
初歩からのフォトグラメトリ~RealityCapture1.4の使い方(ターンテーブル編)~【写真からゲームで使える3Dキャラを作ってみよう! vol.4】
※こちら2024年4末に点検して、RealityCapture ver1.4向けにアップデートしました。
※Metahumanで利用するために、人物の頭部をフォトグラメトリする必要がある方にも非常にオススメの内容となっています!
■ターンテーブルで人物フォトグラメトリをする
みなさんこんにちは、茶里です。フォトグラメトリを用いて3Dキャラクターを作成する企画の第4弾。今回は、いよいよフォトグラメトリの代表的なソフトである「RealityCapture」の簡単な使い方を紹介したいと思います。
インストールから始まり、lightroomやphotoshopの使い方に至るまで、かなり細かく解説しているので、モデルが人物であるかに関係なくRealityCaptureを扱う方にお勧めのチュートリアルとなっています!
前回紹介したターンテーブルを用いた手法、特にその上に人を乗せて撮影した(前回記事参照)場合の解説記事はあまりみかけないので、そのあたりの苦労にも焦点を絞って解説していきます。
★この記事で説明していること★
ターンテーブルの上で人物を撮影して、RealityCaptureで3Dモデル(頭部)を作成するまでの一連の流れを解説しているほか、RealityCaptureのインストール方法、関連ソフトの使用方法などもご紹介しています。
※一部、Adobe photoshopとAdobe lightroom classicを使っている箇所がありますが、すべての写真が綺麗に同じくらいの明るさで映っていて、背景も綺麗に一様に白バック等になっていれば、特に使わずに上手くいくと思います!気になる方は目次を見てみてください。
※ちなみに上で「すべての写真が綺麗に同じくらいの色や明るさで映っていて」と書いてありますが、経験上そこまでメチャクチャ厳密でなくても割とうまくいくことも多いです。
たとえば第5回では明らかにフラッシュの反射がイケてないですが結果はとても綺麗でしたし、第9回ではiPhoneとiPhone用の簡易な照明で撮影してますが、これもそこそこ綺麗な結果が得られています。


※2024年5月追記
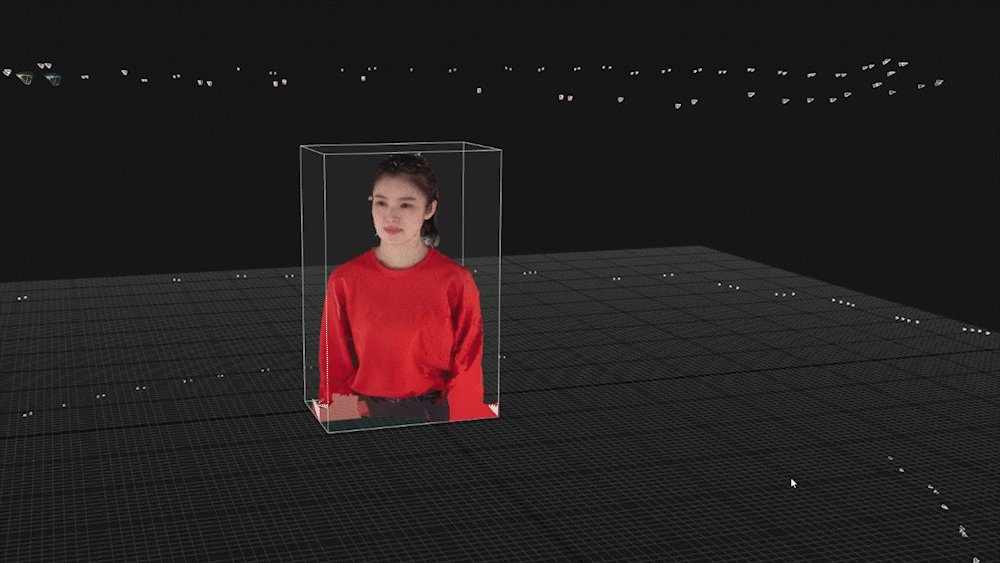
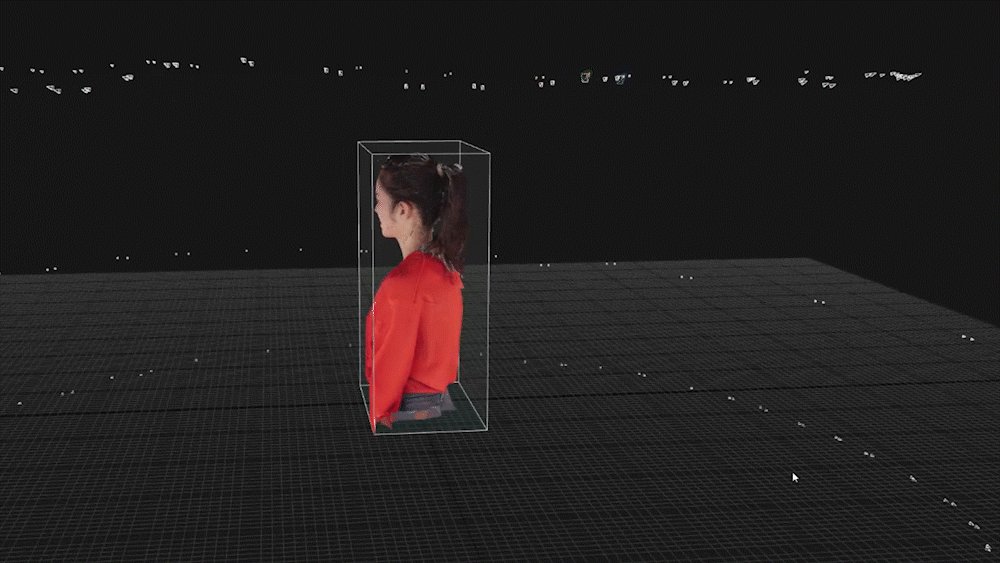
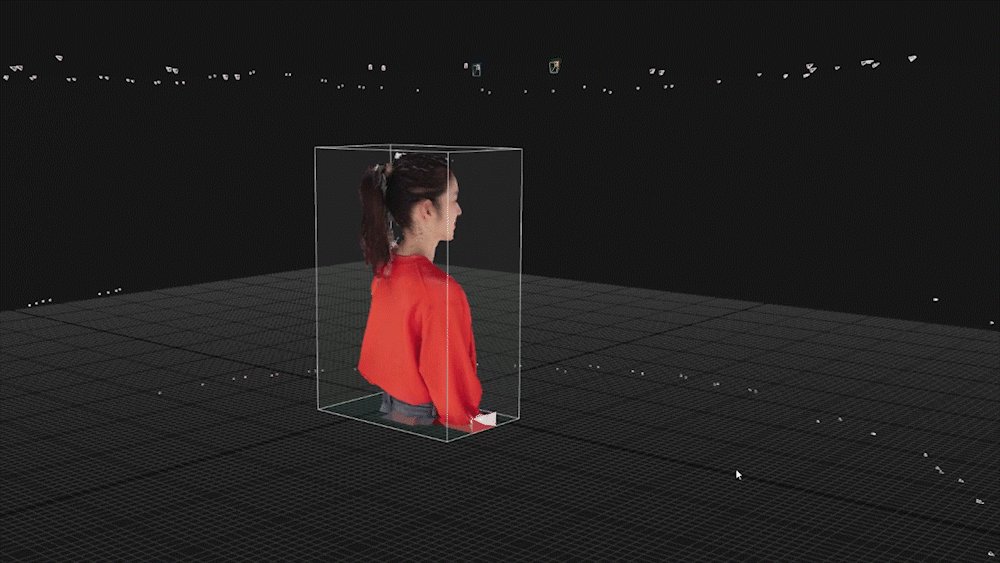
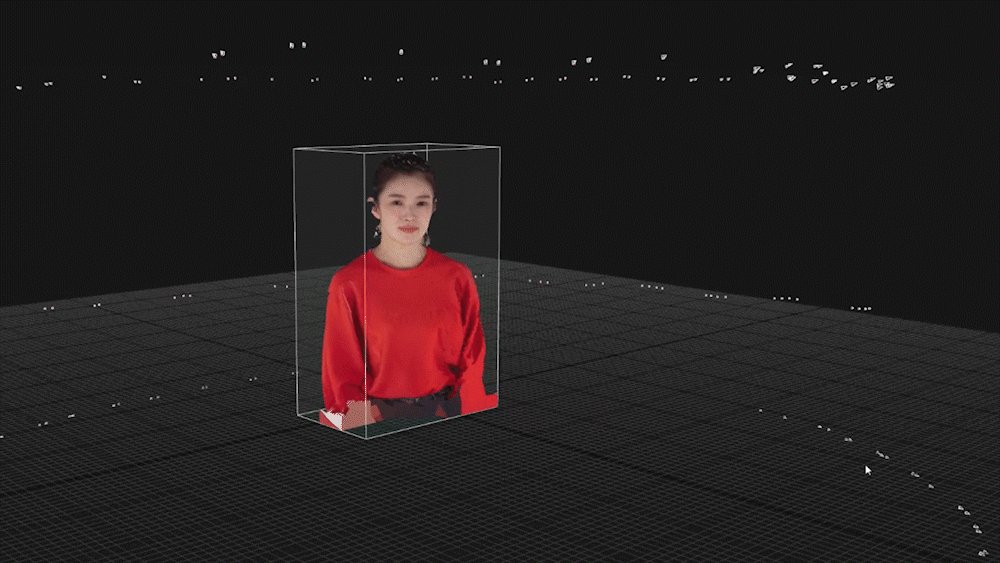
最新のターンテーブル人物フォトグラメトリ例
~~~~~~~~~~~~~~~~~~~~~~~~~~
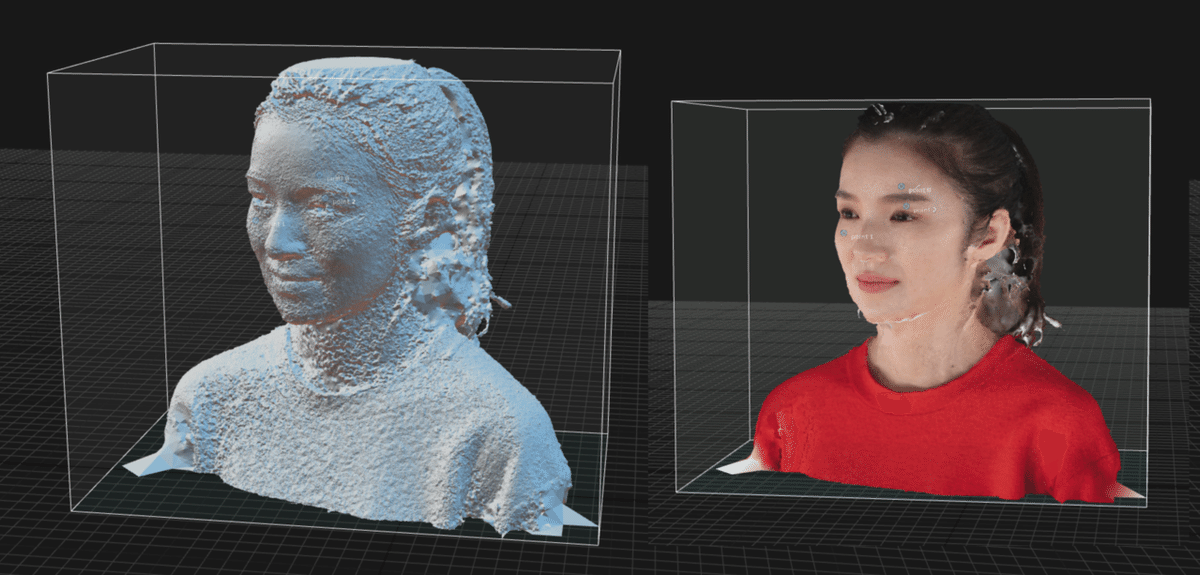
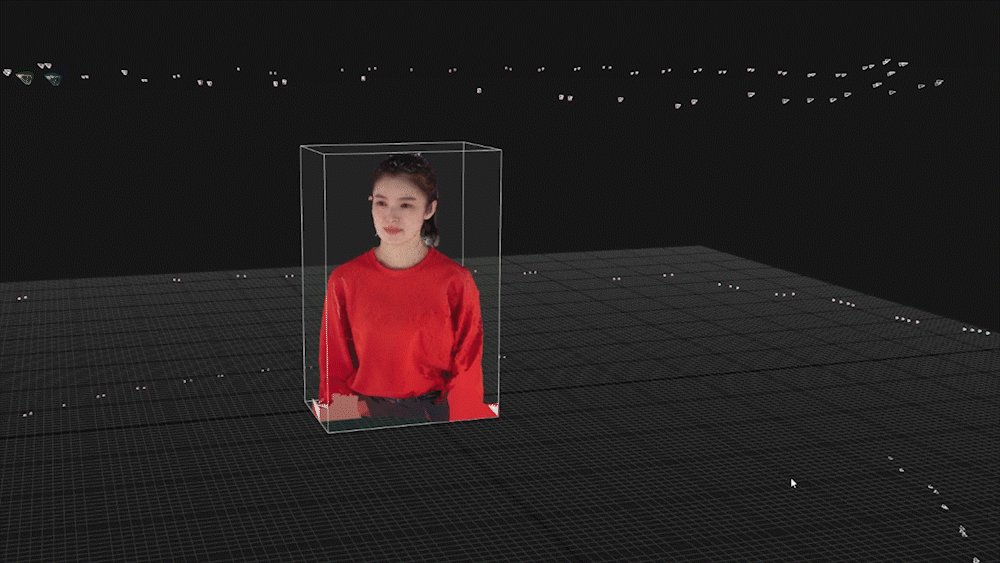
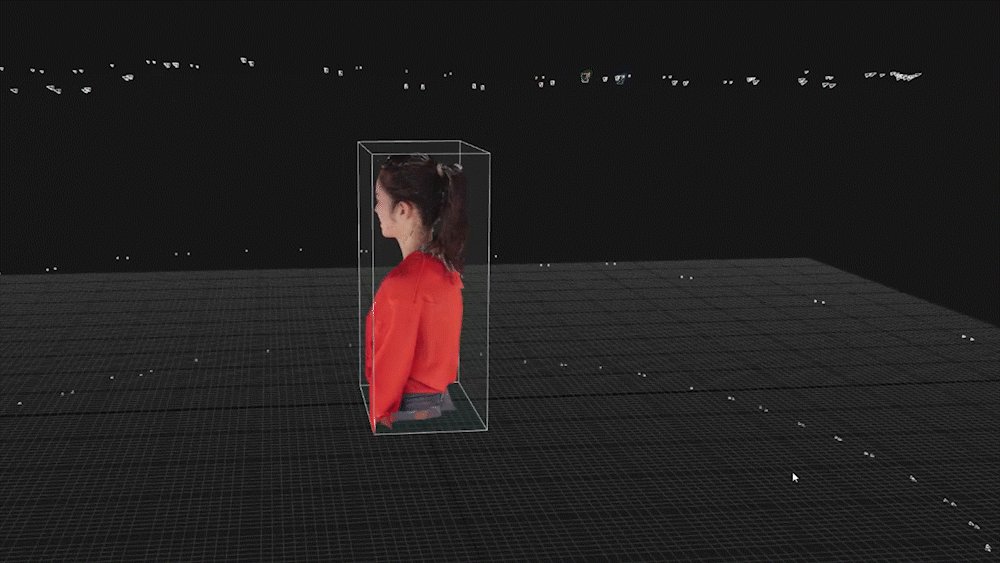
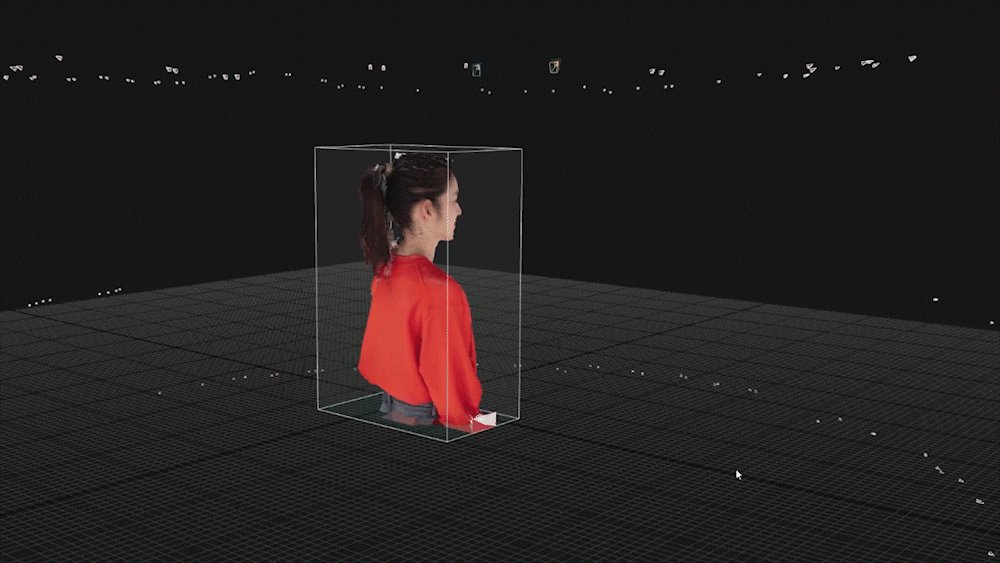
記事を書いたのがかれこれ数年前になるので「あれ、こんなクオリティのものしか作れないの?」と不安になってしまうかもしれませんが、実際には研究が進み、ここまでのクオリティのものが作れるようになっていますので、参考にして頂ければと思います。(途中でちょこちょこ最新情報を補足しております)
追記用のアップデート撮影のモデルを務めていただいたのは「劇団ハーベイスランフェンバーガーの見る夢(https://harveyslumfen.com/)」主宰の荒川大さんです!

第7回本公演「遠い灯」が2024/05/17 (金) ~ 2024/05/19 (日)まで、シアター1010稽古場1(ミニシアター)にて公演予定とのこと。ぜひ足を運んでいただければと思います!
https://stage.corich.jp/stage/309504

