
初歩からのフォトグラメトリ~Wrapの使いかた(初級編)RealityCaptureで作ったモデルを綺麗にリトポロジーしよう!~【写真からゲームで使える3Dキャラを作ってみよう! vol.8】
■今回はWrapを使ったリトポロジーを解説!
RealityCaptureを用いて、人物に特化したフォトグラメトリの方法を紹介してきたこの「初歩からのフォトグラメトリ」シリーズの第8回となる今回はWrapというソフトを用いた「リトポロジー(リトポ)」の方法をご紹介していきたいと思います。
フォトグラメトリって何!?という方のために、いままでの記事はこちら↓
※延び延びになっている全身のフォトグラメトリ方法ですが、このWrapというソフトが使えたほうが説明がラクなので、またもや後回しです……ゴメンナサイ!
▶やることの概要と使用ソフト
PART A に関しては第7回で、PART C に関しては第6回で紹介した内容とほぼ同じなので、説明は軽く流す程度に。今回のメインは、あくまで PART B のWrapを用いたリトポロジーの部分です!
★PART A: RealityCaptureで動画から3Dモデルを作る
【使用ソフト:RealityCapture】

★PART B: Wrapでリトポロジーをする
【使用ソフト:Wrap(ラップ)】

★PART C: ZbrushとPhotoshopでテクスチャを修正する
【使用ソフト:Zbrush、Photoshop】

▶で、リトポロジーって何なの?
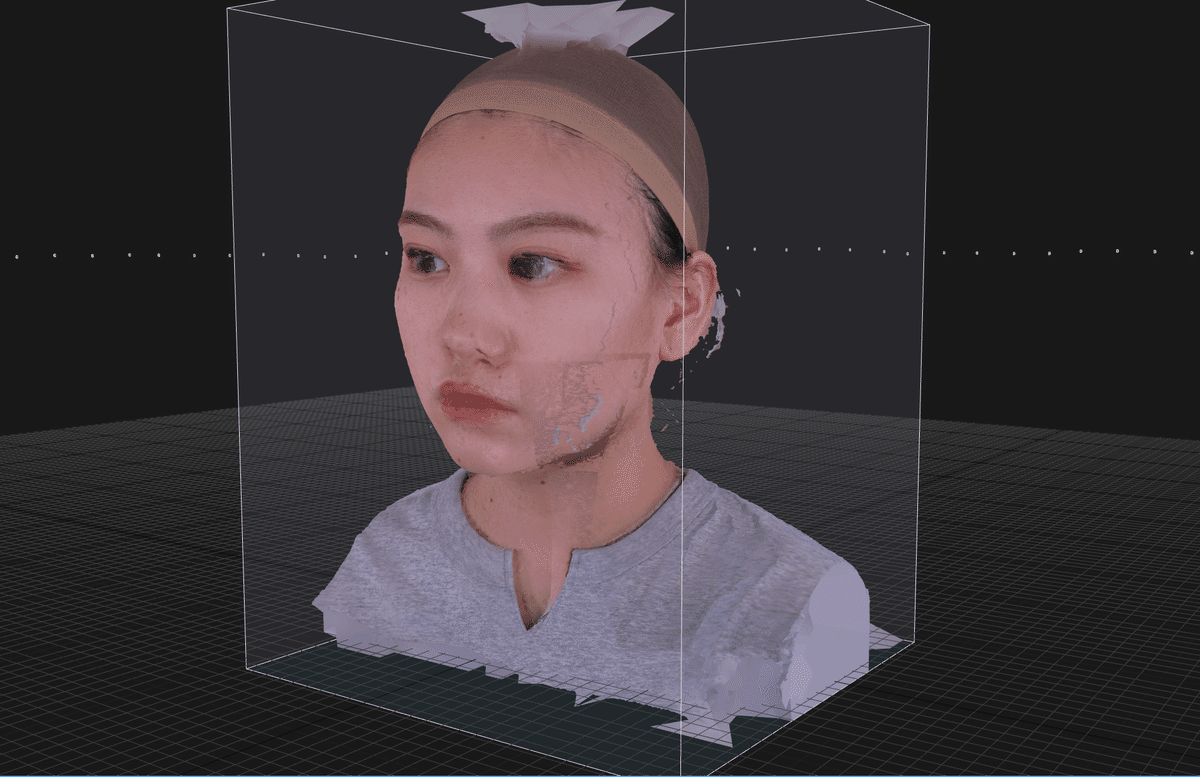
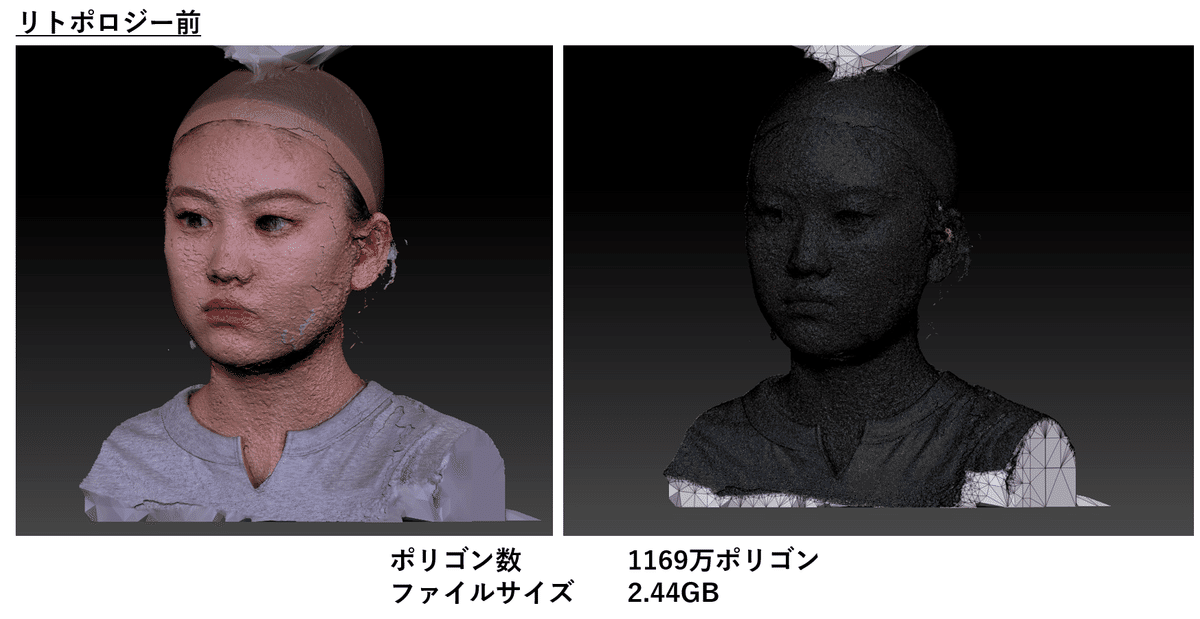
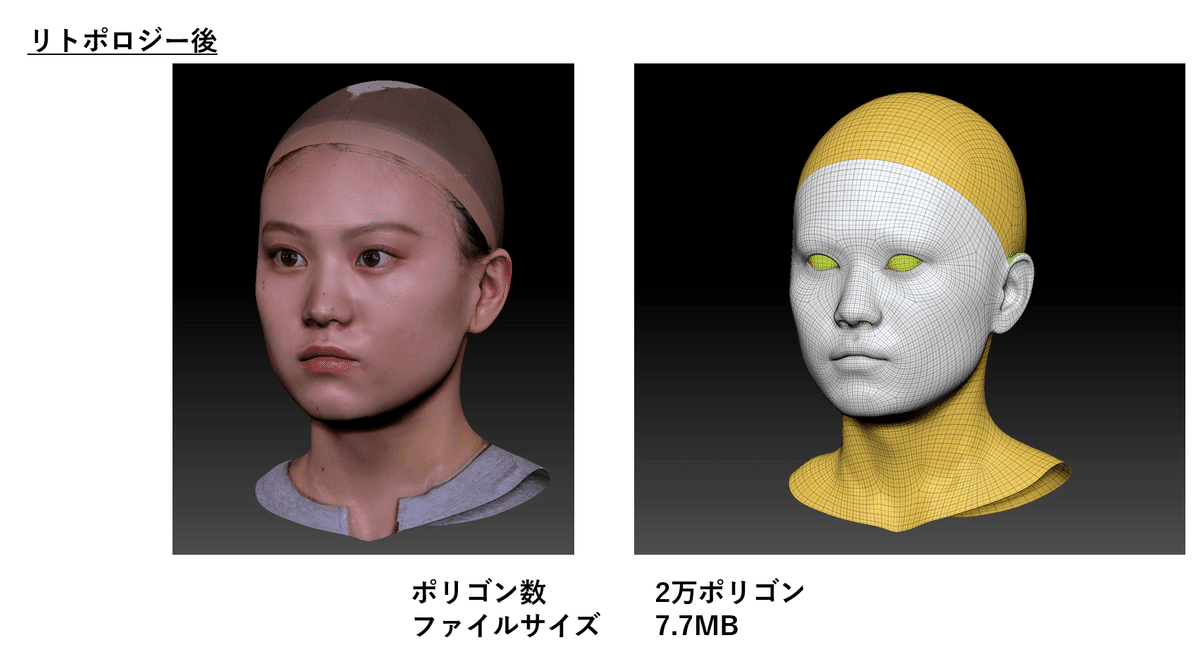
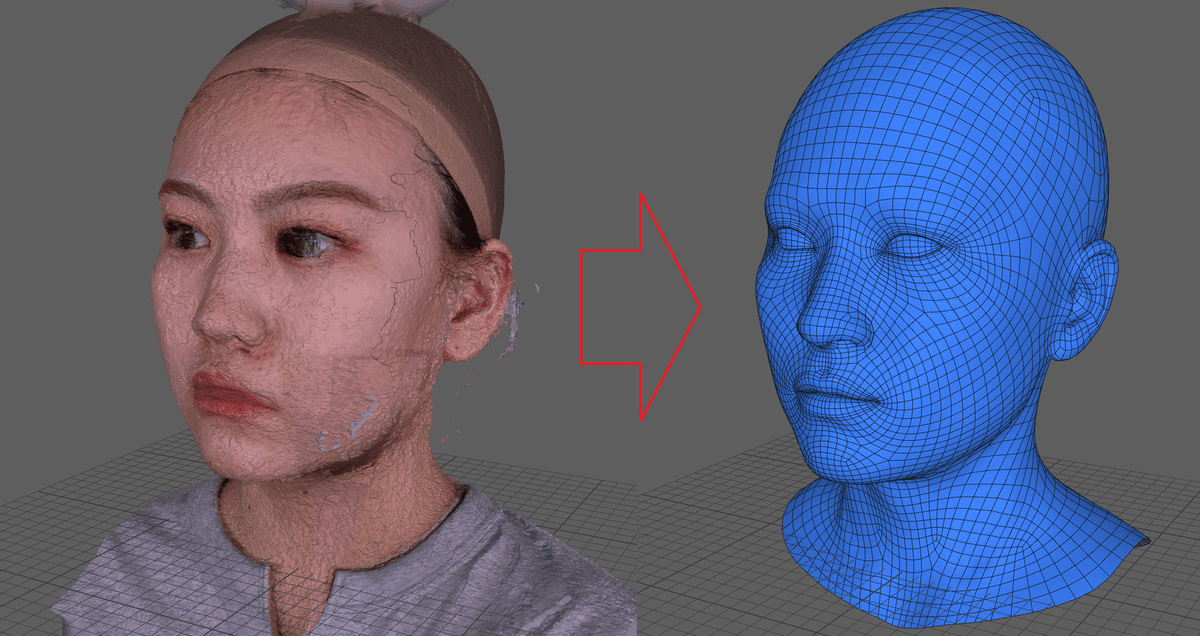
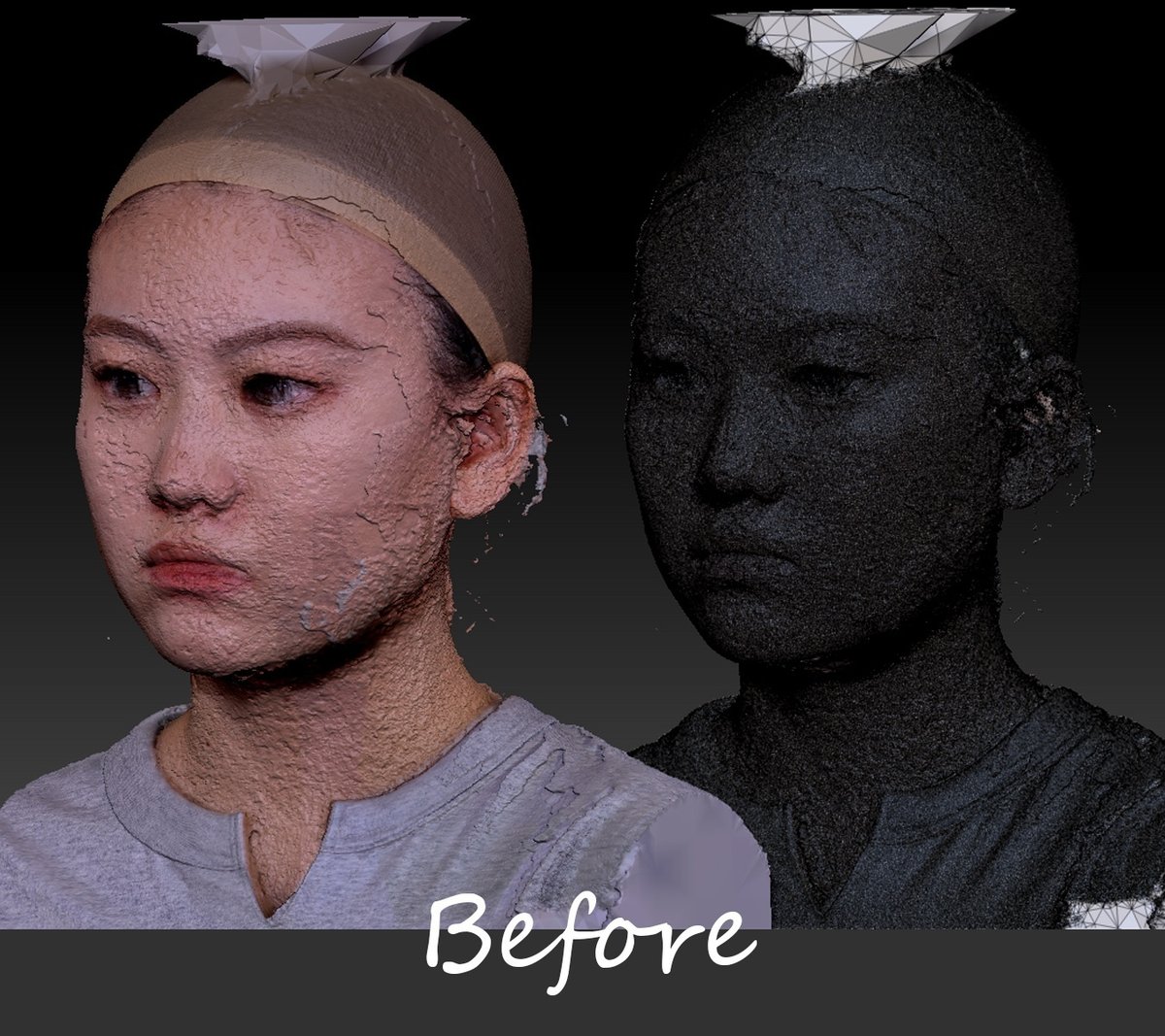
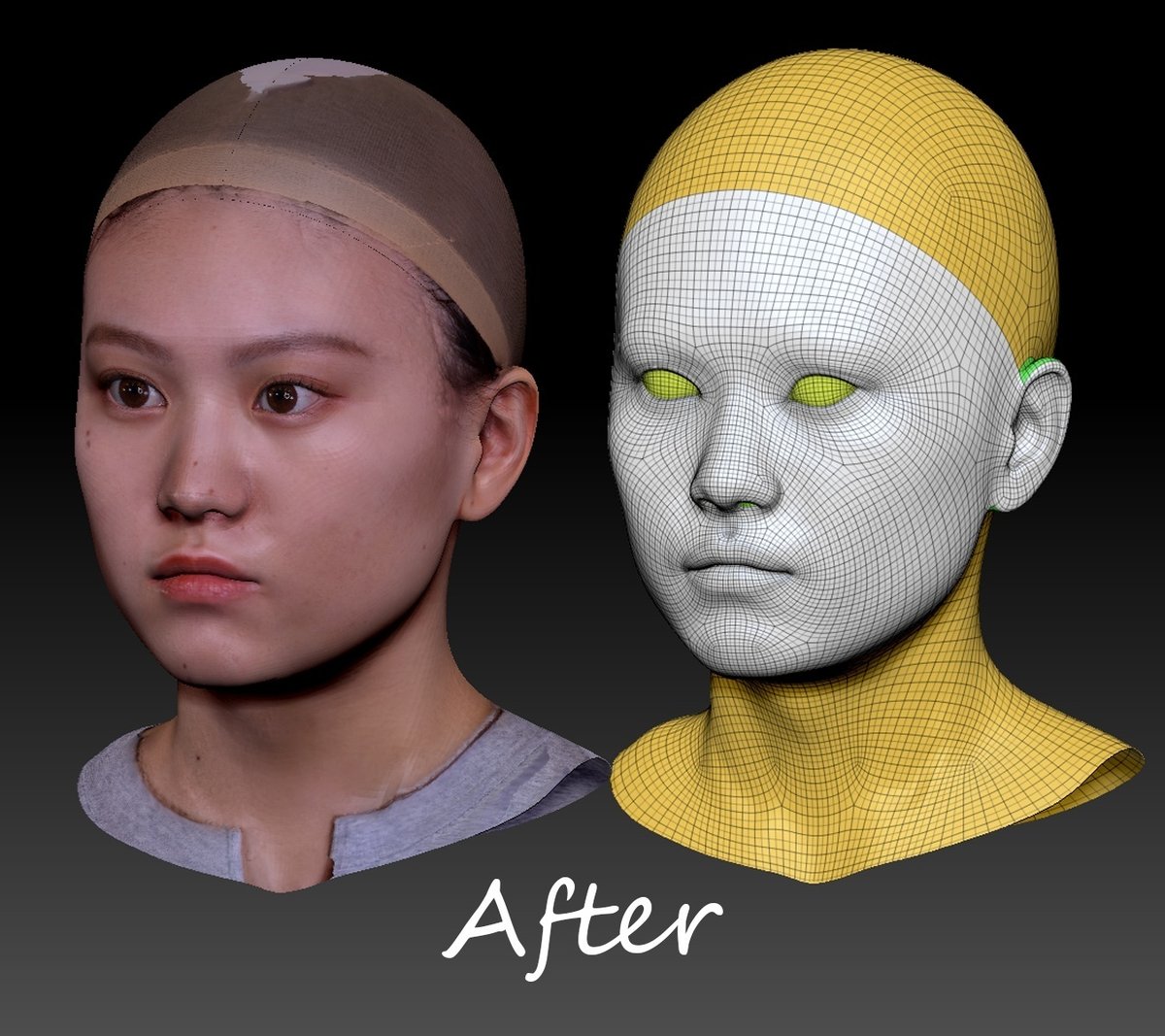
説明するより、見た方が早いと思いますので下記をご覧ください。リトポロジーというのは、すご~くざっくり言うと……
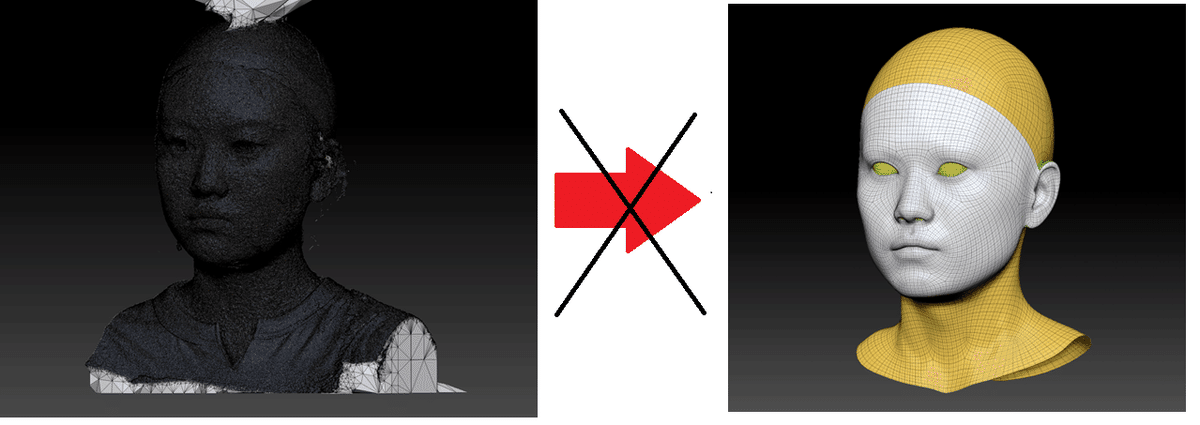
この重くて粗々しいデータを……

こういうポリゴン数が少ない、軽くてきれいなデータに調整する事です。

▶第6回との違いは?
ここまで聞いて「おや、それって第6回の時にZbrushでクリーンアップしたのと同じでは?」と思った方は素晴らしい読者です。実際、Zリメッシャーをかけるのも立派なリトポロジーの一種だと思います。
しかしこの講座の最終目標である、「ゲーム等で動かしたりする3Dキャラを作る」、しかもそれをリアルタイムで動かすとなると、それを前提とした調整が求められます。例えば……
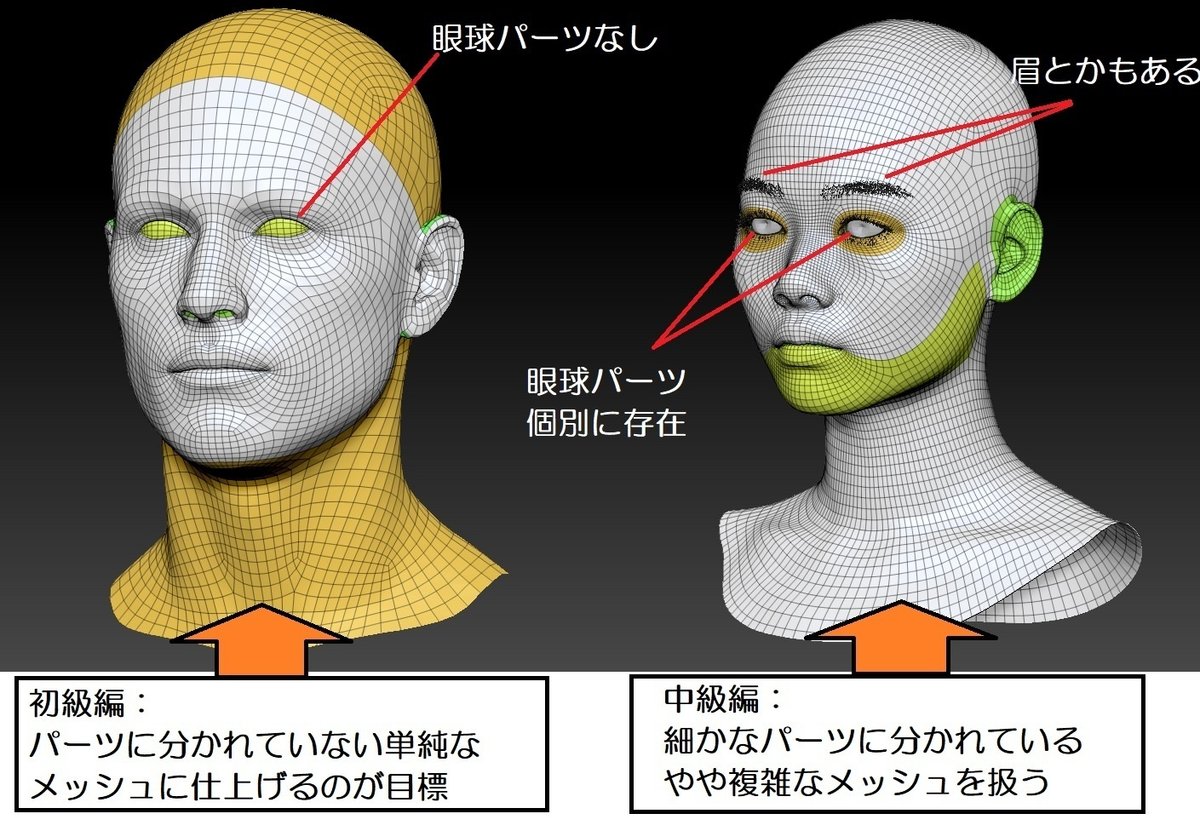
①表情を動かすなら、表情筋の流れを意識したメッシュの流れにする必要がある
②細かなアニメーションをつけるため、眼球や眉など、パーツが細かく分割されているモデルを用意する必要がある
特に②に関しては、下の動画を見て頂ければわかりやすいです。眼球や歯など動かしていますが、そもそも眼球や歯のパーツが無ければ動かしようがありませんよね。
こうした事をなるべく時短で簡単に達成するため、本記事では人物のリトポロジー、特にフォトグラメトリで作成した人物のリトポに便利なWrapというソフトの使いかたをご紹介します。
今回の初級編では上記でいう①の達成を主目標に、下図左側のようなあまり複雑ではないケースを扱います。第10回記事のココでは、中級編と称して上記でいう②の達成を主目標に、下図右側のようなやや複雑なケースを扱います。

▶今回ご協力いただいたモデルさん

今回モデルとしてご協力いただいたのは、夏森ひじりさん。長年のバレエの経験もあってか、長時間のポーズキープも余裕の様子でした!
★Profile★
夏森 ひじり(なつもり ひじり)
北海道出身の20歳。東京ゲームショウ2022 Xperiaブースコンパニオン を務め、168cmの身長を生かしモデルと女優で活動中。
instagram: @hijiry_s
tiktok: @hijiry_s
さて、前置きはこれくらいにして、いよいよ第8回の解説スタートです!
■RCで元となるメッシュを用意しよう
まずは肝心のRealityCaptureから。今回は本記事のvol.7のように動画からメッシュを出力します(下のリンクから該当箇所にジャンプします)
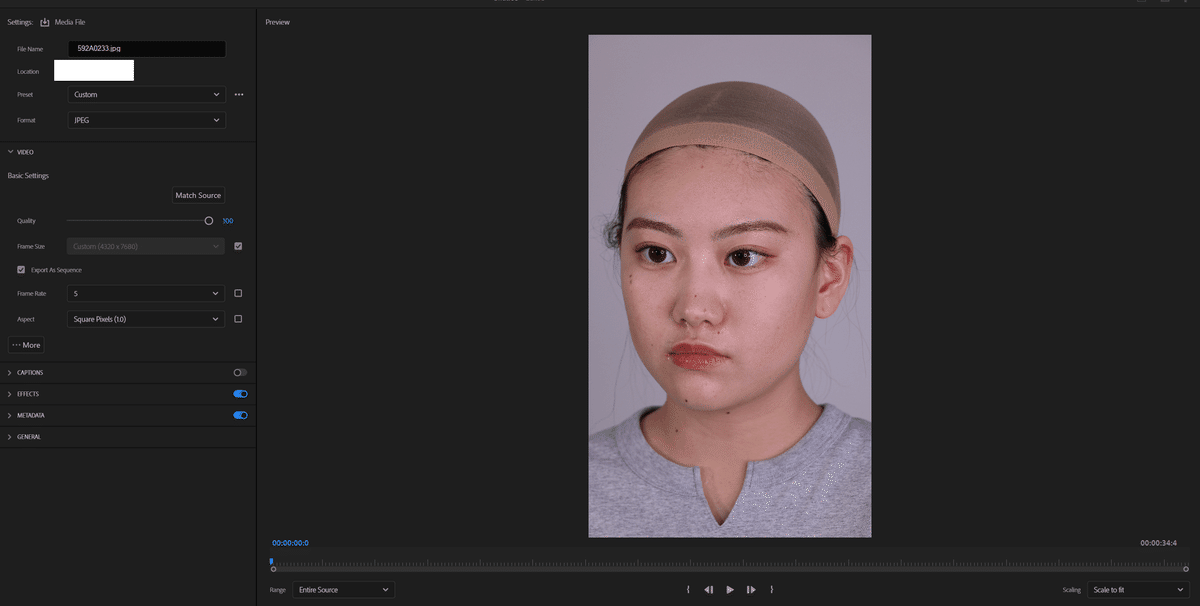
今回はvol.7の時の反省を活かし、もうちょっと顔をアップにした状態で撮影しました。

超キレイに仕上がってしまうと、このあとWrapの有難みがよくわからなくなるので、あえて1方向からの画像しか使いません。
※ただ、Canon R5の8Kモード(画像サイズ4320x7680)で撮影しているので
それでも前回より画質はかなりよく条件良くなってしまってますが……
いつも通り回転台に乗っていただき、1周30秒くらいの速さで撮影します。これを1秒5フレの設定で書き出し174枚の画像を得ました。
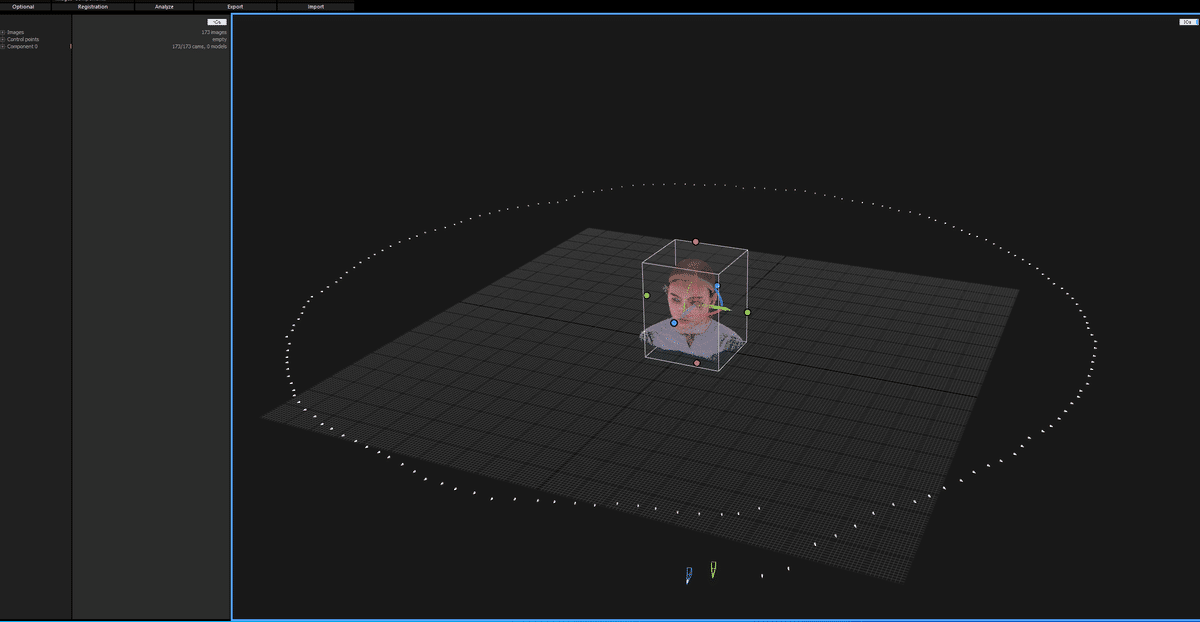
それをRealityCaptureに取り込み、メッシュを作成します。まずはAlign。


1方向からしか撮影していないし、動画だし、あまり上手くいかないと思っていましたが・・・そこそこ綺麗にできちゃいましたね!!

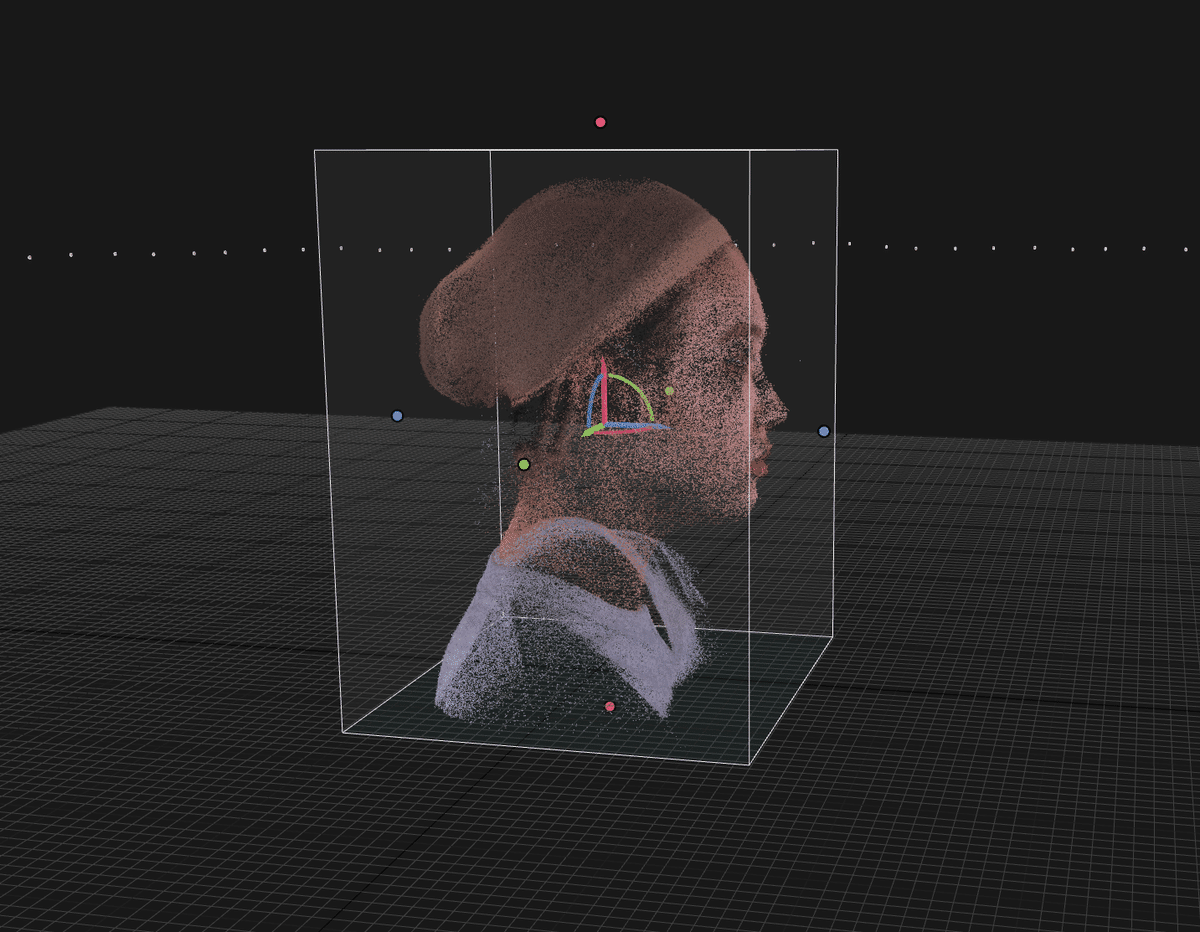
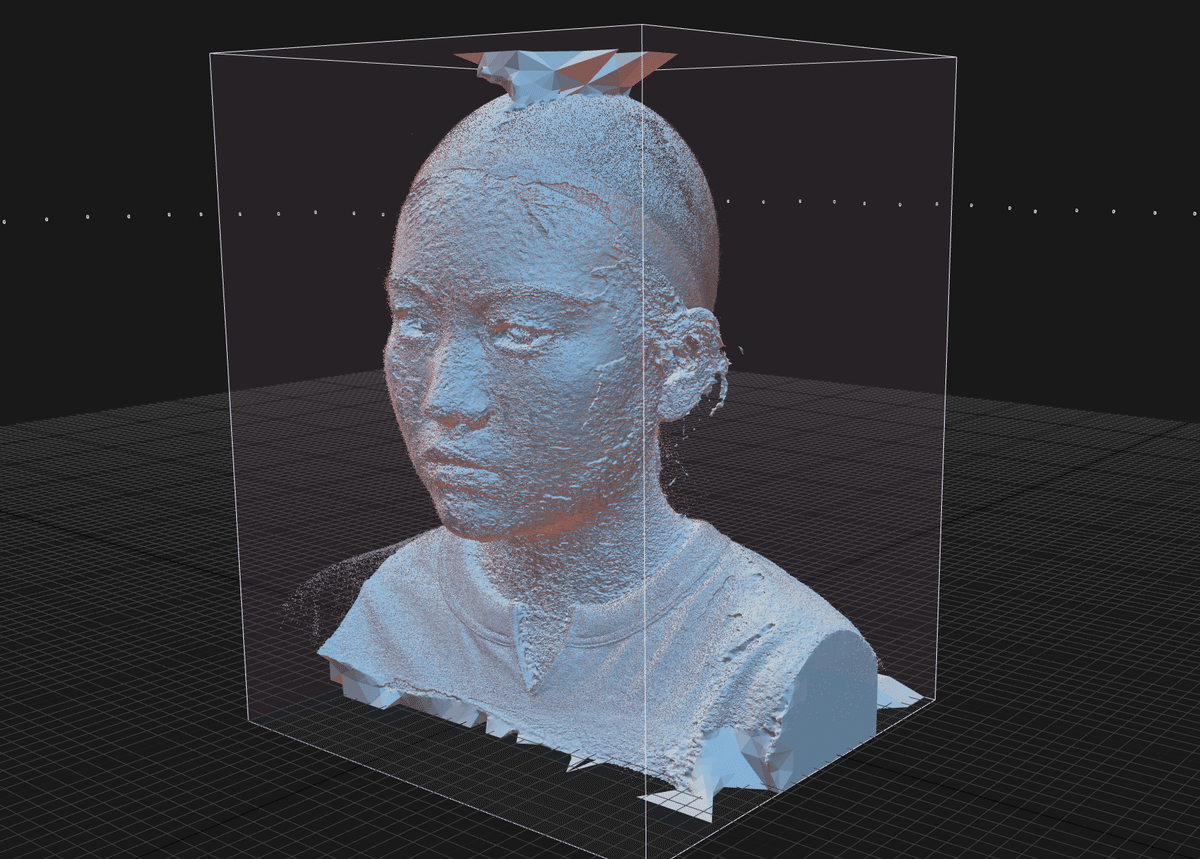
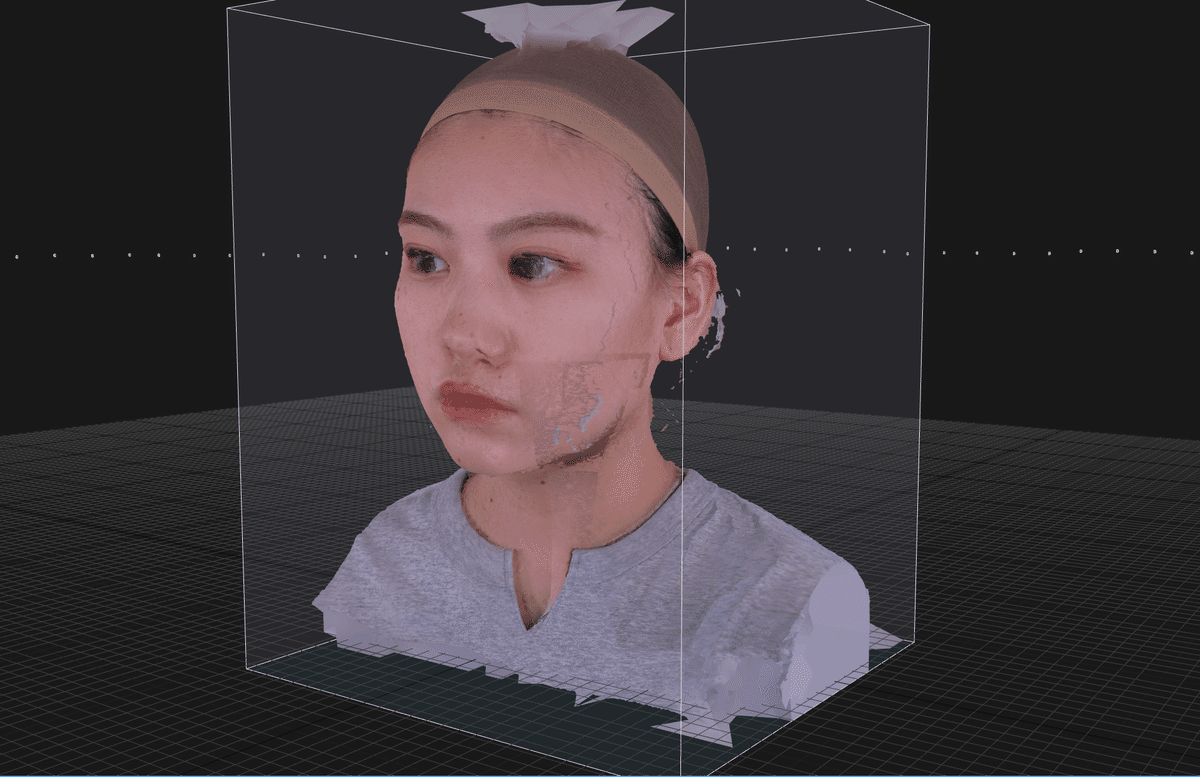
完成したメッシュはこんな感じ。


ただし、動画から作ってるというところもあり、流石に完璧とは言えないクオリティです。これをWrapを使って綺麗にリトポしていきましょう。
※ちなみに、のちの修正作業に重宝しますので、フォトグラメトリに使う分以外も参考画像を撮影しておくとよいです(特に目の周りとか)その際、照明などの撮影条件も、フォトグラメトリに使う画像に合わせておくと便利。テクスチャの修正にも使えます。

■Wrap(ラップ)を導入しよう
▶Wrapってどんなソフトなの?
さて、冒頭からWrapの名を連呼していますが、いったい何者なのか。
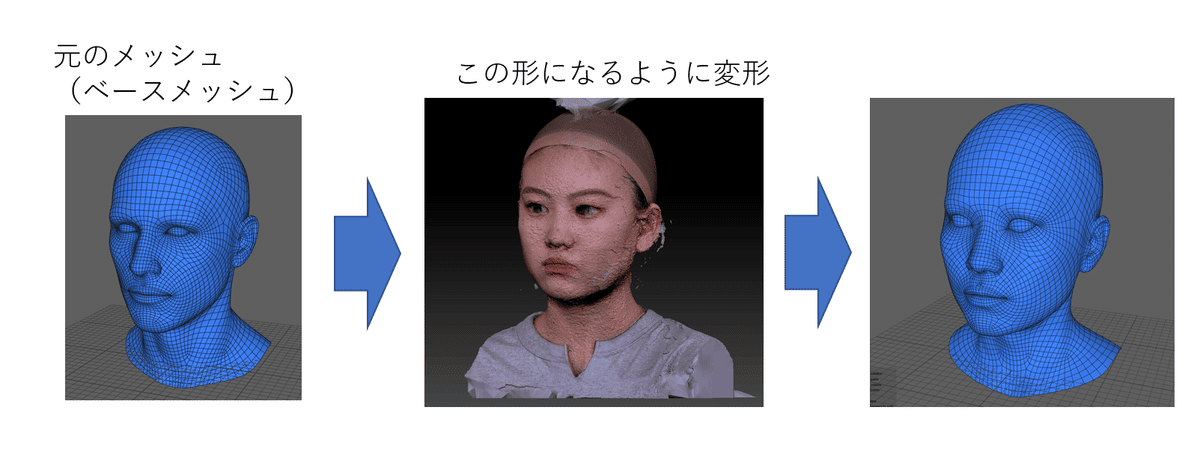
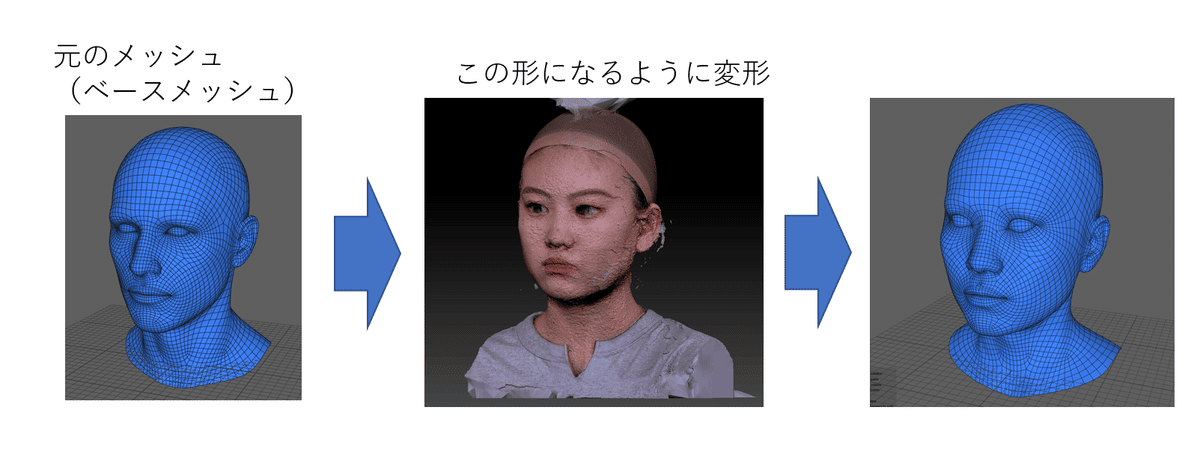
ひとことでいうと「ベースとなるメッシュ(ベースメッシュ)を、3Dスキャンしたデータの形に沿って変形させる(ラッピングする)ソフト」です。
つまり、第6回のように、重いデータを加工して軽くするのではなく……

はじめから軽くて整ったメッシュ(ベースメッシュ)を用意して、それを最終形となる3Dスキャンを包み込む(=Wrap)ように覆いかぶせて、型どりするようなイメージです。

