
『せせらぎ』の解説
今回は先日公開した自主制作アニメについて軽く解説したいと思います。
1.経緯
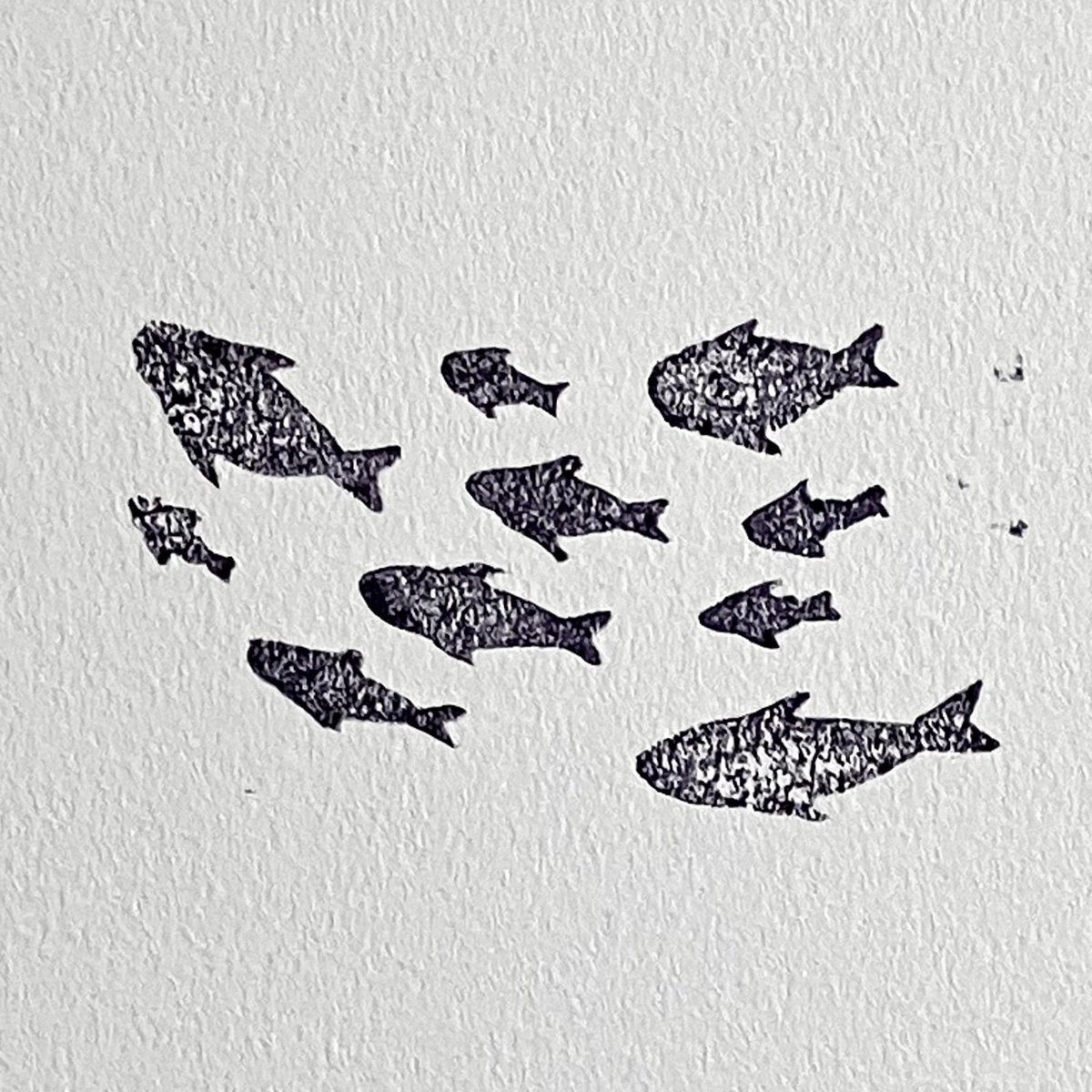
キッカケは以前制作した消しゴムはんこでした。

実際に消しゴムはんこの魚を泳がしてみたいを思い、映像化にしました。
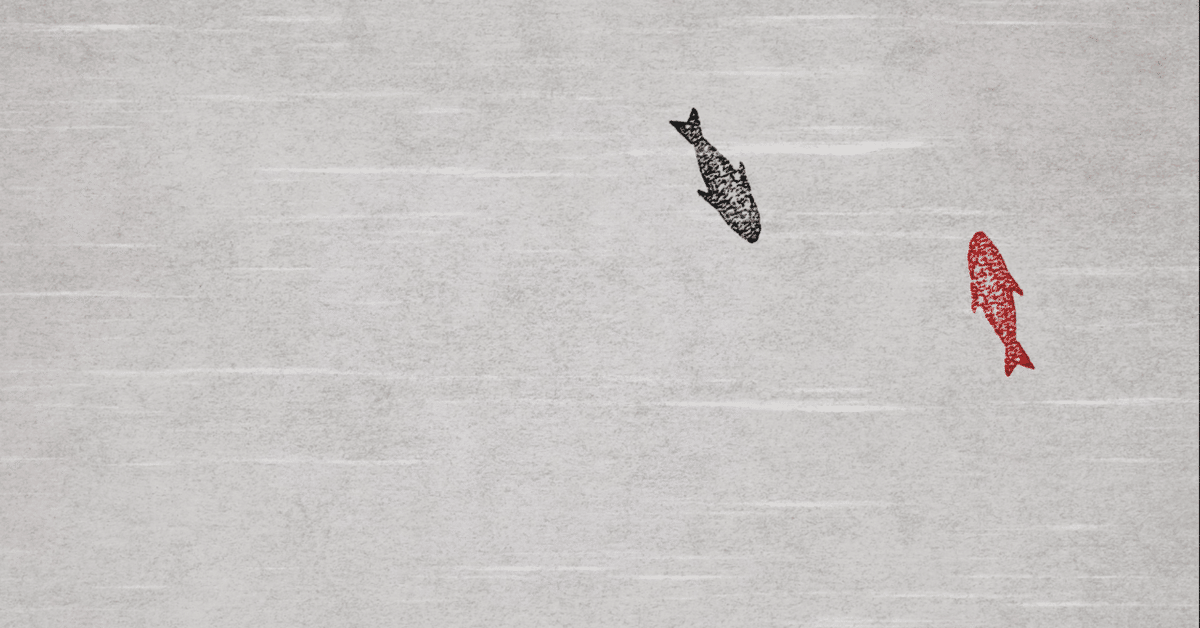
『夏の静かな川で泳いでいる魚』をテーマに作り始めました。
2.魚の素材について
魚の素材は、まずPhotoshopで画像から切り抜きをします。
切り抜く際は黒模様のみと白を含めた全体像の2レイヤーを作成しました。
PhotoshopからAfterEffectsへ切り抜いた画像素材を読み込ませ、エフェクトの「色かぶり補正」で配色を変えました。
動作についてはヒレを左右へ揺らす程度にしました。パペットツールで自然に見せるよう調節しました。また、フェイプレイヤーのモーションパスを行い、魚が回転しながら泳がせるようにしました。
3.背景について
今回は消しゴムはんこを作成した魚であるため、背景は紙をベースに作りました。Adobe stock の無料素材から紙や水彩画などの画像素材を読み込み、描画モードと不透明度を細かく設定して紙の質感をより際立つようにしました。
また、エフェクトの「フラクタルノイズ」で背景の勢いを出し、川の流れを見せるようにしました。タイトルの『せせらぎ』はそのようなことで決めました。
以上で解説を終えます。
最後まで読んでくださりありがとうございます!
(オマケ)
縦長サイズ版も公開しています。16:9とサイズとは異なるので、泳ぎも異なります。こちらもよろしくお願いします。
【自主制作アニメ】せせらぎ(縦長サイズ版)#indie_anime #aftereffects pic.twitter.com/CTNmb4SIEl
— 飯田二歩 (@Niho_Iida) August 10, 2024
