
【LP】ワイヤーフレームはパズルだと思う。
ワイヤーフレーム作成はパズルのようなものだと考えています。

方向性が決まった段階で、伝えるべき情報が、例えばA〜Hまであったとする。その中で7「どの項目を優先度高く伝えるか」を考えるということ。
メインビジュアルで伝えるべき情報がAなら、セカンドビューではBを伝えて、D〜Fは3つのポイントとして盛り込み、C・Gはユーザーボイスとしてアピールしよう。キャンペーン情報HはMV下にリンクを貼ろう。
…というように、「順位をつけながら、伝えるべき項目をパズルのように並べ替えていく」という作業がワイヤーフレーム作成だと思うのです。BをMVで最優先に伝えるなら、Aはセカンドビューで…という具合に、優先度が変われば、構成の順序が入れ替わります。

もちろん、言葉に装飾は必要です。Bの要素を伝えるには、「ユーザーの悩み事風」にしようか?「不安にたたみかけるような口調」にしようか?という言葉選びが装飾です。でも、一番大事なことは、何をどの順序で伝えるか。これに限ると思うのです。
そして、このテクニックを身につけるには、「既存のLPを写経するのがいいよ」と上司に教えられたことがあります。

例えばこのバナーをクリックすると…

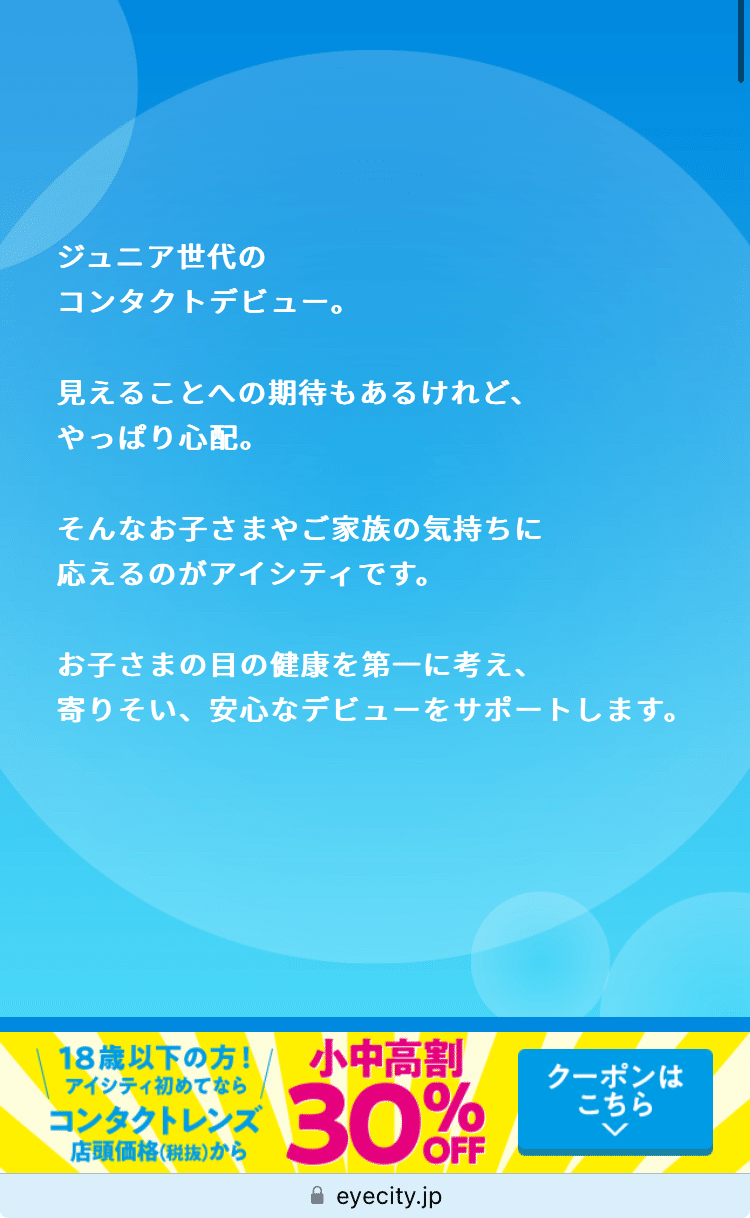
MVで伝えていることは、「ジュニアコンタクトデビューするならアイシティ」というメインメッセージ要素。「コンタクトデビューしてよかった」というバナーのキャッチコピーに呼応しています。

セカンドビューでは、「まだ幼い我が子の目にコンタクトという異物をいれる親御さんの不安」をステートメント化。
この企画では、「親御さんの不安=購買障壁」が核になります。
ちなみに、クーポンは追従リンクで強めにアピールしてますね。

そこで、サードビューは、親御さんを説き伏せるように「安心の3つの理由」を配置していくという展開になるわけです。

その下では、Q&A形式で、細やかな不安を一つずつ払拭していく。

次には、「大丈夫!こんなに信頼されていますよ!」という客観的数字で安心させてあげる。

そして、いいかもと思っていただいた親御さんには、お得なキャンペーンでプッシュ!

ちょっと広告ノリ疲れたわ🥱というユーザーには、安村親子というCM企画でホッコリしてもらおう!という構成です。

はじめてのコンタクトレンズという詳細サイトリンクとフッダーで、フィニッシュ。
ワイヤーフレームに正解はありません。
このメッセージだからこのワイヤーフレームがベストという保証はない。
作る人のセンスにかかってます。
でも、上の例なら、「親御さんの不安=購買障壁」という核を決めた時点で、どうしたら安心してもらえるかという視点からパズルをはめ込んでいく。
この一貫性がサイト構成を作る上で、最も重要だし、ストーリー性のある営業トークには、ユーザーも引き込まれていくと信じて作っています。
以上長くなりましたが、ワイヤーフレームはパズル🧩という私の考えでした。
#LP研究
#広告研究
#ワイヤーフレーム
#WEBディレクター
#WEB制作
#アイシティ
#コンタクトレンズ
#山口さん
#OMOcompany
#最近の学び
