[WORKS] フラワーケーキ オリーブ様 サイト改善
概要
フラワーケーキをECサイト(STORES)で既に販売されているオリーブ様より、サイト改善と、継続的な保守のご依頼をいただきました。
担当範囲
改善コンサルティング(課題洗い出し、改善提案、サイトの修正)
ロゴ作成(現状に合わせて作り直し)
使用ソフト
Photoshop、Figma
対応期間
2か月間
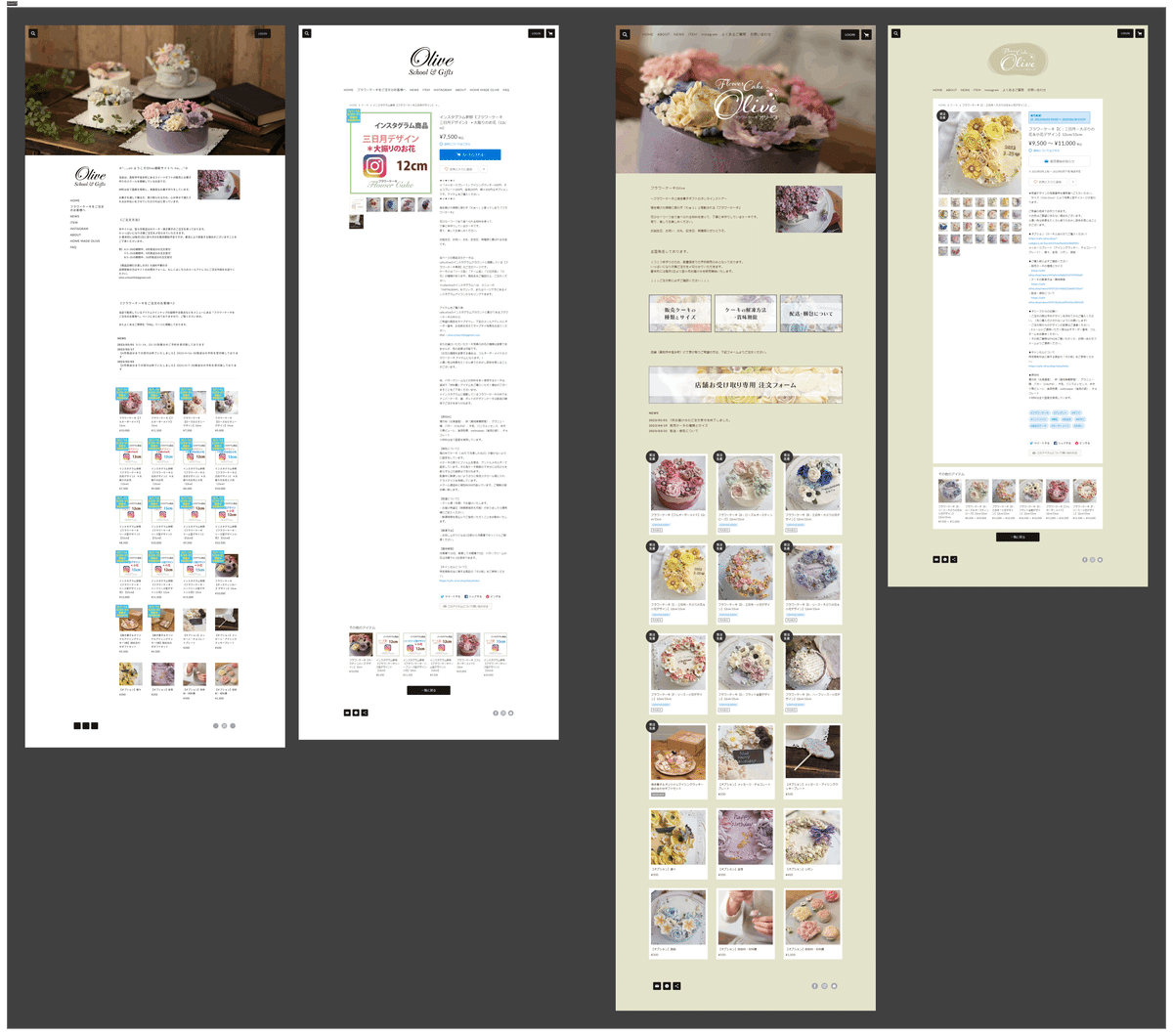
スクリーンショット(改善前後)

