
AIエンジニアが一ヶ月でアプリ開発6:カラーとロゴ
こんにちは、りぼっちです。
今回は、アプリのカラーとロゴです。
競合調査
兎にも角にも、競合調査です。なぜなら、せっかくアプリを作っても似たようなアプリに埋もれてしまう可能性があるからです。ユニークであることは非常に大切です。
例えば、今回の TO DO アプリだと、「TO DO アプリ」という検索ワードでグーグルの画像検索にかけてみます。青くてシンプルなデザインのものが多いようです。そんな中で TO DO アプリの巨匠である todoist は赤をテーマカラーにしたアプリです。( wanderlist も赤いアイコンだけど、Microsoftに買収されて、もうすぐ無くなるので無視)
この有名アプリと被るのは避けたいですね。緑とか黄色の TO DO アプリは少なそうですが、仕事に集中するという意味ではリラックスしてしまうカラーも望ましく無いように思えます。
イメージカラー
バーナーリストのイメージカラーって何色でしょう? バーナーって青い炎のイメージがありますよね? なので自分は、なんとなく青いイメージだったんですが炎という言葉から連想される色って、やっぱり赤なのかなぁ〜って気にもなります。
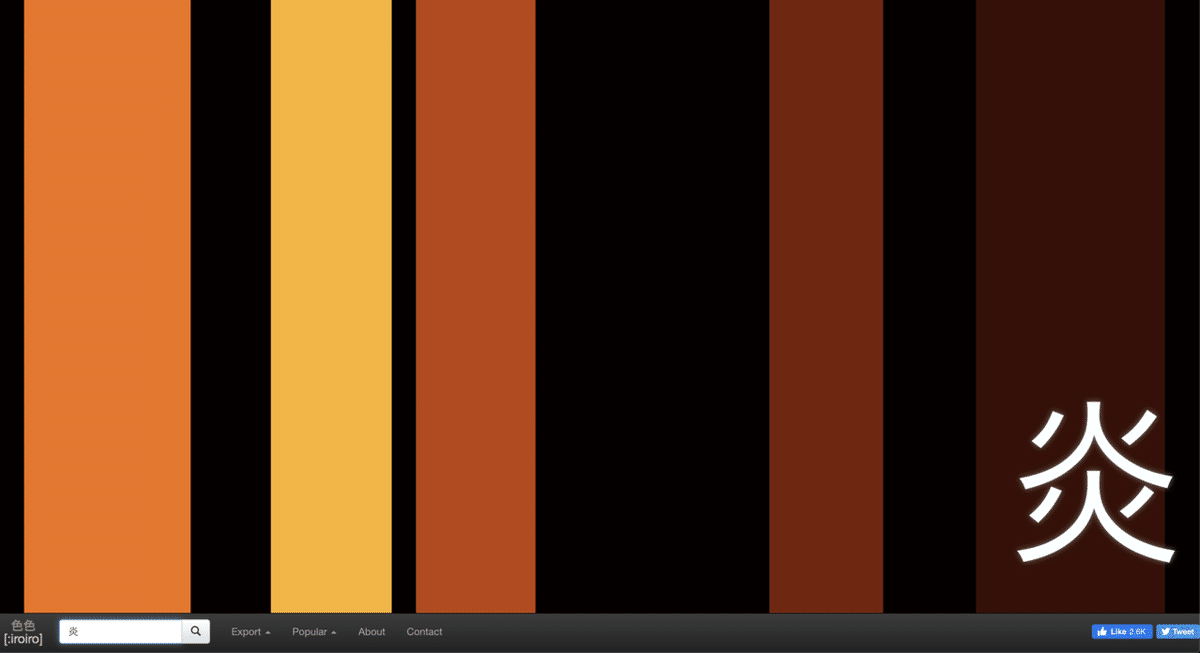
こういう時に、ワードに連想する色をインターネット上から探すのに便利なツールがあります。今は Google Japan で働いている河本さんが開発した「色色」というツールです。ここにワードを入れるとネット上の情報から連想する色を引っ張って来てくれます。
これによると炎のイメージは、オレンジっぽい暖色系の色が多いですね。

ってことで、テーマカラーはオレンジ味のある赤にしようと思います。気持ちとしては、ここに青い炎を表す明るめの青をアクセントカラーに入れたいですね。
ここまで決まったら次のツールです。
カラーパレットを作る
テーマーカラーと相性が良い色を探したいと思います。
自分が使ったのは Adobe color です。これに決まったカラーを入れるっと相性の良いカラーパレットを作ってくれます。
今回選択したオレンジ味の赤は #FA4828 という色です。名前が着いてるような色は、別に使われてそうなので適当にカラーチャートを動かして決めました。それ以外のパレットは色々触ってみて、この色合いが気に入ったので以下にしようと思います。真ん中の赤をテーマカラーにして右側の青をアクセントカラーに使う予定。

ロゴ作成
ロゴを作るときはベクトル画像で作ることをお薦めします。そうしておくと後から高解像度のものが必要になったり小さいものが必要になったり(WEBサイトの favicon とか)することを考えると、どんな大きさでも変換できるベクトル画像が便利です。
自分は、おもむろに iPad を開いて vectornator というアプリでロゴを作ってみた。
今回のデザインのコンセプトは、リストっていうことと青い炎です。

とりあえず、さらさらっと5分くらいで作ってみたのが上記。いったん暫定こちらで進めようと思います。
最後に
もっと色については、深く調べる必要があると思うが、最終的には自分が気にいるかどうかだと思う。ただし、そうすると潜在的に刷り込まれた有名アプリのパクリになってしまうことがあるので、気を付けった方が良いと思う。
今回のロゴも、なんか色合いがメルカリのロゴに似てる気がする。
まっ、意識してつくったわけじゃないし、カテゴリ違うからいっか。
次回は、Adobe XD を使ったワイヤーフレームを作成したいと思う。
