
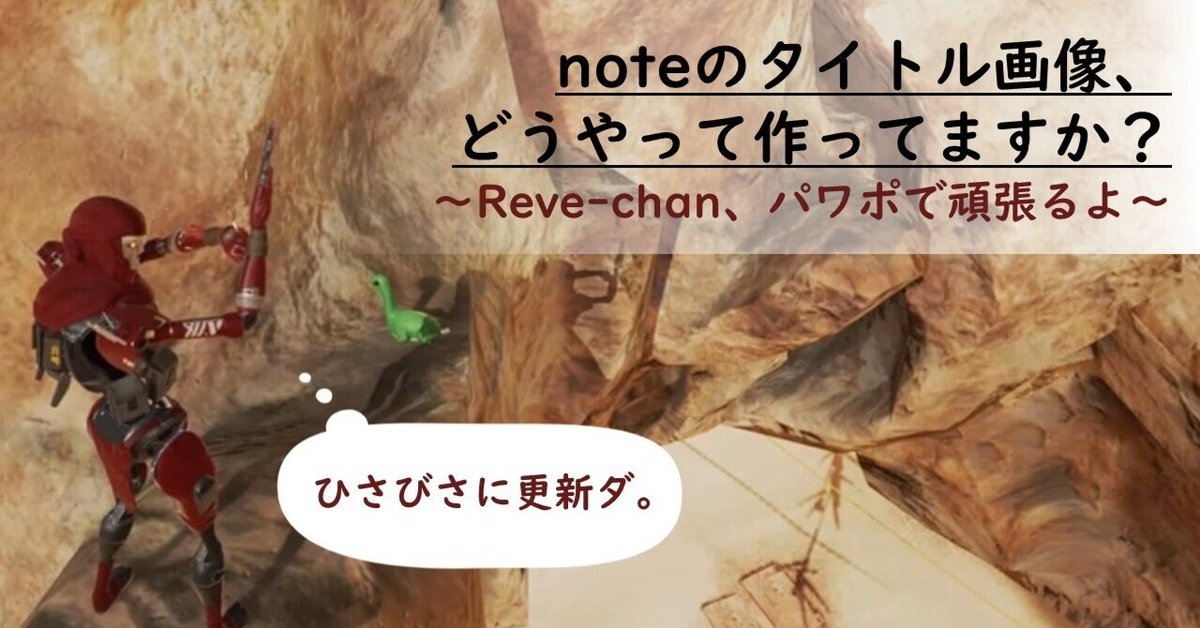
【APEXちょこっと話。】noteのタイトル画像、どうやって作ってますか?〜Reve-chan、パワポで頑張るよ〜
こんばんは、Reve-chan(レヴちゃん)です。
いい加減、アイコンを冬仕様にチェンジしないと……と思っております。
ちゃちゃっとできるのに、後回しにしちゃう、寒い時期にありがちですね(???)。
最近noteのAPEXプレイヤーの方々はOverwatch2もプレイされている印象。
春日現八さんがカスタム企画をやろうかな~って書かれてましたよ!
ご都合と条件が合えば、参加されてはいかがでしょう!!
・メインロールがゴールド以下くらい。
・メイン以外のやりたいロールを明記。
・Discord、VC必須。日本語でコミュニケーションできるかた。
・ゲーム規約、一般常識を守れるかた。
こんな感じで。
ではでは、今日のAPEXには関係ない記事、第20弾はこちらです。

お待たせしました!(待っている人はいたのだろうか……)
1週間前に上げるはずだった記事を上げます!
先日の記事で、タイトル画像の作り方でコメントを2つほど頂きました。
そこで今日は、タイトル画像を作るときの過程をひたすら載せていこうと思います。
といっても、参考になるほどのこと、何もしてないのですが。。
それでも、タイトル画像を作ると、記事に愛着湧いたり、本文を書くのが楽しくなります!
今まで設定したことが無かった方、ぜひぜひ作ってみてください〜♫
※ただでさえ文字が汚いのに、斜めのモニターの上に直接書いたので、より汚い文字が満載です……!ご容赦ください!!!
今日の画像
今日は、久々にAPEXにログインして、射撃訓練場で撮ったスクリーンショット(スクショ)を使います!

