
新卒デザイナーが顧客を理解するために、奔走した話
こんにちは、やまもとです。
12月9日(金)〜12月10日(土)の2日間開催されたデザインフェス「Spectrum Tokyo Design Fest 2022」に参加してきました 🥳
私は、「外食を支えるプロダクトを生み出す、顧客理解の追求」をテーマに登壇させていただきました。

あれよあれよという間に、だいぶ過ぎてしまいましたが補足しつつ発表内容についてご共有したいと思います。今記事は、
新卒デザイナーが学んだ顧客理解の重要性
顧客を理解するために取り組んだこと
顧客理解によって得られたこと
という内容になっております。
スライドも公開しておりますので、よければご覧ください👇🏻
・・・
私はだれ?
まず初めに私と会社について、すこし紹介させてください。
改めまして、やまもと みずき(@rakko_real)です。趣味はお散歩で、珈琲とくらげとインテリアがすきです。2023年の目標は、未開拓の水族館へ5ヶ所以上足を運ぶことです。🐟
2022年の春に大学を卒業後、diniiに新卒入社しました。もともとdiniiには、学生時代にインターンとして参画させていただいており、ありがたいことにご縁あって、そのまま入社をいたしました。
現在は、新規サービスのユーザーリサーチや体験設計、UIデザインなどを担当しております。
diniiとは?
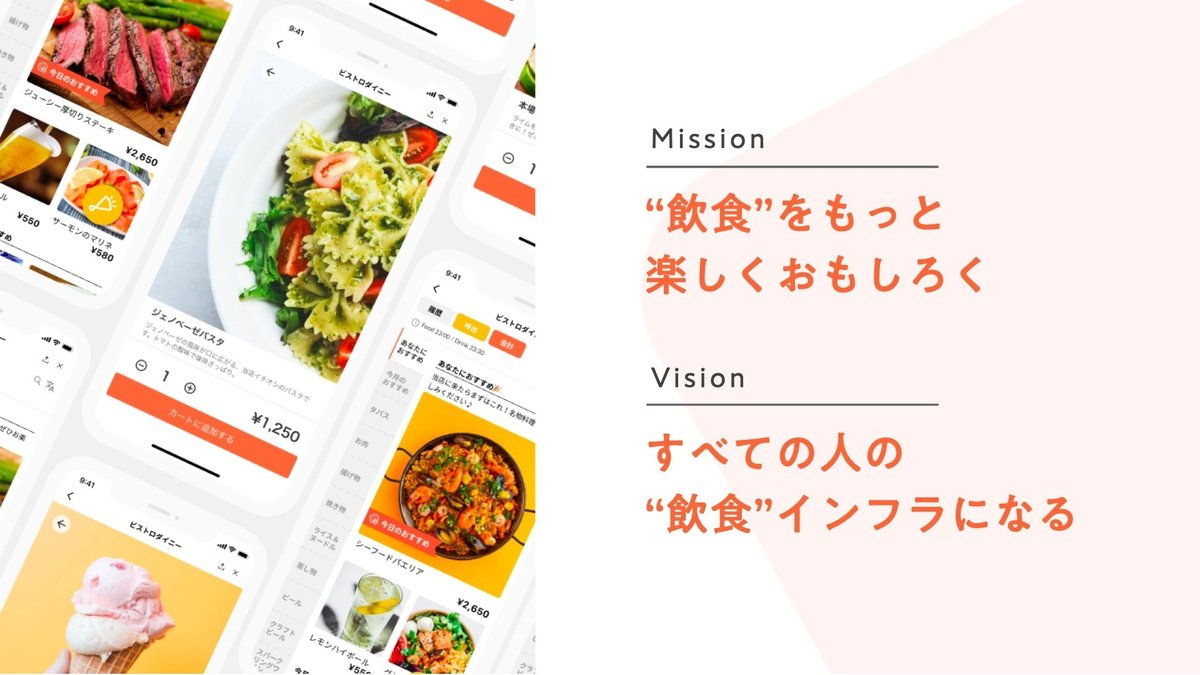
私たちは、「飲食をもっと楽しくおもしろく」をミッションとし、「すべての人の飲食インフラになる」ことを目指しています。

