
Note投稿でスマホから閲覧を増やす方法
どうもーぶんせきゴリラです!10000時間チャレンジ98日目になりました!いつも閲覧していただきありがとうございます。
以前の投稿ではパソコンとスマホで文章や画像の見え方にどんな違いがあるのか。を分析してきました。
Noteを行っているほとんどの人はTwitterと連携して自分の記事を紹介しているかと思います。つまり、スマホから見てもらう。ということも非常に重要ですよね。今回は分析結果と画像を使う意義について、まとめていきたいと思います。
* * *
本日の積み上げ

前回投稿できなかったのが本当に悔やまれます・・・。
だけど、早急に対応しないと大変なことになっていたのでnoteをお休みさせていただきました。実はTwitter上でいいねをした人が医療従事者が嫌い。という方だったんです。その人は執拗にネットなどを検索し、僕の職業と職場をつきとめ、あらゆるところに抗議文や電話をして回ってきました。
普段から毎日のようにそう言ったことをされている方のようでした。そして、今まで見た人の中で一番やばかった。笑
その経緯があり、相手の情報を調べたり次回も同じことにならないよう対策をしたりすることに時間を使ってしまいました。他に修正が必要なところは徐々に対策していきたいと思います。そして、名前もぶんせきゴリラくんに変えたので、みなさんこれからもよろしくお願い致します。
* * *
文章の見え方と注意点
パソコンとスマホでは文章の見え方や表示のされ方が全くことなります。パソコン上ではキレイに見えていても、スマホで見てみると文字がズレている。なんてことは容易に起こります。
では、どんな風に文章は気を付けていけばよいのでしょう。

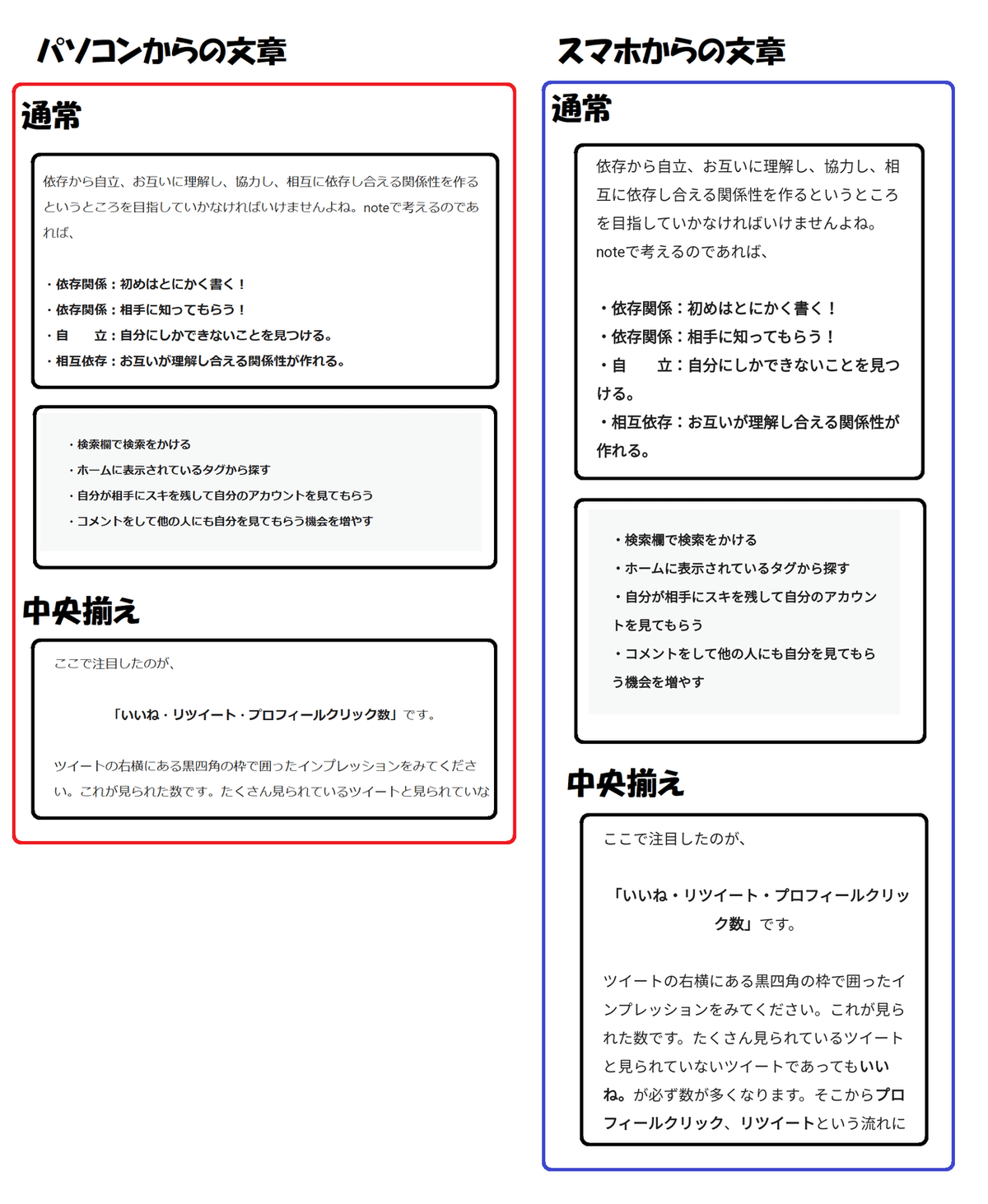
左の赤枠の内容をみてみましょう。パソコンでの文章は端揃えや中央揃えでも、とてもキレイに見えます。記事を書いているときに、中央に文章があった方がカッコいい!という場合もありますよね。通常、僕達はパソコンからの作業が多いことが予測されるので、パソコン上ではキレイに見えているかと思います。
では、スマホから見たらどうなっているのでしょう。特徴としては、文字サイズが大きい。1行に対する文字数が少ない。中央揃えにすると文章が切れてしまう。ということがわかります。
では、文章はどんな風に工夫すればよのでしょうか。