※EAゲームの素材の使用については、EA公式サイトの「EAコンテンツの利用許可の申請方法」を参照のこと。
公式サイトのメディアやレジェンドページなども参考になるかも。
今日作るのはコレ

復帰したらやりたいことを書いてみました。
初心に帰って、初期スキンのレヴナントでひたすら駆け巡るのが、復帰後の楽しみのひとつ!腕前をプラチナに戻したいところですが、欲をかくと痛い目を見るので、とりあえずゴールドを目指します。苦笑
いざ作成!
ではでは、作っていきますよ〜♪
私は記事の本文を書く前に、タイトル画像を作る派です!みなさんはどうだろう??
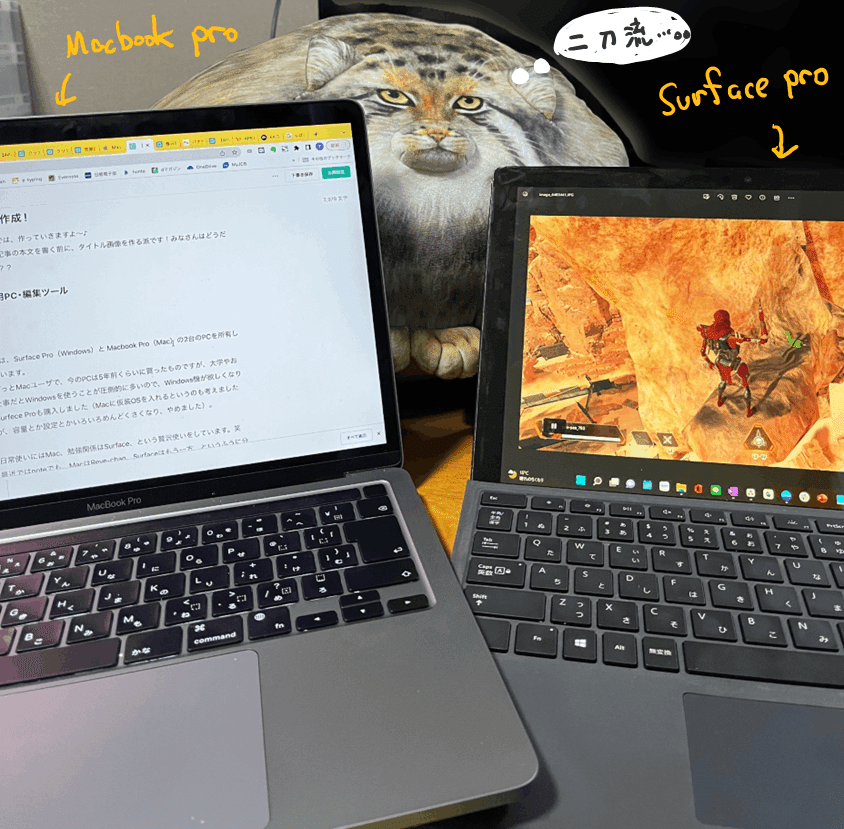
0.使用PC・編集ツール

もともとMacユーザだったんですが、大学・お仕事だとWindowsを使うことが圧倒的に多いので、数年前にタブレットなWindowsを購入しました。
日常使い・Reve-chanのnoteにはMac、勉強関係・もう一方のnoteにはSurface、という謎使い。。

