
建築ビジュアル CG AI 活用法⑳ 360°画像生成AI④ オンラインビューアー

こんにちは。STUDIO55技術統括の入江です。
これまで、AI を使った パノラマ画像生成 について お伝えしましたが、その画像を見るための オンラインビューアー や ツール を 紹介しておきます。
🔶パノラマビューアー
360度パノラマ画像を確認する際に必要になる ビューアーの紹介としては、主に 無料のものを中心に、AI機能が搭載されたビューアーなどもお伝えします。
また、単純にビューアーとしてだけではなく、よりリッチで没入感のあるVR拡張ができるツール も紹介しますので、参考にしてください。
🔸360° Panorama Viewer Online

RenderStuff の「360° Panorama Viewer Online」は、ウェブ上で360度画像をインタラクティブに閲覧できる手軽さから、ビジュアルアーティストに支持される定番のビューアーです。
使い方
360度画像のアップロード: ユーザーは、エクイレクタンギュラー形式の画像(2:1のアスペクト比)をローカルPCからアップロードします。
画像の閲覧: 画像がアップロードされると、インタラクティブなビューアで表示されます。ドラッグ操作やマウススクロールで自由に視点を動かせます。
VRモードでの表示: WebVR対応ブラウザを使用し、VRデバイスを接続することで、パノラマ画像を立体的に閲覧することが可能です。
表示形式
8 ビットおよび 16 ビットのすべての一般的な Web 形式の画像をサポートしています。JPEG、PNG、WEBP、AVIF、SVG、BMPなどのウェッブ画像フォーマットをはじめ、非Web画像形式の、LZM、ZIP、TIFFなどのファイルもサポートされています。
※tif/tiff はRGB ピクセル データを抽出してWeb互換イメージに組み立てる必要があります。また、その分、読み込みに時間がかかることから、ハードウェアのコンピューティング リソースの消費が大きくなることに注意してください。
パノラマURL共有
クライアントは非常に忙しく、デザインをパノラマで確認するために複雑な手順を踏むことはほとんどありません。そのため、提示したパノラマを実際に見てもらうには、リンクをクリックするだけで簡単かつ迅速に表示できる方法を提供する必要があります。
Panorama Viewer では、「Panorama Sharing URL」機能を利用して、パノラマのリンクを簡単に共有できるため、この点からも重宝されます。

Imgbb の利用
まず、パノラマ画像を画像ホスティングサービスにアップロードし、そのリンクを Sharing URL に設定します。ここでは『Imgbb』を利用します。

画面の「アップロード開始」でフォルダから画像選択か、画面に画像をドラッグ&ドロップします。

画像の保存期間を設定することができます。
クライアントとのやりとりでは、条件を付けた設定が好ましいでしょう。

アップロード完了画面にリンクが表示されます。

ドロップダウンから BBCode を選択してリンクをコピーします。

Sharing URL の「リンクから画像をアップロード」をクリック。

「Add Link on Hosted Image & Tiles」にペーストして OK。これで、共有リンクが生成されます。

👉 "Try it out!" で共有されるパノラマ画面の確認ができます。
埋め込み用コードを取得すれば、パノラマ画像をウィジェットとして他のサイトやページに簡単に組み込めます。これにより、サイトやブログの訪問者にインタラクティブなパノラマ体験を提供できます。また、QRコードの作成なども可能です。
🌟PanoramaViewerパノラマビュー共有
サンプルで、ComfyUI で生成したAIパノラマ画像を使った Panorama Viewer の VR画面を共有します。
下に添付したリンク、もしくは QRコードから ビューアーにアクセスしてください。

