
【IT技術】【Swift】MVVMモデルについて
こんにちは。ラフアンドレディ(株)iOS大好き 春蔵です。
これまでの記事に添付したサンプルコードは、MVVMモデルに基づき作成しています。
これからのサンプルコードもMVVMモデルで作成していくので、同モデルについて軽くご説明しておきたいと思います。
なお、以下の説明は私個人の解釈も入っているので、その点はご了承ください。
MVVMとは、利用者に対する表示・操作の機能(ユーザーインターフェース)が存在するソフトウェアの構造を階層的に整理したモデルの一つで、全体を「Model」(モデル)-「View」(ビュー)-「ViewModel」(ビューモデル)の3層に分割にしたもの。
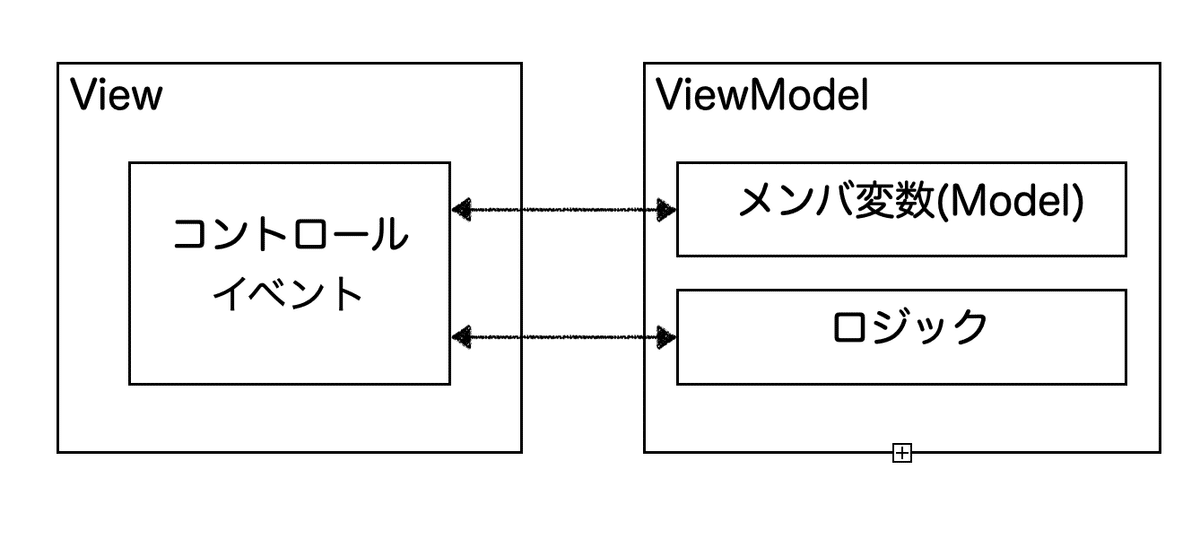
MVVMモデル

View ・・・・・・画面のデザインに関する処理。
ViewModel ・・・ 画面のロジックに関する処理。
Model ・・・・・ 画面のデータに関する宣言。
//
// ContentView.swift
// MVVM
//
// Created by 春蔵 on 2023/01/19.
//
import SwiftUI
struct Page1View: View { // ← View
// ViewModel
@StateObject var viewModel = Page1ViewModel()
var body: some View {
VStack {
// タイトル
Spacer()
Text(viewModel.title)
// ボタンステータス
Spacer()
Button(viewModel.buttonStatus){
viewModel.onButton1Click()
}
Spacer()
}
.padding()
.onAppear(){
// 初期表示
viewModel.onAppear()
}
}
}
class Page1ViewModel:ObservableObject { // ← ViewModel
/// メンバ変数
var title = "MVVMモデルサンプル" // ← Model
@Published var buttonStatus = "" // ← Model
func onAppear(){
buttonStatus = "押下前"
}
/// ボタン1押下時
func onButton1Click(){
buttonStatus = "押下後"
}
}コードで表すと上記の記載となります。
MVVMモデルを採用している理由として、デザインとロジックを明確に切り離すことにより、プログラムのメンテナンスがしやすくなるためです。
主なアノテーション、継承クラス
@StateObject
画面に対するViewModelをViewで宣言する時に使用。
同宣言する事により、ViewModel内で@Publishedで宣言されたメンバ変数の値を監視、変更があった時に画面に反映する。
iOS14までは、@ObservedObjectで宣言していたが、実装方法によっては、ViewModelのメンバ変数が初期化されてしまうため、初期化されない@StateObjectが用意された。
ObservableObject
ViewModelの継承元クラス、継承されたクラスは@Publishedの値が監視対象となる。
@ObservedObject
(私個人の使用方法としては) 基本的には使用しない。@StateObjectで宣言されたViewModelを別View、子Viewに引き渡される側の宣言で使用。
@Published
ViewModel内で宣言。
@Publishedで宣言されたメンバ変数を自動で画面に反映する際に使用。
画面側でBinding(変数の頭に$)するコントロールを使用する場合にも@Publishedを使用する。
コードサンプル
今回紹介したサンプルの全コードです
アプリケーション
今回紹介したMVVMモデルで作成されたiOSアプリです。
Swiftプログラミングをされる方の参考になれば幸いです。
それではまた!楽しいSwiftライフを!
───-- - - -
フォロー Me!
↓ ↓
Twitter : @RandR_inc
◆───-- - - -
ラフアンドレディでの採用はこちら ↓ ↓ ↓

ラフアンドレディでは、みんなのびのびと仕事をしています!エンジニアが長く幸せに活躍できる環境で、仲間と楽しく働いてみませんか?
