
AIを使えば誰でもエンジニアになれる時代になった
今年一年のエンジニアにとって変化を聞かれたら、誰しもAIと答えるだろう。
それぐらい、2023年のAIの進歩は凄まじかった。
わからないことはChatGPTに質問し、プログラミングコードをChatGPTに書かせ、日英翻訳・英日翻訳をChatGPTに依頼する。そんな仕事スタイルが普通になったエンジニアも多いと思う。
私自身もAIがなかった頃が想像できないぐらいAIを使い倒した仕事の仕方をしている。
このように、今年一年でAIが私たちの仕事を変えたのはいうまでもない。
ただ、今回の記事で特筆したいのは、AIが私たちの仕事に影響を与えるということではなく、私たちのプログラミングの勉強スタイルを大きく変えてくれるということだ。
そして、このAIを使った勉強法を身につければ、誰でも月数千円でエンジニアになれる。今までのように、高い受講料を支払ってプログラミングスクールに行く必要はなくなった。
本記事では、私がどのようにAIツールを使いこなして仕事をしているか紹介したいと思う。この勉強法は私のような現役エンジニアがさらに効率的に勉強をすることに役立つことはもちろん、未経験エンジニアがエンジニアになるために勉強をするときにこそ使ってほしい勉強法だ。
プログラミング学習に必要な3つのAIツール

プログラミング学習で必須とも言えるツールが3つある。
ChatGPT
Github Copilot
CodeRabbit
この3つだ。
この3つを正しく使いこなすことで、未経験エンジニアは独学で就職に必要なスキルを習得でき、現役エンジニアならば、さらに効率よく学習を進められるようになるだろう。