実は外食産業は、市場規模でいうと6位に位置するほど大きな業界ですが、50年にわたって変化が起きていない、まだまだデジタルにおいて発展途上の領域です。
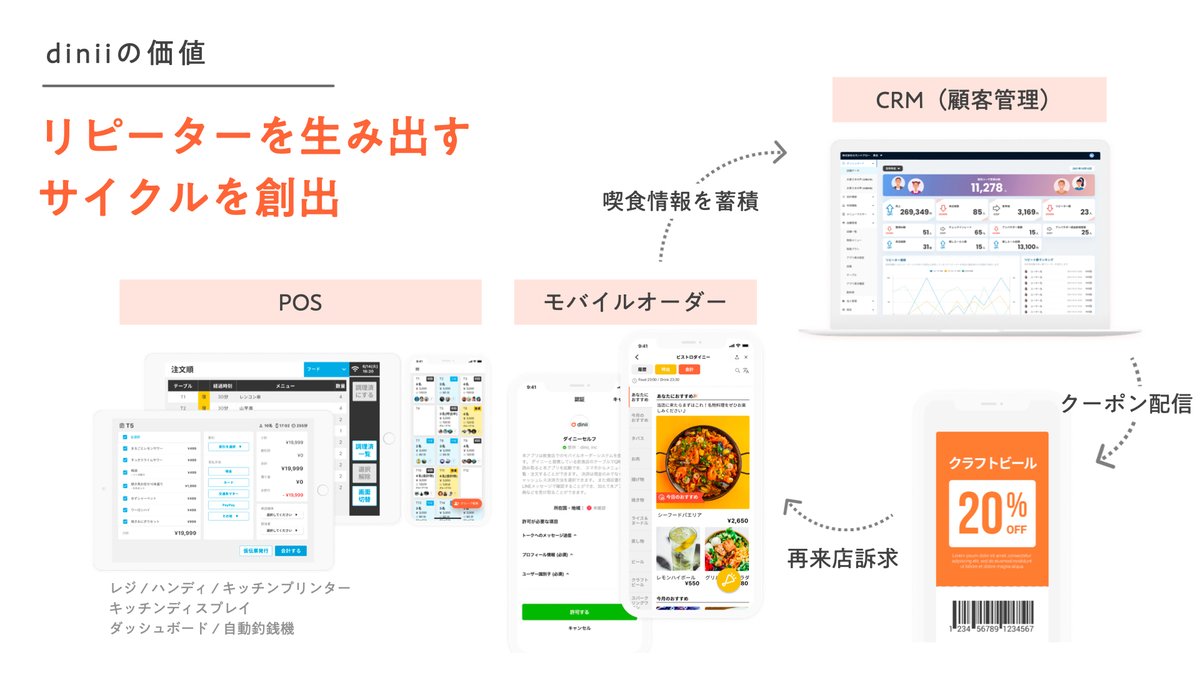
そんな問題が山積みの飲食業界を「POS × モバイルオーダー × 顧客管理」を切り口に根幹から変革しようと奮闘しているのが、私たちです。私たちが提供する価値は、この3つのシステムを連携させることで、リピーターを化学的に生み出し飲食店のファンを作り出すことです。

ダイニーが取り組んでいる課題については、CTO 大友が執筆したこちらの記事に詳しく書いてあります。ご興味がある方はぜひ目を通してみてください!
・・・
きっかけは、圧倒的な差の痛感
私が、顧客理解を深めるためにきっかけとなったのは、他職種との圧倒的な「顧客理解の差」という大きな壁にあたったからです。

