
初歩からのフォトグラメトリ~RealityCaptureで作ったモデルをZbrushとPhotoshopでクリーンアップしてみよう!~【写真からゲームで使える3Dキャラを作ってみよう! vol.6】
■はじめに(6回目なので改めて…!)
こんにちは、茶里と申します。この『初歩からのフォトグラメトリ』では、写真から3Dモデルを作る「フォトグラメトリ」という技術を、なるべくカメラや3Dソフトに触ったことが無い方でも挑戦できるように紹介しています。
例えば、以下の3Dモデルは私が作ったものですが、彫刻のように一所懸命彫ったワケではありません。撮影した写真を元に自動生成されたもの(を、ちょっと手直ししたもの)なのです。

この技術こそがフォトグラメトリ。そのやり方を、以下の記事にまとめていますので、初めましての方はぜひこちらをご覧くださいませ!
■ZbrushとPhotoshopでクリーンアップ
さて、今回はフォトグラメトリで全身の3Dモデルを作成する方法をご紹介する予定だった……のですが、その際に便利な『クリーンアップ』の方法を先にご紹介したほうが後の説明がスムーズなので、予定を変更してこのクリーンアップ方法を解説させていただきます。
フォトグラメトリで作ったモデルは、表面がザラザラ凸凹していたり、破損していたりすることがあります。それを綺麗にするのが『クリーンアップ』です。
なお、今回は3Dモデルを作成するソフトの代表格である"Zbrush"を扱います。本格的に使いこなすのは大変ですが、3Dモデルのクリーンアップをするのに覚えないといけないことは大して多くありません。
初心者の方が、いちいちググらなくて済むように、各項目に関連する公式チュートリアルのリンクを貼っておきますので、やったことの無い方も、ちょっとずつ勉強しながらチャレンジいただければと思います!
また、応用編としてPhotoshopで完成したテクスチャを手直しする方法もご紹介しますので、そちらもよければお試しください。
※【補足】
こちらの記事では「Zbrush 2021」を使用しています。廉価版である「Zbrush Core 2021」には無い機能を使用している場面もございます。何卒ご了承ください。
Zbrushのインストールに関しては下記の公式ガイドを参照くださいませ。
また、初心者の方は下記の公式チュートリアルサイトに一度触れておくのがオススメです。
■お世話になったスタジオ
なお、今回の撮影では、こちらのレンタルスタジオ「カフェデジタル」さまのお世話になりました!
なんとこちらのスタジオ、なかなか珍しいと思うのですが、回転台をレンタルするプランがあります。回転台を用いた人物フォトグラメトリにこだわっている「初歩からのフォトグラメトリ」シリーズとしては、こんなに嬉しい場所はありません^^;

耐荷重70kgのしっかりとした作りで出力も安定しており、上図のように背もたれ&ひじ掛け付きの椅子にモデルさんをのせて撮影できました!
フォトグラメトリでは被写体がブレなければブレないほど完成時の出来が良くなるので、背もたれ&ひじ掛けで安定性を増すことができたのは非常に助かりました。
回転台を使わない場合も、照明機材等潤沢にそろっており、お値段もリーズナブルですので、秋葉原エリアでの写真撮影には超オススメのスタジオです!
【スタジオ情報】
カフェデジタル
https://photo3d.jp/studio/
〒110-0005
東京都台東区上野5-7-7 公徳堂ビル B1
★ACCESS★
御徒町駅・末広駅より徒歩6分、秋葉原より徒歩10分、仲御徒町より徒歩4分
■今回のモデルさん

今回モデルとしてご協力いただいたのは、あすみんこと、川田明日未さんです。長々と試行錯誤にご協力いただいた撮影の成果は、次回以降もご紹介させていただく予定です!
★Profile★
川田 明日未(かわた あすみ)
身長169cm、岡山県出身。女子高生ミスコン2018中国・四国エリアGP。AbemaTV『今日好きになりました。』16弾に参加。
Instagram⇒asu.min_
■撮影設定と出力結果
それでは、さっそく今回の出力結果を見てみましょう。前回同様、カメラ3台の同時撮影×回転台の組み合わせで撮影を行いました。使用した写真はこんな感じ。

3つの角度から1周50枚ずつ(7.2度間隔)合計150枚撮影しました。
【カメラ設定】
カメラ:Canon EOS R5
レンズ:RF 24-240mm F4-6.3 IS USM
シャッタースピード:1/125(スタジオの外部ストロボ使用)
絞り:F16
ISO感度:100
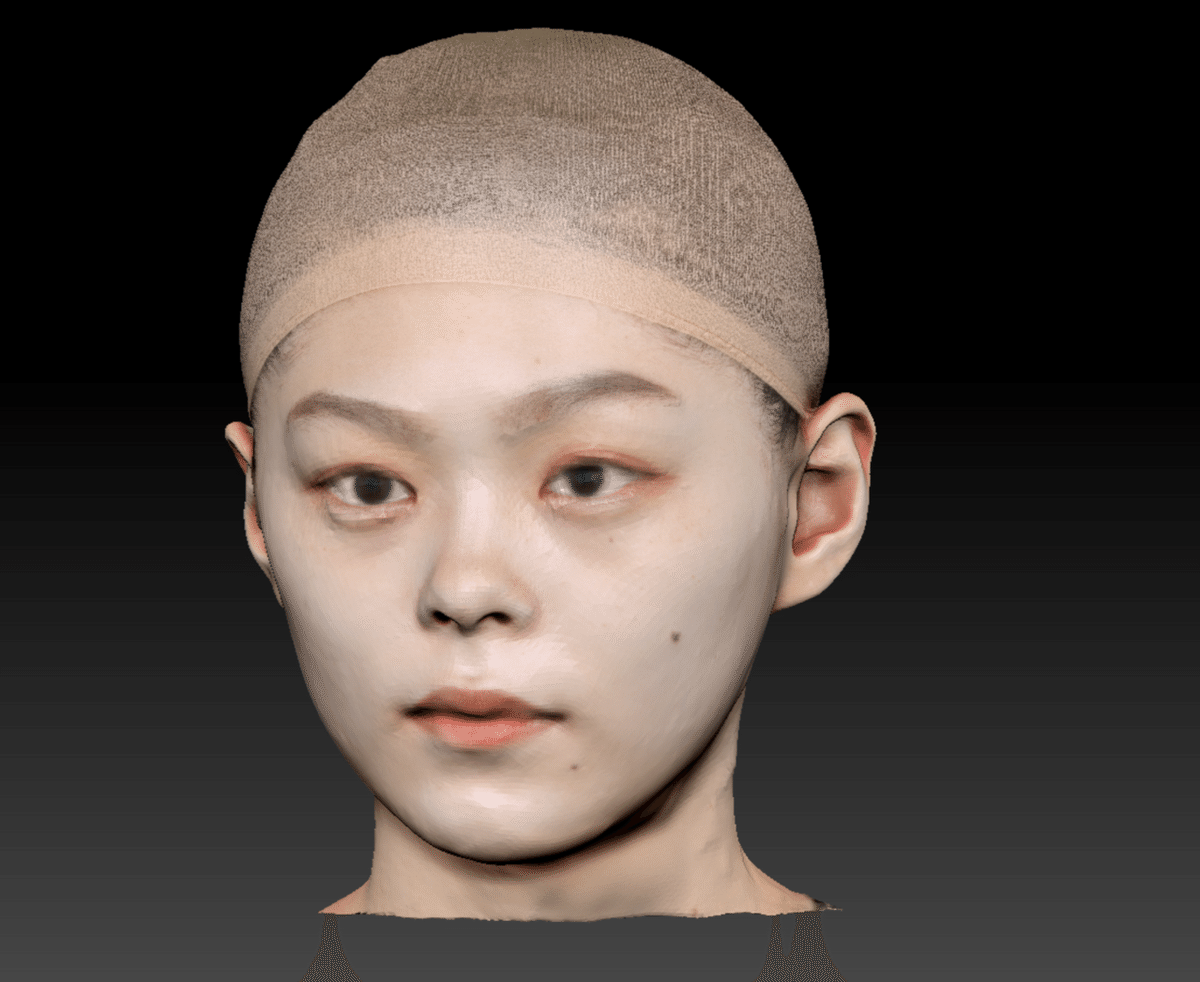
そして、完成した3Dモデルはこちら。