フルサイズで見たい場合は、青帯の "Open New VR Tab" をクリックすると、新しいタブでパノラマ画像がフルスクリーン表示されます。

ちなみに、モバイルなどのデバイスでフルサイズを見る場合には、このようなメッセージが表示されるかと思います。

This immersive website ewquires access to your device motion sensors.
(直訳)
この没入型ウェブサイトは、デバイスのモーションセンサーへのアクセスを必要とします
Deny(拒否)
Allow(許可する)
Allow クリックで、フル画像のVRで見ることができます。
⚠注意 : ImgBB 画像ホスティング サービスを選択した場合、フルサイズの画像を表示するにはログインする必要があります。ログインなしの使用では解像度が限定される点にご注意ください。
*
360° Panorama Viewer Online では、他にも様々な機能がありますので、サイトから直接ご確認ください。
RenderStuff(レンダースタッフ)
360° Panorama Viewer Online を提供している RenderStuff(レンダースタッフ) は、もともと CG制作の会社です。
同社は主に3Dモデル、素材、チュートリアルなど、CGアーティスト向けのリソースを提供していたことで知られます。
後に、360°パノラマビューアのオンラインツールも展開し始め、特にインタラクティブなVR体験を提供するプラットフォームとして注目を集めました。CGのバックグラウンドを活かし、高品質なビジュアライゼーション技術をオンラインツールに統合している点が特徴です。
興味のある方は、パノラマビュアーとしてだけでなく、その点も確認してみて下さい。
RenderStuff が提供する無料データの「クリスマスツリー」をダウンロードして、3dsMaxで読み込んだ画面が下の画像です。

ツリーデータは プロキシー化 され、別途 vrmesh がストックされています。

🔸VR Panorama Viewer with Google Drive

Panorama Viewer with Google Drive は、Google Drive に保存したパノラマ画像を手軽に表示するためのツールまたは仕組みのことを指します。
Google Drive にクラウドストレージとしてパノラマ画像(通常は360度画像)を保管し、Panorama Viewer を組み合わせることで、保存した画像を簡単にオンラインで閲覧できるようになります。
Google Drive へのアクセス設定は ここから。

主な特徴
手軽な操作性
Google Drive内のリンクを利用してビューアーにアクセスするだけで、360度パノラマ画像を閲覧できる。クロスプラットフォーム
パソコンやスマートフォン、タブレットなどさまざまなデバイスで閲覧が可能。ファイル形式対応
JPEG、PNG形式 の画像をサポート。共有の利便性
Google Drive上の画像をリンク共有することで、他のユーザーも同じパノラマビューを体験可能。
この仕組みを活用することで、Google Drive を単なるストレージとしてではなく、簡易的な360度パノラマビュー用のプラットフォームとして利用できるというものです。
🔸Pannellum(パネル)

