
STUDIOで画像のアスペクト比につまずいて自己解決した話
こんにちは。
都内の制作会社、NO DEZAINでデザインをしているnaoです。
先日のnoteで書いたSTUDIOで苦労した部分、
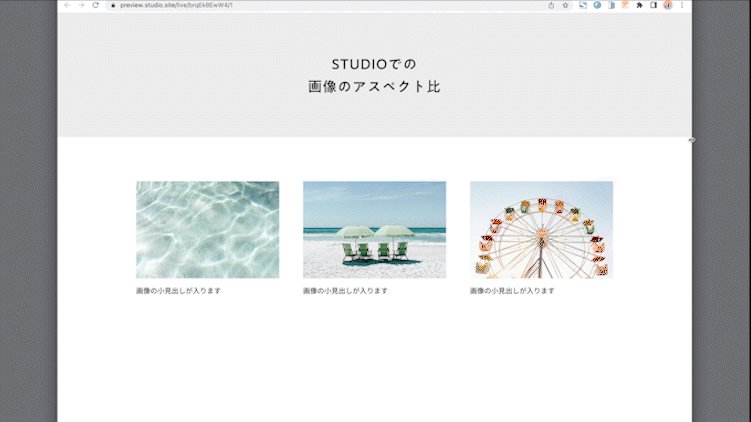
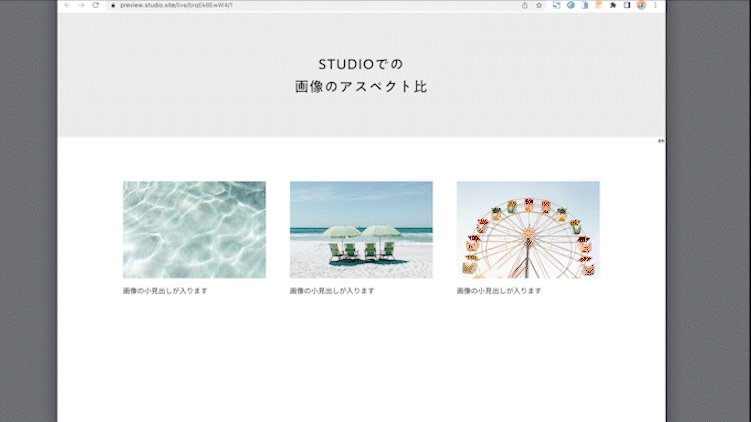
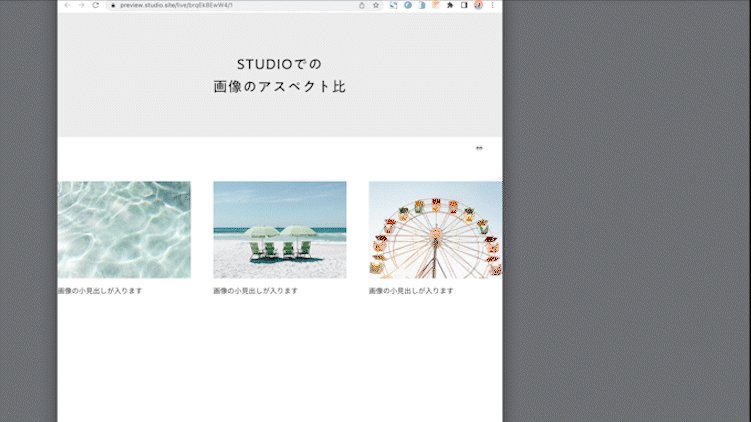
