
DrawThingsで動画生成やってみた(Stable Video Diffusionを使う)

Stable Video DiffutionをDrawThingsで使ってみた。
Javascriptの記事を書いていましたが、先週のアップデート時にStable Video Diffusionが使えるようになったので、先にこちらを紹介したいと思います。
詳細設定は私も現在研究中なので画像を動かすまでの設定を解説しています。
以下の設定をまずして画像を生成していきましょう。
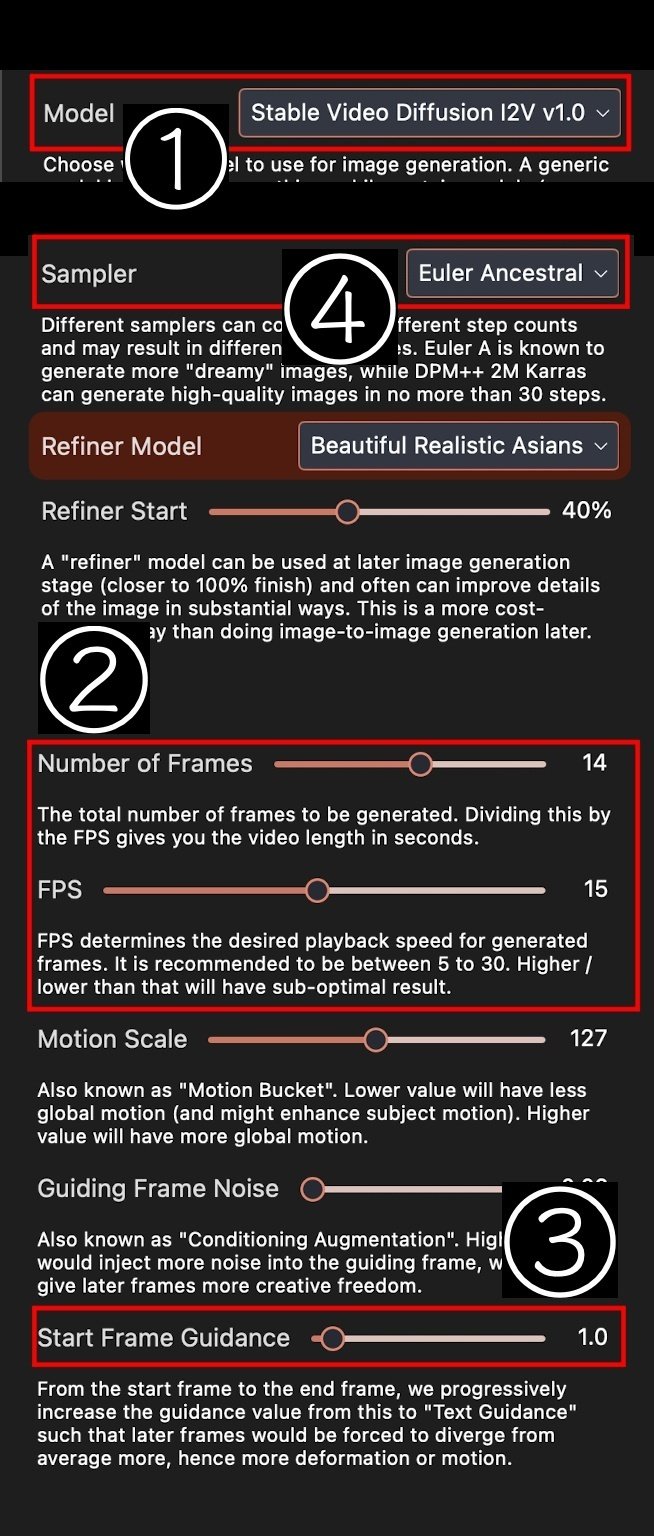
Model指定…①(※1)
[ Stable Video Diffusion I2V v1.0 ]を選択。
(未ダウンロードの場合は、モデル選択時に検索⇨Importしてください。)SD Video指定…②(※1)
Number of Frame ⇨ 指定の連番画像が生成されます。
FPS(Frames Per Second) ⇨ 1秒間に挿入されるフレーム数
を指定します。動画・生成時間に影響します。
動画でのFPSは23.98/24/30/60が一般的です。(上限は30)
数値が大きいほど滑らかな動画ですが、その分レンダリングにも時間がかかります。SD Video指定…③(※1)
Start Frame Guidance ⇨ Text Guidance開始フレームを設定します。
差分アニメーションします。
例: Text Guidance: 7.5・Start Frame Guidanceを0.6に設定(※2)Sampler の指定…④(※1)
Euler Ancestralを指定。
私は詳しくないので、Samplerについては検索してみてくださいね。Save Generated Images To(保存先)を設定
連番画像を保存するディレクトリを指定します。
そのほかの設定は環境に応じて変えてみてね。
Stable Video Diffusion 選択で追加されるプロパティ
Number of Frames
FPS
Motion Scale
Guiding Frame Noise
Start Frame Guidance
注釈画像 ※ ①・※ ②


生成してみる
生成時間は640 x 960 pxで約1時間ぐらいで生成されます。
設定・環境によって時間は変化します。
noteでは動画が貼れなかったので、GIF変換はサイズが大きくなるのでXに投稿しました。
(mp4ファイル、約800KB・GIFファイル、約10MBなので)
まだ、私も経験不足なので動いた〜て感じなのですが。
これは!というのは追記しますね☺️
ゆらゆら帝国🪼
— ヱヴァ🍑ちゃん (@poq_eva) December 17, 2023
Stable Video Diffsion(Draw Things)作成
中毒性あるかも❤️#AI画像 #AIart #AIArtworks #AIArtistCommunity pic.twitter.com/JQMLHHu28e
DrawThingsで初めて作成したみた。
— ヱヴァ🍑ちゃん (@poq_eva) December 17, 2023
カメラがぐるぐる動いただけだし。
ここは根気と経験が必要だね。#AI画像 pic.twitter.com/H5y3O3v5Gp
FFMPEGで画像を動画にまとめる
ここから先は

いまさら聞けない生成AI、はじめ〼
DrawThingsで行う生成AI記事(第1回〜)をまとめました。 DrawThingsの利便性を上げるためのソースコード付き
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
