
【キャラクターデザインの方法#3】ミニキャラクターデザインのデザイン過程紹介!
寒くなってきて風邪をひきそうです!
観覧ありがとうございます!はぜです。
この記事では、こちらのラフデザインを制作する過程をご紹介します!

こちらの記事は、3回目の連載になります!
デザインを実際に制作する準備段階は1回目と2回目の記事で
詳しく解説しているのでぜひ読んでみてくださいね!
■一回目はこちら
■二回目はこちら
今回の記事では、実際に筆者が「金木犀」のキャラをデザインする様子を
メイキング形式で大ラフ作成完了まで…をご紹介したいと思います。
あくまで自分の制作過程なのでいろいろな制作方法があると思いますので、
この方法が絶対正解…!というわけでは無いです…!
自分も日々色々な方法をリサーチして試行錯誤しています。
参考程度に楽しんで観てもらえたらうれしいです!
ミニキャラ用の素体を利用してデザインしていきます。
ざっくり今回ご紹介する制作フローは以下になります。
■デザイン工程の説明

①素体を使用してデザイン制作
↓
②顔パーツの検討
↓
③服飾の検討
↓
④配色の検討
↓
大ラフの完成
■デザイン素体について

キャラクタの素体に色を塗り分けてみました。
最終的にはざっくり分けたパーツに集中してデザインを詰めたりします。
だいたい以下のように分けます。
・髪
・顔
・上半身
・下半身
・足
今回は、素体ありきでデザインしているので
・シルエットの検討(体格)
この工程は省いています。
■デザインを考えるときの様式?について
媒体によって斜め図や、キャラクタのアクションポーズを考えてデザインすることもあるのですが、
一旦は三面図の正面でデザインすることが多いです。
理由としては、
・シルエットの検討に集中できるから
・デザインを考える作画が早くできるから
・パースが付かない構図で描写できるので
構造の整理がしやすいから
です…
デッサン的なことを考えながらデザインも同時進行でイラストを描く…みたいな芸当がすごく苦手なので分けて作業しています。
余談ですが、
例外もあって、リアルテイストとか
SFでメカパーツの立体感とギミックやら構造やら考えて
描かないといけない…みたいなときは
斜め図から描きます。
結果的に説明に必要な作画コストが減らせるので…
SF、メカなんかは簡単な3Dモデルをモデリングして
構造検討したり、ラフに転用することもあります。
3Dツールは、Blenderがお手軽だし無料なので
イラスト制作やデザイン制作ではおすすめです。
全部描かないと…みたいなところが気持ち的に楽になります。
■頭と服のラフデザイン検討
色の情報は後から検討するので作業効率優先でグレースケールで起こしていきます。

まず頭部から。
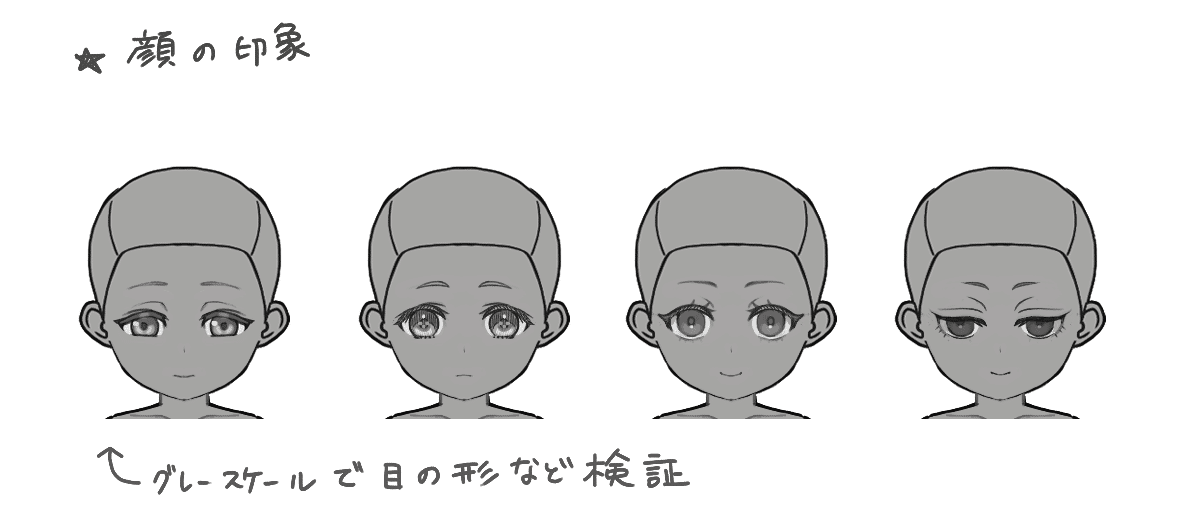
顔の印象と言いながら、
今回はシルエットが素体合わせなので顔の輪郭や鼻、パーツの比率なんかは決め打ちです。
目や口元の印象のデザイン検討になります。
■目の形と顔の印象