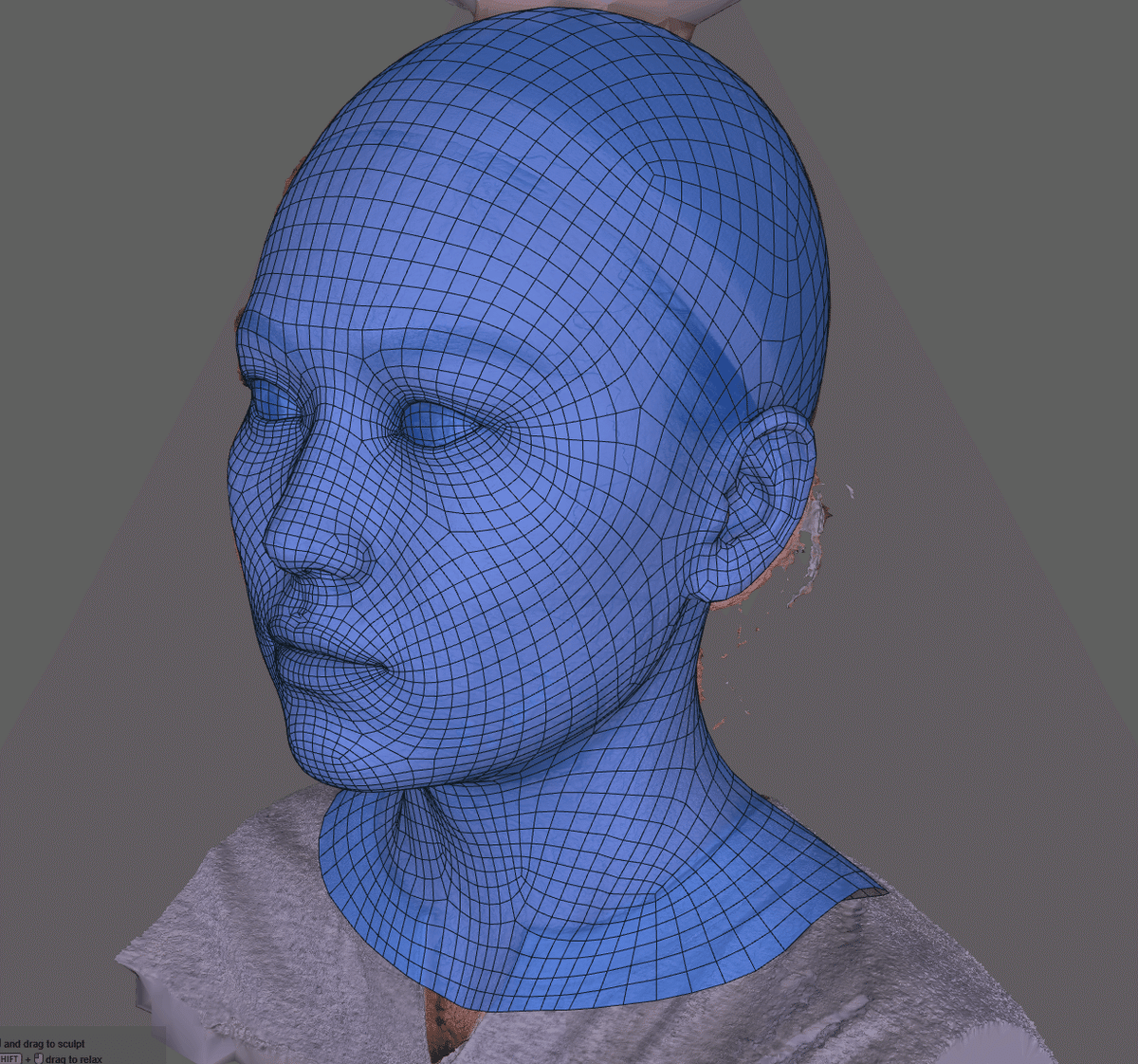
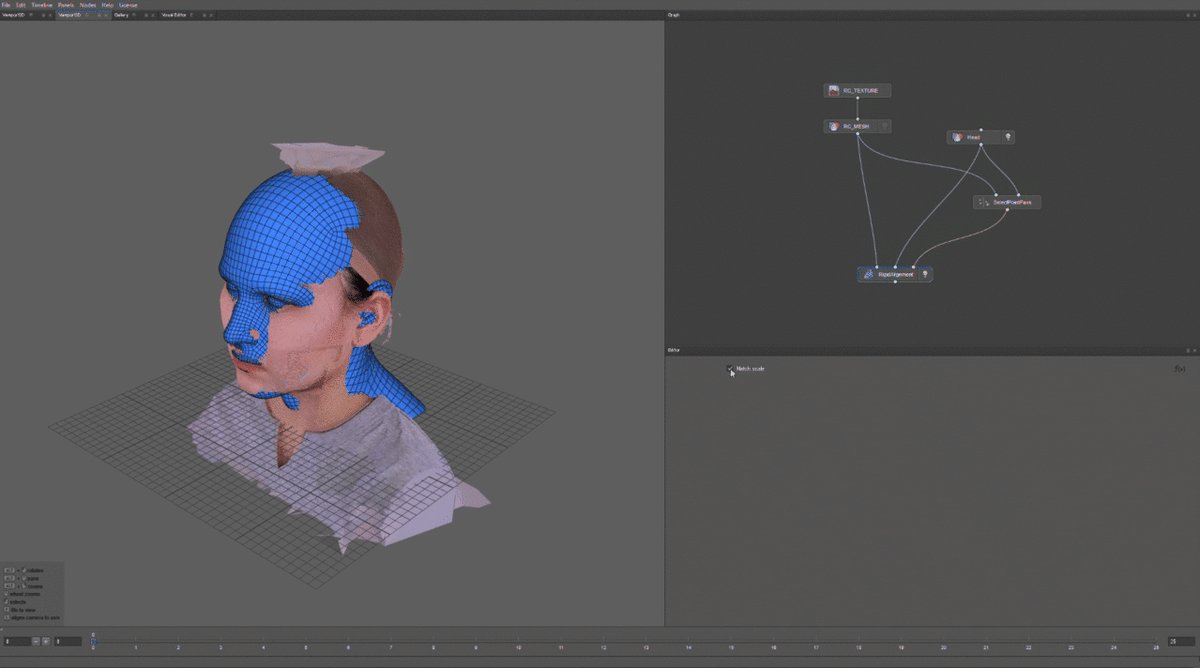
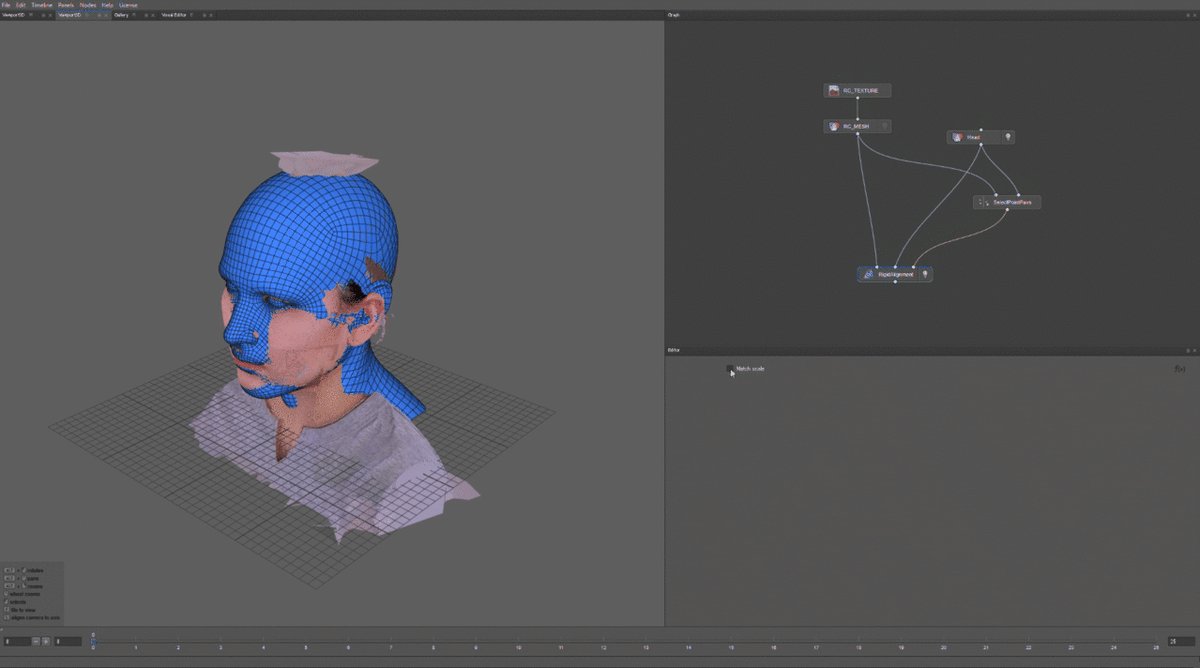
下記は、そのラッピングの瞬間の映像です。青いベースメッシュが、RealityCaptureから出力したメッシュに沿って変形しているのがわかります。
Wrapは人物の3Dスキャンをリトポするソフトとしてはかなり多くのスタジオで使われているド定番ソフト。
最近だと、以前ご紹介したCyberagentさんのDigitalTwinLabelの紹介動画にもチラリと登場していますね。
今回は、このWrapの使ったリトポの仕方を、インストールから完成まで、順を追って解説します。
例のごとくものすごい長文になっておりますが、なるべく色んなことをググらずとも、このページをスクロールしていくだけで理解できるよう努めておりますので、ご容赦頂ければ幸いです。
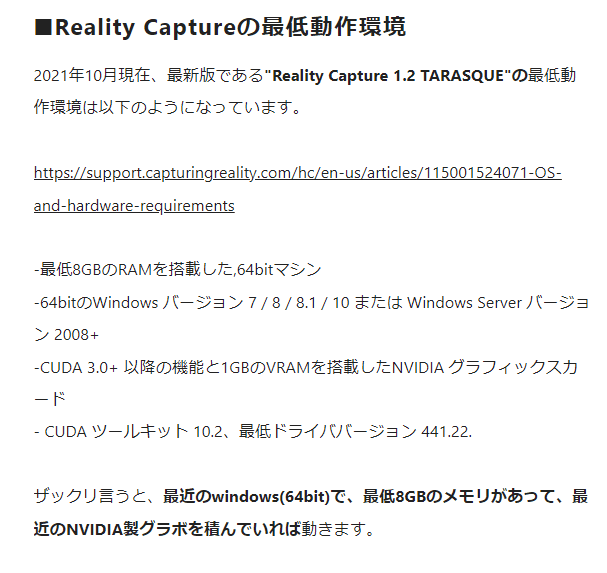
▶Wrapの最低動作環境
残念ながらHPに記載がないので断定はできないのですが、RealityCaptureが動くような環境だったら殆どの場合動くと思われます。この先で解説するように、30日間試用できるので、まずは試してみてはいかがでしょうか。
※第4回からの転載ですが、RealityCaptureの動作環境は以下の通り。

▶インストール方法(2022年10月現在)
"russian3dscanner" のサイトからまずはインストーラをダウンロードしましょう。本記事ではWindows版について解説をしていきます。


こいつがダウンロードできるはずなので、ダブルクリックします。

次々とNextをクリックして

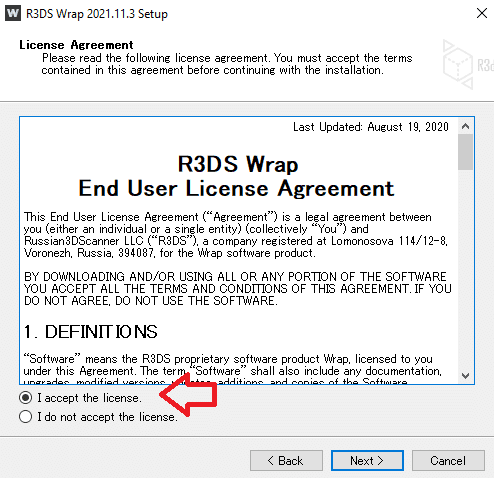
ソフトウェア利用許諾契約(License Agreement)で"I accept the license"をチェックしてNext

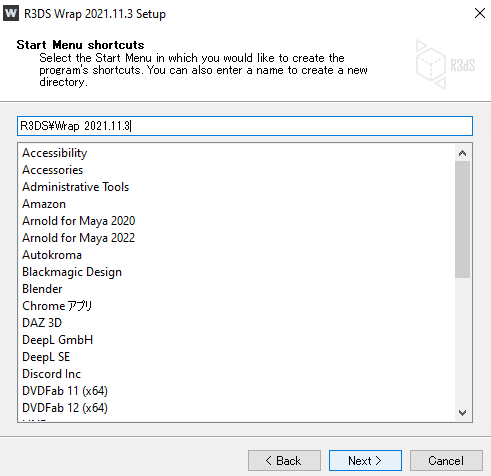
スタートアップメニューへの追加が行われます。これもNext

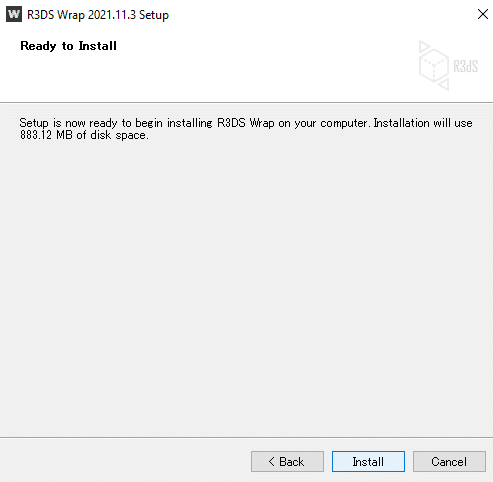
Installでインストール開始。883MBくらいあります。

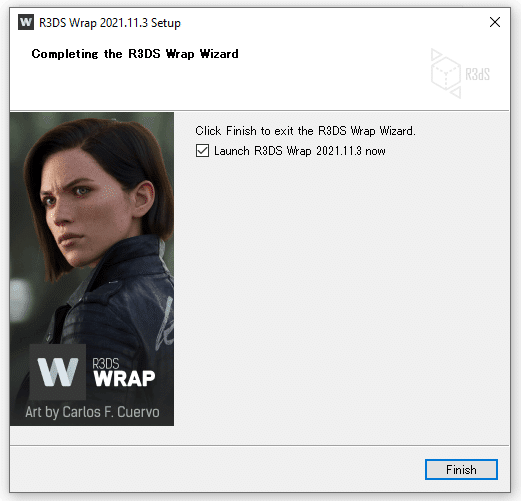
インストール完了したら、Finishを押すとWrapが自動で立ち上がります。

今後はツールバーのこの「W」マークからも起動できるようになります。

▶契約プランについて
30日間の無料期間が終了すると、有料プランへの契約が必要になります。下記のリンクから購入できます。プロライセンス、インディーライセンス、学生ライセンスがありますが、機能は全部一緒です。
すべて、買い切り&1年間無料アップデートという形で提供されています。
ザックリいうと
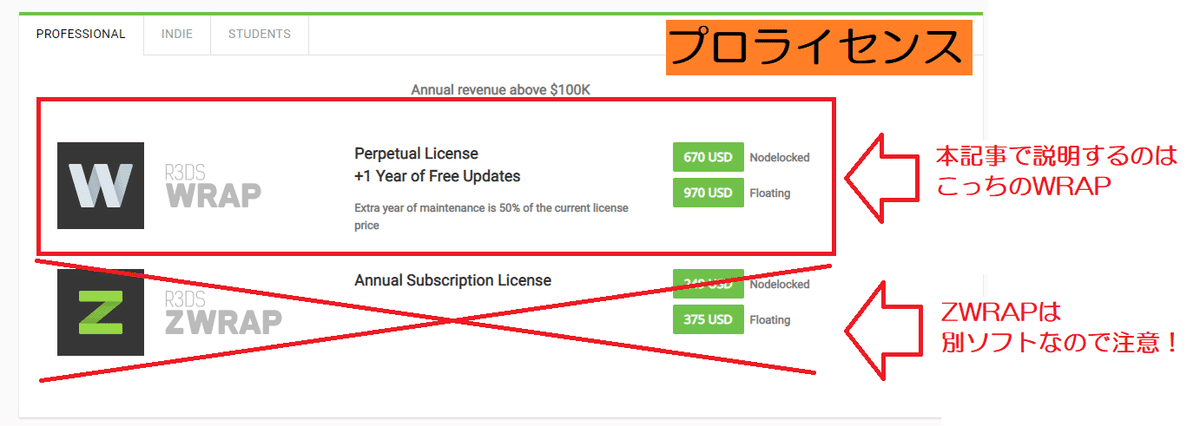
年間売上 $100,000 以上稼いでる人=プロライセンス、内訳は
Nodelocked(特定のPC1台で使用する)が670ドル
Floating(複数のPCを切り替えながら使用する)が970ドル
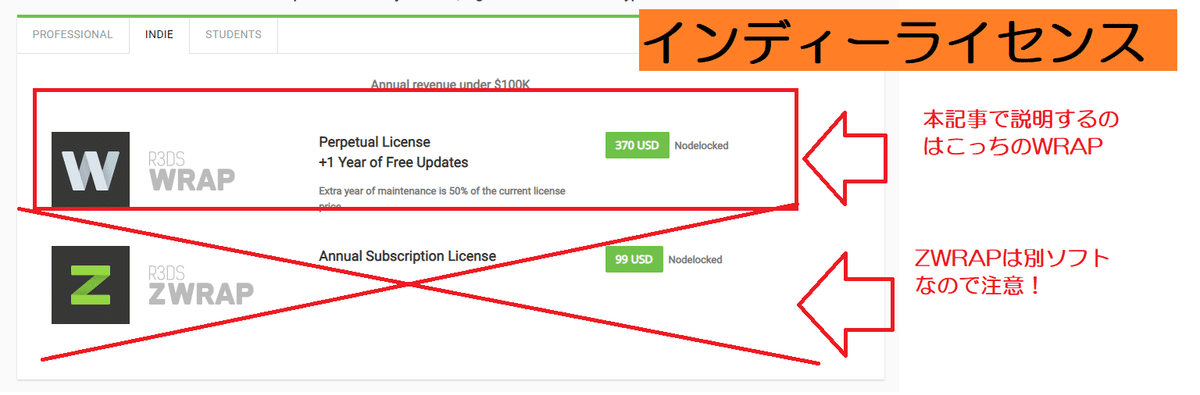
年間売上 $100,000 未満=インディーライセンス、
Nodelocked(特定のPC1台で使用する)が370ドル
こっちはFloatingの選択肢はなし
学生=無料(!!)となっています。
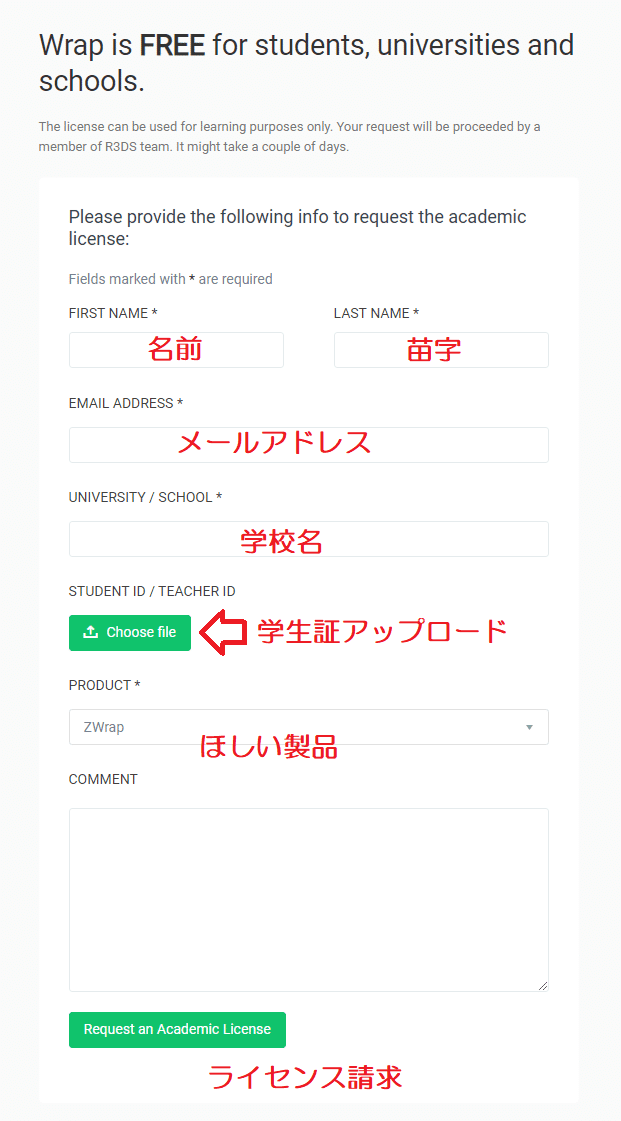
学生さんは、学生証の画像を用意したうえで、"STUDENTS"タブの「REQUEST A LICENSE」からライセンスを請求しましょう。


▶購入方法
プロライセンスは"PROFESSIONAL"タブから、インディーライセンスは"INDIE"タブから購入をすすめます。紛らわしいのですが、下側のZWRAPは別ソフトなので注意です!!!


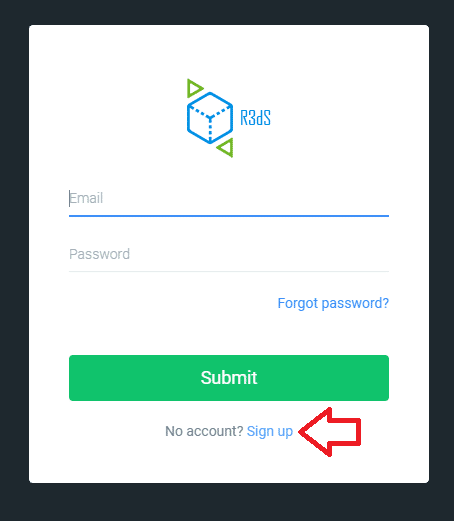
自分にあったプランをクリックすると、アカウント入力画面が出るので、Sign Upを選びます

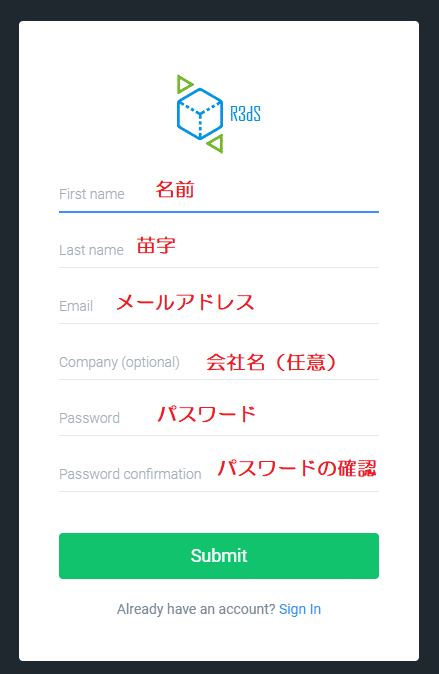
必要な情報を入力して、Submitでアカウント作成

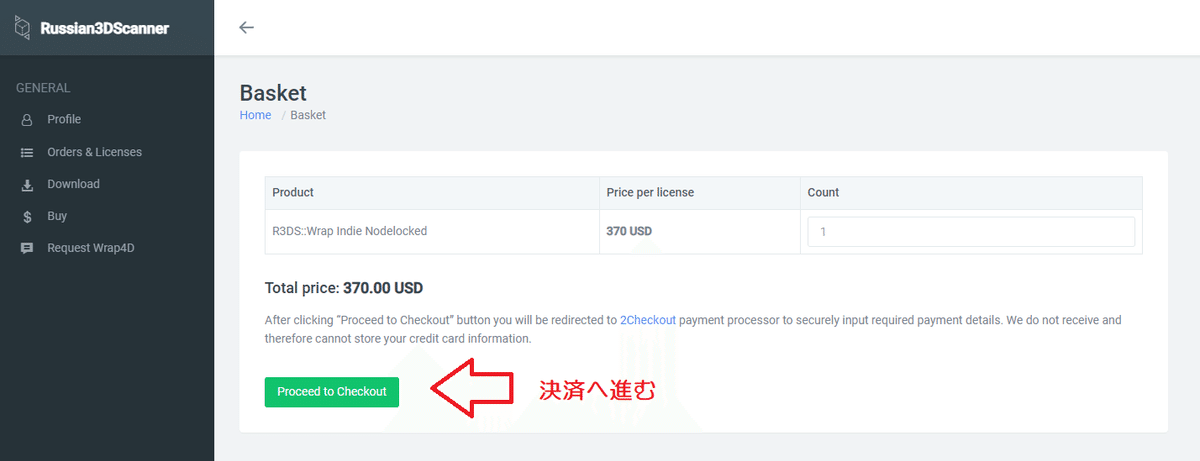
即時にアカウント作成されるので、Proceed to check out で決済に進みます

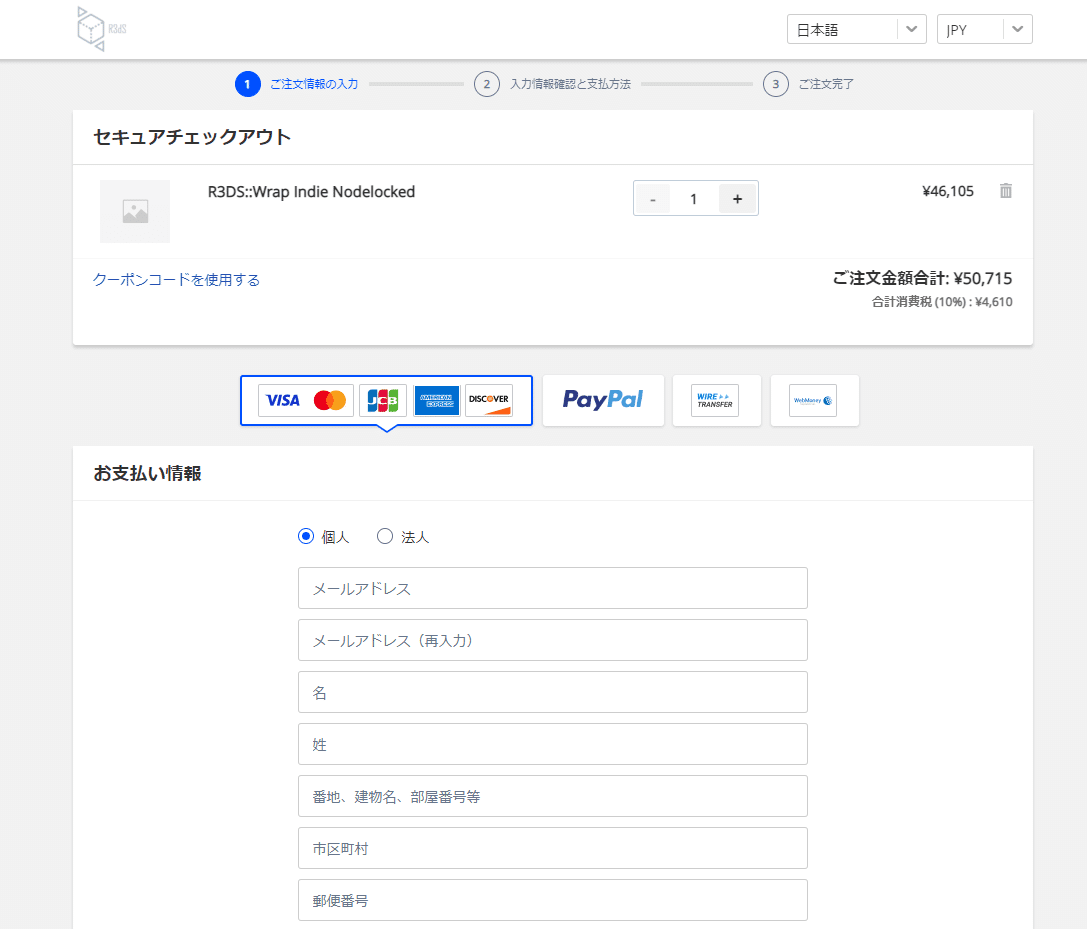
ここで必要な情報を入力して、決済完了すれば購入完了です

▶アクティベート方法

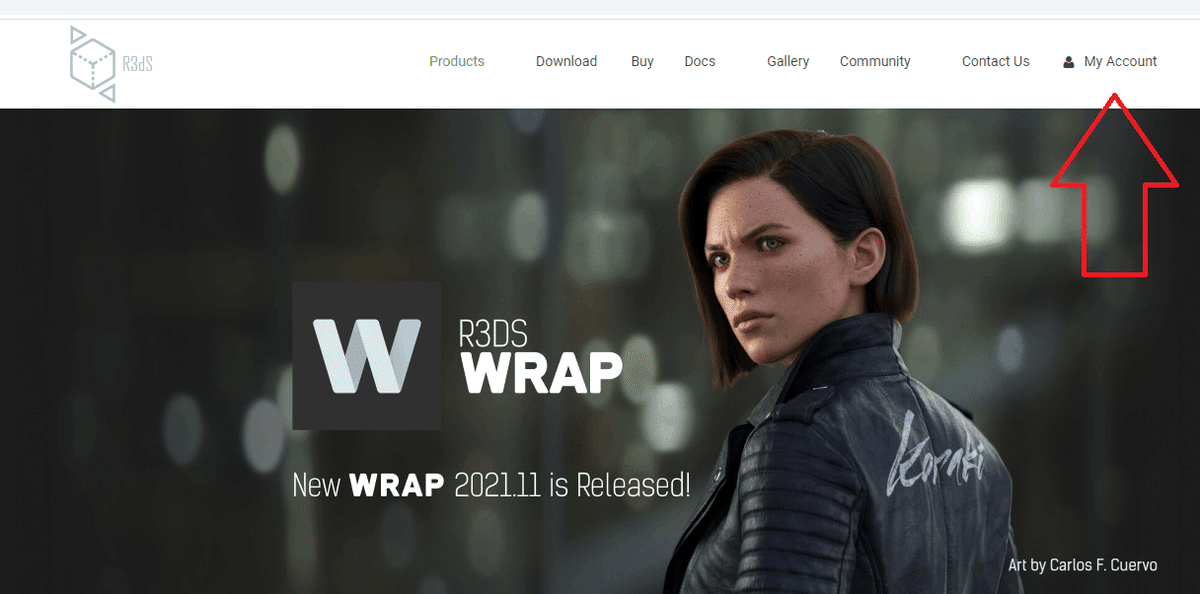
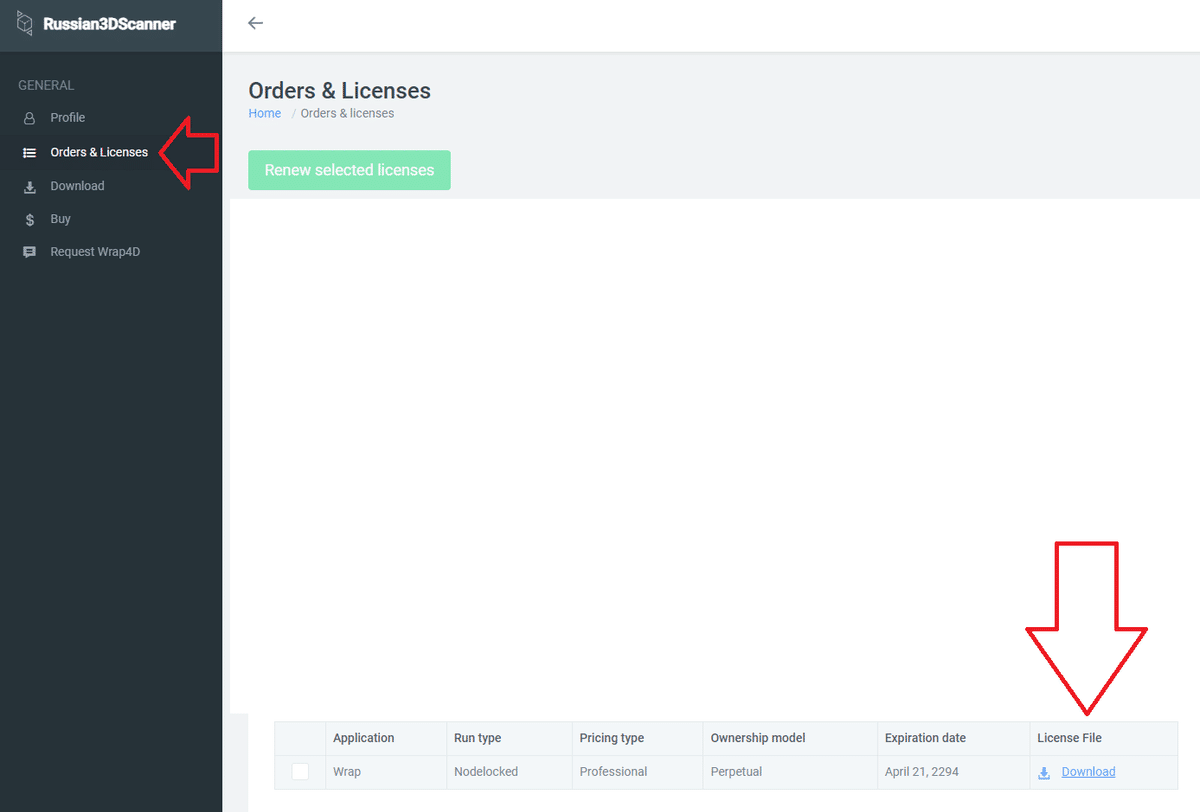
購入後にトップページのMy Accountからログインします(さきほど入力した情報を使用します)。Orders & Licenses からLicense Fileをダウンロード。

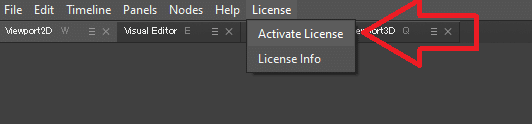
WRAPを開き、License>Activate Licenseを選んで


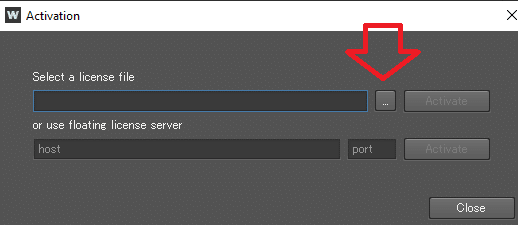
この"…"から、先ほどダウンロードしたLicense Fileを読み込めば、ライセンスがアクティベートするはずです。
■Wrapの基本操作
▶最低限知っておくこと
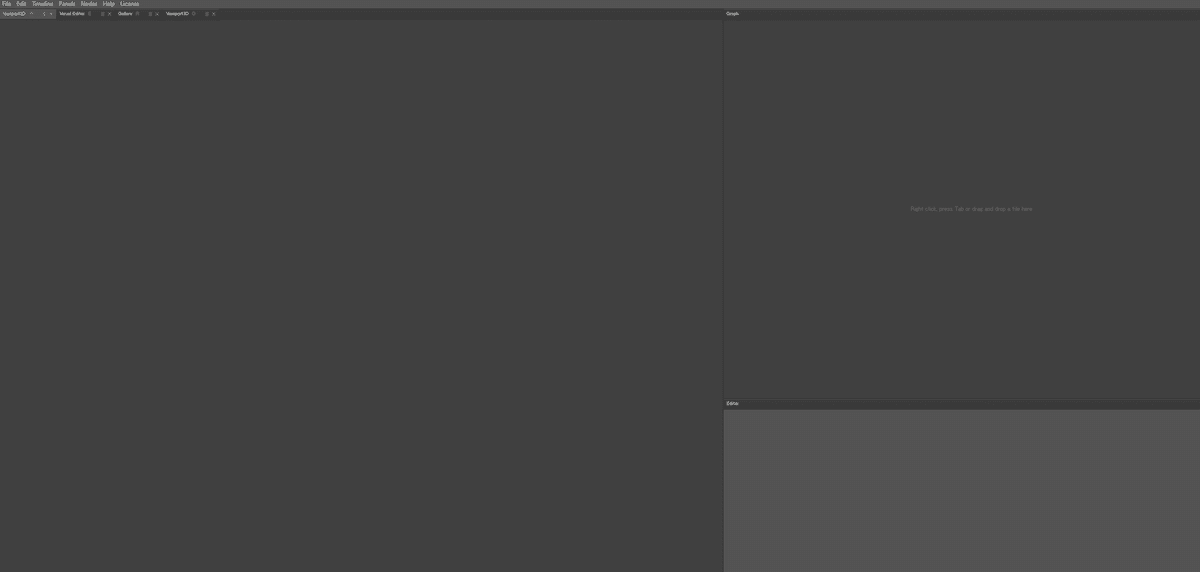
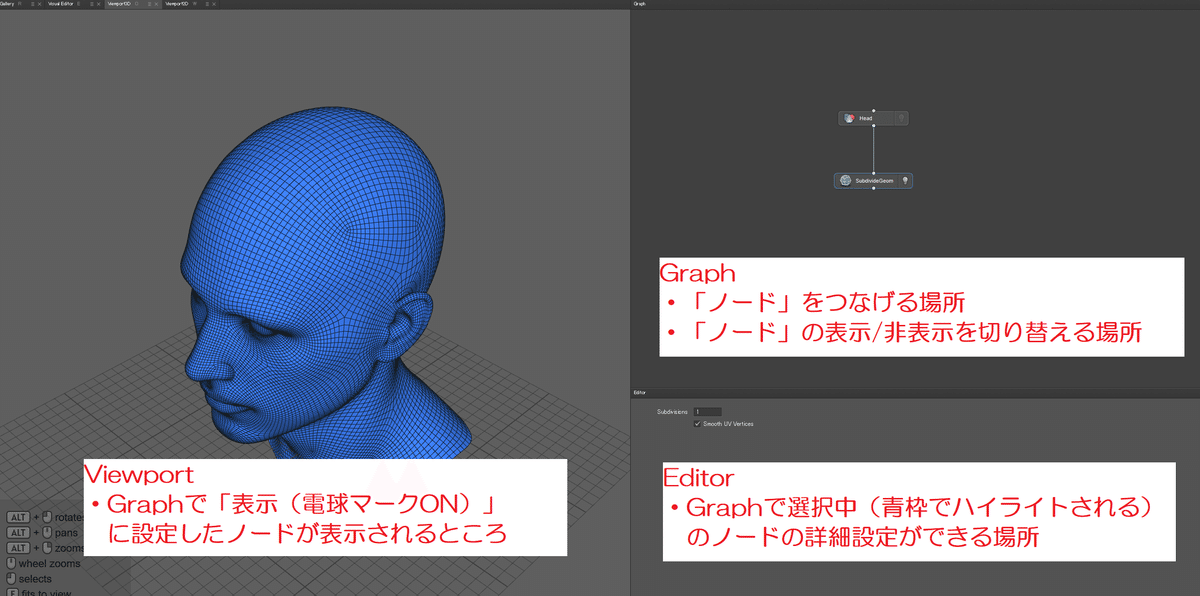
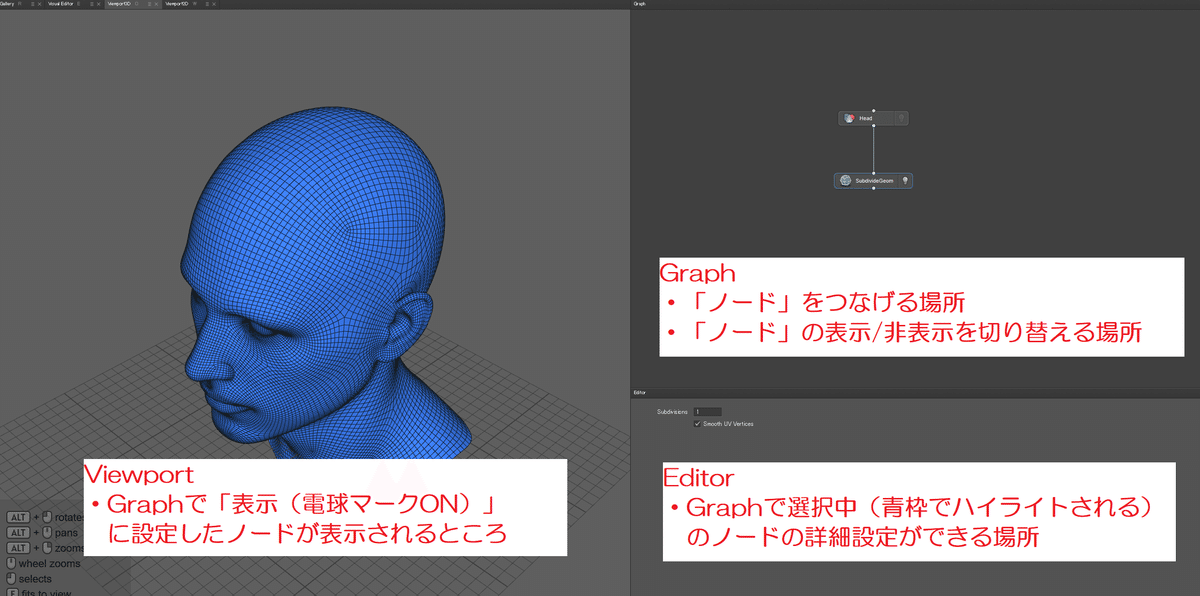
Wrapは、基本的にこの3つのウィンドウ「グラフ(Graph)」「ビューポート(Viewport)」「エディタ(Editor)」を使って操作していきます。小難しいようですが、慣れれば簡単です。

以下に、操作練習を5つ用意しました。実際にいじりながら、理解を深めていきましょう。
▶操作練習1 付属の3Dモデルをよみこんでみる
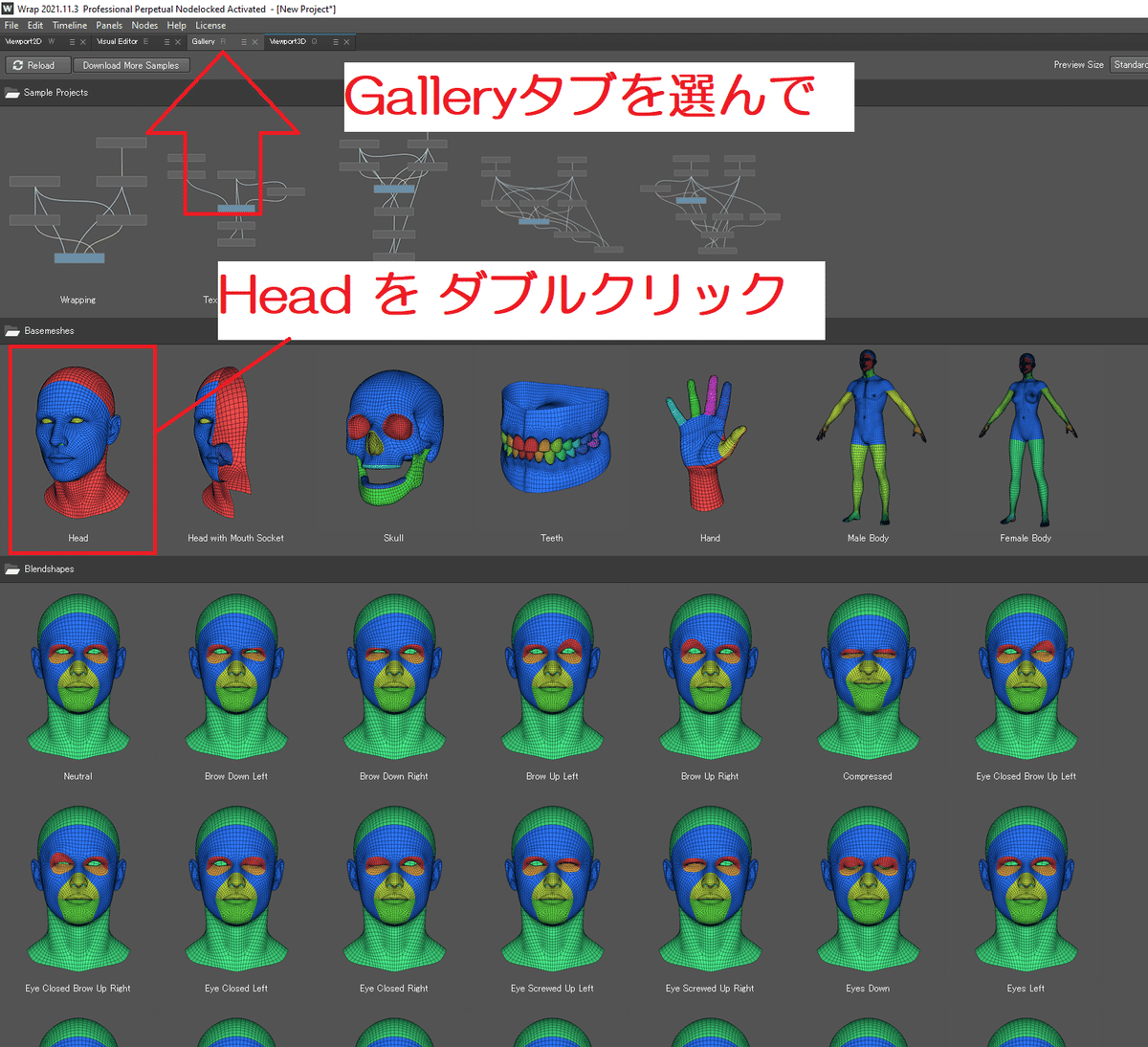
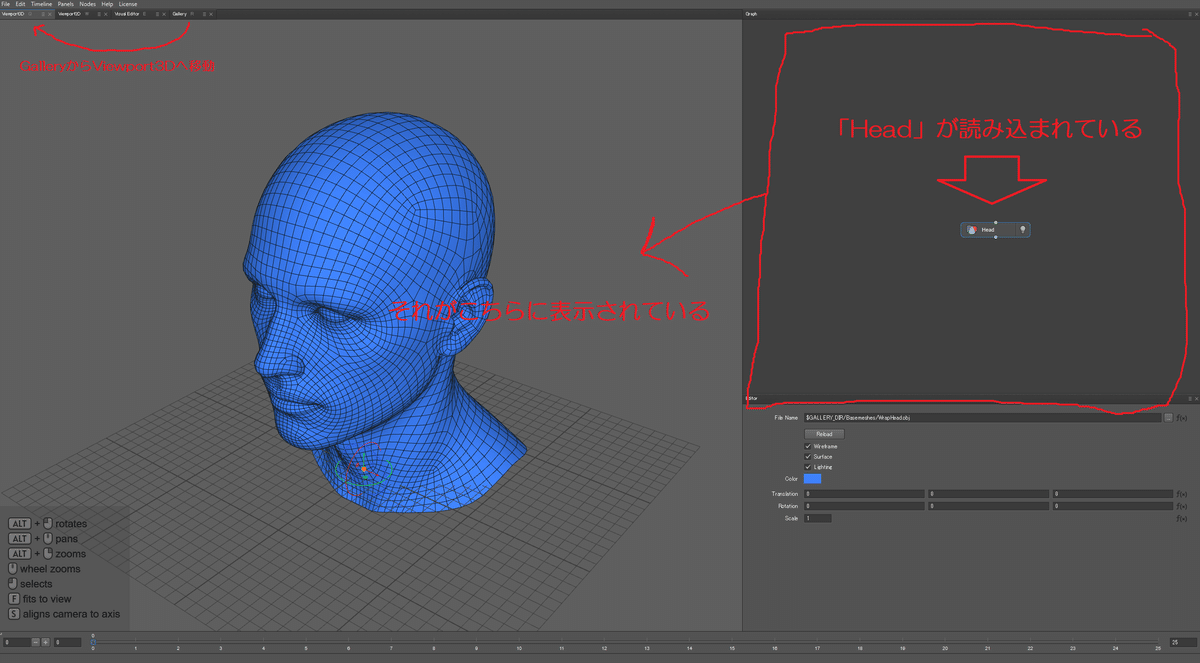
まずは、3Dモデルを何かしら読み込んでみましょう。「Gallery 」タブをクリックして、いま「ViewPort3D」が表示されているウィンドウを「Gallery」表示に切り替えてみます。
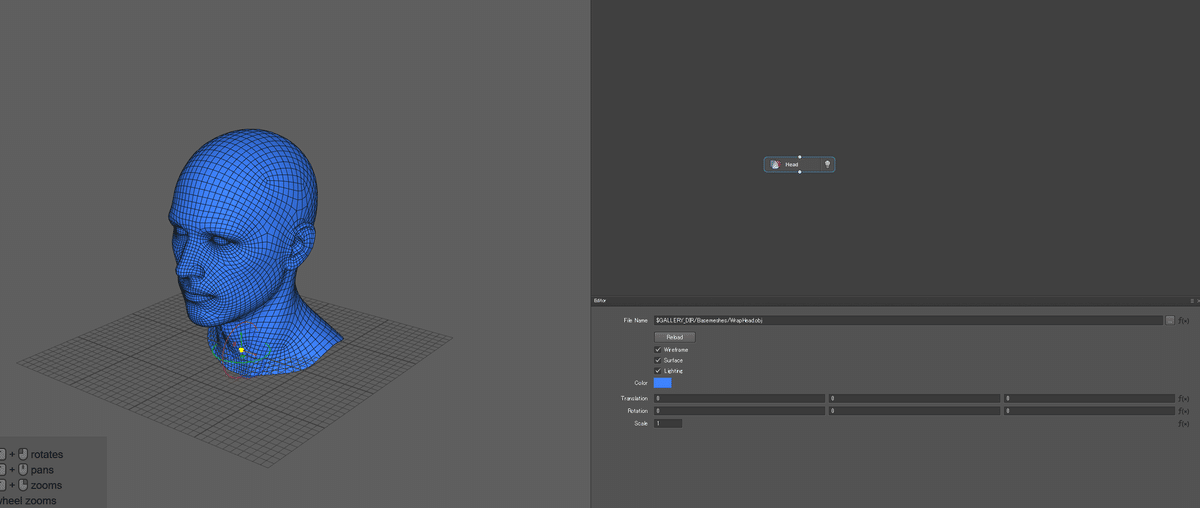
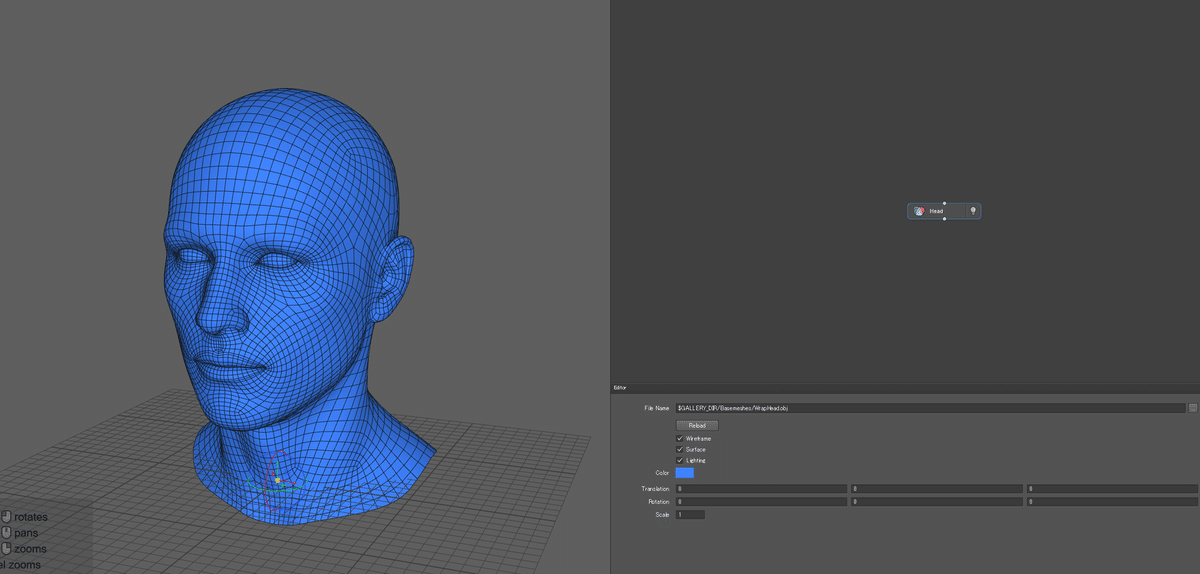
色々と便利に使える3Dモデルが並んでいますね。この中からHeadをダブルクリックしてみましょう。

すると、タブが「Gallery」から再び「Viewport3D」に自動的に切り替わり「Viewport3D」内に頭があらわれます。
右側の「graph」を見てみると、「Head」という名前のノードが追加されているのがわかります。ノードの詳しい解説はのちほど。

なお、各ウィンドウの境界線上でクリック&ドラッグすると、このようにサイズ調整できます。必要に応じて見やすく調節してみてください。
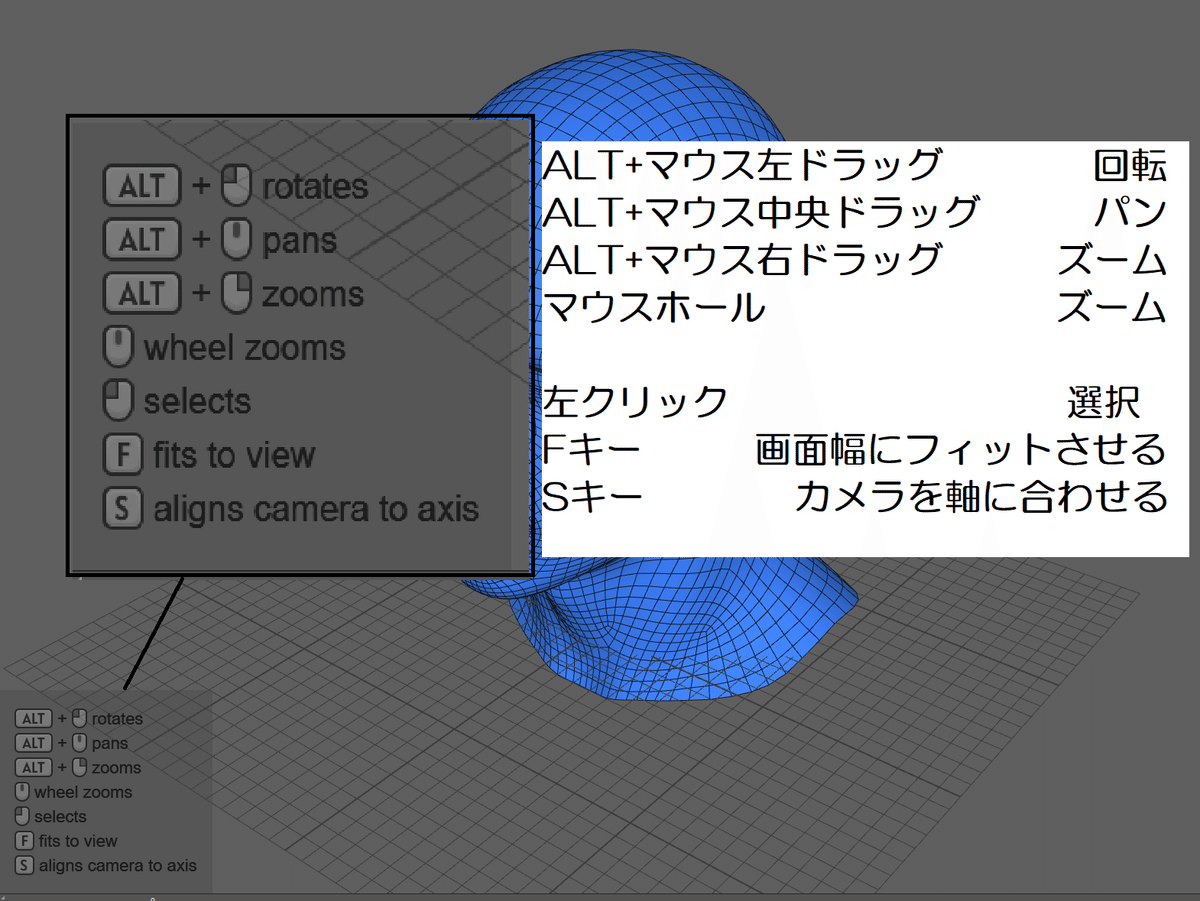
▶操作練習2 カメラ操作してみる
左下に操作方法のメモが書いてあるので、その通りに操作してみましょう。とりあえず「回転」と「ズーム」「パン」が使えればよいと思います。