~~~~~~~~~~~~~~~~~~~~~~~~~~
■Reality Captureの料金
なんと今までは有料だったのですが、なんと年商100万ドル以下のユーザーには無料になりました!
それを超えると年間$1,250かかるそうですが、趣味でフォトグラメトリをやる分には、基本的にお金はかからないものと考えて良さそうです。
https://www.capturingreality.com/pricing-changes
■Reality Captureの最低動作環境
2024年4月現在、最新版である"Reality Capture 1.4"の最低動作環境は以下のようになっています(以前よりちょっとだけ補足情報がアップデートされています)
https://dev.epicgames.com/community/learning/knowledge-base/Wj7B/capturing-reality-realitycapture-os-and-hardware-requirements
-最低8GBのRAMを搭載した,64bitマシン
-64bitのWindows バージョン 7 / 8 / 8.1 / 10 / 11 または Windows Server バージョン 2008 以降
-CUDA 3.0 以降対応で 1GBのVRAMを搭載したNVIDIA グラフィックスカード(CUDA 6.1以降に対応しているものを推奨)
-CUDA Toolkit 10.2、最低ドライババージョン 441.22.
また
・少なくともCPUコアが4つあり、メモリが16GBあり、CUDAコアが1024あるマシンを使うのを推奨
・RealityCapture1.3でモデル/テクスチャ生成に関して向上した部分を活用するには、速いNVMe SSD と CUDA6.1対応の NVIDIAグラフィックカードを使うのを推奨(これで新しいデプスマップのアルゴリズムが使える)
ちなみに
・NVIDIAのカード非搭載でもRealitycaptureは起動できるが、画像の登録くらいしかできない
とのこと。
ザックリ言うと、最近のwindows(64bit)で、最低8GBのメモリがあって、最近のNVIDIA製グラボを積んでいれば動きますが、太字の要件を満たしているとより快適に使えるということです。
■RealityCaptureをインストールする
さて、動作環境が確認出来たら、さっそくインストールしていきましょう。
▶▶①CUDAツールキット10.2のインストール
動作環境にある「CUDA ツールキット 10.2」をインストールしていない方は、下記サイトからダウンロードできます。
https://developer.nvidia.com/cuda-10.2-download-archive
Base Installer から本体をダウンロードしたあとに、パッチを当てていくという流れになります。

"Base Installer" をクリックすると、インストーラのDLが始まります。ダウンロードし終えたら、起動しましょう。

インストール先のフォルダを選んでOKを押します。

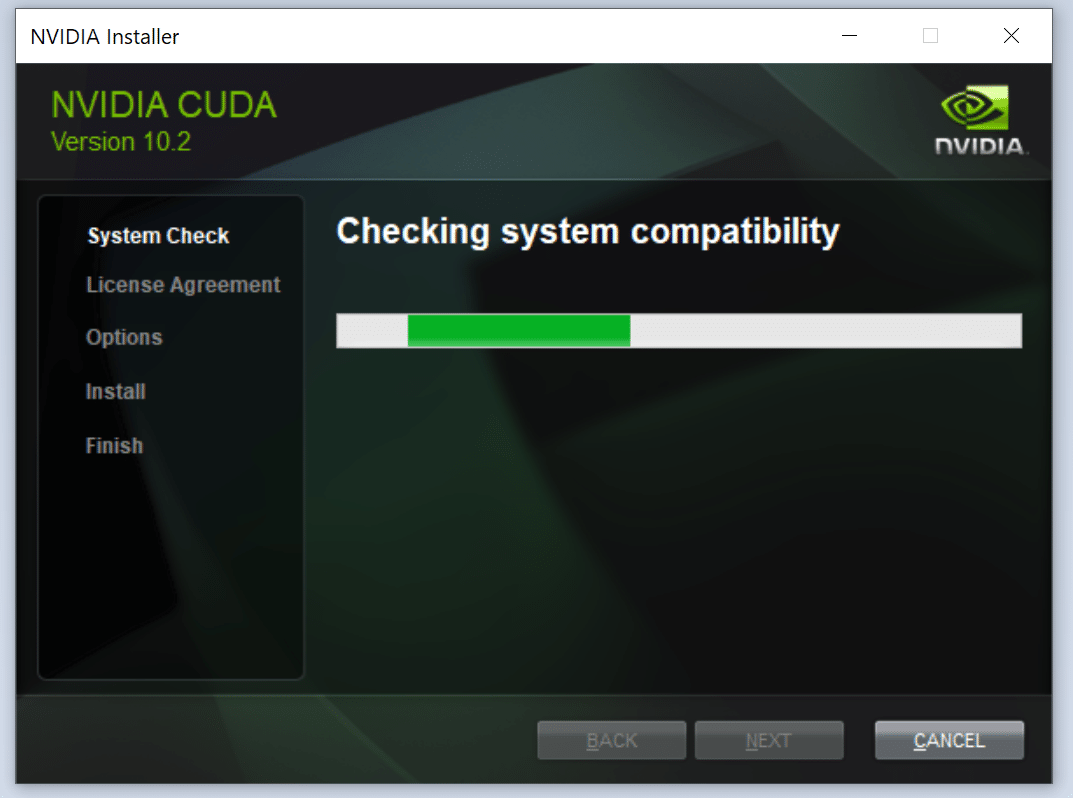
インストーラが走り、システムチェックが行われます。

いわゆるソフトウェア利用許諾契約の文言がでます。よほど憤りを感じる内容でなければ、"AGREE AND CONTINUE"をクリック。

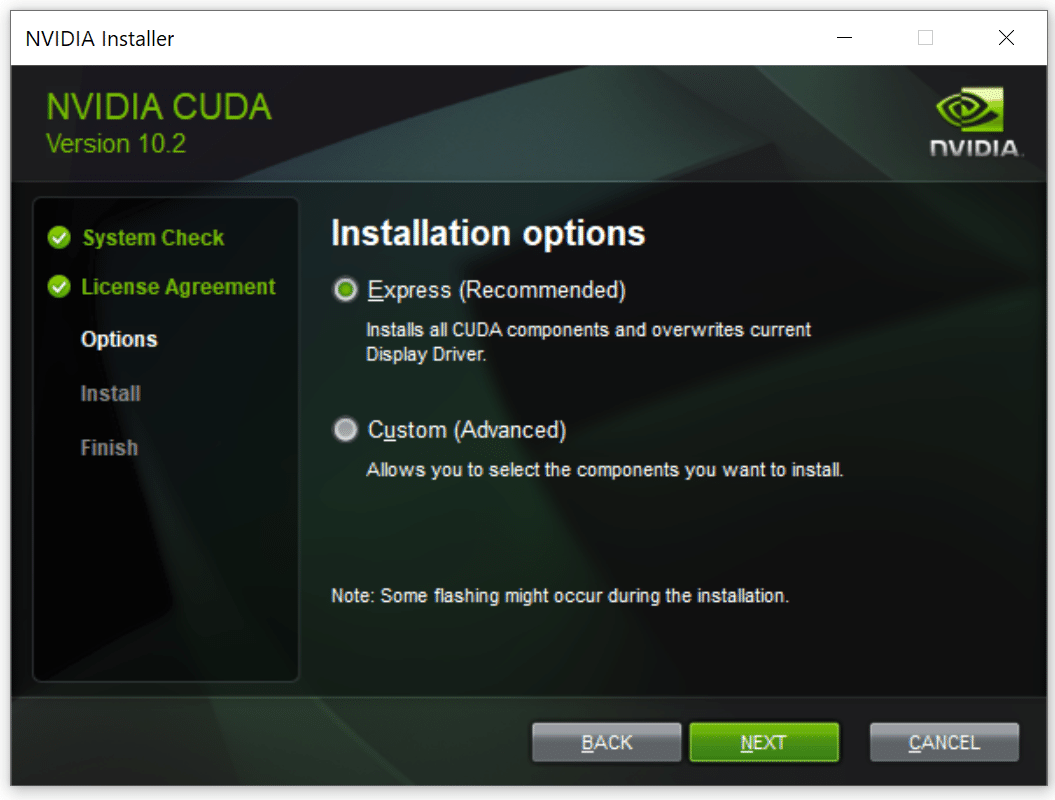
必要なものをすべてインストールする"Express"とインストール内容を選べる"Custom"がありますが、問題なければ"Express"をクリック。

自動的にインストールが始まります。それなりに長くかかるので辛抱。。

インストール完了。古いバージョンのVisual Studio (2017と2015)用のNsightがインストールされなかったようですが、特に問題ないはず。"NEXT"、"CLOSE"の順でクリックして完了です。
続いて、2つのパッチも当てておきます。やり方は上とまったく同じ。


インストール完了すると、こういう画面が出ます。
▶▶②RealityCaptureのインストール
いよいよ、Reality Captureをインストールします。下記のサイトへ飛びましょう。
1.4から,RCはEpic Games Launcherから立ち上げる形式に変更になりましたので、まずはそのインスト―ルが必要です。Download launcherをクリックします。

適当な場所にexeファイルをダウンロードして実行します。

適当な場所を選んで、インストールを実行します。

完了すると立ち上がるので、Epic Games Accountの情報を入力します。作っていない方はここでアカウントを作成します。

ここでは、gmailアドレスで登録する方法で進めてみますが、基本的にはどの方法でも新規作成の手順は同じはずです。

使用するgoogleアカウントを選んで「次へ」をクリック

「続ける」をクリックしてLauncherにもどる

アカウントの接続(紐づけ)が始まるので「続ける」をクリック。
認証のためのクイズ(?)を突破する

生年月日を入力して「続ける」

必要事項を入力、チェックをつけて「続ける」

認証メールのコードを入力すれば、サインアップ完了。

ランチャーが自動的に立ち上がるはずです。立ち上がらなかったら、いったんウィンドウを閉じて、Windowsのスタートメニューなどから「Epic Games Launcher」を改めて選択すれば立ち上がるはずです。
そして、Unreal Engineの項目内、RealityCaptureのタブから「インストール」をクリックします。

利用規約などに同意のうえ、場所を決めてインストール。

「起動」で起動します。

※なお、日本語UIのほうが逆にわかりづらいので、私は英語で使用しています。

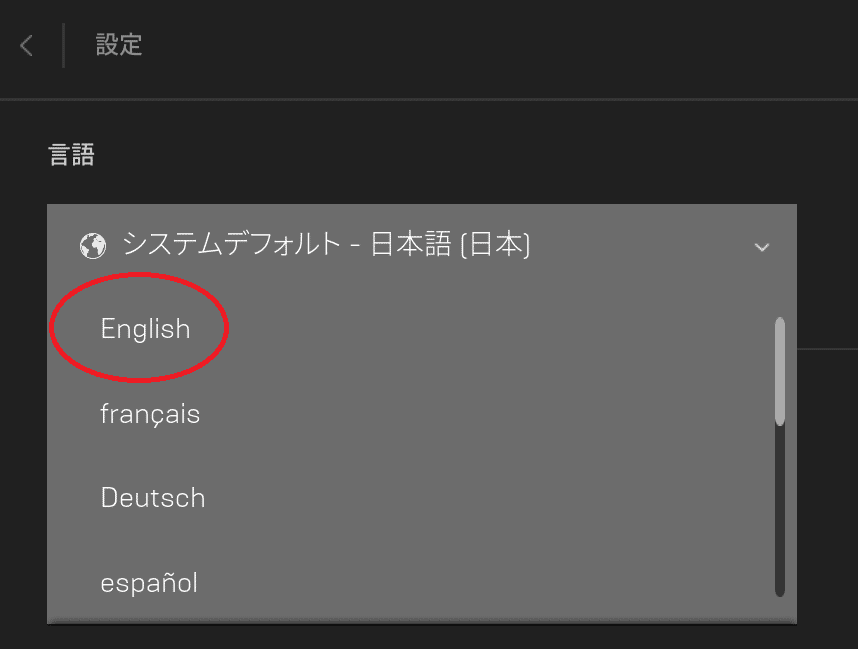
ここの歯車マークをクリックして「設定」を選び

言語を「English」にして

Restart Nowで英語にできます。以降、基本的に英語UI前提で解説します。
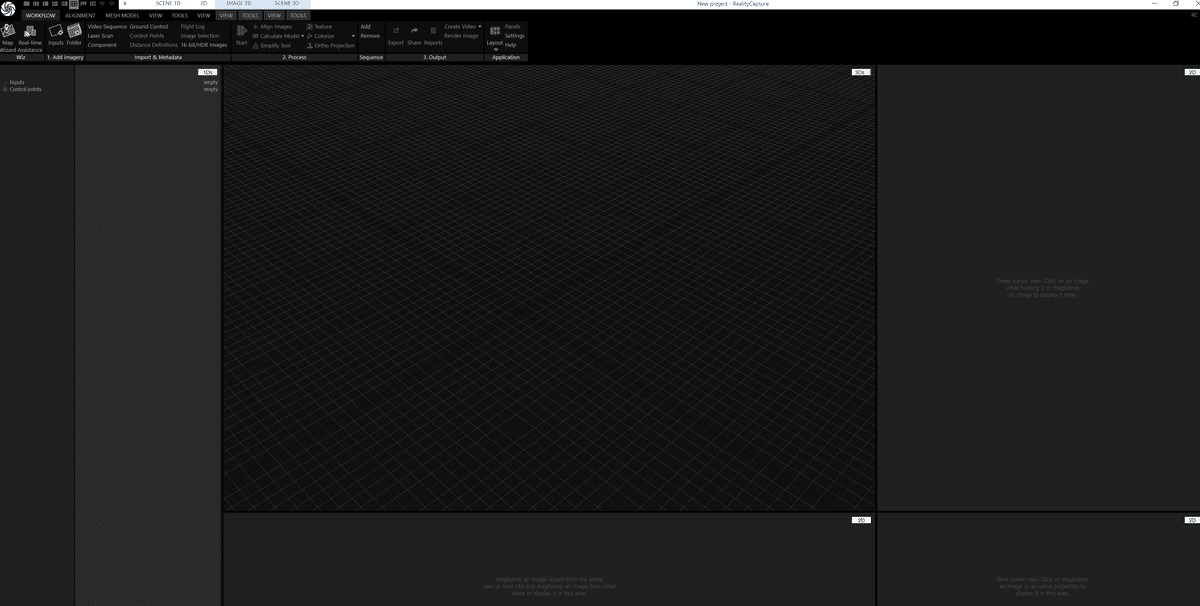
▶▶③RealityCapture初回起動時の設定
はじめて起動した際は、この画面が出るのと同時に


ブラウザでこの確認を求められるので「許可する」を選びましょう。これで、初回起動時の設定は完了です。
■今回完成を目指す3Dモデル
さて、ようやく本題です。
本記事では、前回ご紹介した、パターン2の写真が3Dモデルになるまでの過程を紹介します(前回はさらっと流していますが、実はそれなりに苦労して調整をかけているのです……)。
※最終的な3Dモデルの仕上がりはパターン1の方がきれいでしたが、こちらのほうが失敗した点も含め、色々と参考になると思い選びました。