まず、どの過程でもデザインパーツ毎に参考資料をたくさん集めて
とにかくインプット・アウトプットを繰り返します。
そこから検討案を4案作りました。

目の印象を考えるコツとして、
形で印象をある程度コントロールできます。
・目が丸く、縦に幅が出ると比較的可愛い印象に
・目が横に切れ長で縦より横の長さが出るとクールな印象になる…と言われています。
イメージコンサルでメイクの勉強をしたりすると、
「流し目の方が比較的可愛い印象にするには、ビューラーでまつ毛をあげて、まつ毛で縦幅を稼ぎ
マスカラを塗ってさらにまつ毛を長くして幅を稼ぎ…更にアイシャドウで縦に幅があるように見せましょう」
とスタイリストさんに言われたりするんですが実際可愛い雰囲気に寄ります。
イメージコンサルの顔タイプや骨格の知識は
キャラデザに転用できる知識がかなり多いので
これはまたどこかで勉強してまとめたいなぁ
と思っています。
■頭部の印象
顔の印象のラフができたので、髪型を考えます。
引き続き色は形の検討に集中するためグレースケールで検討します。

こちらがざっと検討した4つの髪型です。
デザイン考えたときにぼんやり頭の片隅に浮かべていたことを
書き出してみました。

髪型の検討もとにかく最初は色々調べてきた画像を見ながら、
今回のデザインでやりたい印象に近いのはどんなだろう…
と観察しつつ手を動かします。
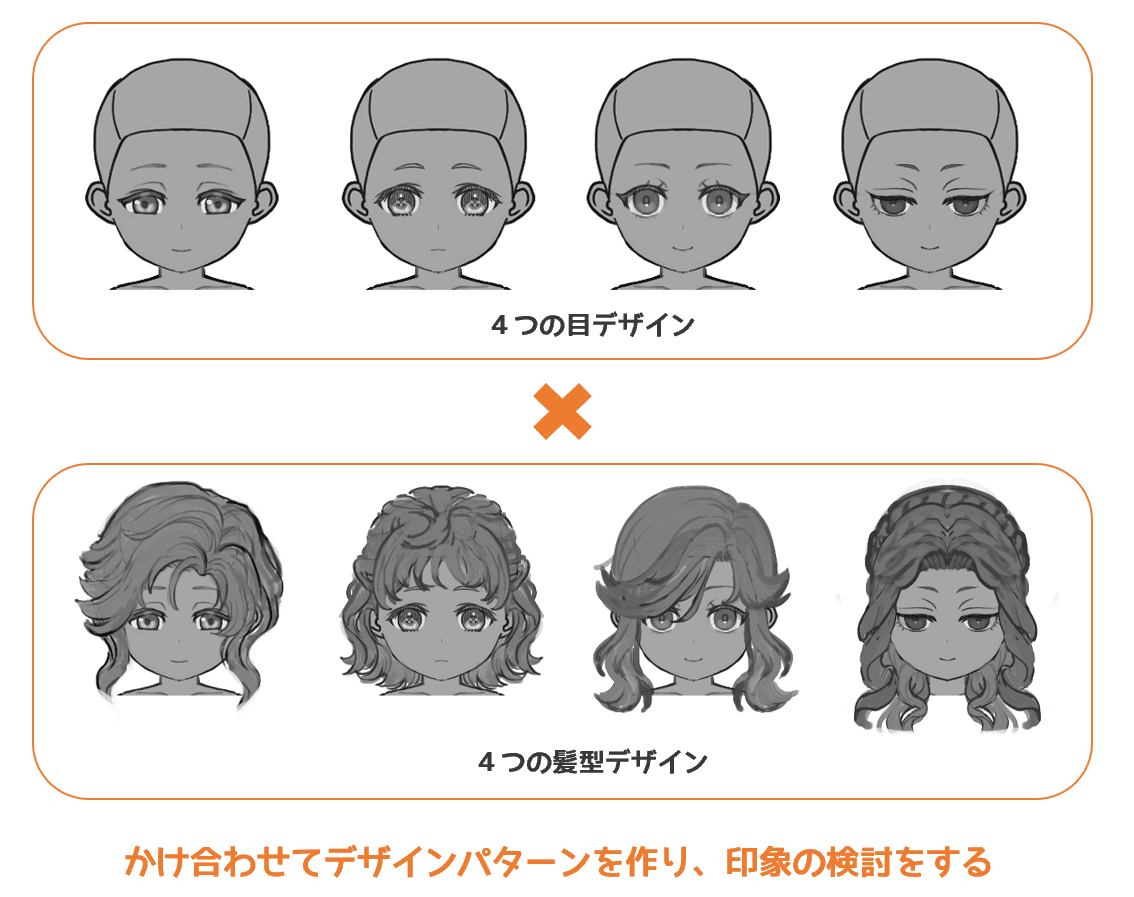
■髪型と顔のバリエーション検討

