
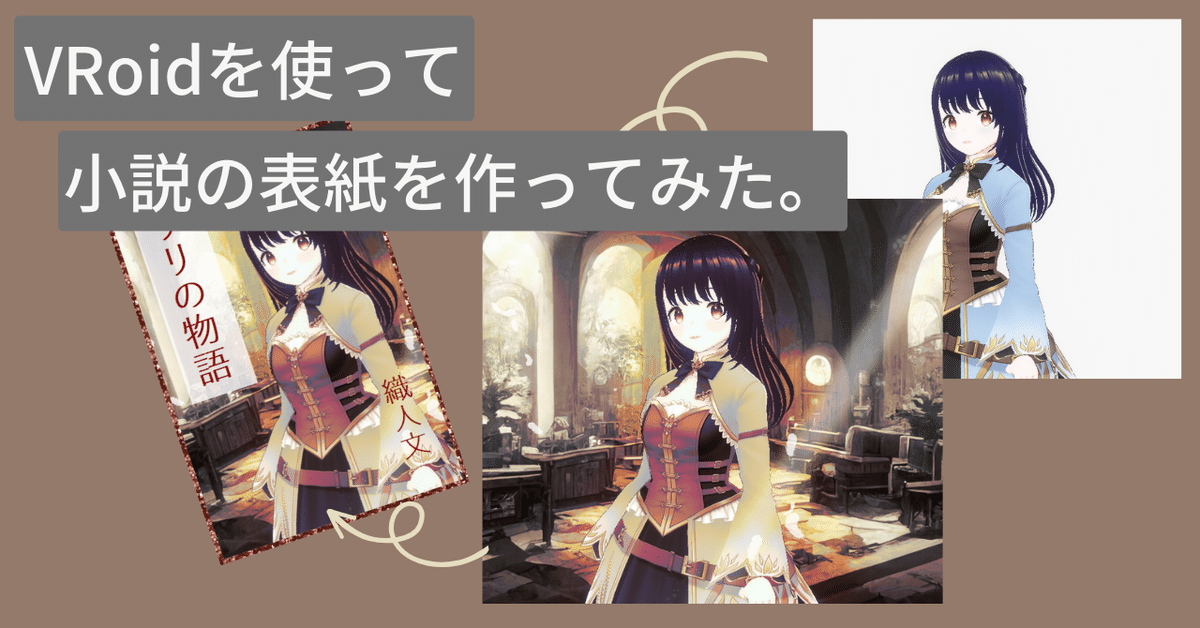
VRoidを使って小説の表紙を作ってみた。
昨日は新しく長編小説を書いているという記事をアップしましたが、今日はその小説の表紙を作った話です。
最近の小説投稿サイトは、表紙画像が必要なところが多いのです。
pixivのように、運営側がある程度画像を用意してくれているところもありますが、だいたいのところは自分で作ることが前提です。
なので、人によっては有料でそういうのを請け負っている絵師さんにお願いしたり、無料で作れるネット上のサービス(アプリ)を利用したりする場合もあるようです。
私自身は、たいていは加工OKな写真サイトさんで借りた写真を加工して表紙にする場合が多いです。
