Microsoft DesignerとCanvaの比較レポート
はじめに
先日のAIに自作の絵を学習させてみた記事と、Vectorizer.AIとAdobe Illustratorトレース比較レポートの記事を公式マガジンに追加いただきました。引き続き、イラストレーターのAIとの付き合い方を模索していきます。


Microsoft Designerを試す
さて、今日はMicrosoft Designerという画像生成ツールについて使ってみたレポートをしたいと思います。プレビュー版ですが無料で使えます。どうやらCanvaのようにささっと素敵なデザインがブラウザ経由でできるツールのようです。こんなイラスト作りたいとテキスト入力すると、AIがそれを分析し、おすすめのデザインを作ってくれるそう。

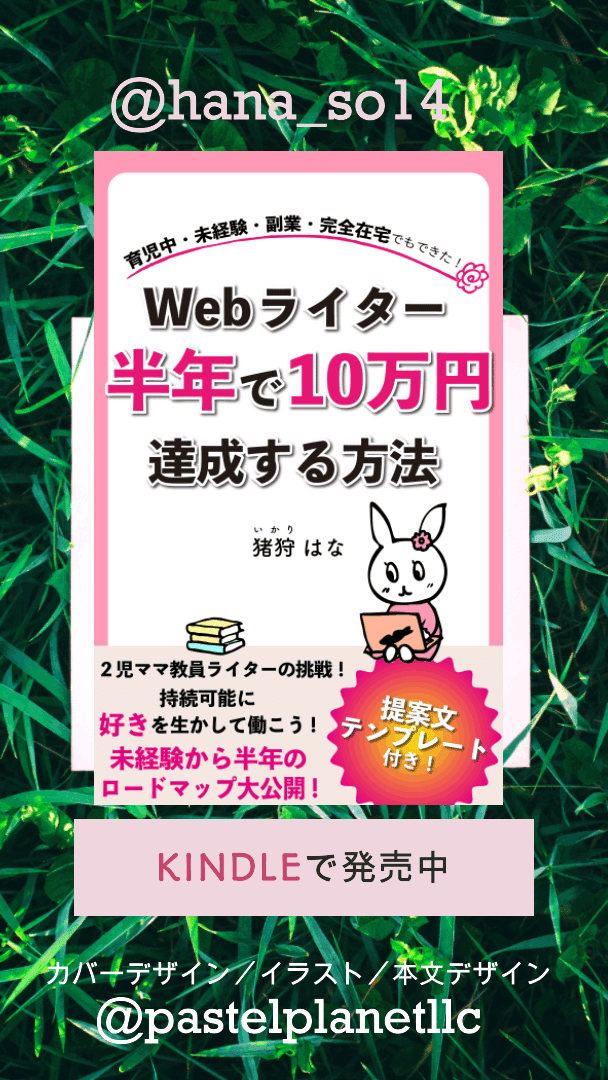
せっかくなので、猪狩はなさんの書籍デザインを担当させていただいた記念に宣伝画像を作ってみます!また画像作成ツールのCanvaは2,3年前に数回使った程度なので、Canvaで作る場合と比較します。
日本語でプロンプト入力
サインイン後、下の画像のように日本語で「こういう画像作りたい!」を入力してみました。すると、画面右の方に候補のデザインが出てきました。

候補の1つを選んでカスタマイズ開始。

色を変更できそう。

画像も変更できそう。

自分の持っている画像もアップロードできるので、書籍のカバーデザインをアップロードして再デザインを試みます。

でもなんだかイマイチ…もう少しデザインの候補が出てきてくれたらなという思いもあります。
英語でプロンプト入力
今度は英語でプロンプトを入力してみました。やはり英語で入力した方がデザインが豊富です。

