
「ブラウザ」が何かって説明できる?その機能から歴史までを徹底解説!
こんにちは。インターン生の鈴木です!
さて本日お届けするのは、今さら聞けないテクノロジーシリーズ!今回は「ブラウザ」について学びましょう!
そもそも「ブラウザ」ってなんだっけ?
ブラウザとは、パソコンやスマホからWebサーバーへ接続するためのアプリケーションのことです。たとえば、いま皆さんのスマホには「Safari」や「Google Chrome」が入っているかと思いますが、それがブラウザです。
パソコンやスマホがあれば誰でも使うことができる点がメリットと言えます。
ブラウザは簡単に情報を入力したり、Webサイトから必要な情報を得るためにユーザーインターフェースも持っています。
ユーザーインターフェース(UI)とは、我々ユーザーとコンピュータの接点を指します。つまり、ソフトウェアの操作画面のこと。たとえば、「戻る」「次」「更新」「タブ」などのボタンです。
ちなみに、ブラウザという概念が生まれる前のコンピュータの画面をイメージできますか?
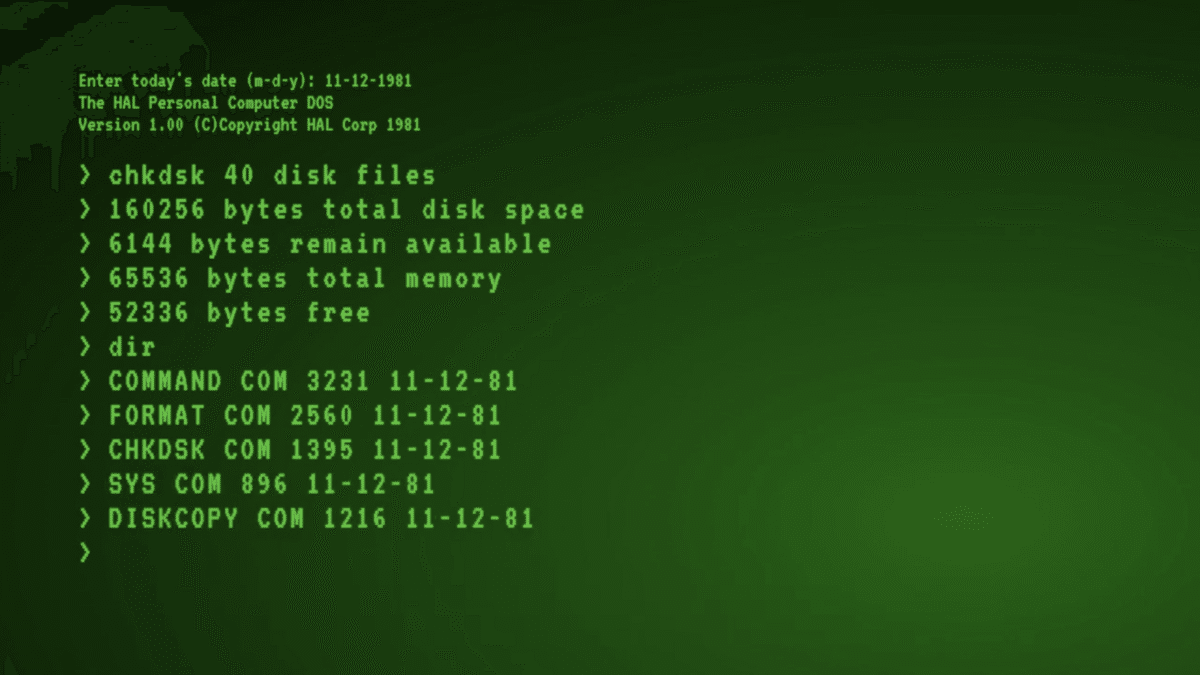
ブラウザ以前のコンピュータ画面に表示されるものは、アルファベットや数字などテキストだけです。画像も動画も音声もありません。「ターミナル」というコマンドラインでコンピュータを操作していました。

そう、いわゆるプログラミングの勉強のときに見る画面ですね。
ブラウザの3つの機能
1.ページソースの取得
まずHTTPによりWebサーバーに接続し、コンテンツをHTMLファイルの形で取得すること。
HTTPとは、Hypertext Transfer Protocolの略で、ブラウザがWebサーバーと通信する際に主として使用する通信プロトコルのことです。
プロトコルとは、ブラウザとサーバーが同じ認識を持つための通信ルールのようなものです。
これを用いて、ブラウザがWebサーバーに対してコマンドを送ると、それに対応した結果(コンテンツ)がサーバーから送られてきます。
送られてきたHTMLやJPEGなどのデータをきれいに整えるのもブラウザの役割です。
2.構文解析
次に、取得したコンテンツであるHTMLファイルの構文解析を行います。
構文解析とは、テキストの内容を解析し、文の構造を確認した上でその意味を把握すること。コンピューター的には、ソースコードからトークン、最後に軸を取り出すことですね。
HTML内にプログラムが書かれていると、その処理を実行したり、マウスやキーボードをスイッチとして処理します。通信する必要のないものは、ブラウザ内で処理します。
3.ページソースの表示
最後に、先ほどの構文解析の結果を指定された通りに文字や画像として表示します。ブラウザ側で動くプログラミング言語は、CSSやJavaScriptがメジャーなものとなります。
ここまでで、ブラウザが行っている仕事がなんとなくイメージできましたか?では次に、ブラウザの種類を歴史とともに振り返っていきましょう♪
ブラウザにはどんな種類がある?
その歴史は意外にも浅く、最初にブラウザが開発されたのはなんと1990年代。
この頃登場し最も有名なブラウザのひとつが、NCSA(米国立スーパーコンピュータ応用研究所)が開発した「Mosaic(モザイク)」です。1993年のことでした。
1994年に入り、「Mosaic」の開発者が新たに「Netscape Navigator」をリリース。最盛期は90%のシェアを誇ったことから、ブラウザ市場は彼らが席巻していたと言えます。
その後、マイクロソフトがWindowsに「Internet Explorer(インターネットエクスプローラー)」を標準装備し、その結果2002年には95%のシェアを超えました。
時は流れ2008年9月、「Google Chrome」がリリースされた今ではそのシェアは66%を超え1位となっています。
ブラウザ界のトップは、目まぐるしく移り変わったということですね。
ちなみに1998年にオープンソース化された「Netscape Navigator」は、今では「Mozilla Firefox(モジラ・ファイアーフォックス)」となりました。
さらに「Internet Explorer」はサポートが終了し、後継の「
Microsoft Edge」が2020年に登場しました。
Appleのパソコン、スマホ、タブレットには「Safari」が使われていますね。
というわけで本日は以上!ブラウザについて少しでも詳しくなっていただけたら幸いです。
最後まで読んでいただきありがとうございました。PLEN Roboticsのnoteは毎週金曜に公開!フォローやスキもお忘れなく♪
「YouTube」や「TikTok」、「X」でも弊社のインターン生が発信中!ぜひチェックしてください🔍
@plenrobotics Care Cube の使用方法についてご質問がある場合は、コメントを記入してください。 #startup #スタートアップ #plenrobotics #ai #技術 #日本の技術 #care #carecube #メンタルヘルス
♬ Summermode - Official Sound Studio