一番慣れているのはやっぱりパワポ!!もう一方のnoteでは、Canvaをお試し中です。
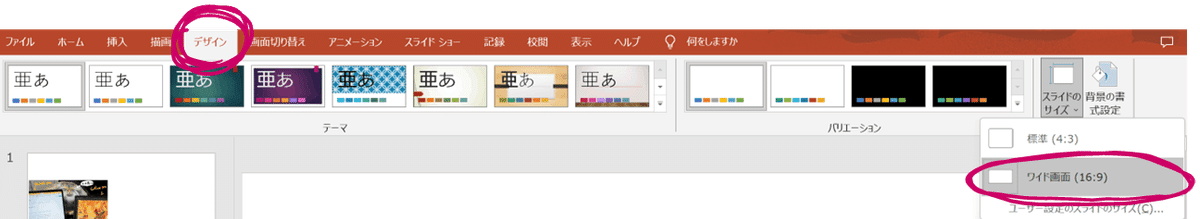
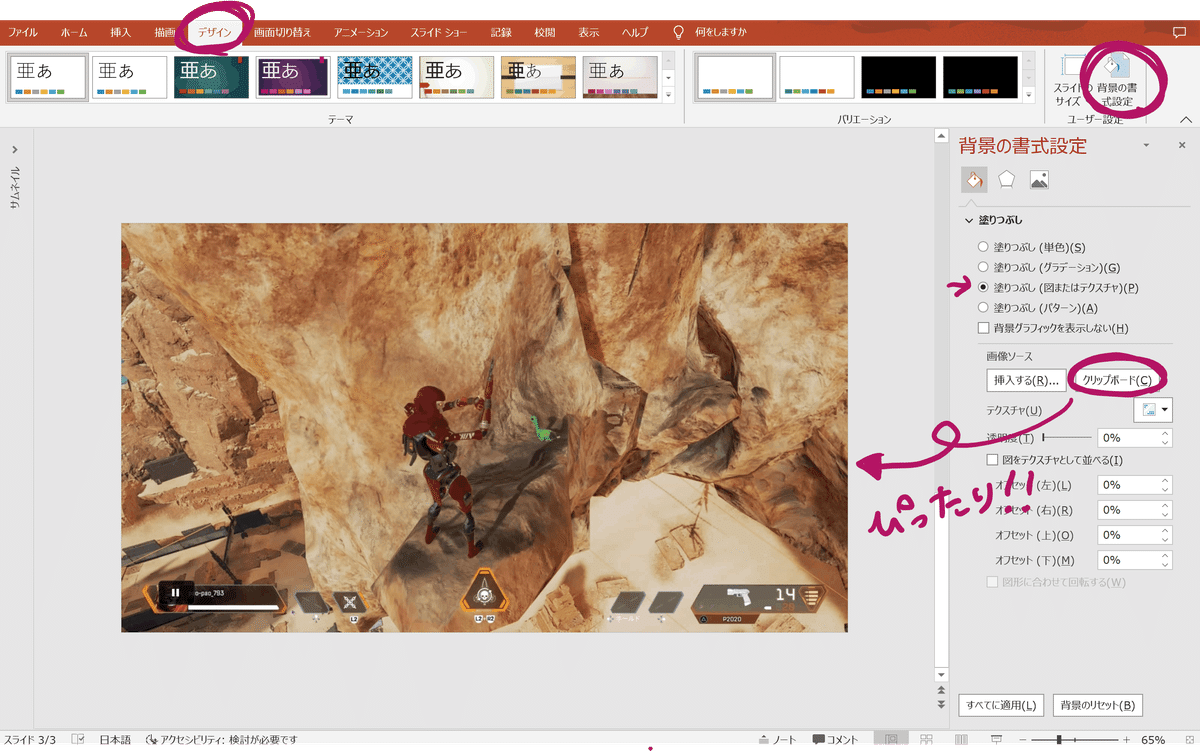
1.背景に画像を設定しよう!
今回は使用者の多いWindowsのパワポで作る様子を載せていきます〜。
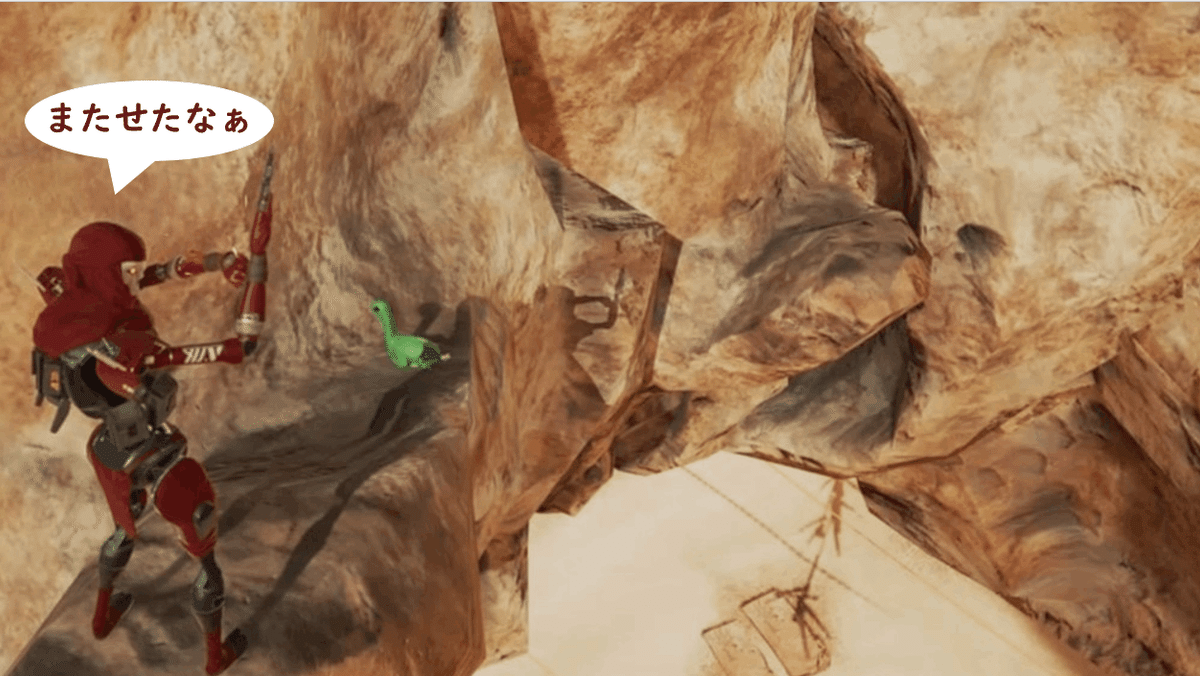
まずは、背景に先程のスクショを設定していくところまで。