実は、私は学生時代に飲食店でのアルバイト経験はあるものの、業界知識はほとんどありませんでした。しかし、日々の業務でドメイン知識をキャッチアップしたり、VoCを毎日みたり、CS/Salesさんに顧客についてヒアリングしたり、(タ○ミーという)独自ルートで身をもって経験をしたり……。入社してから徐々に顧客視点というものが形成されていったと感じていました。
しかし、自分が検討した仕様・デザインを、毎日のように顧客と接するセールスやカスタマーサポートのみなさんにレビューしていただくと、自分では気づかない現場の視点からのフィードバックが驚くほどたくさん返ってきます。
この経験から、自分の理解は聞いて理解ができる共感レベルであり、ユーザーの考えや行動が予測できる「ユーザーの憑依」までは至っていないということを、痛感しました。この経験と発見が、改めて顧客理解について考え、行動を起こすきっかけになりました。
・・・
なぜ、顧客理解が必要なのか?
釈迦に説法、耳にタコだとは思いますが、よいプロダクトづくりには「顧客の要望を間に受ける」のではなく、「顧客を理解して、顧客が本当に求めるものを提供する」ことが必要です。
顧客理解の重要性がわかる事例がありました。
「ユーザーがマイページにあるクーポンに気づかないので、クーポンを認知させるモーダルを出して欲しい」という要望がきました。本当にモーダルは必要なのでしょうか。
認知ならタブのアイコンに通知バッジをつけるだけでよいかもしれませんし、お会計時に自動で適応される機能的な解決が最適かもしれません。この要望の背景について顧客に話をきいてみると、実際は、
「せっかくあるクーポンに気づかない可能性があるので不安」という憶測からきていたこと
自動適応が可能なことを認識していないこと
クーポンを起点にマイページに誘導することで、マイページにある他の機能も認知させたかったこと
など隠れた背景を発見できました。顧客からの要望だけでは、本質的な課題も解決方法もみえづらいことがわかります。このような、ズレが起こってしまう大きく2つの原因があると思っています。
原因① 伝言ゲームによる情報の歪曲
顧客からの要望は、開発側に直接あがってくるわけではなく、別の誰か介してあがってきます。そのときに、要望の背景がうまく汲み取れなかったり、起票者の主観が入ってしまうことによって情報の歪曲が起こり得ます。

原因② 顧客は見えないものを言語化できない
先ほどの事例のように、人は認識している範囲でしか解決策を考えられません。自分の本当に求めているもの(課題の解決策)は言語化できないと考えるべきです。

・・・
顧客をしるためには、泥臭くあれ
では、顧客を理解するためにはどうするとよいのでしょうか。「泥臭く現場に足を運び、一次情報を掴み取ってくる🔥」の一言につきると考えています。