一つずつ使い方を紹介する。
ChatGPT
今年1番の発明だったChatGPT
ChatGPTを使うことで、プログラミング学習がかなり効率的になる。
ChatGPTを使ったことがない読者に簡単にChatGPTについて解説すると、ChatGPTはAIアシスタントだ。どんな質問だったとしても、ChatGPTに質問すると回答してくれる。
例えば、
「HTMLとCSSとjavascriptで、ブラウザ上でじゃんけんゲームができるプログラムを書いてください。 」
という依頼をChatGPTに投げると以下の回答が返される。
「ブラウザ上で動作するじゃんけんゲームをHTML、CSS、JavaScriptを一つのファイルにまとめて作成することができます。以下にそのサンプルコードを示します。このコードは、ユーザーが「グー」、「チョキ」、「パー」のいずれかを選択し、コンピュータがランダムに選択するというシンプルなじゃんけんゲームです。選択後、勝敗が画面に表示されます。」
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>じゃんけんゲーム</title>
<style>
body {
font-family: Arial, sans-serif;
text-align: center;
padding-top: 50px;
}
#choices button {
margin: 10px;
font-size: 20px;
padding: 10px 20px;
}
#result {
margin-top: 20px;
font-size: 24px;
}
</style>
</head>
<body>
<h1>じゃんけんゲーム</h1>
<div id="choices">
<button onclick="play('グー')">グー</button>
<button onclick="play('チョキ')">チョキ</button>
<button onclick="play('パー')">パー</button>
</div>
<div id="result"></div>
<script>
function play(userChoice) {
const computerChoice = getComputerChoice();
const result = determineWinner(userChoice, computerChoice);
displayResult(userChoice, computerChoice, result);
}
function getComputerChoice() {
const choices = ['グー', 'チョキ', 'パー'];
const randomIndex = Math.floor(Math.random() * choices.length);
return choices[randomIndex];
}
function determineWinner(userChoice, computerChoice) {
if (userChoice === computerChoice) {
return '引き分け';
}
