
DALL・E(ChatGPT)の画像生成を使ってビックリマンシールを作ってみた
おもしろ創造研究室、室長の岡田です。
今回は生成AIを用いて作ってみたシリーズ。第2弾
「DALL・E(ChatGPT)の画像生成を使ってビックリマンシールを作ってみた!」をお届けいたします。
私は、ビックリマンシールのどストライクの世代ではないのですが
なんとなくあの様式美というか、2頭身と裏面の説明書き、そしてホログラムにとても魅力を感じておりました。
だれもが、一度は自分が主人公のビックリマンシールを作ってみたいと考えたことがあるのではないでしょうか?
そんな夢を、今回は生成AIを用いて叶えてみました。
まずは、前回の記事にて、ChatGPTの画像生成『DALL・E』がバージョンアップにより、一度できた画像にさらに指示を重ねることができることを紹介しました。(下記記事参照)
この機能を使えば、ある程度狙った画風、狙った構図で、余計なものを省いて画像が作成できるので、今回のビックリマンシールについても実現が可能なのではという仮定はありました(他の画像生成ソフトを使えばもっと余裕で作れるのでしょうが、ここではChatGPTを使うのがポイントです)
それでは早速制作に移りましょう!
①写真を用いて私の情報を効率的に伝える
今回、ビックリマンシール化(以後BSK)するのは他でもない私です。
「私」という人間をどのように表現したら「私」を生成できるのか、非常に難しいですよね。
そういうときには、どのようにプロンプトを打てば良いかをChatGPTさんに聞いてみれば良いのです。
早速、私のポートレートをChatGPTにあげて、聞いてみることにしました。

このままでは、なんとなく足りない気がしたので、追加で聞いてみることにしました。

こんな感じですね。この情報を用いて、次はイラストにする工程に入ります。
②イラストの叩き台を作成する
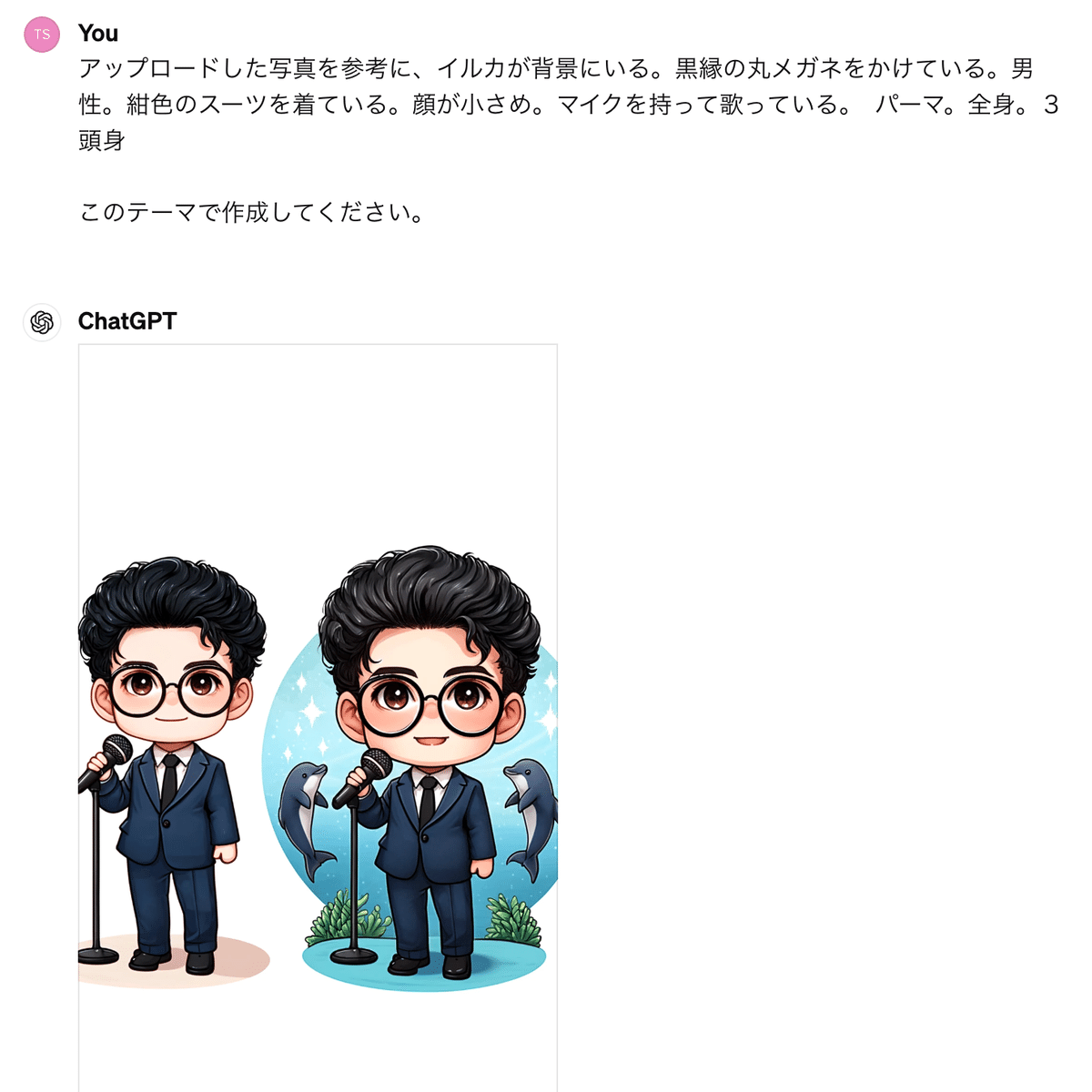
①で作成したプロンプトを、次はイラスト化させます。
やり方は簡単。上の指示をコピペして、「イラストにしてください」と入れるだけです。
そして出てきたのがこちらの画像。