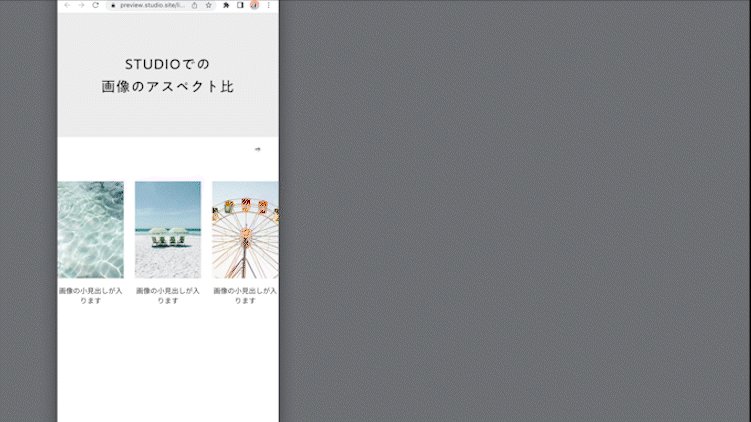
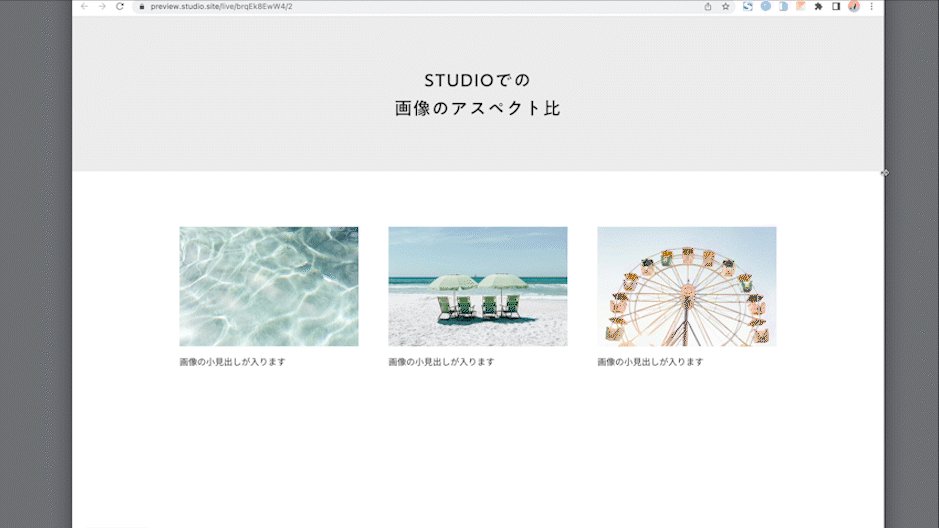
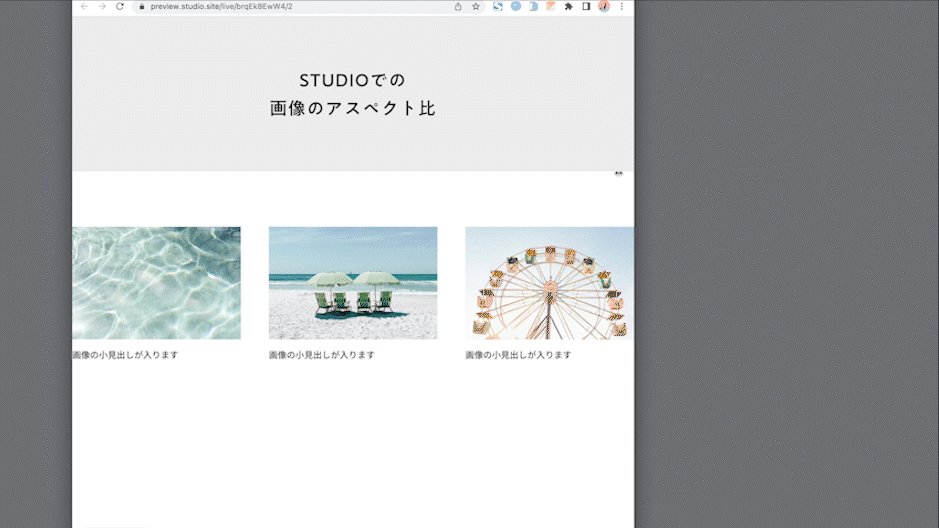
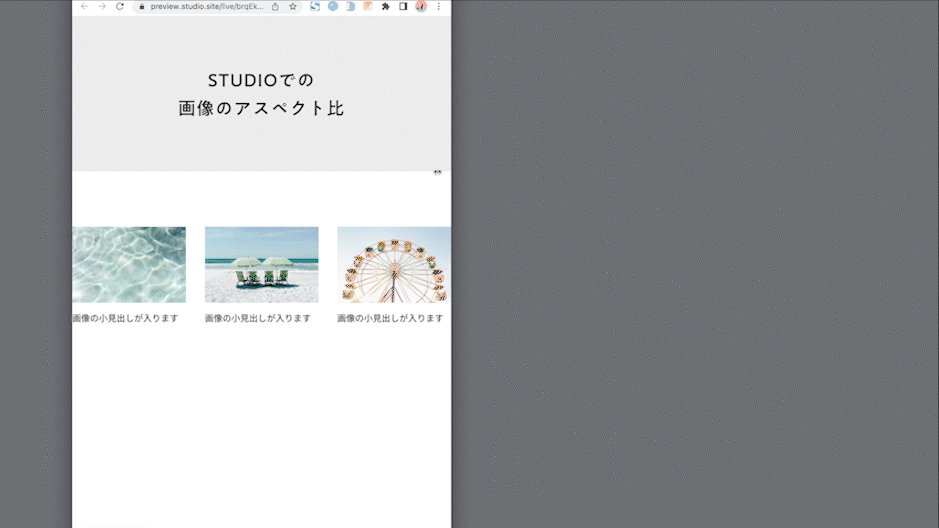
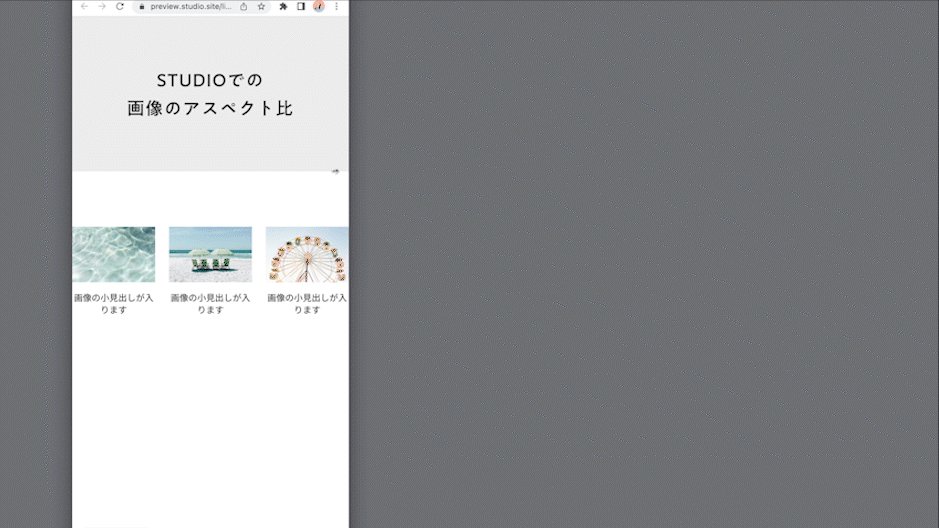