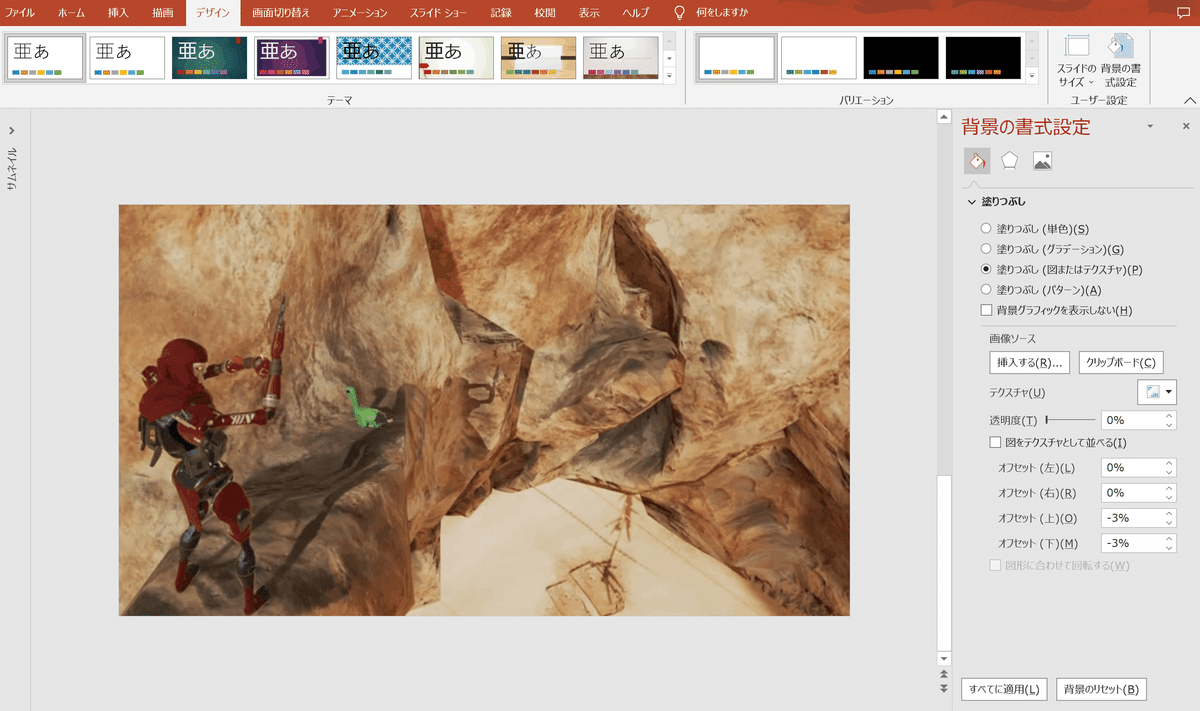
スライド上に文字を書く余白が無いので、
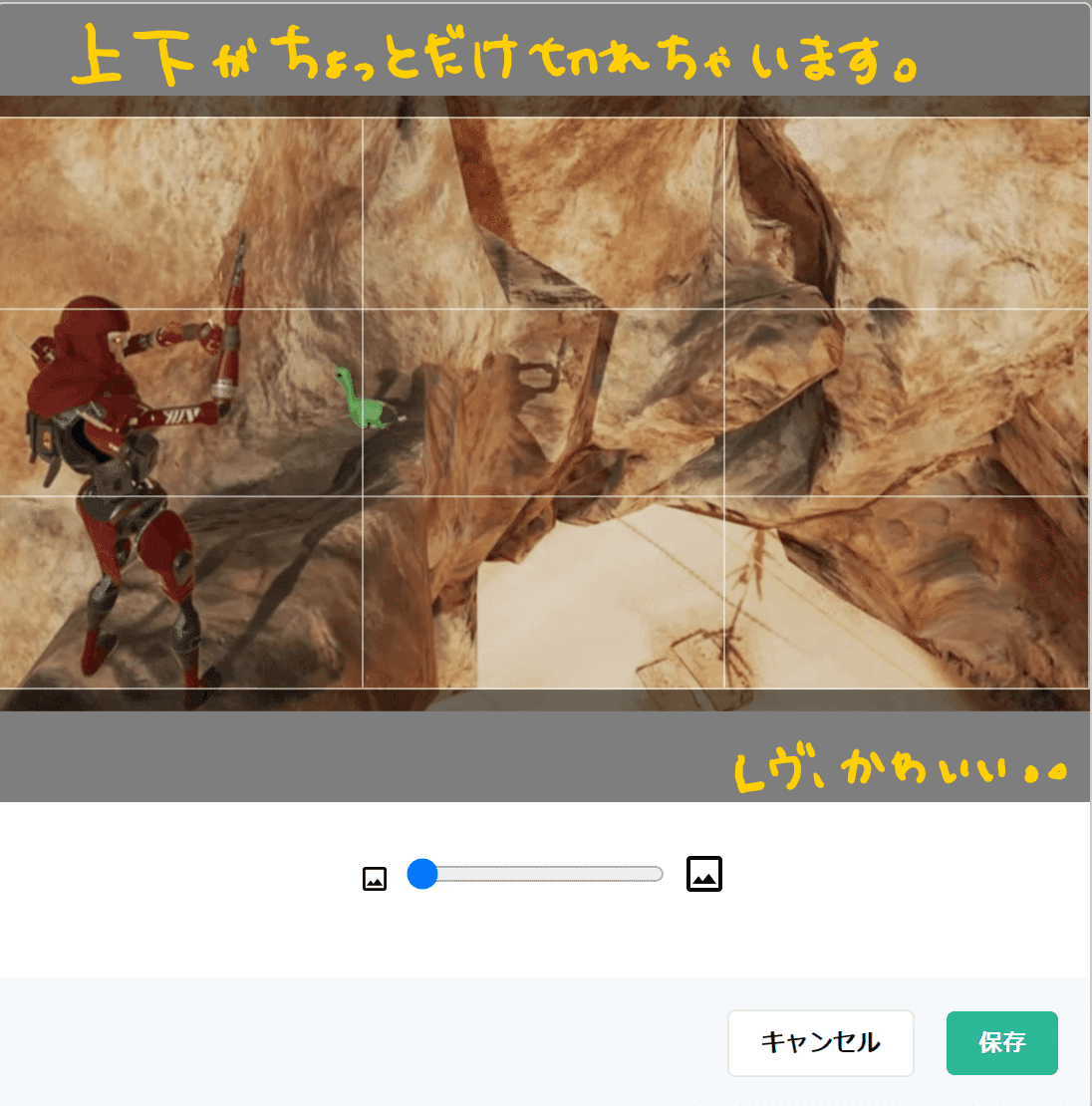
背景の元画像をちょっとトリミングして……