なお、モデルさまは、引き続きフルーティストの北山朝美さん(instagram: @asami.flute)です。Youtubeチャンネルで素敵な演奏をお届けされていますので、みなさま是非お聴きになってください^^
※2024年5月追記
人物の頭部をフォトグラメトリする際の最適な撮影設定
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
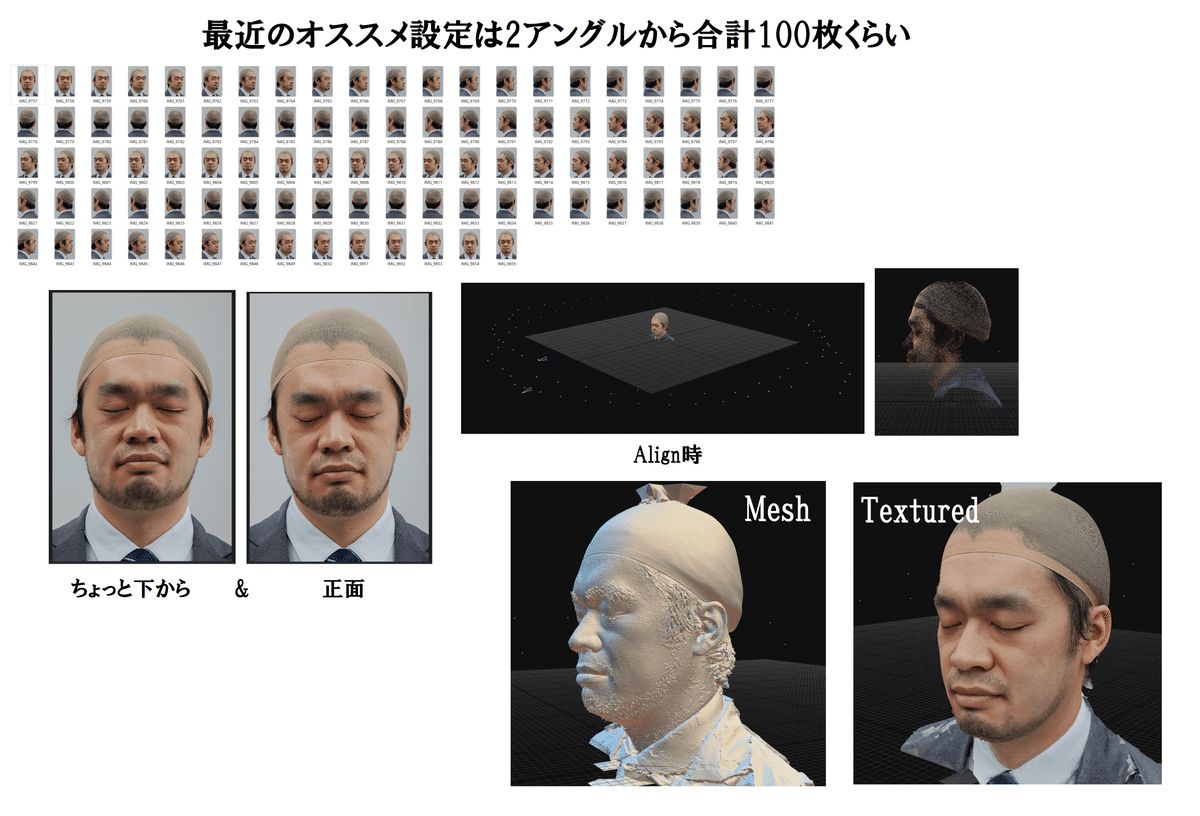
この記事を書いた頃は知識不足で1周80枚、上中下合わせて240枚も撮影してますが、最新のオススメ設定は「顔だけが映っている画角で、2つの微妙に違う角度から合計100枚」。作るのが頭部だけなら、これだけでも十分高精細に作れます。
ポイントとしては、頭に必ずウィッグをつけること。回転台はできればなるべく耐荷重が大きく角度指定できるやつを、なければ回転椅子などに座っていただき、回すのがいいかと思います。

なお、上の例ではカメラ1台で撮影していますが、2台以上のカメラを同期させて時短するには第6回を参照ください(この時は1周48枚くらい、合計144枚くらいでも綺麗にできました)
第9回では1周30枚程度、角度も2パターンしか撮らず66枚くらいで上手くいってるので、枚数はもっと省エネの余地がありそうですが、結局100枚くらい使うのが今のところ安定感がある印象です。

撮影そのものも、そんなに難しい事はしていません。このように、モデルさんに回転台の上に乗っていただき、ストロボ2台を天井バウンスさせるように配置。あとは手前に3脚を置いて、ミラーレス一眼で撮影しただけです。
筆者のカメラはCanon R5ですが、おそらくフルサイズ機でなくともそこまで結果に変化はないかと思います。
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
■撮影写真の確認と調整
さて、RealityCaptureに写真を読み込む前に、使用する写真をチェックしましょう。撮影したRAWデータを各種写真編集ソフトに取り込み、必要に応じて修正をかけます。自分は、AdobeのLightroom Classic を使っています。
※Lightroomの詳しい使い方にはここでは触れませんが、もっと勉強したい方は下記の公式チュートリアルなどを参考にしてみてください。
https://helpx.adobe.com/jp/lightroom-cc/how-to/beginner-tutorials-1.html
※大前提ですが、せっかくデジタル一眼で撮影するなら、写真はjpg等の圧縮データではなく、RAWファイルで撮影しておきましょう。あとから綺麗に調整をかけるためには必須の工夫です。
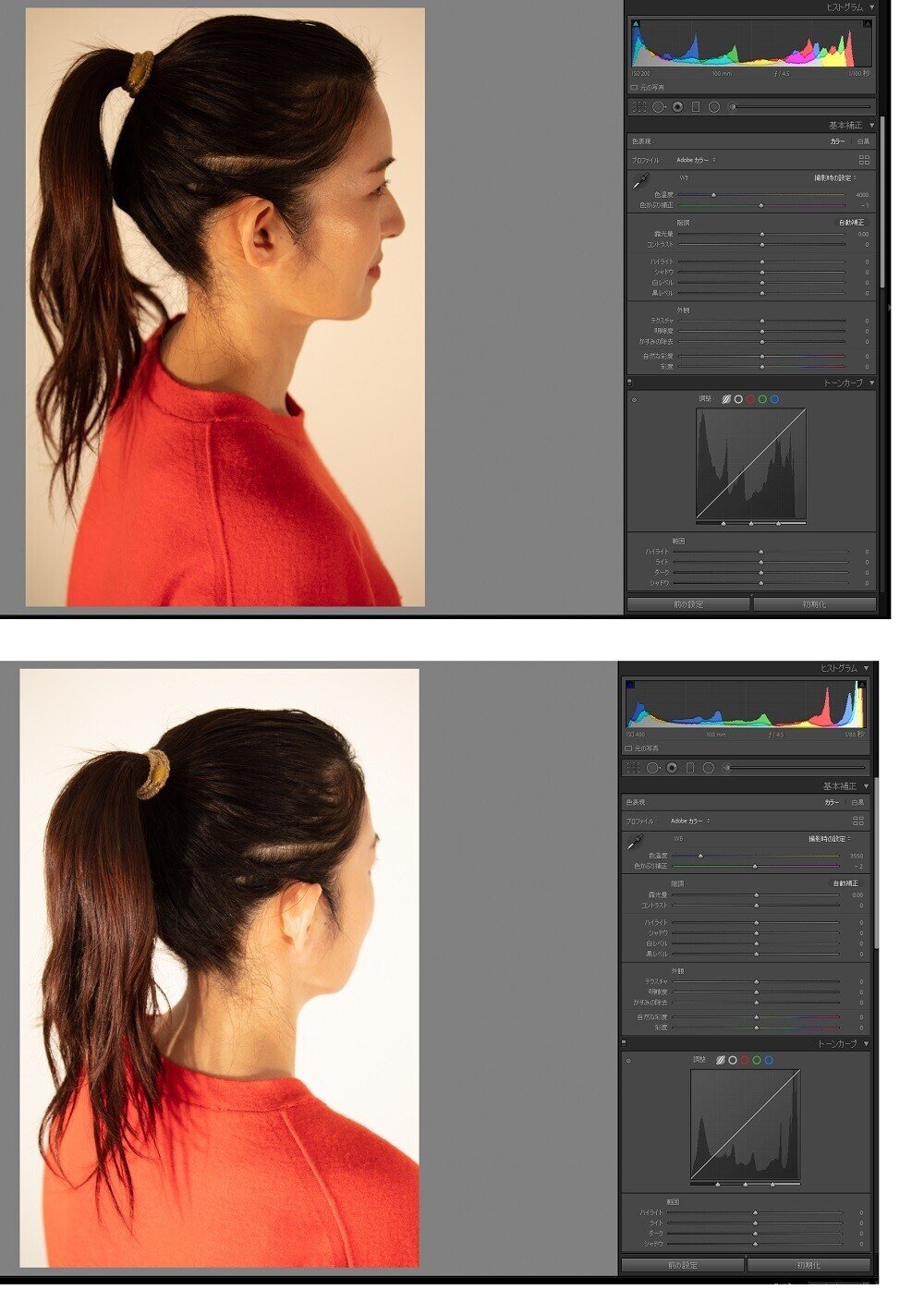
説明のため、ここでは撮影画像の中で、もっとも調整が必要そうな部分をピックアップしました。

影が出ている、ピントが甘い、ホワイトバランスがおかしい(ストロボの設定ミス)、等々ツッコミ所満載で、今見ると完全に再撮影対象なのですが……
とりあえず、写真の明るさ等の見た目は、全画像で均一になっているのが望ましいので、揃えてしまいましょう。

こんな感じで「露出」「色温度」の項目を調整することで、ざっくり見た目を合わせました。
※2024年5月追記
オススメの現像設定について
~~~~~~~~~~~~~~~~~~~~~~~~~~
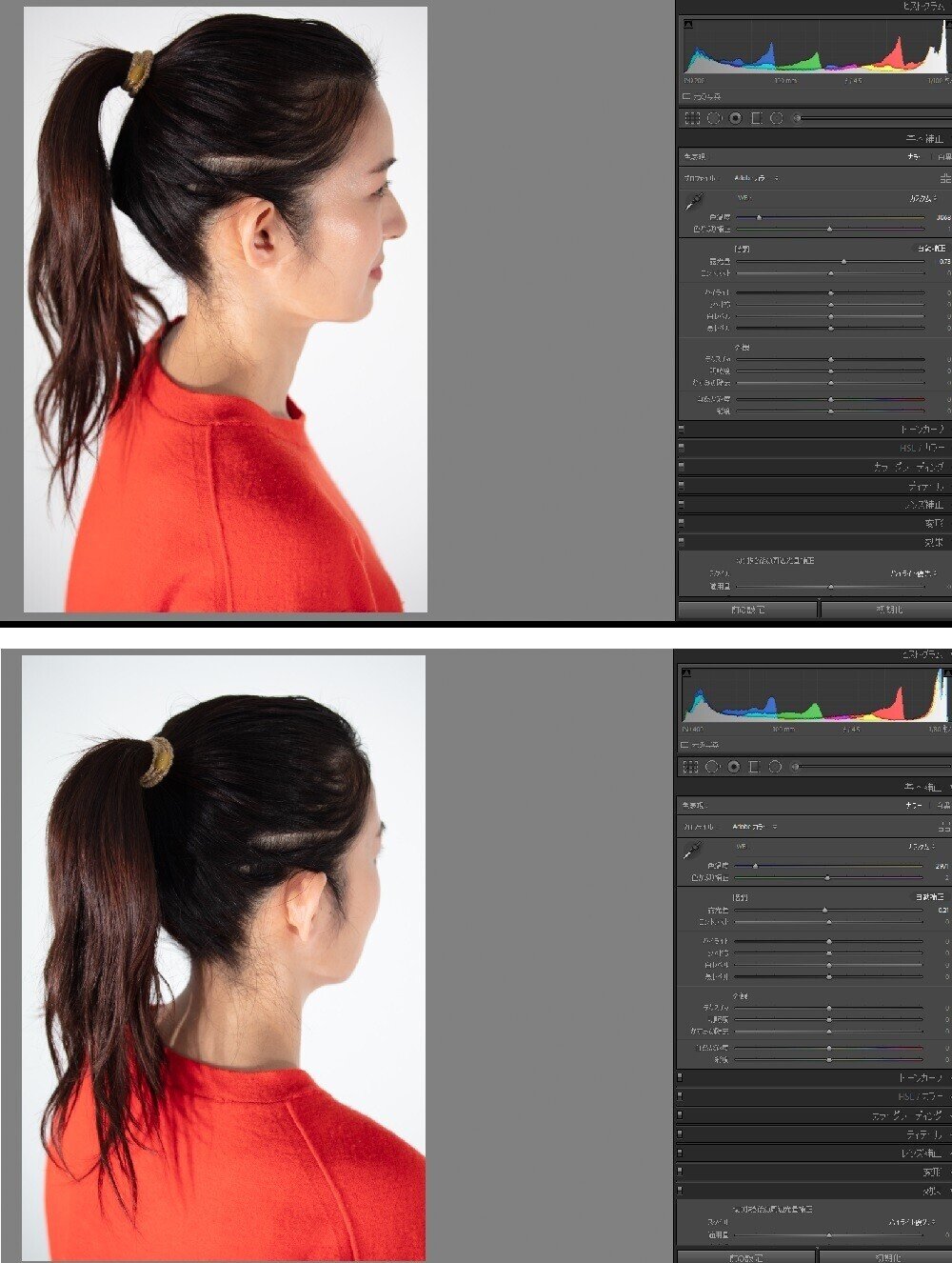
いままで色々と調整方法を工夫してきましたが、とにかく一番気を付けねばならないことは「白飛びを避ける」ことだと感じています。あくまで筆者の経験則ですが、調整すべき項目は
①「露出を適度に下げる」
②「ハイライトと白レベルを下げる」
③「テクスチャを強化」
この3つくらいで十分だと感じています。あとはコントラストを強くするとか。(というか、これ以上調整してもそこまで結果は変わらない)

多少暗くなりすぎるぐらいでも全然問題ありませんし、後述するようにテクスチャの作成用に使う写真は、別途分けることが可能ですので、ここで暗くなったからといって、出来上がりが必ず暗くなるわけではありません。
~~~~~~~~~~~~~~~~~~~~~~~~~~
ちなみに、同じ修正を他の写真にも適用したい時は、

まず先ほど修正した写真を選択した状態で「ctrl」+「shift」+「C」

すると、コピーしたい設定を選ぶ画面が出てくるので、必要なチェックボックスをチェックして「コピー」を押します(全部チェックしちゃってますが、本当は必要な箇所だけでOK)。

あとは、修正をペーストしたい画像を選択して「Ctrl」+「Shift」+「V」を押せば設定がペーストされます。

また、同じ修正内容を複数の画像に適用したい場合は、下記画像のように修正元画像を選択した状態で、shiftを押しながら修正範囲を選択し、「同期」ボタンを押します。


すると、このように同期させたい設定を選ぶウィンドウが開くので、必要な箇所にチェックを入れ「同期」を押します。すると、同じ修正内容が全画像に適用されることになります。
こうしたLightroomの便利機能を駆使しながら、全写真を均一に調整していきます。
ただ、調整なんてしなくても均一に撮影できているのがベストです。これから撮影される方は、それを目指しましょう。
■画像の書き出しと、ひと工夫
さて、調整が終わったら画像を書き出しましょう。

名前は何でもいいのですが、ここでは「testmodel3D」というフォルダを作っておいて、その中に画像を書き出すことにします。この時「testmodel3D」の中にさらに2つのフォルダ

「_geometry」と「_texture」というフォルダを作っておきます。今回は「_geometry」に画像を書きだします。
※詳細は後述。「_texture」フォルダは別に作らなくてもいいのですが、あとからテクスチャを調整したくなった時に便利です。
以下のようにLightroomで画像を書きだします。

書き出し設定は以下を参照。

●ファイルの名前
元撮影画像のままにしておくのがオススメです。後から元の画像名がわからなくなって困ることもありますので。
●書き出し先
さっき作った_geometryフォルダに設定します。
●画像形式
PNGやTIFFも使えますが、重いのでとりあえずjpg。このあと切り抜き加工などする場合はPNGなどなるべく劣化しないものを選択。
●サイズ変更して合わせる
好きなサイズに合わせます。ここでは、長辺を6000ピクセルに設定。
※昔は制作コスト(PPI料金)に直結する問題だったのでここであえてサイズを小さくしていたのですが、もはや関係ないのでサイズ調整は基本的に不要かと思います。
もろもろ設定ができたら、書き出して準備完了です。
■背景にジャマなものがある場合の切り抜き加工
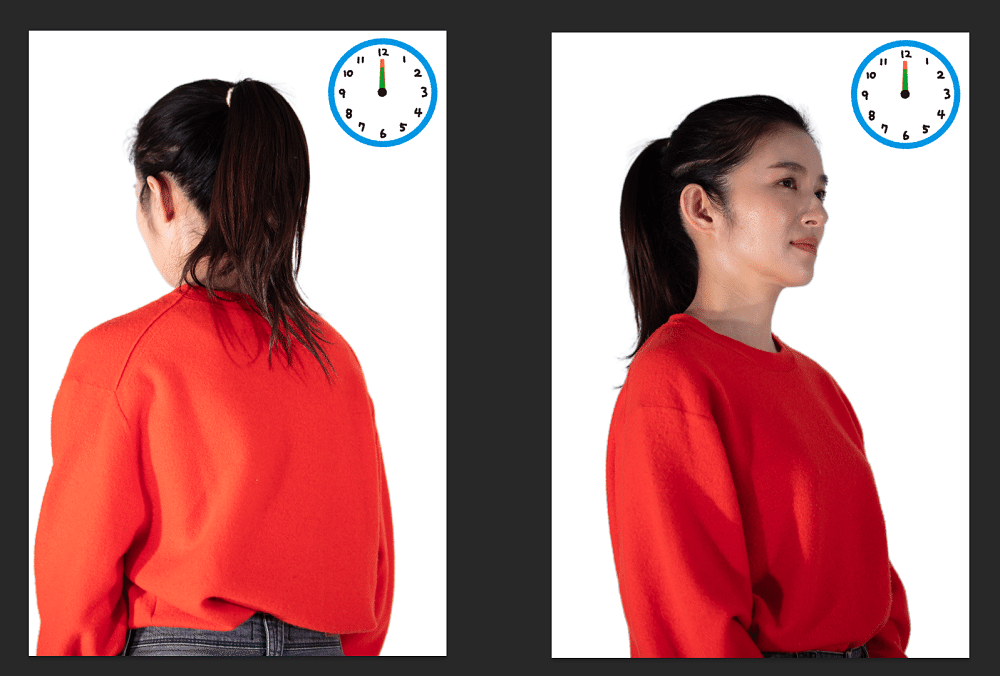
基本的にこのままReality Captureに出力した写真を取り込めばよいのですが、以下のような状況では切り抜き加工が必要な場合があります。