一見いい感じにできているのですが、メッシュを細かくみると、このように全体的にデコボコしていたり、気になる部分があります。

この上にテクスチャを貼ると、当然のことながら、ちょっと問題を抱えた状態になってしまいます。

この箇所もそう。テクスチャを貼ってみて気付きましたが、チリのようなものが宙に浮いています。

人物のフォトグラメトリでは被写体が少なからず動くので、その影響でメッシュにこうした問題が生ずることはよくあります。
というか、今回のような好条件でもこれくらいの問題は出る(!)ので、回転台で人物をフォトグラメトリする場合、この程度の問題は最初から想定しておく必要があるでしょう。
■そこで下記のようにクリーンアップしてみる
作成したモデルに問題がある状態では、どんなシーンで利用するにせよ、不都合が多いでしょう。そこで、今回は下記のようなフローで、一度Reality Captureの外にモデルを出力して、他の3Dモデリングソフトでクリーンアップすることに挑戦してみます。
使えるソフトは色々あると思うのですが、この記事では、自分が使い慣れているZbrushを用いた方法をご紹介したいと思います。

■STEP1:RCで普通にメッシュの作成まで進む

まずは通常通り、RealityCaptureでメッシュの作成まで進んでください。そして、テクスチャを貼る前にいったんストップします。

念のため、プロジェクトを保存しておきましょう。
■STEP2:メッシュをエクスポートする
「MESH MODEL>Dense Mesh Model」と遷移して、作成したメッシュを、外部のソフトで読み込めるようにエクスポート(出力)しましょう。この時、書き出す場所とファイル名はしっかり覚えておきます。
ここでは、これからクリーンアップをするという意味で「TO_BE_CLEANED」と名付けました。
出力形式は色々と選べますが、デフォルトの「.obj」ファイルが扱いやすいので、これを選択します。
最後の詳細設定は、全部そのままでOKです。

■STEP3:メッシュをZbrushで読み込む
さて、それではZbrushを起動して、メッシュを読み込みましょう。まず、左上の「ライトボックス」ボタンを押して、画面を覆ってしまっているライトボックスを消します。

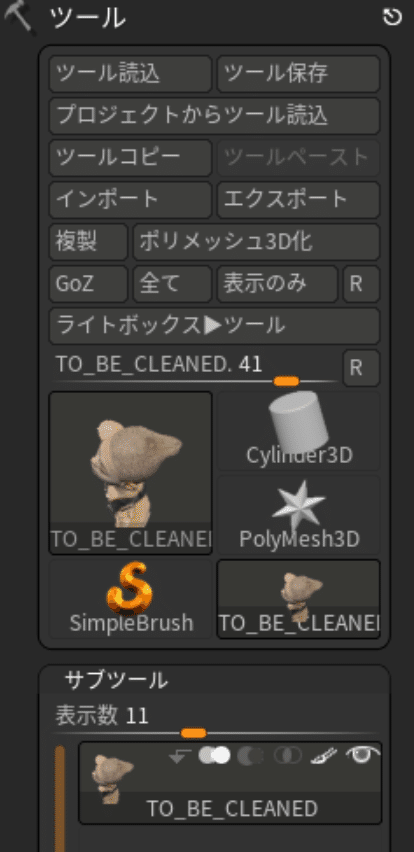
そして、右上のツールボックスから「インポート」をクリックして、さきほど出力した「TO_BE_CLEANED.obj」を読み込みます。

RCから出力したファイルはなかなか重いので、読み込みにそれなりの時間を要します。辛抱強く待ちましょう。

このように「TO_BE_CLEANED」が読み込まれました(自分は記事作成の都合上、カラーリング後にエクスポートしてしまったので色がついていますが、説明通りに作業された方は色がついていないはずです。すみません!)
さて、このあとモデルを読み込むのですが、このままだとデフォルトの真っ赤なマテリアル「MatCap Red Wax」で読み込まれてしましまいます。
自分は色のついていない白い状態で作業したいので、事前にマテリアルを「SkinShade4」に変更します。

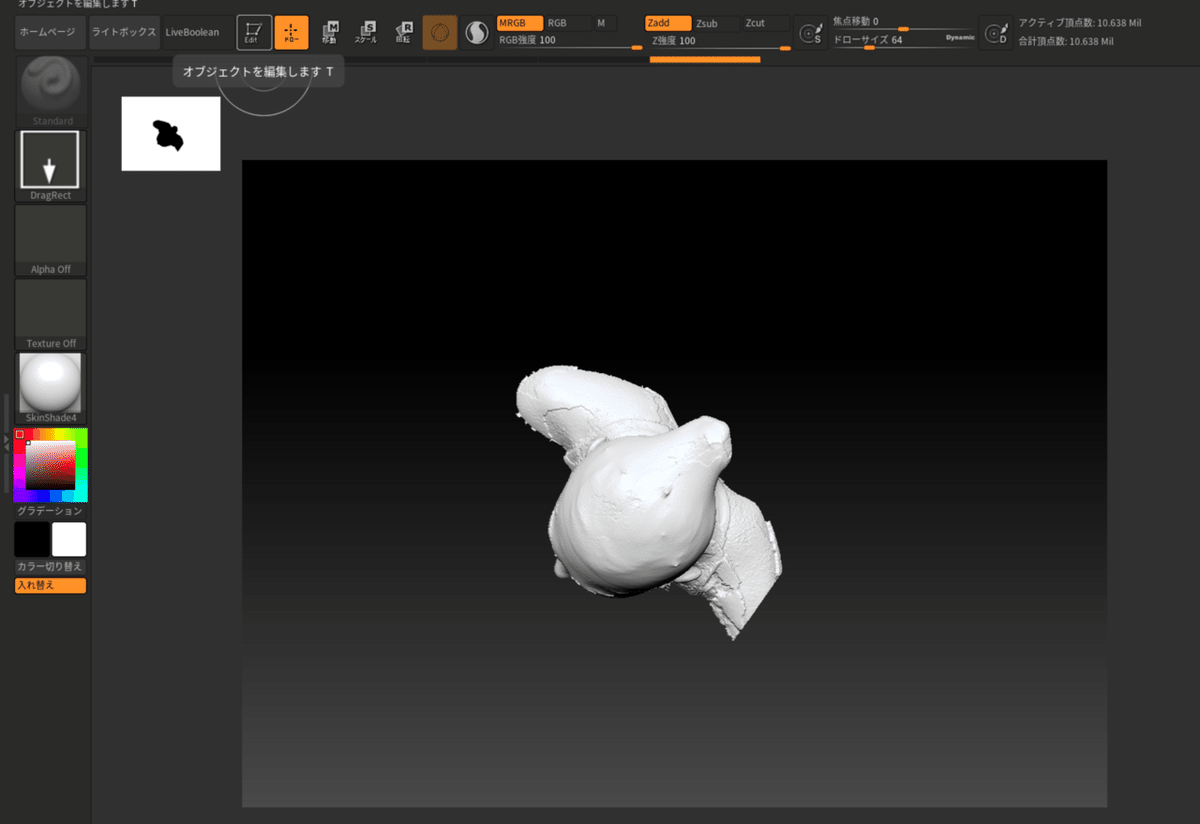
そして、ここで画面中央をドラッグして離すと、画面内にメッシュが読み込まれます。

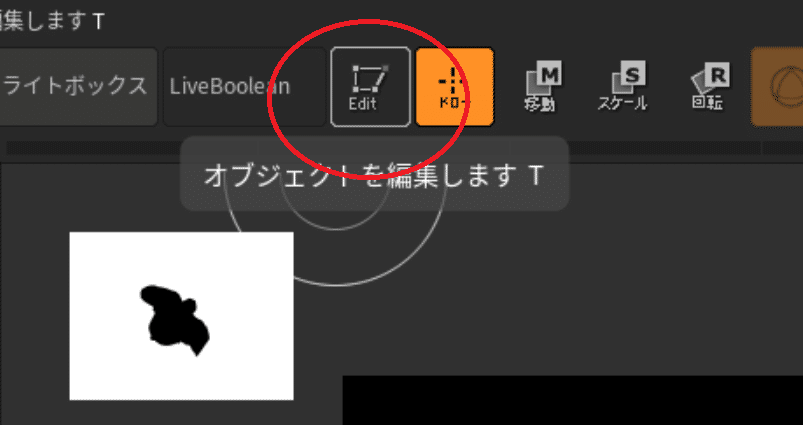
そして、このEditボタンを押すと、メッシュを回転させたり、編集できるようになります。