※トリミングして画像が粗くなるけど気にしない!!
※ヘッダ画像のサイズは、noteヘルプセンターの「登録画像の推奨サイズ一覧」を参考に設定するといいですよ!(私はめんどくさがりやなので、設定してません……)

パワポのスライドサイズ「ワイド画面」だと、こんな感じ。
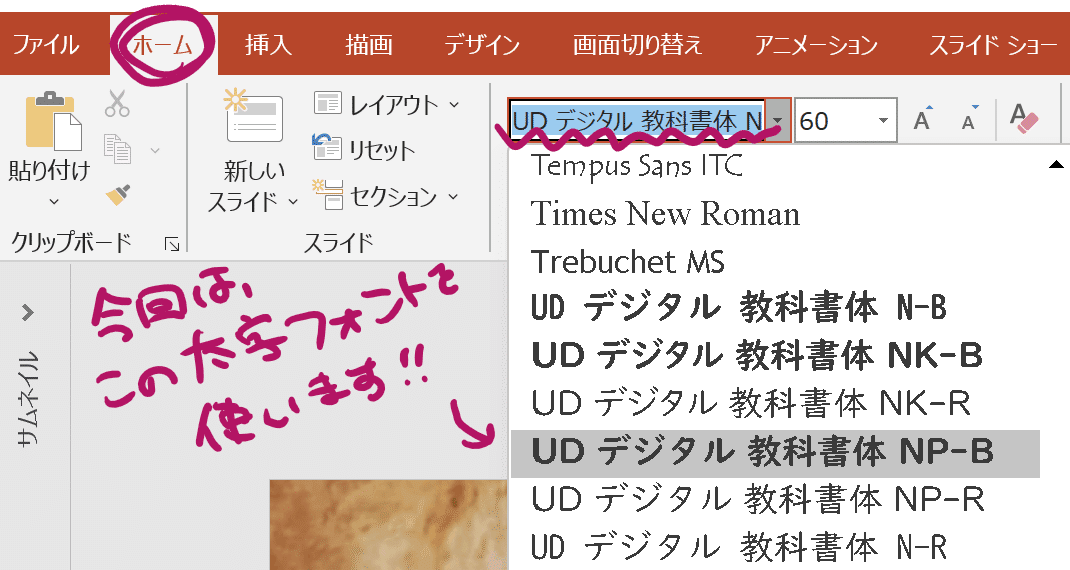
2.文字を書くぞー!

この「UDデジタル教科書体」は、名前と違って思いの外丸っこい文字で、かわいいです。
メイリオなども良いと思います!

フォントサイズと配置は、自分の気の向くままに!!!