制作した顔の4つのパターンと、髪型の4つのパターンを掛け合わせて、新しいデザインを作ったり
既存の髪型のデザインに対して違う顔を当ててみたりなどをして検討していきます。

頭部のデザインについてはだいぶ検討が進みました。
まず、初期4つのデザインの中で、両端のデザインは今回やってみたい印象とちょっと違うなぁとだんだん感じたのでバリエーションの検討からは省いています。
髪と顔を入れ替えて、パターンを制作してみて
3列目のデザインがやりたい方向とピンときたため、
(緑色の線で、囲ったデザイン)
そちらの派生を制作していきます。
さらに、バリエーション制作した中には
最初に除外した両端のデザインの要素である髪の長さやボリュームなども入れて検討しています。
検討の結果、3つ気になるデザインが出てきたので、そちらをさらに掘り下げていきます。
ここまでは白黒の検討だったため選んだラフに色をつけてみます。
シレットラフの過程で目のバリエーションを1つ作って検討していました。
白黒のラフで検討している段階は
1番デザインを変更したときの負担が少ない
状況なので、何かアイディアを思いついた時はためらわず、すぐに手を動かしてみると、意外と良い結果を産んだりします。

色ラフの色の選び方ですが、今回は金木犀をスケッチした際にメモした色の配色から選択しました。
ちょっと不思議な感じとおしゃれな感じを残したいなぁと思っていて
その感覚に1番近そうな髪型を選んで衣装を検討していきます。
衣装デザインの検討フローは以下のような感じです。
ここでは髪型は2つに絞りましたが、1つにはまだ服の印象がわからないため決めきれていません。

制作手順としては上から
1.シルエット検討
2.装飾や細かい構造をグレースケールで検討
3.配色を検討
といった流れになります。
ここで制作していく中で、イメージと違うと感じたキーワードを除外しています。
・おしゃれ
・気高い
それぞれ2点のキーワードから感じる印象をデザインに起こすことにしました。
ここでもデザインは1つに絞らず、複数案検討していきます。

ここでなぜ、最初にデザインをグレースケールで検討するのかについてお話しします。
デザイン制作時のテクニックのようなもので、必ず白黒からデザインしなければいけないと言う決まりは特にありません。あくまでひとつの方法として聞いていただければと思います…!
デザインをしていると、参考画像左端の画像のように
・色数をたくさん使っているのに、いまいち引き締まらない配色になる
・たくさん装飾を書いたけど、どれも引きで見たときに潰れてしまう
といったようなことが起こる場合があります。
そういった場合、起こしたデザインをグレースケールに置き換えてみてください。
そうすると、大抵の場合は、画像のようにパーツごとの明暗の差があまりついておらず、1つの塊に見えてしまっているパターンが多いです。
そうすると、認識できるパーツ等が実際に起こしているデザインより少なく感じてしまう場合があります。
それを回避するために、右端の参考のように
グレースケールの状態で明暗差に気を配りながらデザインすることで
構成要素が引きからでもわかる
伝わりやすいデザインを制作することができるため
プロの現場でも白黒で一旦デザインをチェックすると言う事は結構行われている印象です。