※参考公式動画
カメラ操作
インポート方法(翻訳字幕をONにして、参照ください)
■STEP4:Zremesherをかけて軽量化する
さて、ここからいよいよクリーンアップをしていくのですが、このままでは、非常に作業がしづらいです。というのも、右上を見ると「アクティブ頂点数 10.638 Mil」と出ている通り、現状は1000万ポリゴンくらいの重いデータになってしまっているのです。

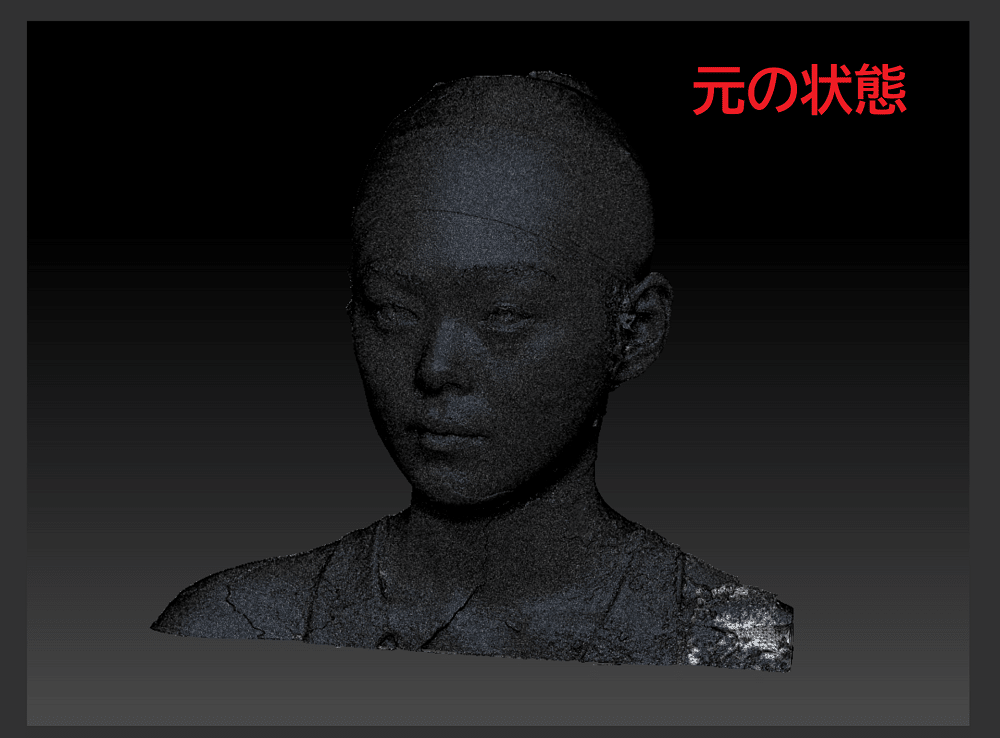
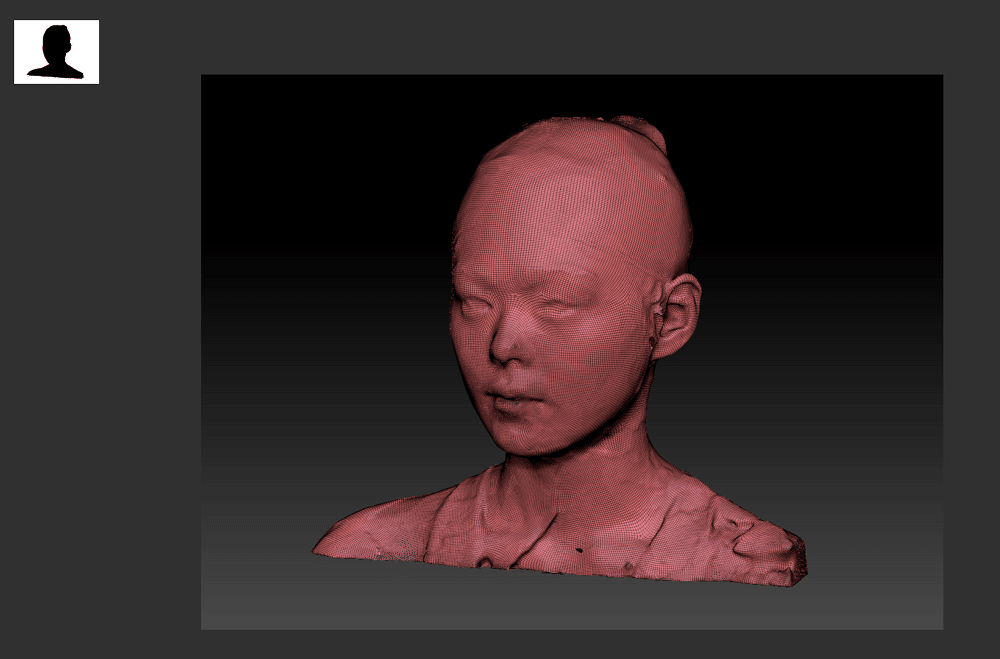
画面右の「ポリフレームを描画」ボタンを押すとわかりやすいのですが、無数のポリゴンがひしめきあって、真っ黒になってしまっています。

この密集したポリゴンの数を、なるべく元の形状を保持したまま間引いて、スッキリと整列された、四角ポリゴンで構成されたメッシュに変換してくれるのがZremesherという機能です。

Zremesherをかけて、快適に作業ができる状態にしていきましょう。
▶Zremesherのかけ方①:まずはバックアップ
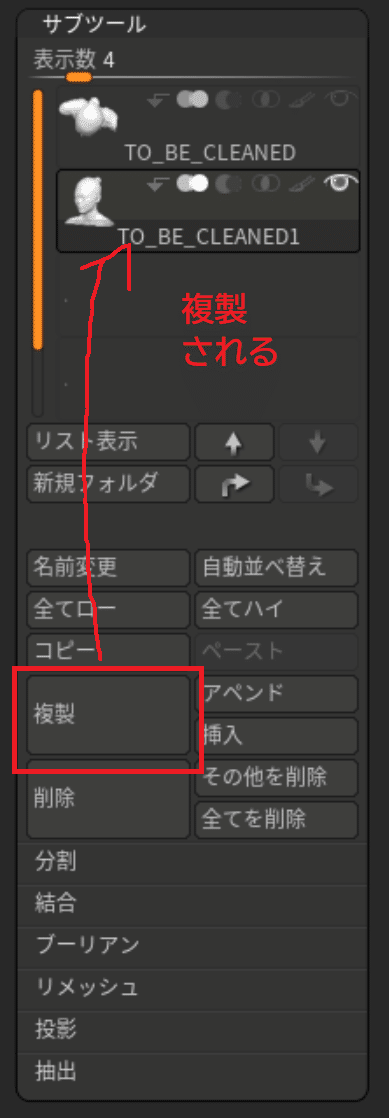
Zremesherをかける前の状態は、いつでも参照できるようにしておきたいのでサブツールの「複製」を選んで「TO_BE_CLEANED」を複製しておきましょう。以後、この複製された「TO_BE_CLEANED_1」で作業をしていきます。