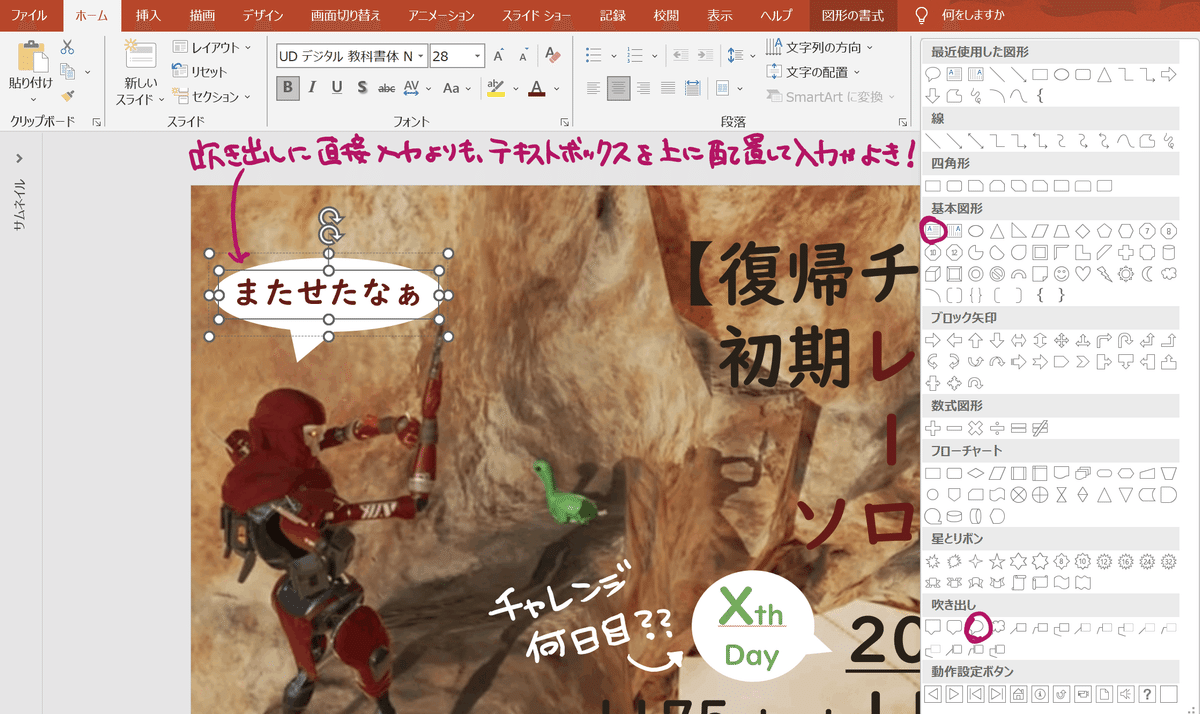
3.メモ(吹き出し)をつけちゃうぞ♪

その日がキルチャレンジ何日目かの情報を吹き出しで表現。
また、その日の気分に合わせて、キャラにしゃべらせることも。
