new1ro (デザイン / フロントエンド / イラスト)
IT企業で働くデザイナー。Webサイト制作、Webアプリの設計、UI実装をまとめて担当し、最近はエンジニアと一緒にWebサービスをつくる仕事が多いです。
沖縄高専 / 成安造形大学 / HCD-Net認定 人間中心設計スペシャリスト / ウェブ解析士。たまにイラストを描きます。
記事一覧

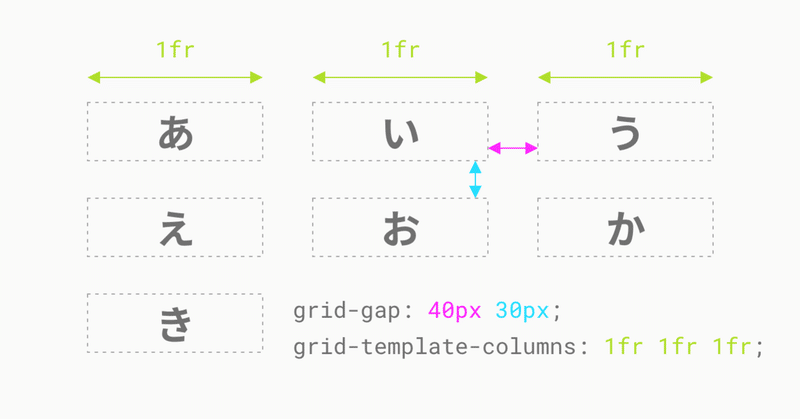
CSS、「display: flex;」と「display: grid;」を使って覚える! - 初心者が最初に覚えるべき5つのパターン
「display: flex;」「display: grid;」について覚えなきゃ、でも時間ない……と思っている人向けの記事です。 「とりあえず使う」ことができるように、よく使う便利なパターンをメモしておきます。 ここにあるものコピペするだけで、flexやgridについては50%くらいは使えている状態になると思いますので、乗り遅れている方はこの機会に覚えてみてください。 flex: 子要素を縦横の中央配置 <div class="parent"> <span>あああ<