Pannellum (パネル)は、オープンソースの軽量な JavaScript ライブラリです。
HTML5、CSS3、JavaScript、WebGL を使用して構築されており、プラグイン不要で扱えます。gzip 圧縮された 21 KB の単一ファイルとして簡単に展開でき、`<iframe>` としてページに埋め込むことができます。
会員登録もなく 完全無料、ロゴ表示なし など、無料とは思えない仕様です。
対応ブラウザは、Google Chrome、Internet Explorer、Microfost Edge、Safari、Firefox といった主要ブラウザに対応していますが、機能するには最新のブラウザが必要です。
最新のブラウザーのみでテストされているため、古いブラウザーでは不具合が発生する可能性があります。
WebGL を利用して、ブラウザ内で直接パノラマ画像をレンダリングし、プラグインや外部依存が不要で、純粋なフロントエンドで完結します。
この手のその他のビューアー同様、Pannellum は MITライセンス で公開されており、商用プロジェクトでも制約なく使用ができます。
👉 MITライセンスの使用条件に関しては 別途ご確認ください。
Pannellumの使用内容
Pannellum では様々な使い方が紹介されています。
コンパス表示 や 部分パノラマ(特定の部分だけをパノラマ表示させる)、ホットスポット 等、プラグインなしで多数の表現が可能です。
・標準使用
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>A simple example</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/pannellum@2.5.6/build/pannellum.css"/>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/pannellum@2.5.6/build/pannellum.js"></script>
<style>
#panorama {
width: 600px;
height: 400px;
}
</style>
</head>
<body>
<div id="panorama"></div>
<script>
pannellum.viewer('panorama', {
"type": "equirectangular",
"panorama": "https://pannellum.org/images/alma.jpg"
});
</script>
</body>
</html>・部分パノラマ
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Partial panorama</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/pannellum@2.5.6/build/pannellum.css"/>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/pannellum@2.5.6/build/pannellum.js"></script>
<style>
#panorama {
width: 600px;
height: 400px;
}
</style>
</head>
<body>
<div id="panorama"></div>
<script>
pannellum.viewer('panorama', {
"type": "equirectangular",
"panorama": "https://pannellum.org/images/charles-street.jpg",
"haov": 149.87,
"vaov": 54.15,
"vOffset": 1.17
});
</script>
</body>
</html>更には、ツアー や 360度動画を表示させることも可能です。
・ツアー
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Tour</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/pannellum@2.5.6/build/pannellum.css"/>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/pannellum@2.5.6/build/pannellum.js"></script>
<style>
#panorama {
width: 600px;
height: 400px;
}
</style>
</head>
<body>
<div id="panorama"></div>
<script>
pannellum.viewer('panorama', {
"default": {
"firstScene": "circle",
"author": "Matthew Petroff",
"sceneFadeDuration": 1000
},
"scenes": {
"circle": {
"title": "Mason Circle",
"hfov": 110,
"pitch": -3,
"yaw": 117,
"type": "equirectangular",
"panorama": "/images/from-tree.jpg",
"hotSpots": [
{
"pitch": -2.1,
"yaw": 132.9,
"type": "scene",
"text": "Spring House or Dairy",
"sceneId": "house"
}
]
},
"house": {
"title": "Spring House or Dairy",
"hfov": 110,
"yaw": 5,
"type": "equirectangular",
"panorama": "/images/bma-0.jpg",
"hotSpots": [
{
"pitch": -0.6,
"yaw": 37.1,
"type": "scene",
"text": "Mason Circle",
"sceneId": "circle",
"targetYaw": -23,
"targetPitch": 2
}
]
}
}
});
</script>
</body>
</html>・ビデオ
エクイレクタンギュラー形式の360度ビデオは『Video.js』と組み合わせることで表示させます。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Pannellum Video Demo</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/pannellum@2.5.6/build/pannellum.css">
<script src="https://cdn.jsdelivr.net/npm/pannellum@2.5.6/build/pannellum.js"></script>
<link href="https://vjs.zencdn.net/7.1.0/video-js.css" rel="stylesheet"
type="text/css">
<script src="https://vjs.zencdn.net/7.1.0/video.js"></script>
<script src="/js/videojs-pannellum-plugin.js"></script>
</head>
<body>
<video id="panorama" class="video-js vjs-default-skin vjs-big-play-centered"
controls preload="none" style="width:100%;height:400px;"
poster="/images/video/jfk-poster.jpg" crossorigin="anonymous">
<source src="/images/video/jfk.webm" type="video/webm"/>
<source src="/images/video/jfk.mp4" type="video/mp4"/>
<p class="vjs-no-js">
To view this video please enable JavaScript, and consider upgrading to
a web browser that <a href="http://videojs.com/html5-video-support/"
target="_blank">supports HTML5 video</a>
</p>
</video>
<script>
videojs('panorama', {
plugins: {
pannellum: {}
}
});
</script>
</body>
</html>・マルチ高解像度パノラマ
高解像度対応の360度画像ビューアーは非常に限られており、特にウェブ上で快適に利用できるものは貴重です。
その点、Pannellumが提供する高解像度表示機能は非常にありがたい存在です。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Multiresolution panorama</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/pannellum@2.5.6/build/pannellum.css"/>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/pannellum@2.5.6/build/pannellum.js"></script>
<style>
#panorama {
width: 600px;
height: 400px;
}
</style>
</head>
<body>
<div id="panorama"></div>
<script>
pannellum.viewer('panorama', {
"type": "multires",
"multiRes": {
"basePath": "/images/multires/library",
"path": "/%l/%s%y_%x",
"fallbackPath": "/fallback/%s",
"extension": "jpg",
"tileResolution": 512,
"maxLevel": 6,
"cubeResolution": 8432
}
});
</script>
</body>
</html>通常のパノラマ画像は1枚の大きな画像ファイルで構成されていますが、マルチ高解像度パノラマ は異なります。この形式では、画像を複数の解像度に分割し、それぞれをさらに小さなタイルに分けます。
これは、Googleマップのズーム機能のような仕組みを利用したものです。
そのため、高解像度の画像全体を一度にロードせずに済み、パフォーマンスが向上するとともに、不要なデータ転送を回避できます。
*
「ダウンロード」ページ下部に、Donations(寄付)で、「Buy Me a Tea(お茶を買って)」とありますので、気持ちのある方はお茶を買ってあげましょう!(笑)