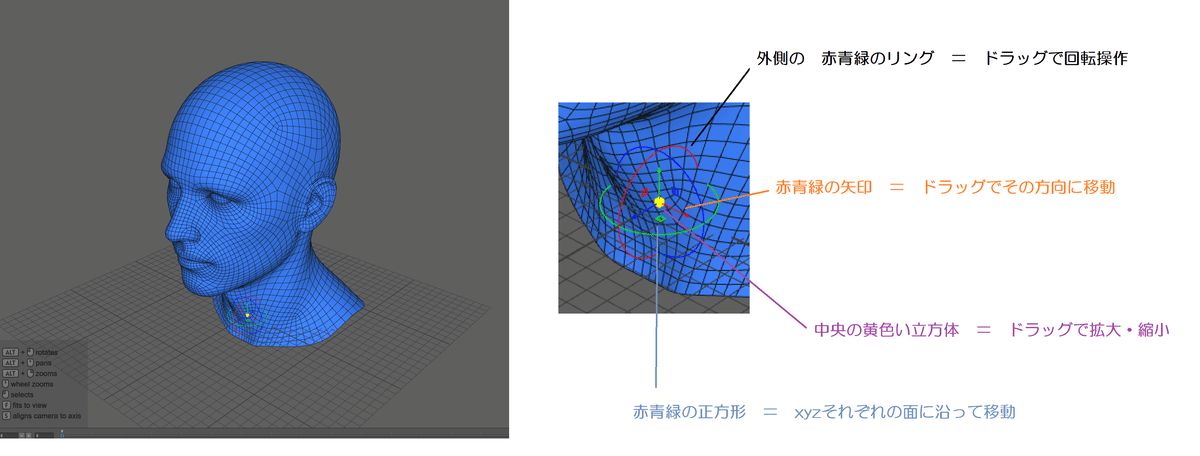
▶操作練習3 メッシュを動かしてみる
画面上のメッシュをクリックすると、メッシュを移動させるのに使う「ギズモ」とよばれる操作盤(?)が出てくるので、これで各種移動が可能です。

なお「Head」のメッシュをクリックするかわり、ノードグラフ上で「Head」のノードをクリックしてもOKです。
どちらの操作でも、「Head」のノードが選択状態になります。ちなみに、画面上の何もないところをクリックすると、非選択状態にできます。
メッシュをクリックして選択→何もない場所をクリックして非選択→ノードグラフ上でクリックして選択……を繰り返してみた動画がこちら。ギズモが出るのは「Head」が選択状態のときだけであることに注目です。
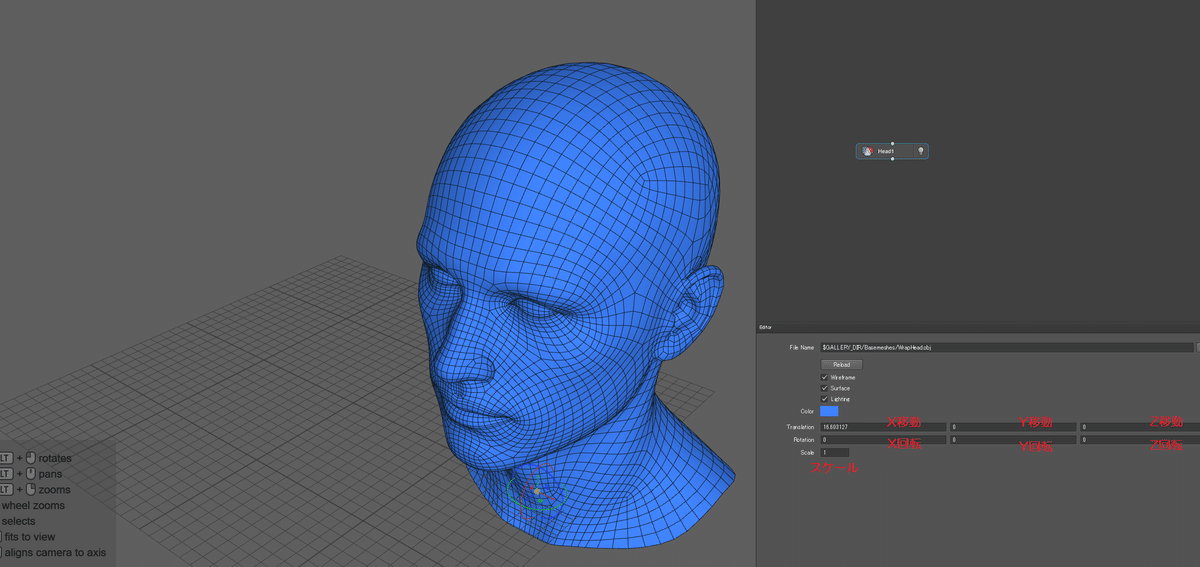
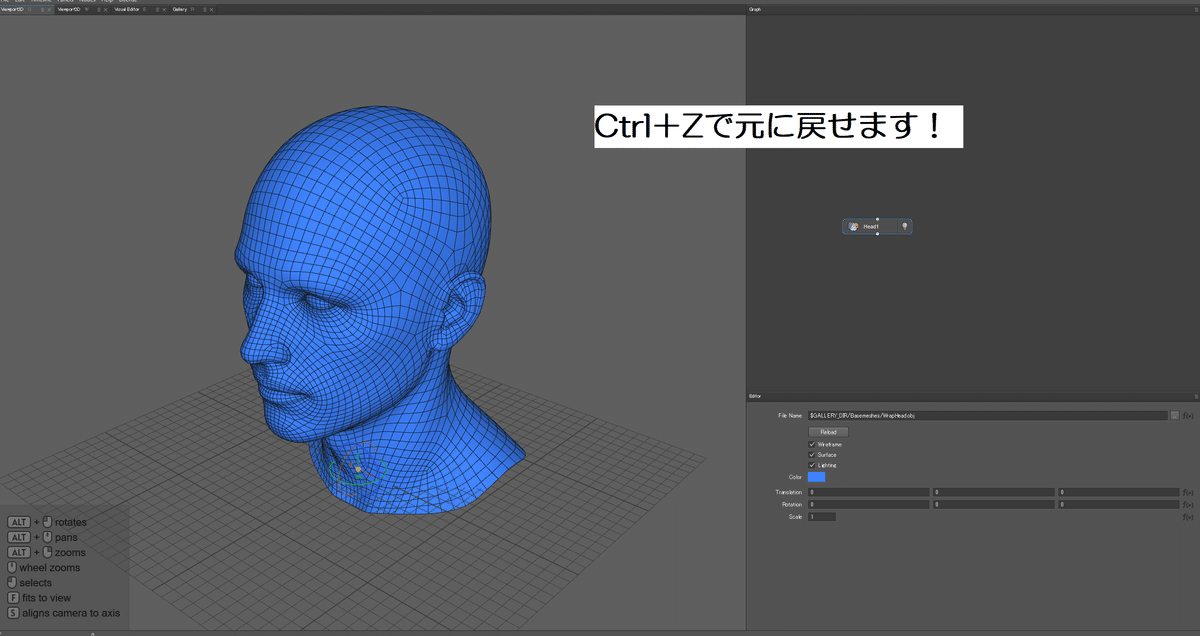
さて、ためしに、赤色の矢印をドラッグして動かしてみます。

右側に移動しました。この時、右側の「エディタ(Editor)」の値が変更されていることにも注目です。ここに適当な値を入れてみれば一目瞭然ですが「Head」メッシュはエディタに数値を入力することでも移動可能です。

ちなみに、いままでの操作は「Ctrl+Z」で元に戻せます。WRAPでの操作は大抵、この元に戻す操作が効くので覚えておきましょう。
試しに、こんな感じでギズモでメッシュを自由に動かした後、エディタの数値を初期値に戻して、デフォルト状態に戻す練習をしてみましょう。
▶操作練習4 ノードをコピペで複製してみる

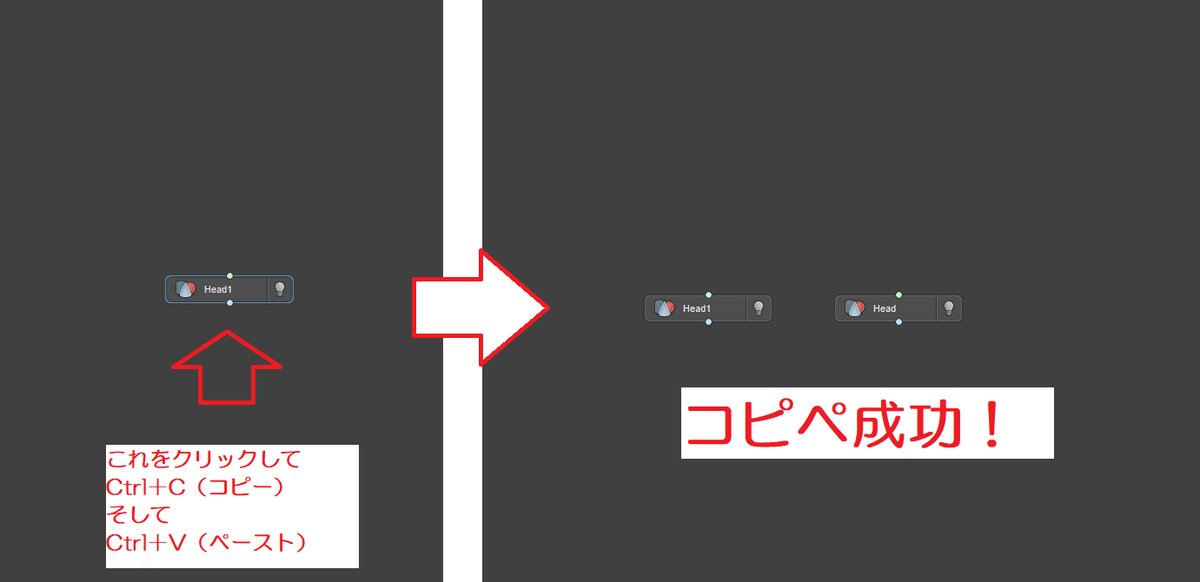
なにかの拍子で、この頭が2つ必要になったとします。そこで「Head」ノードをコピペで複製してみましょう。
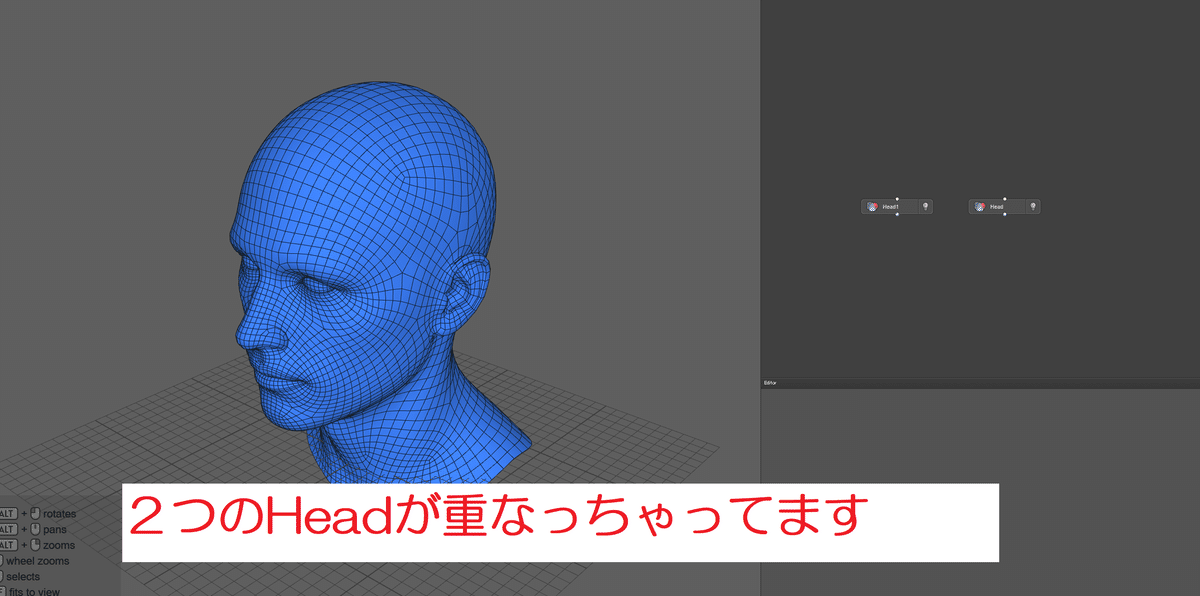
ノードグラフで「Head」を選んで、Ctrl+Cでコピー、Ctrl+Vでペーストします。これでHeadが2つになりました……が、

2つのHeadが同じ位置に表示されてしまっているので、1つにしか見えませんね。片方だけ移動させましょう。③で学んだように「ギズモ」で移動させてもいいのですが、せっかくなので別の方法で。

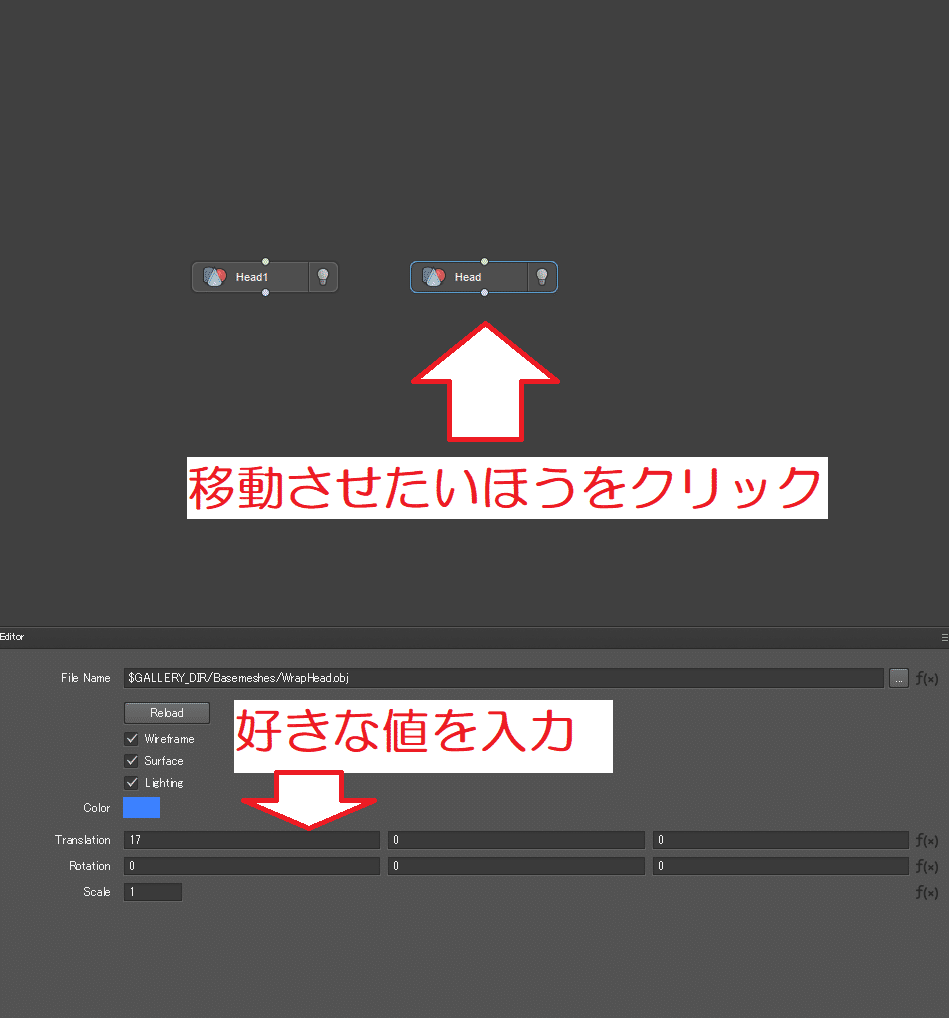
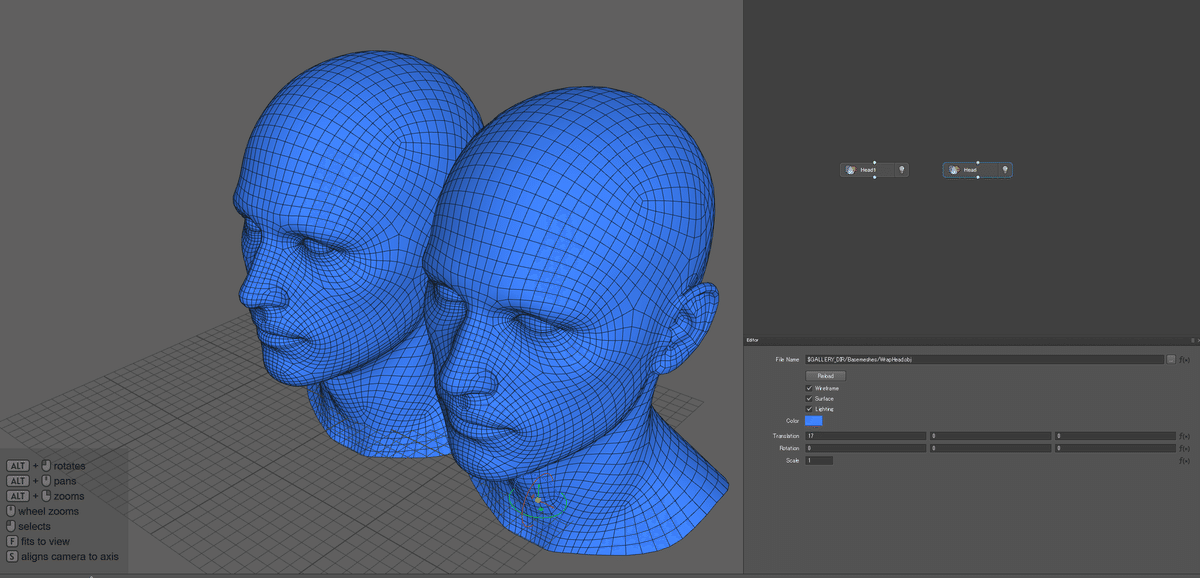
2つある「Head」ノードのうち、移動させたいほうをクリックして、Translation(移動)にお好きな値を入力します。なんでもいいのですが、ここではX方向に17動かすことにしました。

すると、目論見通りHeadを2つにすることができました。

ちなみに、コピーしたあとで「やっぱり真ん中のを消したい!」と思った時は、2パターンやり方があります。
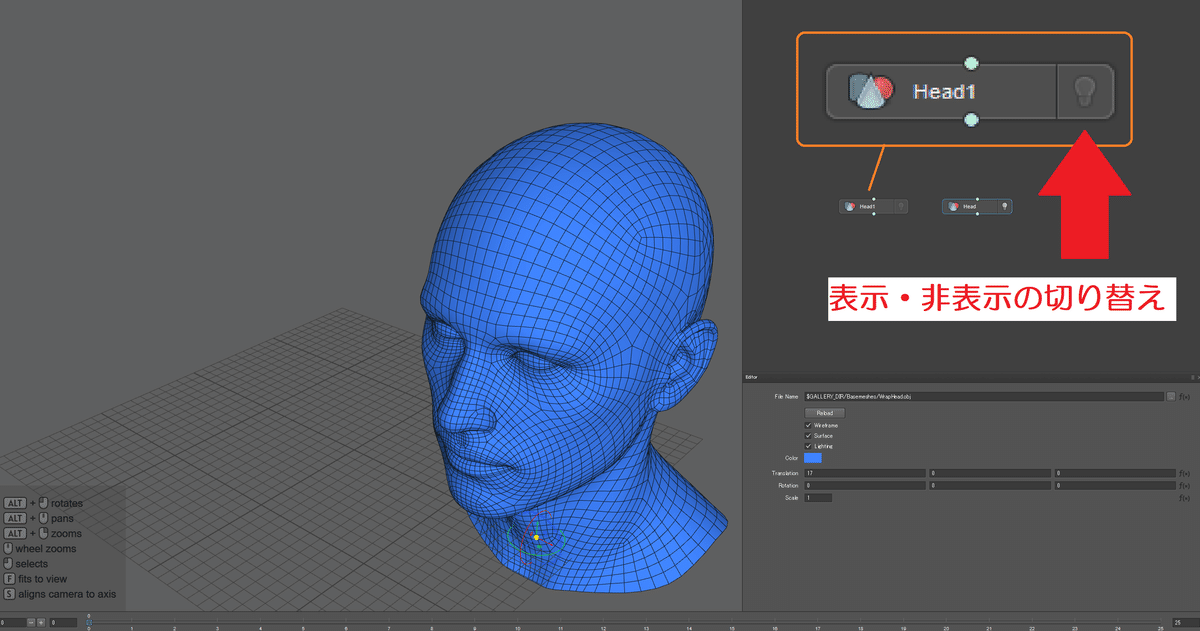
▶消し方1 非表示にする
各ノードの右側にある電球マークをクリックすると、そのノードの表示・非表示を切り替えることが可能です。後からまた使う可能性がある場合に便利です。

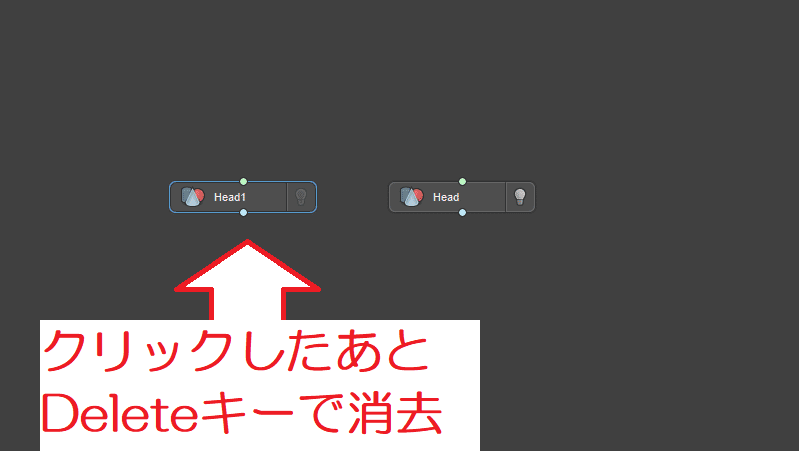
▶消し方2 消去する
ノードごと完全に消し去りたい場合は、消したいノードをクリックして選択状態にした後、Deleteキーを押すと消去できます。

複製→非表示/表示の切り替え→ノードの削除(そしてCtrl+Zで元にもどす)の一連の流れを試した動画はこちら。
▶操作練習5 ノードを追加してみる
さて、最後の操作練習です。Wrapの重要概念である「ノード」を勉強してみましょう。
ノードというのは「機能をもったハコ」のようなイメージ。Wrapはこの「ノード」をつないで扱うソフトです。
例えば、ノードをつないで野菜炒めを作るとしたら(なんじゃそりゃ)こんな感じでしょうか……。

逆に分かりづらいですかね?忘れて頂いて結構です……。
習うより慣れろということで、早速「ノード」を追加してみましょう。いったん、最初の「Head」が1つだけ表示されている状態に戻します。

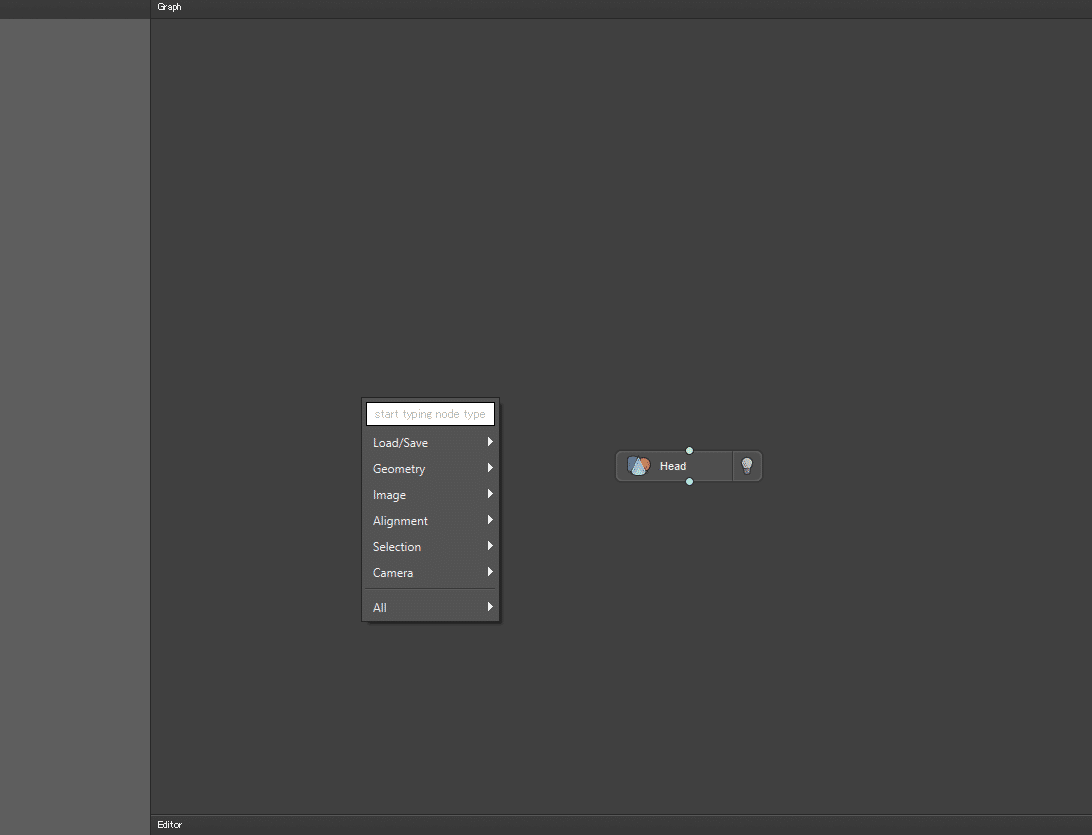
そして、右側のgraphのところで、右クリックしてみましょう。すると、「ノード(nodes)」の検索ウィンドウがでます。

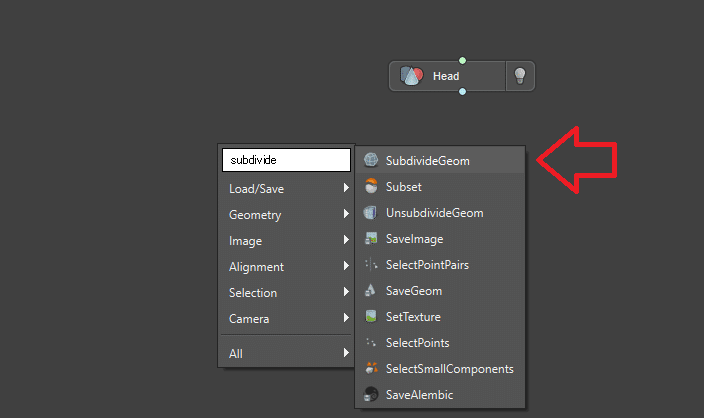
右クリックを押した直後に「subdivide」と入力しましょう。すると、SubdivideGeomというノードが出てくるのでクリックします。

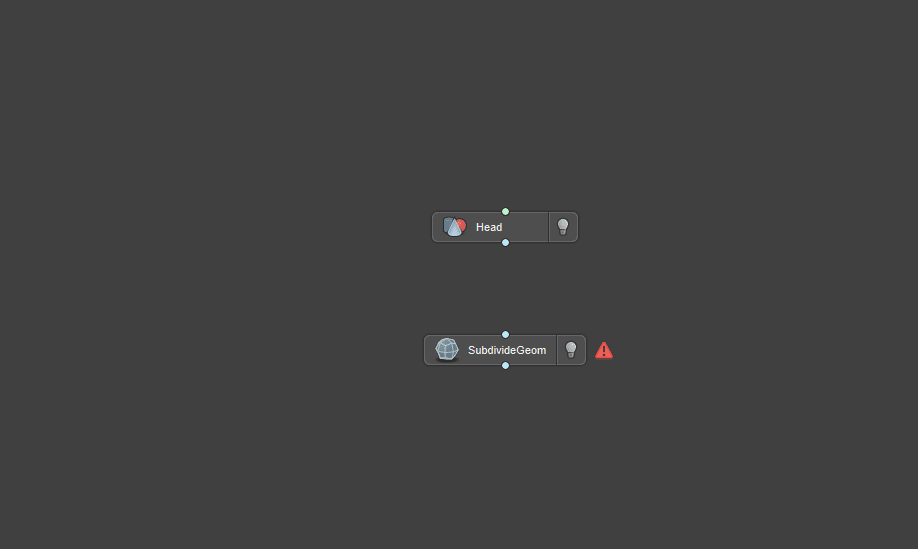
「SubdivideGeom」ノードがノードグラフに追加されました。これは「つないだメッシュを分割(subdivide)してくれるノード」です。早速使ってみましょう。

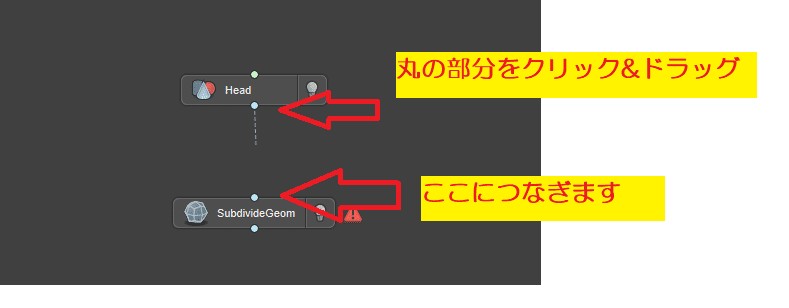
"Head"の下にある「〇」をクリック&ドラッグして「SubdivideGeom」の上側にある「〇」に繋ぎます。

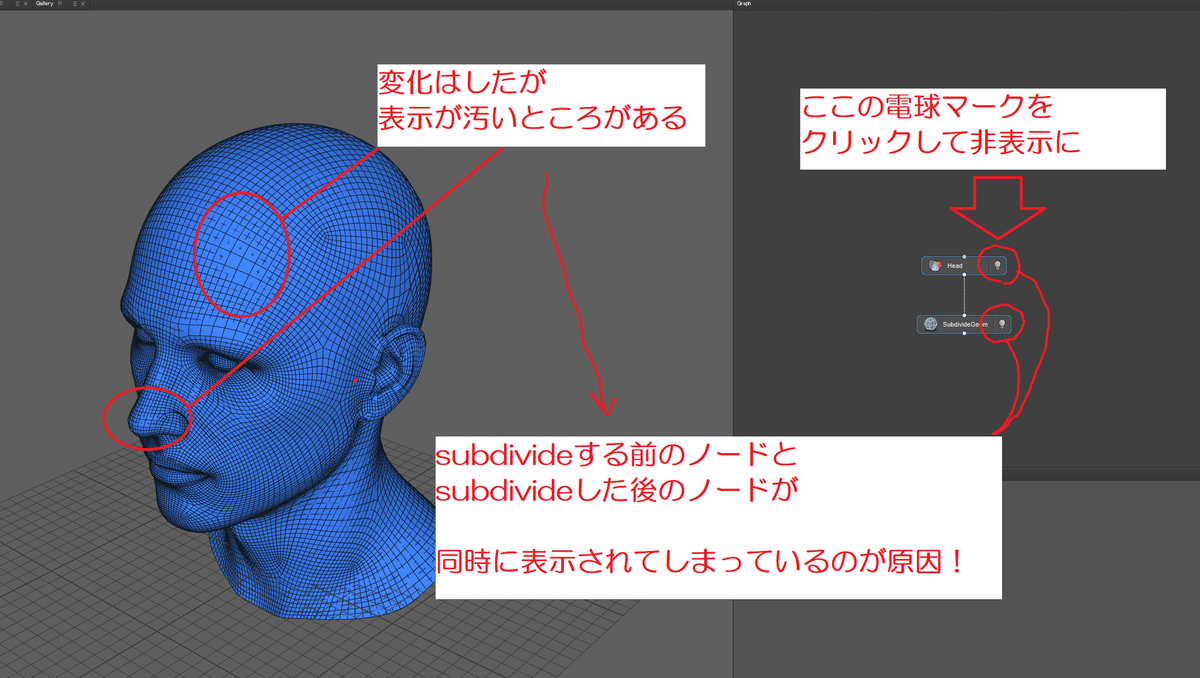
すると、こんな感じで早速変化があった(メッシュが分割されて細かくなった)のが分かるかと思うのですが、ちょっと表示がおかしいです。

原因は、subdivide前のノードと、subdivide後のノードが同時に重なって表示されてしまっているから。なので、Subdivide前の電球マークをクリックして、非表示にします。
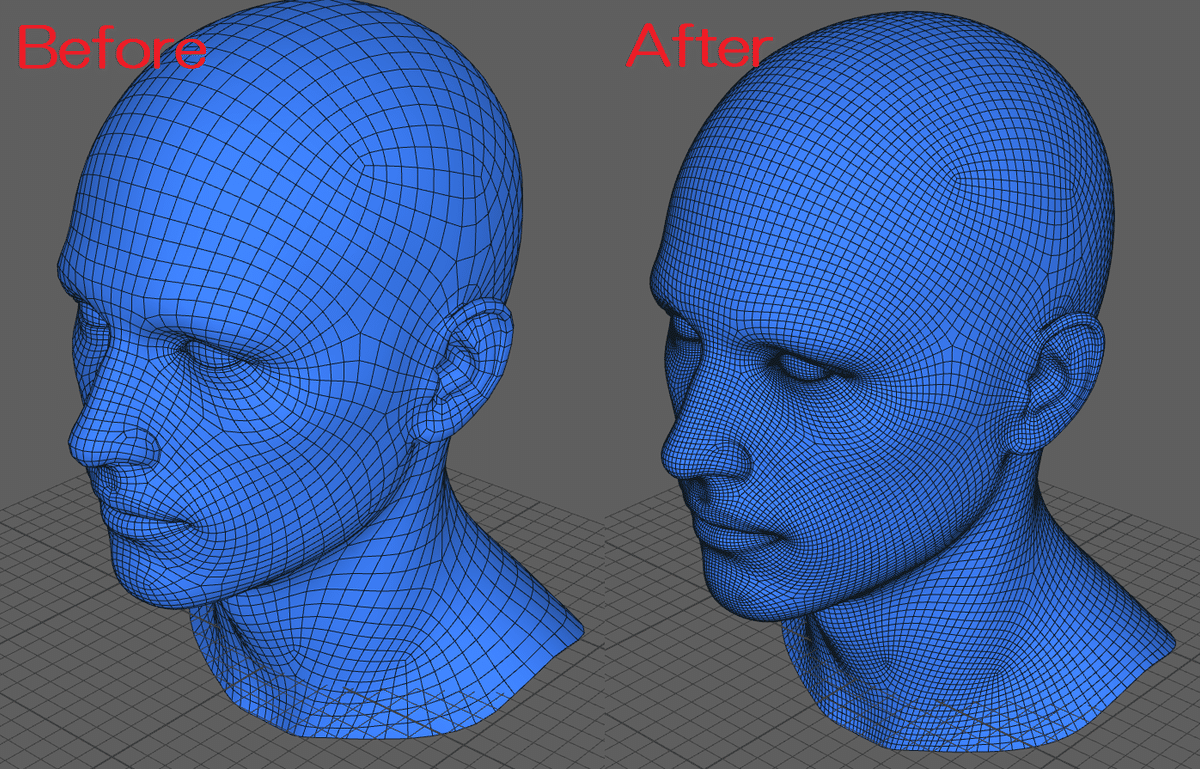
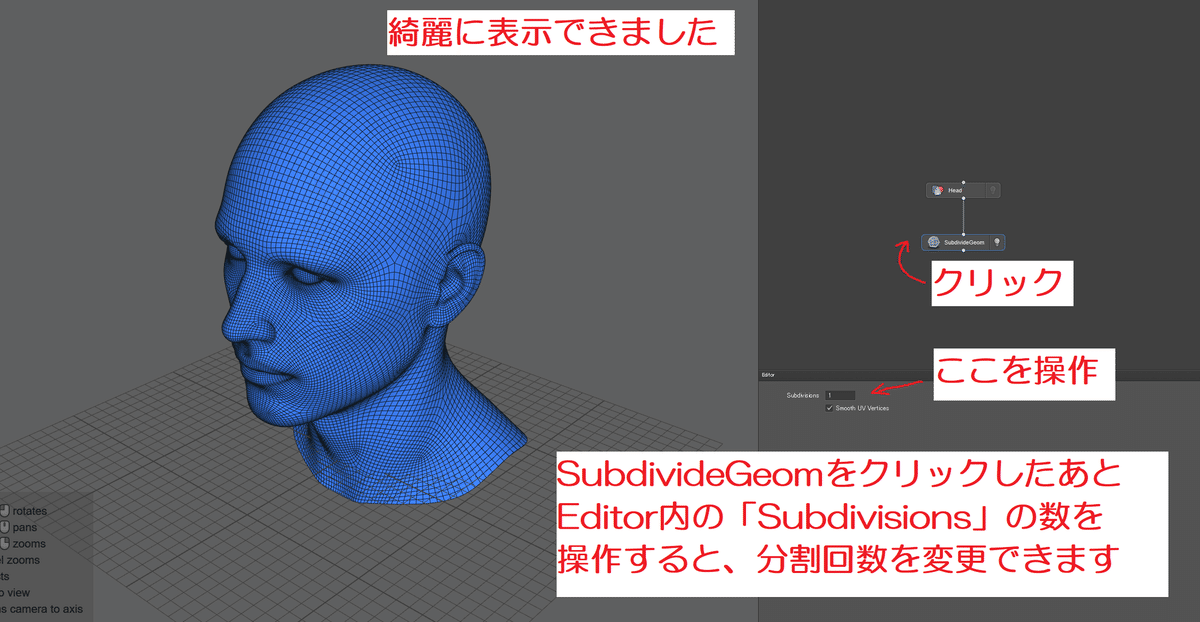
すると、綺麗に表示することができました。SubdivideGeomを適用すると、こんな感じでメッシュの分割を1段階、きめ細かくすることができます。

なお、SudivideGeomノードをクリックしたあとに「Subdivisions」の数を操作すると、分割回数をさらに増やすことができます。

一連の流れを試したのがこちらの動画です。
こんな感じで、Wrapは基本的に
Graphで……
・ノード(いろいろな機能を持ったハコ)をつなぐ
・各ノードの表示/非表示の設定をする
↓
Viewportで……
・ノードの処理結果を確認する(「表示」設定したものがここに出る)
↓
Editorで……
・必要に応じノードを詳細設定
こんな流れで使用していきます。

全ての機能を使い切る必要はないので、作業をしながら必要なことだけ覚えればいいと思います!
■Wrapでリトポロジーしてみよう
というわけで、ようやくリトポ作業に移っていきます。
▶STEP1 プロジェクトを新規作成して保存する
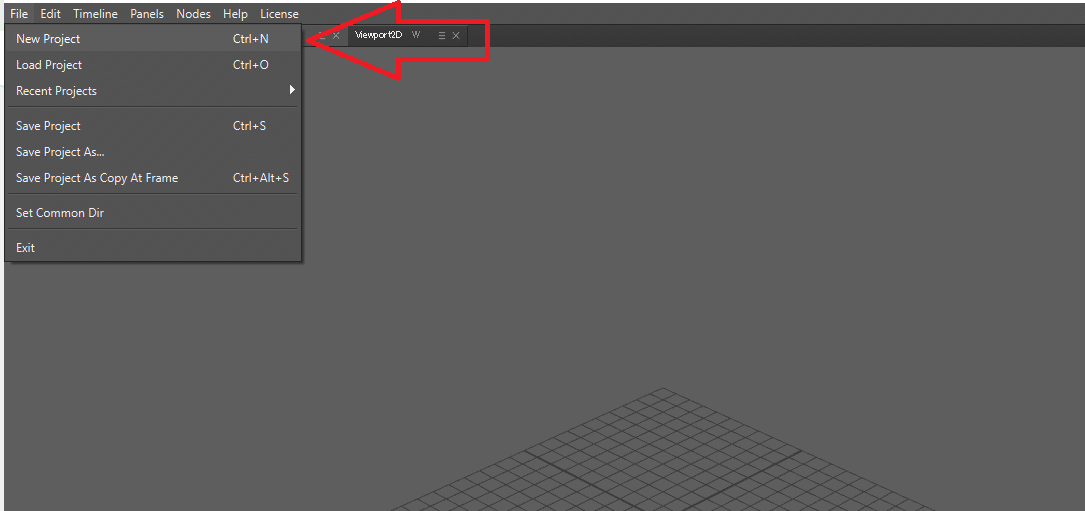
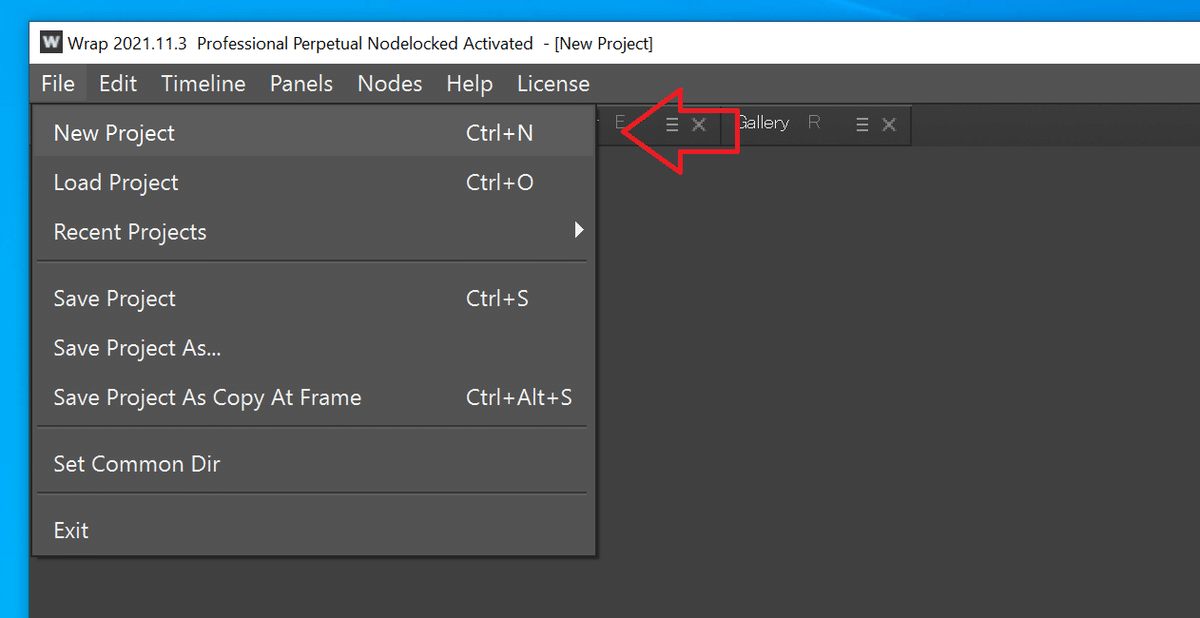
まずは、これからする作業を保存できるようにしておきましょう。何か作業途中の方は、Wrapを立ち上げ直すか、File>New Project を選択して、いったん状態をリセットします。

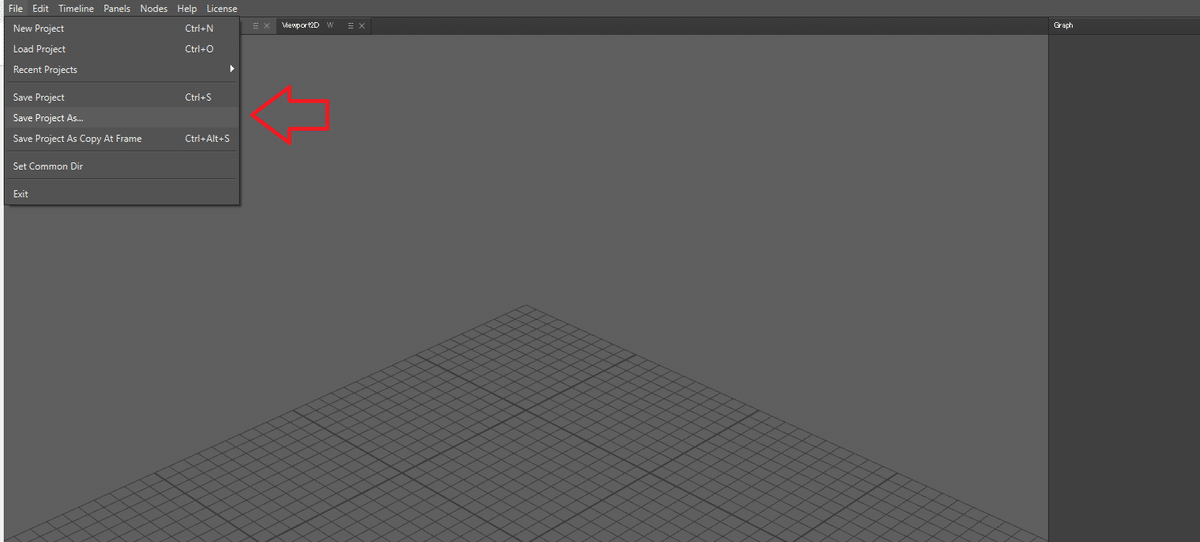
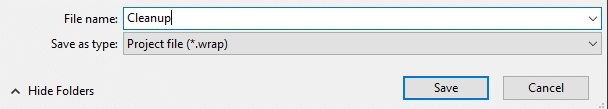
その後、File>Save Project As…をクリックして、続く画面で適当な名前を入力してファイルを作成します。



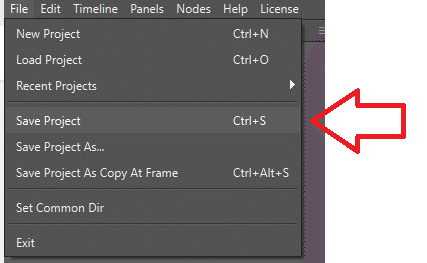
すると、.wrapという拡張子のファイルが作成されます。これで準備完了。以降は、File>Save Project で作業状態が保存できます。また、作業中にCtrl+Sのショートカットキーを押すことでも保存可能です。

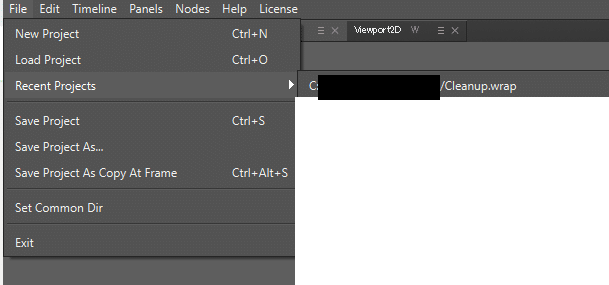
以降は File>Load Project から保存ファイルがロードできるのと、Recent Projects(最近のプロジェクト)からもロードが可能です。

▶STEP2 ベースとなるメッシュを読みこむ
さて、つぎにベースとなるメッシュ(ベースメッシュ)を読み込みます。文脈によって"ベースメッシュ"の意味は変わってくるかと思いますが、この記事では「Wrapでリトポをする際に変形元になる、綺麗で整ったメッシュ」くらいに思っておいてください。

今回は、ちょうどいいベースメッシュがWrapに最初からついていますので、それを使います。先ほど、操作練習の①で読み込んだHeadです。
復習を兼ねて、もう一度Headを読み込んでみましょう。

▶STEP3 クリーンアップしたいメッシュを読み込む
次に、これから綺麗にしたいメッシュを読み込みます。読み込み方は2通りあるのですが、ノードの操作に慣れるため、まずはノードを使う方法で解説します。
■メッシュを読み込む方法1「LoadGeom」ノードを使う
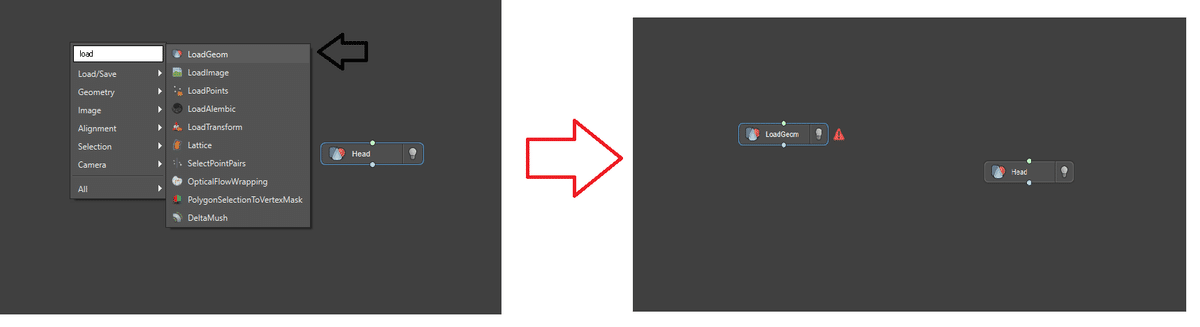
Graphエリア内で右クリックして「Load」と入力します。すると、一番上のほうに「LoadGeom」というノードが表示されるので、これをクリック。
すると、このように「LoadGeom」ノードが追加されます。「LoadGeom」ノードは「Geometry(形状、ここでは読み込むメッシュの事)」を「Load(ロード)」するノードですが……
単に、メッシュを読み込むときに使うノードと覚えておけばOKです。

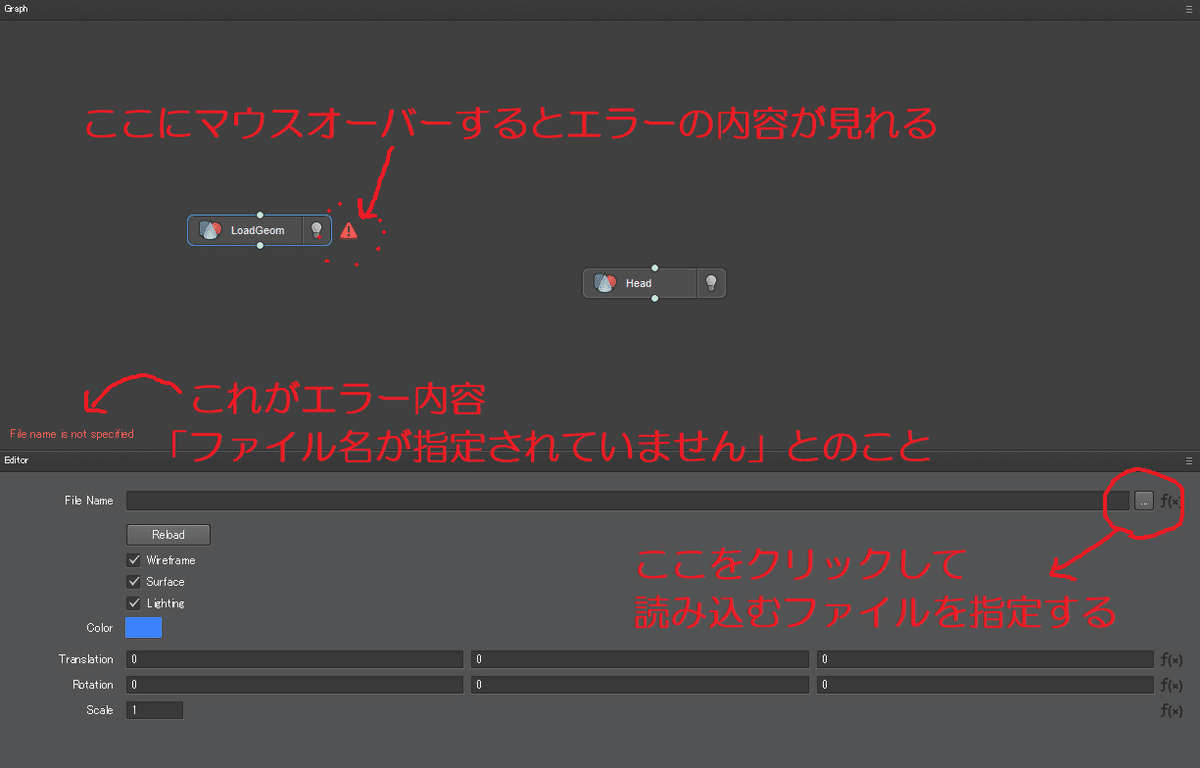
さて、LoadGeomノードの隣に、赤い三角形のエラーマークが表示されていますね。これは、ノードに何か問題がある時に表示されるもので、マウスを重ねるとその内容が表示されます。

「File name is not specified(ファイル名が指定されていません)」というエラーが出ています。まだ何も指定していないのだから当たり前ですね。
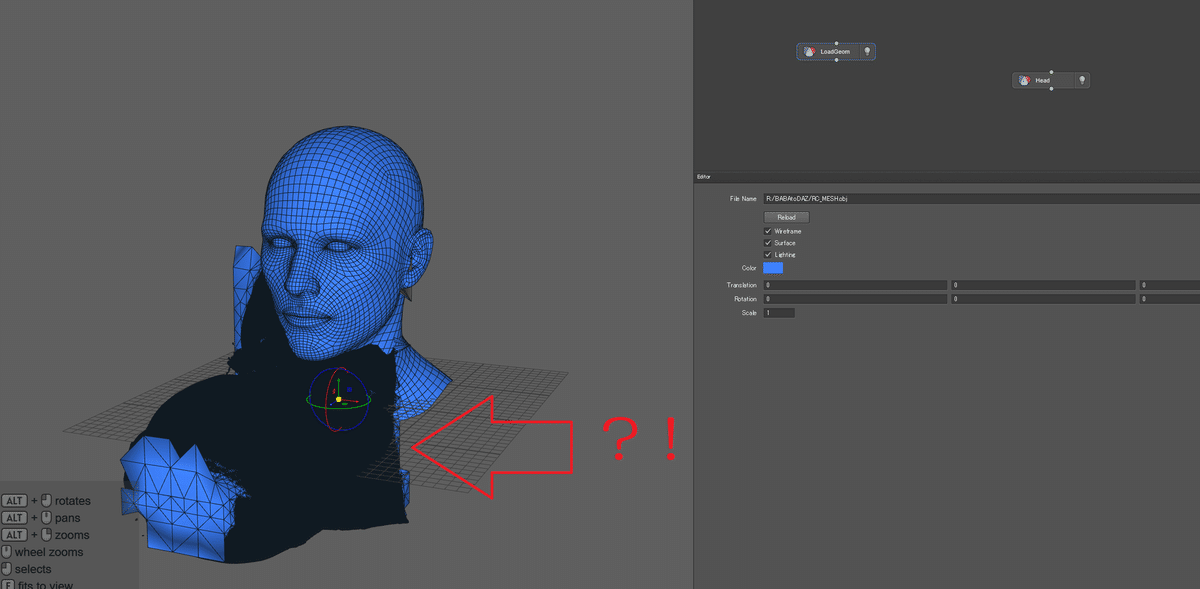
これを解消するために、LoadGeomノードを選択した状態で、EditorのFile Nameの所にある「…」をクリックして、読み込むメッシュを指定します。
RealityCaptureで表示されたメッシュは結構重いので、読み込みに時間がかかります!ビックリしないように注意しましょう!