が、今回の『サリの物語』は、ラノベっぽい表紙にしてみたいなと思ったので、VRoidを利用してみました。
VRoidは、pixivが開発したVRoidstudioを利用して作れる3Dキャラクターです。
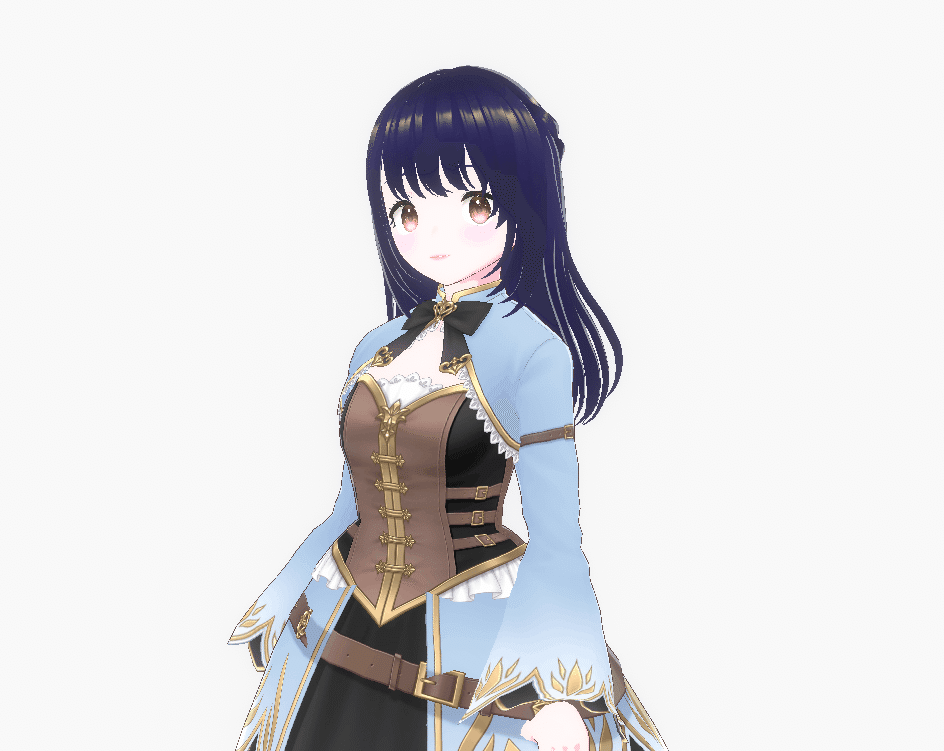
まずはそのVRoidstudioで、主人公っぽい感じのキャラクターを作りました。
一番新しいバージョンには、ファンタジー風の衣装もデフォルトでついているので、それを着せて完成です。

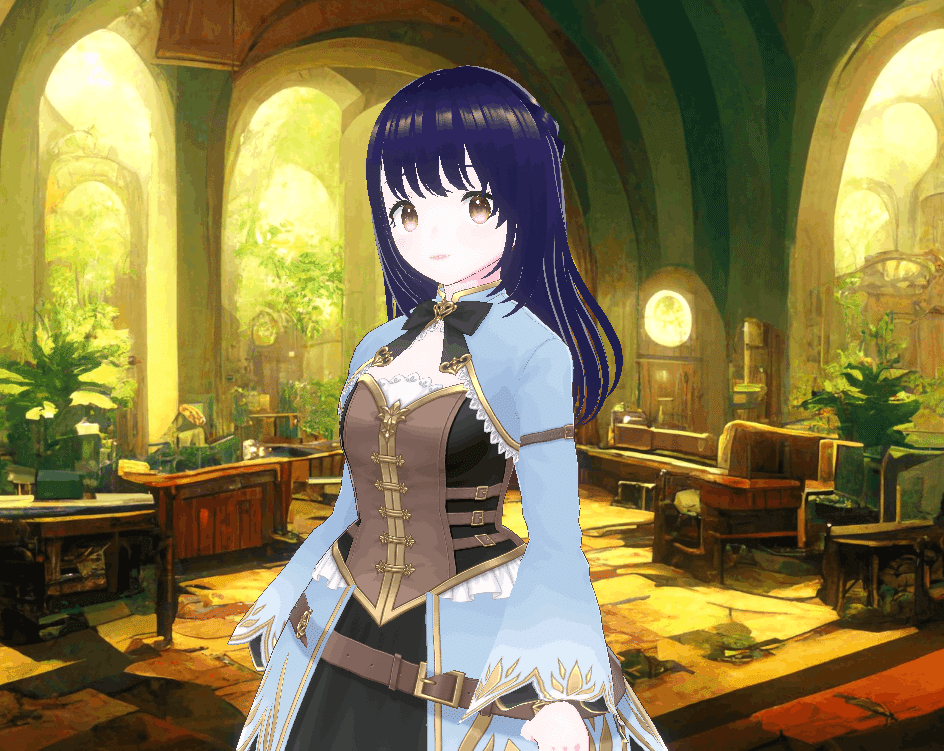
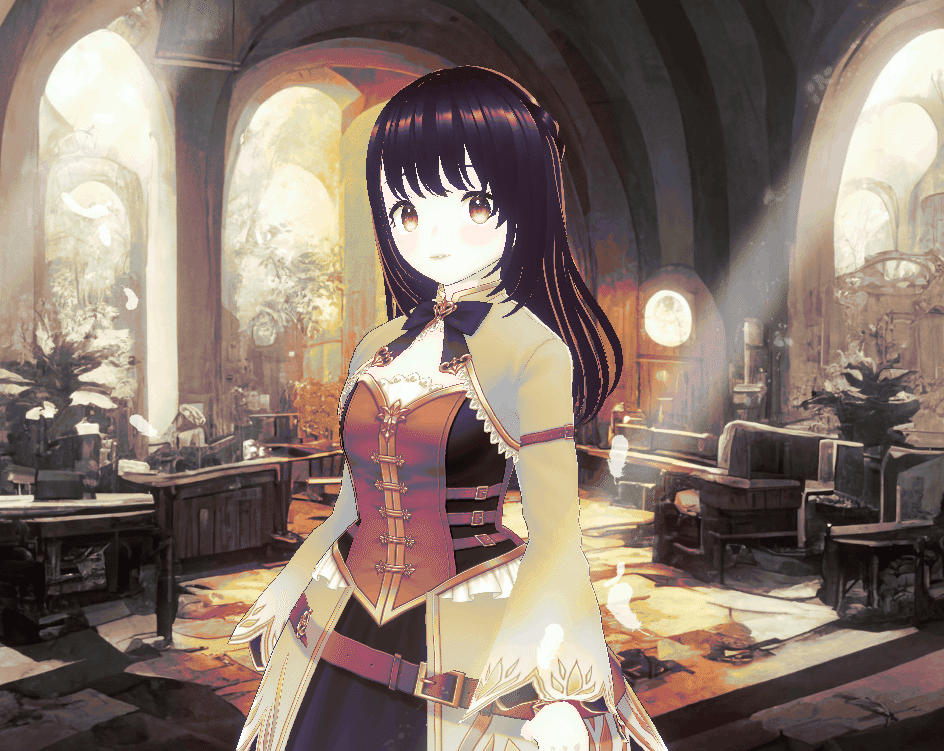
そこに、背景を合わせて撮影します。
背景は、pixivでAIに作らせた画像を公開し、無料配布されている方のものをお借りしました。