現状の課題
スクロールが長く、全体的に見づらい
注意書きのテキストが多く、購入希望者が購入までたどり着けない可能性がある
ビジュアル重視であるケーキの写真が上手くアピールできていない
文章の意味が分かりにくい箇所が多い
フルオーダーメイドの注文が多く(約半数)、ヒアリングに手間がかかる為、定型デコレーションの注文の割合を増やしたい。
ターゲット
フラワーケーキを購入したい人
課題の対応策、目的
STORESはカスタマイズの自由度が少ないため、大きなデザイン変更はできないことが分かりました。
そのため「情報整理」と「できる範囲での見やすさデザイン改善」を行うことにしました。
購入者が(脳のリソースを使わず)すんなり理解できるサイトにする。
購入者が注文サイトからストレスなく注文できるようにする。
購入希望者が途中で離脱しないようにする
テキストは必要最低限に絞る。現状からできるだけ削減する。
重複する説明文は共通(注意書きページ、FAQ等)に集約する。
購入者が必要な情報にすぐたどり着けるようにする。
また、今回は「めんどくさがり」の私が徹底的に顧客目線となり、私自身が①ストレスを感じた点、②こうしてほしいという希望、を洗い出し、改善していきました。
具体的な対応内容
1.サイトの目的を絞る
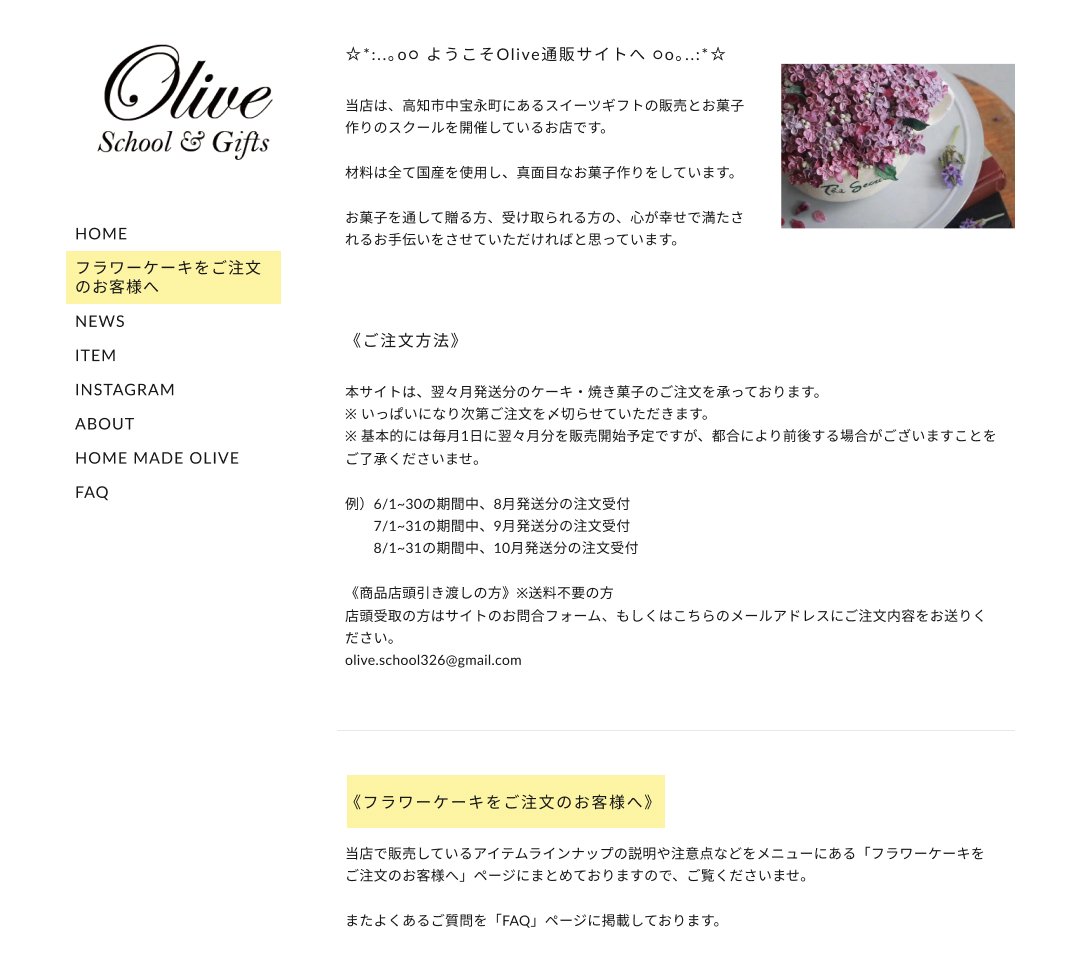
TOPページのサイト紹介文章が長くてわかりにくい。
「当店は、高知市中宝永町にあるスイーツギフトの販売とお菓子作りのスクールを開催しているお店です。」
⇒サイトの目的を1つに絞る。このSTORESのサイトは「フラワーケーキのオンラインストア」ロゴに「School&&Gifts」とあるが、このサイトではスクールの募集や詳細を載せているわけではないので、目的を「フラワーケーキのオンラインストア」に絞る。
⇒一目で何を表すか分かるよう、ロゴを作りなおした