※参考公式動画
▶Zremesherのかけ方②:ポリゴン数を考える
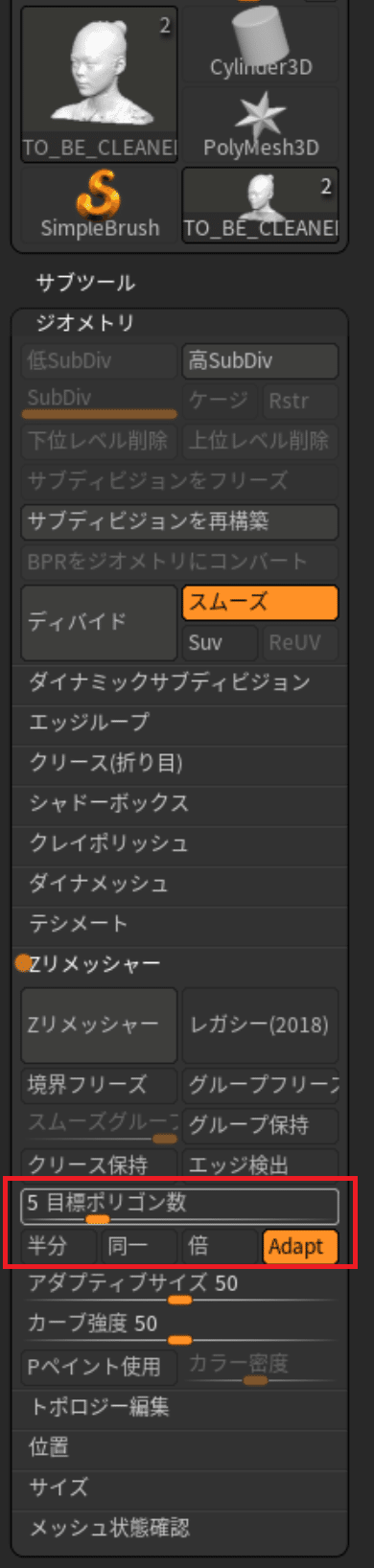
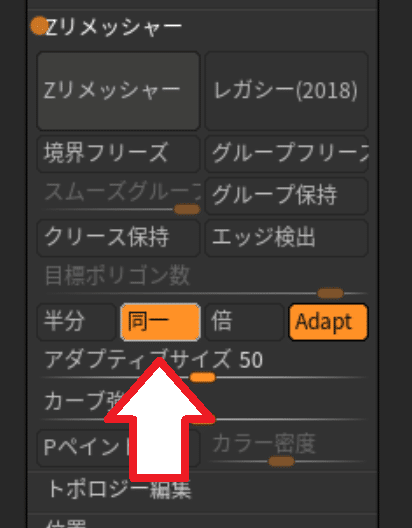
Zremesherはデフォルトでは「ジオメトリ」の下のほうに位置しています。色々と細かなオプションがありますが、この記事では「目標ポリゴン数」「半分」「同一」くらいしかいじりません。

使い方はシンプルで、目標ポリゴン数の数字を「5」にすれば「現在のポリゴン数の5%」「10」にすれば「現在のポリゴン数の10%」に削減されます。(「半分」はここで「50」を、「同一」はここで「100」を選んだのと同じ効果になります)
以下、数値別に結果がどう変化するかのサンプルです。
※ちなみに、50%にせっていしたからといって、ピッタリ50%になるとも限りません。実際、今回「50%」に設定しても、500万ポリゴンではなく14万ポリゴンになっていました……。





▶Zremesherのかけ方③:Zremesher実行
今回ご紹介するクリーンアップ方法では、Zremesherは合計2回かけることになり、その度にある程度ディテールが失われてしまいます。
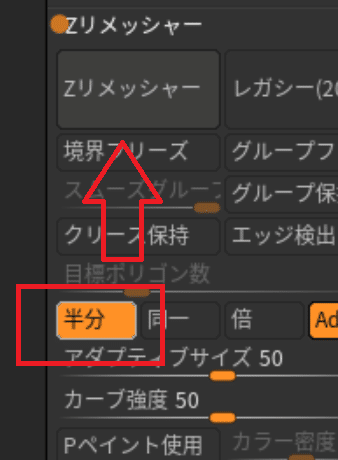
最初の1回はなるべくディテールを保ちたいという都合もあり、今回はポリゴン数50%で作業を進めることにします。
「半分」を選んでZリメッシャーをクリック。

処理が完了するまでしばらく待って、完成です。

■STEP5: クリーンアップ開始
いよいよここから、クリーンアップ作業をしていきます。
▶▶①宙に浮いている破片の削除
冒頭で見た、メッシュの破片(?)のようなものがZremesherをかけたあとも残ってしまっています。これを取り除いてみましょう。


まずは、Alt+Shiftを押しながら、このモデルの「消去しない部分」をどこでもいいので選択します。すると、選択部分以外が非表示になります。

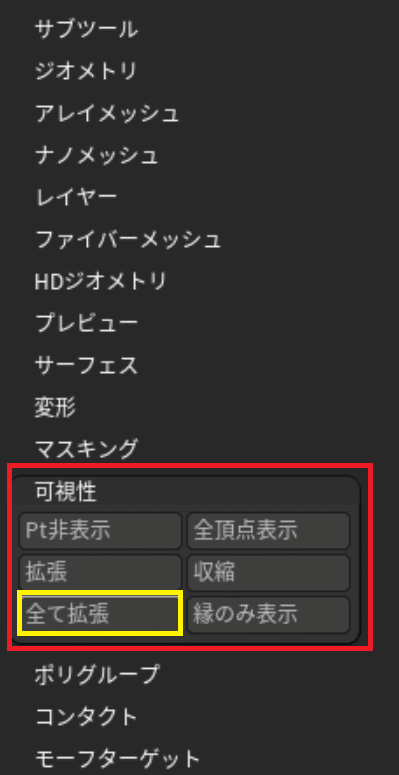
この状態で「可視性」の項目内にある「全て拡張」を押す(あるいはショートカットのCtrl+Shift+Aを押す)と……

選択部分と地続きになっている部分だけが表示された状態になります。さっきの細かな宙に浮いていたパーツは、地続きではなかったので非表示状態になっています。

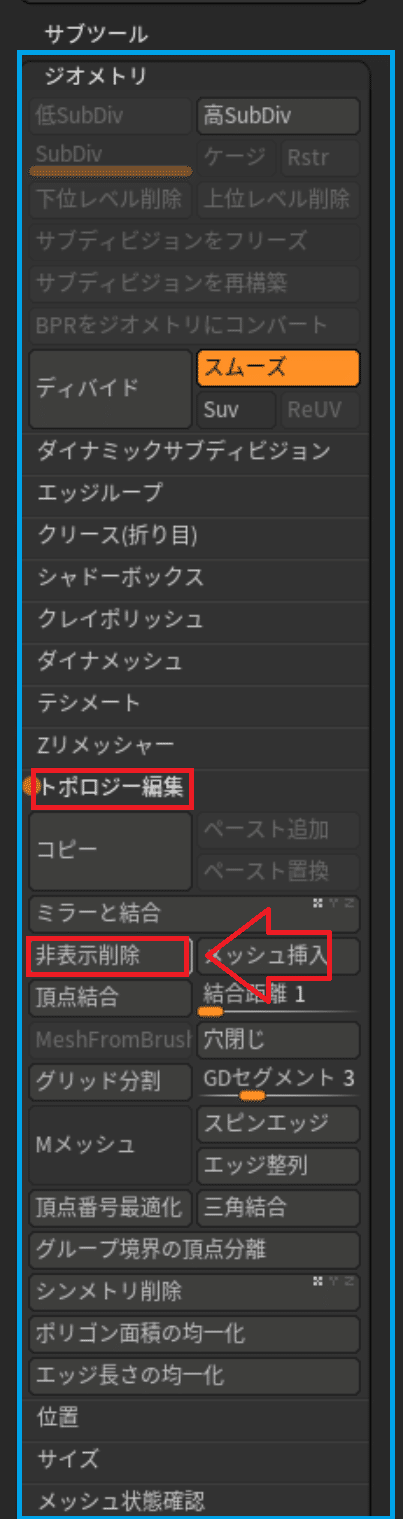
この状態で「ジオメトリ」内の「トポロジー編集」の項目にある「非表示削除」を選択すると、今非表示になっている箇所(宙に浮いた破片)が削除されます。