たとえば、静止しているものが背景に映りこんでしまったとしましょう。上図ですと、モデルさんはターンテーブルで回転して動いているのに、時計は固定されたまま動いていません。
これはReality Captureからしてみると「モデルさんの左後方に時計があるのか、右前方に時計があるのか、わけわからん!」という状態です。
時計に限らず、例えば壁に強い影が出てしまったりだとか、背景にまつわるトラブルでReality Captureが困ってしまうのはよくあることです。これでは計算が上手くいかないので、背景から被写体だけを切り抜き加工します。
※2024年5月追記
切り抜きの要らない写真の例とオススメのスタジオ
~~~~~~~~~~~~~~~~~~~~~~~~~~
たとえば、こちらの写真はホワイトバックに、ストロボを天井バウンスさせて撮影したもの(を、上記のようにLightroomで加工したもの)ですが、このレベルであれば、切り抜きなどしなくても、一切面倒な作業をせずに3Dモデルが完成します。また、多少影が映ったりするくらいなら、経験上そのままでも上手くいくことが多いです。できれば、切り抜き加工などしなくても上手くいく状態を目指しましょう。

ちなみに、上記の写真は下記のバズスタ赤坂店さまで撮影しました。リーズナブルなお値段で、十分な環境で撮れますのでオススメです!
~~~~~~~~~~~~~~~~~~~~~~~~~~
■便利なPhotoshop CCの「被写体を選択」機能を使う
切り抜き加工をする場合に、威力を発揮するのがPhotoshop CCの「被写体を選択」機能です。これを利用して、画像の切り出しを半自動で、すべての写真に適用してみましょう。
※2023年1月3日追記
2022年8月から「被写体を選択」機能にクラウドが利用できるようになり、ますます精度が高くなりました!詳しくはこちら。
環境設定>画像処理>被写体を選択
で、処理をクラウドモードにしてみてください。スピードは落ちますが結果は非常に良くなるかと思います!
まず、先ほどつくった「_geometry」フォルダの中に「切り抜き前」「切り抜き後」というフォルダを作成しておいて、出力済みの画像を全部「切り抜き前」に移動しておきます。

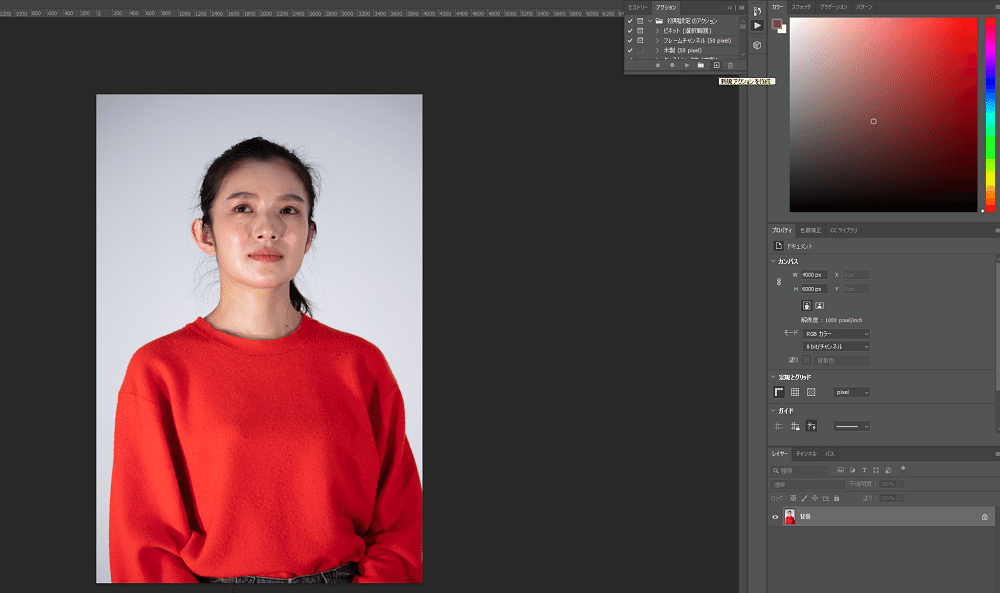
そして「切り抜き前」フォルダから好きな画像を一つ選んでphotoshopで開きます。

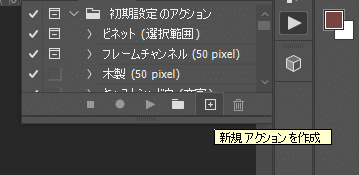
「F9」キー、あるいは「ウィンドウ」→「アクション」でアクションウィンドウが出ますので、「+」マークをクリックして、新規アクションを作成します。
※「アクション」は特定の作業を記録して、再生することができるphotoshopの便利機能で、これを利用すれば、これから行う被写体の切り抜き作業を、今後セミオートで行うことができるようになります。

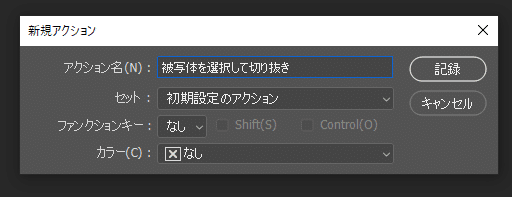
アクション名を好きなものに変えます。ここでは適当に「被写体を選択して切り抜き」と命名しました。名前変更ができたら「記録」を押します。

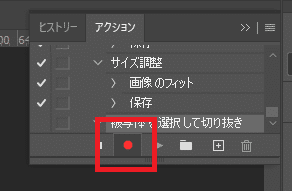
記録が開始されると、アクションウィンドウの「丸」が赤丸に変わります。

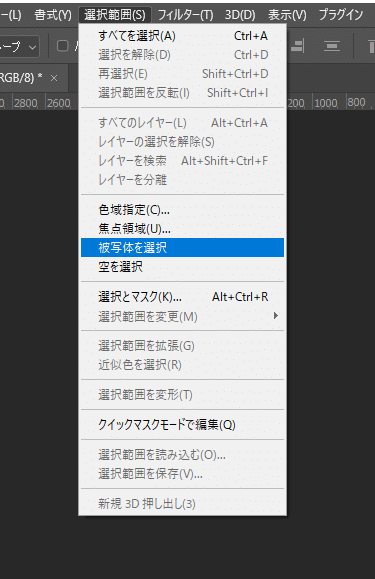
ここからがアクションが記録される部分です。「選択範囲」から「被写体を選択」を選びます。

すると、破線で被写体の部分だけが切り抜かれます。

※2023年1月3日追記
経験上、ここで
選択>選択範囲を変更>拡張
から、選択範囲を10ピクセル~20ピクセルくらい拡大しておくと、必要な部分がカットされてしまうのを防げると思います。
その後、選択範囲が選択された状態で「Ctrl+C」(選択範囲をコピー)、「Ctrl+V」(選択範囲をペースト)すると、

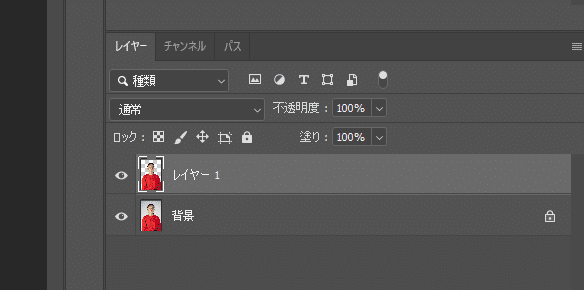
この「レイヤー1」という、被写体だけが切り抜かれたレイヤーができます。さらに「背景」レイヤーを選んで、Delキーで消すと、下記のように被写体だけを切り抜いた状態になります。

※右耳の一部が選択されていませんが、おそらく、2023年1月3日現在の「被写体を選択」の精度であれば、もっといい結果が出るかと思います!
切り抜きができたら「ファイル」→「名前を付けて保存」で「切り抜き後」フォルダにでも保存しておきましょう(実はここはどこでもいいのですが)。形式は「PNG」にします。

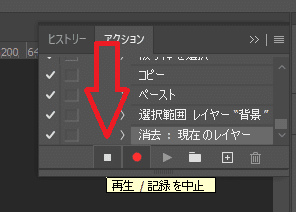
保存が終わったら、この「記録を中止」ボタンを押します。これで「被写体を選択して切り抜き」アクションの完成です。

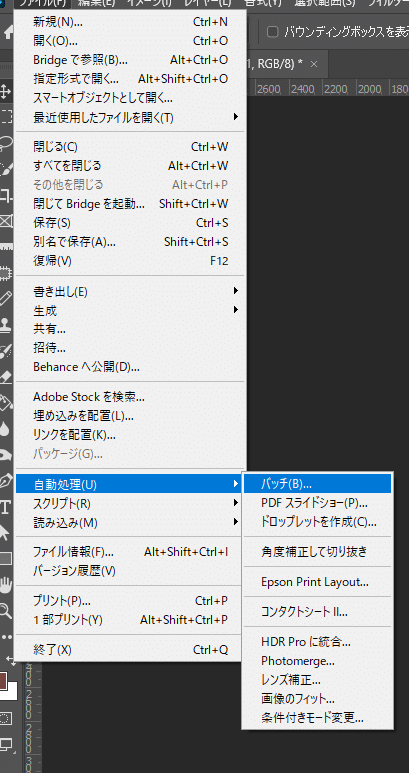
作成したアクションを、すべての画像に自動適用してみましょう。「ファイル」→「自動処理」→「バッチ」を選びます。

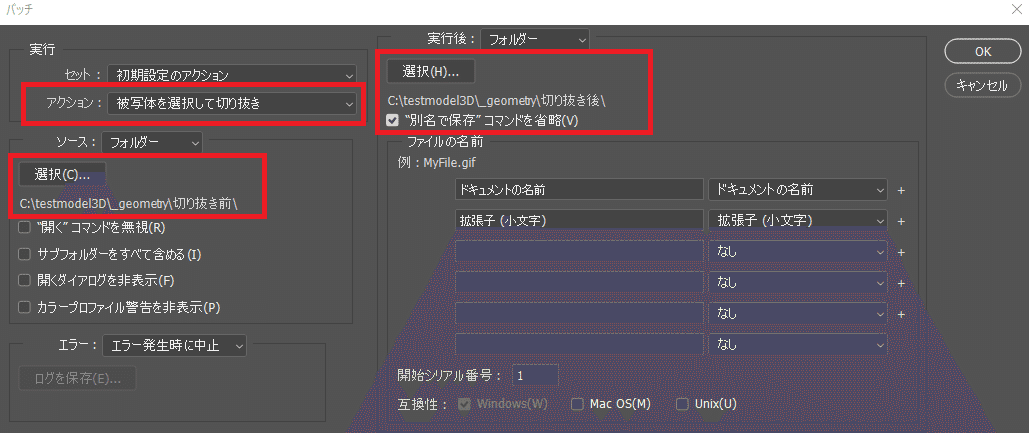
バッチ処理の画面になりますので、下記のように設定します。
●アクション
さっき作った「被写体を選択して切り抜き」を設定します。
●ソースフォルダ
切り抜きたい画像が入っているフォルダを指定。今回は「切り抜き前」フォルダを指定します。
●実行後フォルダ
切り抜いた画像を保存するフォルダを指定。今回は「切り抜き後」フォルダを指定します。
「別名で保存コマンドを省略」にチェックを入れておきます。

OKを押すと自動処理が始まり、切り抜き後フォルダに作業後のファイルが自動で保存されていきます。
処理が完了したら「_geometry」フォルダから「切り抜き前」のフォルダは削除してしまいましょう。「切り抜き後」のフォルダはそのままでもOKですし、中の画像を取り出して「_geometry」フォルダに置いてあげてもよいです。
■いよいよReality Captureに画像を取り込み
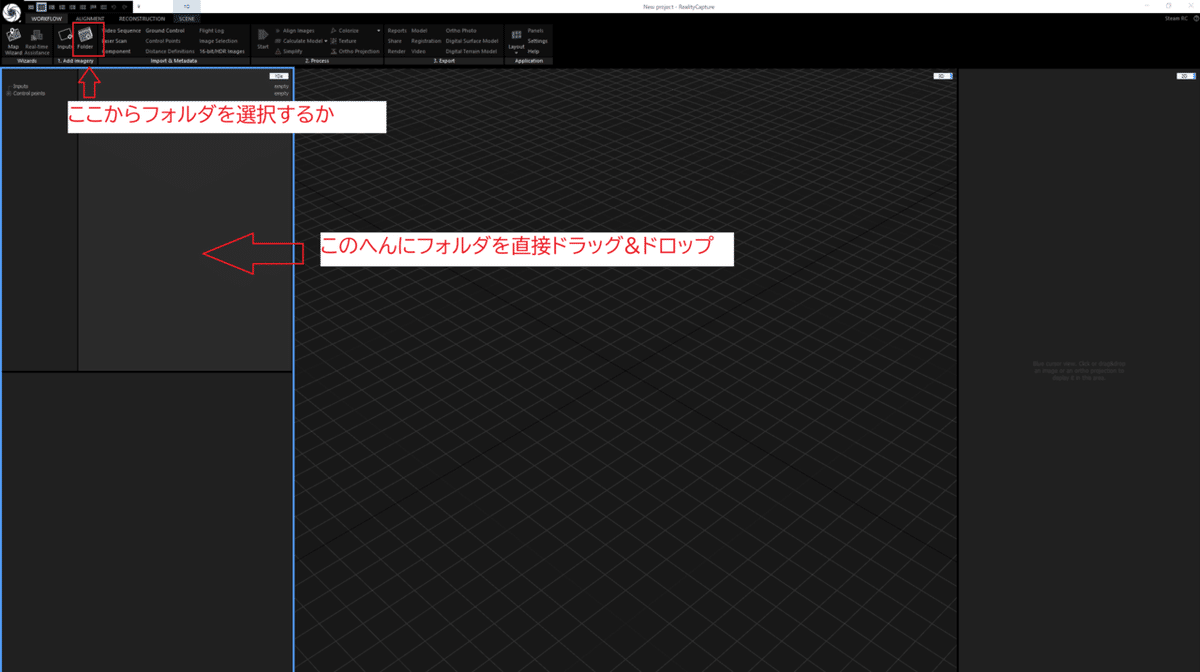
Reality Captureを起動したら、いよいよ画像を取り込みます。下画像を参考に事前に用意した画像の入っている場所(今回の例では「_geometry」フォルダ)を指定して読み込みます。

成功すると、このように読み込んだ画像の数が表示されます。今回は242枚の画像が読み込まれました。
■運命のAlignment(アラインメント、整列)
さて、ここからが正念場。Alignmentとは、各画像の撮影位置を推定し整列させながら、被写体の大まかな形を「点群」の形であらわす処理です。
下図は第2回の記事より抜粋した、Alignment終了時の点群画像。見ての通り既に完成形がなんとなく見えています。撮影がうまくいったかどうかは、もうこのAlignmentの時点で大体分かります。

早速、下図のようにAlignmentタブを選んで、左端にある「Align Images」を押してみましょう。細かい設定はあとから必要に応じて調整すればいいので、まずは何も考えずにポチっと押します。

■理想と現実
※2024年5月追記
今やこんなに失敗することも稀だという話
~~~~~~~~~~~~~~~~~~~~~~~~~~
以下、本当に大失敗してしまった前提で対処法を書いていますが、冒頭でも書いた通り、最近のオススメ設定(ちょっと違う角度から顔アップ100枚)を実施すれば、ここまで失敗することはレアかと思います。
下図のように、綺麗な点群が得られるはずです。