思っている画像にはなかなか近づきませんが、大大前提は満たされているような気がしますね。それでは、BSKに向けてプロンプトで条件を絞っていきます。

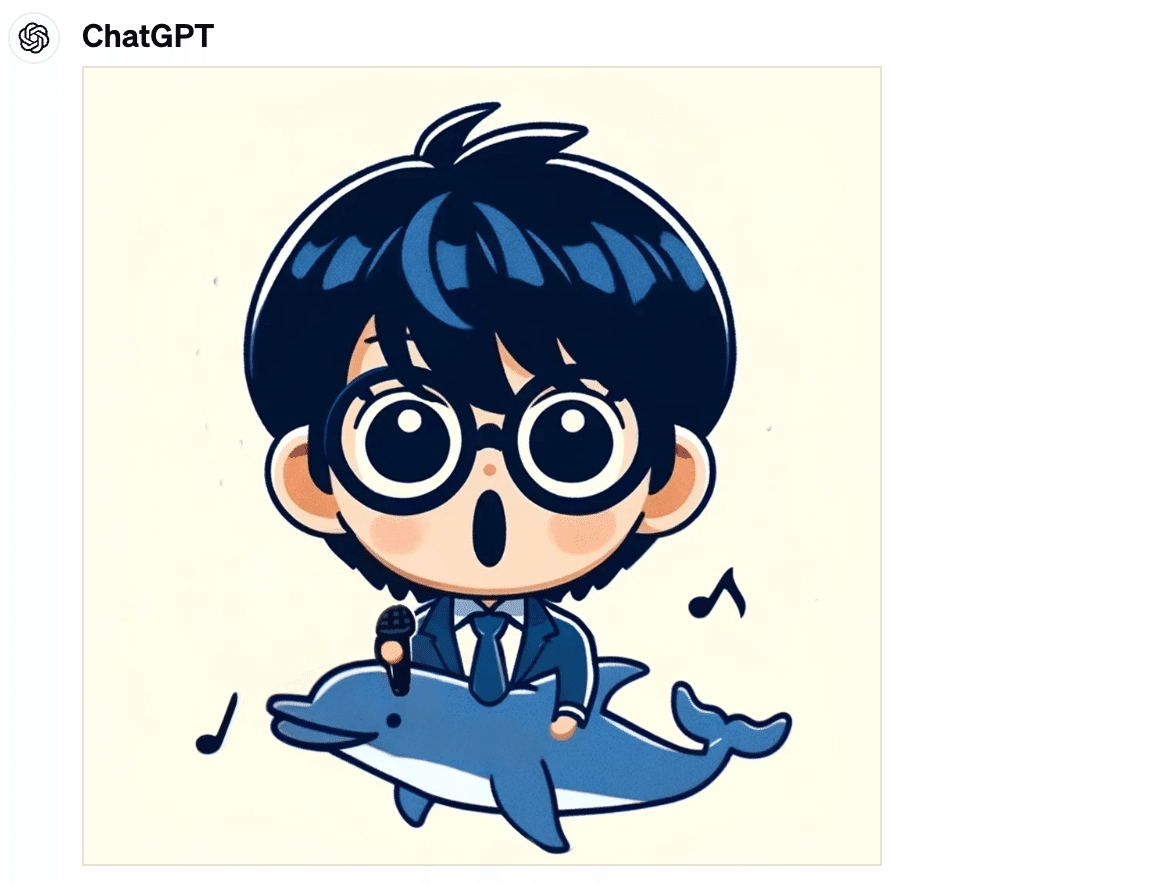
今も歌っているからマイクは必需品です
なんとなく、近づいてきましたがドリランドのアバターっぽいですね。
そもそも、2頭身ということを忘れていましたので再度プロンプトを流しす。

