
マークダウンでサクッとスライド作り!Marpに可能性を感じているという話
こんにちは!AI整体師です。
今回は、自分の記録用に書いた記事です。
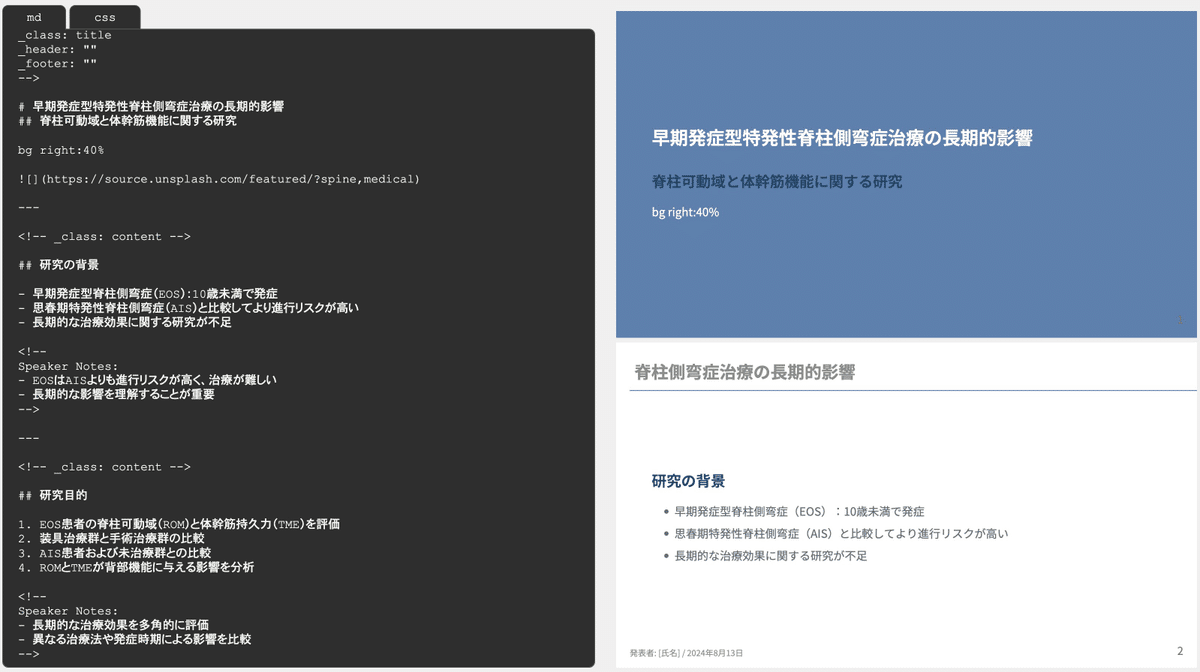
最近、Xの界隈で「Marp」っていうツールが流行ってるんですよ。僕の感覚だと1ヶ月前くらいから目立ち始めたかな。マークダウン形式のコードからプレゼン用のスライドを作れるツール。
正直、最初は「またコード触らなきゃいけないのか...」って二の足を踏んでたんですけど、触ってみたら「意外といいじゃん」って感じてます。
あー、Marpめっちゃいいわ。
— 奥村 龍晃@脊柱側弯症専門の柔道整復師 (@redcord_okumura) August 13, 2024
そしてパワポ、PDFでダウンロードできるの最高。
ClaudeでMarp専用のプロジェクト作ろう。 https://t.co/2TTSUf5wHO pic.twitter.com/HtLSU5v21G
従来のプレゼン作成との比較
僕は現在、「Gamma」っていうAIでスライドを作ってくれるツールをメインで使ってます。完成度も高いし、AIがやってくれるし、写真の挿入もサクッとできて便利なんですよね。
でも、YouTubeで喋るだけの、シンプルなプレゼン資料ならMarpで十分かも。テキストだけで箇条書きで要点がまとめられるので。

Marpの良いところ
スピード感がハンパない
Gammaとか他のAIツールも効率的ですけど、Marpの方が断然早い。シンプルで見やすい
デザインにこだわりすぎず、内容重視のスライドが作れる。柔軟性がある
マークダウンなので、テキストベースで編集しやすい。
現在の取り組み
基本的に、ClaudeにMarpのコードを書いてもらってます。僕自身はコードが書けるわけじゃないので、Claudeに頼り切ってる感じ。
コードの修正
デザインの調整
レイアウトの変更
全部Claudeに指示出して、プロジェクト機能でプロンプトを設定しておいて作ってもらってます。
正直、まだ実用化できるレベルまで行ってないんですけど、可能性は感じてます。
プレゼン資料作りの効率化だけじゃなくて、例えば:
大量の情報を整理したい時
シンプルだけど見やすい資料が欲しい時
PDFで簡単に共有したい時
こういう需要に応えられるんじゃないかなって。
まとめ
まだまだ試行錯誤の段階ですけど、Marpを使ったスライド作りの可能性を探っていきたいと思います。「こうやるんだよ」ってレベルまで行けたら共有したいと思います。
でわでわ、次回の記事で!
いいなと思ったら応援しよう!