~~~~~~~~~~~~~~~~~~~~~~~~~~
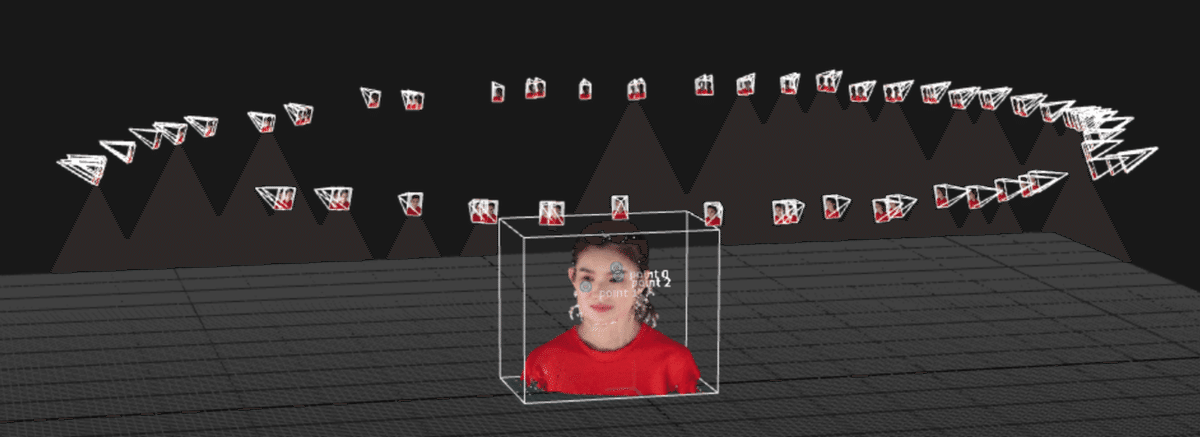
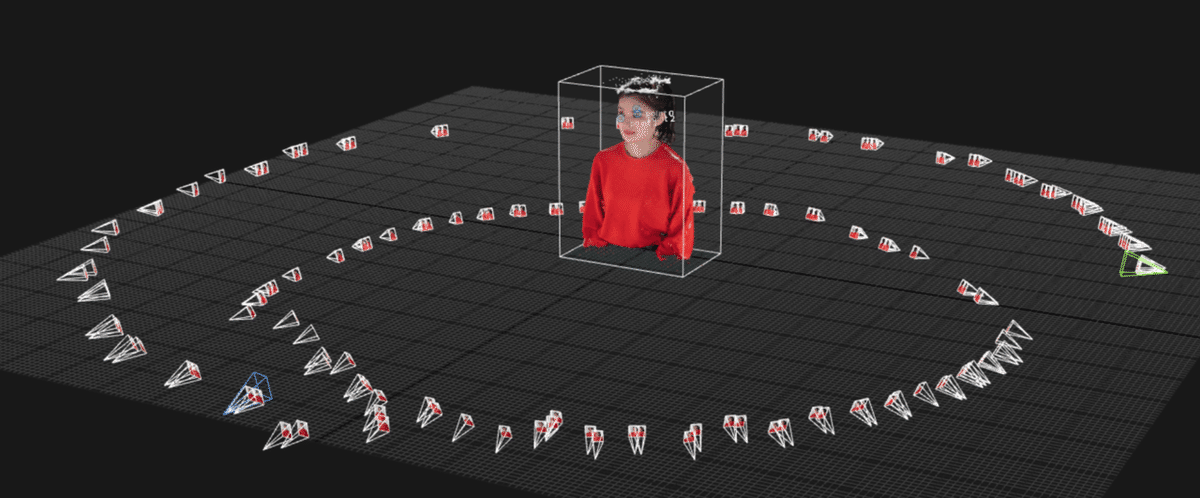
さて、理想的な展開としては、ここで上段・中段・下段3つの高さから撮影した合計242枚の写真がひとつに統合され、綺麗な点群になるはずです。
※ひとつひとつの点は推定された画像の撮影位置。

しかし、最初の結果がどうなったかというと……。
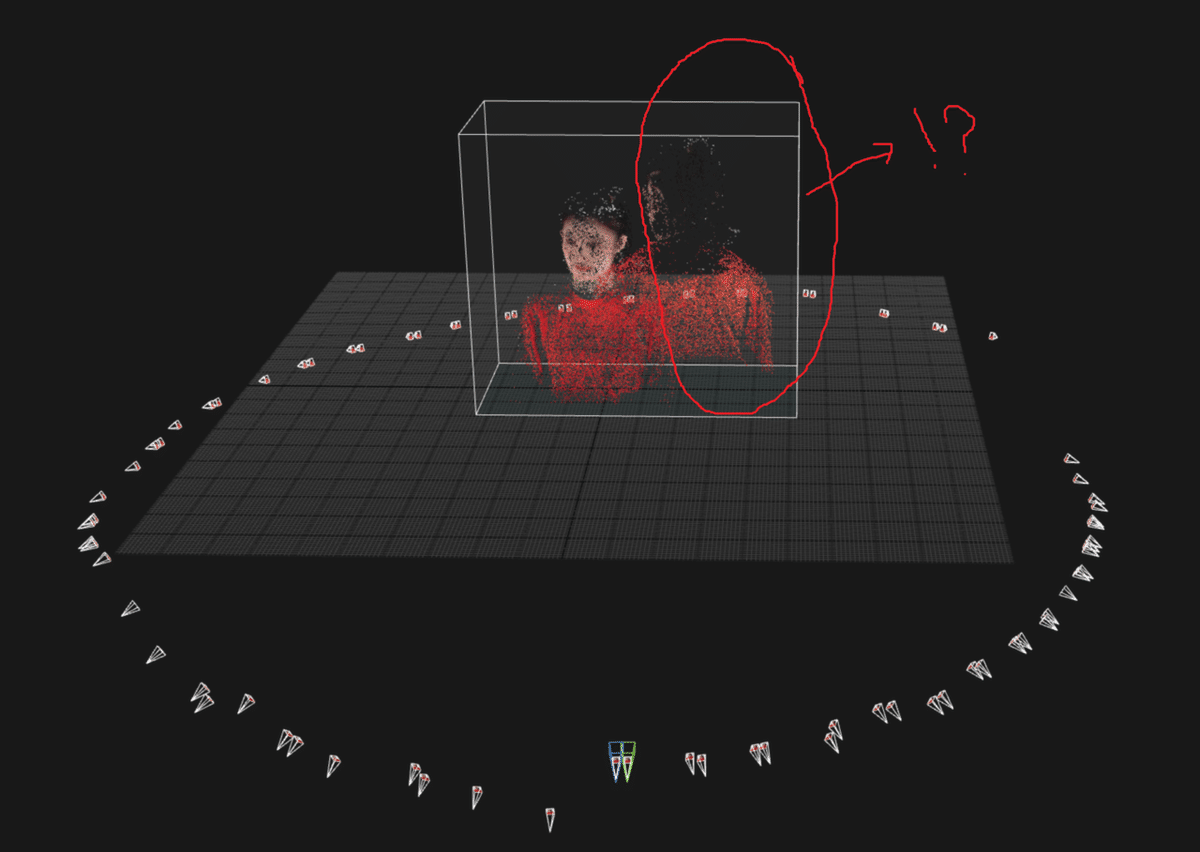
84枚の上位置写真からなる点群 (component 1)

155枚の中位置・下位置写真からなる点群 (component 2)

2つの点群に分割されてしまいました……。
※点群状態でスクショするのを忘れてしまったため、もうメッシュが形成されてしまっています、すみません。

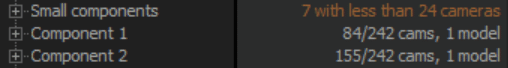
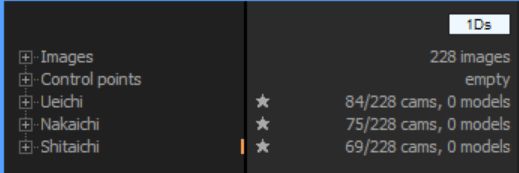
左のメニューを見ると、やはり2つのcomponent(コンポーネント、構成要素)に分割されてしまったことがわかります(ちなみに、足して242枚にならないのは、上手くAlignされなかった写真が「small components」に含まれているからです)。
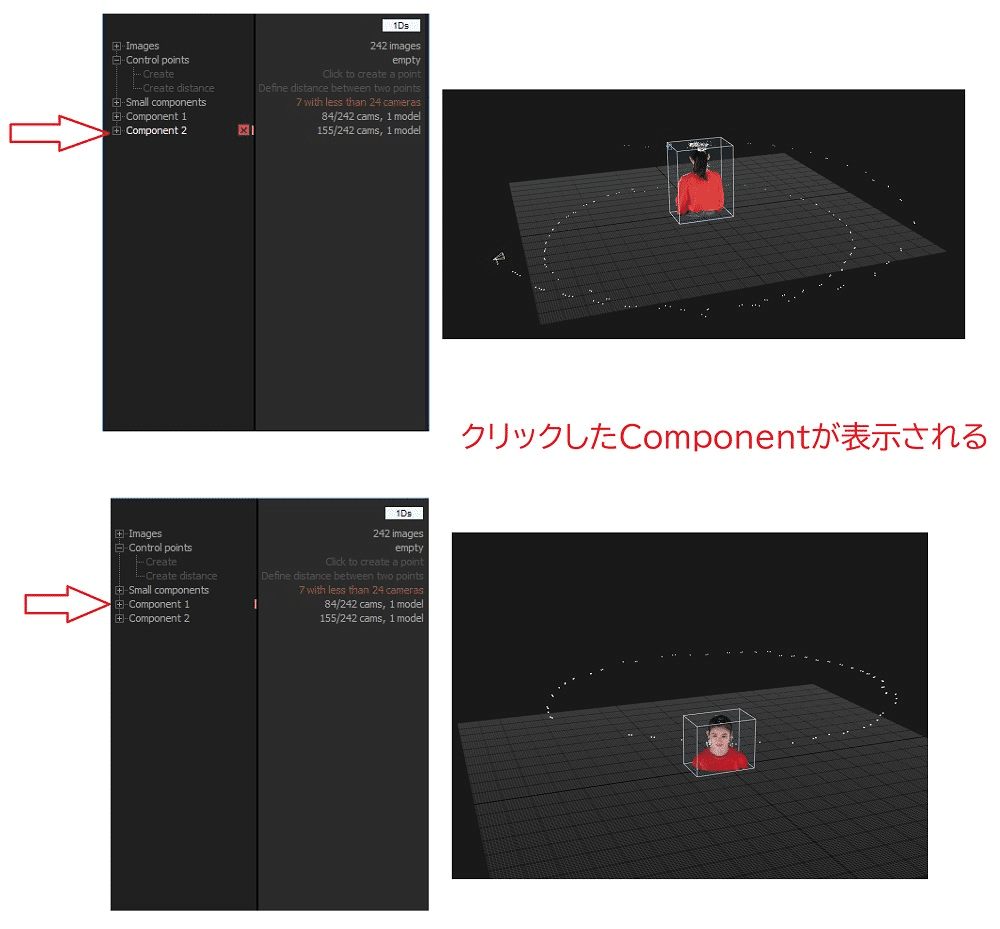
少しションボリしつつも、大人なのでめげずに詳細を確認します。ざっくり操作方法を説明しておくと
左メニューから表示したいComponentをクリックすると表示切替。

マウスホイールの前後でズームイン&アウト。

左クリックしたままドラッグで平行移動。

右クリックしたままドラッグで回転です。

さて、どんなに確認作業を続けても問題は解決しないので、対策を考えます。分かれてしまっている2つのcomponentsを合体させるには、どうすればよいでしょうか?
こういうとき、自分は以下のような順番で考えて修正しています。
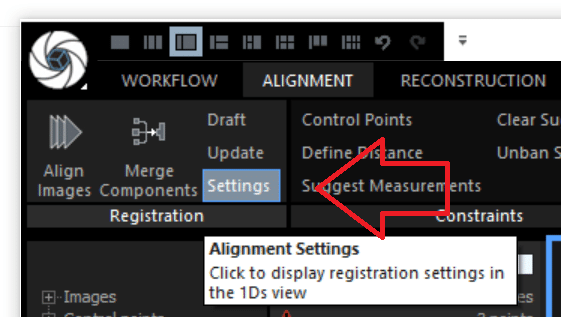
■Alignment修正方法 ①設定をいじる

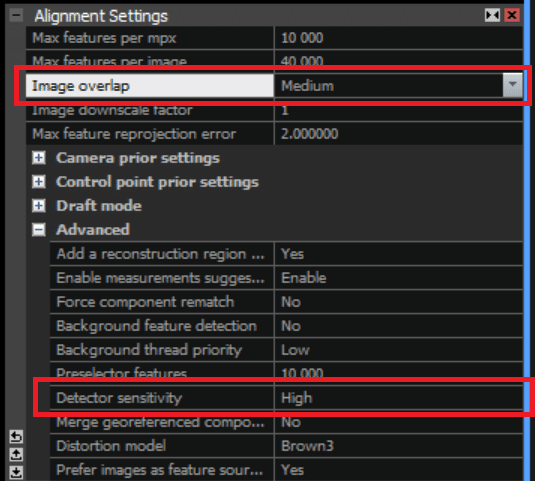
ALIGNMENTタブのSettingsを押すと、以下のAlignment設定メニューが表示されます。

このうち「Image overlap」と「Detector sensitivity」の値を調整すると、結果が改善することがあります。
Image overlap:デフォルトは「Medium」。各画像が、お互いどれだけ重なりあっているかに応じて調整する項目。例えば1周あたり30枚しか撮っていないならlowだけど、1周200枚撮っていて、前後の写真でオーバーラップする部分が多いならhighという具合。
※Alignmentを行う際、各写真のどの部分を集中的に見比べて整列させるかを指定しているらしいです。Lowは写真全体をまんべんなく使い、Highは画像の中央付近を使うのだとか。
Detector sensitivity:デフォルトは「Medium」。どれくらいの感度で各画像の特徴点を見出し、Alignさせるかを設定する項目。
特に、Detector sensitivityを「Medium」から「High」にすると結果が変わる事がよくある印象です。いろいろ設定を変更しながら、何度か「Align Images」を実行してみて、様子を見てみましょう。
■Alignment修正方法 ②キャッシュを消す
※特に、一度成功してるのに、上手くいかなくなった時有効
Reality Captureの七不思議(?)ですが、一度うまくいったはずなのに、再度試してみるとちょっと結果が変わった……という事があります(自分だけでしょうか?)。そういう時は、キャッシュを一度消してみます。
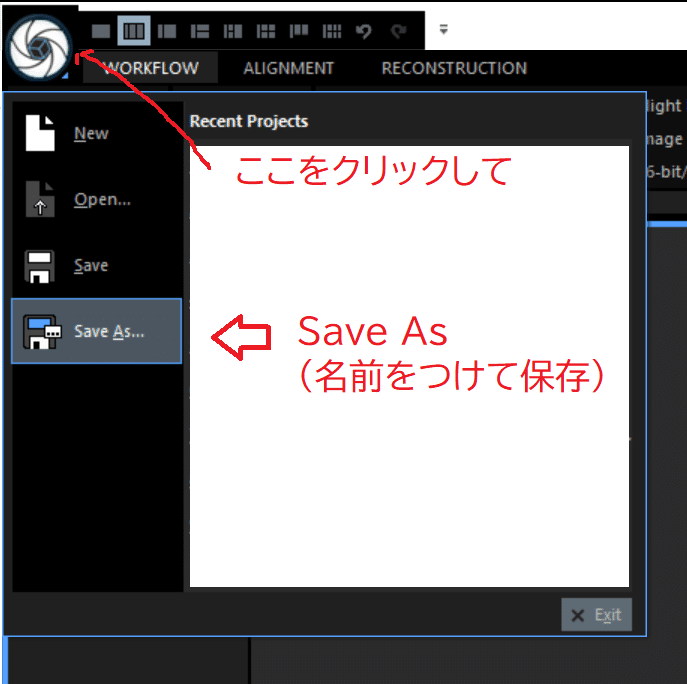
キャッシュを消すには一度セーブする必要があるので、下記のように一度プロジェクトを「名前をつけて保存」しましょう(別に保存しなくていいならいったんReality Captureをシャットダウン)。

で、WORKFLOWタブの右端にある「Settings」をクリックして、「Application Settings」を出現させたら、「Clear cache(キャッシュをクリア)」を押してキャッシュをクリアします。

無事キャッシュをクリアできたら、もう一度Alignを試してみましょう。「前にできたはずのことができなくなったら、キャッシュを消す」というのは、Align以外の工程でも有効な手段かと思います。
※2024年5月追記
~~~~~~~~~~~~~~~~~~~~~~~~~~
数年前まではこの「キャッシュ消し」で結果が変わることもありましたが、最近はそもそも「前に計算した時と結果が変わる」という現象に遭遇していません。単純にソフトウェアが優秀になっているのかも。
~~~~~~~~~~~~~~~~~~~~~~~~~~
■Alignment修正方法 ③現状維持を検討する
これ以降の修正は結構面倒なわりに、成功するかも五分五分なので「別に修正しなくてもいいのでは?」と立ち止まって考えてみるのも大事です。