暫く待つと、なにか暗黒物質のようなものが召喚されました。ちょっと不安になりますが、これでちゃんと読み込めているので心配ご無用です。次のStep④で、正しく表示できるように調整していきます。
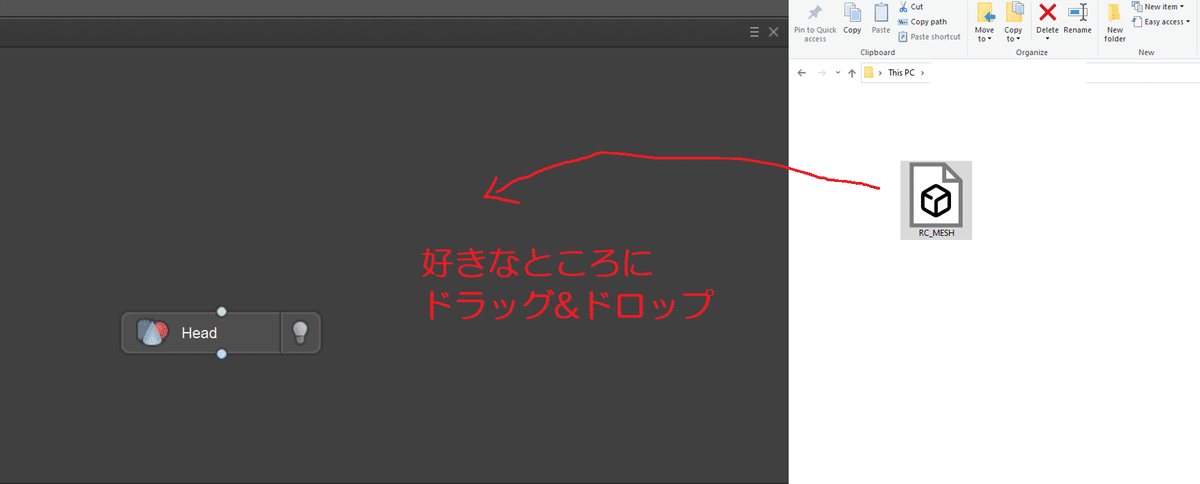
■メッシュを読み込む方法2 ドラッグ&ドロップを使う
さて、いまは練習のため、わざわざ「LoadGeom」ノードを使ってメッシュを読み込みましたが、実はGraphのエリアに、ファイルをドラッグ&ドロップするだけでも全く同じ結果が得られます。こっちの方が実用的です。

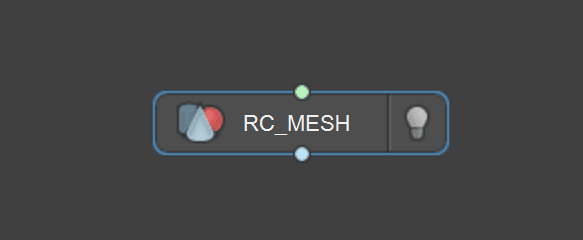
このように、LoadGeomノードを使って読み込んだテイで処理されます。しかも、ノード名が自動的に元のファイル名に変更されるオマケつき。基本的に、メッシュの読み込みはこっちの方法で行うのがいいと思います。

カンの良い方はお気づきかと思いますが、Step②でGalleryから読み込んだ「Head」という名前のノードも実は同じように「LoadGeom」を使って読み込まれています(名前が「Head」に変更されているだけ)。
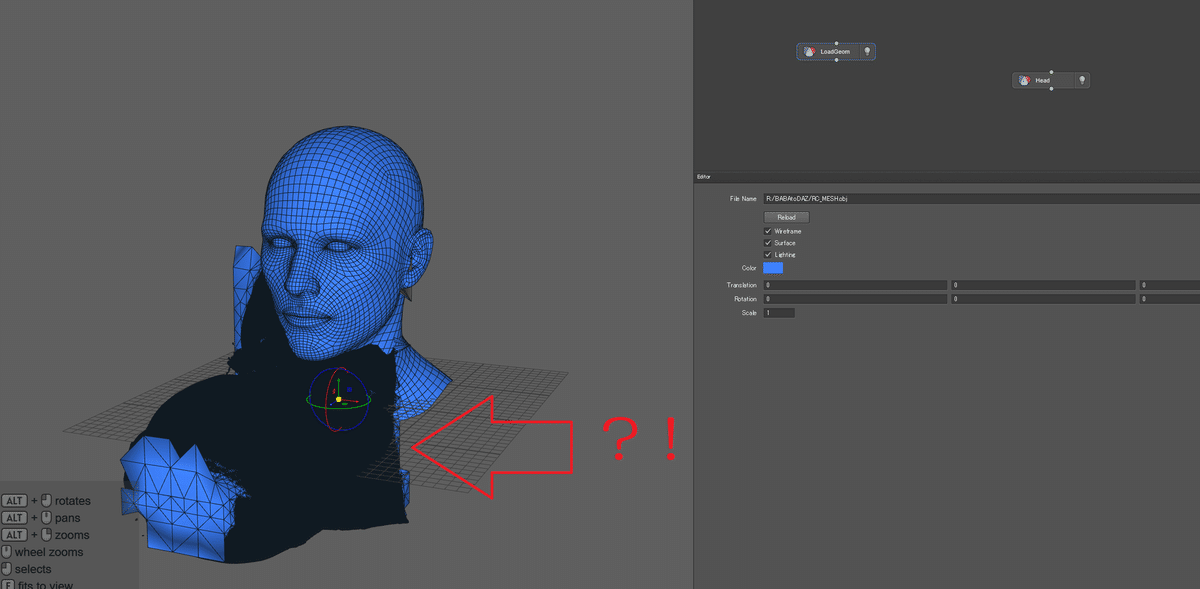
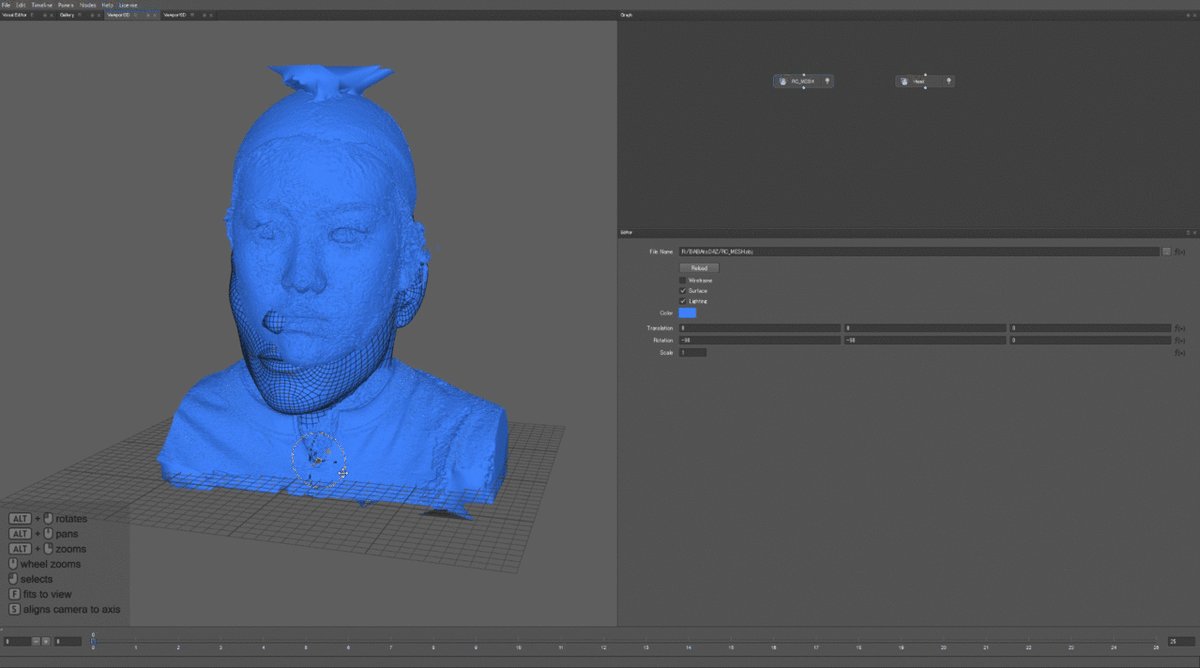
▶STEP4 読み込んだメッシュを正しく表示する
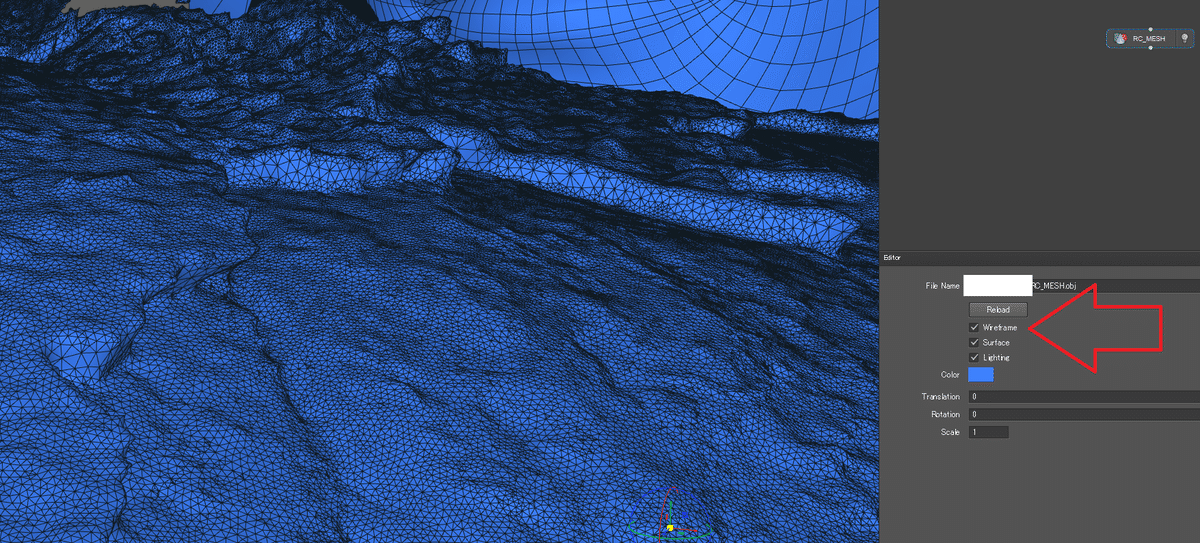
さて、この暗黒物質が正しく表示されるように調整します。

まず、この表面が真っ黒になっている部分は、メッシュの細かな編み目(ワイヤーフレーム)が全部表示されてしまっているのが原因です。
なので、graphからこのメッシュのノードをクリック(あるいは、vieport上でメッシュをクリック)して、ノードを選択状態にしたうえで「ワイヤーフレーム(wireframe)」のチェックボックスを外します。

すると、メッシュの編み目(ワイヤーフレーム)部分の表示が消えて、真っ黒ではなくなりました。

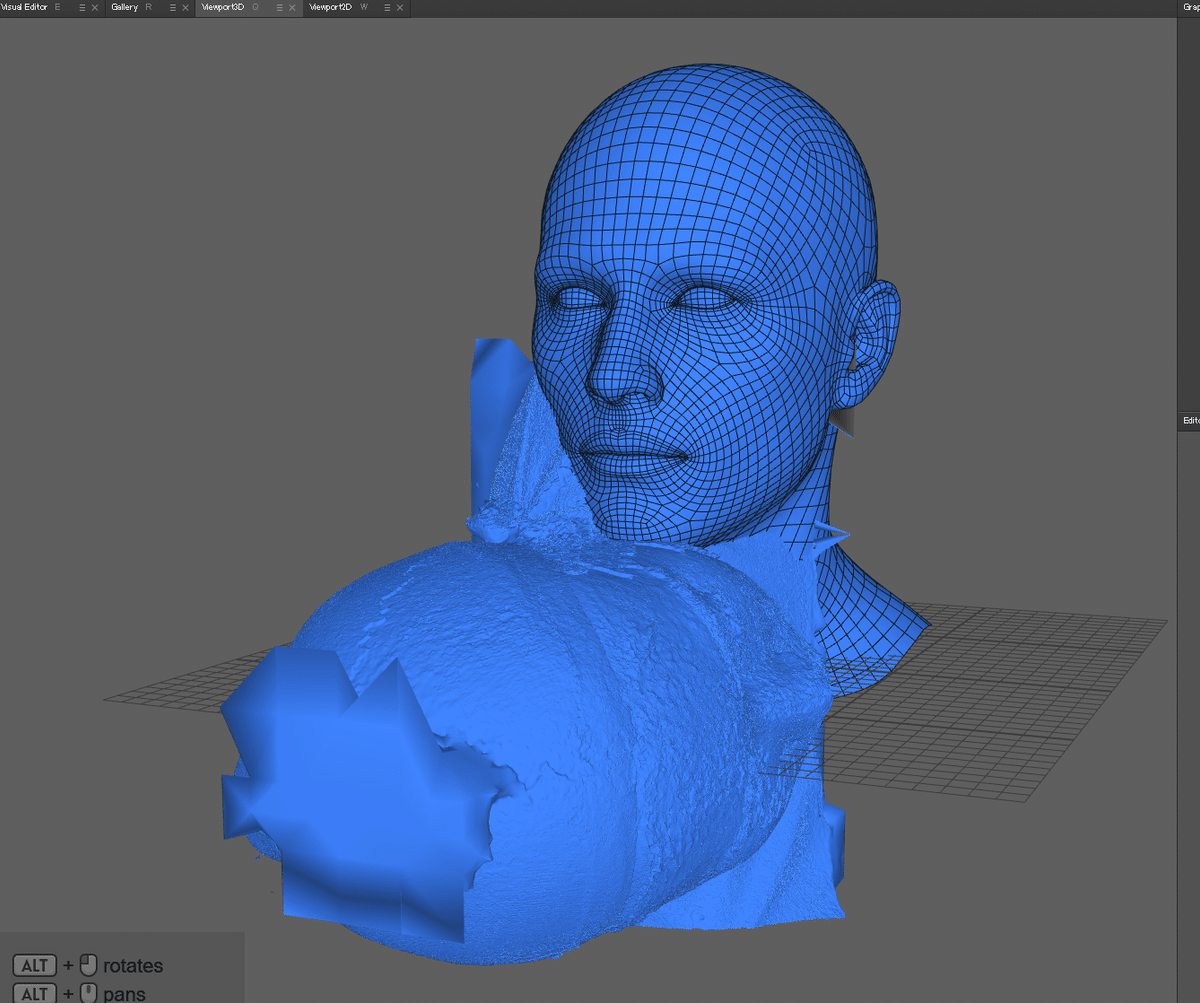
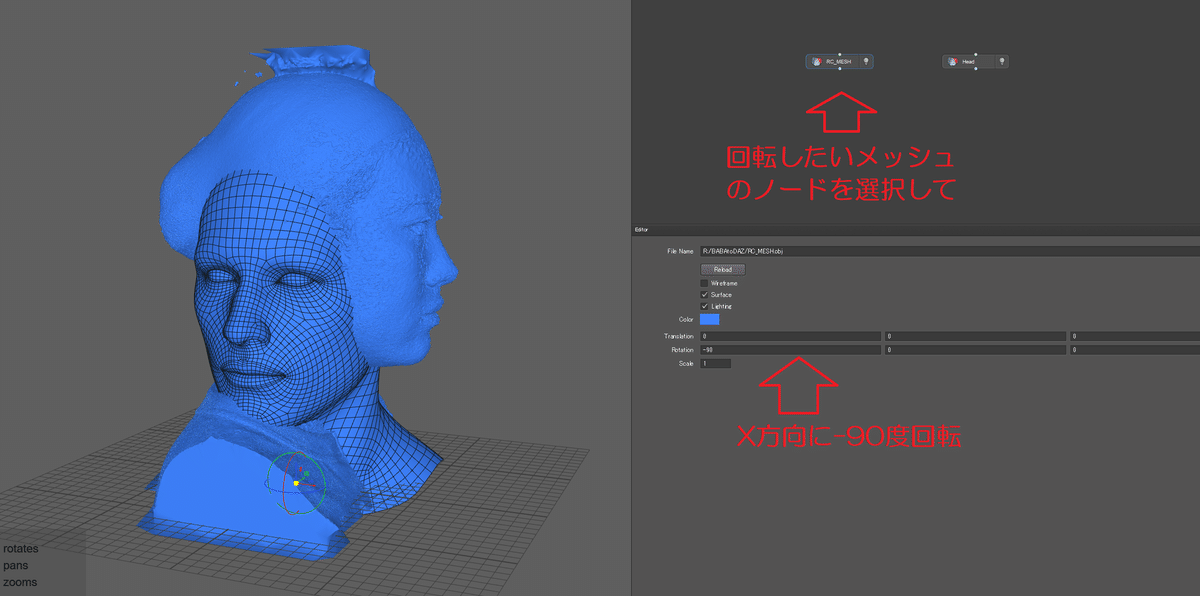
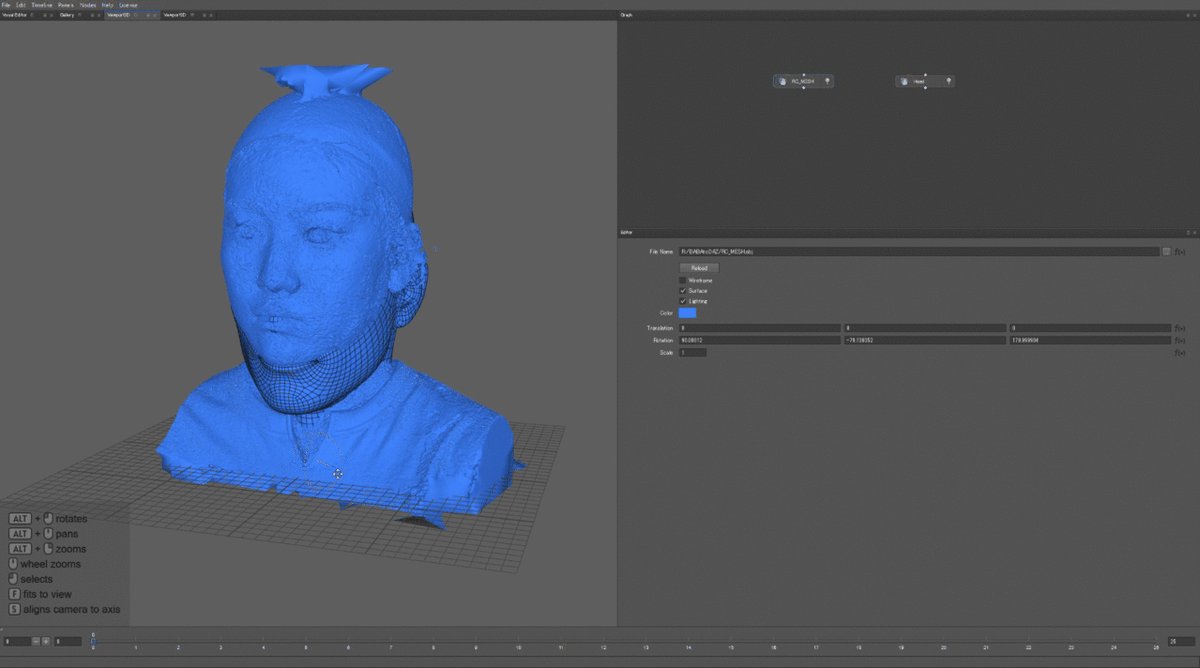
しかし、なにやら横に傾いたままなので、直してあげます。操作練習③の要領でメッシュをクリックして、ギズモを使って移動させてもいいのですが、折角なので、もうちょっとスマートにやってみます。

なぜか、RealityCaptureで作ったメッシュはx方向に90度倒れていることが(僕は)多いので、ノードのエディタのrotation(回転)の項目の、最初のボックスに「-90」と入力します。すると、X軸に対して-90度回転して、顔が正しい方向に立ち上がりました。
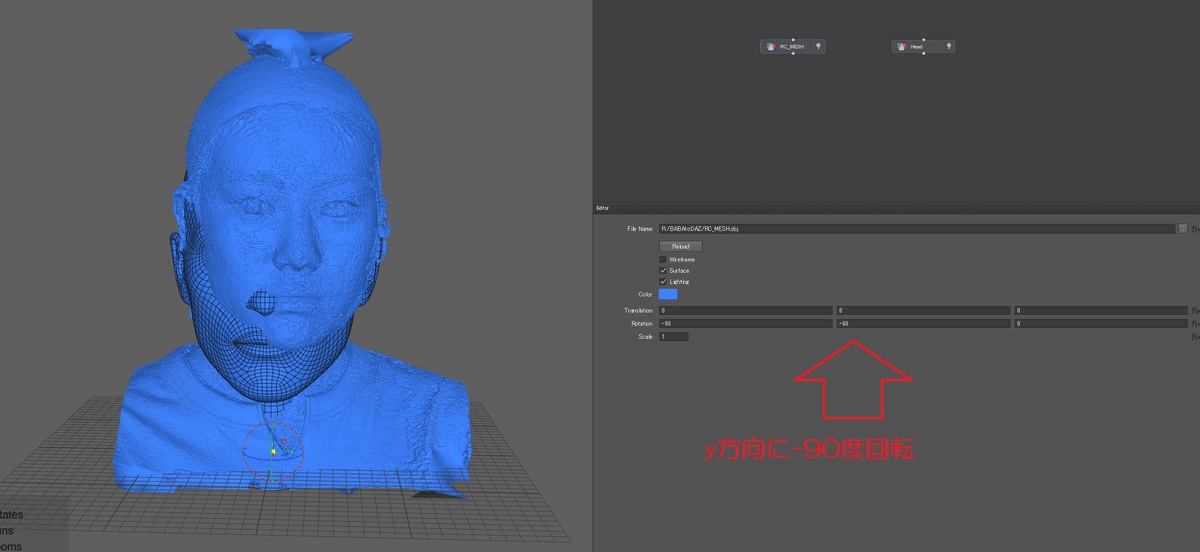
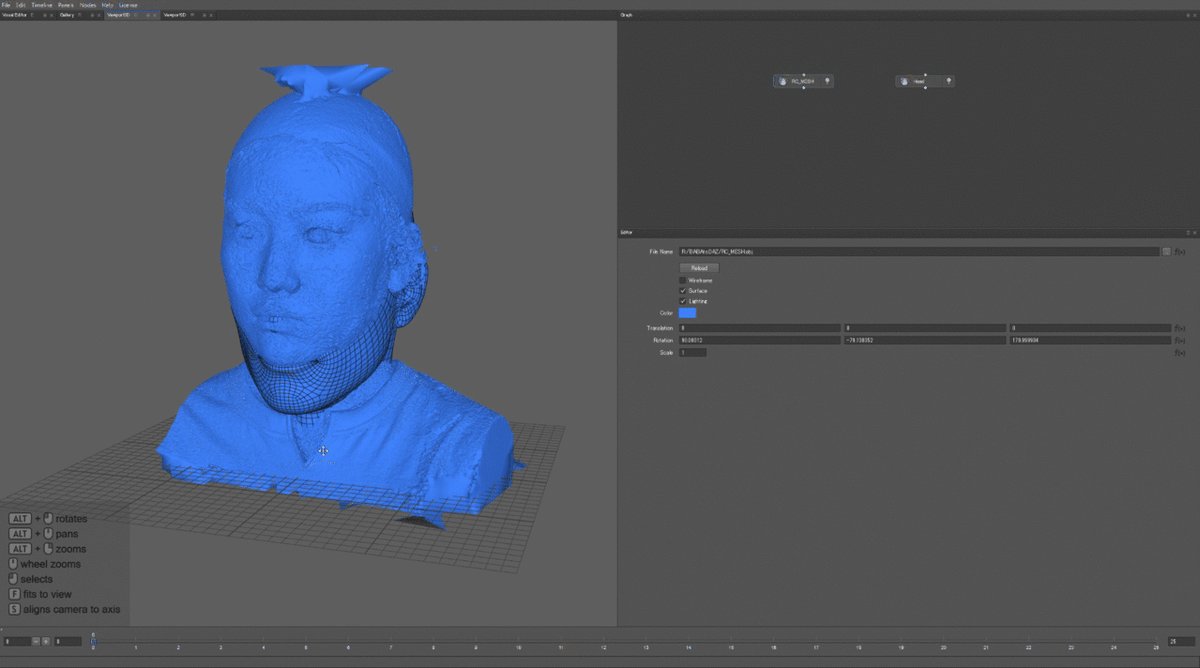
しかし、まだ真横を向いていますね。ベースメッシュと、綺麗にしたいメッシュは基本的にピッタリと向きとサイズ感が揃っていたほうがいいです(特に次回以降の複雑なケースだと、そのほうが便利なことがあります)
なのでさらに、y軸方向にも-90度回転させます。

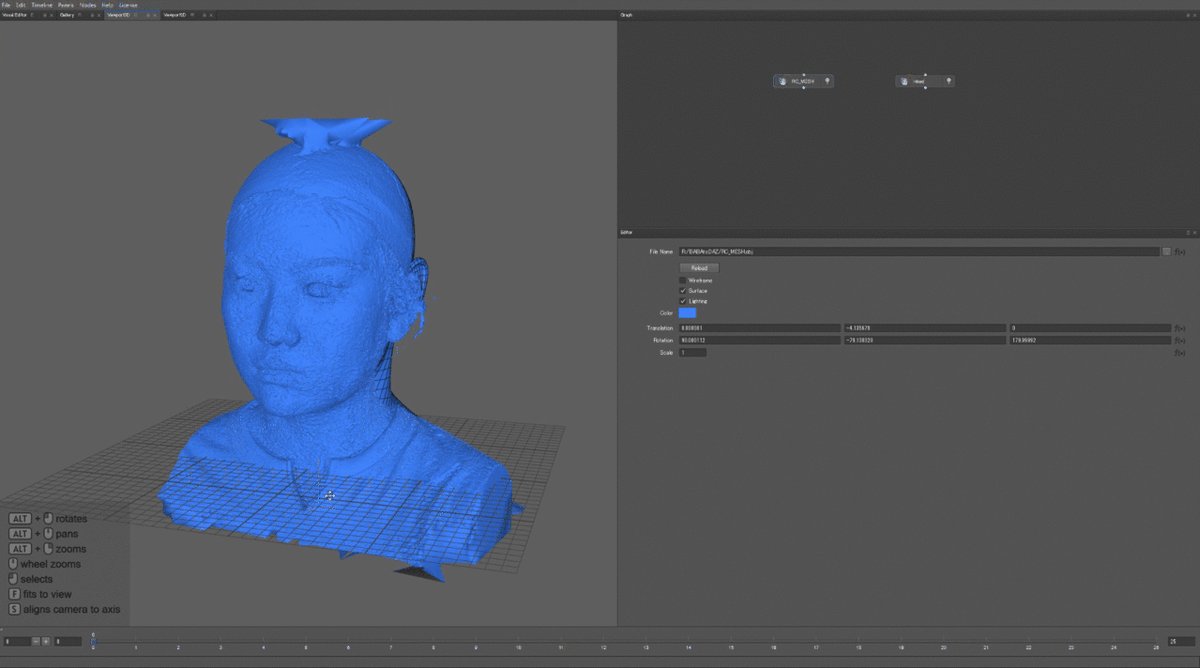
だいぶ、綺麗に揃ってきました。あとは、操作練習③で紹介した「ギズモ」を操作して、微調整します。

おさらい動画↓
▶STEP5 テクスチャを読み込む
ここで、RealityCaptureから出力したほうのメッシュ(以後、RCのメッシュと呼びます)のテクスチャを読み込みます。
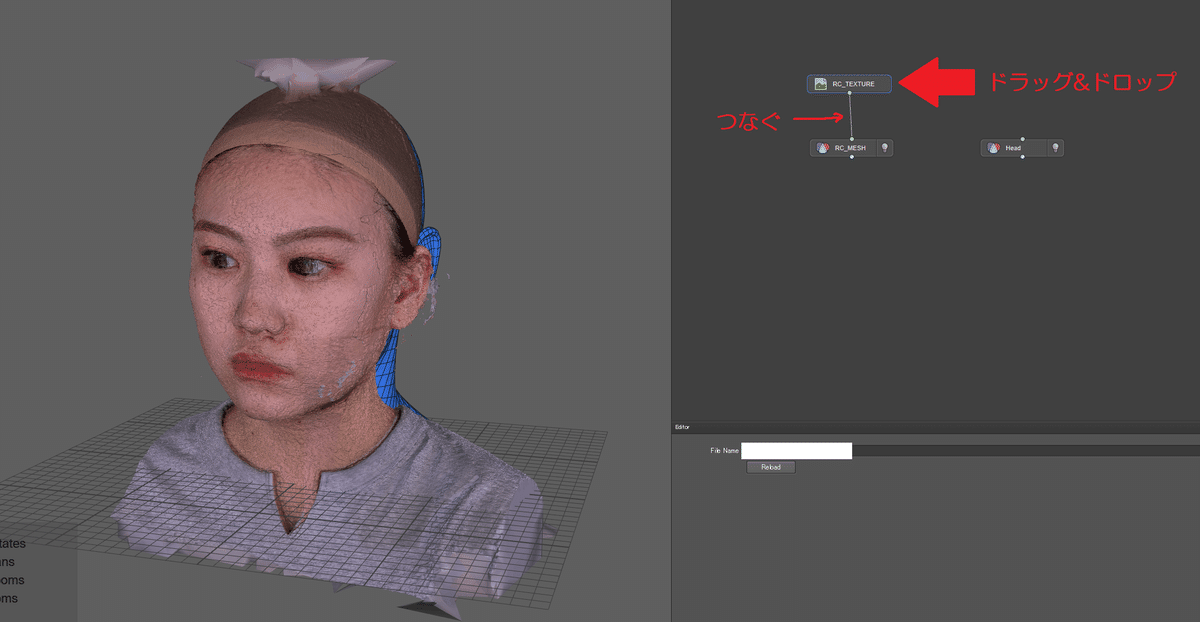
やり方は簡単で、Graphのエリアに使いたいテクスチャをドラッグ&ドロップして、対応するメッシュにつなげるだけ。すると、下画像のようにメッシュにテクスチャが適用されます。

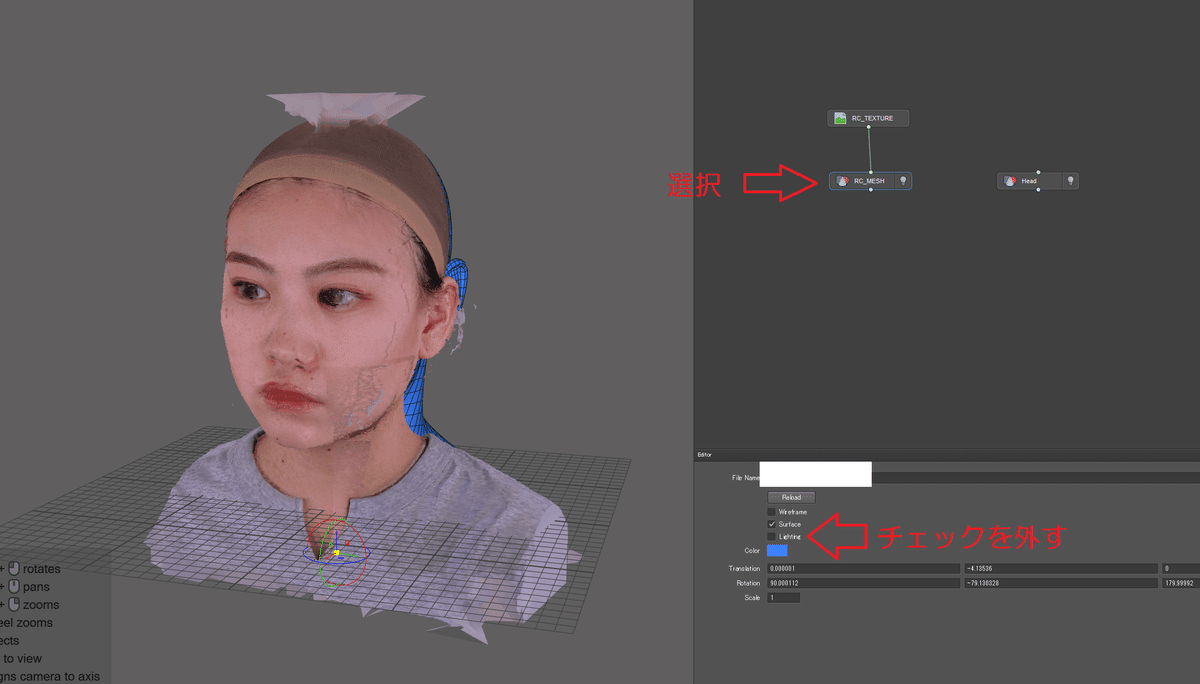
さらに、対応するメッシュを選択し、エディタの「ライティング(Lighting)」のチェックボックスを外すと、ライティングがオフになり、メッシュの凹凸による影が消えて見やすくなります。

▶STEP6 さらにピッタリ合わせる
さて、今回の内容であれば、これ以上ベースメッシュとクリーンアップ対象のメッシュ位置をピッタリ合わせる必要はないのですが、やはり次回以降のことも見据えると、完全にピッタリ合わせるクセを付けたほうが都合がいいです。
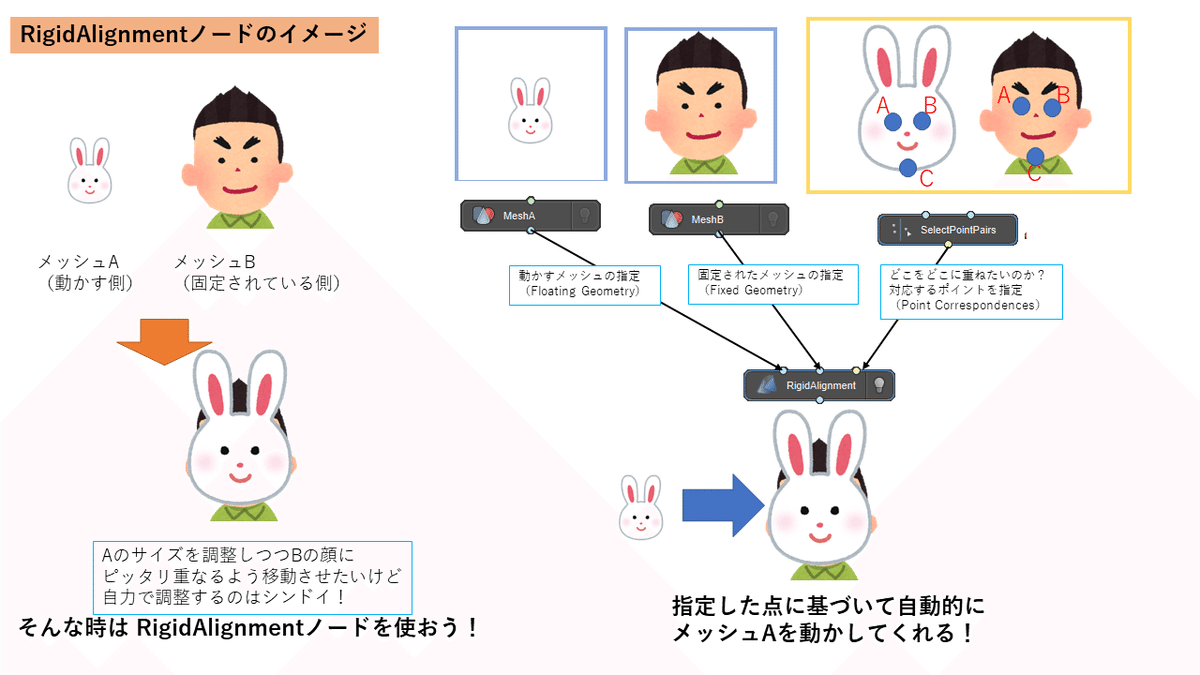
そこで役立つのが「RigidAlignment」ノードです。これは、指定のメッシュを、特定の位置にピッタリ移動させたい時に使うノード。Rigid(厳密)にAlign(並べる)するノードと自分は覚えています。
使いかたの大まかなイメージはこんな感じですが……

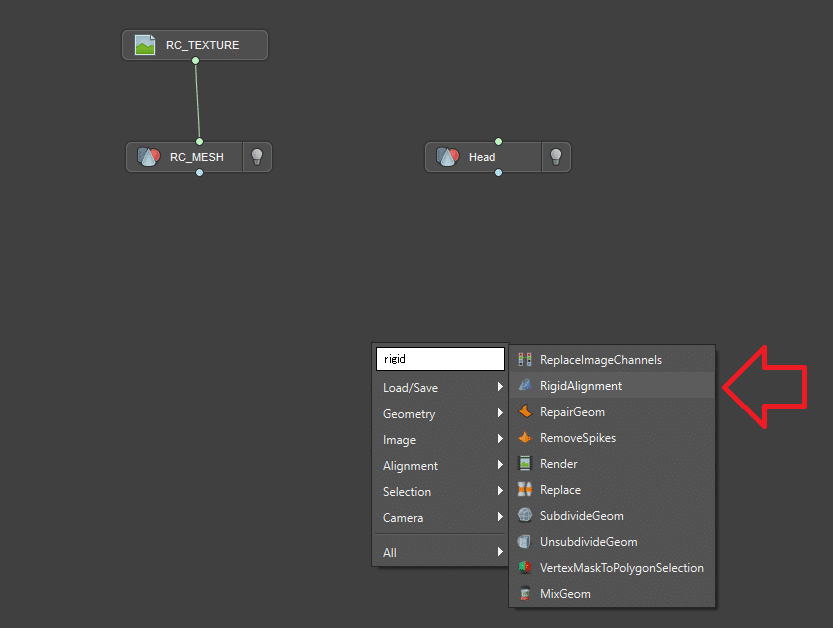
実際に手を動かしたほうがすぐ覚えるので、早速ためしてみましょう。graphのエリアで右クリックして「rigid」と 入力して「RigidAlignment」を選びます。

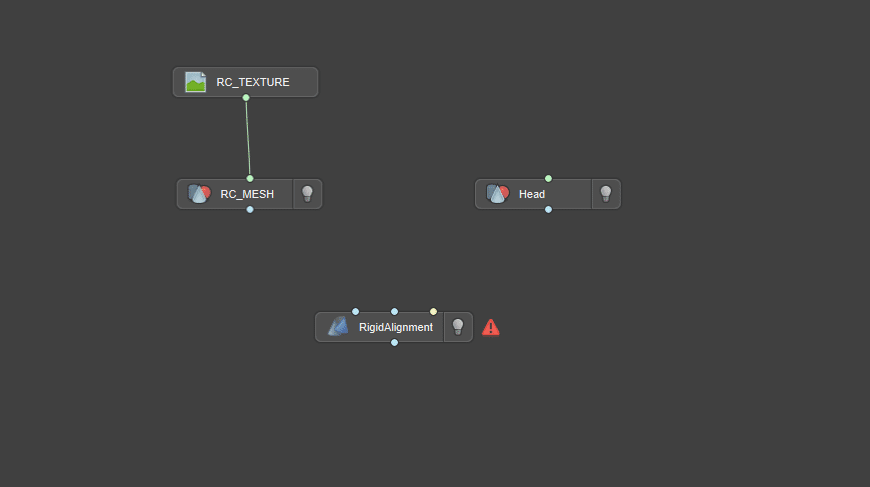
すると、こんな感じで「RigidAlignment」ノードが呼び出されます。

さて、こういう「つなげるポイントが複数あるノード」は「どこに何を繋げばいいんだっけ?」となりがちなのですが、そんな時はノードの「〇」の部分にマウスを重ねると、説明が表示されます。

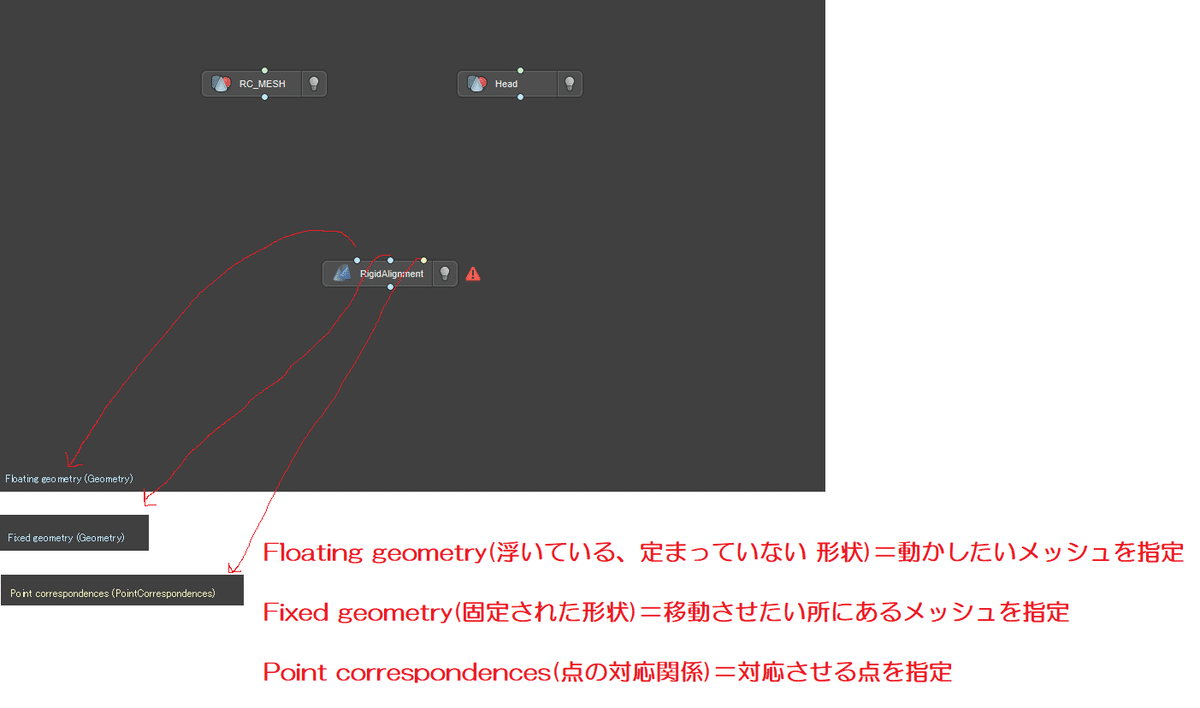
左側から、Floating Geometry, Fixed Geometry, Point correspondencesとの説明が表示されます。「なんのこっちゃ……」という感じですが、とりあえず試してみましょう。
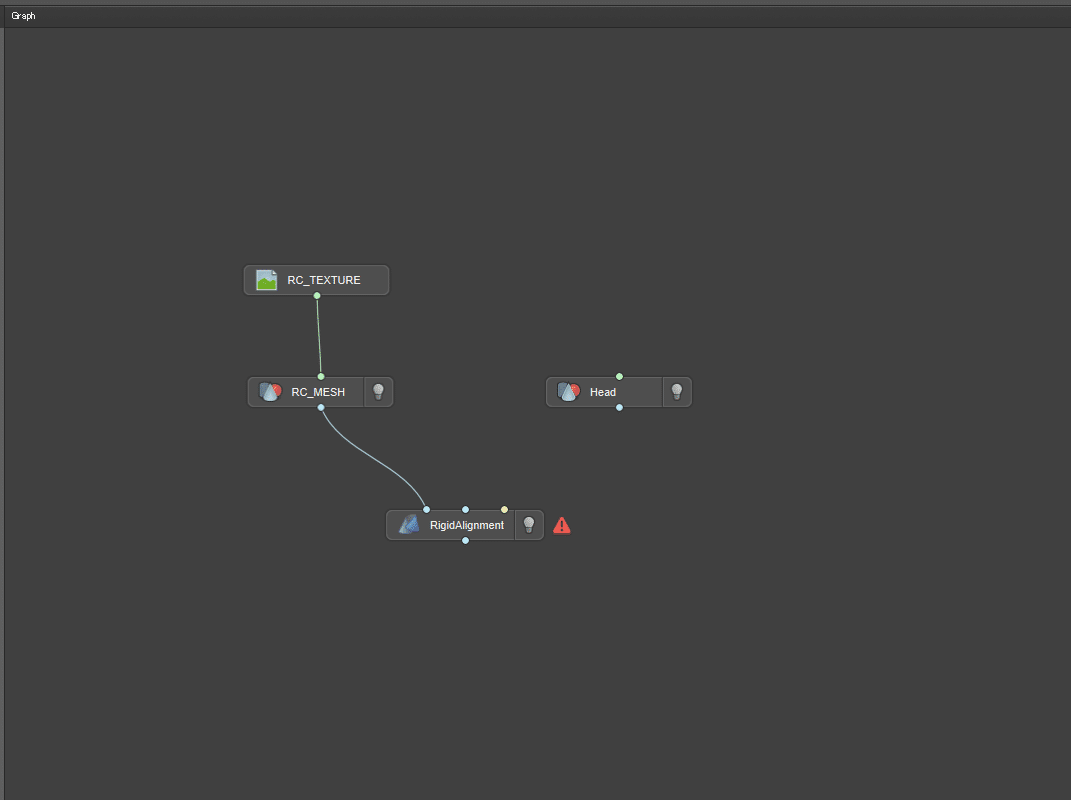
まず、一番左の「Floating geometry」の部分に、「動かしたいメッシュ」を繋げます。今回は「Reality Captureで作ったメッシュ」を動かしたいので「RC_MESH」をつなげます。