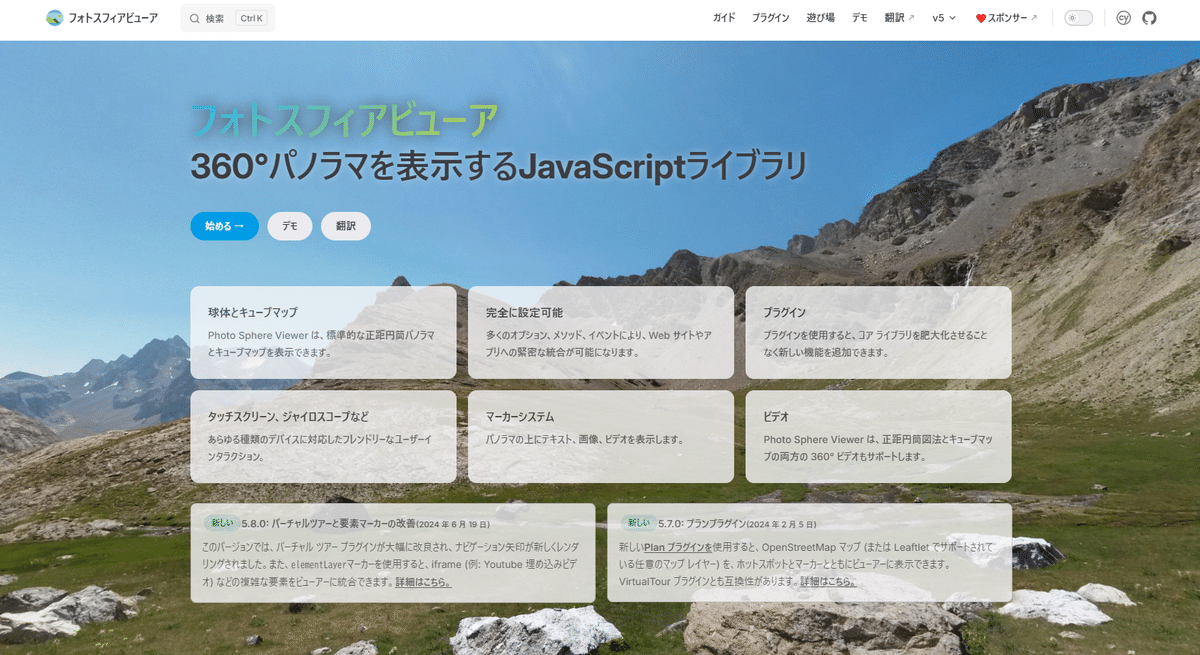
🔸Photo Sphere Viewer

Photo Sphere Viewer は、360° パノラマを表示するための JavaScript ライブラリで、「JeremyHeleine/Photo-Sphere-Viewer」をフォークして作られました。こちらも MITライセンス の下で提供されており、商業利用を含めて無料で使用ができます。
・GitHubリポジトリ : mistic100/Photo-Sphere-Viewer
マルチデバイス対応で、WebVRに対応し、VRヘッドセットを使用してより没入感のある体験を提供することが可能です。
プレイグラウンド
「Playground(遊び場)」で任意のパノラマ(エクイレクタンギュラー)画像を読み込み、ビュアーとしての活用ができます。

Skybox AI で生成したパノラマ画像
プラグイン
Photo Sphere Viewer に新しい機能を追加するには プラグイン を使用します。
Photo Sphere Viewer は、ビューアーのすべての内部API、Three.js を用いたレンダラー、およびカスタマイズ用の CSSにアクセスしてアプリケーションを作成できます。
これらの機能を利用するためには、必要なコードやライブラリをプロジェクトにインストールし、必要なリソースを追加することで、柔軟に開発することが可能です。