たとえば、84枚の上段だけの画像からできたcomponent。試しにこの部分だけを使って製作を継続してみると、これくらいの結果が得られました。確かに情報不足な感じはしますが、大まかな顔の輪郭は十分これでも分かります。zbrush等の3Dモデリングソフトで、自力でバリバリ修正できる人は、実はこれくらいでも問題ないのではないでしょうか?
修正せずにこのままでOKなら、それが一番ラクに違いありません。
■Alignment修正方法 ④画像の精査
使用している画像に、正しいAlignを阻害するようなものが混じっていないかどうか確認して、発見した場合は消します。例えば……
●あまりに大きく姿勢や表情が変わってしまっている
●そもそも関係ない別セッションの画像である
こんな感じのものが混じっている場合は、消すと結果が改善することがあります。
■Alignment修正方法 ⑤使う画像を減らしてみる
普段動かない被写体を撮っている方からすると「使う写真を増やせば増やすほどフォトグラメトリの精度は増す」というのが一般的な考え方だと思うのですが、ターンテーブルに人を乗せて撮影する場合(特に、撮影状況が不安定だった場合)は、必ずしもそうとは限りません。
例えば、笑顔をキープしたまま、同じ位置でターンテーブル3周ぶん写真を撮影したとしましょう。おそらく、1周目と3周目では、だんだん顔の筋肉が疲れてきて、微妙に表情が変わっているはずです。
多少の誤差であればなんとかなりますが、大きく変化している場合は、違う被写体を撮っているようなものなので、うまくAlignできないことがあります。
3周まるまるすべての写真を使おうとして上手くいかない場合は、2周分、1周分と、使う写真の量を減らしたほうが結果が改善することもあります。
※2024年5月追記
~~~~~~~~~~~~~~~~~~~~~~~~
こちらも先述のとおり、そもそも頭部だけ作るのなら枚数はせいぜい70枚~100枚あれば十分すぎます。撮影時の時から気を付けましょう。
~~~~~~~~~~~~~~~~~~~~~~~~
■Alignment修正方法 ⑥調整や切り抜き加工を検討
※もっと細かなcomponentsに分かれてしまっているとき
今回の例では幸い、写真84枚でできたパーツと写真155枚でできたパーツ、という比較的綺麗な分かれ方をしていますが、たとえば
10枚、30枚、20枚、10枚、5枚、20枚……以下略
のように(ひとつながりのつもりで撮影したにもかかわらず)細切れのパーツに分かれてしまっている場合、そもそ画像が上手く認識できていないかもしれません。こういうときは使用画像の調整を検討します。
●画像が明るすぎる
→露出を下げる、ハイライトを下げる、白レベルを下げる
●画像が暗すぎる
→露出を上げる、シャドウを上げる
●画像がぼんやりしている
→テクスチャを上げる、コントラストを上げる
●背景に邪魔なものが映っている(影、動くモノ、ターンテーブル等)
→前述の切り抜き加工をしてみる
こんな感じでLightroomやphotoshopで調整して、結果が改善するか見てみます。
■Alignment修正方法 ⑦グループ別Align法
※今回のように、いくつかのグループに分けて撮影した時
公式チュートリアルの中に「撮影したグループ別にAlignを行って、最後に合体させる」というものがあります。
これを利用して上位置写真のグループ、中位置写真のグループ、下位置写真のグループを別々にAlignして、最後に合体させてみます。
本来はAlign速度の向上のためのメソッドのようなのですが(サンプルでは全画像を一気にAlignするより、個別にAlignした後に合体させたほうが30%Alignの処理速度が向上している)、今回は「どの撮影グループに問題がありそうか?(逆にどのグループも問題ないのか?)」ということを調べるためにこのメソッドを利用してみます。
手順1:下位置の画像だけ読み込んでAlignする

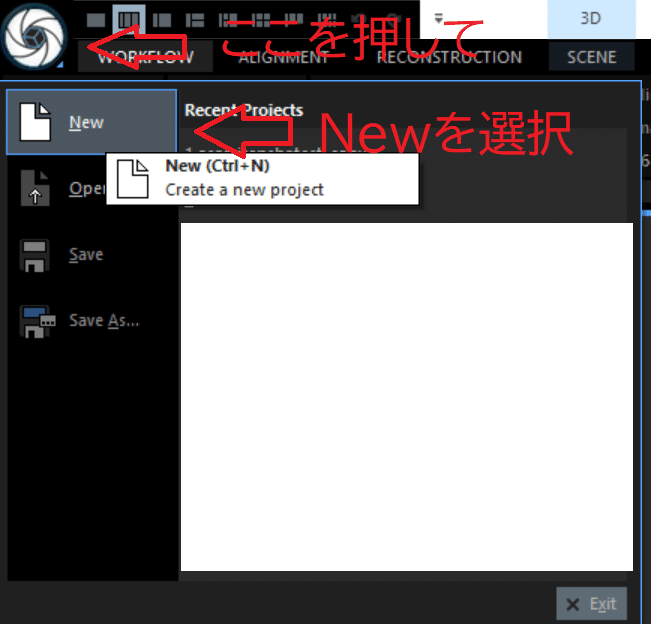
メニューから「New」を選んでいったん新しいプロジェクトを作成します。そして、選んだ写真から下位置画像だけを読み込んで、Alignします。

すると、72枚の画像のうち、69枚が綺麗に整列して点群が作られました。3枚は上手く並ばなかったようです。あと、どうやら下位置画像は、一部撮影できてないなかったエリアがある様子……。しかしドンマイ!気にし過ぎずいきましょう。きっと中位置画像はもっとよく撮れてるはず!
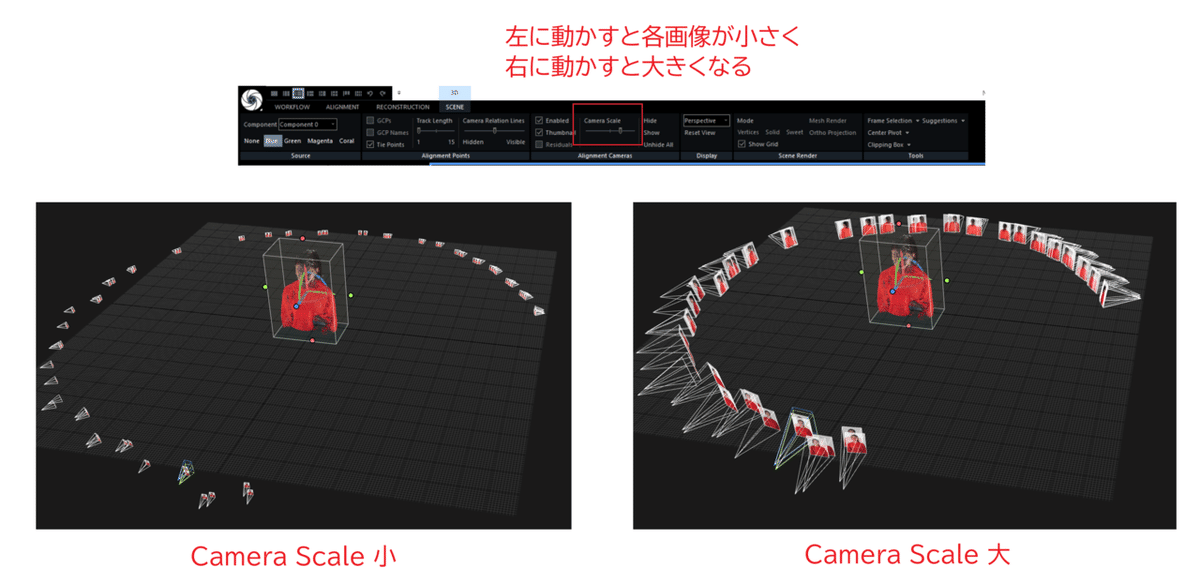
ちなみに、SCENEタブの "Camera Scale"をいじると、並んだ各画像のサイズを調整できます。確認に役立ててください。

確認が終わったら、Align情報を保存します。ALIGNMENTタブの、Registrationを選択します。これで、Alignの情報が保存できます。

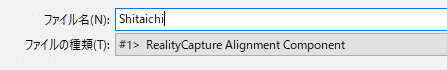
適当にShitaichi(下位置)と名付けて保存すると

この「Shitaichi.rcalign」というファイルが生成されます。これが、下位置画像のAlign情報が保存されたファイルです。

手順2:中位置の画像だけ読み込んでAlignする
ここで、いったんまた新しいプロジェクトを開いて、今度は中位置の画像84枚を読み込んで同じようにAlignします。

すると、なんか上手く点群が生成できていない部分が生まれて、背後霊のようになってしまいました。これがうまくAlignできなかった原因かもしれません。こういうときは……
A: 上述の「Alignmentの設定をいじる」を試す
B: のちに紹介するControl Pointを加える方法で修正を試みる
C: 問題を起こしている写真を特定して削除する
こういう手がありますが、とりあえずAを試すと

こんな感じで修正できたので、これを「Nakaichi.rcalign」として保存します。84枚の写真のうち使われたのは75枚なので、ここでも9枚消えましたがドンマイです。
手順3:上位置の画像だけ読み込んでAlignする
詳細は省略。上位置は84枚の画像が綺麗に使われました。これを「Ueichi.rcalign」として保存します。

手順4:3つのAlign結果を合体させる
新しいプロジェクトを開き、3つのAlign結果「Shitaichi.rcalign」「Nakaichi.rcalign」「Ueichi.rcalign」を読み込みます(画像を読み込むときと同様に、ドラッグ&ドロップでOK)。

すると、この★つきのコンポーネントが3つ生まれます。早速、この3つを合体させてみましょう。いつもと同じようにAlign Imagesを押します。するとどうでしょう……!

やはり2つのComponentに分かれてしまいました……。残念!!!
ただし、何も進歩がなかったわけではありません。実は、最初に155枚の画像を用いて作られた中位置+下位置の点群よりも、今回144枚の画像で作られた点群のほうが明らかに出来がいいのです。

これはおそらく、中位置のこの壊れていた部分を修正したからだと思います。問題を特定して改善できたという意味では、大きく進歩しています。

とはいえ、上位置+中位置+下位置をすべて合体させるのが今回の大目標です。いよいよ、奥の手のControl Pointを使ってみましょう。
■Alignment修正方法 ⑧Control Pointを設定する
2021年5月に追加された、下記の公式チュートリアルが詳しいですが、やはり分かれたcomponentを合体させる王道の処理はcontrol point(コントロールポイント)の追加です。
※本当は最初からこれをやってもいいのですが、最後までとっておいたのは記事作成の都合上。あとは単純に一番面倒だからです……
英語が分かるなら上の動画を一度でも見ておくことをオススメします。分からなくても、自動生成の翻訳字幕でもそこそこ分かるかと思います……
が、ここまで来たので実演したいと思います。
▶▶Control Point とはなんぞや?
Control Pointが何かというと、バラバラになったcomponentをひとつに統合するための、目印となるポイントを設定してあげる機能、ツールです。
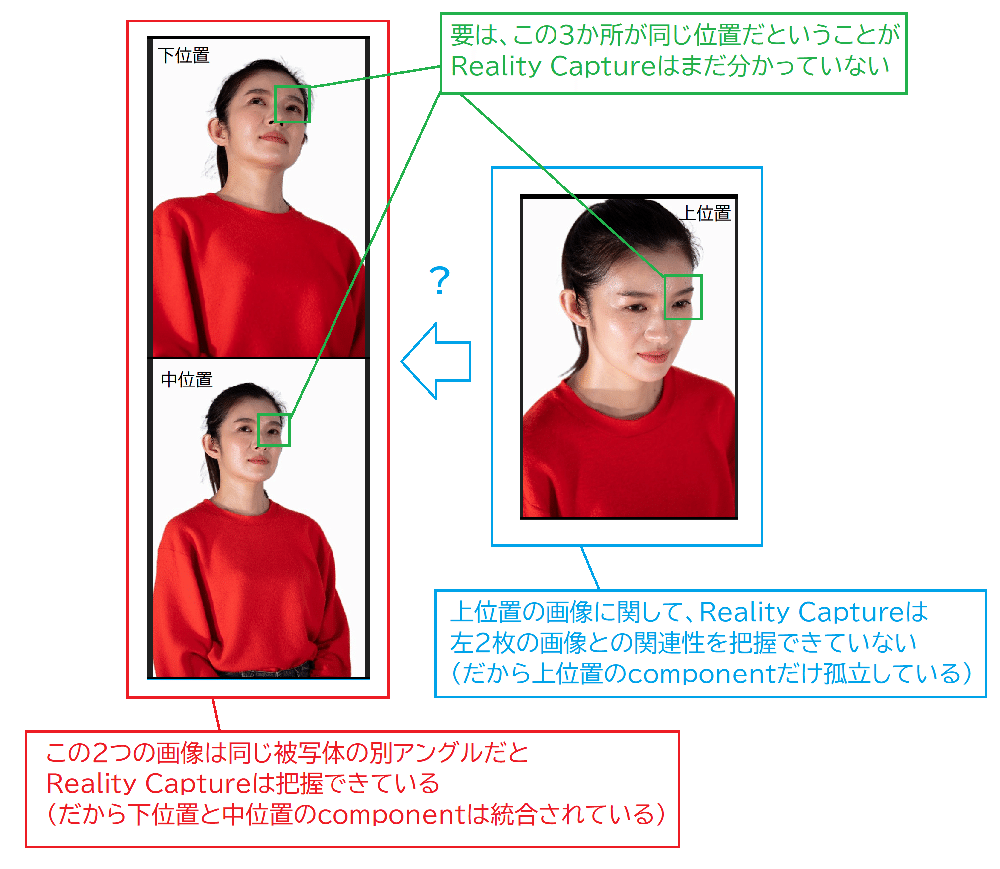
下の画像を見てみてください。いまcomponentが2つに分かれてしまっている理由をざっくり説明すると、こんな感じになります。要は「ある画像のこのポイントが、ほかの画像のこのポイントに該当する」ということが、Reality Captureに上手く理解できていないのです。

※細かなアルゴリズムを把握している訳ではありませんので、概念的な説明になってしまうことをご容赦ください……。
そこで、3つの画像に共通する特徴的なポイントを設定してあげて「この画像のこのポイントは、ほかの画像でいうと、こことここにあるんだよ」というヒントをReality Captureに与え、画像認識の手助けをしてあげることにします。これがControl pointという機能です。

▶▶Control Point設定手順①
作業環境の構築
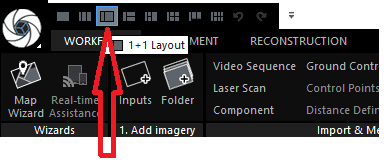
まず、Control Point 作業のしやすい環境を構築します。画面上部の、このアイコンを選択しましょう。