背景を入れると上のようになりました。
ただ、キャラの服の色と背景がちょっと合ってないですよね。
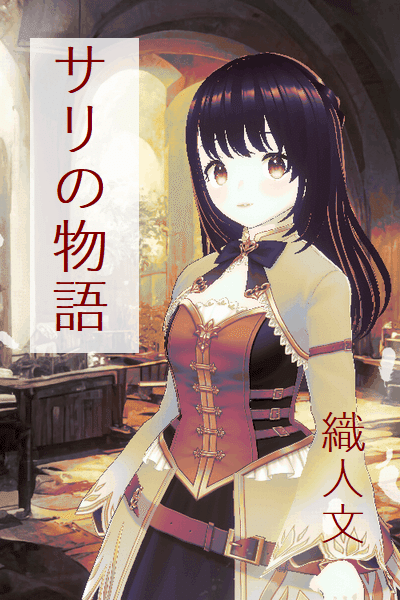
そのあたりは、CLIP STUDIO PAINTに取り込んで、グラデーションマップなどで加工しました。
それが、下の画像です。

あとはこれを表紙用にサイズを合わせてカットして、タイトルと作者名を入れて完成です。

とりあえず、可愛いキャライラストが描けなくても、こうしたソフトやサービスを使えばなんとかなるものだな~と思いました。
ちなみに、VRoidは写真撮影の際には、ある程度ポーズも撮らせることができますので、もっと動きのある絵も作れるかな、とも思ったことです。
いいなと思ったら応援しよう!