特に注意が必要なのが中央揃えで文章が切れてしまうことにあります。せっかくカッコいい文章を打っても文字が肝心なところで切れてしまっていたら台無しですもんね。
スマホには文章の区切りの良いところで改行してくれる自動補正機能がついています。右の黒枠の部分を見てください。スマホの文章を見てみると20文字程度で次の改行に移行していることがわかります。
スマホサイズによって異なると思うので15文字程度の文章であれば中央揃えでもキレイに表示されることが考えられます。ブログをやる僕達にとって、中央揃えでかっこよく決めた文章が切れてしまうのは非常に問題ですよね。
この結果を考慮すると
・中央揃えにする場合は15文字程度の文章。
・長くなる場合は端揃えが良いことがわかります。
では、画像の場合にはどんな特徴があるのでしょうか?
画像が読み手に与える影響
記事を読むときに文章しかないと内容がイメージしにくく、記事自体もさみしい印象になってしまいますよね。ブログには本と似た要素があります。なぜ、漫画は読まれるのに、小説は読まないのか。それはイメージのしやすさに比例しています。
例えば、
漫画の場合は映像を見て、文字を読みます。イメージが出来た状態で言葉が入ると、主人公の行動や気持ち、次の場面展開が気になったりしませんか?つまり、読み手が想像しやすい。なので、共感されやすくなります。
一方、小説の場合はどうでしょう。文章を読んで主人公や場面展開をイメージします。つまり、中身をしっかり読まないとイメージができない。つまり、読み手が文章にあった知識や集中力がないと次の展開が想像できない。ということが起こります。
そのため、記事の内容が専門的になりすぎてしまったり、文章で補助する言葉が適切にないと、読み手がついてこれなくなってしまします。
そのため、画像から中身をイメージさせる。という手法はとても大切です。
横長の画像の特徴

横長画像は画像サイズが調節されるのでスマホで見た場合は文字や数字、グラフも見やすい印象がありました。文字の場合は中央揃えにすると途中で文字が切れてしまう可能性もあるので、まとめた内容を画像にして貼り付けるのも、一つの手かもしれません。
縦長の画像の特徴

縦長画像の場合、パソコンではスクロールが必要ですが、スマホでは、サイズが大きくてもスクロールせずに画面上で見れるよう表示されていました。画像は相手に自分の文章をよりイメージさせるのに有効な手段なので、文章のみの内容をあえて画像にまとめて見やすくしてあげる。という手段も有効かもしれませんね。
前回記事
まとめ
パソコンとスマホでは文字数が違うため中央揃えを使用する際には注意が必要です。画像にすることでスクロールせずに内容を見ることができるので使い分けが重要。ということがわかりました。
文章を読む側として見やすさって本当に重要ですよね。文章のみの記事をあえて画像にすることで、とても見やすくなる場合もあります。読んでもらう人にどうやって伝えていくか。ということが大切なのかもしれませんね。
さいごに
今回、自分のセキュリティの甘さが露呈して改めて反省する機会になりました。みんなに同じ失敗をしてほしくないので、次回は「SNS社会で自分を守る方法と対策」を書いていきたいと思います。
なにか皆さんの役にたつ情報があればつかってください。
気に入っていただけら「いいね・フォロー」よろしくお願い致します!もし参考になりましたら、Twitterにてご感想も添えて拡散していただけると嬉しいです!
Twitterもよろしくお願い致します!
この記事が参加している募集
よろしければサポートお願いします!いただいたサポートは施設を建てるときの資金にしたいと思います!