※参考公式動画
▶▶②いらない部分を削除
メッシュの必要ない部分をガバっと一気に削除したいことはよくあります。試しに、このメッシュの首から下を削除してみましょう。
まずはAlt+Shiftを押しながらドラッグで、必要な部分を選択すると…

このように、首から下が非表示状態になります。
※ポリゴンの反対側が上手く表示されていない時は「表示設定>両面」でポリゴンの両面を表示するようにします。

この状態で「ジオメトリ」内の「トポロジー編集」の項目にある「非表示削除」を選択。すると、首から下の部分が削除されます。
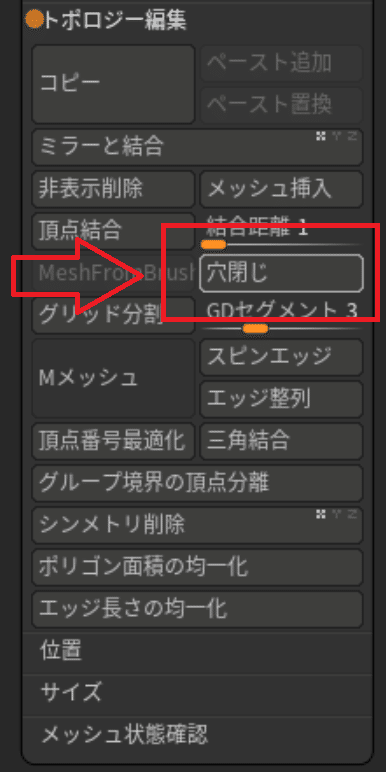
さらに「トポロジー」編集にある「穴閉じ」をクリックすると……。


穴のあいた部分にポリゴンが貼られて、穴が閉じます。このジオメトリにある「非表示削除」⇒「穴閉じ」は今後も多用するので覚えておきましょう。
※環境設定>カスタマイズを有効化 をクリックしたあと、

Ctrl+Altを押しながら「非表示削除」などのキーをドラッグすると、好きな位置に移動させられるので、調整しておくと便利です。

※参考公式動画
▶▶③「非表示削除」「穴閉じ」を活用
こういう、メッシュがアーチ状に変形して穴が空いてしまっている箇所も、上記の「非表示削除」「穴閉じ」を活用すれば簡単に修正できます。

Ctrl+Shiftを押しながら、選択方式をデフォルトの「Rect」から「Lasso」に変更します。

Ctrl+Shiftを押しながら、修正したい箇所だけが選択されるまで、Lassoによる選択を繰り返します。

さらにこの状態で、Ctrl+Shiftを押しながら、背景の部分をドラッグすると…

表示されている範囲が反転して、修正したい箇所だけが非表示の状態になります。ここで「非表示削除」「穴閉じ」をすると…

このように、問題のあった箇所が取り除かれます。あとは表面をShift+左クリック(スムーズブラシ)でなだらかにしてあげれば完成です。
これを繰り返した結果が下記の画像。この要領で、問題のある個所を取り除いていきます。

▶▶④デコボコしているところをスムーズに
この首の部分のように、不必要にデコボコしているところは…

ブラシ(左クリック)で盛る、スムーズブラシ(Shift+左クリック)でなだらかにする、を交互に繰り返していくと

こんな感じで、キレイになだらかに修正できます。
※参考公式動画
▶▶⑤失われたすぎたディテールを「投影」
Zremesherをかけることで、場合によってはディテールが失われすぎることもあります。
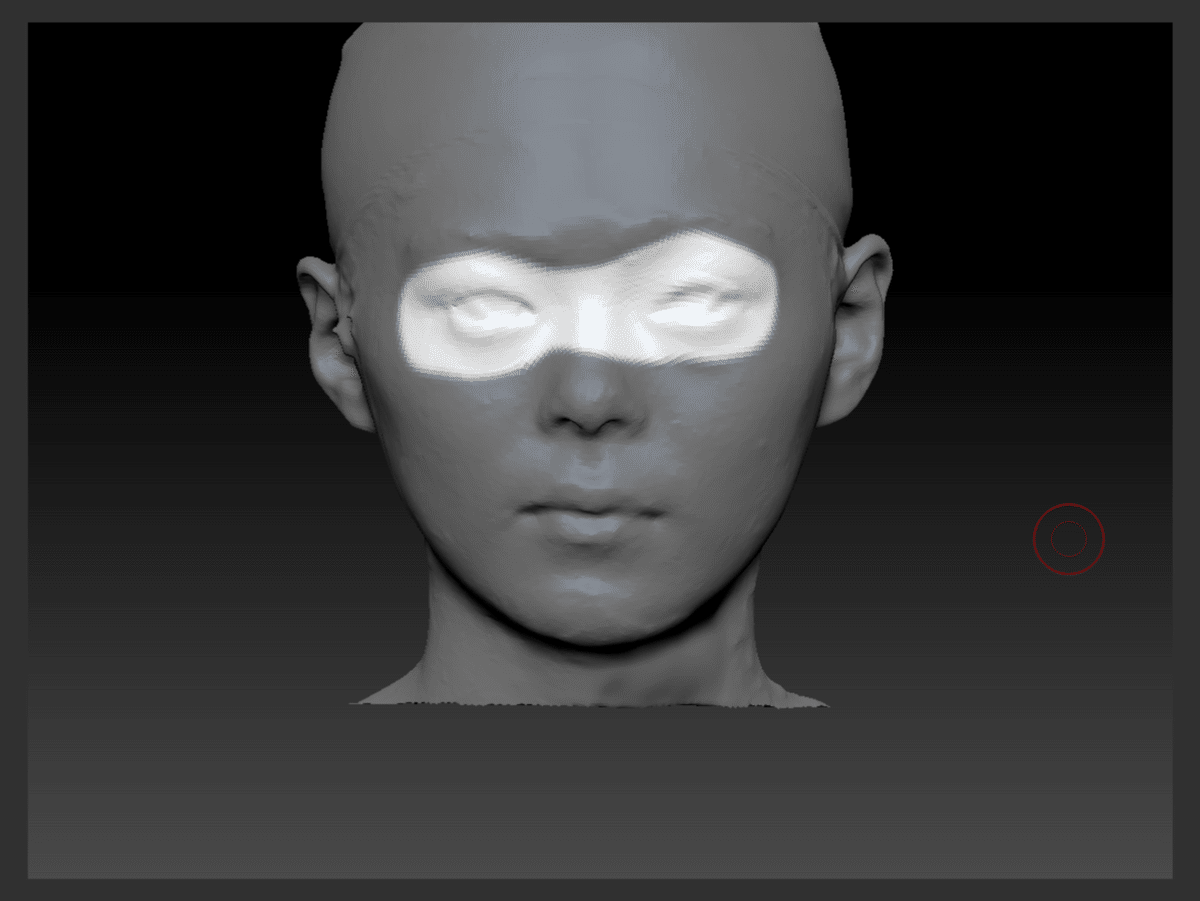
たとえば、この瞼のあたりなどは、やや情報不足になっている感があります。これを修正してみましょう。

まずは、Ctrlを押しながら左クリックで、ディテールを取り戻したい箇所をマスキングします。マスクされた箇所が黒くなっています。

さらに、ここで背景部分をCtrl+左クリック。

すると、マスクが反転し、目の周りだけがマスキングされていない状態になりました(これからどんな操作をしても、黒くマスキングされている箇所は、影響をうけなくなります)。
この状態で、Zremesherをかける前の「TO_BE_CLEANED」のサブツール右側にある目玉マークをクリックして、このモデルを表示させます。