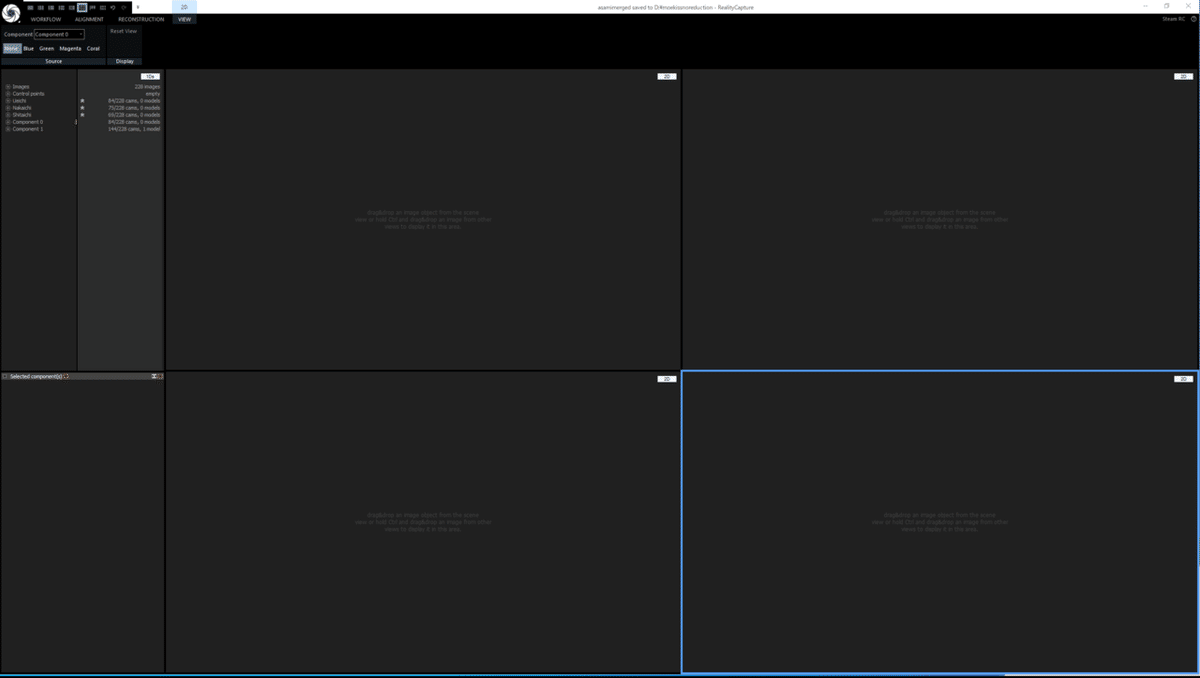
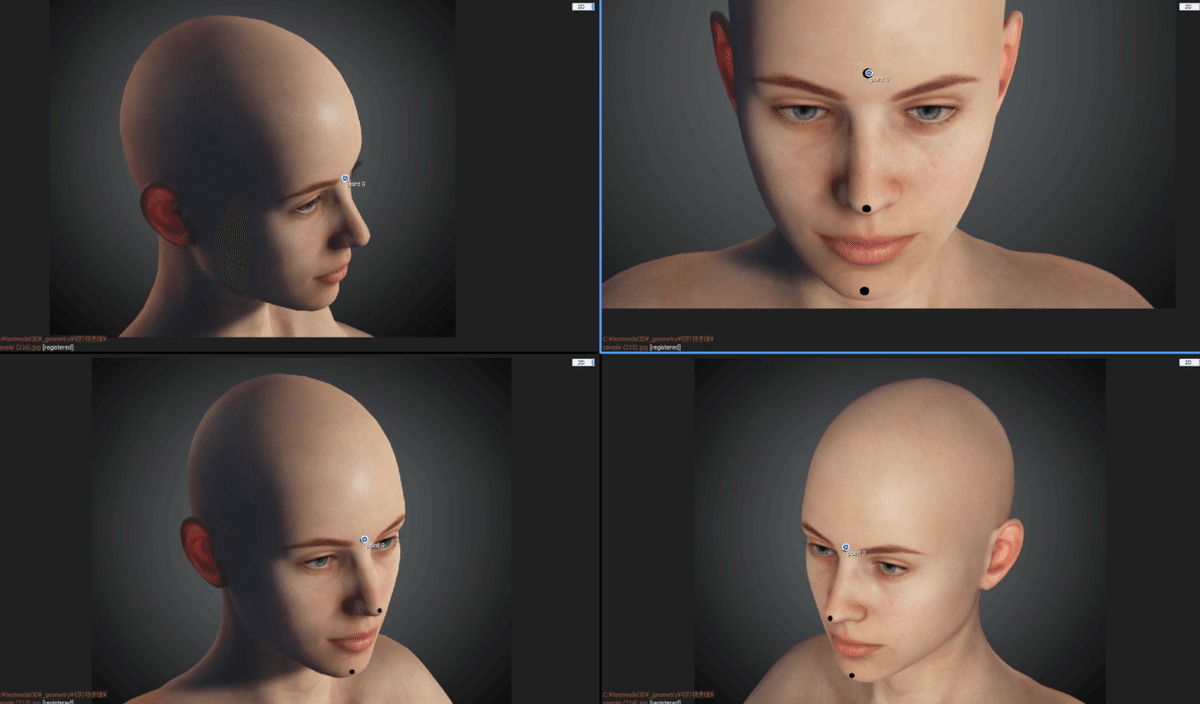
そうすると、このようにUIが4分割されます。

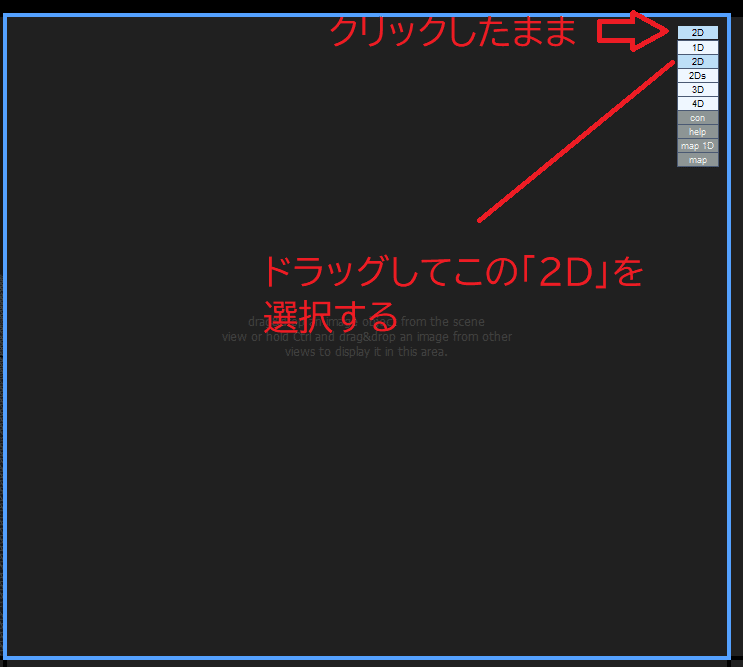
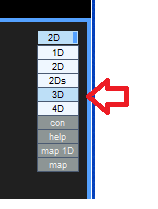
さらに、この4つのウィンドウのそれぞれについて、少し設定を変えてあげます。小ウィンドウ右上にある、表示をクリック&ドラッグして「2D」を選択します。これで、このウィンドウは2D画像を表示できる状態になりました。4つのウィンドウすべてを同様に「2D」状態にします。

そして、すべてが2D状態になったら、さらに一工夫します。各小ウィンドウをクリックした状態で「ctrl」+「1~4の数字」を入力すると、アイコンに数字に対応した色のマーカーがつきます。
これが、この先の画像選択の際に便利な効果を発揮するのです。

ためしに、Component 0 (上位置画像から作られた点群)を構成する、84枚の上位置画像の中から4つを選んで、小ウィンドウ上に並べてみましょう。
※説明をわかりやすくするため、実際とは異なるサンプル画像を使います。
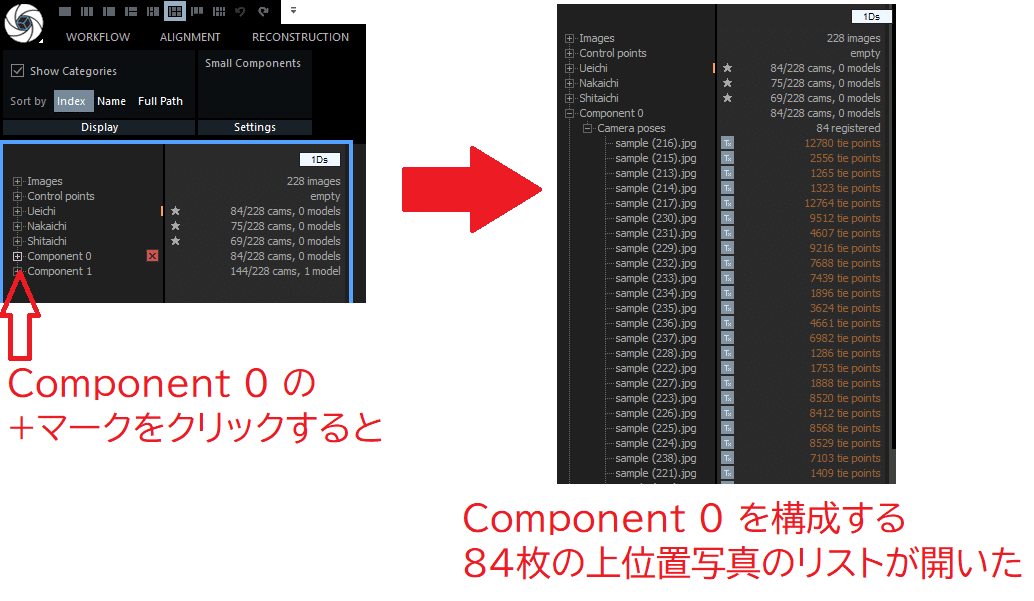
このように、Component 0 を構成する画像のリストを開き……。


リスト上から、表示したい画像を「1」「2」「3」「4」を押しながらクリックすると、それぞれ先ほどの小ウィンドウのマーカーと同じように、青、緑、紫、赤のマーカーがつきます。そして、

このように、設定したマーカーの色に対応したウィンドウに、各画像が表示されます。
再び「1」「2」「3」「4」を押しながらほかの画像をクリックすれば、ウィンドウに表示される画像が切り替わる事が確認できると思います(リストから直接、画像をクリック&ドロップすることもできます)。
さて、このように、使用したい画像を並べたら、Control Point 設定のための準備完了です!
▶▶Control Point設定手順②
最初のcomponentに対してControl Pointを設定
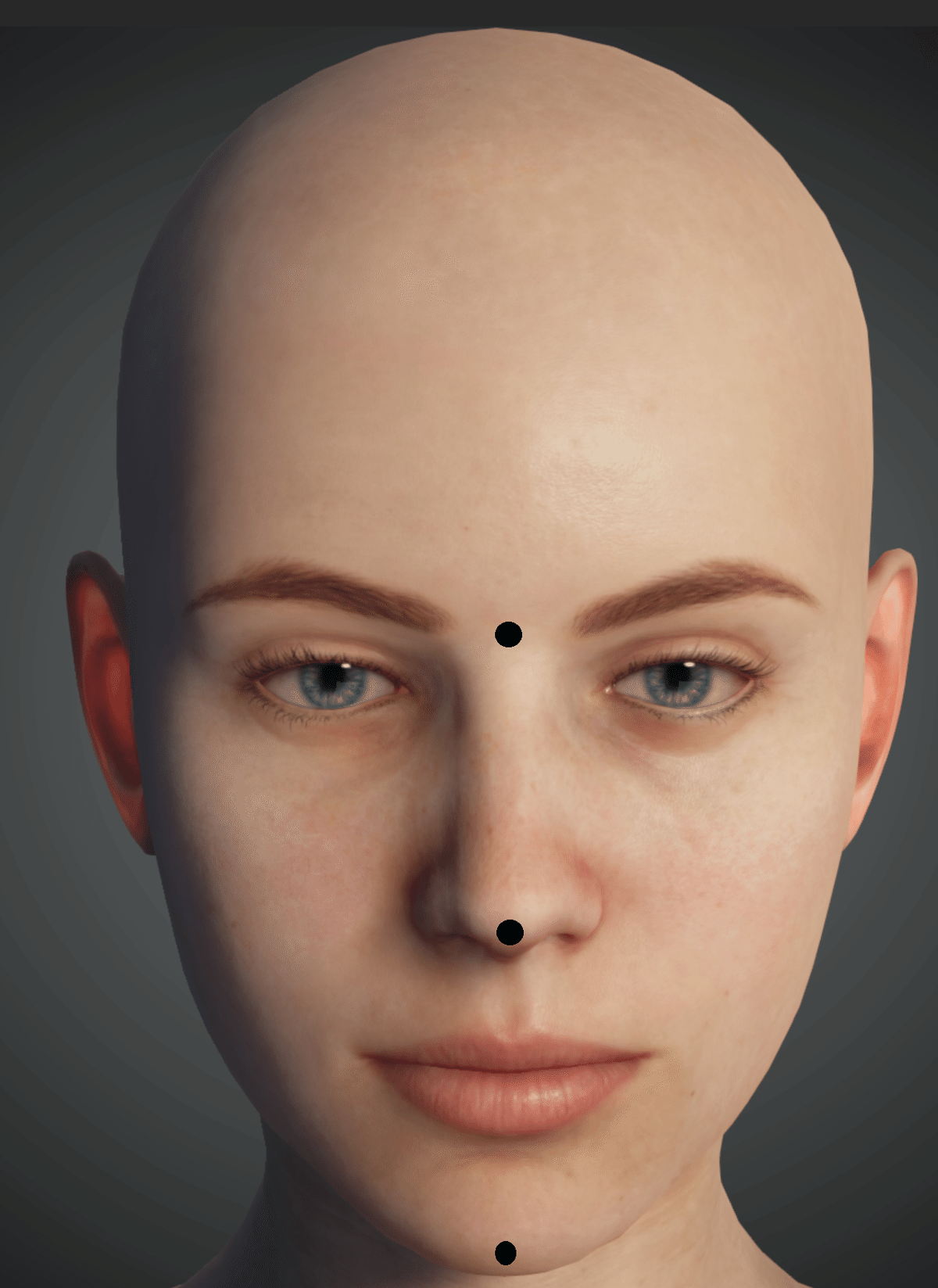
仮に用意したこのサンプル画像の人物は、眉間と鼻先とあご先の3点に、特徴的なホクロ(?)があります。この3点にControl Point を設定することを試みます(このように、どの写真でも動いていない点を見定めるのがコツ)。

F3キーを押してみましょう。マウスカーソルがこのように「+」のついた姿になります。これがControl Point追加モードです(F3キーを押すと元に戻ります)。

各画像で、額のホクロを順番にクリックしていくと、"point 0" と書かれたポイントが表示されます。これがcontrol pointです。なお、設定したControl Pointの位置はクリック&ドラッグで調整できます。

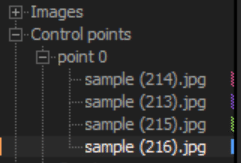
メニューから「Control Points」と書かれた部分を開くと、確かに point 0 が 4つの画像に設定されたことがわかります。

同じように3つのホクロすべてに control point を設定していきます。
▶▶Control Point設定手順③
サジェスチョンの処理
作業中、時々下図のように「黒いControl Point」が現われることがありますが、これはReality Captureが「ここに設定したControl Point、この画像でいうとここじゃないの?」と提案、サジェスチョンしてくれているポイントです。
黒丸のうちはまだ確定していません。確定させるにはメニュー上の緑色の「+」をクリックするか、黒丸を指定の位置にドラッグ&ドロップします。

黒丸が邪魔だと思ったときは、下記の操作で消す事ができます。

こうして、4つの画像すべてに、3つのControl Pointを設定できました。

▶▶Control Point設定手順④
他のComponentにもControl Pointを設定する
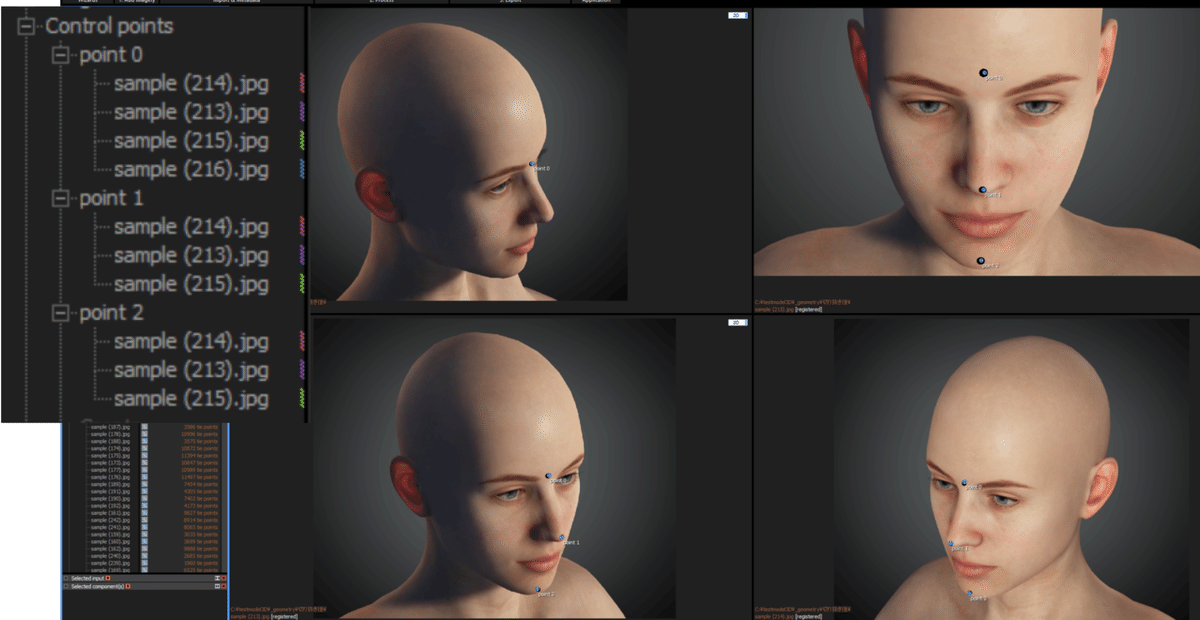
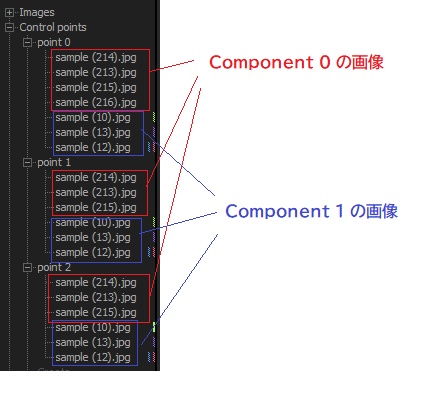
つづいて、同様の操作で、残る「Component 1」の画像もいくつかピックアップしましょう。やり方はいろいろあると思いますが、下画像のようにControl Pointの設定された画像を1枚残して、残りの3つを未設定の画像にするといいと思います。

そして、例えばPoint 0 を追加したい時は、既に Point 0 が設定されている場所をクリックしてから、新たに設定したい箇所をクリックします。すると、Point 0 が追加されます。

これを繰り返して、Component 1 の画像にも、3つのControl Pointを設定していきます。必要に応じ、設定する画像の枚数を増やしましょう。
すると、最終的に、現在分離してしまっている2つのComponentに含まれる、7つの画像に3つのControl Point を設定することができました。

