
AIエンジニアが一ヶ月でアプリ開発9:実装①
こんにちは、りぼっちです。
実装を開始しました。とりあえず Android Studio を入れるところからですw
Flutterの開発環境構築
Flutter は公式のプラグインとして、Android Studio, VS code, Emacs のプラグインを提供しています。基本的にホットリロードは、どれを使ってもできそうなので使い慣れているやつが良いと思います。自分は、普段 PyCharmを使っているので同じ intelliJ社開発の Android Studio を使おうと思います。
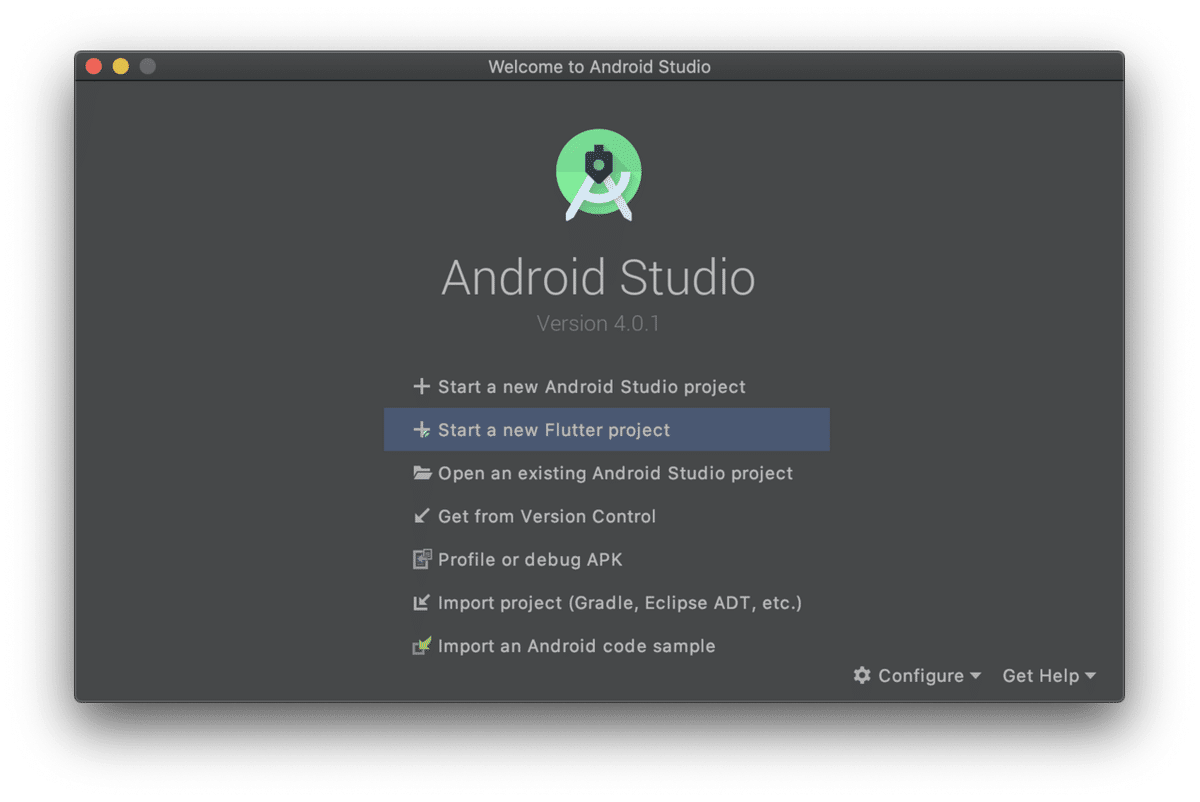
起動時に、Prefarence からプラグインを入れて再起動するだけ。あとは以下の画像のように「crerate a new flutter project」が表示されるので、これを押してポチポチ進んでいくだけで動くサンプルアプリのコードが表示されました。