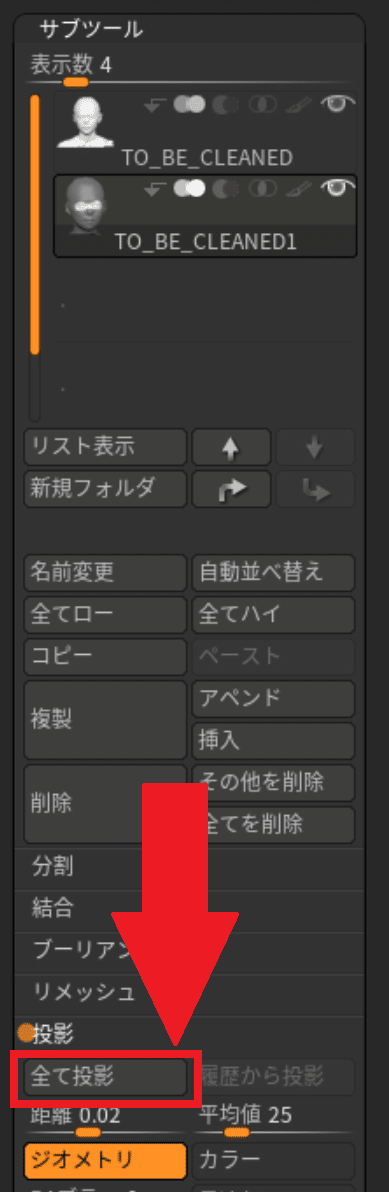
この「投影したいディテールをもったメッシュ」「ディテールを投影したいメッシュ」が両方同時に表示された状態で

サブツールの「投影」にある「全て投影」をクリックすると……

このように「TO_BE_CLEANED」の目の周りのディテールが「TO_BE_CLEANED1」へと投影されました。
※ちなみに、マスクをかけていないと、すべての箇所に「TO_BE_CLEANED」のディテールが投影されることになるので、せっかく綺麗にしたこの首の部分なども、凸凹が復活してしまいます。注意しましょう。

※参考公式動画
■STEP6: 再度Zremesherをかける

さて、ひとしきり気になるところを修正し終えると、ある事に気付きます。「穴閉じ」したところだけ、ポリゴンの形が三角形になっていますね。2種のポリゴンが混ざった状態は、Reality Captureでエラーの元になる(テクスチャが変になる等)ので、Zremesherを再びかけて、全部四角ポリゴンに直します。
ちなみに、ポリゴンの色が違うのは「穴閉じ」に使ったポリゴンが、それぞれ別の『ポリグループ』に割り当てられているからです。
※参考公式動画
▶再Zremesher ①またバックアップをとる

穴閉じ作業をしていた「TO_BE_CLEANED1」を選択した状態で複製ボタンをクリックして「TO_BE_CLEANED2」を作成します。
▶再Zremesher ②ポリゴン数は「同一」
すでにZremesherをかけているので、これ以上情報量を減らしたくはありません。なので、今回は目標ポリゴン数の値を「同一」にしてZremesherをかけます。

すると、このように「TO_BE_CLEANED2」は、四角ポリゴンで統一された状態になります。

▶再Zremesher ③お好みで「投影」
ポリゴン数を「同一」にしていても、Zremesherをかけたことで多少なりともディテールは失われます。今回も、せっかく取り戻した目の周りのディテールや、細々と調整したところが戻ってしまっていまいました。

そこで今回はマスクをかけずに「TO_BE_CLEANED1」のすべてを「TO_BE_CLEANED2」に投影します。

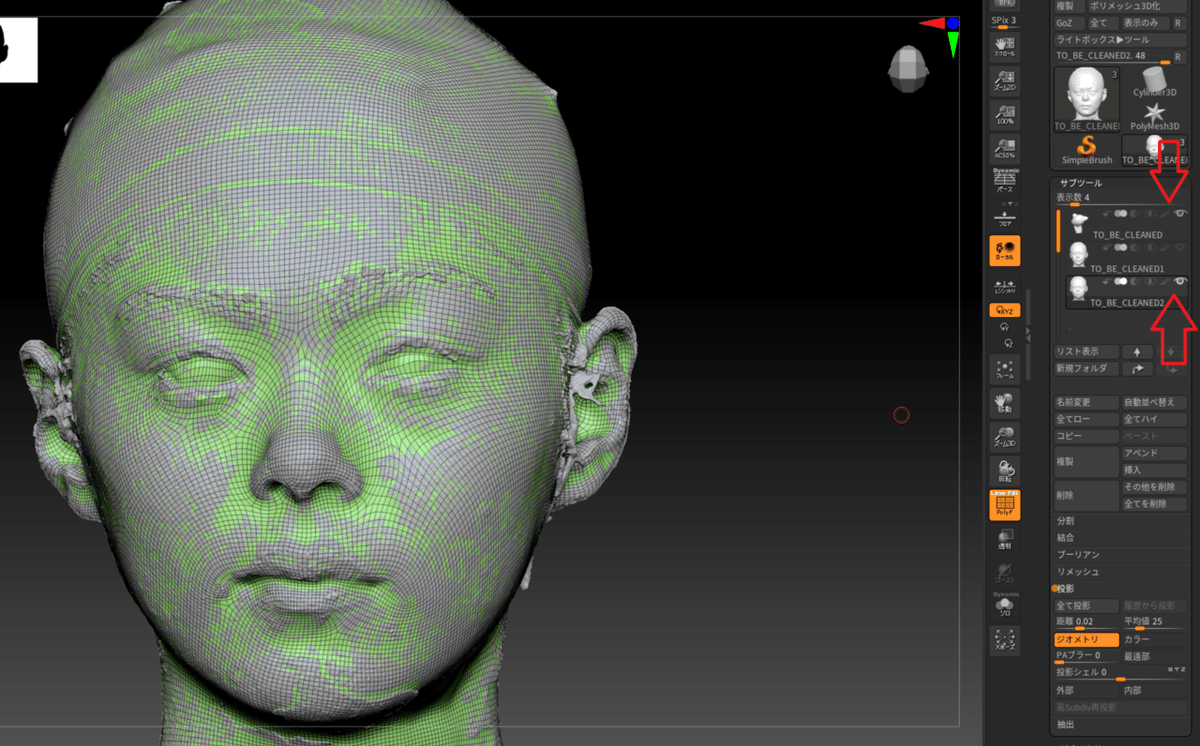
「TO_BE_CLEANED1」「TO_BE_CLEANED2」の目玉マークを両方クリックしてモデルを表示。さらに「TO_BE_CLEANED2」を選択して「すべて投影」をクリックします。
すると、「TO_BE_CLEANED2」以外で、表示されているすべてのサブツール(いまは「TO_BE_CLEANED1」だけです)の情報が「すべて投影」されて、形が変わります。

狙い通り、目の周りのディテールが復活しました。これで2度目のZremesherは終了です。
■STEP7: 最後の微調整
ここで、気になるところがあれば最終調整します。目の周り(最初にご紹介した、眼球の凹みなど)が気になっていたので、そこを調整しました。
「TO_BE_CLEANED2」が選択された状態で「TO_BE_CLEANED」の目玉マークをクリックすると、両方のモデルが重なった状態で表示されます。
緑の部分(TO_BE_CLEANED2)と灰色の部分(TO_BE_CLEANED)のどちらが手前に来ているのかを確認しながら、各種ブラシで調整します。

こうして、かなりざっくりですが、目の凹みを調整することができました。

■STEP8: UV展開してUVマップを作成する
さて、ここまでの作業でクリーンアップは完了しているので、あとはRealityCaptureに戻してやる準備を進めます。
RealityCaptureにもどした際、スムーズにテクスチャを貼れるように、UV展開をして、UVマップを作成しましょう。
※UVとはなんぞ?という方は下記の説明など参考になります。Mayaの公式説明ですが基本は同じです。
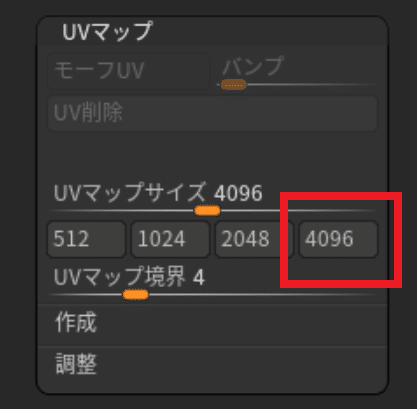
画面右「UVマップ」の項目から、UVマップのサイズを設定します。お好みで調整しましょう。個人的には、4096で十分かと思います。