さらに、中央にある「Fixed Geometry」の部分に「移動先のメッシュ」すなわち「Head」をつなげます。

そして「Point correspondences」と説明のある黄色い点。ここに繋げるノードを用意します。
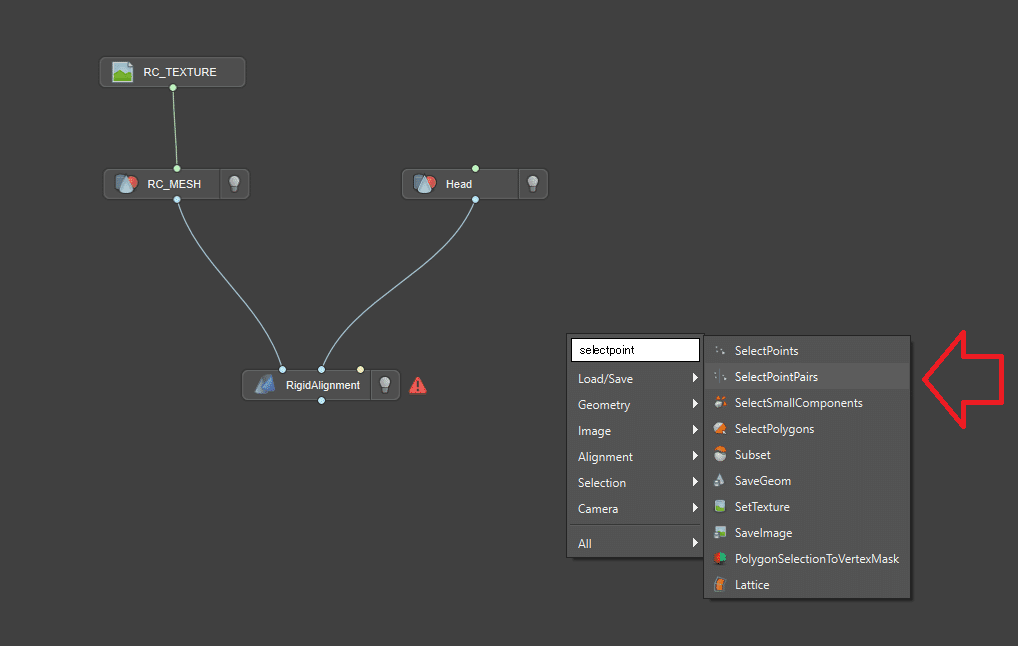
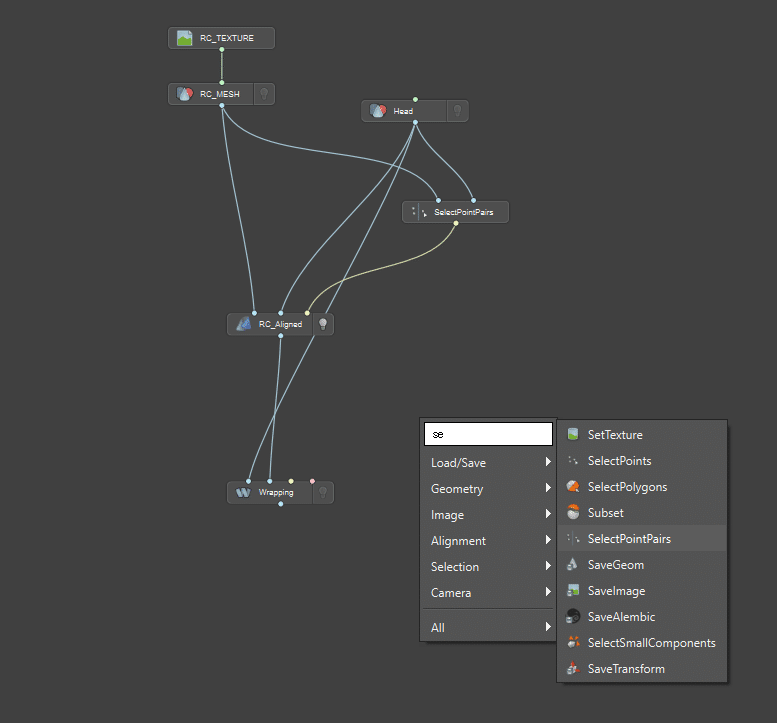
Graphのエリアで右クリックして「selectpoint」と入力し「Selectpointpairs」というノードを追加します。これは「point(点)」の「pair(ペア)」を「Select(選択)」するノードです。その意味はすぐわかります。

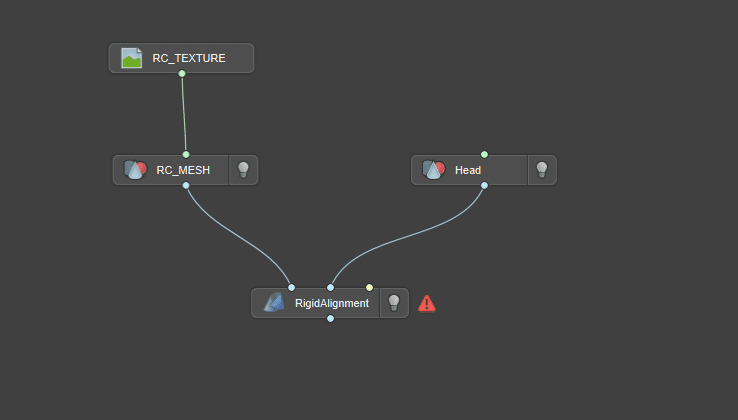
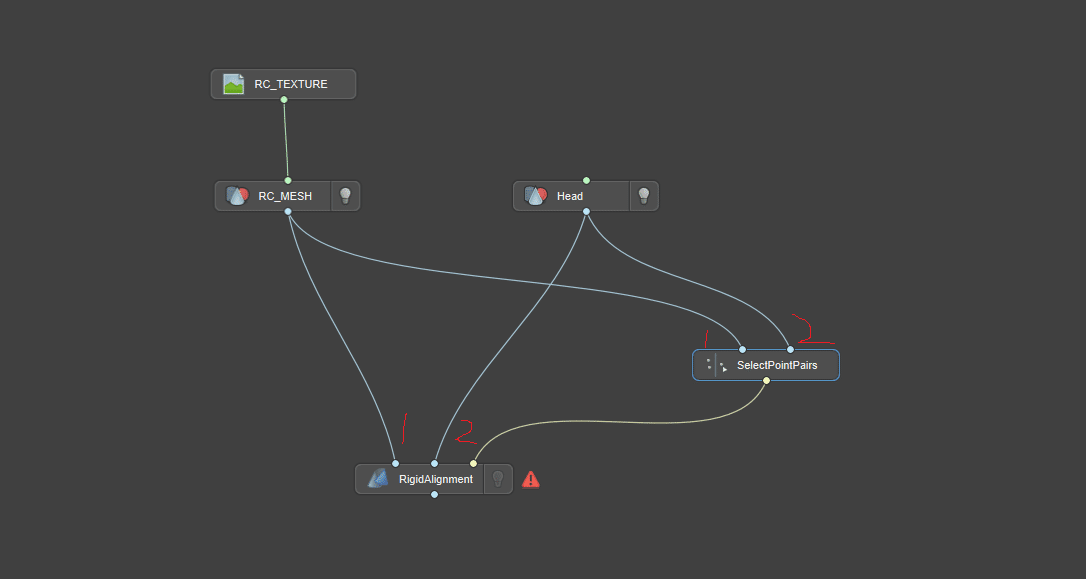
それぞれのノードを下画像のようにつないでください。

繋ぐ順番が超重要です。「Rigid Alignment」に「RC_MESH」と「Head」を繋いだ順番と、同じ順番で左から「SelectPointpairs」にそれぞれのノードを繋ぎます(この順番が合っていないとエラーになります!)
ここまでの動画はこちら↓
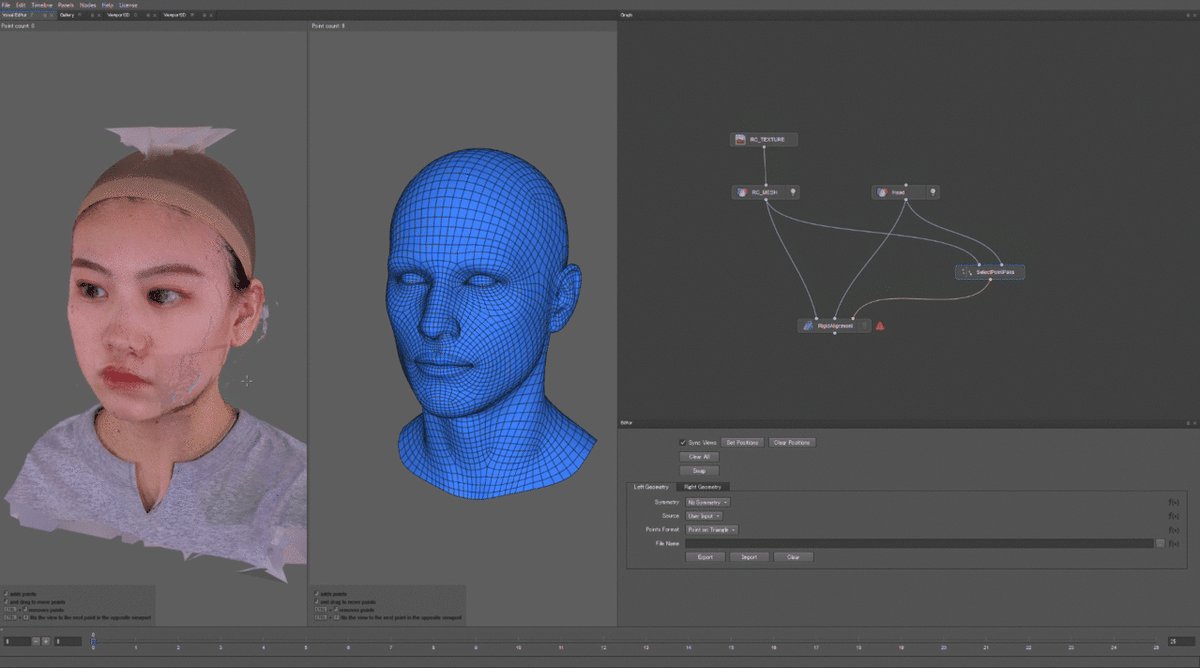
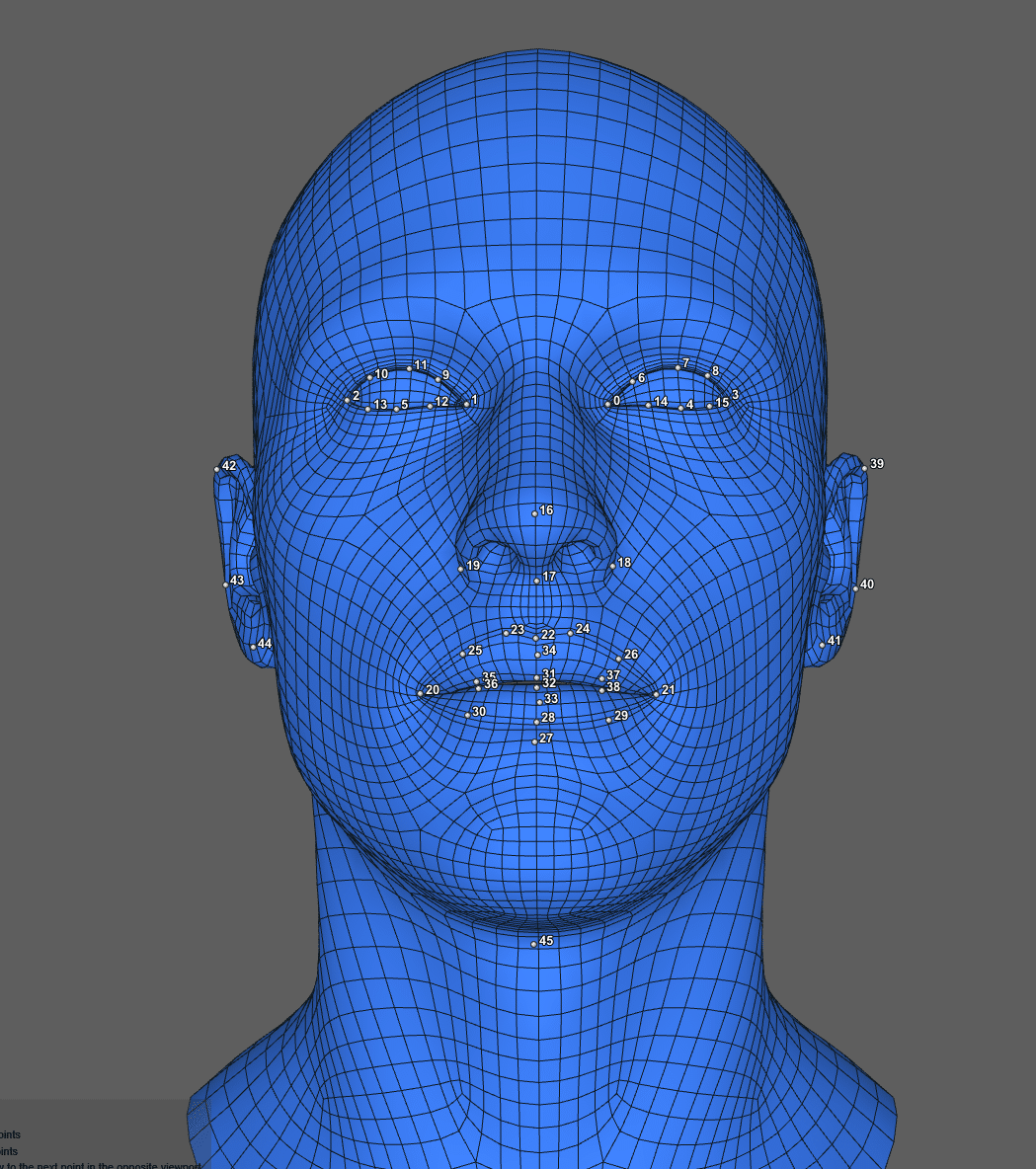
さてここからは「SelectPointPairs」ノードの設定をしていきます。RCで作ったメッシュを、Headメッシュのどのポイントに移動させたいのか、その対応関係を指定するのです。
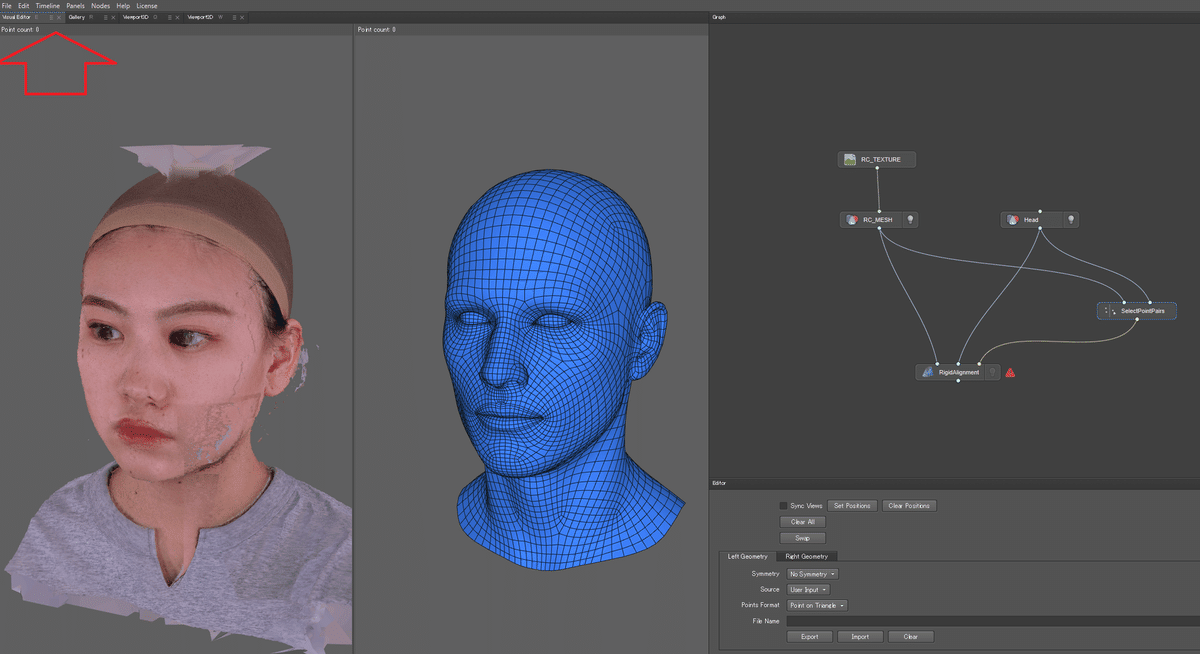
「SelectPointPairs」を選択した状態で左上にある「ビジュアルエディター(VisualEditor)」を選択すると、下の画面が表示されます。

「SelectPointPairs」のように、特別なウィンドウで詳細を設定する必要のあるノードは、この「ビジュアルエディター(VisualEditor)」で設定をすることが多いです。
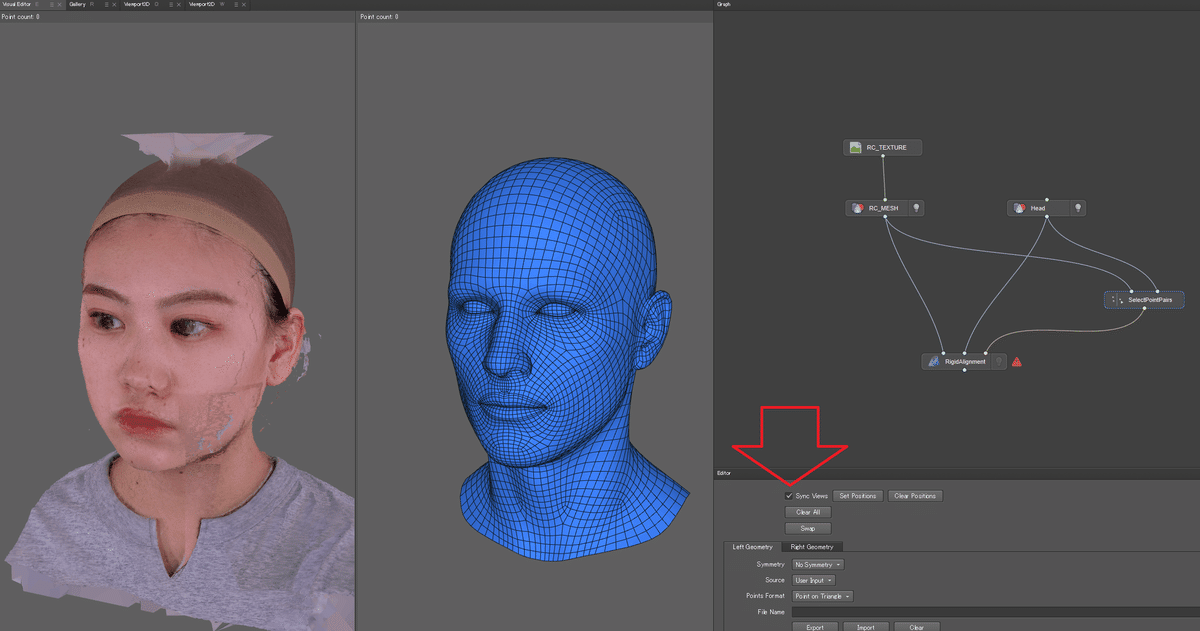
さて、この画面になったらまず「Sync Views(ビューを同期する)」にチェックを入れます。

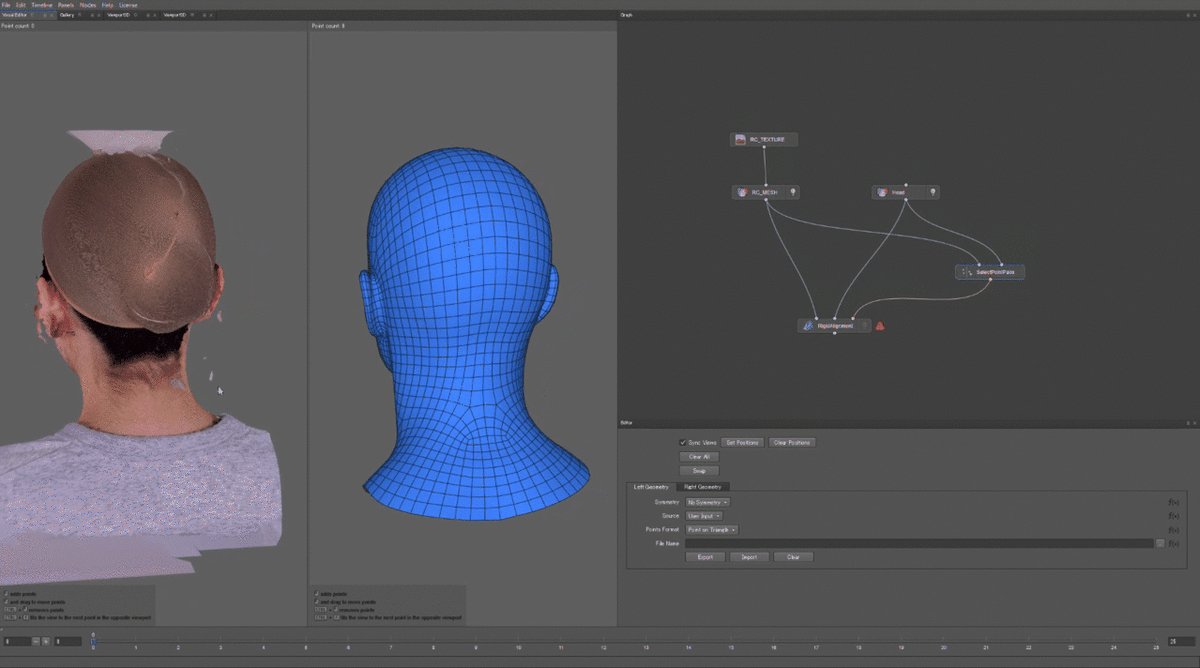
するとこのように、分割された2つの画面を同時にカメラ操作することができるようになります。なお、操作方法は、操作練習②で紹介した、メイン画面の操作方法と同じです。

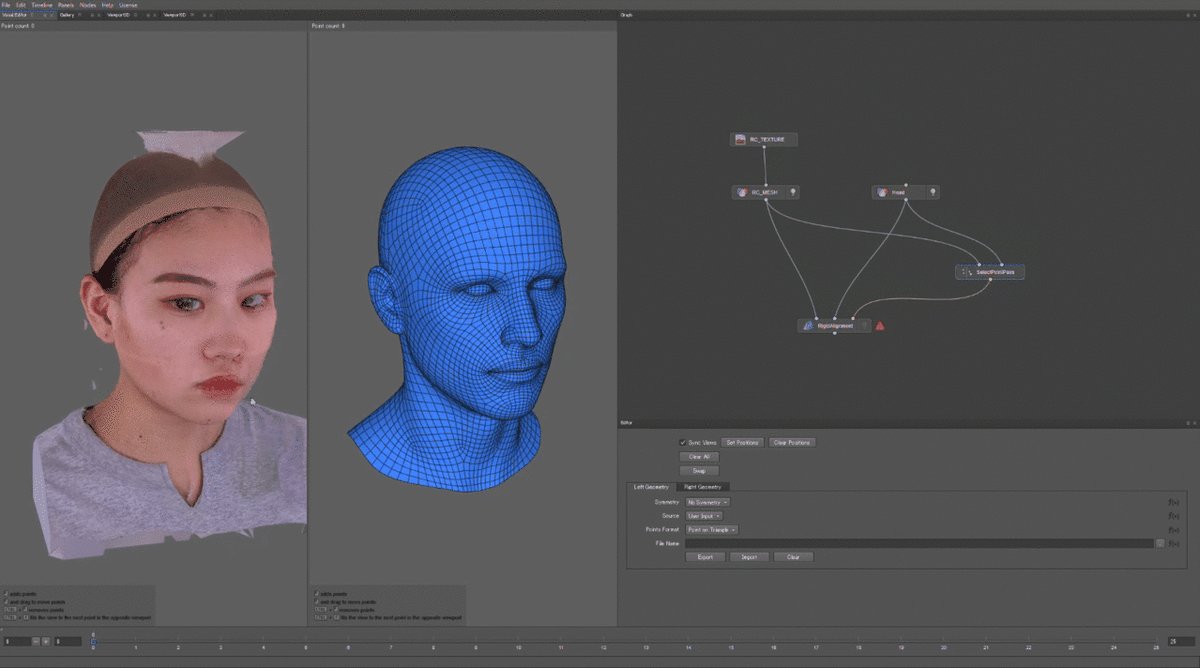
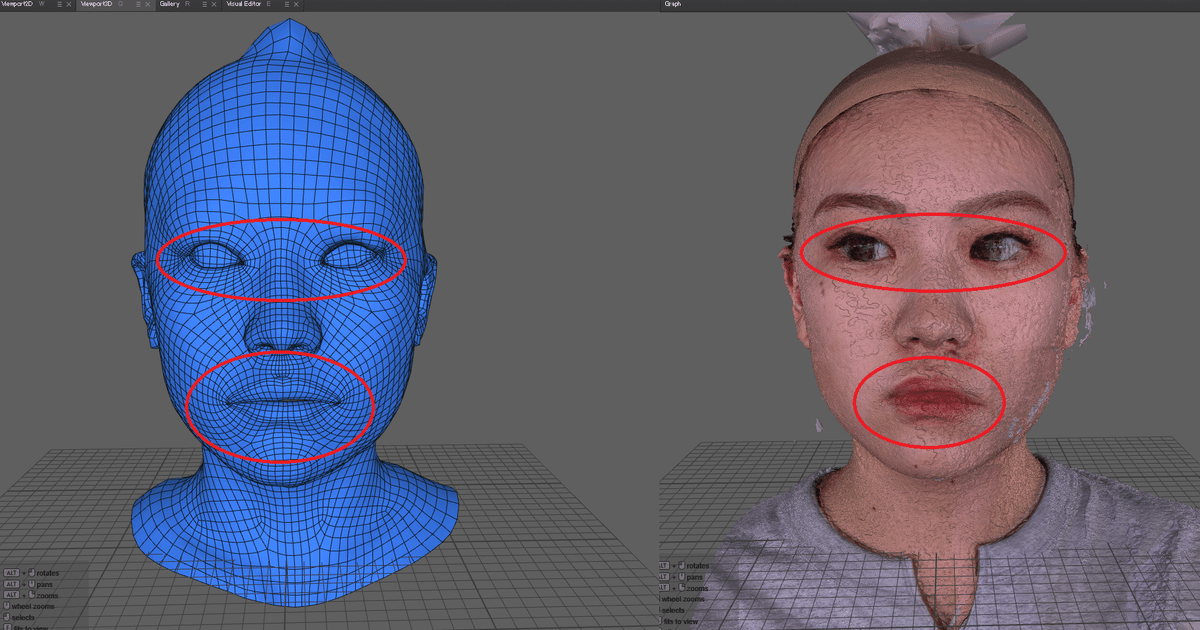
さて、ここからそれぞれのメッシュに、3つの対応するポイントを指定していきます(もっと指定してもいいですが、最低でも3つは指定が必要)。
指定の仕方は簡単で、単に左クリックで指定していくだけです。指定場所はどこでもいいのですが、筆者のオススメは「目の内側2点とアゴの先」です。
【操作方法】
左クリック→ポイントの追加
Ctrl+左クリック→ポイントの削除
Ctrl+F→次のポイント(ペアが揃っていないポイント)にカメラ移動
詳しい設定方法はこちらの動画をご覧ください↓
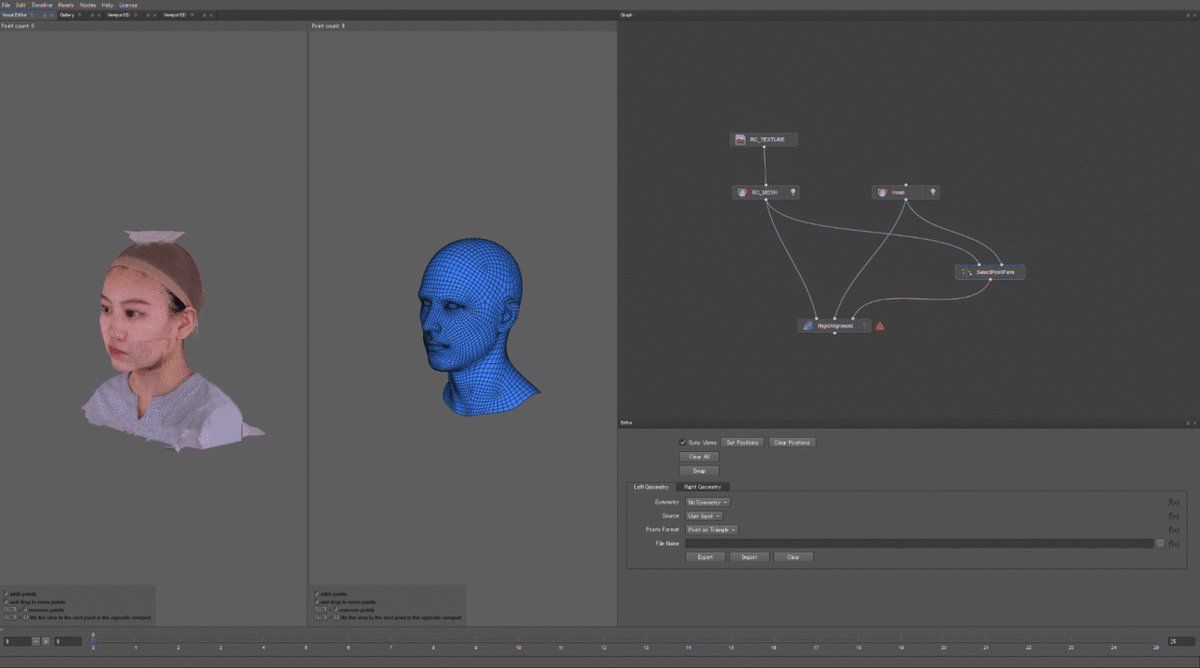
そして、これらの設定が完了したらまた「Viewport3D」タブをクリック。
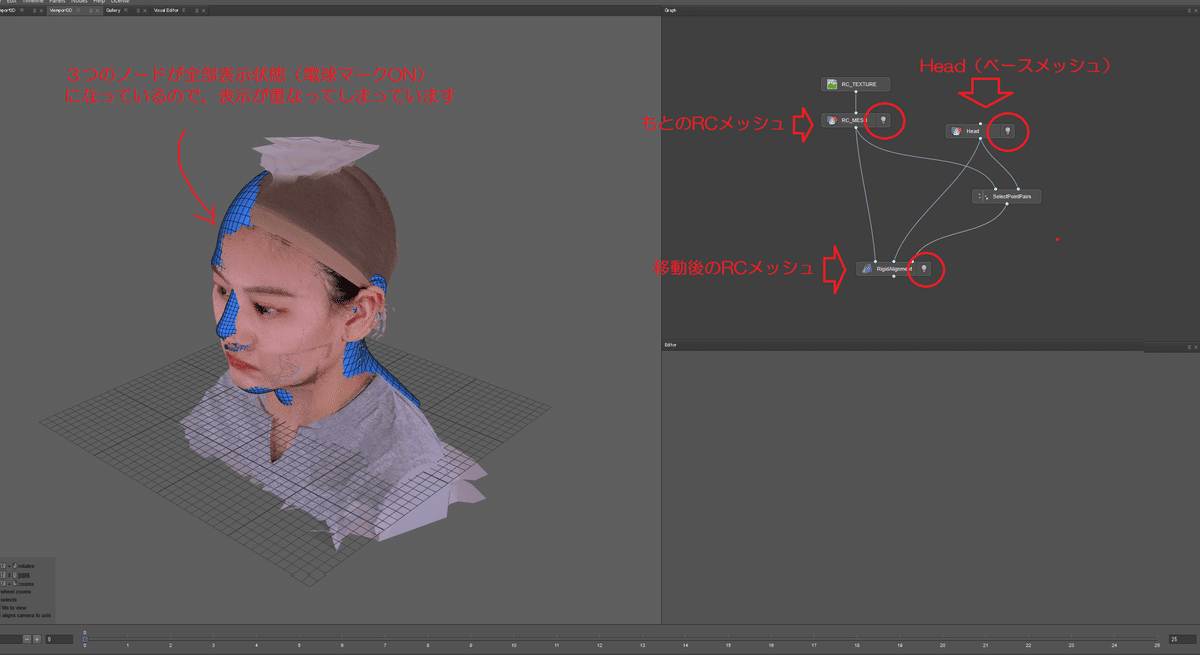
3つのノードが全部表示されているので結果がわかりづらいですが……

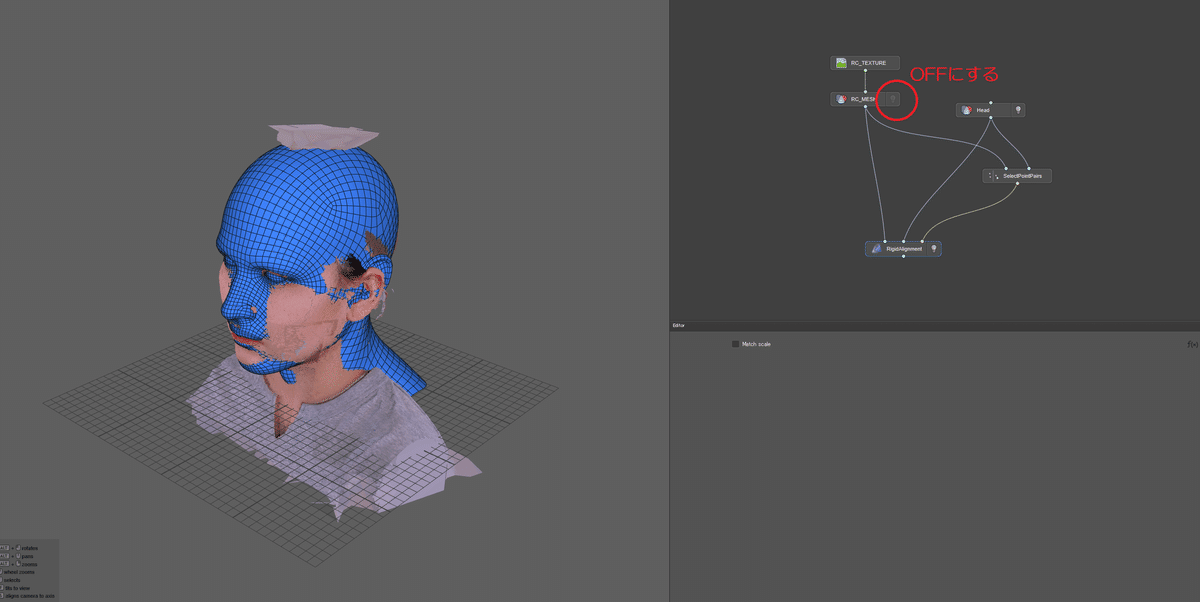
RigidAlignmentを適用する前のノードを非表示(電球OFF)にすれば、位置がきちんと揃うように移動したことがわかります。

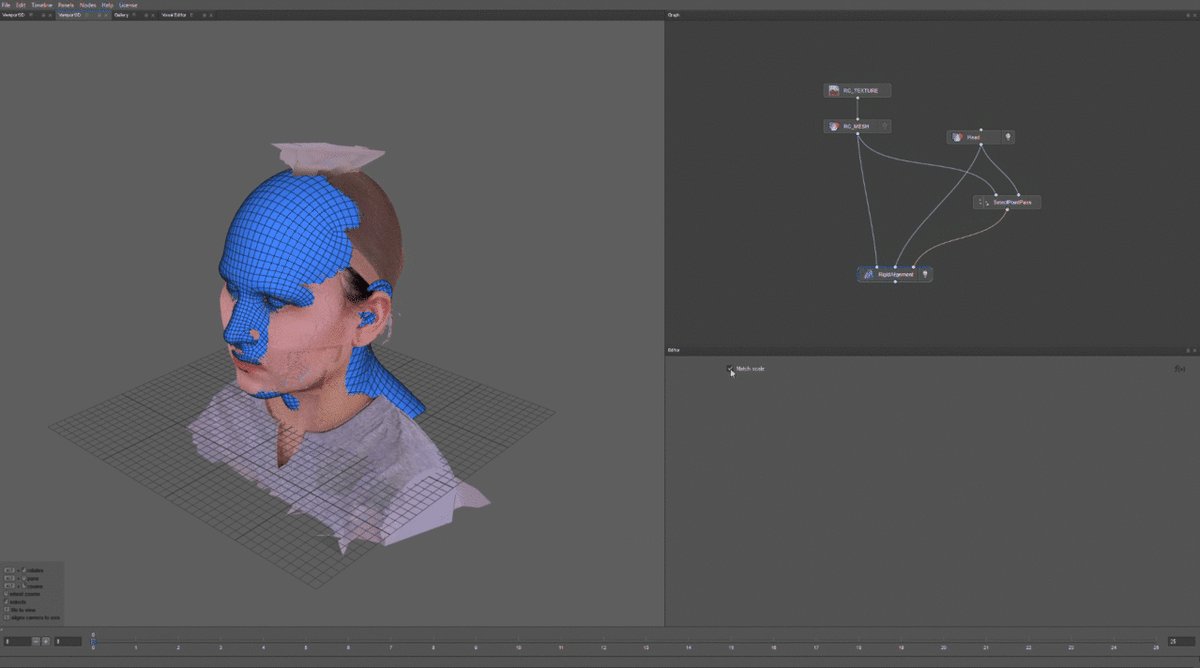
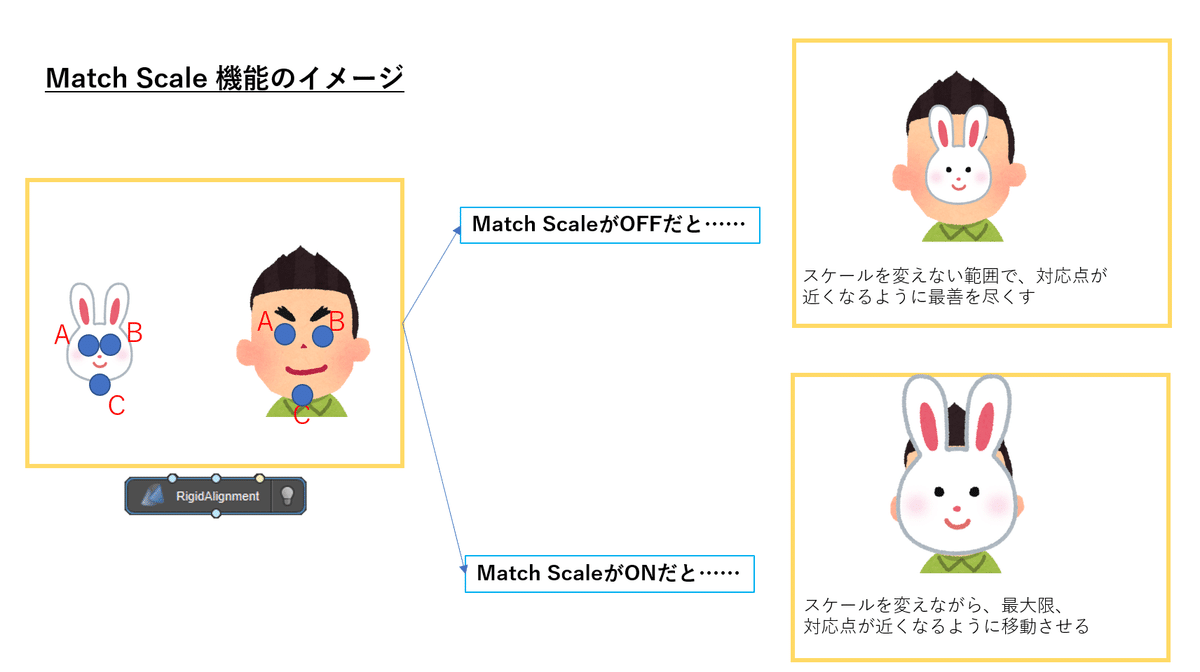
そして、仕上げとして、もう一手間。RigidAlignmentノードを選択して、Editorで「Match Scale(スケールを合わせる)」をクリックしてONにします。

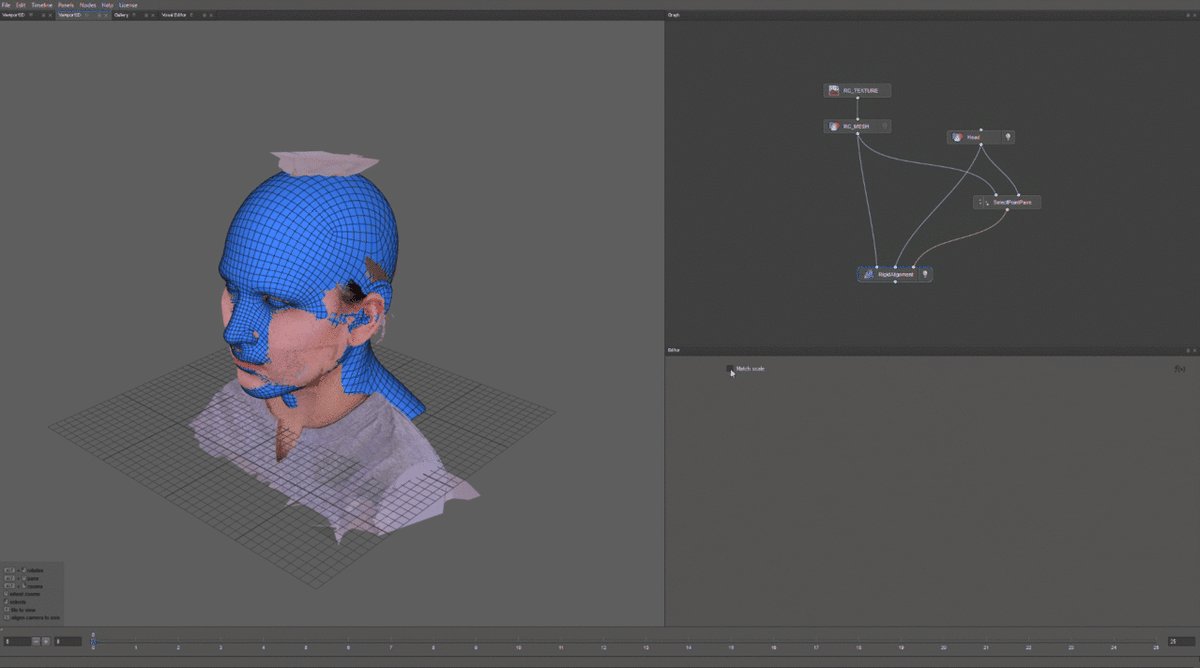
するとこのように、RCのメッシュが若干大きくなり、よりぴったりとHeadに重なったのがわかると思います。「Match Scale(スケールを合わせる)」をONにすると「サイズ調整をしながら、よりぴったり対応点を合わせる」ことができます。イメージとしては以下のような感じです。

今回は、Match ScaleをONにして解説を進めていきますが、必要に応じて使い分けていきましょう。

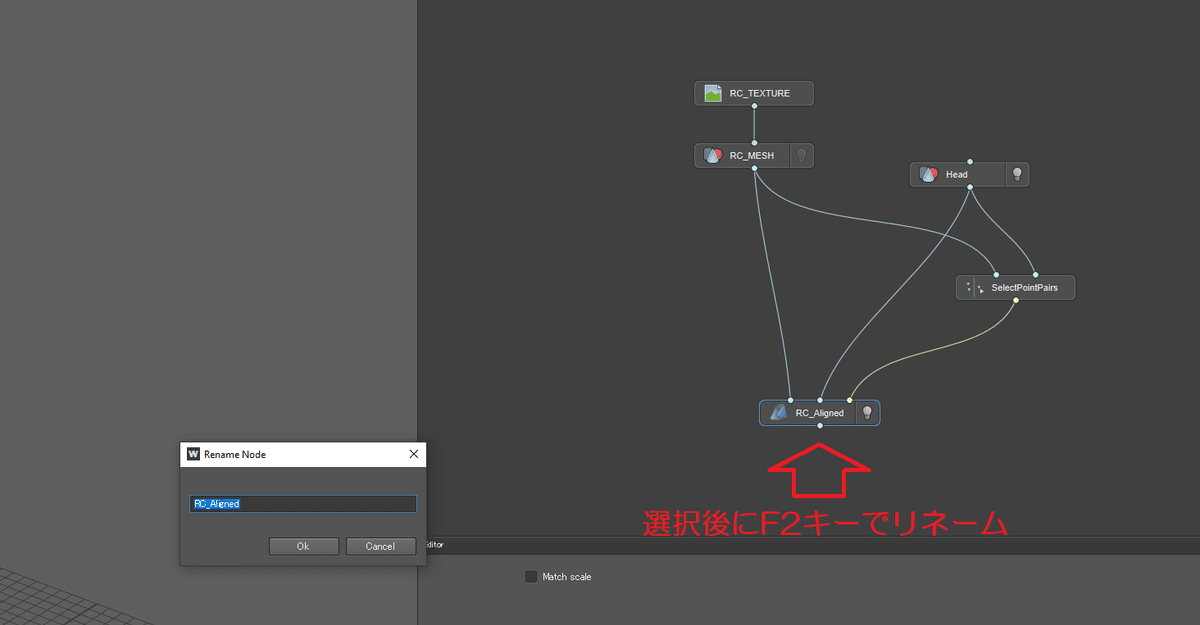
最後に、今後わかりやすくなるように、ノードの名前を変えておきます。「RigidAlignment」ノードをクリックして、F2キーで名前を変更します。ひらがなや漢字など日本語の文字列はバグの原因になる事があるので、使わないようにしましょう。
ここでは「RC_Aligned」(RC Align完了)と名付けました。
▶STEP7 いよいよWRAPしてみる
さて、下準備が終わったので、とうとうWRAPの醍醐味である、ラッピング処理を開始してみます。
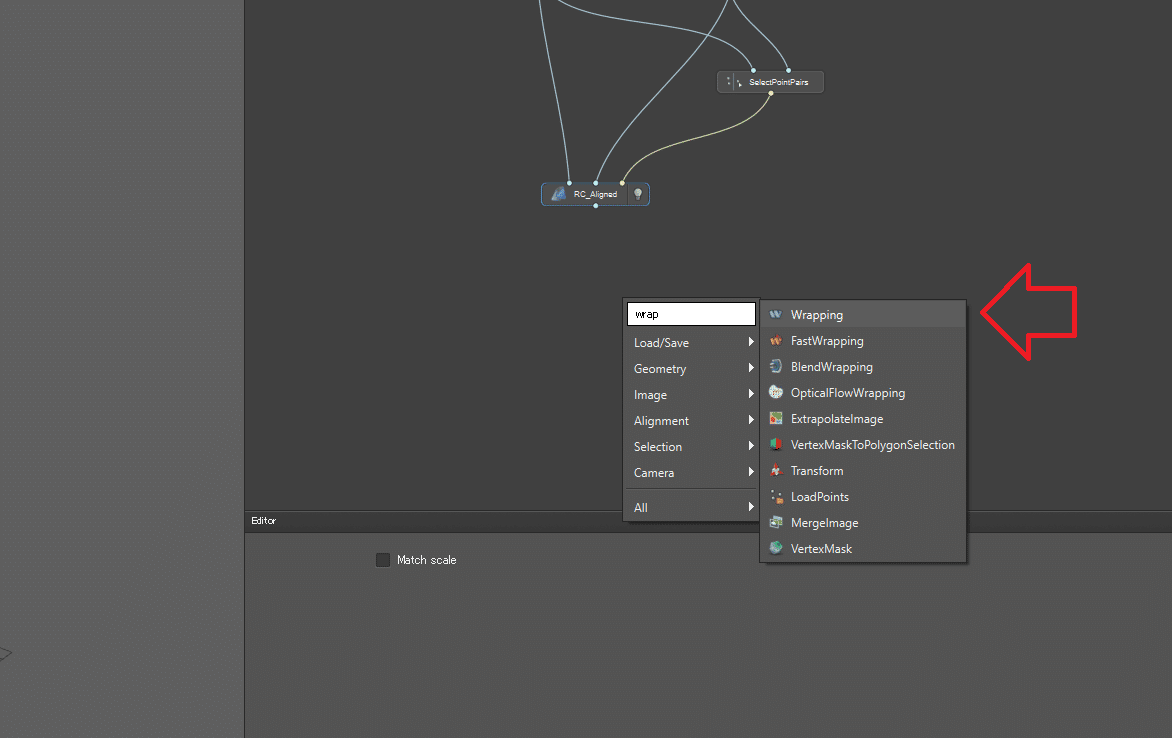
ノードグラフ上で右クリックして検索窓に「wrap」などと入力し「Wrapping(ラッピング)」ノードを選択。追加します。

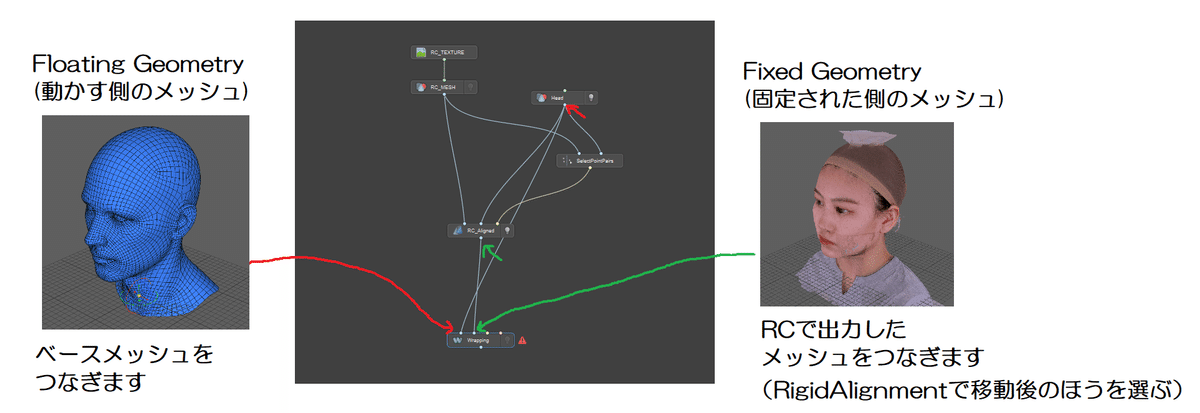
そして、下図のようにつなぎます。つなぐ順序を間違えないように注意します!!