if ((userChoice === 'グー' && computerChoice === 'チョキ') ||
(userChoice === 'チョキ' && computerChoice === 'パー') ||
(userChoice === 'パー' && computerChoice === 'グー')) {
return '勝ち';
}
return '負け';
}
function displayResult(userChoice, computerChoice, result) {
const resultDiv = document.getElementById('result');
resultDiv.innerHTML = `あなたの選択: ${userChoice}<br>コンピュータの選択: ${computerChoice}<br>結果: ${result}`;
}
</script>
</body>
</html>
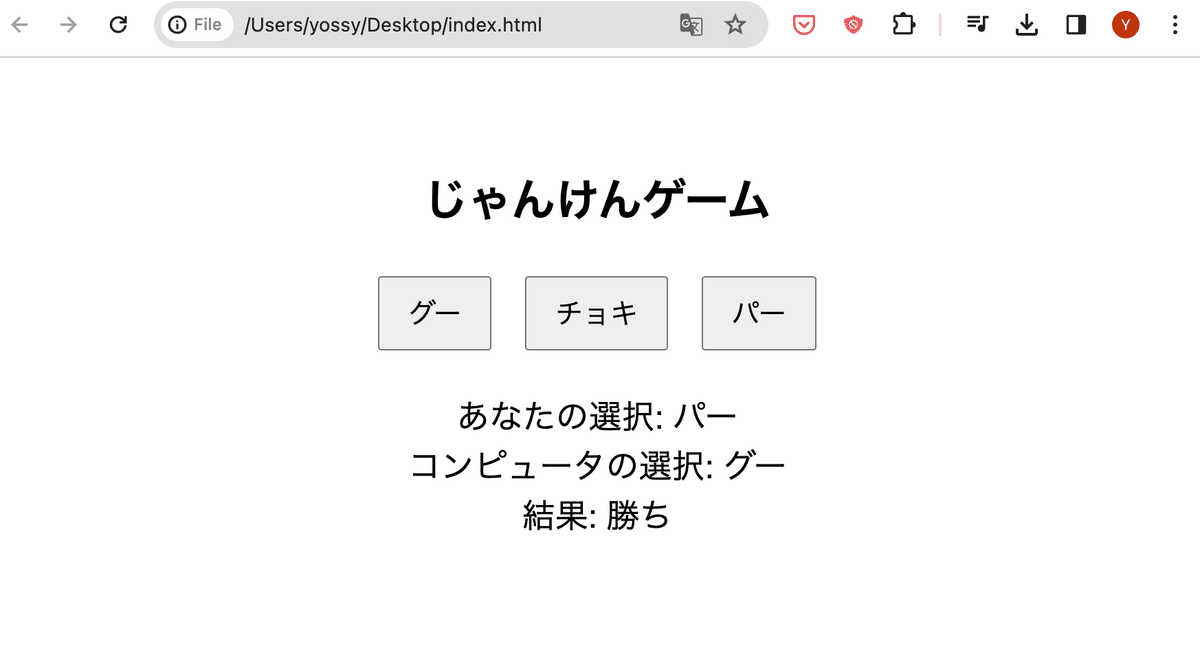
実際にChatGPTが作成したこのソースコードをブラウザで開くと以下のようなジャンケンゲームが完成している。

これだけでも十分すごいことだ。
しかし、ChatGPTの真価はここからだ。
このジャンケンゲームを作ってくれたChatGPTに以下の返信を送る
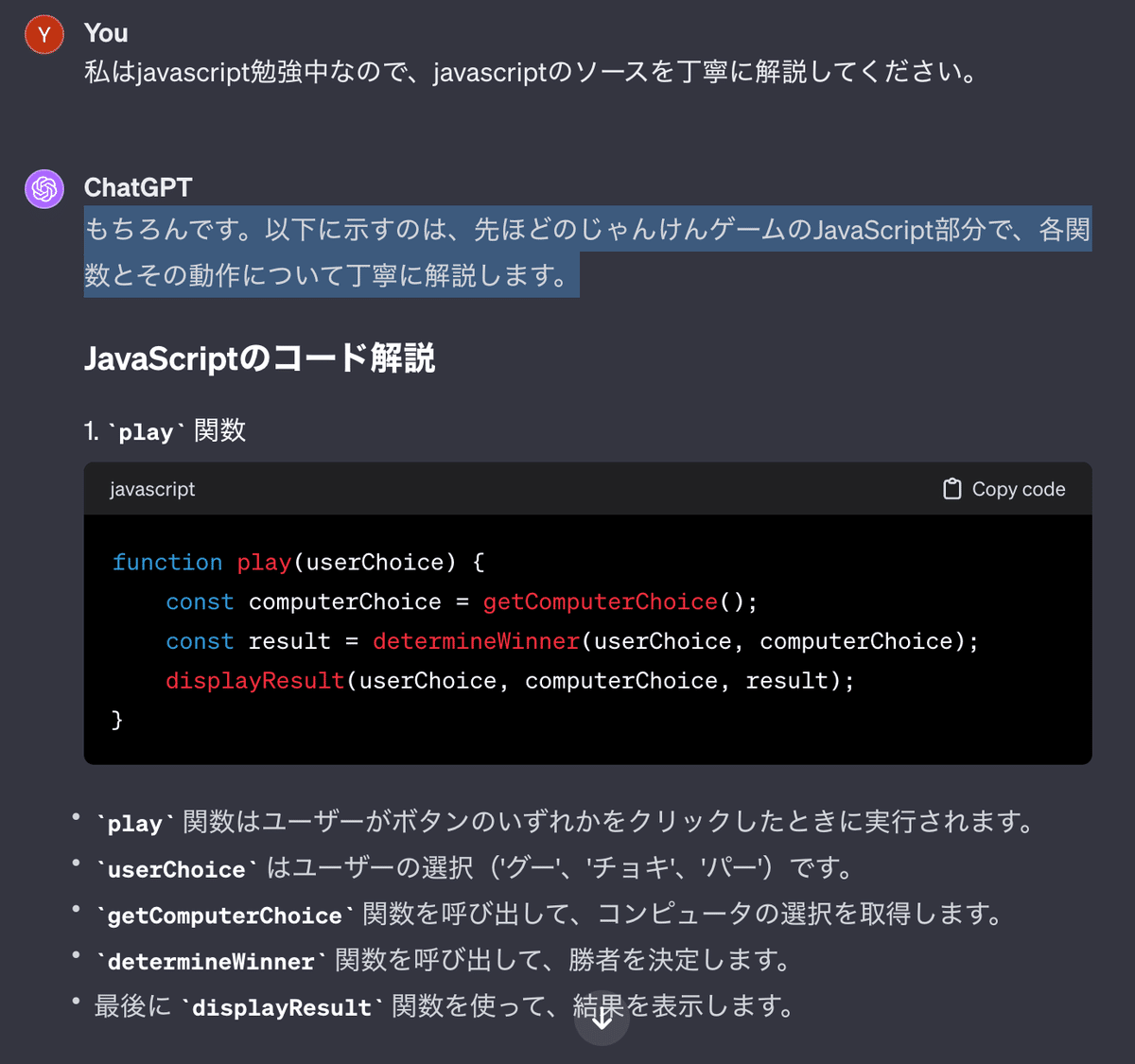
「私はjavascript勉強中なので、javascriptのソースを丁寧に解説してください。」
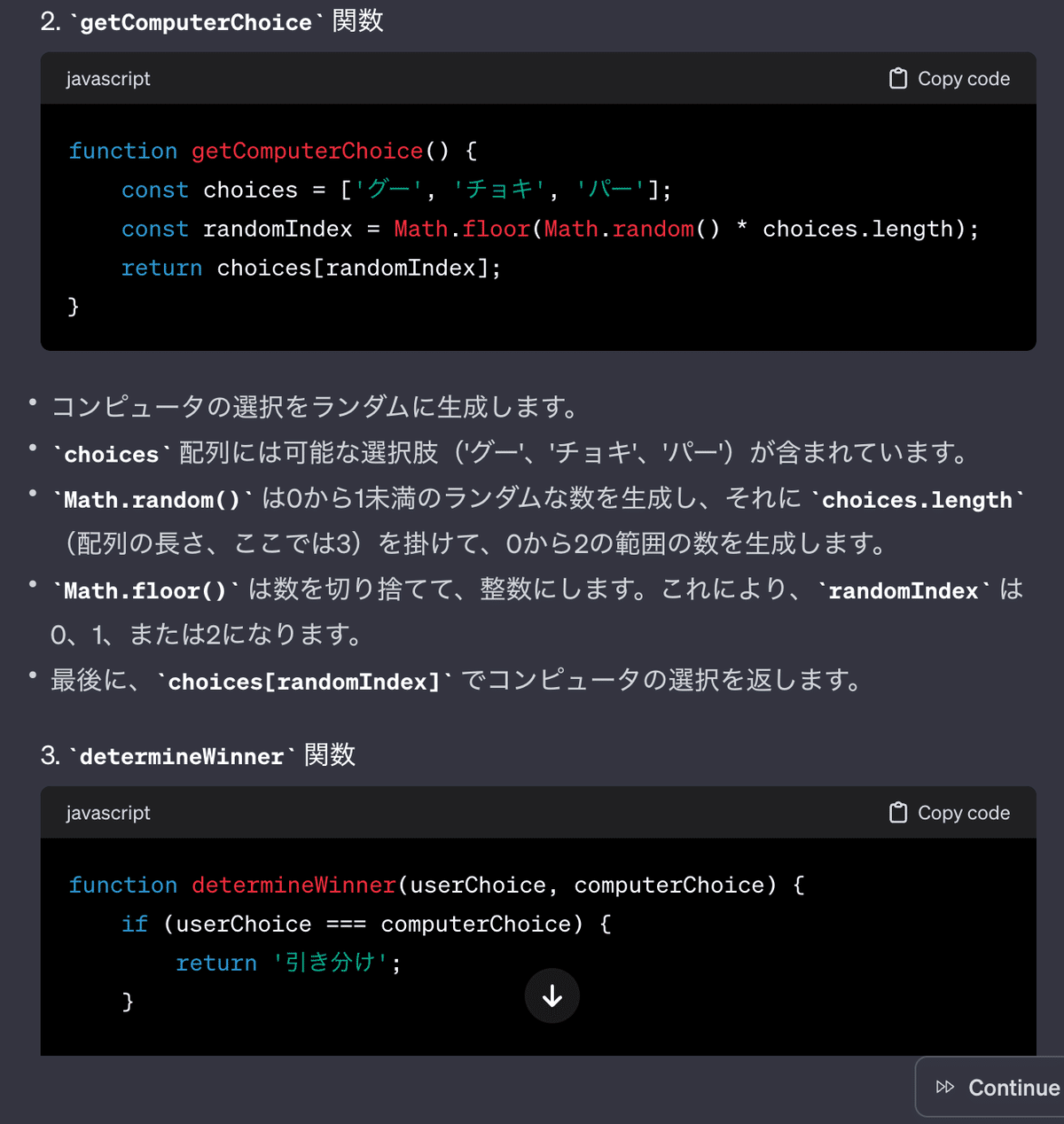