私に足りなかったのは、自らが現場に足を運び顧客という一次情報に直接触れ、確実な洞察を拾ってくることであると感じました。それこそが顧客の要望の裏にある隠れた要望をみつけ、正確な顧客理解につながり、最短で顧客に価値あるプロダクトを届けられる方法だと思いました。
顧客を理解するための3つの観点
それから、私は一次情報を収集することを念頭におき、顧客理解を深めるために3つの観点から実際に取り組みました。
🧠 あたまをのぞく
顧客の興味・思考・価値観・トレンドを探り、顧客の思考回路がどのようになっているのか探りました。
・ 業界人のSNSをみる(Twitter / YouTube など)
・ 週に1度は必ず顧客との時間をとる(mtg / 会食)
・店舗の定例に潜入してみる
店舗定例について:店舗の社員が月1で実施している会議に参加。1時間という枠の中でどのように会議が進んでいくのか、会議の雰囲気、データの活用方法など、店舗の皆さんが議論する様子を、ひっそりと存在をけして観察
🏃🏻♀️ 環境をしる
現場を自分ごと化させるために、顧客の環境を生で見て肌で感じ流ことを心がけました。
・ 導入店舗に食事にいき現場の方とコミュニケーションをとる
・ 現場に足を運んでリサーチを行う
👀 同じものをみる
ここはすこし、一次情報からずれますが、顧客と同じものをみることを心がけました。顧客の思考や環境を知ったうえで、同じものをみて「顧客だったらどうするのか」を探りました。
・ 分析ツールつかって顧客のみている画面を確認することを習慣化
・ 顧客が使っているサービスを実際に使ってみる
📢 +α 発信をする
さらに、これらの取り組みから得た洞察を発信するように心がけました。プロダクトにどう還元できるのかを考え、その仮説と方法を共有することで、顧客を自分よりも深く理解している方からフィードバックがいただけるので、自分の理解のズレの発見、修正を行うことができました。
・・・
新たなインサイトを得た事例
自分がすぐにできることを、がむしゃらにやってきましたが、その中でも学びがあった事例を紹介します。
🔖 ユーザビリティテストで発見した現場の制約
ある機能のリリース前に、顧客が問題なく操作できるかどうかを検証するためにユーザビリティテストを実施しました。このときは、実際に店舗へ足を運び、普段どのような環境で作業をされているのかを観察させていただきました。
「ユーザビリティテストなんだから、画面共有でやった方が効率的じゃない?」と思われるかもしれません。しかし、実際に現場に足を運んだことで、使用されているPCの大きさやスペック、マウスの有無、作業中の周りの雰囲気など、普段知ることができないユーザーを取り巻く環境まで自分の目で確認できたのは、とても大きな収穫でした。

その中でも最大の発見は、ITリテラシーの観点です。ひとつの例として、画面をスクロールするときの挙動についてあげてみます。きっと毎日PCを使う操作になれた方であれば、トラックパッドやマウスのホイールを使って、指を上下にスライドさせるだけの簡単な操作で終わらせてしまうでしょう。
一方で、PCの操作にあまり慣れていない方の場合、どうでしょうか。ある方は、適当な場所をクリックしたときに現れるスクロールバーをカーソルで掴んでスクロールをされていました。この点は、普段PC業務ばかりしている私達にとって気づきづらい観点でした。

この検証によって、自分たちの想像以上に現場の環境や顧客のリテラシーによる制約が存在することがわかりました。結果的に、機能リリース前にコンテンツの大きさを変更したり、横スクロールをなくしたり、より簡単にできる操作にデザインを微調整をしました。
・・・
3つの変化
自らの足で一次情報を掴みにいったことで、日々の業務に関する3つの変化を感じました。
⏱️ 工数の短縮
体験設計やデザインの精度があがると、レビュー時間や思考の時間の短縮につながると感じました。
🔍 取捨選択の判断
たくさんの方からそれぞれの視点でフィードバックをいただきます。中には、意見がぶつかっているものもあり、素直に全てを受け入れてはカオスなことになります。何が必要なのか判断基準を持って、デザインに生かすべき点の取捨選択ができるようになってきたと感じています。
❤️🔥 関係の構築
実際に顧客との接点を作ることで、よりカジュアルに意見をいただけたり、深く聞けるようになったり、より良いプロダクトを顧客と一緒に作っていく土台を作ることができるようになってくると感じました。
・・・
まとめ
今回の記事のまとめです。
💡 顧客を理解するためには一次情報が必要
💡 現場に足を運ぶことで見えない課題を発見できる
💡 顧客と関係を築くことがより良いプロダクト作りを加速させる
顧客理解に関する自分の経験について書いてきましたが、実際は私もまだまだだと日々痛感しております。今後とも、顧客への理解を深めよりよいプロダクト作りのために、奔走していきます💨
みなさまの顧客(ユーザー)理解の事例についても、ぜひコメントなどで共有していただけると大変嬉しいです🥰 最後までご覧いただきありがとうございました✨
diniiでは、全ポジション積極採用中です📣
ご興味がある方は、ぜひこちらをご覧ください🥳