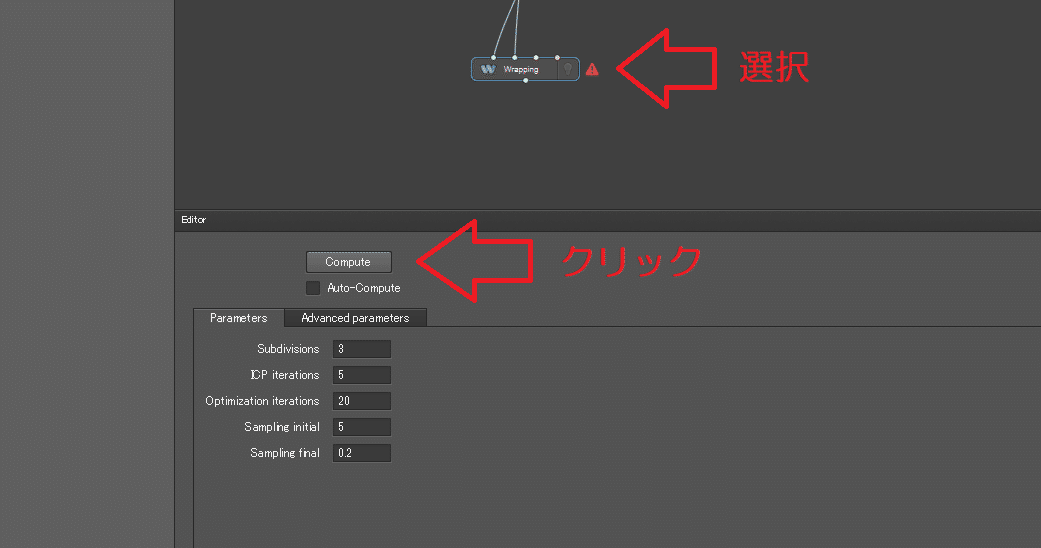
そして「Wrapping」ノードをクリックしたら、Compute(計算)ボタンを押します。

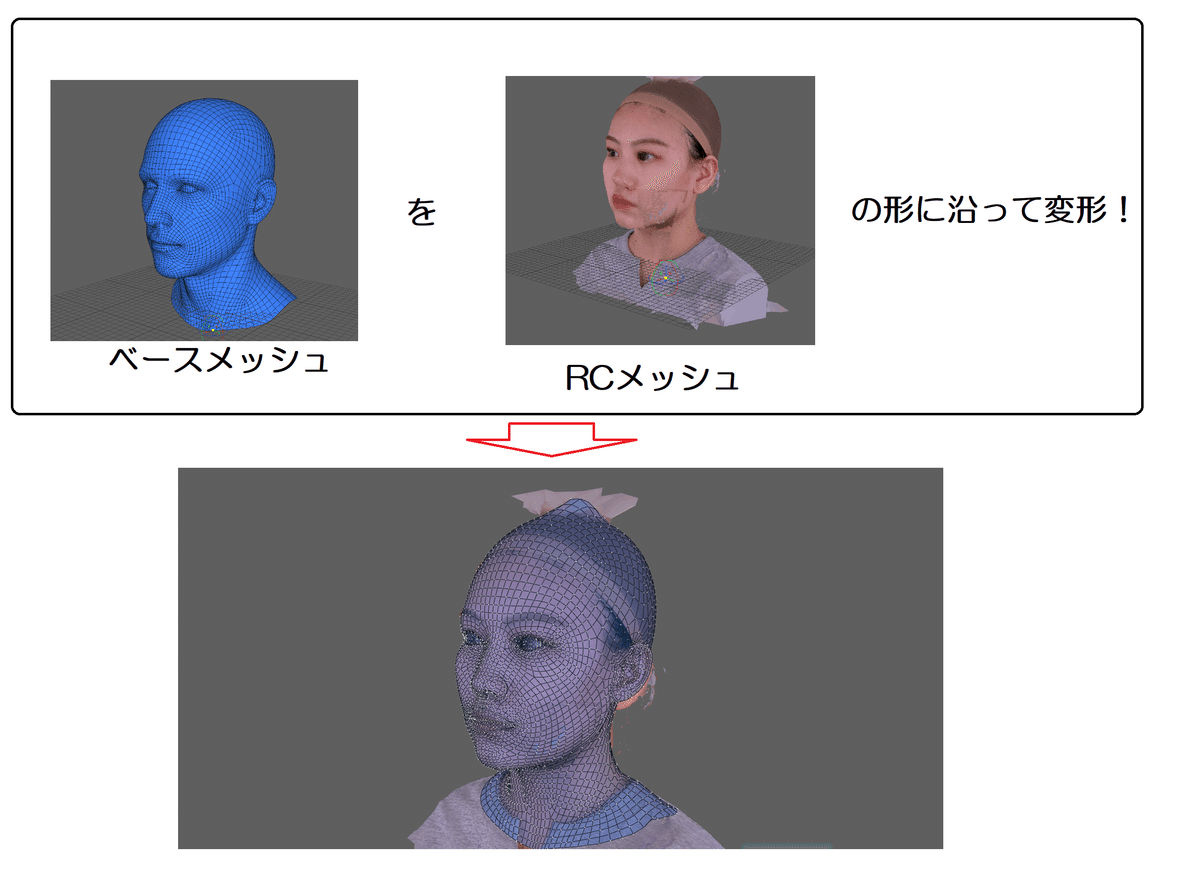
すると計算が始まり、Floating geometryにつないだベースメッシュを、Fixed GeometryにつないだRCのメッシュに沿うように変形していきます。

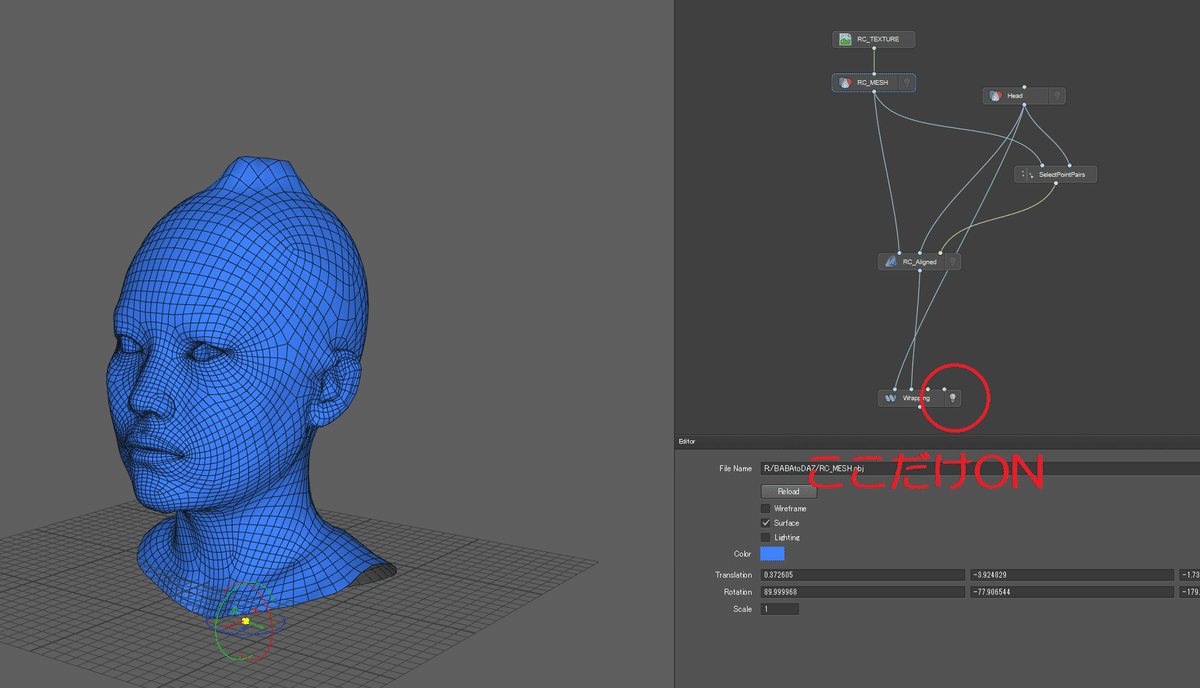
計算が完了したら、Wrappingノード以外のノードを非表示(電球マークOFF)にして、結果を確認してみましょう。

このように、ベースメッシュがRCモデルの形に変形しました!ただ、まだちょっと形が変になっている所があるので修正していきましょう。
このセクションのおさらい動画です↓
~~☆!ここでトラブルシューティングコーナー!☆~~~
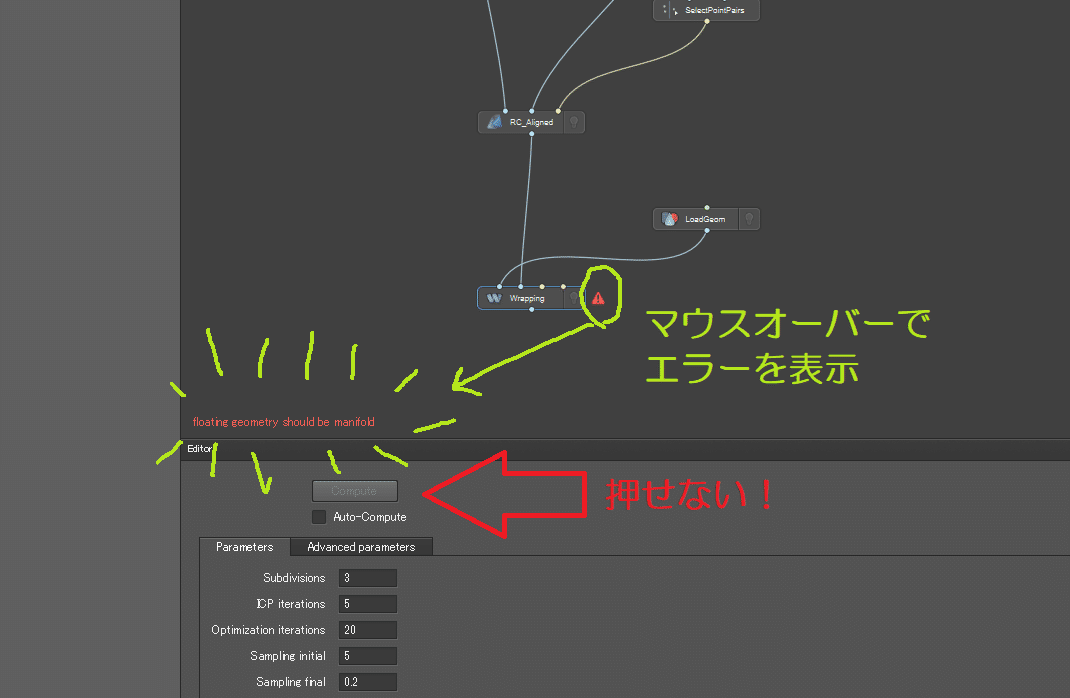
①Computeボタンが押せないんだけど!!
もし「Compute」ボタンがグレーアウトしたままクリックできない状態で、
「floating geometry should be manifold(意訳すると"ベースメッシュはひとつながりになっている必要があります") 」というエラーメッセージが出る場合、使いたいベースメッシュに問題があります。

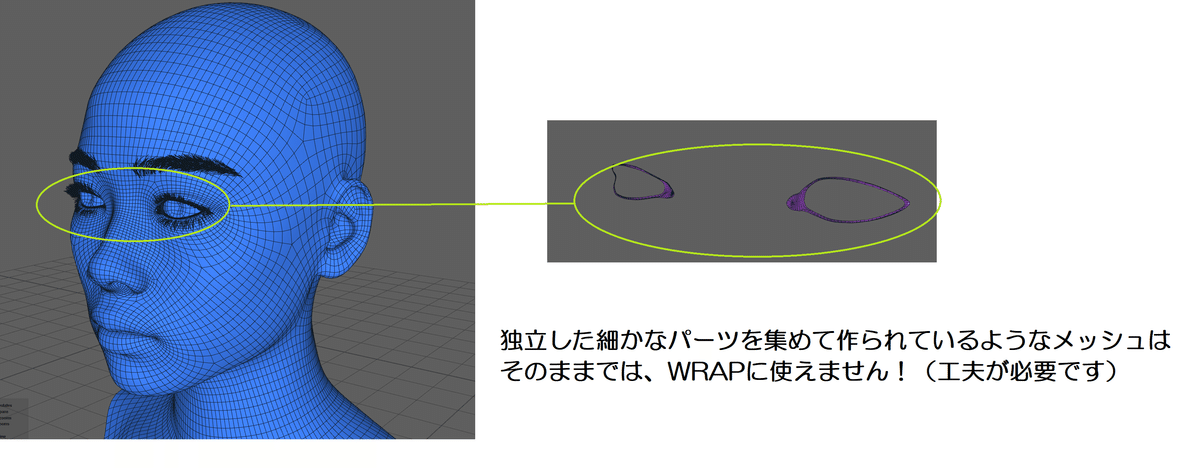
たいてい、こういう「細かいパーツに分かれているメッシュ」をfloating geometry に繋げたときに出るエラーです。こういうのもWRAPで取り扱えるのですが、やや複雑なので第10回の記事で扱います。

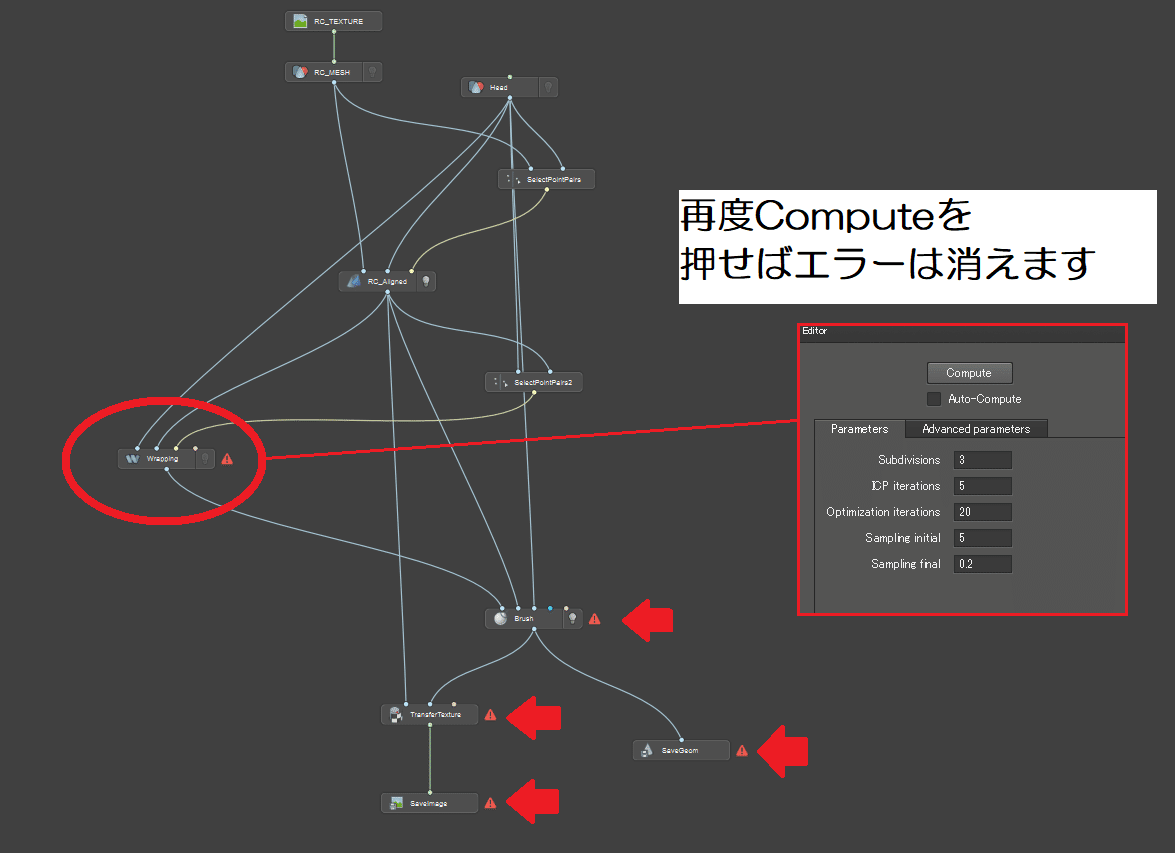
②保存したプロジェクトを読み込んだらエラーだらけなんだけど!
一度Wrapしたあとでファイルを読み込んだ時に、エラーが大発生していることがありますが、慌てないでください。
Wrappingノードがロードしたことで「Compute」を押す前の状態に戻ってしまっているだけです。そこの計算ができていないから、その先につないでいるノードが全てエラーを吐いているんですね。
ノードを選択して再度Computeを押せば、ぜんぶ元通りになりますよ!

~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
▶STEP8 Wrappingの精度を高める
さて、それなりに上手くいったように見えたWrappingでしたが、よく見ると口の形は結構違ってしまっているのと、目の形なども若干怪しいです。

そこで、またまた登場するのが「Selectpointpairs」ノードです。Wrappingの際に「この点はこの点に対応しているよ!」という情報を与えて、Wrappingの精度を高めることができるのです。
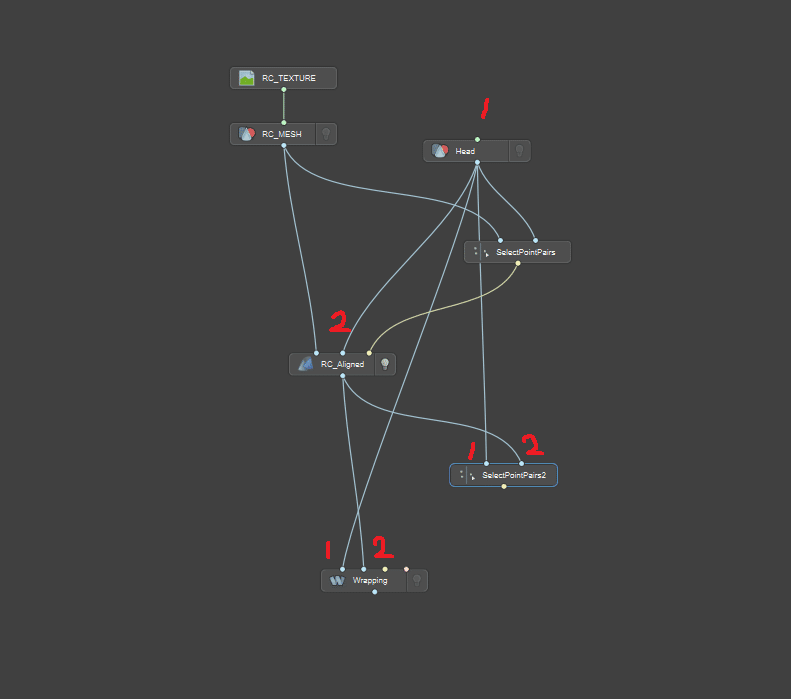
まず、例のごとくGraphで右クリックしたのち「selectpointpairs」を検索して追加します。

「RC_Aligned」と「Head」を「Wrapping」につないだのと、同じ順番で「SelectPointPairs」に接続します。

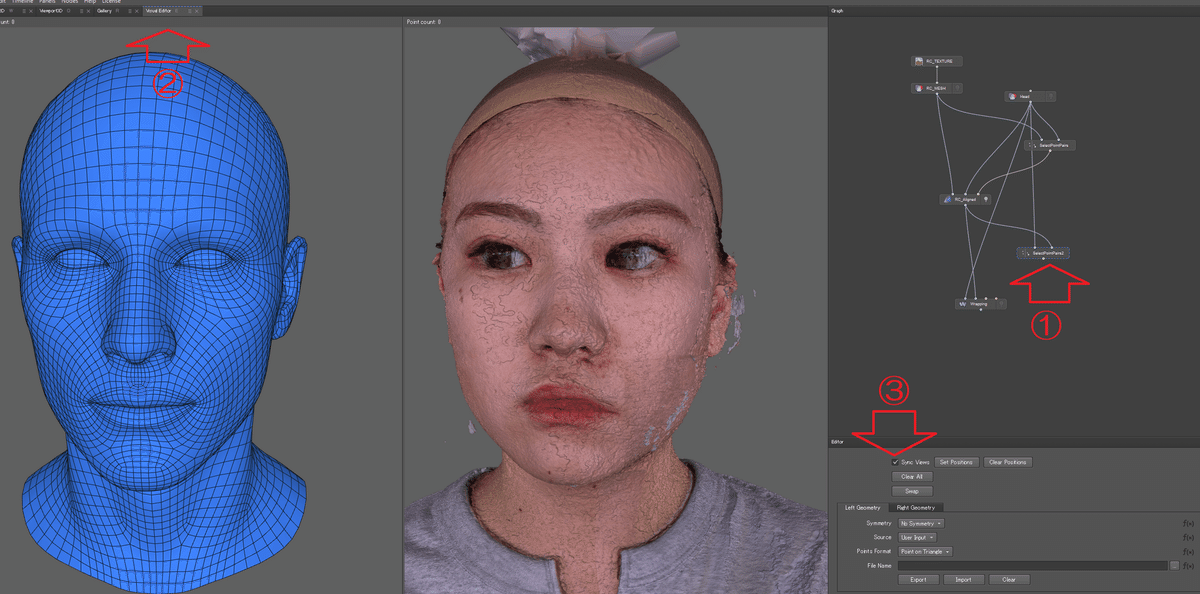
そして「SelectPointPairs」を選択、「VisualEditor」タブを選択、「Sync Views」をONにします。

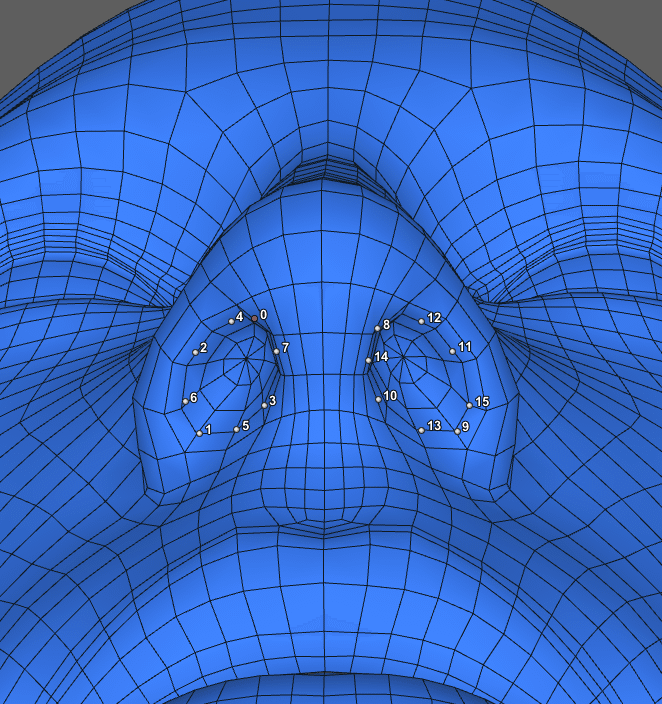
そして「ベースメッシュのこのポイントは、RCメッシュのこの位置に対応する」という点を次々に打っていきます。このポイントの打ち方については、下の動画をご参照ください!
点の打ち方は人によって様々かと思いますが、参考までに自分はこんな感じで打つと上手くいく場合が多いです。

必要な場合はこんな風に鼻の周りにうったりもします。

▶STEP9-1 Brushノードで形を整える(ザックリ)
さて、満足いくいようにWrappingができたら、いよいよ形を最終形に整えていきます。ここで大活躍するのがBrushノードです。

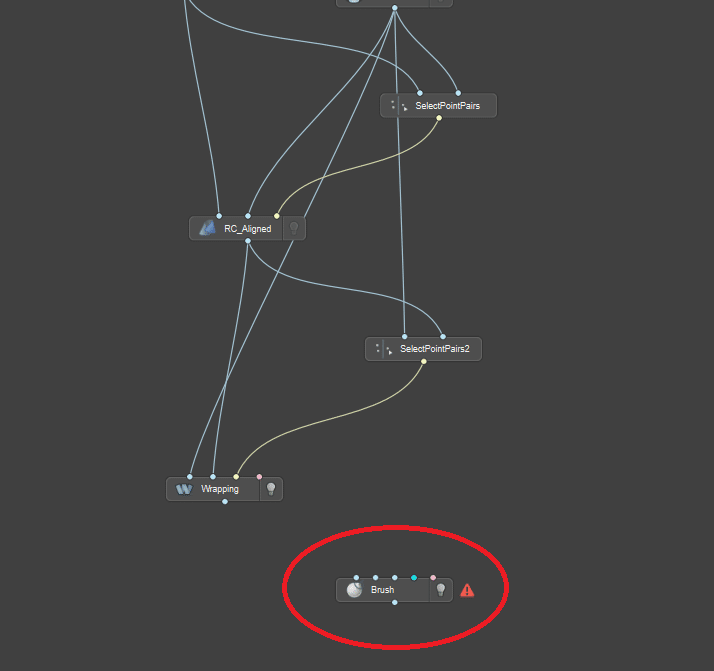
これこそ習うより慣れたほうが早いと思うので早速追加してみましょう。グラフノードで右クリックで「Brush」と入力してBrushノードを検索&追加します。

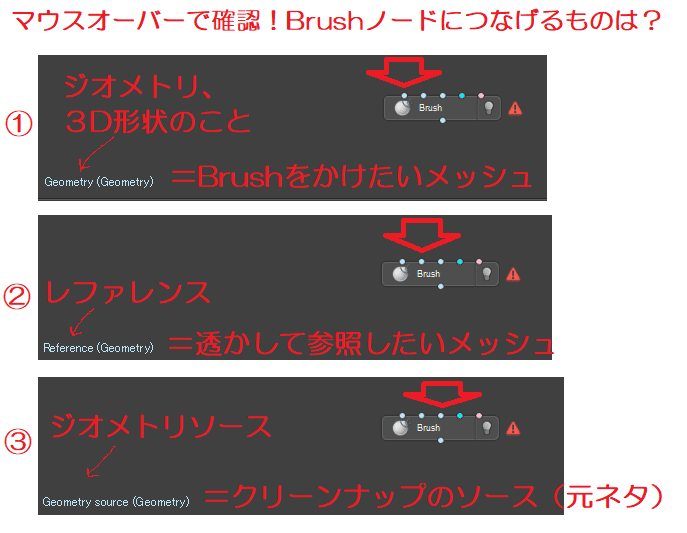
さて、ここに何を繋げばいいのか?それぞれのノードにマウスオーバーすると繋げるべきノードの説明がでるので、それを確認するクセをつけます(永遠にこの記事を読むのは不便でしょうから!)

①には、これから綺麗にするメッシュ、すなわち先ほどWrappingを終えたWrappingノードをつなげます。
②には、基本的にはWrappingの時につないだRCのメッシュをつなげるものと覚えればいいと思います。形の修正をするときに、後ろに透かして参照したいファイルをつなげます。今回は「RC_Aligned」ですね。
③に関しても、基本的にWrapping時につないだベースメッシュをつなげるものと覚えて差し支えないかと思います。これから①につないだメッシュの変形してしまっている箇所を直すわけですが、③にはその時に「お手本にする綺麗なメッシュ」をつなぐわけです。
※ちなみに分かる人向けに書くと、①と③は完全にトポロジが一致している必要があります(一致していないとちゃんとエラーが出ます)
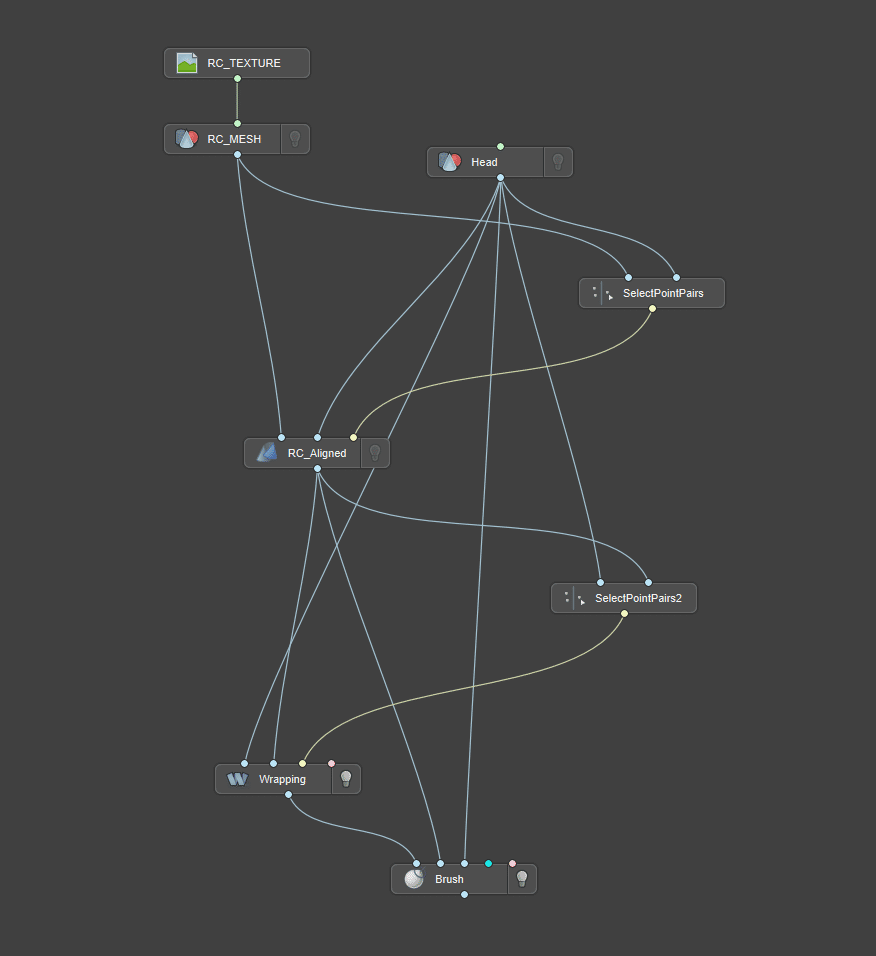
つないだあとの完成図はこちら。

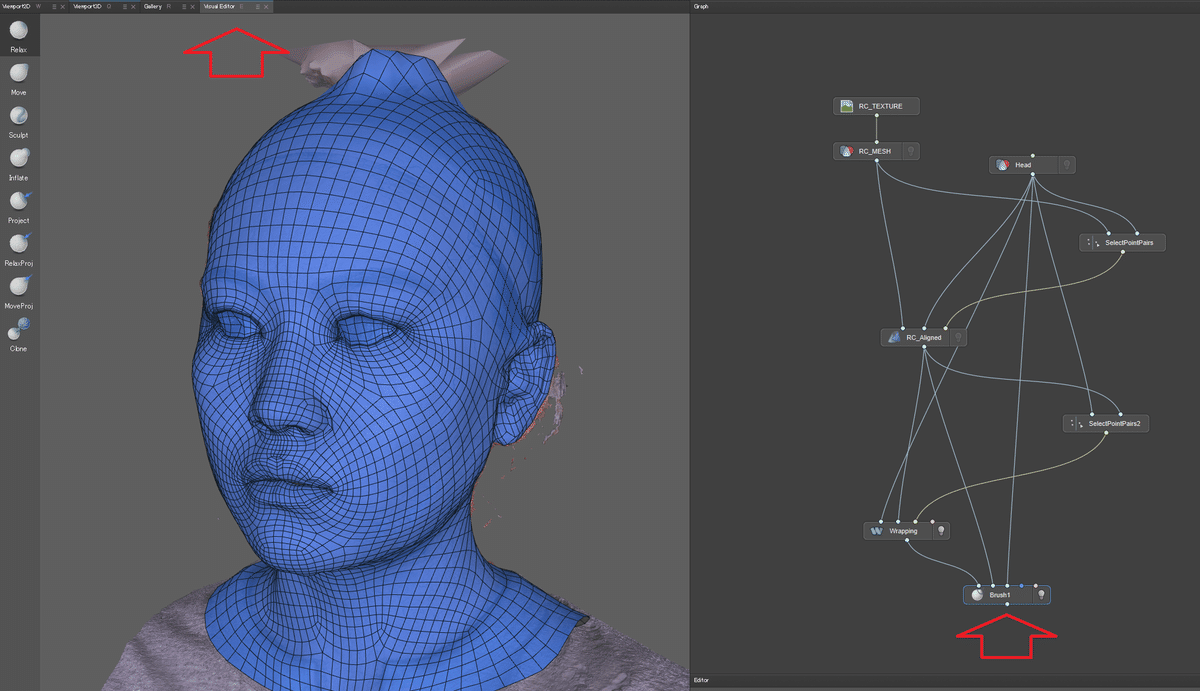
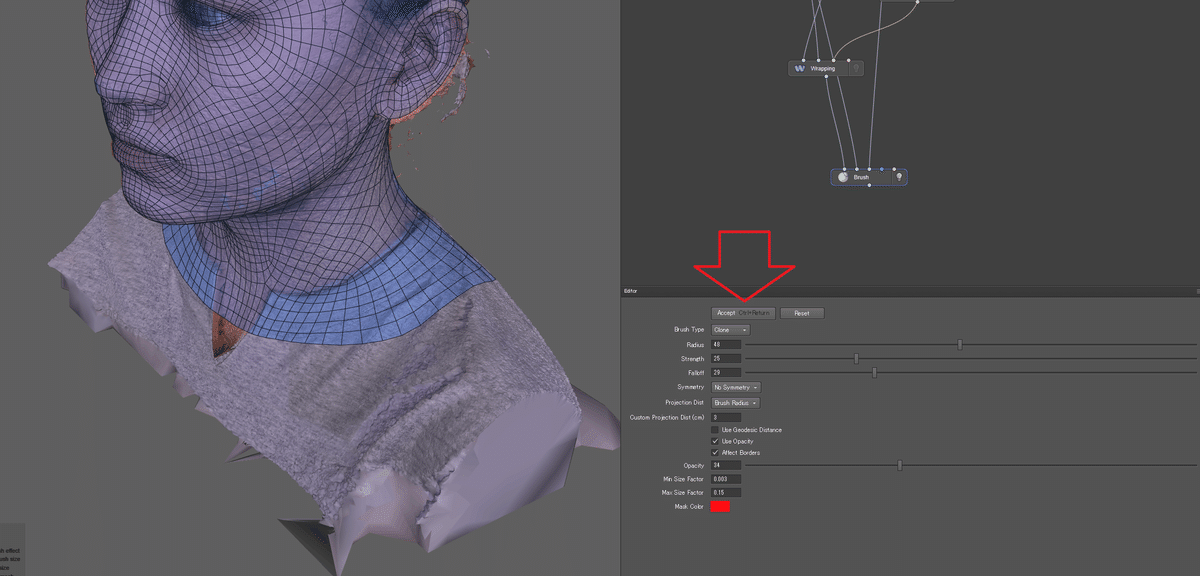
全部つなげたら、Brushノードを選択して左の「Visual Editor」タブをクリックします。するとBrushノード専用の操作画面に遷移します。

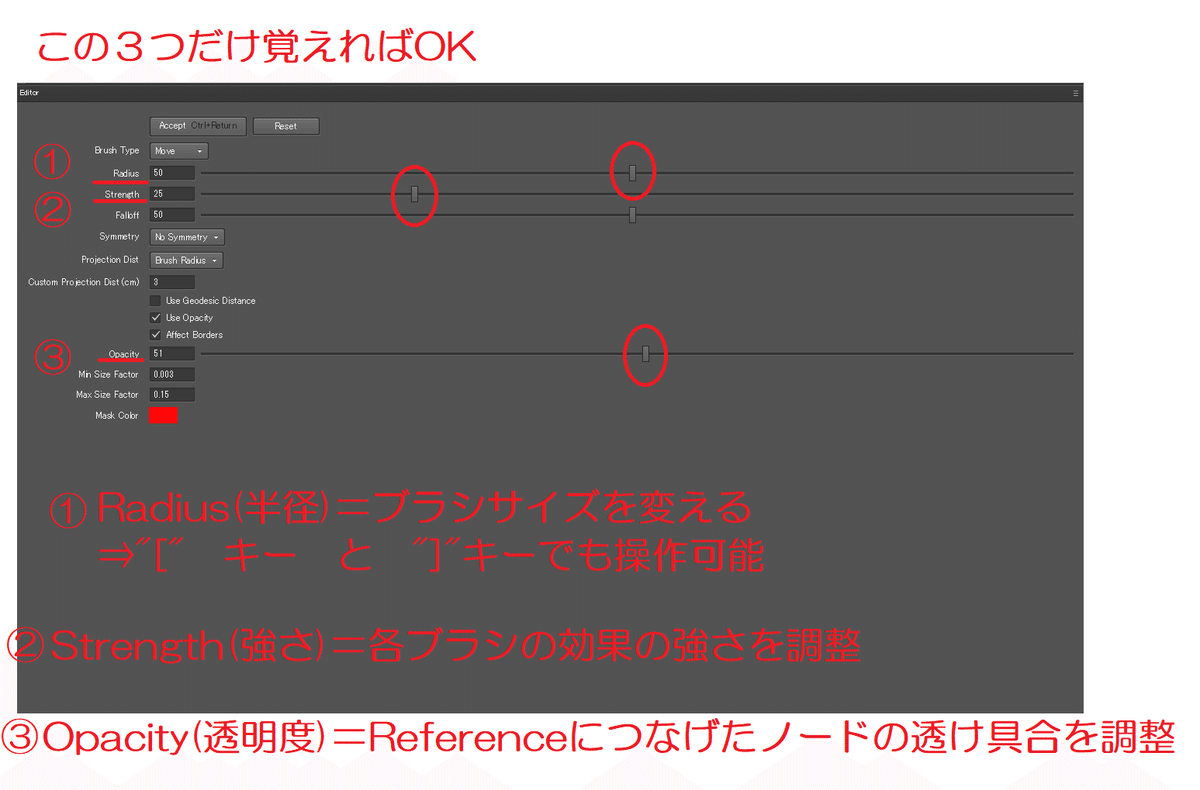
すごく多機能に見えますが、頻繁に使う機能は限られているので、必要な箇所を重点的に説明します。
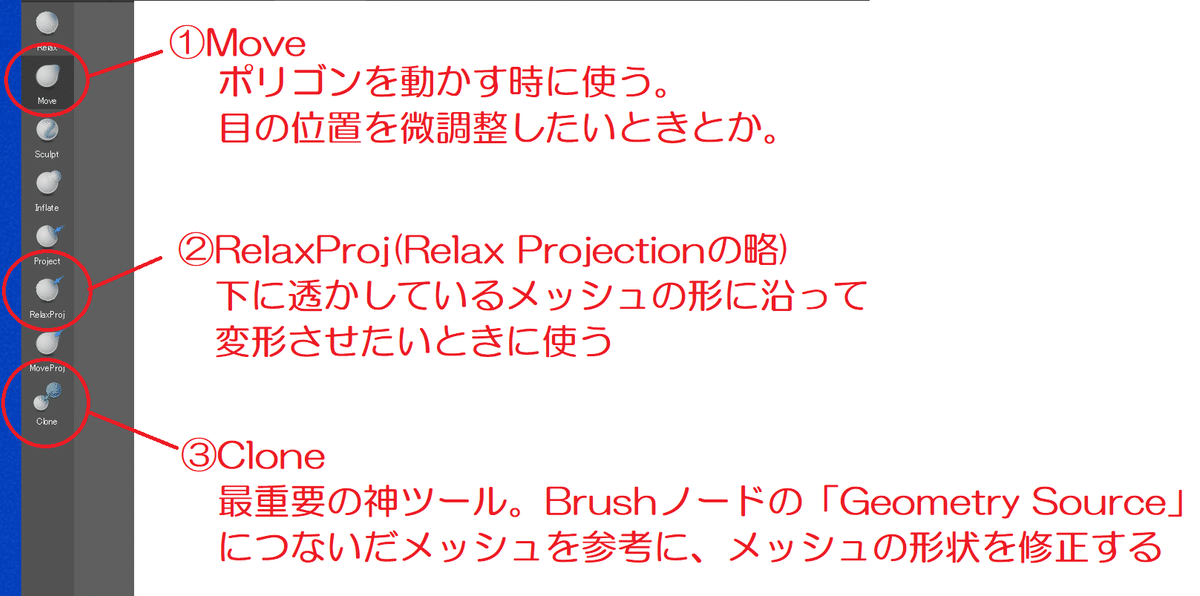
まず右下のエディターですが、基本的にこの3つの機能だけ覚えればOK。

左側に関しても、よほど複雑な作業をする時でさえ、使うのはこの3つくらいかと思います(たま~にRelaxを使うか……という程度?)。

詳しくは下記の動画をご参照ください。
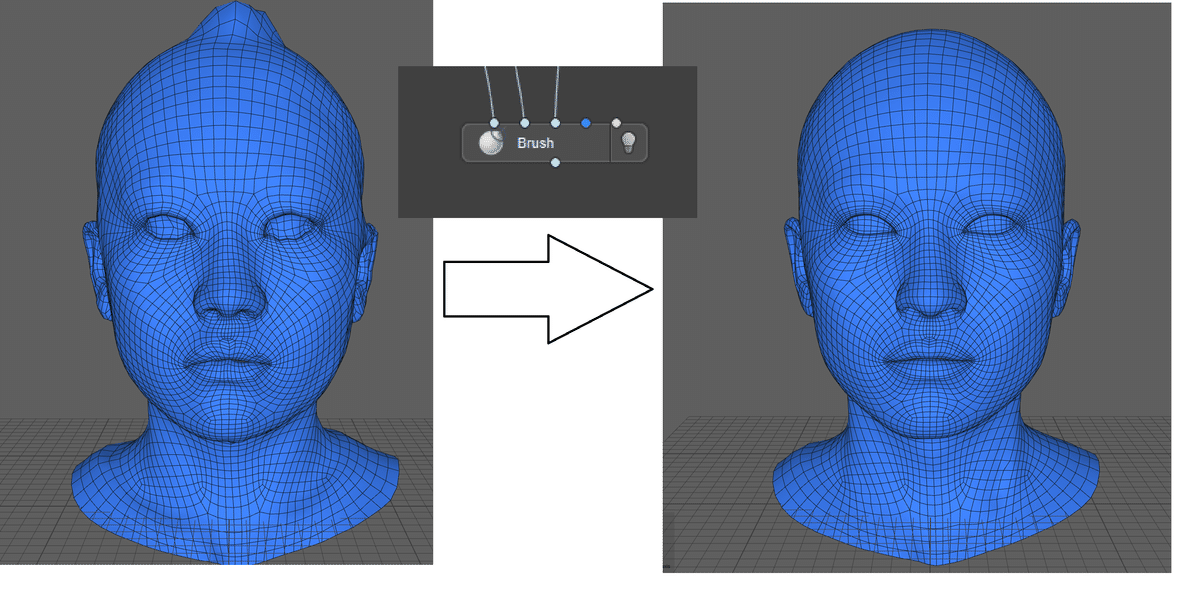
そして、以下の動画のように、全体的にCloneブラシをかけながら綺麗に形を整えていきます。
最後に、修正が終わったら「Accept(確認)」ボタンをクリックして、変更内容を確認して確定します。

▶STEP9-2 Brushノードで微調整(moveブラシ)
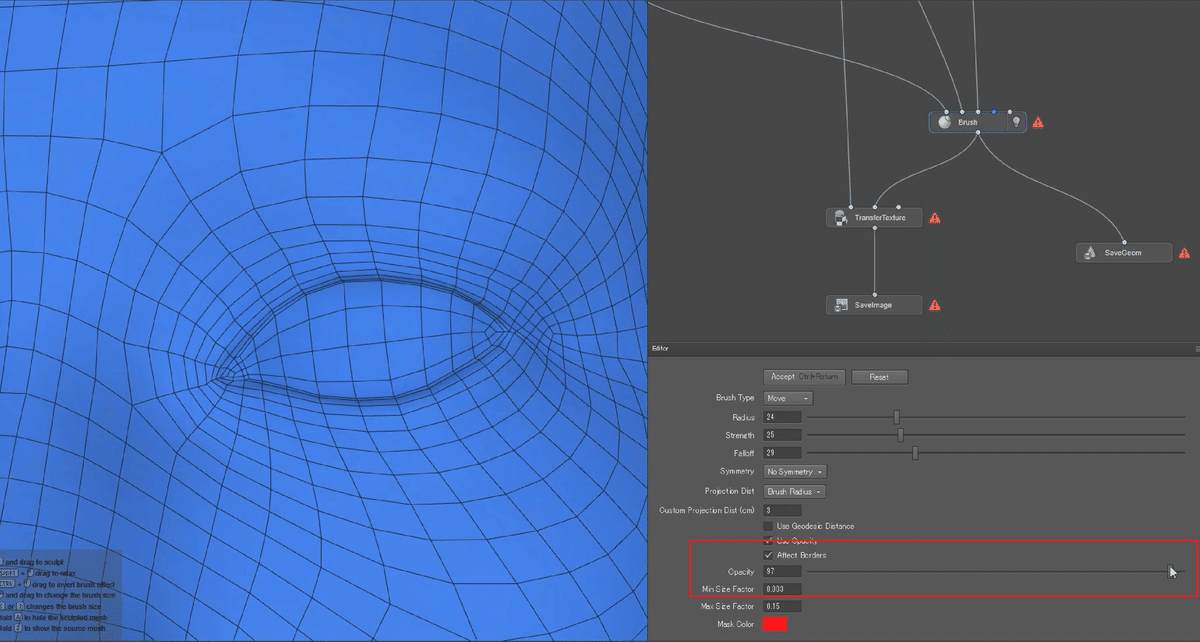
さて、STEP1でも十分綺麗と言えば綺麗なのですが、必要に応じて微調整していきます。特にモデルさんに似せたい場合は、目の形は結構重要なので、参考画像を見ながら、moveブラシであえて細かめに調整してみました。
微調整をする時に役立つテクニックとしては、
・Opacity の値を上げ下げして、メッシュの形を把握しながら作業する

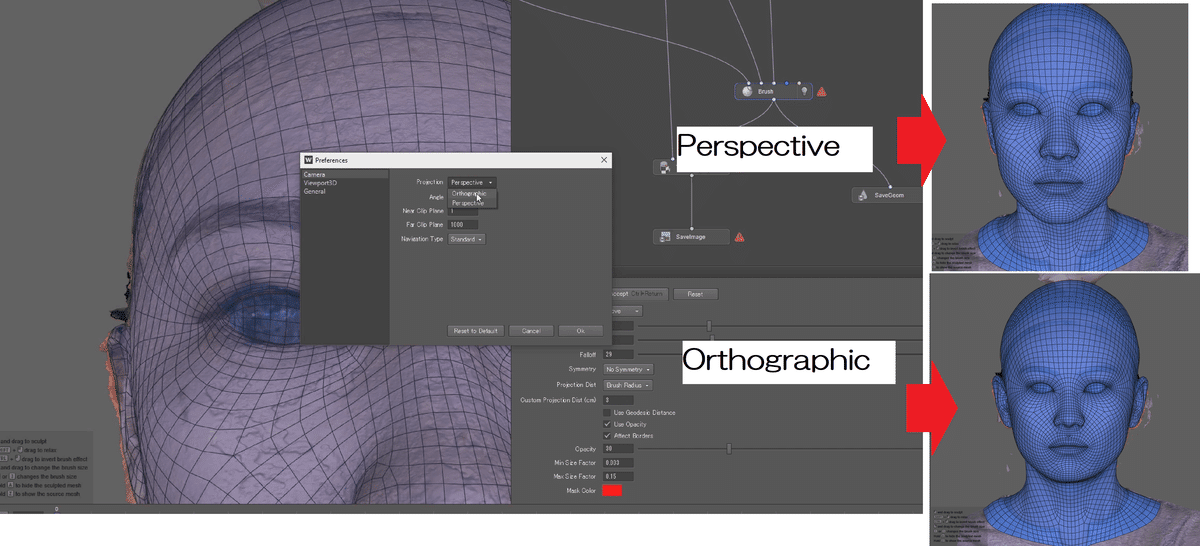
・Edit>Preferences>Cameraの"Projection"設定を切り替えてみる
表示の方法を「Perspective(透視投影)」と「Orthographic(平行投影)」で切り替えてみる。参考画像を見ながら調整している時、パースの効いていない平行投影のほうが、見やすいときもありますね。

