
Web小説書きがなるべくシンプルにXfolioでポートフォリオを作ってみた
はじめに
最近Xfolioでポートフォリオをつくるイラストレーターさんが多いので、Web小説書きの私もやりたくなってXfolioをはじめました。
Xfolioは基本的にはイラストレーターさん向けのサービスなのですが、小説投稿機能も一応あります。
この記事は私がXfolioで小説のポートフォリオを作るときに工夫した点を、ささやかですが紹介したいと思います。
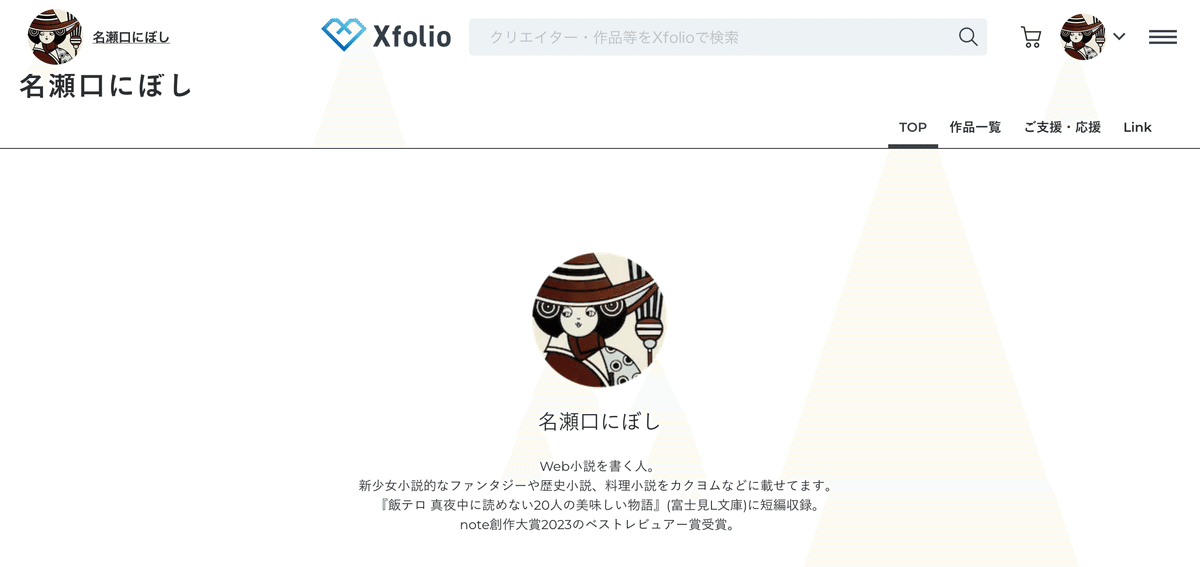
①ヘッダー画像やキービジュアルは省略して、アイコン画像と短い自己紹介をTOPページに置いてプロフィールサイト風にした。
ヘッダー画像やキービジュアルを省略できるテンプレートを使って、ロゴも登録せずにすっきりしたTOPページにしました。

ただあまりにも何もなさすぎると何のTOPページなのかわからなくなるので、丸く切り抜いたアイコン画像と短い自己紹介を自由編集パーツを使って配置しました。
自由変形パーツはいろんなときに役に立つので、公式の活用術を確認しておくことをおすすめします。
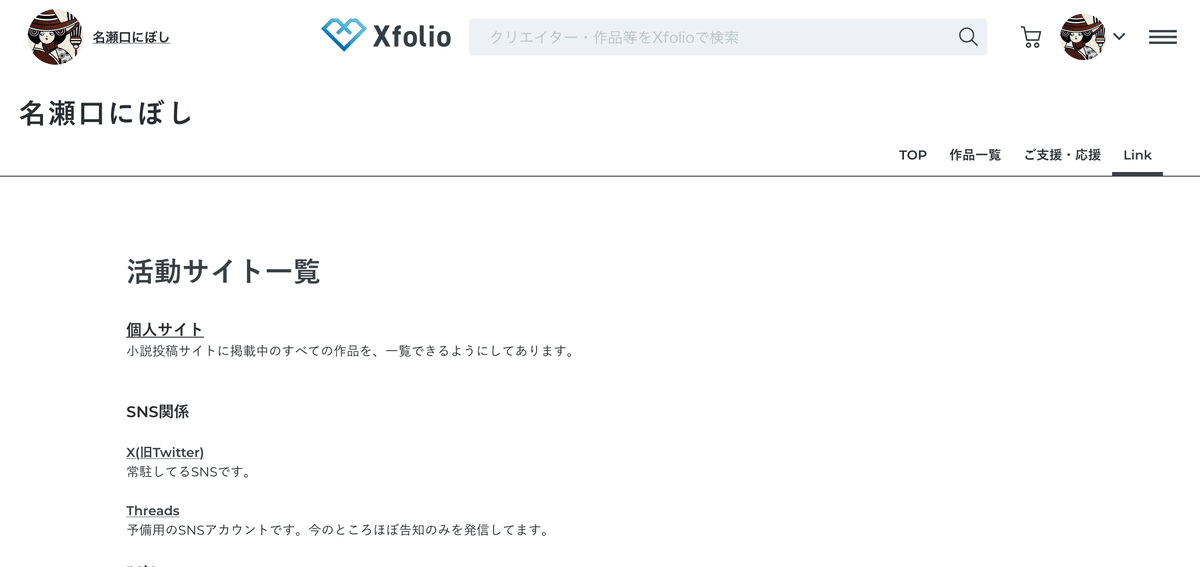
②自由編集パーツを使って、各種サイトのアカウント一覧のリンクリストを作った。
長い文章をポートフォリオのページに配置したいときにも、自由編集パーツを使います。
私は自由編集パーツを使って、各種サイトのアカウント一覧のリンクリストを作りました。

太字にしたりリンクを張ったり、テキストの編集も自由にできるので、情報の整理も楽にできます。
③他の小説投稿サイトへのリンクを活用した。
Xfolioはリンクを自由に配置することができるので、他の小説投稿サイトに投稿している作品の情報をまとめることもできます。
直接小説をXfolioに投稿することもできますが、この方法を使うことで元々使っているサイトに投稿している作品を活かしたポートフォリオを作ることができます。
ちなみにXfolioに直接小説を投稿するときの細かい調整は、こちらの記事が詳しいです。→ Xfolioで小説を投稿して判った事 - 鬼野のポートフォリオ|鬼野 https://xfolio.jp/portfolio/onino/fan_community/45236
おわりに
私はこうした方法を使って、プロフィールページ兼個人サイト的な場所をXfolioで作りました。
完成したページはこちらです。
Notionで作った個人サイトもあるのでこちらは予備用として使っているのですが、アクセス解析を見ると意外と見てもらえているので嬉しいです。
lit.linkやPOTOFUは自由度が低く感じられてしまうけど、自分で個人サイトを作るのはハードルが高いと思っている方に、特にXfolioはおすすめできます。
いいなと思ったら応援しよう!