画像もアップロードすると、候補のデザインが変わりました。こちらで選んでいこうと思います。

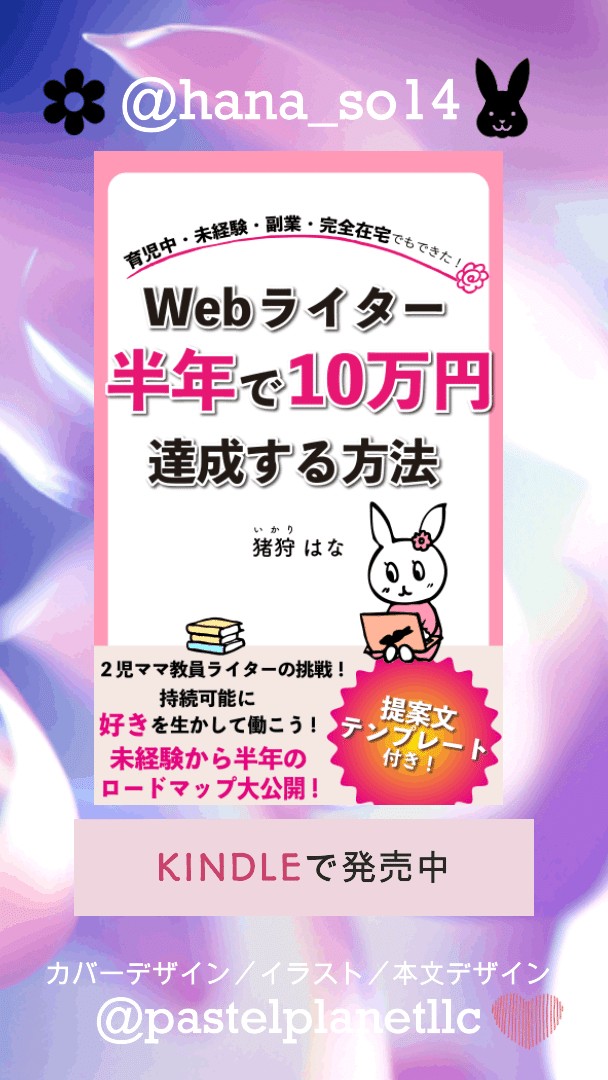
草の上に置いてあるデザインを選びました。その後はテキストを変更したり、追加したり、レイアウトを変更したり。この辺りはリールの作成やCanvaのデザインに慣れている方ならサクサクできるかなと思います。

movieも作れるようですが、今回はJPGで作成完了。できました!

スタンプのような画像も配置が可能です。スタンプとなる画像を生成する機能もありました。

プロンプトに"petals are dancing(花びらが舞っている)"と入力すると、花びらが舞っている美麗画像が生成されました。想像していたのとは違ったけれど、これはこれで面白いですね。草むらの背景画像を差し替えてみました。

AIで背景画像を作って、できました!自分ではこういう背景は絶対作らないし、描けないのでこのような部分にイラストレーターのAIとの付き合い方の可能性を感じます。

最初使ってみたときは、不慣れなこともありこれならCanvaの方がこなれてるかも、なんて思ってしまいましたが、AIの画像生成機能もついているのでプロンプト入力を色々試す価値がありそうですね。一度作ってみた後もう少しアレンジしてみると使っていなかった機能を発見できて楽しいです。
Canvaを試す
先に書いたように、私はCanvaユーザーではないので、今更ですがどんなもんかなと触ってみました。テンプレートの中からアレンジしていきました。こんな感じにできました。

可愛い!わかっていましたが便利ですね。さすがユーザが欲しいものがわかっていらっしゃる。用途に特化して色々なテンプレートが用意されているのでデザインのハードルが下がってありがたい。ただテンプレートでは物足りなくなることもあると思いますので、AIが作ってくれる画像をツール内で完結して組み合わせられるのはMicrosoft Designerの魅力かなと思いました。
簡単にPR画像を作れるのでどちらのツールもとても魅力的でした。プロンプト入力をAIは思わぬ画像を提案してくれるのでそこを活かしてデザインしていきたいですね。
余談ですが、見出し画像の背景はMicrosoft Bing イメージクリエーターで、配置はCanvaで作りました。
いいなと思ったら応援しよう!