「パワポ標準の吹き出し、イマイチだなぁ……」と思う方は、こんなサイトなども活用してみると良いかも!私もよく使います〜。
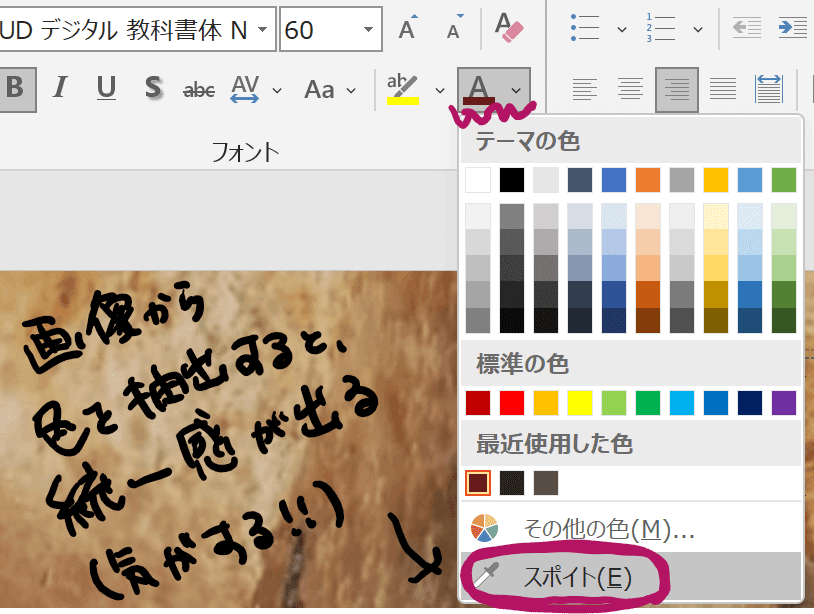
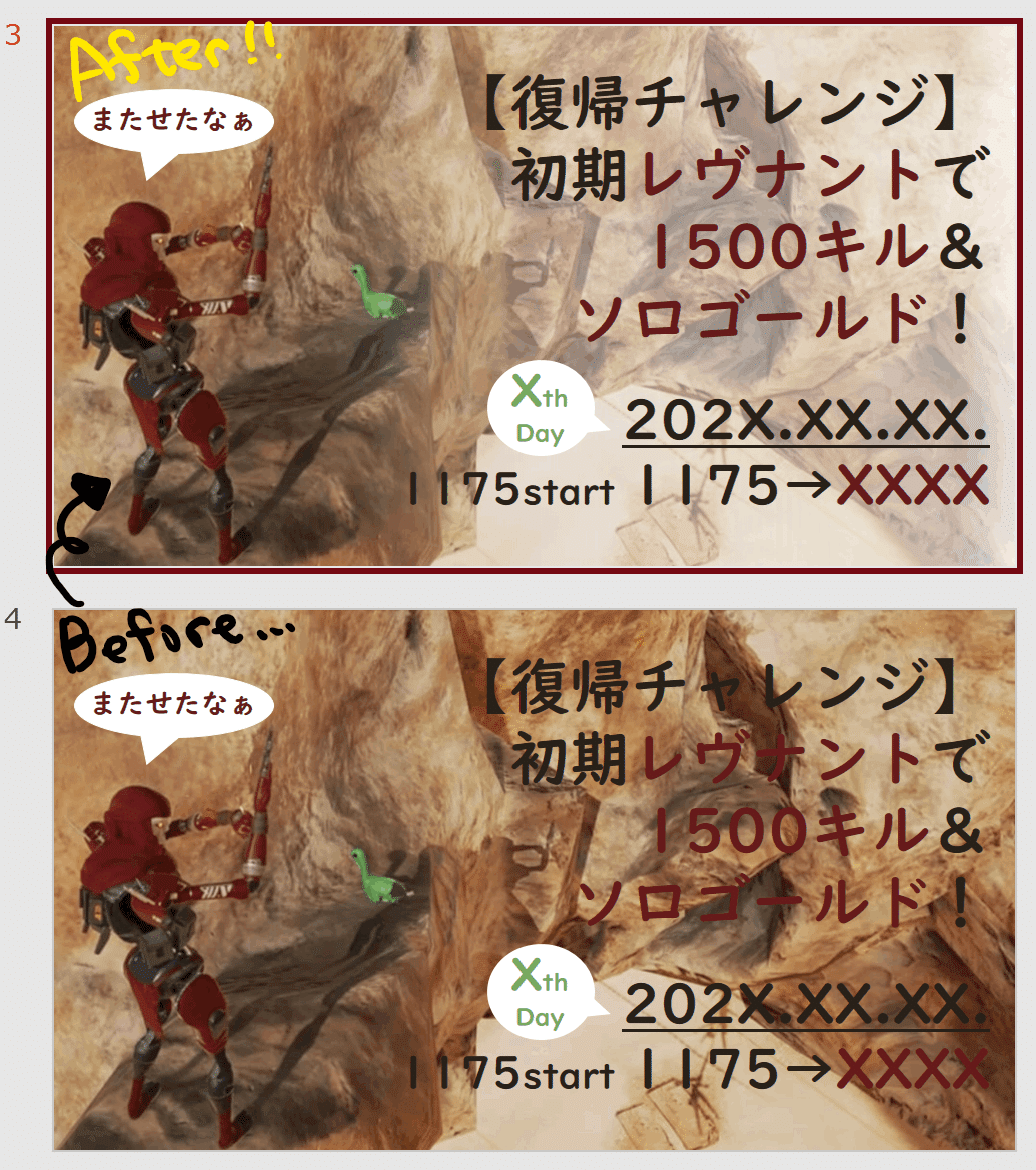
4.文字を見やすくしよう!