すると、


このような形で細かい解説を入れてくれる。
ここまで細かく解説してくれるプログラミング教材は、おそらく存在しないだろう。
ChatGPTを利用すると、ここまで勉強がやりやすくなるのだ。
このように、プログラミングコードの不明点は全てChatGPTが解決してくれる。
「なぜ、ここのソースはこうなっているんですか?」
「このソースがこの書き方になっている理由は、⭕️⭕️という理由であっていますか?」
「インターフェースがなくてもプログラミングは動作するのに、インターフェースを定義するメリットは何ですか?」
こういったプログラミングの勉強をしているときに沸いた疑問を全てChatGPTに質問し、自分の理解が正しいかどうかの確認もChatGPTに答え合わせをしてもらえる。
技術書でプログラミングを学ぶ際に少しでも理解ができない箇所があったら、サンプルコードをコピペして、ChatGPTに解説してもらうといい。技術書に記載してある解説よりも詳細でわかりやすい解説が返ってくる。
もちろん、ChatGPTも万能ではなく間違えることもあるが、一般的なプログラミングスクールの講師に比べたら、間違いは圧倒的に少ない。
ChatGPTの登場でプログラミングスクールに行って、わからないところを教えてもらうというのは本当にコスパの悪い選択肢になってしまったのだ。むしろ、高いのに質が悪いという悪いところだらけになってしまった。(プログラミングスクールの価値は、勉強法を教えたり、勉強のモチベーションを高めるようなコーチングの方向にシフトしていくだろう)