右:作り直したロゴ:「フラワーケーキ」を強調し、視認性を高める為カタカナ表記も追加。
2.余計な情報を削減・整理する
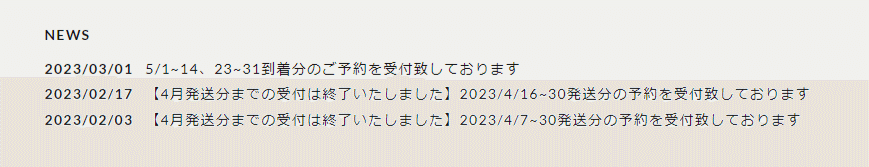
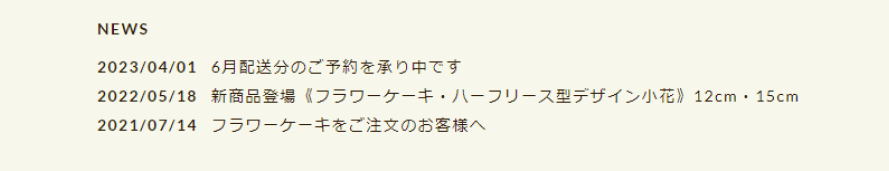
TOPのNEWS見出しの表示がややこしく「現在販売しているのか否か」が分かりにくい。

⇒今現在のステータスのみ、短く載せる

また、翌月の販売を開始したら、前月の「終了しました」は削除することに。
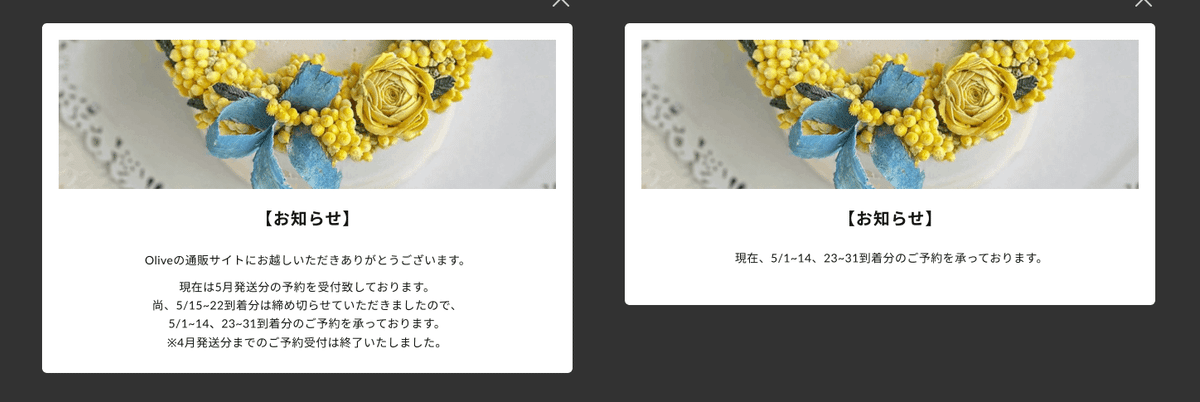
サイトロード直後に表示される告知ボードも、テキストが多すぎて現状が一瞬で伝わらない。
⇒今現在のステータスのみ、短く載せる