縦横費を変えてみましたが、自然とBSKできてきました。
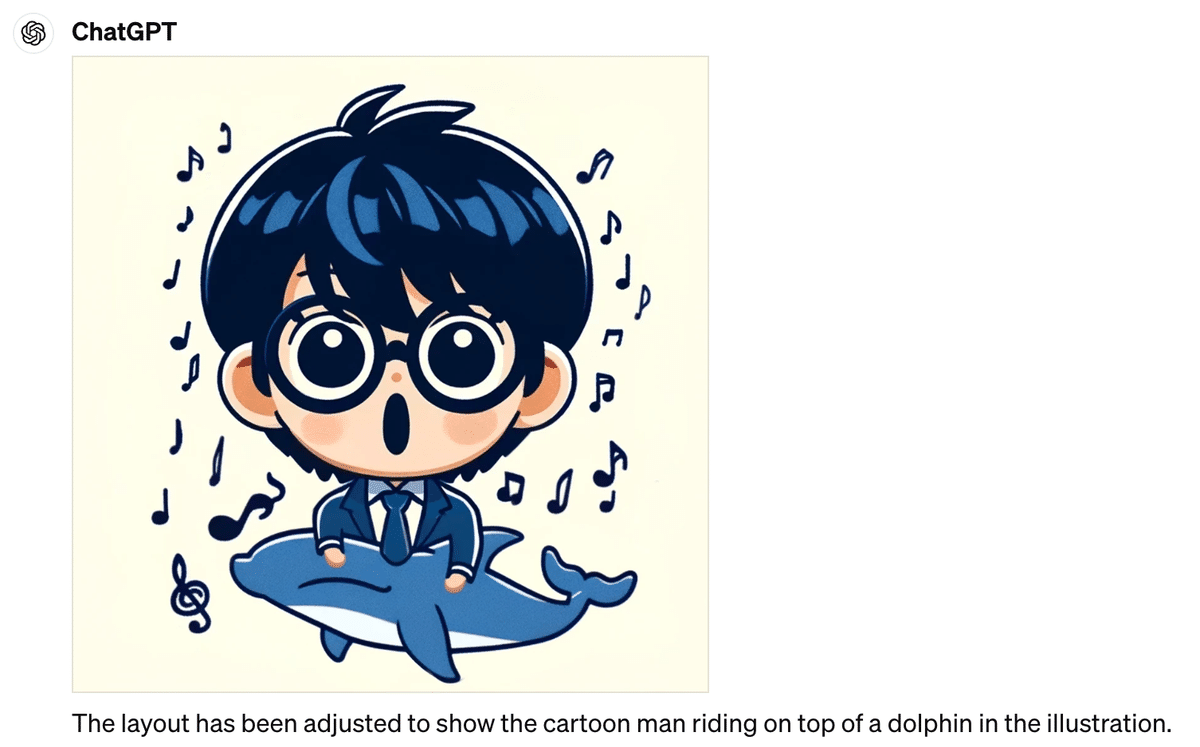
この作業を繰り返しているうちに、ビビッときた画像がありました。(3〜4回繰り返したかな。ここはまだまだ運ゲーです)