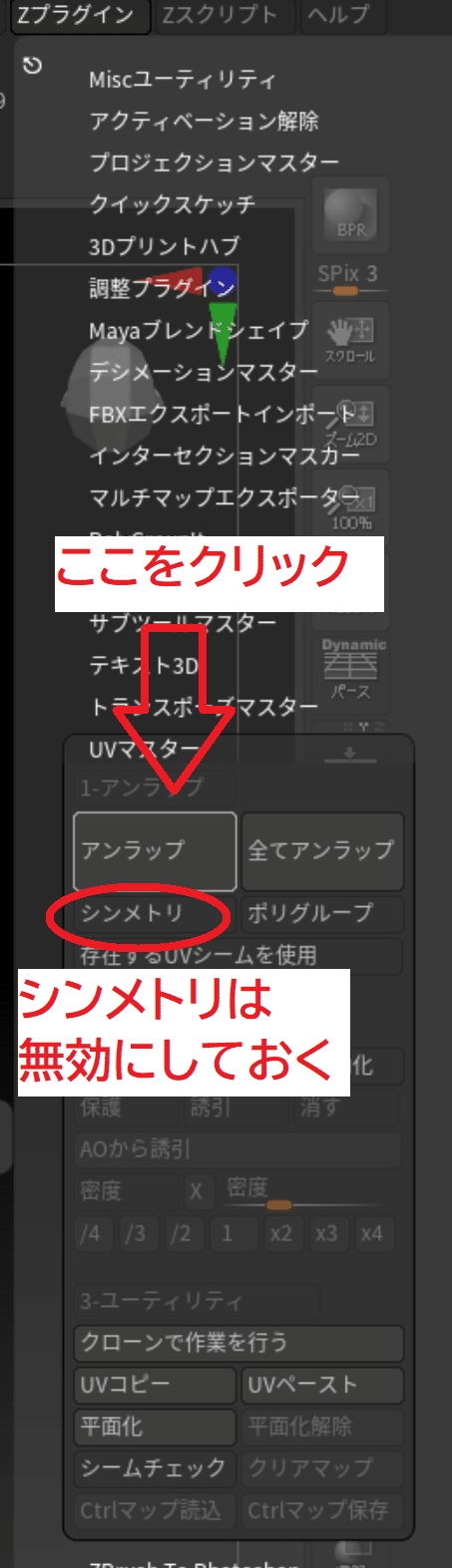
そして、画面上の「Zプラグイン」の「UVマスター」内にある「アンラップ」をクリックします。
※大してシンメトリになることが期待できないので、余計な計算処理を省くため私は「シンメトリ」を無効化していますが、つけておいても処理は進むと思います。

しばらく処理が走るので、待ちます。完了すると、こんな感じでメッセージが出ます。これでUVマップ作成完了です。

ためしに、上記の「UVマスター」の項目内にある「平面化」を押すと

このように「この3Dモデルを展開して平面にするとどうなるか」という計算の結果が表示されています。これで、たしかに、UVマップが作成されていることが確認できました(「平面化解除」をクリックすると元の画面にもどります。)
■STEP9: Zbrushからメッシュを書き出して保存
いよいよ作成したモデルを書き出します。作業中のモデルを選択した状態で「エクスポート」をクリックします。

出力先はどこでもいいのですが、オススメなのはRealityCaptureから書き出した最初のモデル(ここでは「TO_BE_CLEANED.obj」)に名前を合わせて、直接上書き保存してしまうことです。

(※必要あれば、元のファイルは別途バックアップをとっておくこと)
この最初の出力先には、RealityCaptureに再度モデルを読み込む際にあったほうがいい「rcInfo」というファイルが出力されているのですが、上書き保存であれば、rcInfoファイルの場所を移したりする手間が省けます。

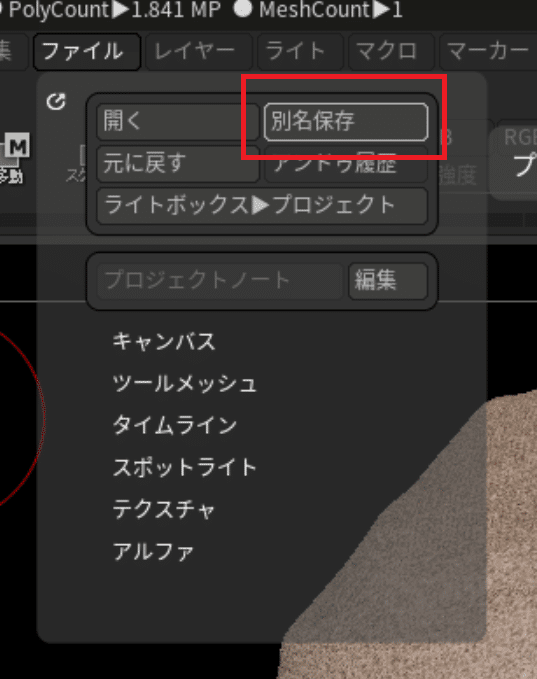
この出力が完了したら、いよいよクリーンアップしたモデルをRealityCaptureに読み込みますが、一応ここまでの作業を「ファイル>別名保存」で保存してから、次に進みましょう。

※参考公式動画
■STEP10: RealityCaptureにインポート

さきほどのプロジェクトを開いたら、「MESH MODEL」タブにある「Import Model」を選択します。
読み込むモデルを選択する画面が出てきますので、そこで先ほど上書き保存した「TO_BE_CLEANED.obj」を選択します。

すると、こんな感じでZbrushでクリーンアップしたメッシュが読み込まれます。

そして「Texture」をクリックして、テクスチャの計算が完了するまで待つと……。

完成しました!


この通り、気になっていた箇所も修正できました。これにてクリーンアップ完了です!
■応用編:Zbrushで目のテクスチャを調整する
さて、現時点で最初に比べれば十分にキレイなのですが、ここからさらに頑張りたい人のために、Photoshopで完成したテクスチャを手直しする方法をご紹介します。ちょっと完成したモデルを眺めてみると、瞳がボヤっとボヤけているので、これを修正してみましょう。

▶①まずはRCからファイルを出力
まずは適当な場所に、完成したファイルを出力します。

詳細設定はデフォルトのまま、形式もやはり.objで出力。「HITOMI_SHUSEI.obj」と名付けました。

▶②Zbrushで読みこむ
最初にご紹介したのと同じ要領で、上記で出力した「HITOMI_SHUSEI.obj」を開きます。

▶③テクスチャを読みこむ
「テクスチャ>インポート」から、さきほどRealityCaptureから出力したテクスチャ(画像ファイルです)を読み込みます。

テクスチャが読み込まれるので、クリックして選択状態にします。

読み込んだテクスチャは通例として(?)水平方向に反転してしまっているので「V反転」を押して反転させておきます。

「テクスチャマップ」から、反転させたテクスチャを読み込み……。

テクスチャを反映させることができました。

▶④カクカクしたポリゴン感を修正
作業をする前に、あらためて3Dモデルを眺めてみると、ちょっとカクカクとしたポリゴン感が目立ちます。RealityCaptureから出力した過程で、ポリゴン数が76,729まで下がっていたようです。この状態だと、のちの作業に支障が出ます。