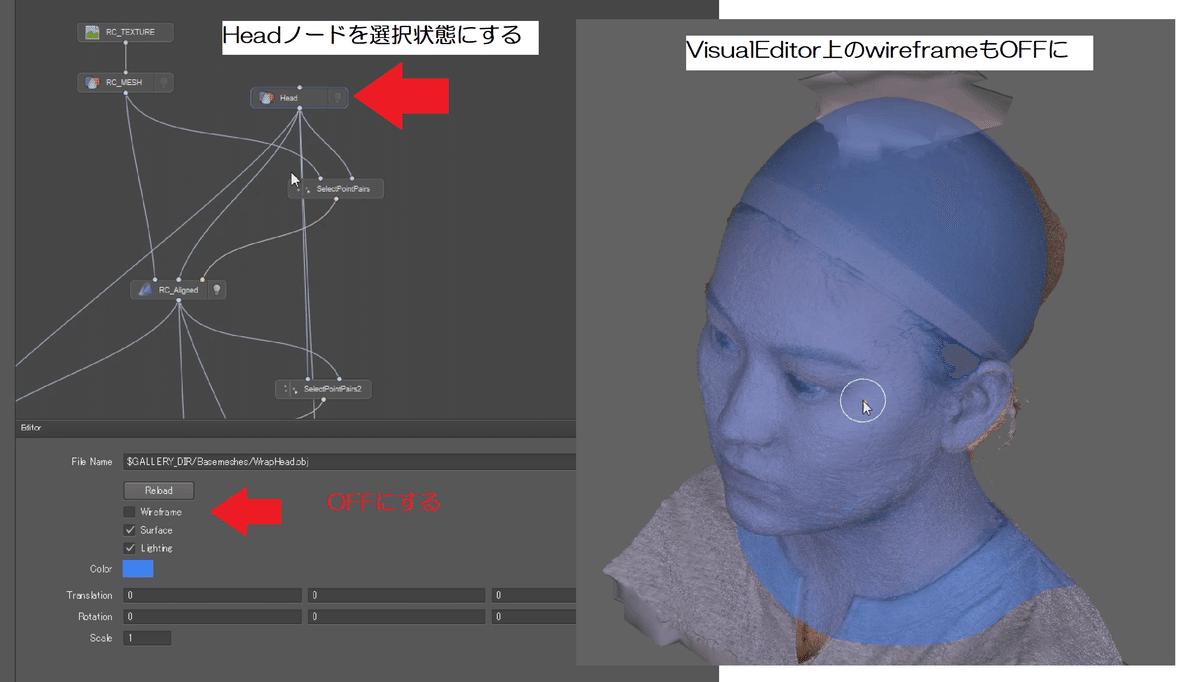
・Headノードのワイヤフレーム表示をOFFにしてみる

ワイヤフレームが作業の邪魔だなと思う時は、Brushノードに繋がっているノードを辿っていき、大元のノードでWireframeをOFFにしてやれば、その状態がBrushノードの使用中も反映されます。
ここでいうと、青い部分のメッシュの大元は「Head」ノードなので、ここのWireframeをOFFにしてやることで、青い部分のワイヤフレームを消せます。
↓以下参考動画。長いので適宜3倍速にしています。
▶STEP9-3 Brushノードで形を整える(RelaxProjブラシ)
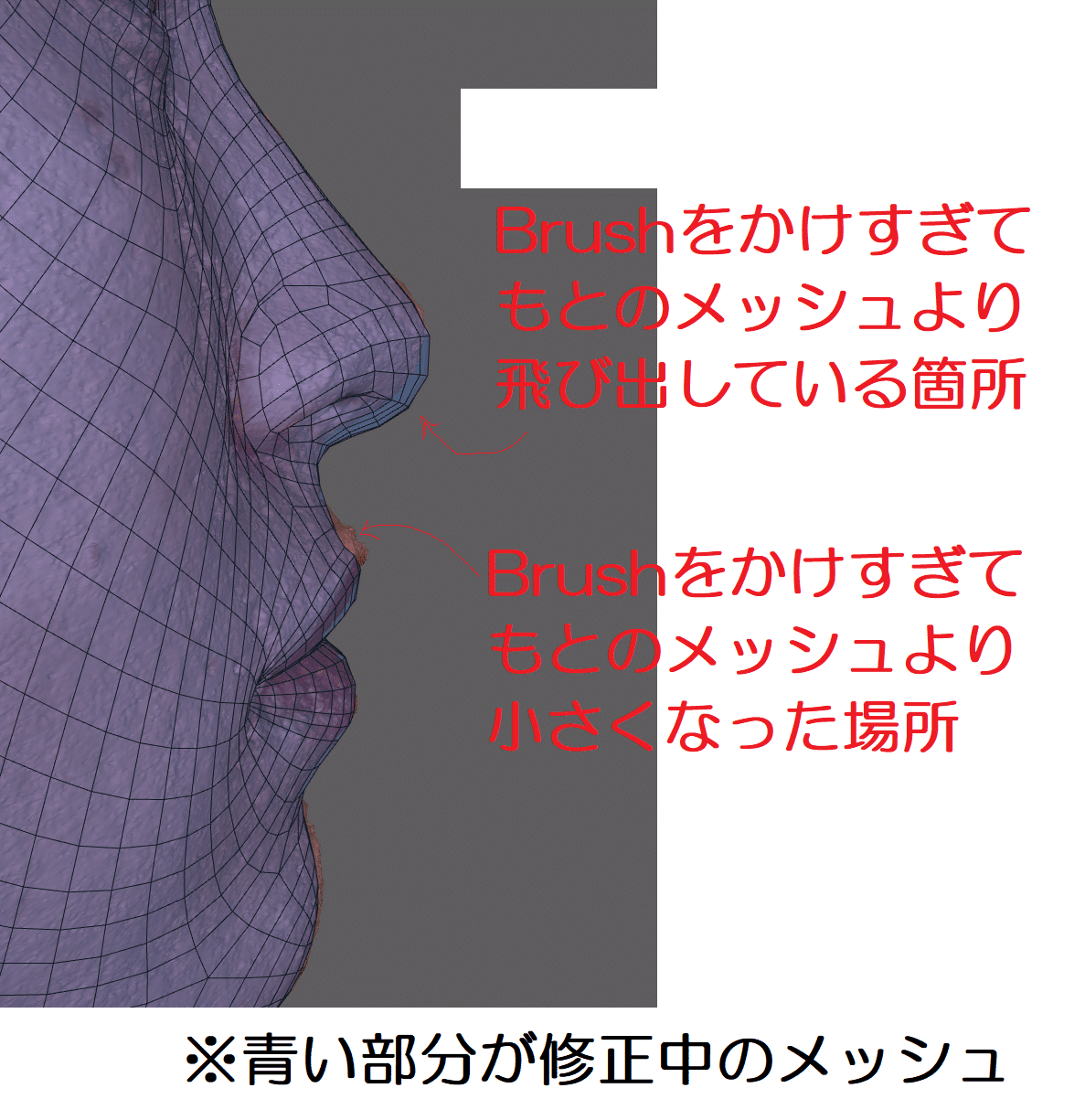
さて、目のほかにもちゃんと観察すると「Cloneブラシのかけすぎて、Geometry Sourceの形に近づきすぎ、元の形状から離れてしまっている」箇所があります。たとえばこんな感じ。

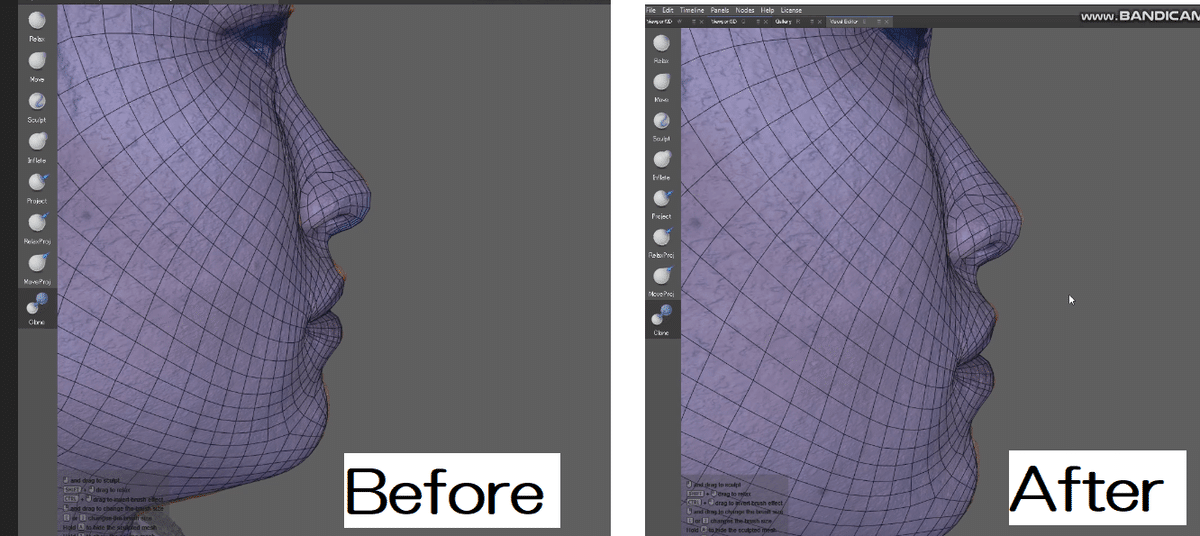
そういうときは、まずはRelaxProjやMoveブラシでメッシュを本来の位置に戻してあげたうえで、Strengthを弱めにしたCloneブラシをかけて直してやるとうまくいくことが多いです。以下のような感じです。
すると、こんな感じで修正できます。

まとめると
①「Cloneを全体的にかける」、②「行き過ぎたところはないか随時確認」、③「行き過ぎたところをRelaxProjやMoveで直す」④「Strengthを弱くしたCloneで整える」
これを満足いく形になるまで修正するのが、自分のよくやるBrush方法です。
さて、これにて形状のクリーンナップは完了したわけですが、この綺麗にBrushノードをかけたメッシュを保存しておきましょう。

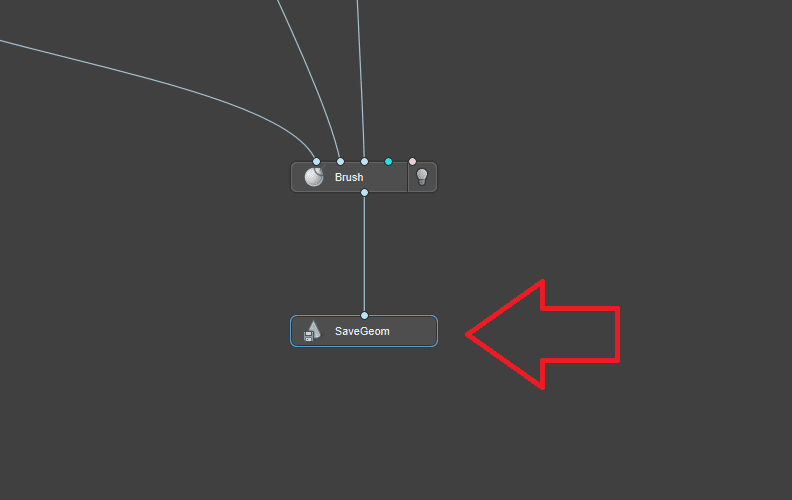
ノードグラフ上で右クリックして「SaveGeom(Save Geometryの略)」と検索して追加。下図のようにBrushノードにつないでやります。

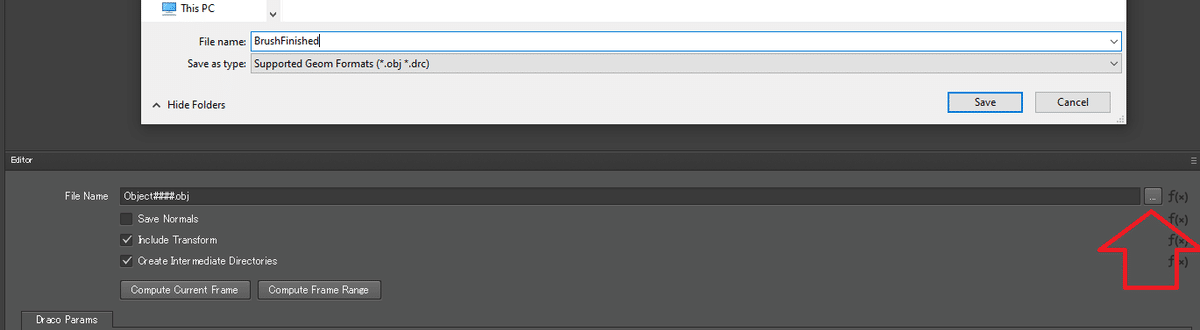
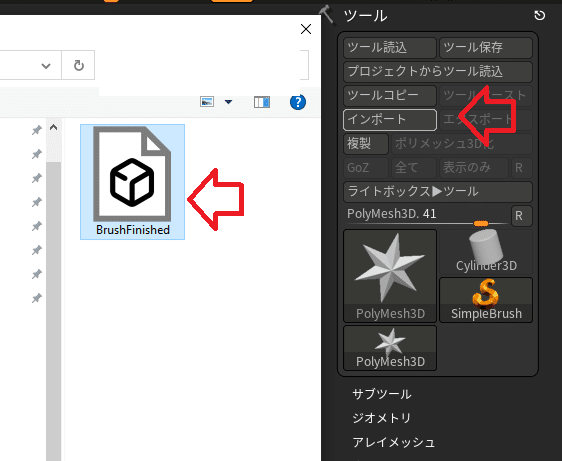
SaveGeomノードをクリックして選択状態にして、Editorから右端の「…」を選択。ファイルを保存したい場所を選択して、出力ファイルにつけたい名前をつけます。ここでは「BrushFinished」と名付けました。
名付け終わったらSaveを選びますが、この時点ではまだ何も保存されていない事に注意してください!!

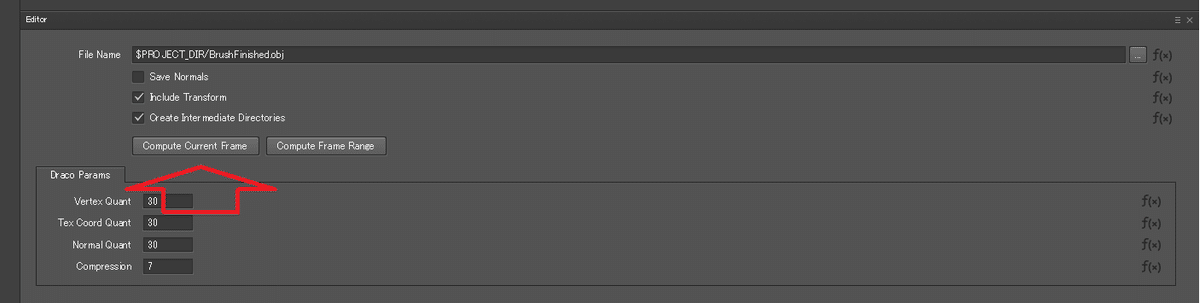
この後の画面でこの「Compute Current Frame(現在のフレームを計算)」をクリックするのです。

すると、先ほど指定したファイルの出力先に「BrushFinished.obj」がちゃんと生まれていることが確認できるはずです。これにてBrush完了したメッシュが無事に保存されました。

▶STEP10 TransferTextureノードでテクスチャをつける
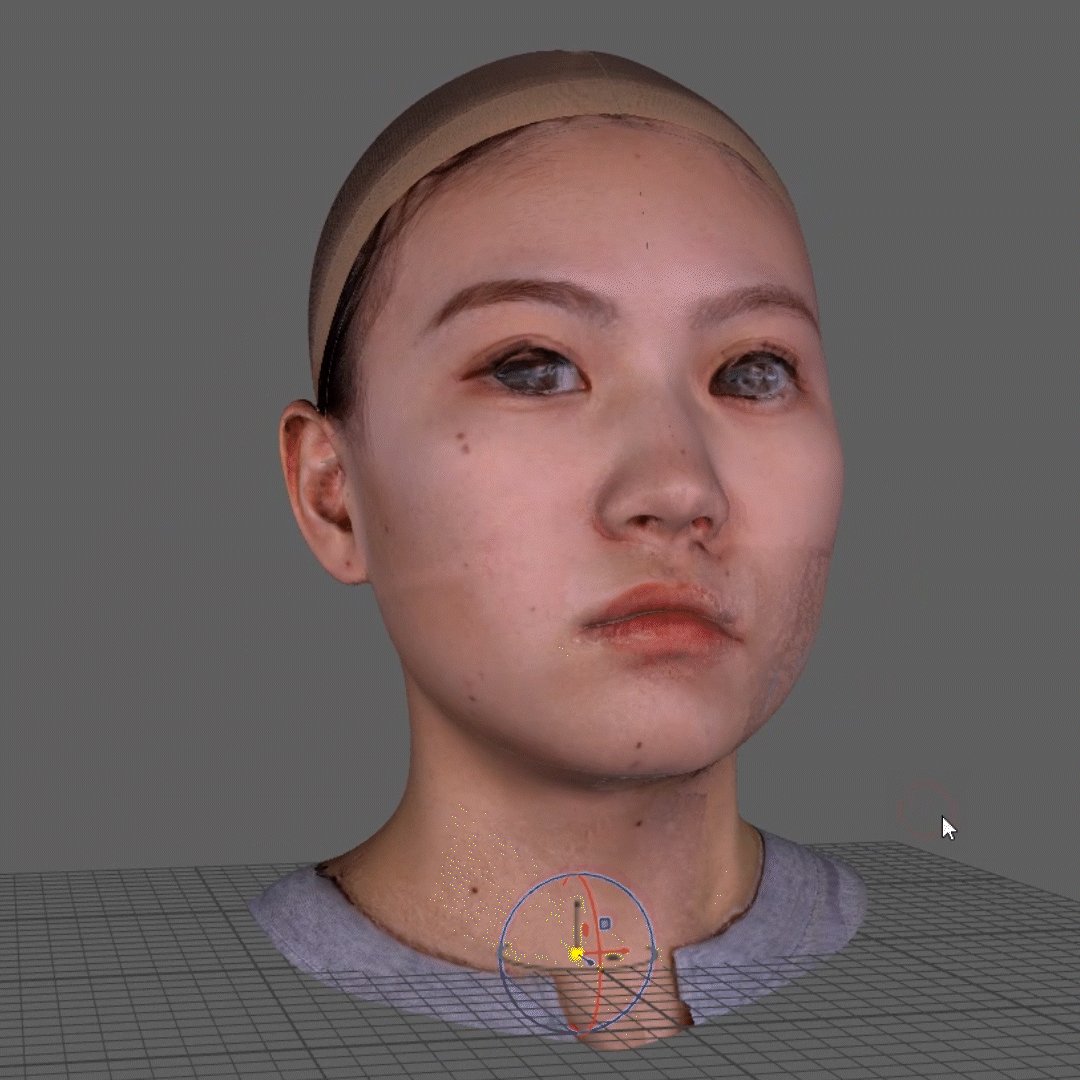
さて、いまはまだ色のついていない、このBrush完了したメッシュにテクスチャを適用して、色を付けていきましょう。
いつも通り、ノードグラフ上で右クリックして「TransferTexture」というノードを検索して追加してください。

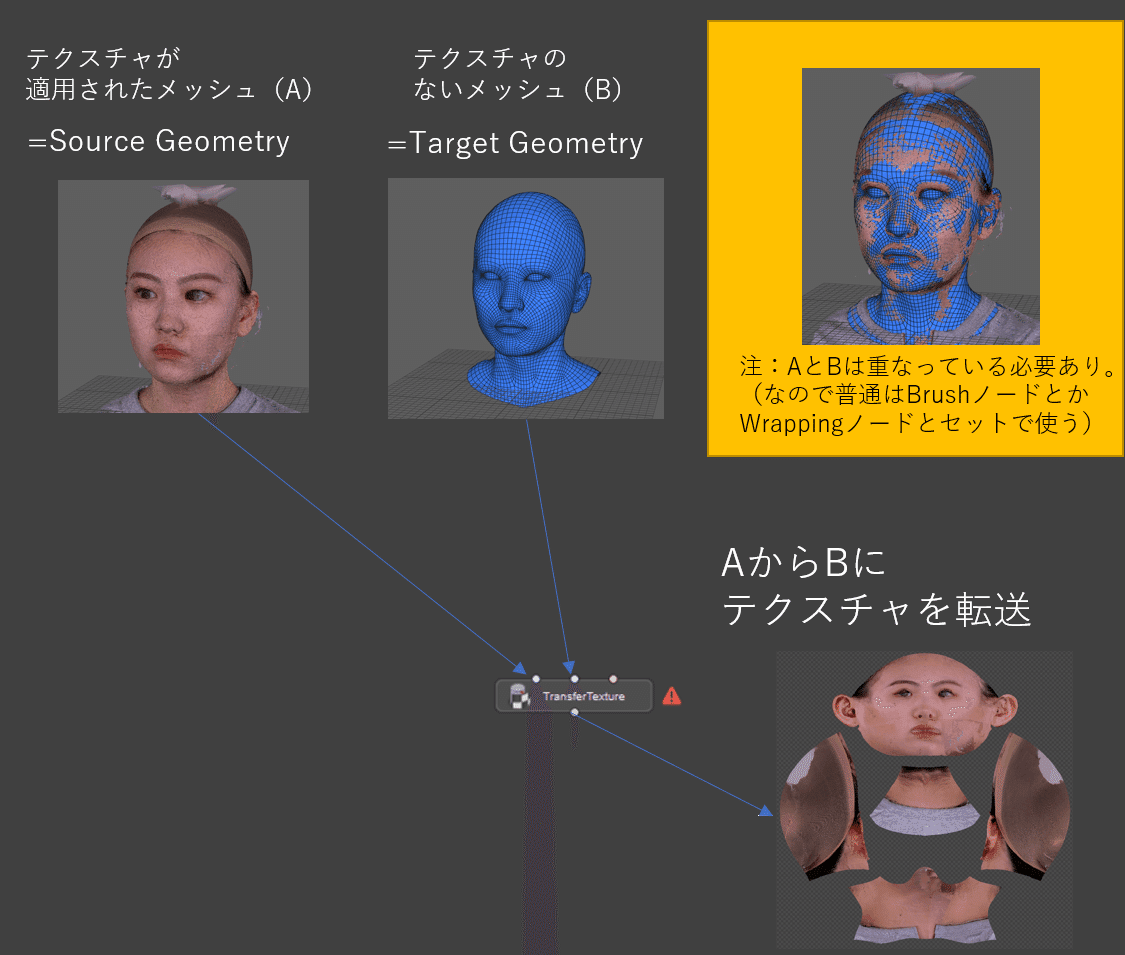
TransferTextureは下記のように、テクスチャのついてるメッシュから付いていないメッシュにTexture(テクスチャ)をTransfer(転送)してくれるノード。
基本的には、BrushノードやWrappingノードにつないでいたRCメッシュ(テクスチャが適用されて色がついているやつ)から、Brushで綺麗に整えたメッシュにテクスチャを転送するのに使います。

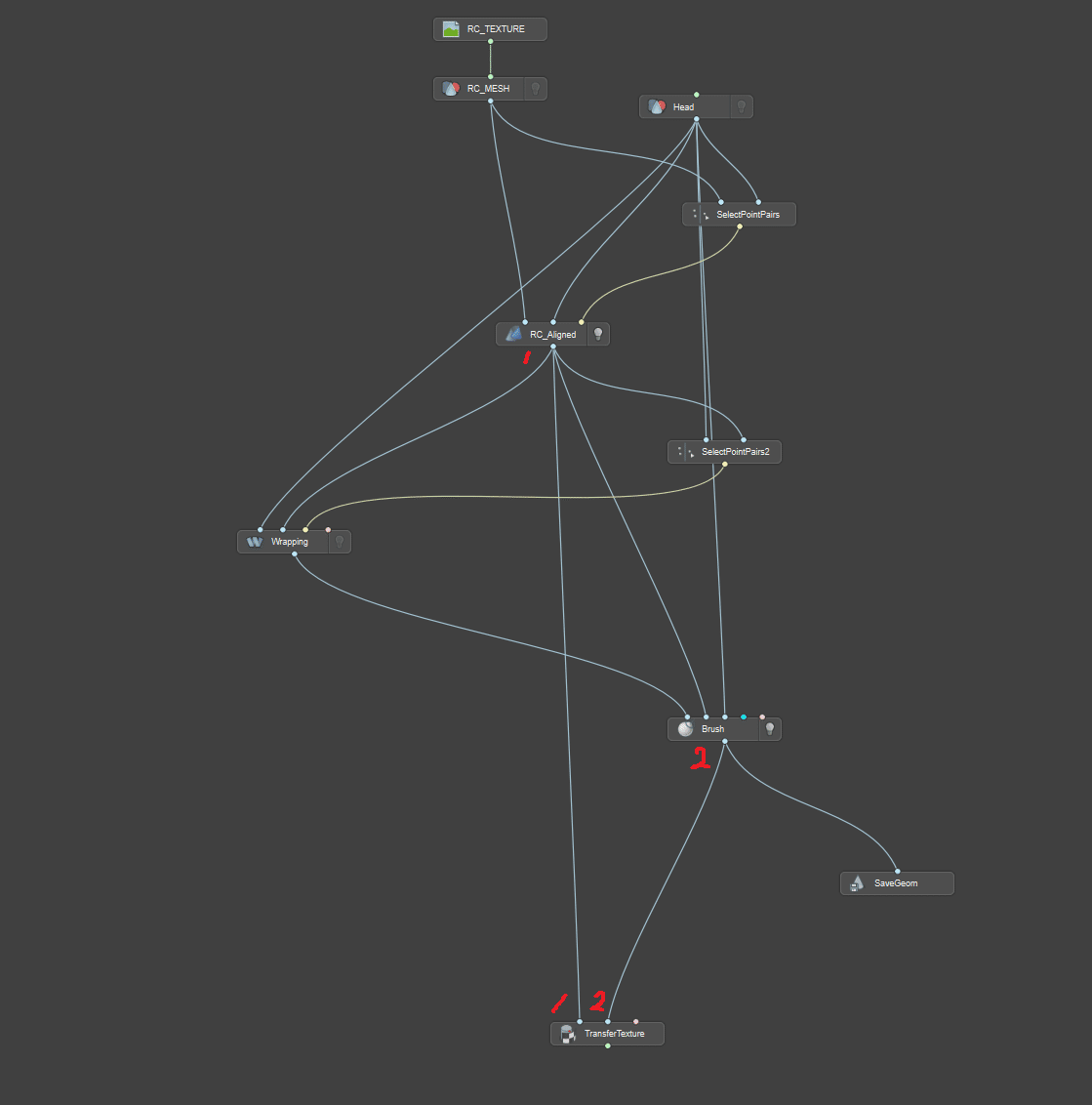
さっそく、何も考えずにこんなふうにつなぎましょう。左側に色のついているRCメッシュ、真ん中にBrushのクリーンナップ結果をつなぎます。

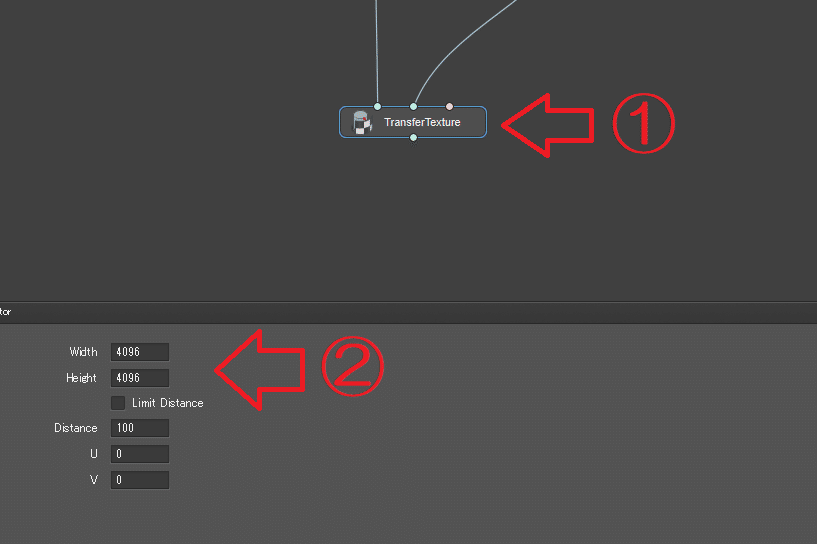
そしてTransferTextureノードを選択して、お好みでEditorから好きなテクスチャサイズを入力しましょう。のちに、ここで指定したサイズ通りにテクスチャが生成されることになります。ここでは4096x4096にしてみます。

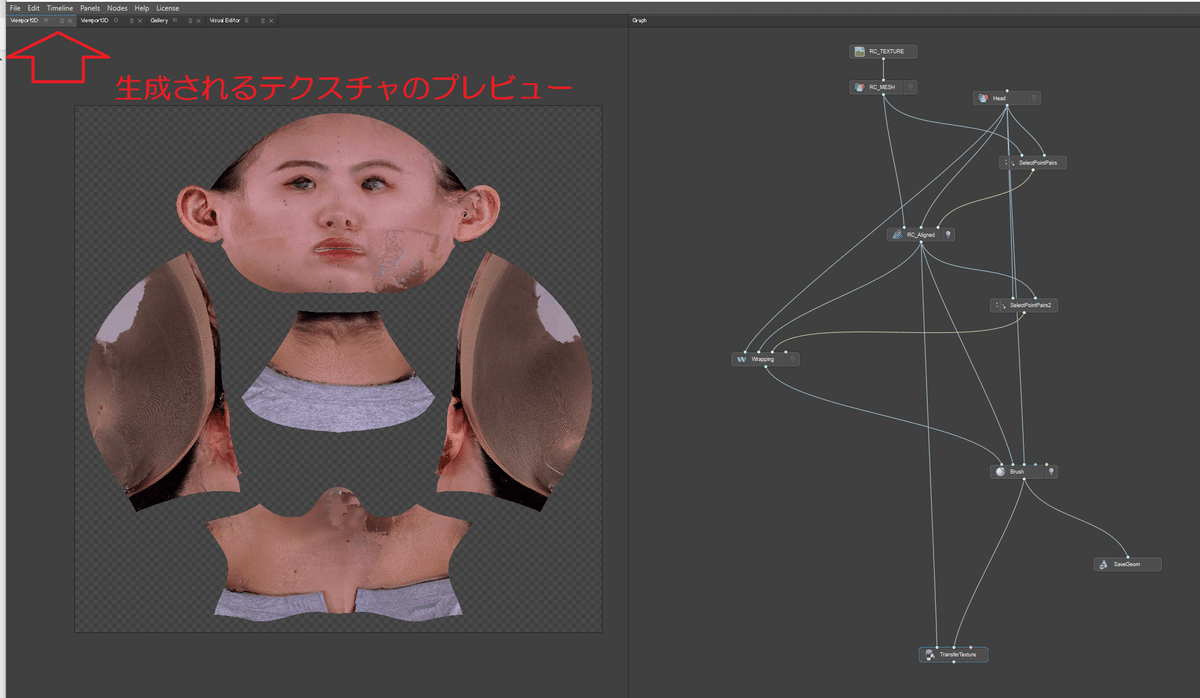
そして、TransferTextureノードを選択状態にしたまま「Viewport2D」を選択して、マウスホイールで画面を少しズームアウトすると……!この通り、生成予定のテクスチャの完成予想図が表示されました(※この時点ではまだ保存されていないので注意してください!)
そして特に問題なさそうですので、このテクスチャを保存します(色が変な所はあとで修復します)

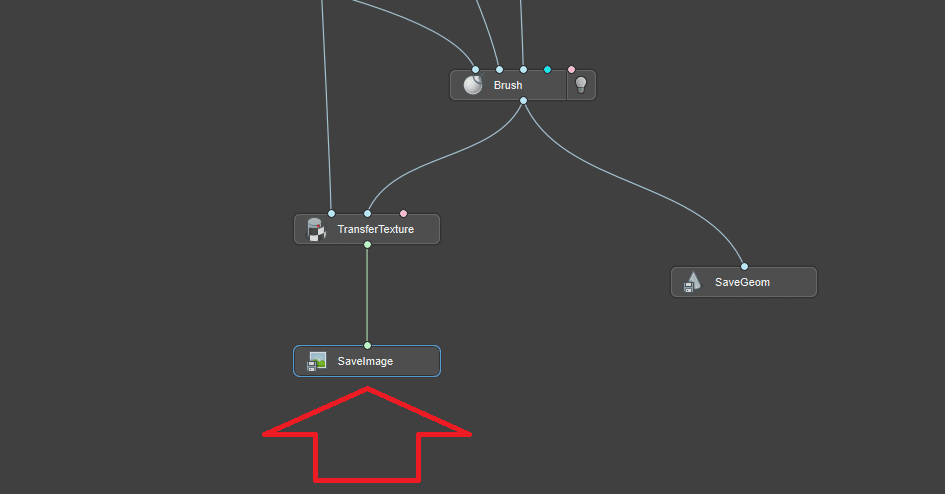
ノードグラフで右クリックして「SaveImage」と検索し追加。このようにTransferTextureノードをつなぎます。

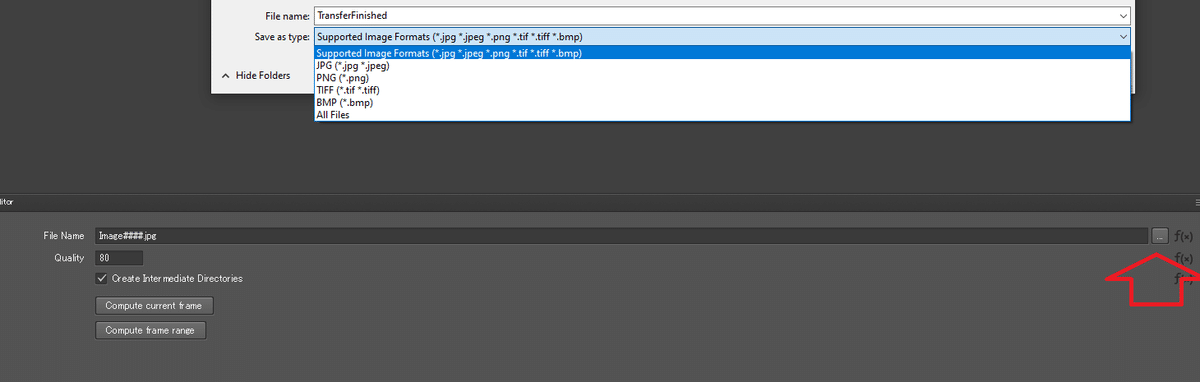
TransferTextureノードを選択した状態で、Editorの「…」をクリック。ファイルの保存先や名前、ファイル形式を選択します。
ここでは「TransferFinished」と名付け、ファイル形式はpngに。Saveをクリックしますが、やはり、まだ結果は保存されていないことに注意します。

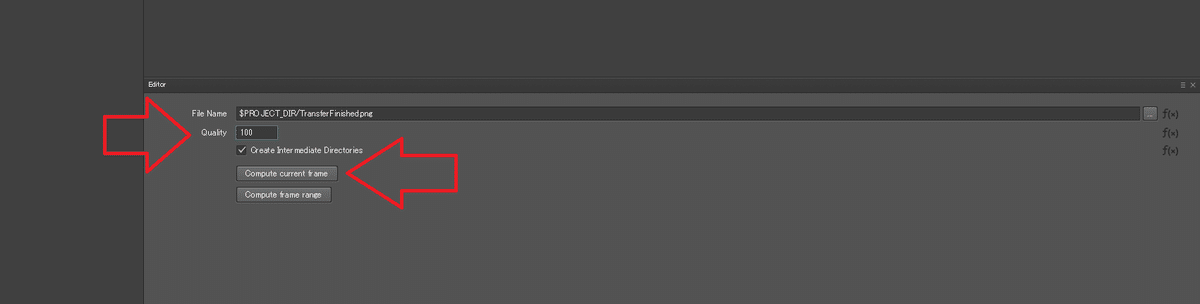
必要に応じ、Quality(画像の品質)を調整します。ここでは無劣化の100%を設定してみました。

そして、Compute Current Frameをクリックして、さきほどファイルの保存先に指定した場所を見てみると……

ちゃんと「TransferFinished.png」が生成されているのが確認できました!これにてテクスチャの保存は完了です。
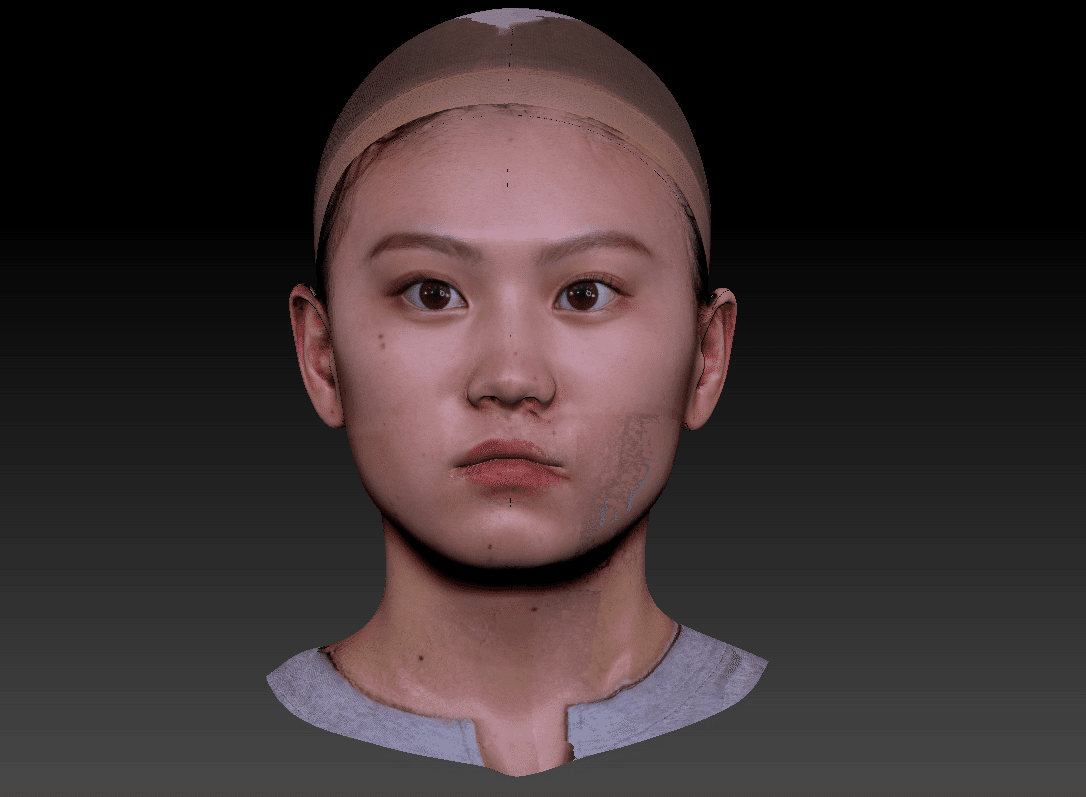
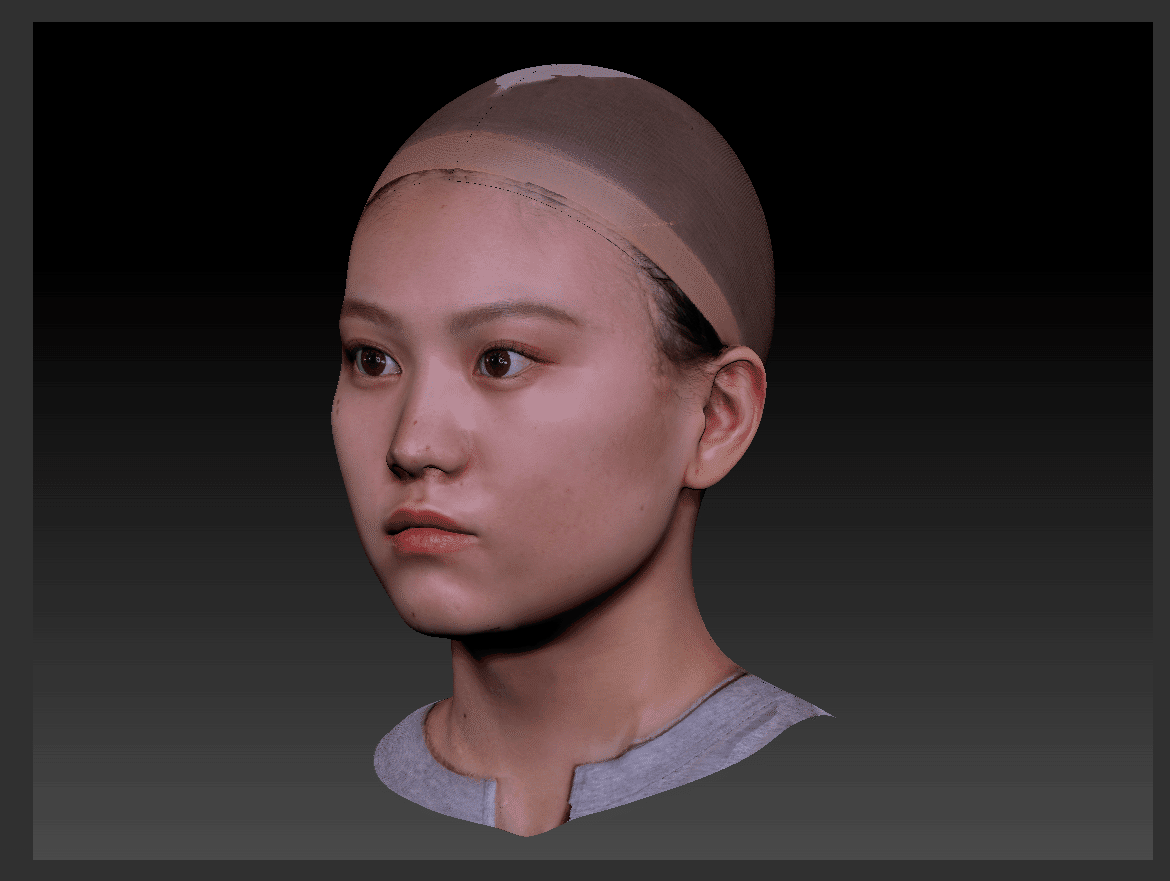
▶STEP11 完成したモデルを見てみる


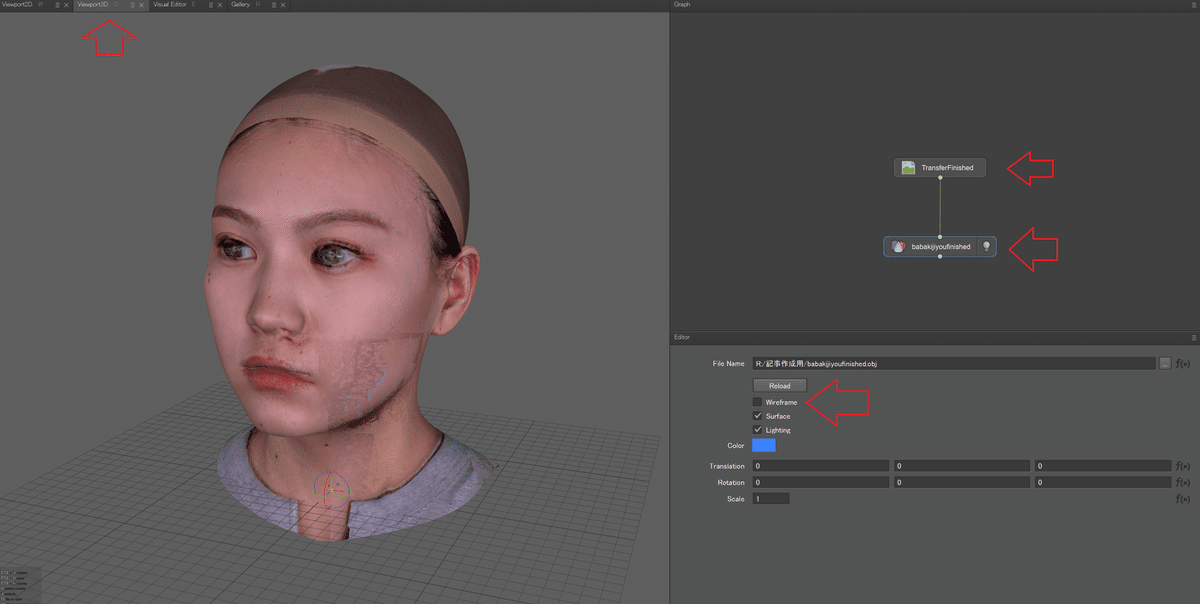
さて、これらの保存されたメッシュとテクスチャをWrap上で確認します。
そのまま確認してもいいですが……ノードグラフがゴチャついてきたので、いったんプロジェクトを保存して、 File>New Project から新しいプロジェクトを作成します。