音符、イルカの他に微生物が背景に入り込んでいますが
この方向性が良いなと思ったので、他のバリエーションも見せてもらうことにしました。

とりあえず、BSKはこの路線で決めました!
そして、ディテールを詰めていくためにDALL・Eの新機能を使います。
③余計な情報をDALL・Eの新機能で削除していきます。





これで、1パターン目が完成しましたね!
ところどころツッコミどころはありますが、概ねよいでしょう!
それでは、この画像の別バージョンを作成していきましょう。
(イメージとしては、ビックリマンシールの裏面の別イラストです。)



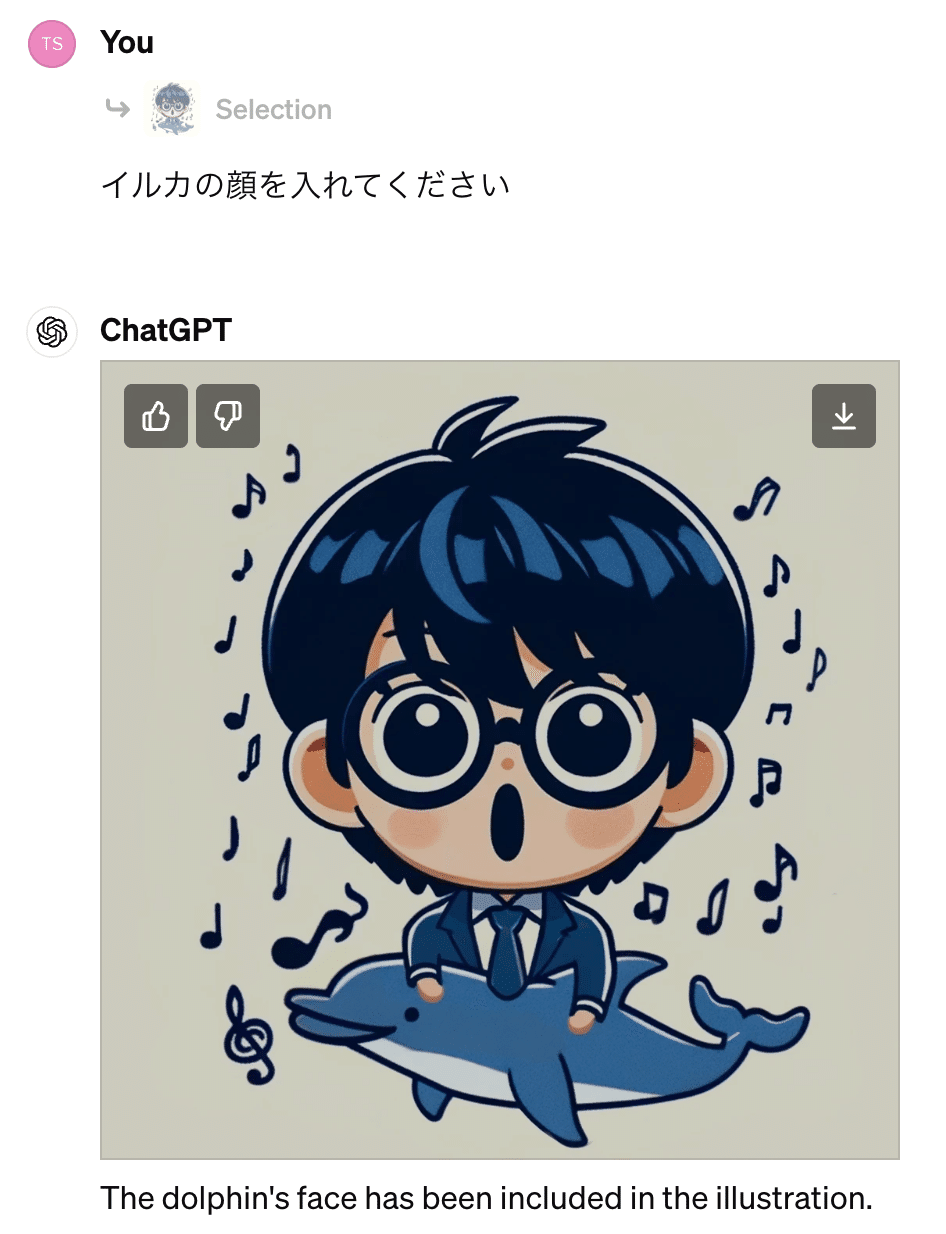
あとは、イルカによって消されてしまった私のアイデンティティを追加します。

あとは、背景をカットしていくだけですね。
量が多くて邪魔だった音符等を消していきます。

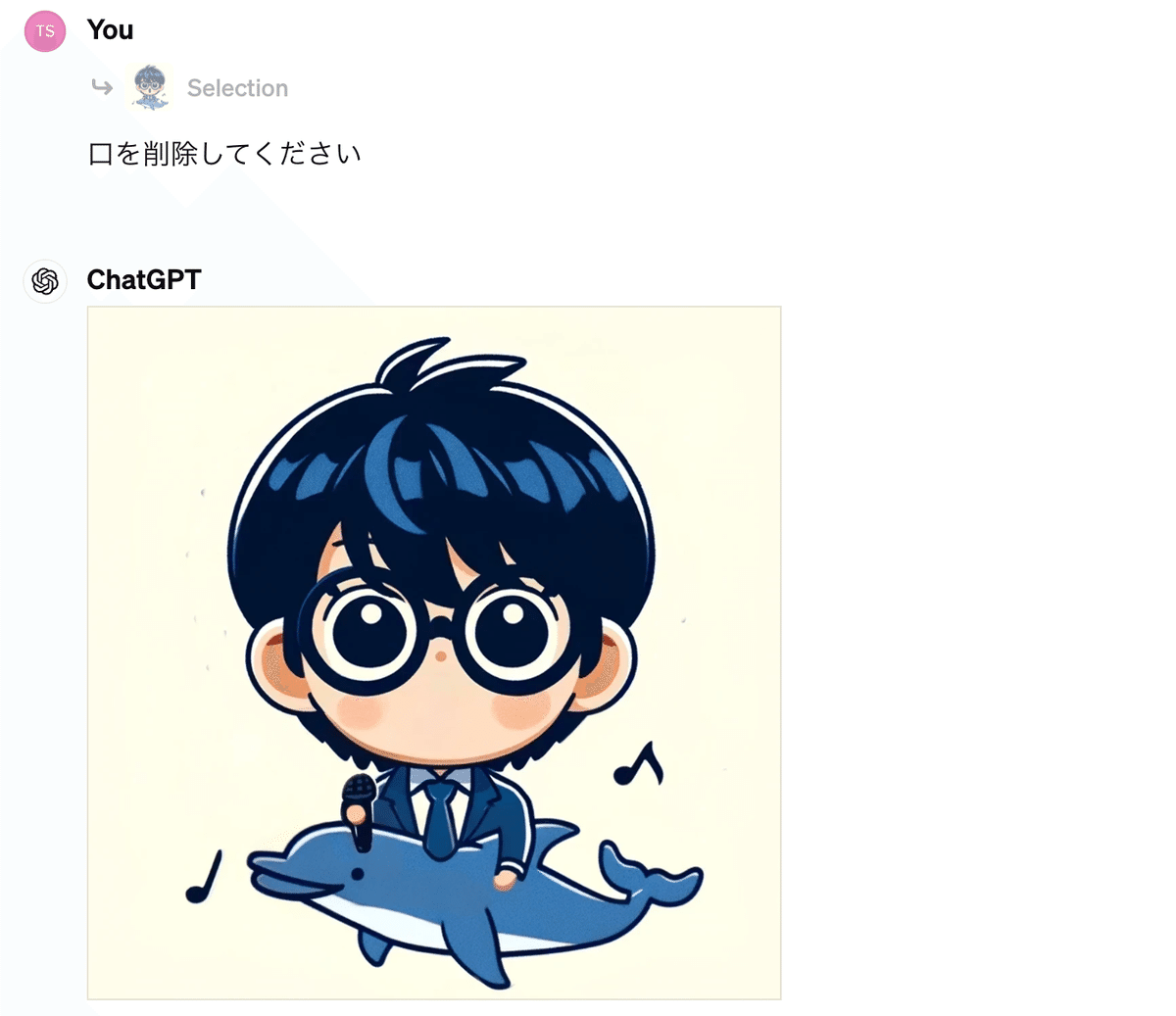
音符は、イルカが歌っていることにしたかったので私は箝口します。