Control Point の数や、設定する画像の枚数は、この後の再Alignの結果に応じ、もっと増やしてもいいと思います。
このモデルに関しては、最終的に
・Control Point の総数:3つ
・各Control Point に割り当てた画像の数:20枚くらい
こんな感じでポイントを設定しました。割り当てる画像の枚数は、こんなに多くなくてもうまくいくと思いますが、Control Pointに関しては最低でも
3~4個設定するのがよいと思います。
※ちなみにやり過ぎは禁物です。人物のターンテーブル撮影に関しては、経験上、Control Pointを増やしまくっても結果が改善しないような気がするので……。
作業が完了したら、こちらのアイコンをクリックしてウィンドウのレイアウトを元に戻しましょう。

ウィンドウの表示モードも2Dから「3D」に戻しておきます。

▶▶Control Point設定手順⑤
再びAlignしてみる
すべてのControl Pointが設定できたら、いよいよもう一度Alignを試します。
するとどうでしょうか……!
※ここからはサンプル画像から元の画像に戻します。

とうとう、2つのComponentを合体させることに成功しましたー!ちゃんと、144枚の中位置+下位置画像、84枚の上位置画像、合計228枚の画像がすべて使われていることが確認できます。
ここまでくれば、あとちょっとです!!
■点群からメッシュを生成する(Calculate Model)

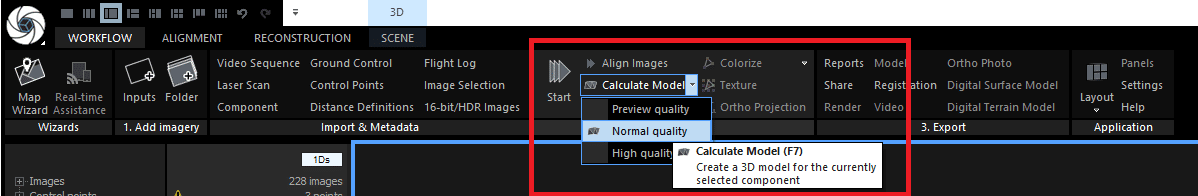
WORKFLOWタブのCalculate Modelから、Normal Qualityを選んでメッシュを生成しましょう(High Qualityは,より高感度で特徴点を拾い出してモデルを生成してくれるのですが、感度が高すぎて画像のノイズをも拾ってしまうことも多い……ので、自分はNormal Quality で作成する事がほとんどです)。
計算にはしばらくかかりますので、気長に待ちます。そして完成したのがこちら。

よく見ると右耳が欠けちゃっていたりするのですが、これをどう綺麗にするかはまたの機会に説明したいと思います。
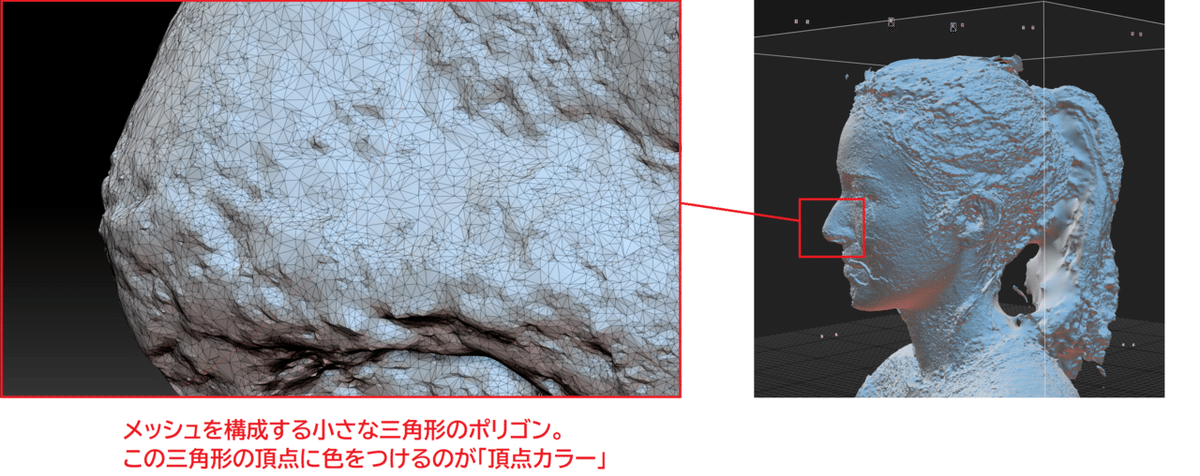
■頂点カラーをつける(Colorize)
いよいよメッシュに色をつけていきます。まずは、いわゆる頂点カラー。メッシュを構成する三角形の頂点に色を割り当てる方式で彩色します。
※別にこの工程をスキップして、テクスチャだけ貼ることもできます。

こちらの「Colorize」→「Normal Quality」で色を付けてみます。

やはり、計算にはしばらくかかりますので、お茶でも飲んで待ちます。そして完成したのがこちら。

見た目に関しては、この後のテクスチャを貼った状態とほぼ変わらない状態になっていると思います。
■テクスチャを貼る(Texture)
色をつけるもう一つの方法は、テクスチャを貼ることです。
頂点カラーが便利な場合もありますが、基本的にテクスチャをうまく使ったほうが、メッシュに使う3角形の数を減らし、データサイズを軽くした状態で彩色できるので、ゲームで使うようなモデルを作る場合は、テクスチャを利用するのが一般的です。
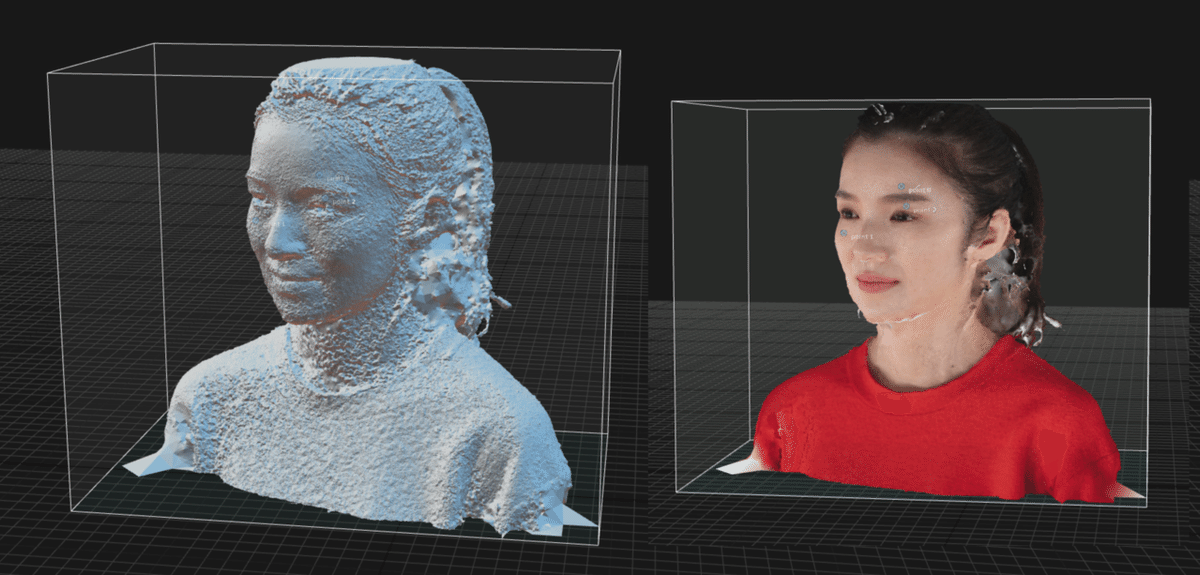
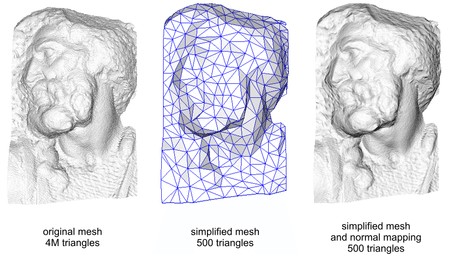
wikipedeiaの画像が超わかりやすいですが

この左側の立体物は、400万ポリゴン(つまり三角形が400万個)あり、データサイズがとても重そうです。
それに対して右側の画像は、左側のモデルにソックリですが、実は三角形は500個しか使っておらず、データサイズがとても軽くなっています。
右側の画像は、実は真ん中にある500個の三角形からできたメッシュに、左側のメッシュそっくりになるような画像(≒テクスチャ)を貼りつけているようなイメージです。
試したほうが分かりやすいので、さっさと進みましょう。

このTextureを押すと、処理が開始されます。コーヒーをハンドドリップしながら、計算終了を待っていると……

こうなりました。
これだけだとあまり頂点カラーとの差は分かりませんが、データを出力するときにテクスチャのデータが一緒に生成されるので、ちゃんとテクスチャが作られたかどうかはそこでも分かります。
■もっと綺麗なテクスチャを貼るには
※2024年5月追記
RealityCapture1.3から「モザイク処理ベースのUVアンラップ&テクスチャリング」という機能が追加されました。人物のフォトグラメトリにおいては、かなり分かりやすくテクスチャ品質などが向上する場合が多いので、是非、機能をONにして結果を比較することをオススメします。
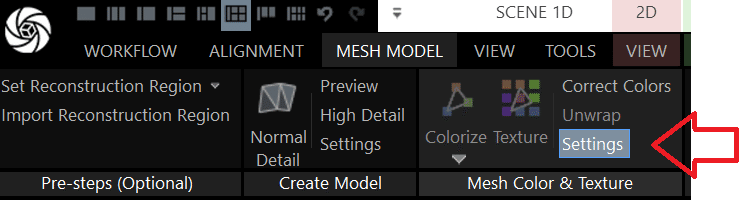
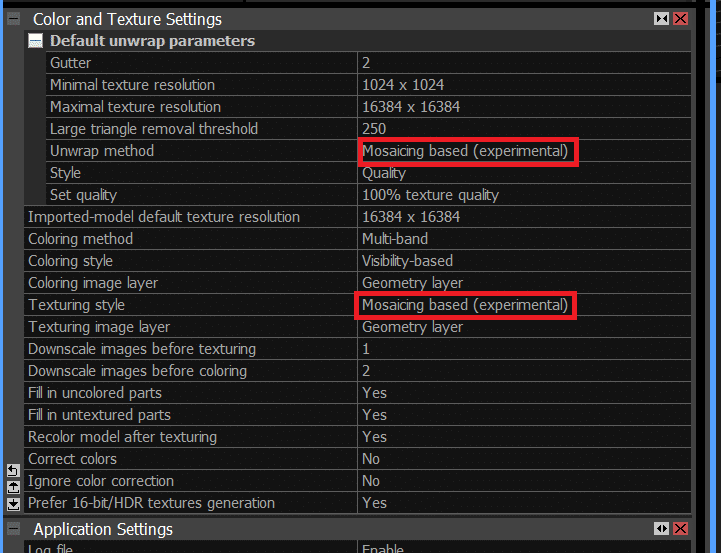
設定方法は簡単で「Mesh Color & Texture」の項目から「Settings」を選び、

この2か所をクリックして「Mosaicing based(experimental)」に変更するだけです。

■テクスチャに使う写真を変えたい時は?
なお、初期設定では、Colorize や Texture など、彩色に使われる画像は、Alignで使われる画像と同じです。
しかし製作の過程で、色調などを調整しているうちに、Alignで利用している画像とTextureで使いたい画像が異なってくることもあると思います。
下は極端な例ですが、このまま何もしないと、Alignに使っている画像の暗い色が、そのままColorizeやTextureにも反映されてしまいます。本当は左の画像のような色にしたいのに……。

さて、ここでとうとう、最初にLightroomから画像を出力したフォルダを分けていたことが活きています。

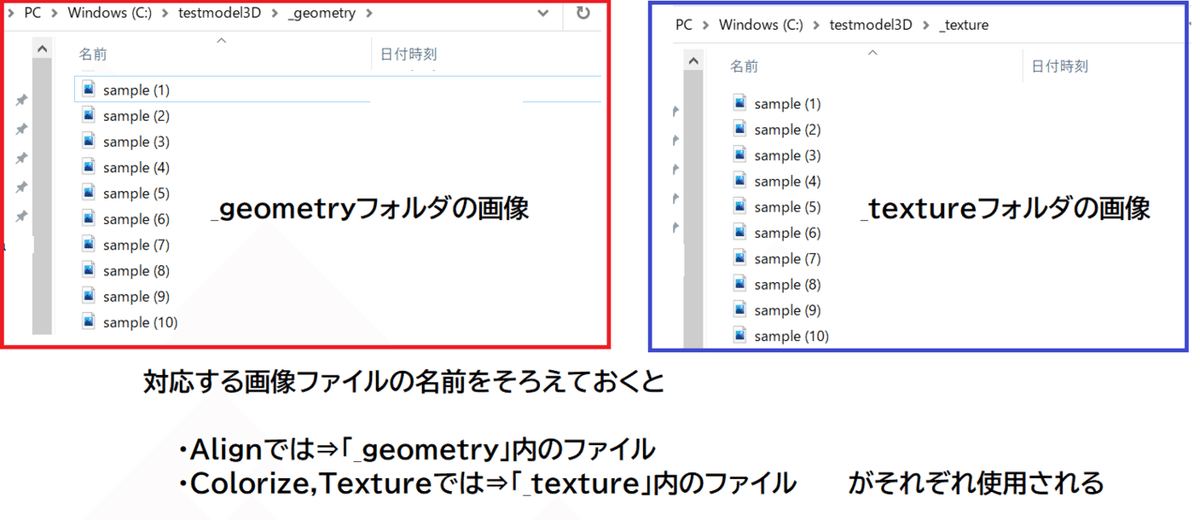
さきほどは「_geometry」フォルダに画像を出力しましたが、同名のファイルを「_texture」に入れると「Alignには『_geometry』フォルダの画像が使われ、ColorizeやTextureには『_texture』フォルダの画像が使われる」という状態になります。

_textureに使用する画像を入れ終わったら、あらためて

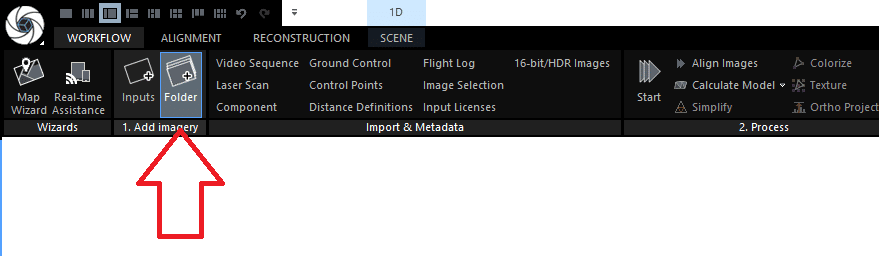
Folderを選んで「_geometry」と「_texture」が含まれている上位のフォルダ、ここでは「testmodel3D」を選びます。

試しに、この状態で画像の詳細情報を確認してみると「Texturing Layer」という項目が追加されていて、上記の「_texture」フォルダ内の画像が指定されているのが分かります。
これで、彩色に使う画像を分ける事が出来ました。

■3Dモデルの出力準備(Export)
いよいよ、作成した3Dモデルの出力をしていきます。まずは準備から。

Exportの項目にある、Modelを選択しましょう。すると

出力ファイル名と出力形式を聞かれるので、用途に応じて好きな物を選択しましょう。ここでは、よく使われている3Dモデルの形式である、.objを選びました。
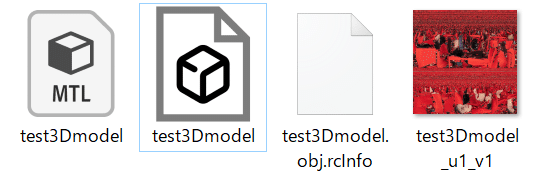
■3Dモデルを出力して完成!
あとは出力するだけです。

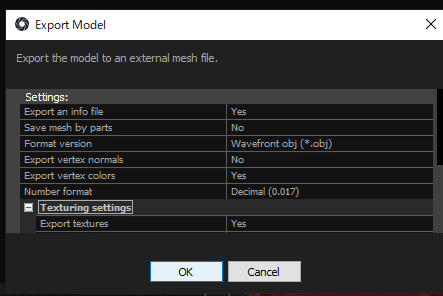
このような出力設定が出てきますが、ひとまずデフォルトで構わないので、このままOKを押しましょう。すると……。

各種3Dソフトウェアで扱える形で、3Dファイルが出力されました!ちなみに、右端にある画像ファイルが、先ほど作成したテクスチャです。

これをメッシュの上から貼り付けるようにして、モデルに色を与えているんですね。
■今回の総括
いかがでしたでしょうか。ほとんど、Alignをする時の苦労話に終始してしまった感もありますが、Reality Captureの使用方法がざっくりと掴めたのではないでしょうか。
さて、次回は、作成したモデルをクリーンアップしたり、いかに軽く、扱いやすいデータにするか、等に焦点をあてご紹介できたらと思っております。
いましばらく、お待ちくださいませ……!