右:修正後 現状ステータスのみ
購入前の注意書きのタイトルが「フラワーケーキをご注文のお客様へ」としてまとめてあるが、このタイトルだと内容の詳細が分からず、中もテキストが長いため、すべて読む気がしない。
注文前に必ず読んでほしい内容なのか、興味を持った人だけ・疑問に思った人だけが読めばいい内容かが分からない。
⇒セクションを分けて、それぞれに一目でわかるタイトルを付ける


3.商品を魅せる
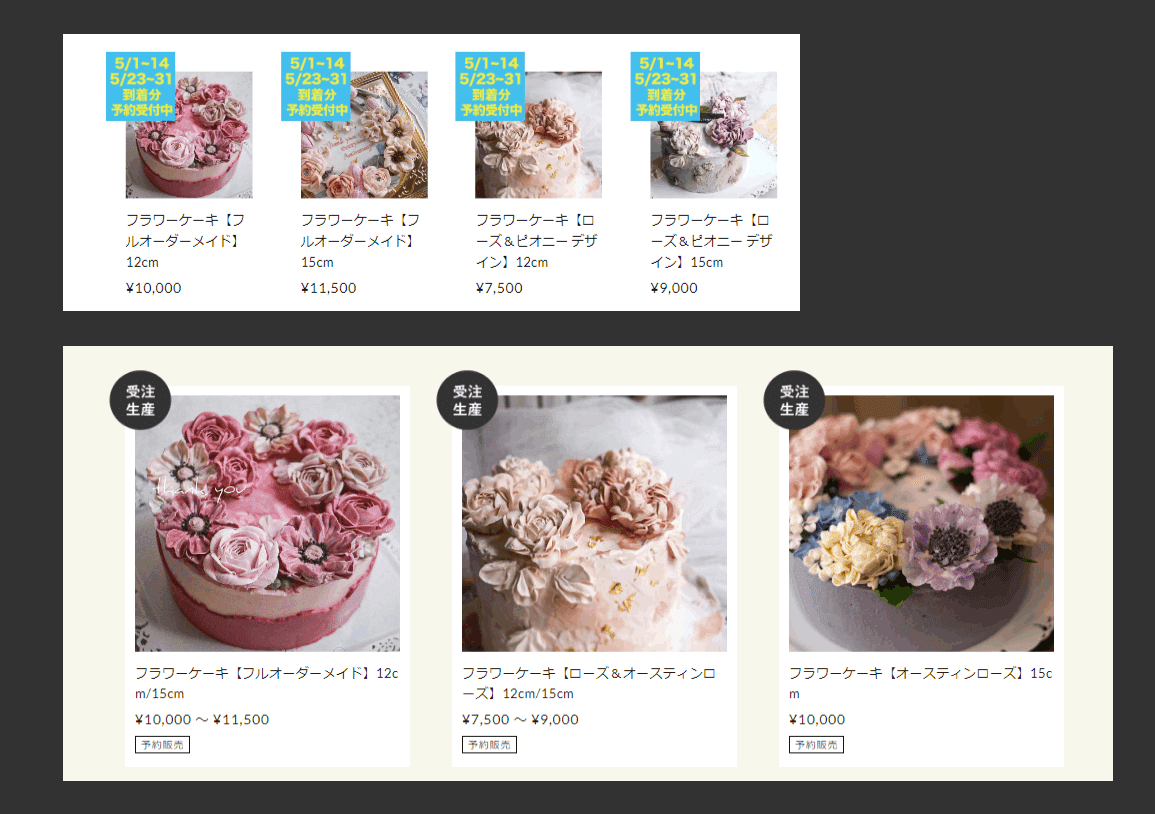
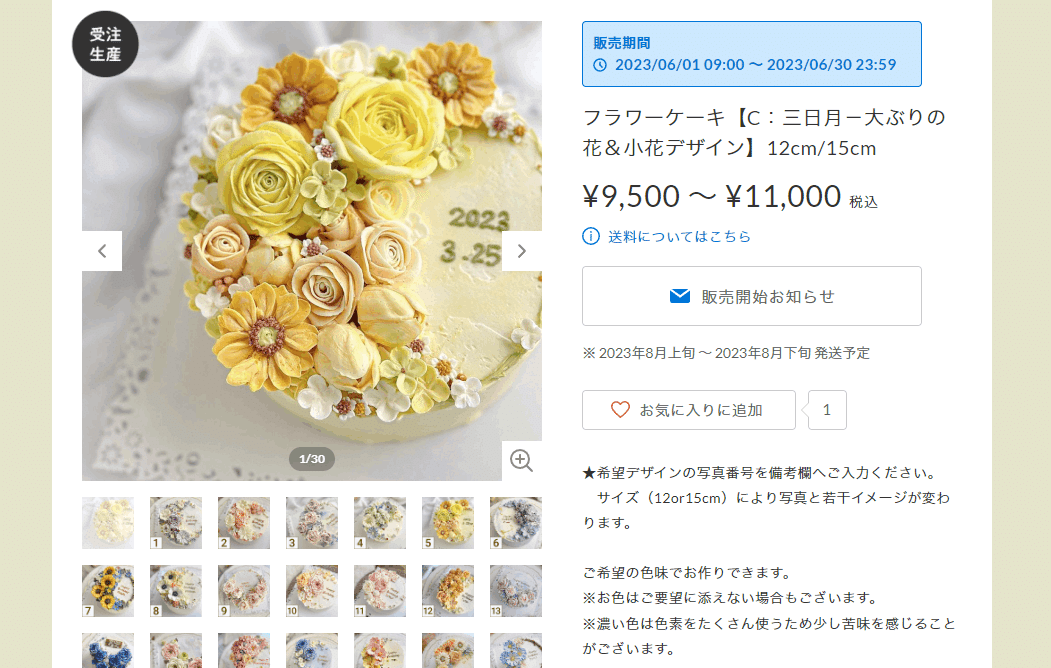
TOPの商品写真に受付中の日付を表すアイコンを貼っているが、そのために一番の売りでありビジュアルを見せたいケーキが隠れてしまっている。
また、売り切れた日が発生する度にアイコンの表示日付を更新する手間が発生している(月に数回)。
⇒ケーキの写真を大きく見せる。また、アイコンには日付をいれないようにする。