私はプログラミングの技術書を読む時も、新しい技術をキャッチアップするときも常にChatGPTを利用している。ChatGPTのおかげで今まで10時間かかっていた勉強が3時間で終わるようになったと感じることすらある。
それぐらいChatGPTを使った学習は効率的だ。未経験エンジニアはもちろんのこと、現役エンジニアの読者もChatGPTを勉強のお供にしてほしい。
Github Copilot
ChatGPTの次に紹介したいのはGithub Copilotだ。
これは、AIが代わりにプログラミングコードを書いてくれるツールだ。
「AIが代わりにプログラミングコードを書くだけならば、ChatGPTに依頼すれば良いじゃないか?」
と感じた読者もいると思う。
答えはYesであり、Noでもある。
というのも、ChatGPTはブラウザやアプリで動くAIアシスタントツールだ。そのため、プログラミングコードに関するアドバイスを求める場合、プログラミングソースをコピーアンドペーストしてChatGPTに問い合わせする必要がある。
一方、Github Copilotはエディタ上で動くAI アシスタントだ。そのため、エディタ上でリアルタイムにプログラミングコードを書いてくれる。

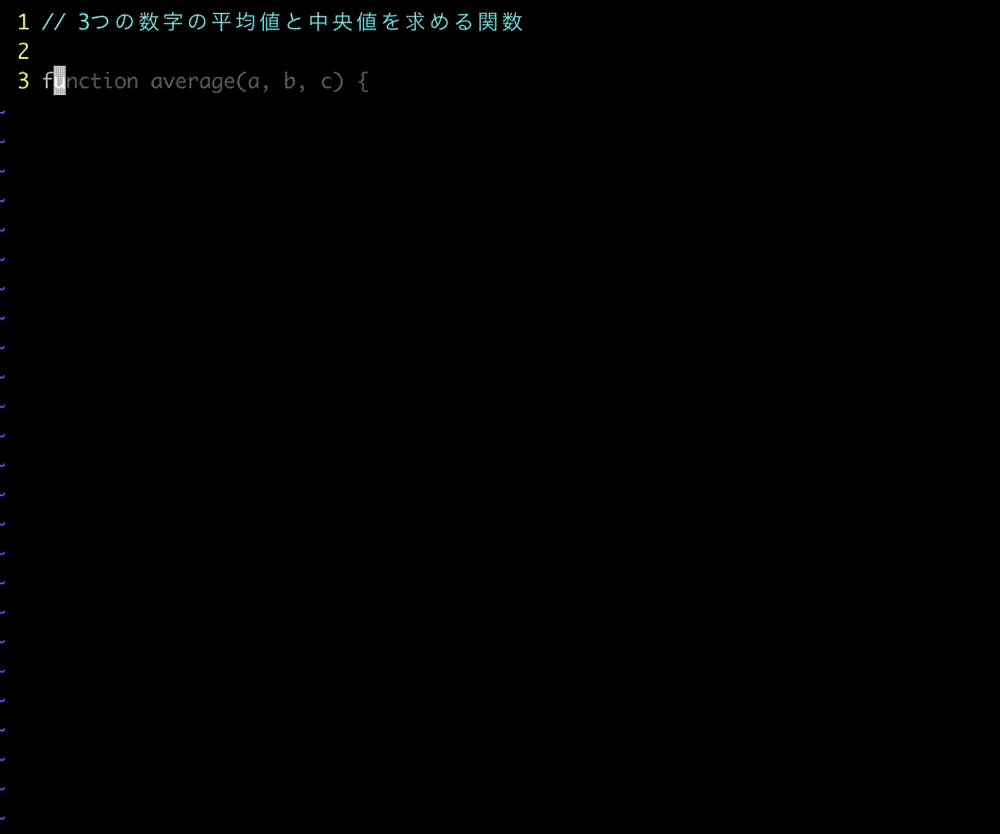
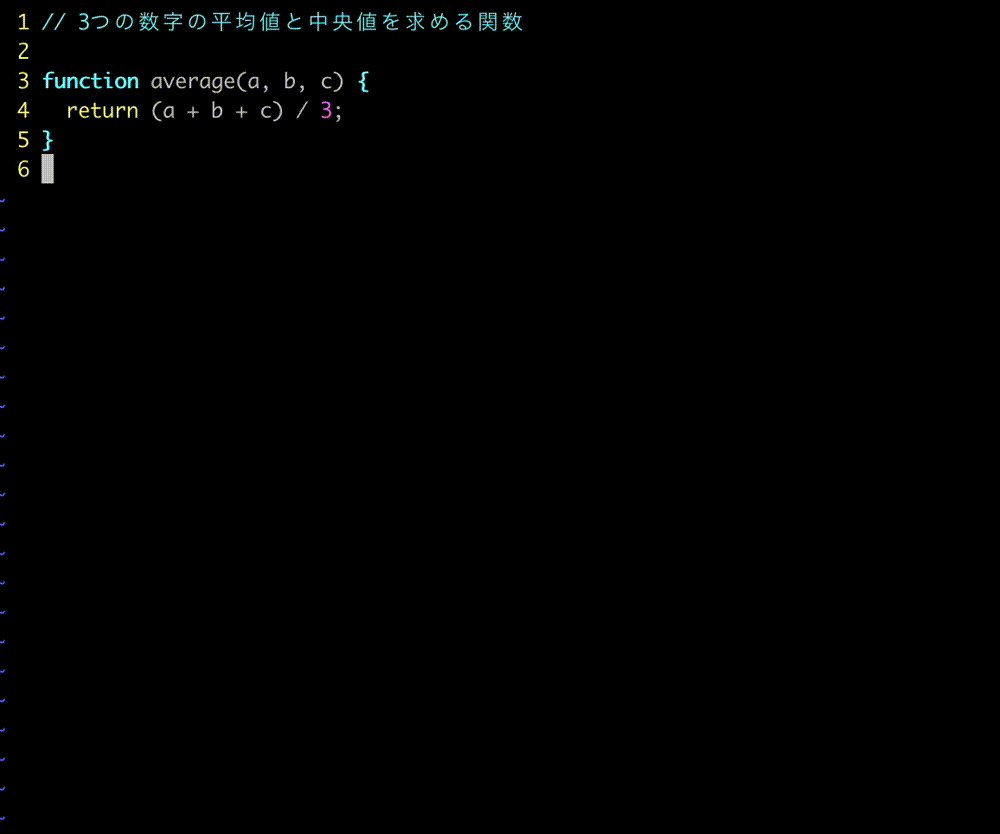
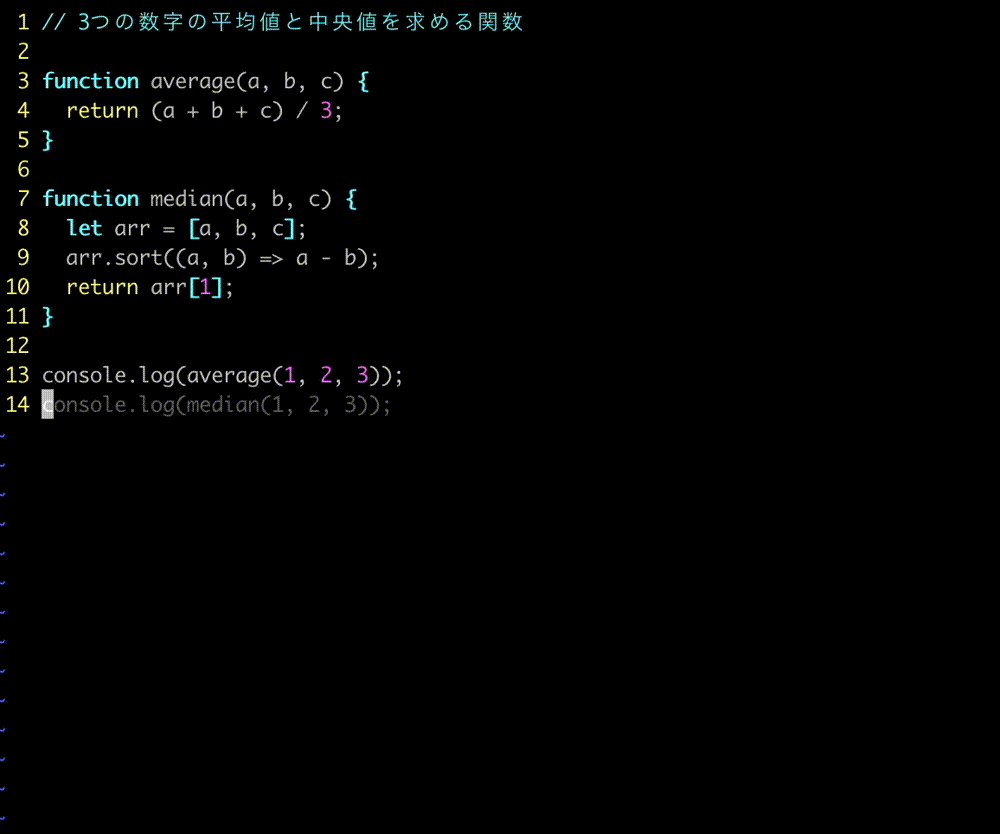
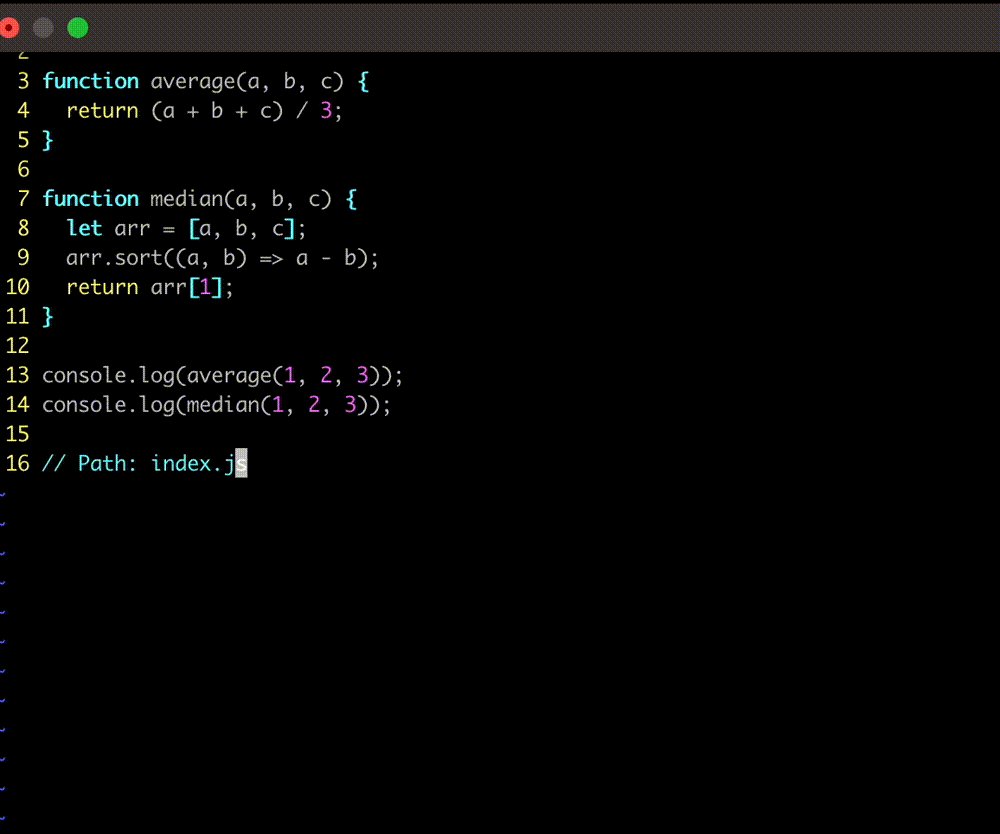