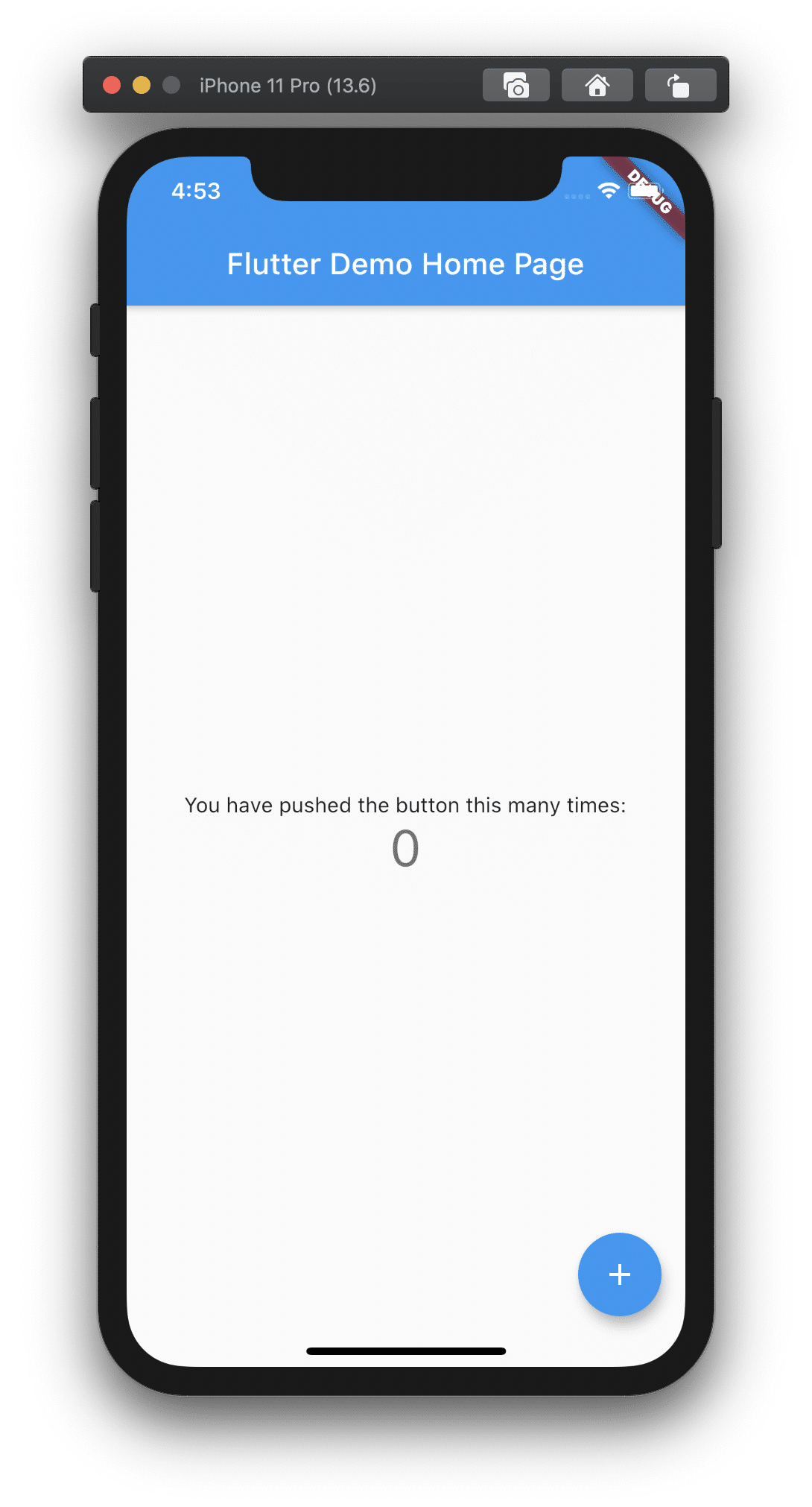
最初に、サンプルのカウンターアプリみたいなアプリのコードが書いてありました。動かしてみると次のような感じです。

カラーパレットについて
前回のワイヤーフレームを作った時に、テーマカラーを決めてカラーパレットを作ったのでそれを反映させます。
テーマカラーのカラーコードは #FA4828 なので、この色をベースに色調みたいなのを作る必要があるようです。自分は以下のサイトで生成してもらいました。

これを元に MaterialColor なるものを作ります。
const MaterialColor colorPalette = MaterialColor(
0xFFFA4828,
<int, Color>{
50: const Color(0xFFFEE9E5),
100: const Color(0xFFFEC8BF),
200: const Color(0xFFFDA494),
300: const Color(0xFFFC7F69),
400: const Color(0xFFFB6348),
500: const Color(0xFFFA4828),
600: const Color(0xFFF94124),
700: const Color(0xFFF9381E),
800: const Color(0xFFF83018),
900: const Color(0xFFF6210F)
}
);こちらを runApp させる Widget の primarySwatch に入れてあげれば反映されるようです。
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: colorPalette,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyApp(),
);
}どうやら FloatingActionButton には、直接色を指定してあげないと warning が出るみたいなので、以下のような属性を追加します。
backgroundColor: Theme.of(context).primaryColorFlutterのアーキテクチャパターンについて
2018年の Google I/O 聞いていたときは Bloc パターンアーキテクチャの説明をしていたような気がしますが、どうやら最近だと Provider を使ったアーキテクチャが推しらしいです。たしかに Blocパターンは聞いている分には簡単そうでしたが、実際に実装となると難しそうだなぁ〜っという印象でした。
実は、Googleの公式パッケージである「Provide」というのもあるらしいのですが、Google が「Provider」の方が優れていると公認しているようなのでprovider を使いたいと思います。
https://pub.dev/packages/provider
ログイン画面を作る
どうやら良い感じのログイン画面を作るパッケージもあるようなのですが、あまりパッケージに依存しすぎるとアップデートなどで苦戦するし、せっかくDart触ってる意味もなくなるので、自分でログイン画面を作ってみました。
参考にしたのは、次のサイトです。
とりあえず出来たものが下の画面になります。

思っていたのと少し違いますが、UIは後々直していきましょう。
あとは Firebase との繋ぎ込みが必要なんですが、それは明日行います。
最後に
とうとう Flutter を触り始めた。結構簡単だと思っていたが、ちゃんと作ろうと思ったら意外と難しい。明日は Firebase との繋ぎ込みをやって FireStore が使えるようになるところまでやりたい。
おまけ
ログイン画面とかユーザ登録画面のワイヤーフレームを作るの完全に忘れてましたw