で、ノードグラフにテクスチャとメッシュをドラッグ&ドロップ。WireframeをオフにしてViewport 3Dへ。

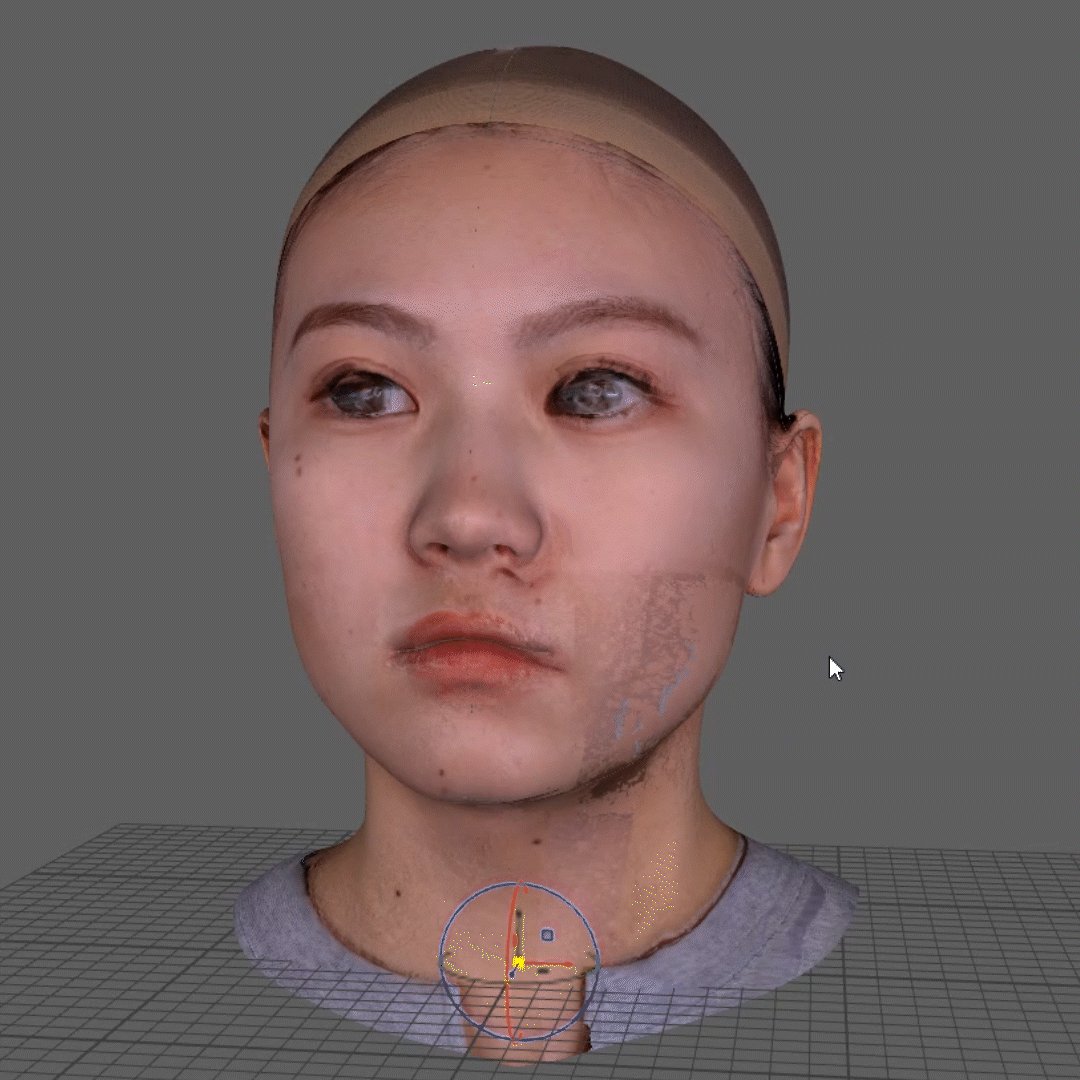
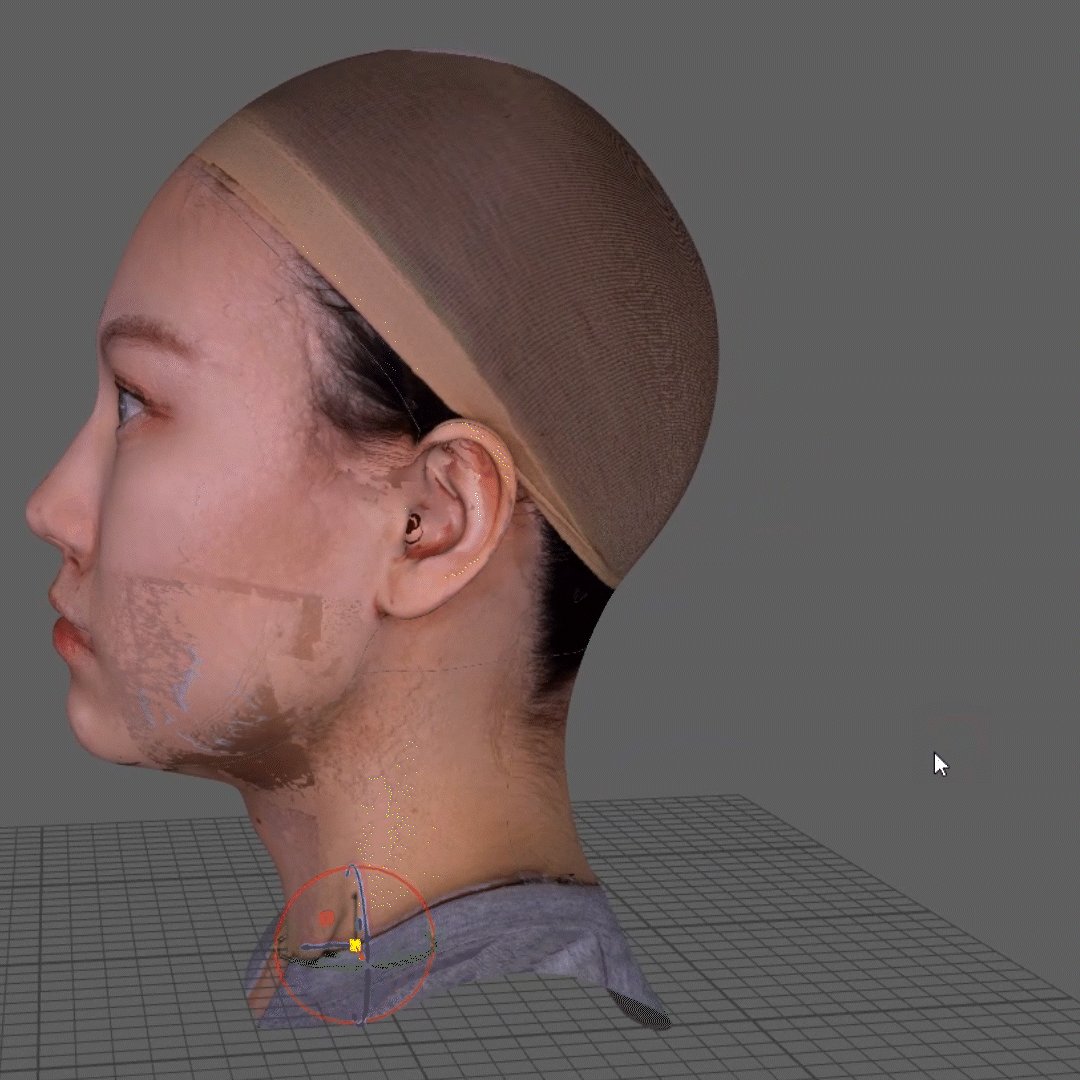
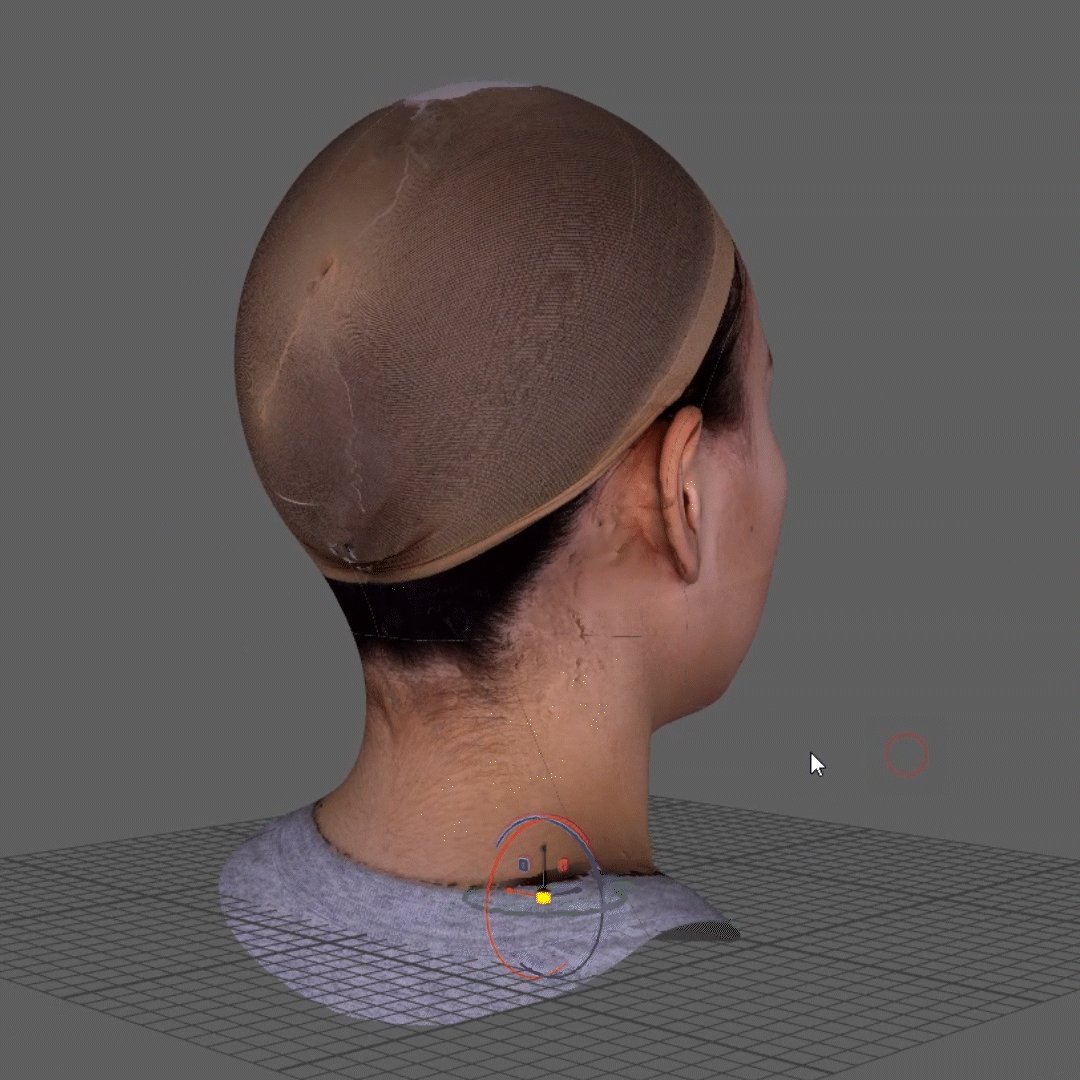
以下のように、とても綺麗になったのが分かるかと思います。


あとは、第6回でご紹介したように、テクスチャの手直しをZbrushとPhotoshopでやってみます。
▶STEP12 テクスチャのお直し
▶Zbrushにモデルとテクスチャを読み込む
まずは、第6回でご紹介した要領でzbrushにメッシュを読み込みテクスチャを適用します。
ツール>インポート からメッシュを読み込み……

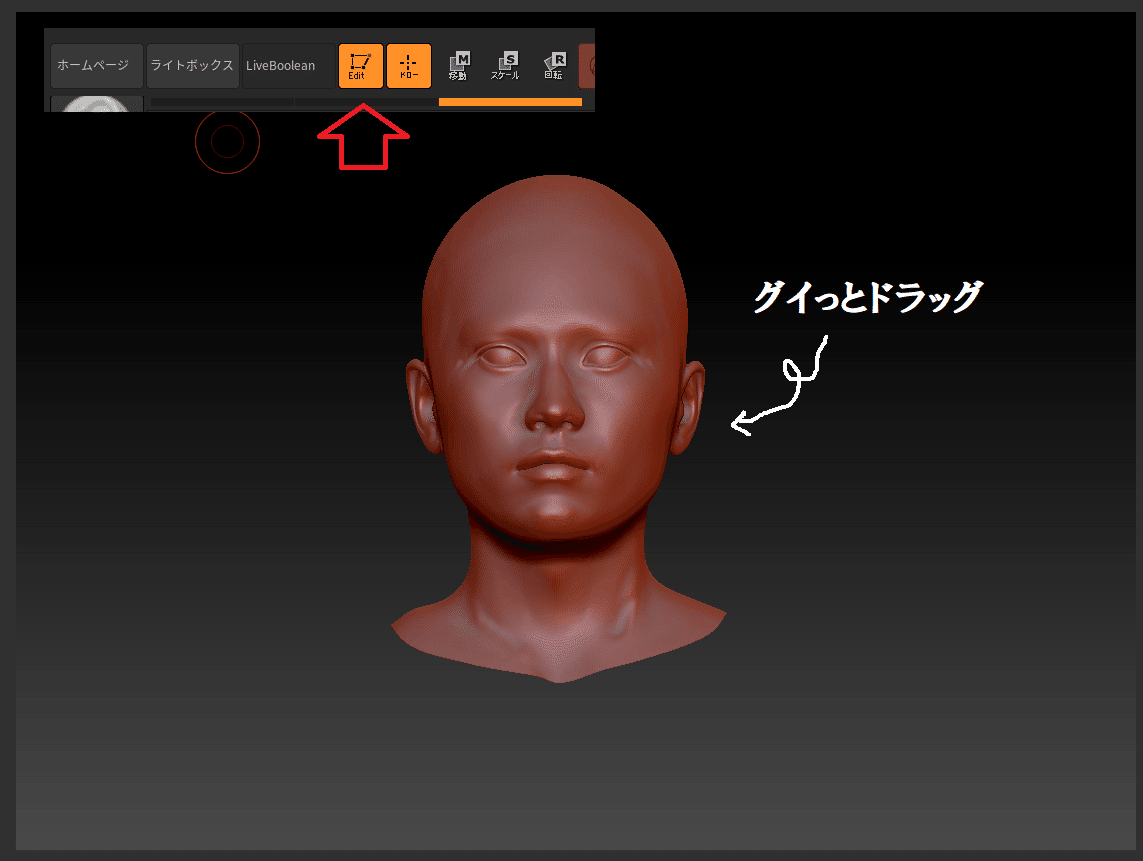
グイっとドラッグしてモデルを出現させたら「Edit」で編集モードに

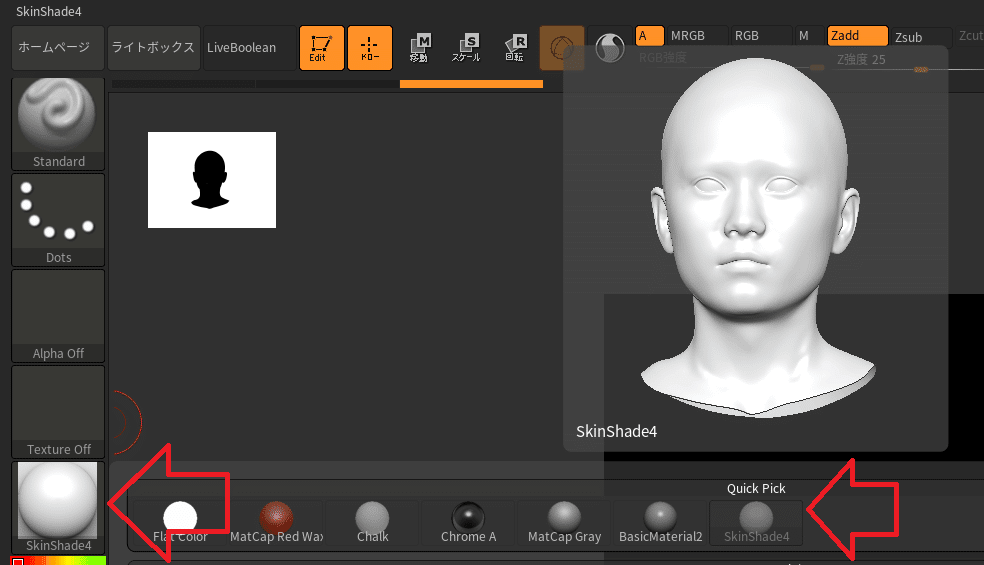
マテリアル>SkinShade4 で白い状態に

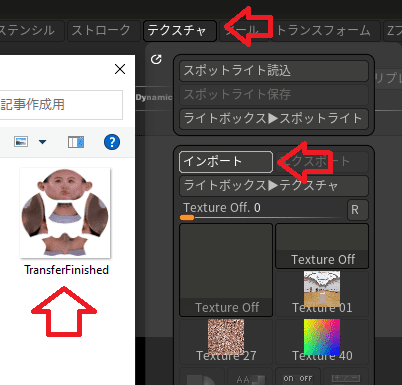
テクスチャ>インポート でテクスチャを読み込み

①テクスチャ
②読み込んだテクスチャを選択
③V反転

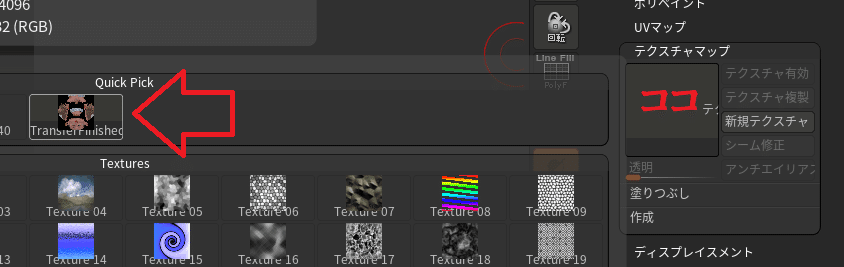
「テクスチャマップ」から空欄のボックスをクリック、そのあとで上記でV反転させたテクスチャを選択

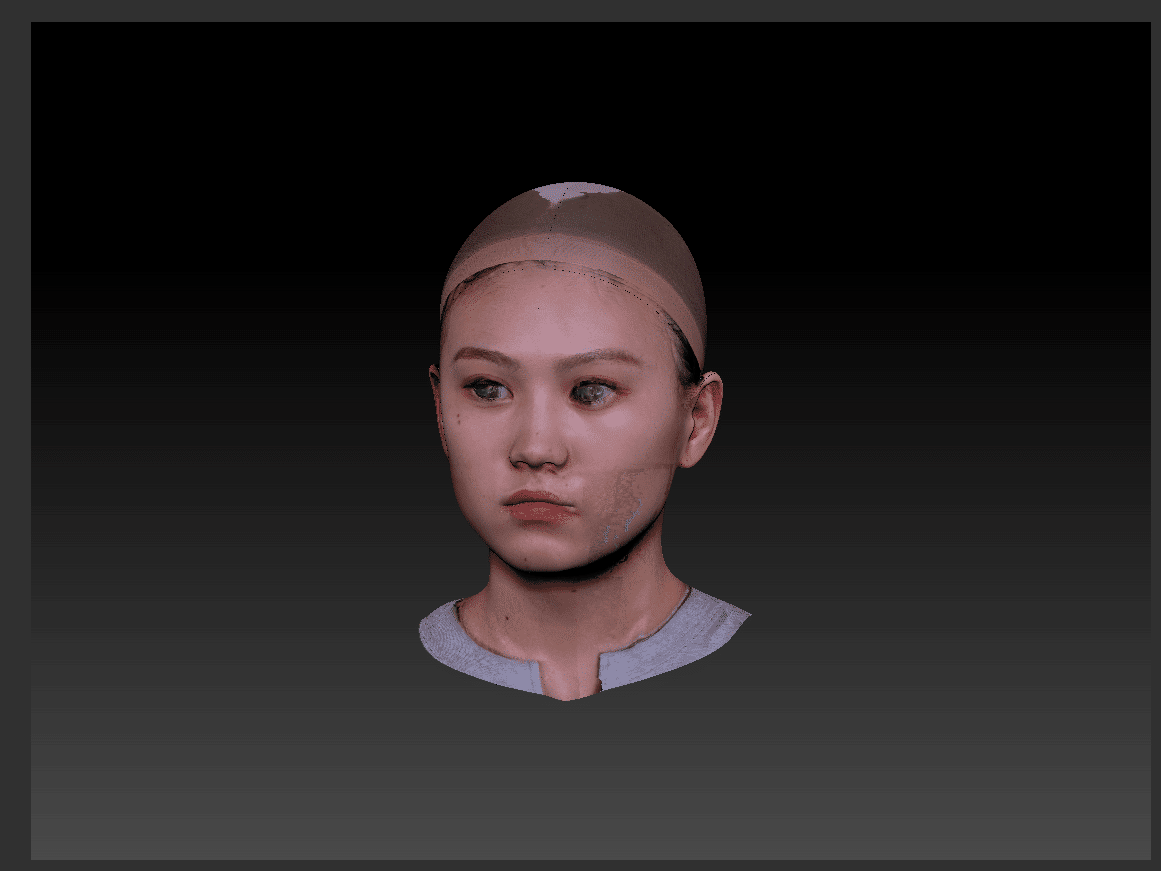
これにて読み込み完了!

▶修正したい箇所にズームイン
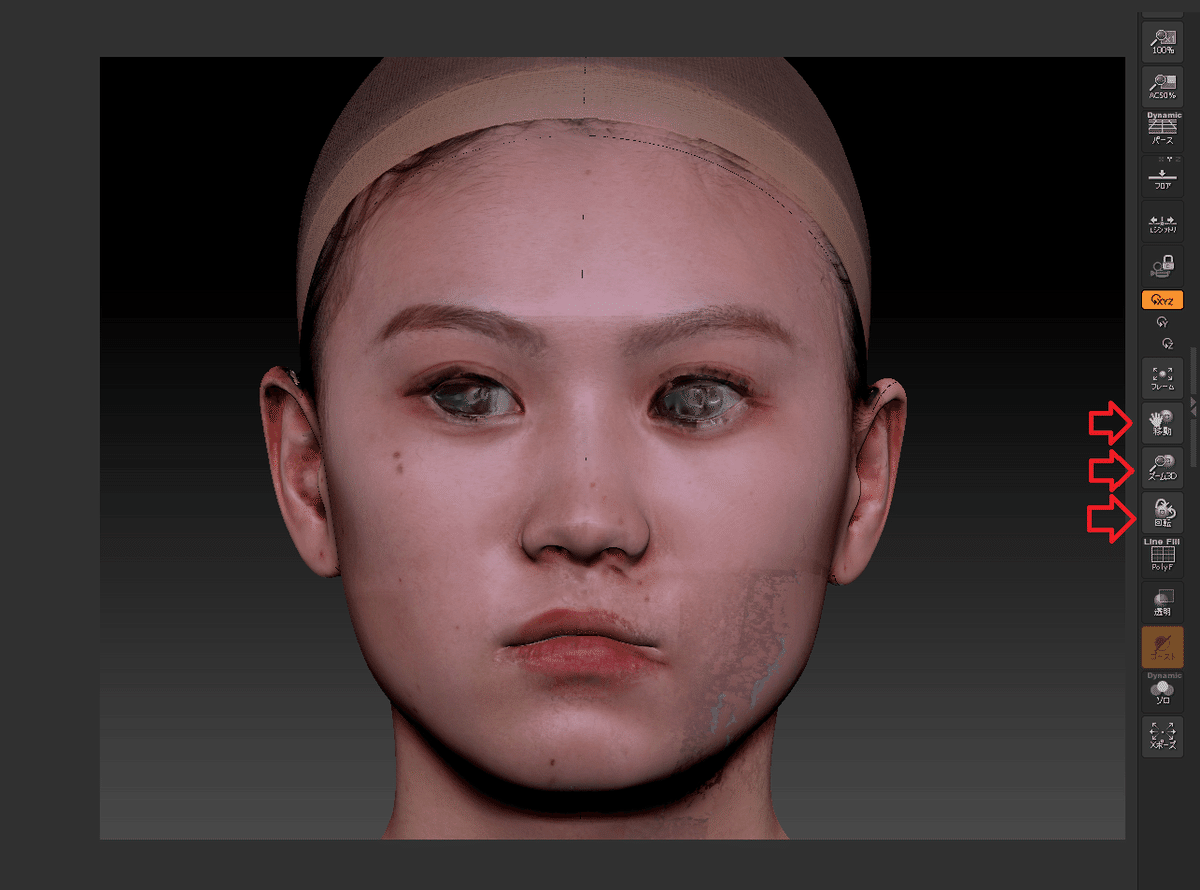
移動、ズーム3D、回転を使いながら修正したい箇所をアップに。
今回は、目の周りを修正するので、目が大きく映るようにします。

▶ZAppLink(ザップリンク)を起動
Zbrush Application Link かなんかの略?だと多分思われるZAppLinkを起動して、Photoshopと連携させます。
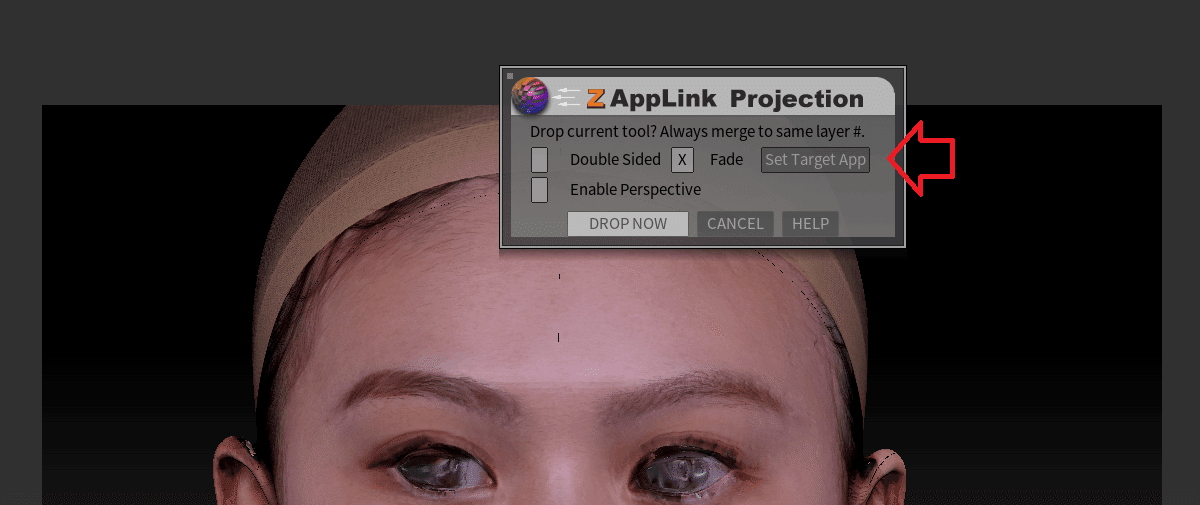
ドキュメント>ZAppLink から起動。
初回起動時の場合は Set Target App(ターゲットとなるアプリをセット)をクリックしてPhotoshopと紐づけます。

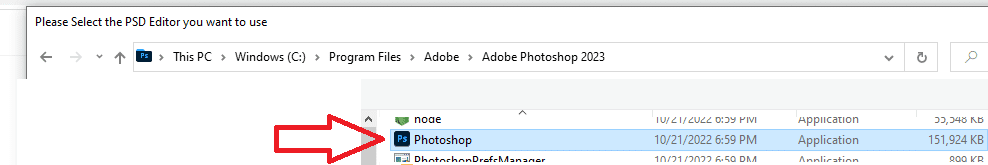
だいたい下記のようなパスにPhotoshopの本体があるので探してクリック
C:\Program Files\Adobe\Adobe Photoshop 2023\Photoshop.exe

「外部エディタを(パス名)に切り替えました」という趣旨のメッセージがでたらクリックして先へ進みます

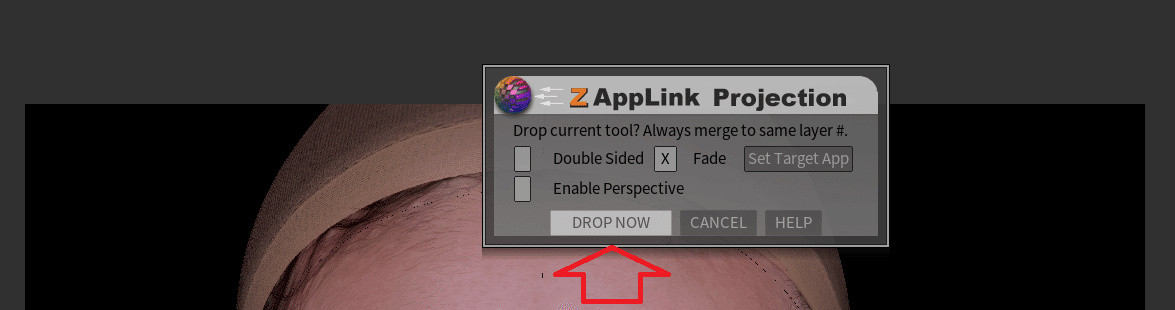
DROP NOW を押せばPhotoshopが起動します。

▶Photoshop側の作業①画像の位置合わせ
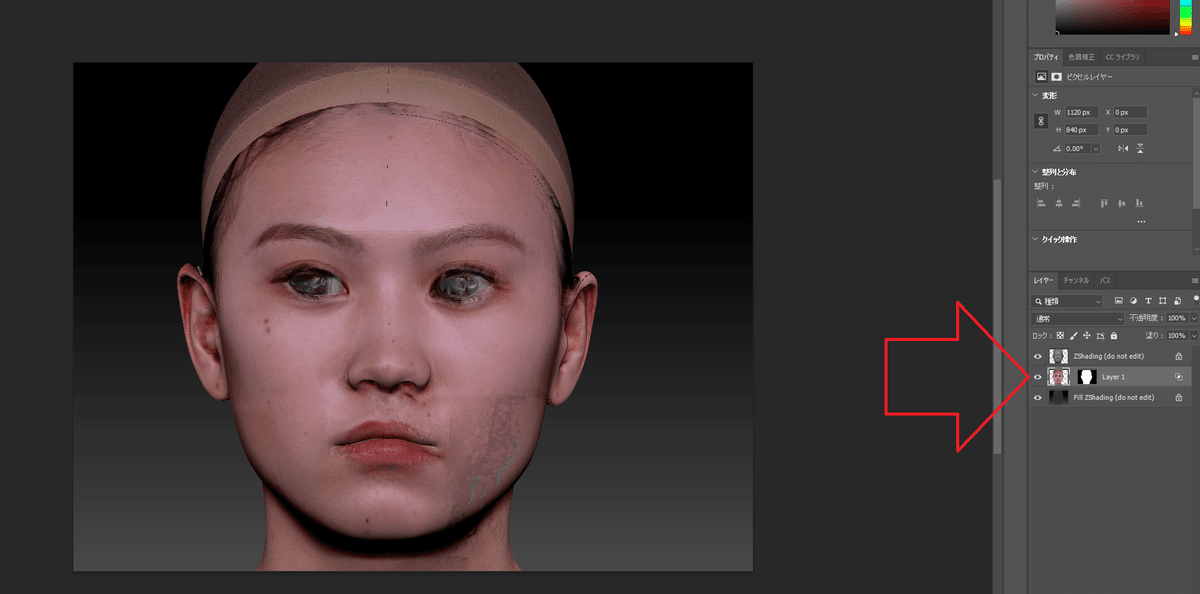
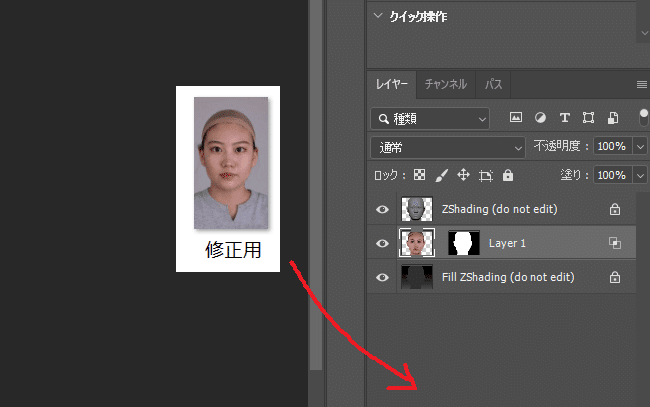
手順通りに進めばこの画面になっているかと思います。矢印の箇所にあるマスク付きのレイヤーを編集して、保存するとZbrush側に反映される仕組みです。これを念頭におきながら作業を進めます。

ここから先は本当にLayer 1 の更新さえできればどうやってもよく、いろんな方法があると思うのですが、私は超ズボラな方法でいきます(Photoshopのお作法的にはサイアクですが、説明がラクなので……)
冒頭で言っていた「テクスチャ修正用に用意しておいた画像」をこのへんにドラッグ&ドロップします。

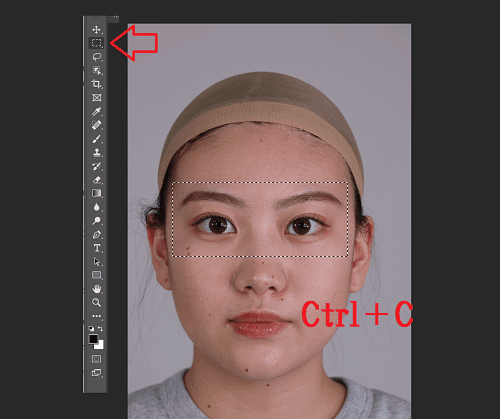
すると別タブで画像が開きます。お好きな選択ツールで必要な箇所を選択して、Ctrl+Cでコピーします。

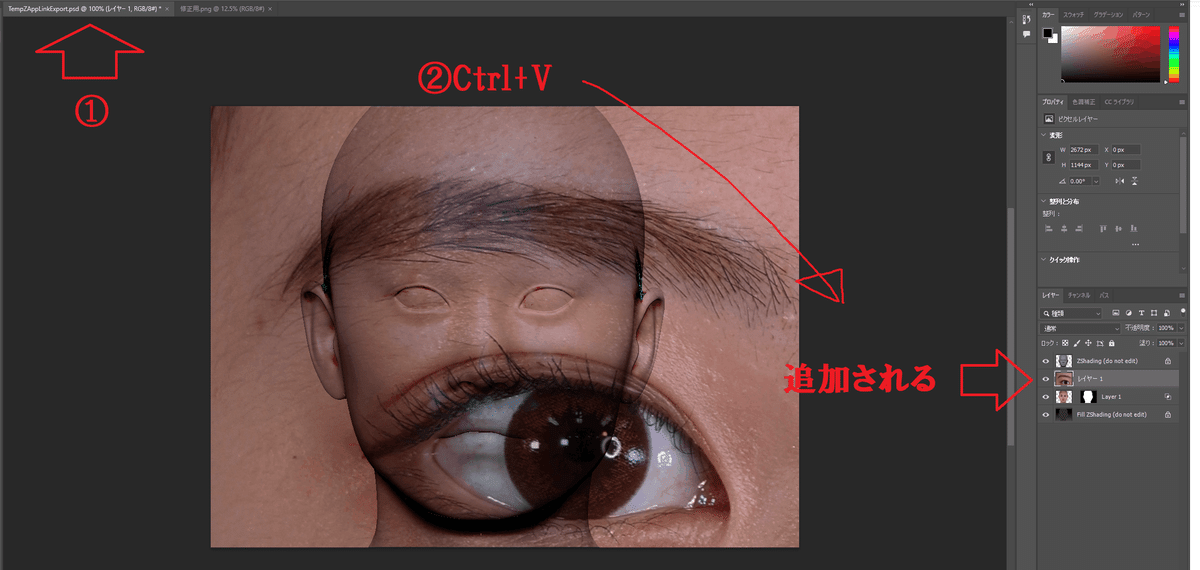
前のタブに戻ってCtrl+Vで選択範囲をコピペします。するとその画像のレイヤーが生まれます。

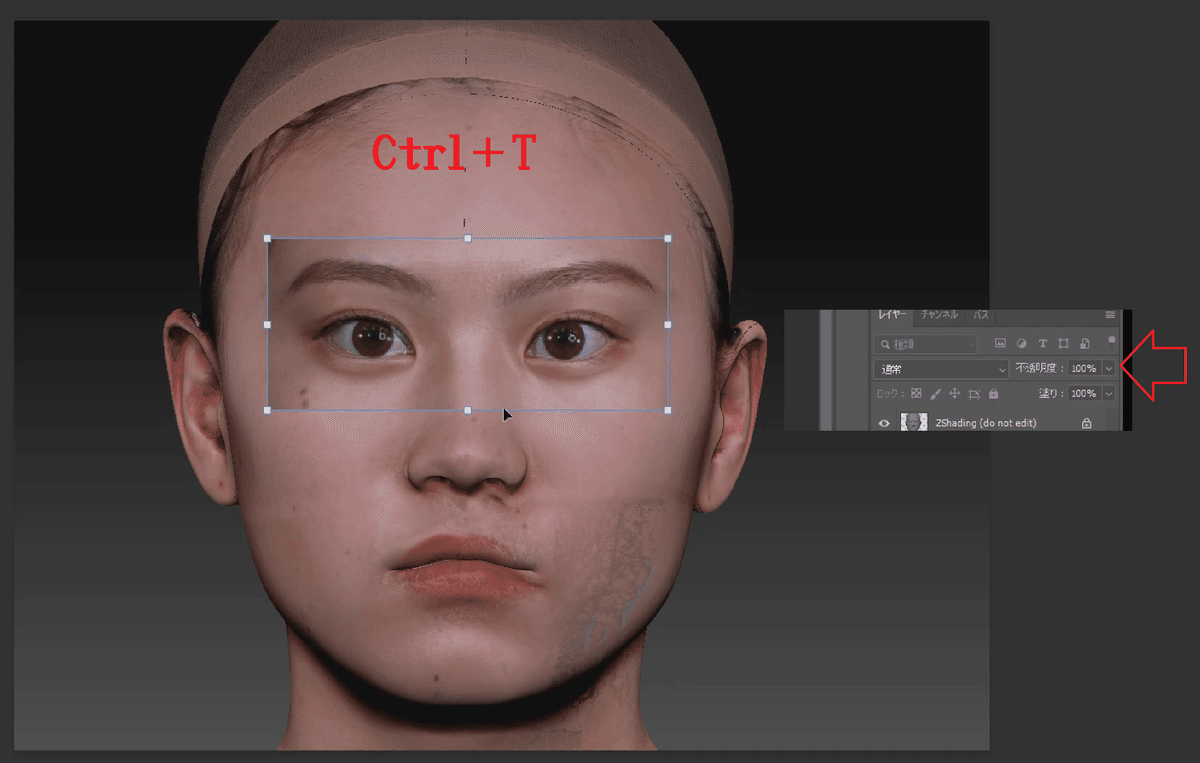
Ctrl+Tでこのレイヤーのサイズ調整ができるので、だいたいの位置まで合わせます。適宜、不透明度をいじっても作業しやすいかもしれません。

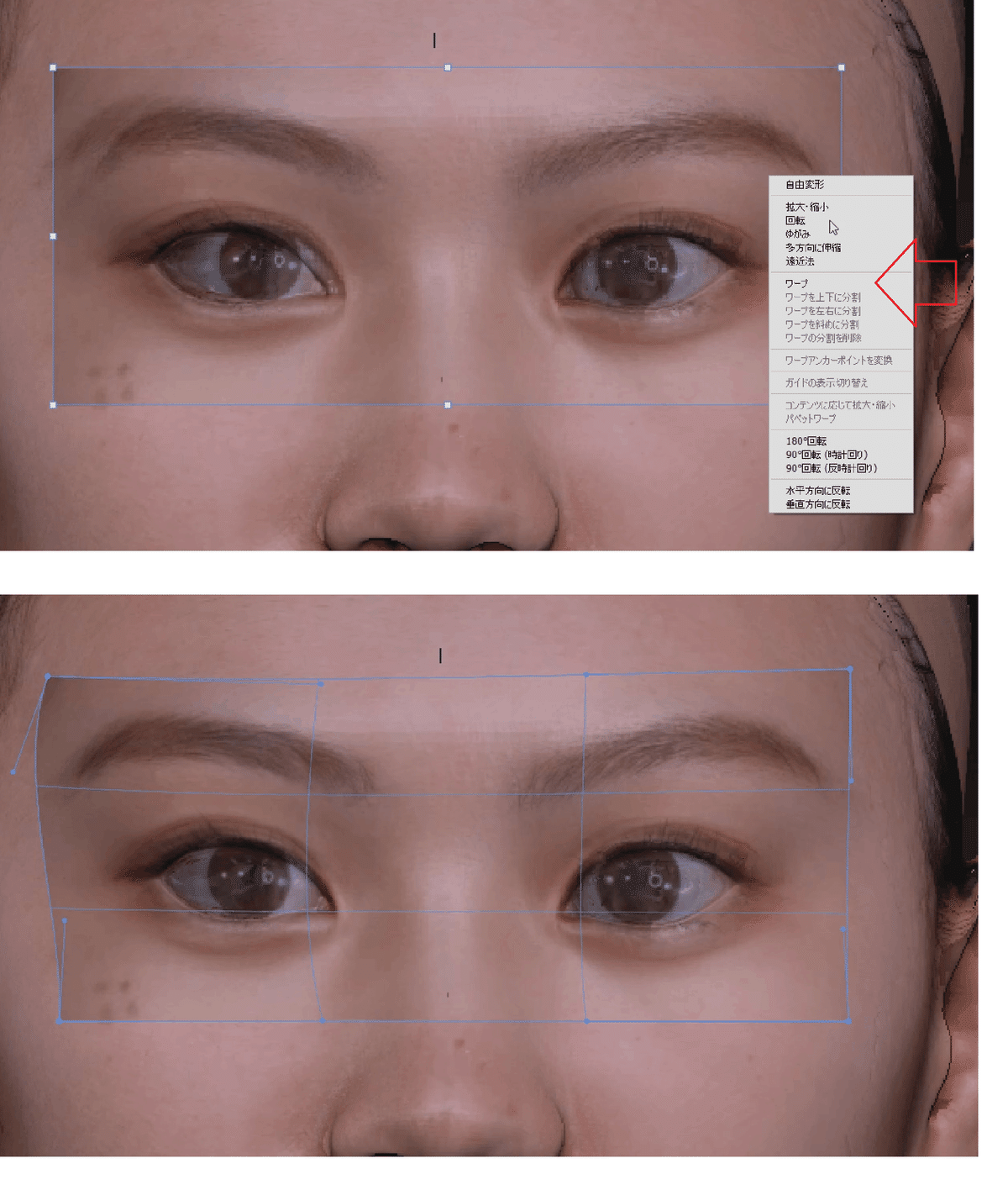
レイヤーを右クリックして「ワープ」を選択、画像をドラッグして引っ張りながら、目の位置にピッタリ合わせます。

↓参考動画です
▶Photoshop側の作業②消しゴムをかける
さて、この先がズボラの極みなのですが、ツールバーから消しゴムを選んで

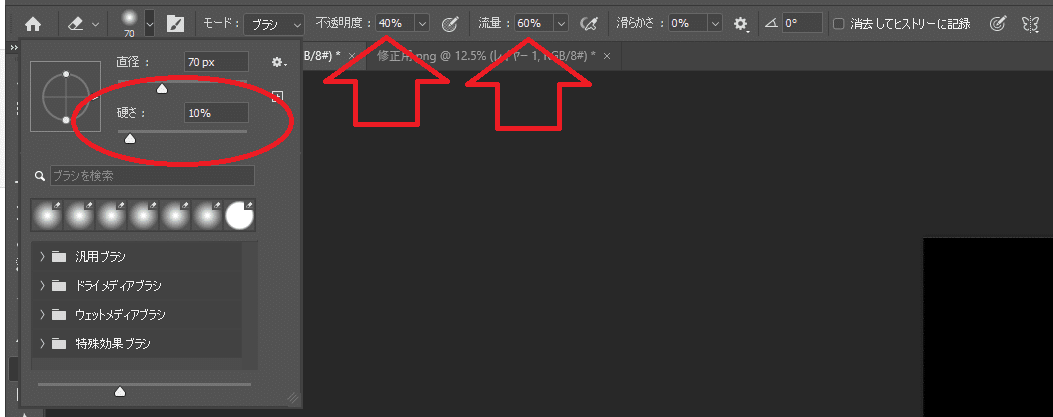
ブラシの硬さ、不透明度、流量をそれなりに低くして

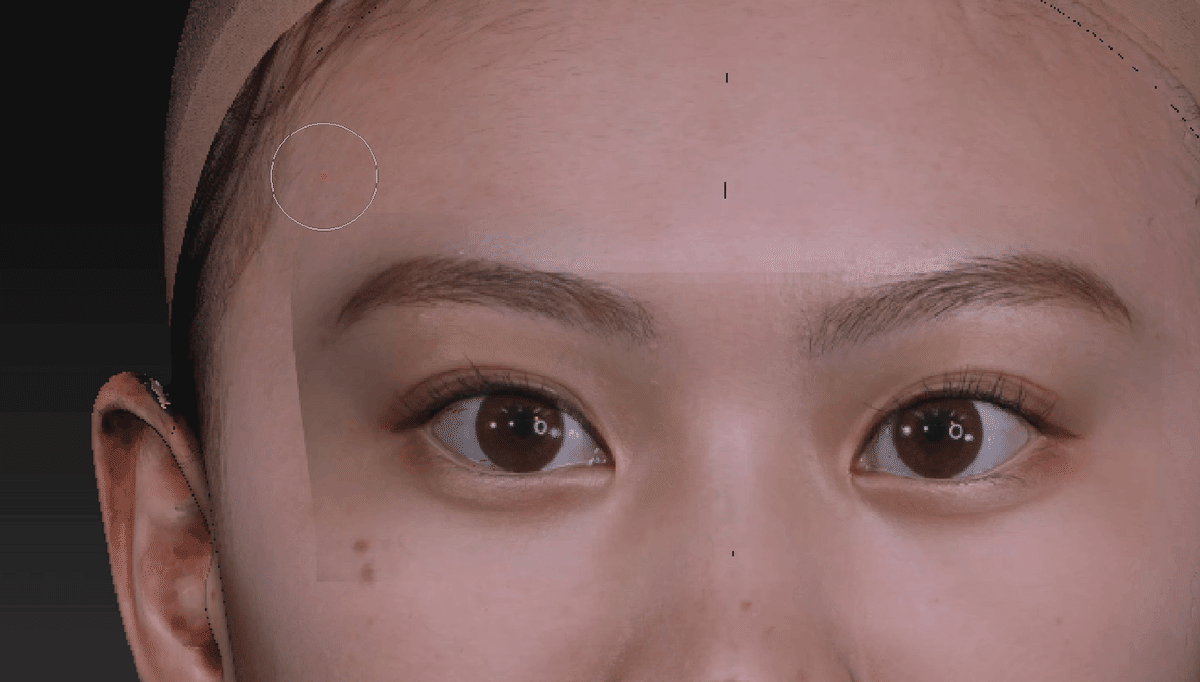
貼り付けたレイヤーが馴染むように、全体的に消しゴムをかけます!
もっと丁寧なやり方はいくらでもありますが……ご容赦ください!!

この通り3分くらいで修正完了しました……笑
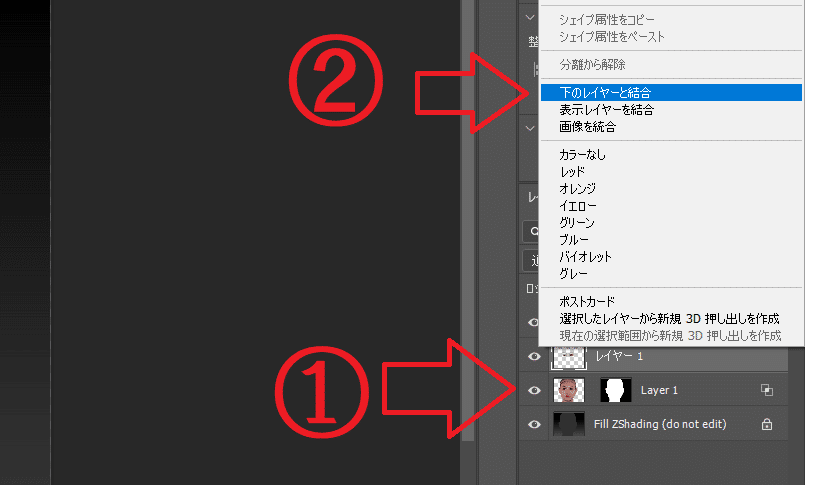
▶Photoshop側の作業③下のレイヤーと結合
作業が完了したら、追加したレイヤー1を右クリックして「下のレイヤーと結合」を選びます。

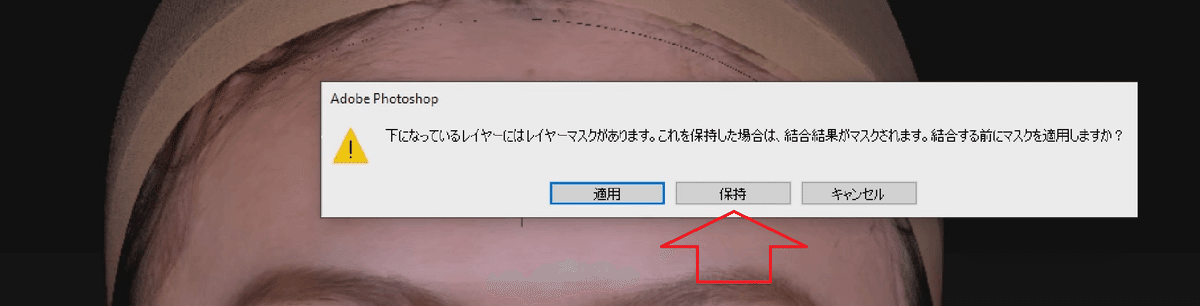
マスクを保持するか聞かれるので「保持」を選択。

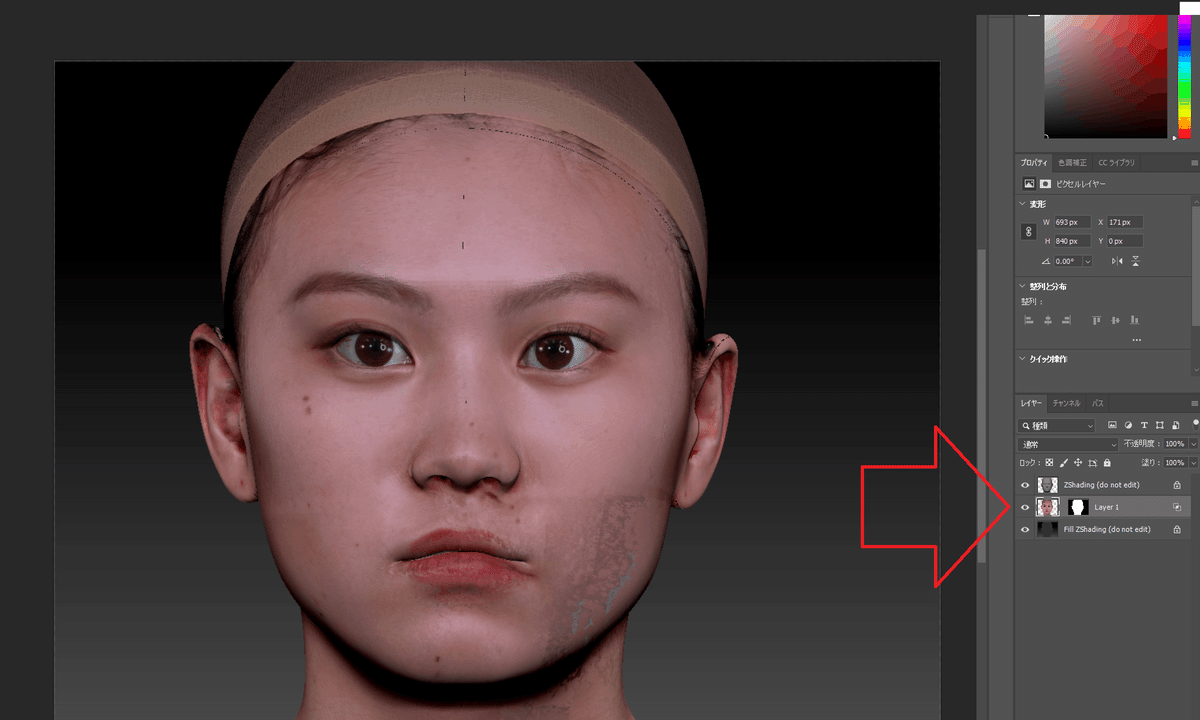
成功するとこのように、マスクを保持したままレイヤーが更新されます。ここまできたら、ファイル>保存を選択して、Zbrushに戻ります。

▶編集内容をZbrush側に反映
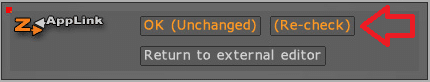
Zbrushにもどるとこんな画面が出ているかと思います。Re-checkをクリックします(出ていない場合はそのまま次へ進みます)

そして 次々ウィンドウが出てきますが
・Re-Enter Zbrush → ・PICK UP NOW
の順にクリックすると……
目の修正されたモデルが完成しました!

同様の修正を繰り返して、こうやって綺麗にしていきます。

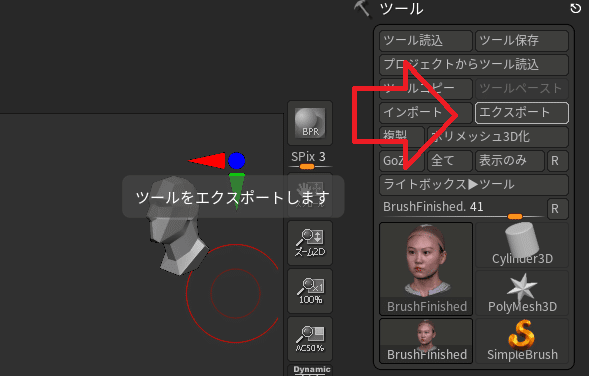
▶Zbrushからモデルとテクスチャをエクスポート
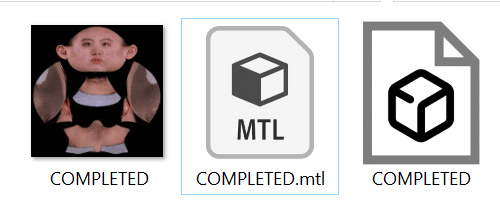
最後に、完成したモデルとテクスチャをエクスポートしたら完了です。
ツール>エクスポート をクリックして、好きな名前をつけ、出力先を指定します。

出力先を開けば、完成したモデルとテクスチャが保存されているはずです!お疲れ様でした!

■あとがき
ということで、今回は最終的にこのようにメッシュをリトポロジーすることができました。説明すると大変ですが、慣れれば結構短い時間でできるようになると思います……!


さて、初級編だけで1万9千文字を超える超大作になってしまい震えているのですが(読みづらくてゴメンナサイ)、よりWrapの便利さを体験したい方は、第10回の下記の箇所をご覧ください。
・Subset
・Lattice
などのノードを活用しながら、いくつかのパーツに分かれたベースメッシュを、Wrapで扱う方法をご紹介したいと思います。どうぞお楽しみに!