ちなみに表示比率は同じ(テキストサイズを見て頂ければ分かるかと思います)
これだけ大きく見やすくなりました。
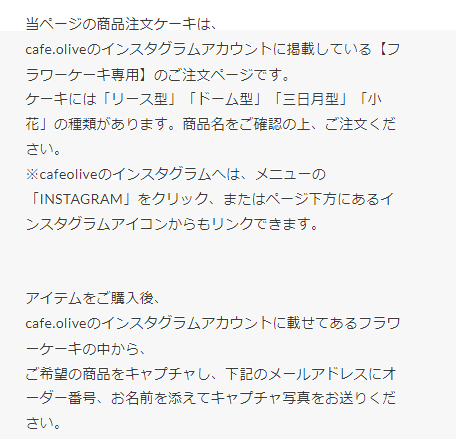
商品のメイン画像でInstagramから写真を選ぶようテキストで表示しているため、一番の売りでありビジュアルを見せたいケーキが見えない。
⇒ケーキの写真を見せる。

ケーキの種類だけでなく、サイズごとにも商品ページがあった。
⇒デコレーションの型ごとに1つだけ作り、その中でサイズを選択できるように変更。掲載アイテム数が半数になり見やすくなった。TOPページのレイアウトが2カラム(左にメニュー、右にメイン部分)のため、メイン部分が狭くスクロールが長い。メイン部分が狭いためアイテムの表示も小さい。
⇒1カラムにして、メニューは上部固定に変更。メイン部分が幅広くなり見やすくなった。
4.注文をラクにする
「フルオーダーメイド」の注文が比較的多く、技術的に対応できない色や形の依頼に対してのやりとりなど、ヒアリングの手間がかかるとのこと。
「フルオーダー」より「定形を選ぶ注文方法」の方がラクになれば、定型の注文が増えるのでは?
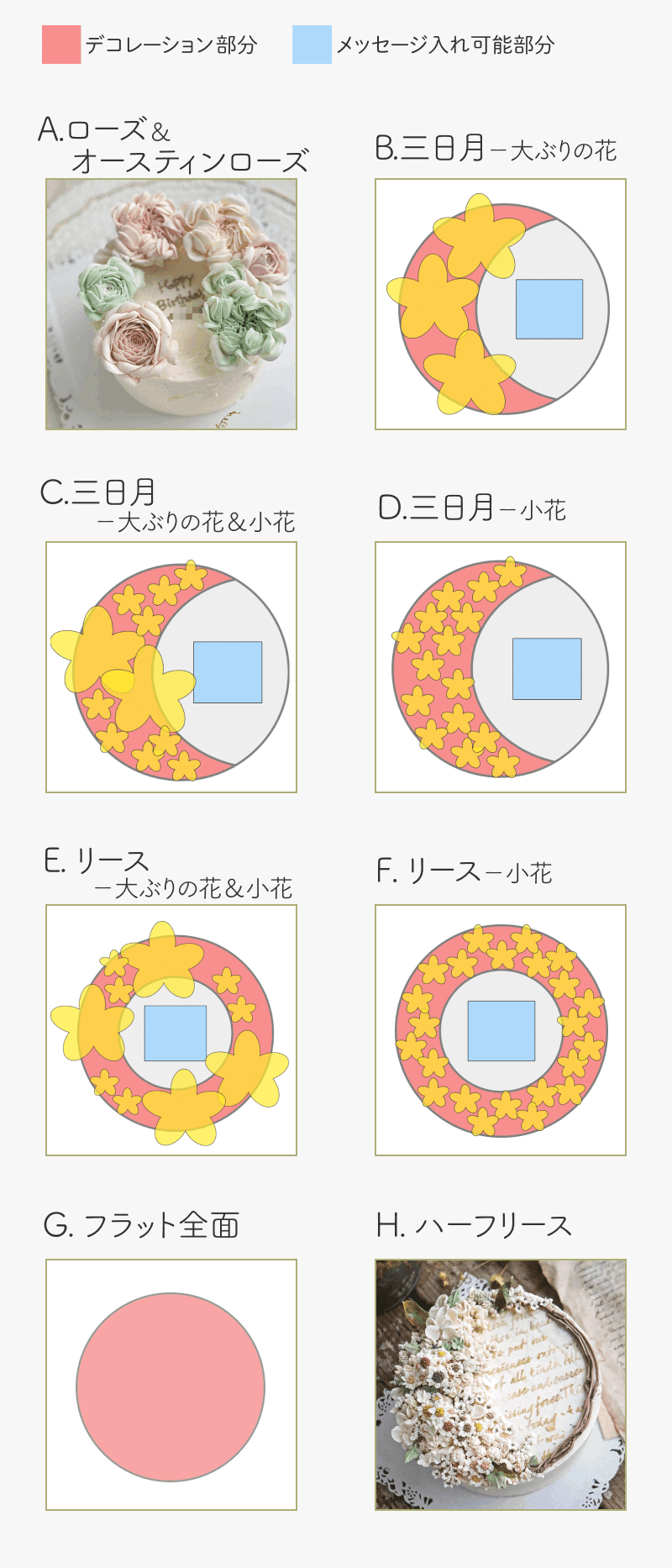
⇒定型の写真の番号で選べるようにする。Instagram掲載写真から、デコレーション形を推測してカートに入れなければならないが、希望の写真のケーキが何形なのかが分からない。デコレーション形により値段が異なる為、この購入ハードルは高い。
また、Instagramのアカウントがないとそもそも見られない。
尚、オリーブ様自身も、送られてきたキャプチャ画像からどのケーキか探すのが手間であるとのこと。
⇒Instagramを使わず、STORESで注文が完結するようにする。
修正前の手順:①Instagramから写真を選ぶ→②デコレーションの形を調べてカートに入れる(何型か分からなければメールで問い合わせる)→③キャプチャをメールで送る
修正後の手順:①STORESサイトでデコレーションの形を選ぶ→②番号を選ぶ→③購入