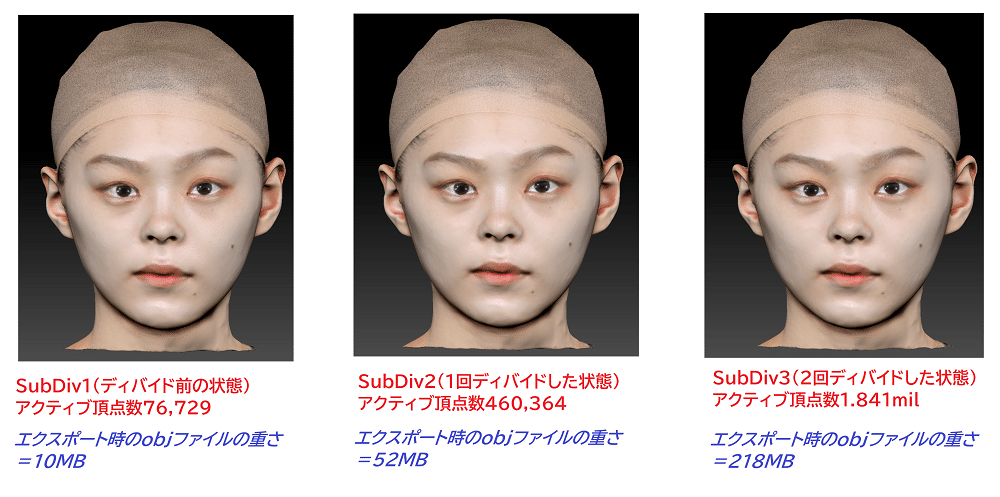
そこで「ジオメトリ>ディバイド」を何回かおして、カクカク感が気にならなくなるまで、ポリゴンを細かく分割してやります。

SubDiv(サブディビジョンレベル、詳しくは下記リンク参照)が3の状態だと、なんとアクティブ頂点数は180万ポリぐらいに爆増します……。

しかし、ポリゴン数は最後に元に戻せるので安心して、そのまま作業を進めてください。これで、テクスチャ修正作業の下準備は完成です。
▶⑤テクスチャからポリペイントを作成
さて、この状態で画面右の「ポリペイント」から「テクスチャからポリペイント化」を選択します。

一見、なにが変わったか分かりづらいのですが


このように、サブツール右側にあるポリペイントアイコン(筆のマーク)をクリックすると、色がついたり消えたりするようになりました。
実は、3Dモデルを彩色する方法として、テクスチャ(画像データ)を表面に貼る以外にも、ポリゴンに色を塗るポリペイントという手法があります。
上の「テクスチャからポリペイント化」の操作は、テクスチャの色情報を、ポリペイントで転写したようなイメージです。
ちなみに、ポリペイントがONの状態では、paintブラシを選択することで、このように、モデルをZbrush上で直接、彩色することができます。

※ちなみに「ディバイド」をせずに、ポリ数76,729のまま作業を進めると「テクスチャからポリペイント化」した結果がこのようにボンヤリとボヤけた感じになり、最終的な仕上がりもよくありません。

※参考公式動画
▶⑥ZAppLinkでPhotoshopと連携
さて、ポリペイントがONになったら、ZAppLinkという機能を使って、ポリペイントをPhotoshop上で編集してみましょう。

まず、現在作業中の画面がPhotoshopにそのまま反映されるので、Photoshopで編集しやすいアングルに3Dモデルを調整します。特に目を修正したいので、目がアップになるようにします。

そして、上画面の「ドキュメント>ZAppLink」を選択して「Set Target App」でphotoshopの場所を設定してから「DROP NOW」を選択します。
すると、このようにPhotoshopが立ち上がり、編集画面に遷移します。これで、ポリペイントをPhotoshopから調整できるようになりました。

▶⑦参考写真を読み込んで、目を調整する
レイヤーが3つありますが、このうち真ん中のLayer 1に変更を加えます。

コピースタンプツールを使って、参考写真から目の部分を転写しました。

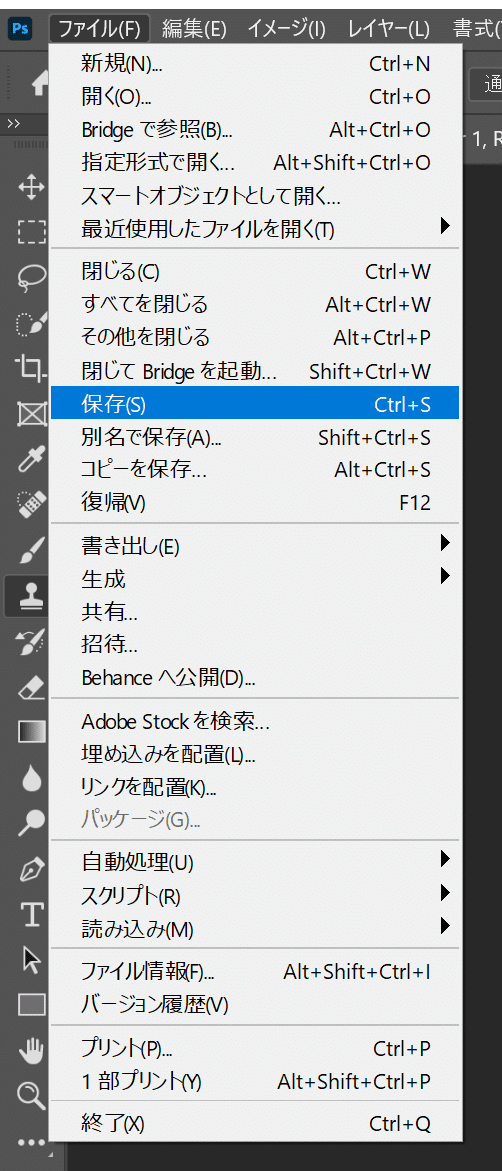
修正が完了したら「保存」をクリックして上書き保存します。

その後、Zbrushにもどると、このような画面になっているので(※なっていなかったら、「Re-check」をクリックして更新)、「Re-enter ZBrush」をクリックします。

すると、Photoshopの変更が反映されました。ここで「PICK UP NOW」を選択すると……。

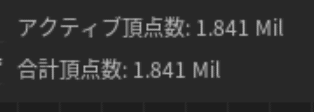
このように、目の修正が完了しました。ボヤっとしていた目の印象が大分よくなっています。

▶⑧ポリペイントからテクスチャを作成
さて、ポリペイント上は目は修正されましたが、テクスチャのほうはまだ、最初の状態から変わっていません。
なので、ポリペイントの変更をテクスチャに反映させましょう。
テクスチャマップ>作成>ポリペイントから作成をクリックすると、テクスチャが、いまのポリペイントの状態にあわせて更新されます。

▶⑨書き出す前にSubDivレベルを調整
さて、これから修正したモデルを書き出すのですが、先ほど180万ポリゴンくらいに爆増したポリゴン数を、必要に応じて減らします(必要ないなら減らさなくてもいいです)。「ジオメトリ>SubDiv」から、サブディビジョンレベルを好きな値に調整してください。

テクスチャがしっかりできていれば、このようにポリゴン数を減らしても(=サブディビジョンレベルを下げても)見た目に致命的な変化はありません。

その割に完成後のファイルサイズが全然違ってくるので、必要に応じてサブディビジョンレベルを下げて、ファイル容量を節約しましょう。
▶⑩新しいモデルとテクスチャを書き出し
さて、修正ファイルを「エクスポート」から書き出してみましょう。その時に設定されているサブディビジョンレベルに応じたファイルサイズで、モデルが書き出されます。

ちゃんと目の修正が反映されたテクスチャが出力されているのがわかります。.objのファイルサイズも10MB程度でした。
■今後は無料ソフトでもチャレンジしたい
あらためて、最後に目を直したモデルを、他の3Dソフト(こちらはWrap3)で開いた結果がこちら。
やはり目が変わると、リアリティに磨きがかかる感があります。


今回はZbrushという有料ソフトでのクリーンアップになりましたが、そのうちBlender等の無料ソフトでも挑戦したいですね。
さて、次回以降は、いよいよ鬼門であった「全身のフォトグラメトリ」の方法をご紹介したいと思います。不定期更新ですみませんが、どうぞ、よろしくお願いいたします。