今回服のデザインを考えたときの気持ちを振り返ってみました。
金木犀の花をモチーフとしたデザインをリサーチしたときに
・かわいいおしゃれな感じ
・ラグジュアリーで、気品のあるデザイン
それぞれ、2つの方向性で制作されている商品や広告が多いなぁと感じました。
その自分が感じたことをもとに
婦人服のドレスを見たり、雑誌を見たり…でいろいろなイメージに合いそうな写真を調べてきて参考にしています。
・「おしゃれ」なデザインの場合
おしゃれかわいい と感じるデザインにしたかったため、
まず全体のシルエットを検討した時、可愛く広がって見えるデザインを意識しました。
ひらひらした感じや、フリルのボリュームがかわいいと感じると思ったため、そういった要素も多く取り入れてデザインしています。
ロリータ的な衣装に寄りすぎてしまっても、少しやりたい方針とは違ったため、おしゃれ感を出すためにオフショルダータイプのトップスの形状を取り入れています。
肌を見せることによって、抜け感とおしゃれさが出るといいなぁと思っています。
・気高いデザインの場合
少し公的な場所に出るだとか、ビジネス的な印象を受けるカジュアルスーツ的なフォーマルな印象になるシルエットを模索しつつ、
華やかさや色っぽさが若干出るように
結婚式の参列者が着るドレスのようなオケージョン的なデザインになるように意識しました。
腰周りなどタイトな体のラインが出るスカートを選択したり、肌の露出を最低限にして、胸元などピンポイントで肌を露出することで色っぽさが出つつも、気品があるデザインを意識しました。
ポイントで、大振りなデザインのフリルを入れたりして印象が硬いフォーマルに寄りすぎないようにしています。
■モチーフをデザインに反映する割合
今回は擬人化ということもあり、主題である「金木犀」がわかりやすいように「金木犀だということが直接わかる形」である、
花の形をデザインにとり入れています。
主にやったこととしては、
・花の形を簡略化して、腕の刺繍に入れたり
・花の形を参考に、髪飾りのシルエットを起こしたり
・金木犀をスカート、裾のブレード、レース(オレンジの花)のモチーフにしたり
・衣装の配色を、花の配色から引っ張ってきたり
などなどしています!
特に実際の金木犀の花の形が
「細かい花が絵を取り囲むように密集して、1つの大きな塊になっている」
というのが特徴だと思ったので
スカートの大きな広がりを利用して、裾に花のレースをつけるなどしてみました。
その上で、スカートの裾から見える後ろのリボンが金木犀の葉っぱに見えるように緑色で
先がすぼんだ形にしています。

■最終的に選んだ大ラフデザイン
最終的に選んだデザインは以下になります。

2つの案を起こしてみて、最終的には
・おしゃれ
を意識して起こしたデザインが今回やりたいこととマッチしていると感じたため、そちらを選択しています。
いろいろ吟味した結果、最終的に選んだキーワードは「おしゃれ」になりましたが
もう少し個性のあるキーワードを選んでもよかったかもしれないなぁと思ったり…
ミニキャラクターのデザインラフはここまでで作業完了です!
必要に応じて、ここから微調整したり、清書したりしてイラストの完成になります。
今回はあくまでデザインの工程をご紹介する記事なので、このデザインはここで完成ということにします…!
■大ラフのデザインを元に等身をあげてみる
先ほど制作したミニキャラクターのデザインを参考に等身を上げてデザインを起こしてみます。

こちらが参考までに起こしてみた高い等身のラフになります。
ミニキャラクターだとディティールが足りなかった部分の構造を考えて、デザインしたりしています。
首のチョーカーや髪飾りなど、ミニキャラクターのデザインと比べて、構造が複雑になっていたりします。
次回は詳しく高い等身へのデザインの仕方も解説していきたいと思います。
今回の記事はここまでです!
お付き合いいただきありがとうございました。
もし参考になりましたら「スキ」していただけると励みになります!
このnoteでは、キャラクターデザインに使える知識やメイキングなど発信していきますので是非フォローをお願いします!
いいなと思ったら応援しよう!