色鮮やかな画像の上に文字を載せただけだと、文字がすんごい読みにくい!!
少し透過させた白いボックスを、画像と文字の間に挿入して、読みやすくします。



数値は気分です。笑


5.できたー!

ぱふぱふ~!!!
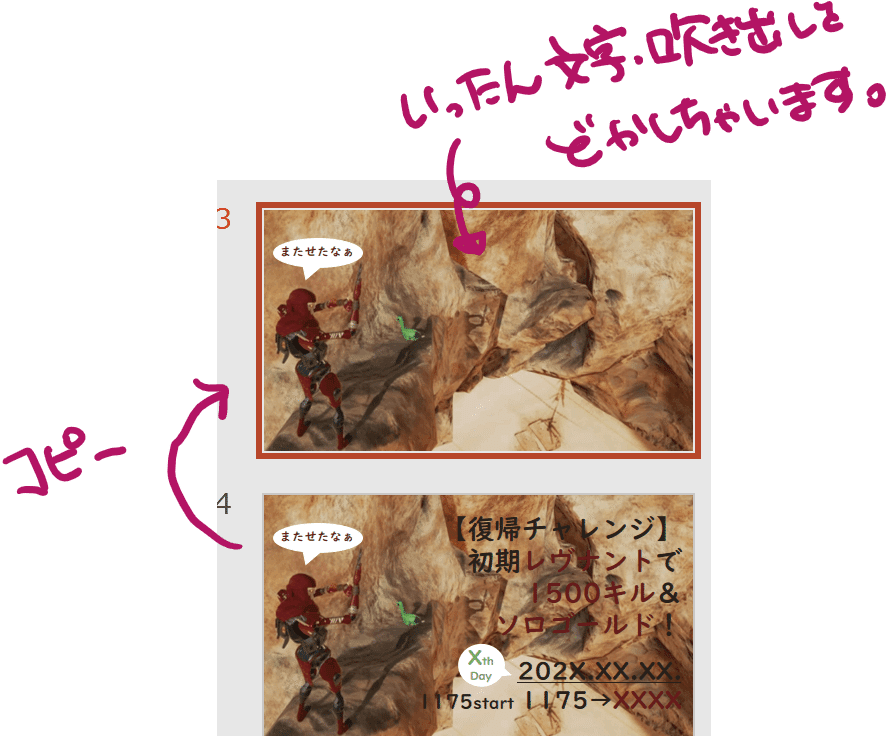
こんな感じで、ゆる~っと作っています。
一度作ってしまえば、チャレンジ二日目以降は、このスライドをコピーして、日付やキル数などを変更すればOKなので、だいぶ楽!
パワポでも作れるよ~!
ひたすら画像を載せていきました。
レヴナントをペタペタするの、楽しかったー!!
そして案の定、めっちゃ長い記事になっちゃいました。
いつもすんません……。。
noteではCanvaがオススメされていますが、パワポでも十分おしゃれな画像は作れると思います。私の作ったものよりも、もっと素敵に作れるはず♪
タイトル画像を設定するのは、ちょっとめんどくさいですが、画像を作成すると、不思議と記事にも愛着がわいてきますよ~。
設定したことが無い方、ぜひ一度作ってみてください。
普段から設定しているよ~という方は、タイトル画像を作るときのこだわりポイントなどあれば、ぜひ教えてくださいませ~♪
Reve-chan(レヴちゃん)