この動画はGithub Copilotのサポートを借りてプログラムを書いている動画だ。一番最初の行のコメントアウト(3つの数字の平均値と中央値を求める関数というコメント)以外は全てGithub Copilotが自動で書いてくれている。
もちろん、Github Copilotが自動保管している中に、自分でプログラミングコードを差し込むことも可能だ。私たちが、プログラミングコードを書き込んだら、それに合わせて柔軟に次のコードを書き直してくれる。
まさに、補助輪付きでプログラミングを書いているような感覚だ。このGithub Copilotの機能を利用することで、未経験エンジニアは現役エンジニアとペアプロ(先輩エンジニアと一緒にプログラミングすること)をしているかの如く、スラスラとプログラミングが描けるようになる。
Github Copilotは未経験エンジニアだけでなく、現役エンジニアでも業務で使っている人が多くレベルの高いエンジニアにもおすすめのツールだ。
CodeRabbit
ChatGPTとGithub Copilotの優秀さは十分伝わったかと思う。また、ChatGPTもGithub Copilotも非常に有名なツールだ。そのため、この記事を読む前から知っていた人も多いと思う。
今回、私が最もオススメしたいツールはCodeRabbitだ。
このツールは本当にすごい。このツールを導入するだけで、エンジニア(特に未経験エンジニア)の勉強スピードと勉強効率は圧倒的に向上する。
「このツールの何がすごいのか?」「どのように勉強に使うのか?」を解説する。
ここから先は
この記事が参加している募集
この記事が気に入ったらチップで応援してみませんか?