オリーブ様には、ハッシュタグに形名を入れることをお勧めした。

脳のリソースが奪われる手順に脱落者多数と思われる。


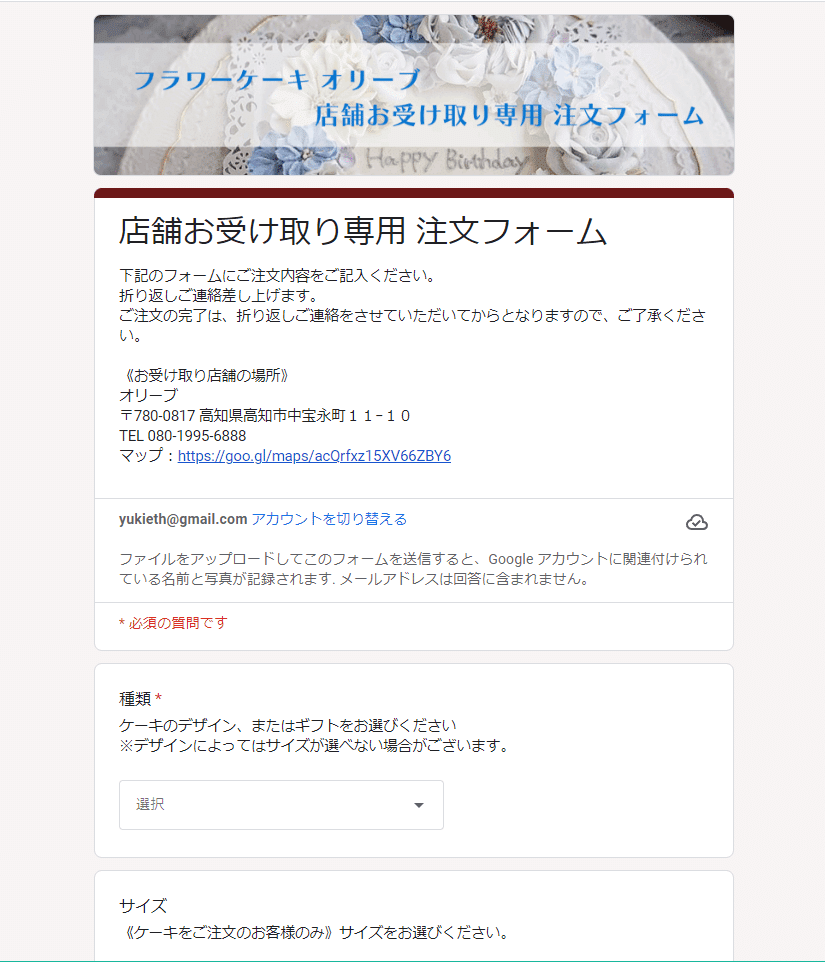
店舗受取の場合、メール等で注文内容を送るよう書いてあるが、必要事項を購入者が確認してメールに転記する必要があり、記載漏れも多くやり取りに手間がかかっていた。
⇒Googleフォームで「店舗受取専用フォーム」を作成し、TOPからリンクした。

5.Oliveの世界観をサイトにつくる
屋号の「Olive」に合わせて、背景色をくすんだグリーンに変更。
また、文字色も若干茶色にして、レトロでクラシックな雰囲気を出した。
改善後アクセス数が…激増!
2023年3月下旬から改善を開始、4月半ばよりアクセス数が激増し、オーダーも殺到しました。
4月は19日に売り止めとなり、5月はなんと初日で完売しました!
オンラインストア開設からちょうど3年くらい、今までになかった反響とのこと。

前月(赤線)は300前後だったが、
4月(青線)は5000近くまで、15倍に増加。
Instagramで何かをきっかけにバズったためと思われるが、ちょうど改善対策をしたタイミングでもあるので、少しは貢献できたものとしておきます!

また、写真の番号で選ぶよう変えたことにより、当初の目的の1つであった「フルオーダーの割合を減らし、定型の割合を増やす」ことも無事達成されました。
いいなと思ったら応援しよう!