これで、BSKに必要な素材が二つ手に入りました。
本当はもっと人物を似せることが大切なのかもしれませんが
「イルカ」+「マイク」+「黒縁メガネ」という3アイデンティティで乗り切ります。
④シールのデザイン
私は実は印刷会社の社員なので…
ここからは得意領域のお話になります。
BSKにおいて、イラストも重要ですが、やはりそれがわかるようにデザイン・レイアウトが必要不可欠ですよね!
・イラストをpngデータ化(背景透明)
・表面にはそのキャラクターの名前を入れる
・裏面にはその人物の背景や育ち等のバックボーンの文章とルビを入れる
・キャッチコピーを入れる
・その他色々と修正します(手の輪郭とか、イルカの胸鰭とか)
一言で言えば、その人の名刺の代わりになるようなシールを目指してデザインを進めました。(欲しい方は私に「シールちょうだい」とお伝えください)
そうこうしているうちにできたのがこちら↓

⑤シールの印刷
ここまで来れれば、あとは印刷をするだけです!
ビックリマンシールのレアカードと同様に、ホログラムシート上に5色で印刷をして、上からPP加工を施します(ホログラムへの印刷は印刷後剥がれやすいため、PP加工がマストでございます)
そうして出来上がったのがこちら!

現在、生成AIセミナーの講師もやっている私ですが
セミナー参加者への記念品としてお渡ししています(押し付けています)
「これもAIで作ったんですよ〜」
「実は私、印刷会社に勤務しているんですよ〜」
「歌も歌っているんですよ〜」
「イルカが大好きなんですよ〜」
などと、会話が非常に弾みますし、なにより普通の名刺よりも必ず珍しがられるため、名刺交換の際にも威力を発揮すること請け合いです。
長い長い記事になりましたが、購読いただきましてありがとうございました。
生成AIの正しい使い方かは分かりませんが、
印刷業というバックボーンを活かし、一番ハードルの高いイラスト化を代替してもらうというのは、生成AIにふれる第一歩としては良いかもしれませんね💡
ということで、生成AI、印刷、そしておもしろいことにご興味がある方は、ぜひ岡田印刷おもしろ創造研究室の岡田まで、ご連絡くださいませ!