詳細は、サイトの説明をご確認ください。
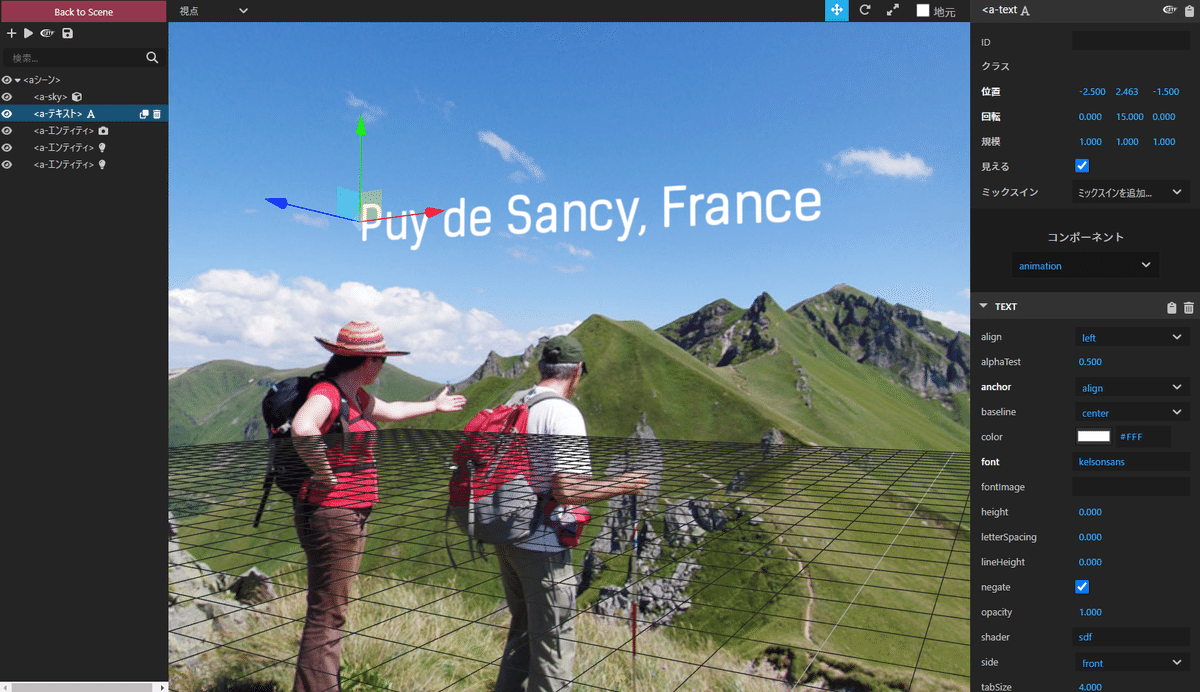
🔸360° Photosphere Viewer(A-FRAME)

『A-Frame』 は 3D ライブラリである three.js を より高レベルに展開する 強力なエンティティ コンポーネント フレームワークです。three.js を補完し、初心者や非プログラマーにも 3D コンテンツの制作を容易にします。
その特徴は、VR/AR 開発者やデザイナー向けに簡便性を追求しているところにあり、コーディングの手間を減らし、プロトタイプやデモの作成を効率的に行えるものです。
A-Frame も MITライセンス の下で公開されており、開発者は A-Frame を使用して、VRコンテンツの開発や WebVR、WebXR ベース のアプリケーションを無料で作成できます。
・GitHubリポジトリ : https://github.com/aframevr/aframe/blob/v1.0.4/examples/boilerplate/panorama/index.html
360°画像サンプル
その技術の可能性を示すサンプルとして サイトに公開されている 360°ビューアーです。

ビジュアルインスペクター から テキストを上の位置に配置し直します。

CG作業的な操作で、簡単にVR表現の追加/調整ができます。

A-Frame で作成したコンテンツは、Oculus Quest や HTC Vive などの VRヘッドセットでも閲覧可能です。さらに、スマートフォンを使った Cardboard VRのような簡易的なVR体験にも対応しています。
また、単なる360°画像の表示だけでなく、ホットスポット(クリック可能なポイント)やアニメーション、音声、ナビゲーション機能を追加することができ、よりリッチで没入感のあるVR体験を提供可能です。
A-Frame を活用することで、コーディングの知識があまりなくても比較的簡単にVRコンテンツを制作でき、プロトタイプ や パノラマビュー の作成に非常に便利なツールです。
~その他 ツール~
その他、簡単なコード埋め込みなどが必要なビューアーを2点、挙げておきます。
🔹360 Image Viewer (React 360)

React 360 の基本的なプロジェクトは、Node.js と npm で簡単にセットアップ可能。Reactの開発環境が整っていれば導入がスムーズです。
こちらのツールも、ウェッブ対応のVRであり、ホットスポットなどのインタラクション、WebVRに対応したクロスプラットフォーム(Oculus Quest、HTC Viveなど)、スマホのVRモードで体験ができます。
🔹VR View (by Google)

