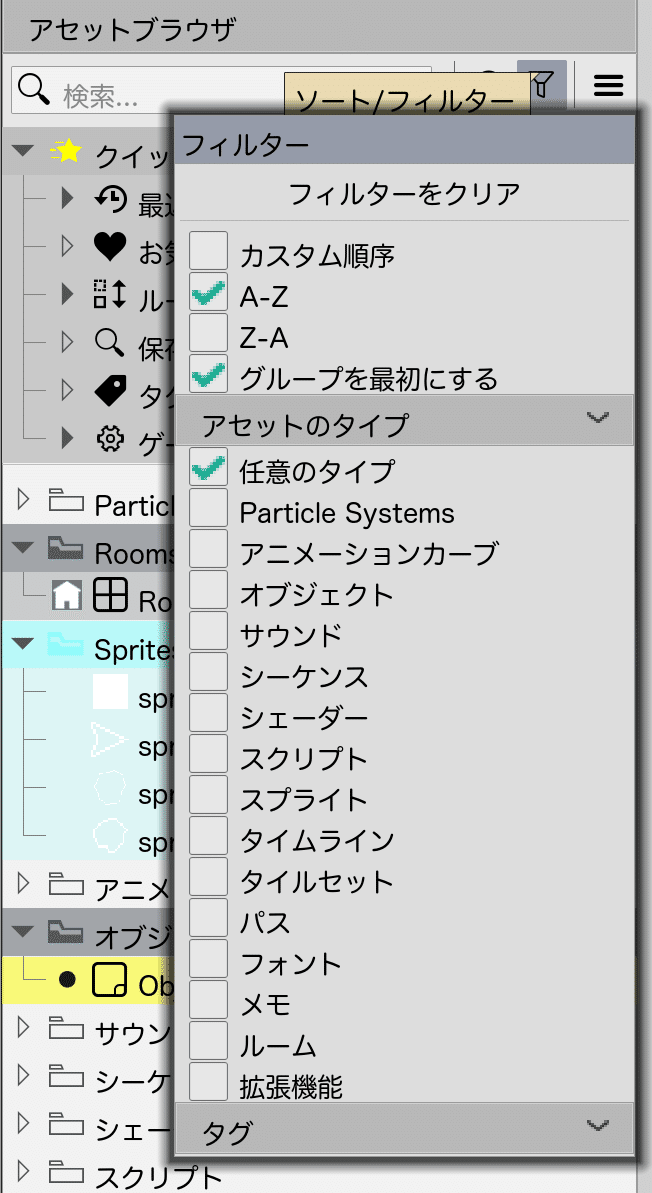
並び順・フィルター
デフォルトだとABC順になっていますが、ここも好きに変えられます。

カスタム順序にして自分の使いやすい順番に並び替えるのがよいです。
あとがき
日本でGameMakerを使っている方は私含めほとんどが
個人開発者の方だと思うのですが、そんな我々にとって
開発モチベーションを維持するのは死活問題かと思います。
IDEをいじって、自分の好きなように、使いやすいようにするのは
わずかながらでもそのモチベーション向上に寄与するかと思いますので、
ぜひやってみてください。今すぐに。
定期的にLight←→Darkを切り変えて使うのも刺激になって良きです。
他にも何かいじると良さそうな設定が見つかったら追記していきます。