VR View (by Google) は、360°画像や動画を簡単にウェブページやアプリに埋め込むためのツールです。シンプルな JavaScriptライブラリ を使用して、360°コンテンツを ウェブページに埋め込み、HTMLタグを少し記述するだけで、360°画像や動画を表示できます。
こちらのツールは、インタラクションやホットスポットの追加機能は含まれないもので、シンプルさを求めるプロジェクトに最適です。
ホスティングの柔軟性から、画像や動画を自分のサーバーにホストできるほか、YouTubeの360°動画を直接読み込むことが可能といった特徴があります。
VR View は、カスタマイズ性よりも手軽さを重視しており、手間をかけずに360°コンテンツを配信したい場合に特に役立つツールです。
👉 Google はこのプロジェクトの積極的な開発を停止しており、代替ツール(例: A-Frame や React 360)の利用が増えています。
🔸RICHO360
最後に、360°パノラマにおける代表メーカー「RICHO」 がリリースしているビューアーを紹介します。
こちらのビューアーは 利用価値が高いVRビューアーとして、これまで個人的にも愛用してきました。

今年(2024年)12月20日 に、全天球画像(360度画像)を共有するための専用サイト「theta360.com」のサービスが終了し、「RICOH360アプリ」に統合される形となりました。
「theta360.com」のサービス終了のお知らせには驚きましたが、今後は「RICOH360アプリ」に一本化され、更なる「RICOH360」の機能強化に期待するものとなっています。

RICHO360 の新設ページに アクセス すると、スマホ用の App版 と Web版 の2種類があります。

アプリのダウンロードやログイン画面は こちら です。

RICOH360 Web Browser は、専用ウェッブにデータをアップロードして、360度コンテンツをクラウド保存することができ、ウェッブ上で管理・共有ができるプラットフォームです。
今後サインイン不要のゲストアカウント機能を搭載する予定とありますが、現状ではアカウントが必要となりますので、アカウントを持っていない場合には、その手順が必要となります。
👉 RICHO360 Tours のアカウントがある場合は、共有利用が可能です。
ログイン画面が、こちらです。

画面に直接360度データをドラッグ&ドロップして、データをアップロードします。
👉 サポート形式は、jpeg ( jpg ) だけですので、ご注意下さい。
アップロードデータは、月別に一覧表示されます。
特に頻繁にパノラマ撮影を行う場合などのデータの管理・共有に便利です。

AI編集機能
このウェッブビューアーには AIを使った編集機能があります。
ビューアー右上のペンシルアイコンをクリックします。

切り替わった画面のサイドバーに、「AI画像補正」「AI人ぼかし」があります。

「AI画像補正」は、AIによる画像強化(Enhance)機能です。

表示(左) が元画像。(右) が画像強化した画像。
右側の画像が、コントラストを含め、少し ”クッキリ画像” になっているのが分かるかと思います。
ちなみに、画像の「2画面比較表示」中央にあるロックアイコンは、VR表示画面を動かす際に、左右の画面を連動させるためのロック機能です。
直接クリックして鍵を開けると、左右バラバラにVR操作もできます。

「AI人ぼかし」は、映り込んだ人物をAIが自動で認識し、ぼかす機能です。RICHO THETAなどで撮影した実風景画像に含まれる人物を簡単にぼかすことができ、画像の編集に役立つ機能です。
補足説明ですが、RICHO360 で登録されたアカウントで「○○ Team」と表記されていますが、1つのチームに複数のメンバー(アカウント)を追加することはできません。あくまで1チーム1人(アカウント)での利用です。

1チームに複数のメンバー(アカウント)で ”チーム利用” をするような場合は、法人用「RICOH360 Tours」を利用することで可能となります。
詳細は、下の画像にあるリンクから直接サイトで確認して下さい。

🌟RICHO360 パノラマビュー共有
サンプルとして、SkyboxAI で生成したAIパノラマ画像を使った RICHO360 の VR画面を共有します。
下の画像をクリックしてご覧ください。

*
VRビューアーとして活用できる便利なツールを幅広く紹介しました。
シンプルなビューアーから高い拡張性を備えたものまで、使用目的に応じて選び、XR環境を整備しておきましょう!