「画面幅変えるとアスペクト比変わっちゃうんだけど?」について、です。

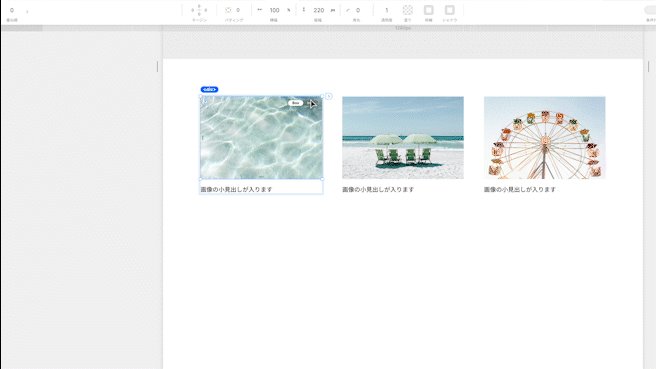
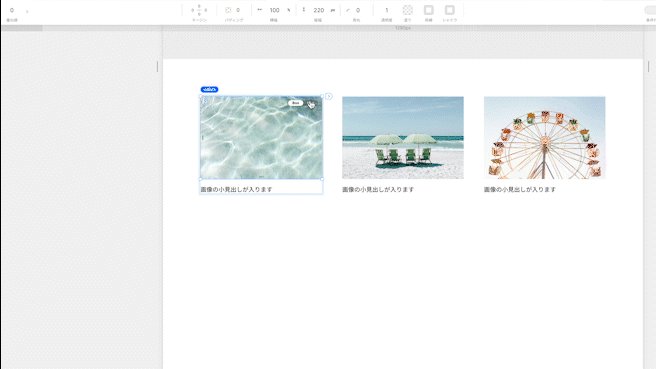
なんで、画像が崩れるんだろう?
アスペクト比を保持する設定も見当たらない…😢
意味がわかったら「なんだそんなことだったのか」な事象だったわけですが、解決までちょっと悩んだので同じことでつまづいている…かもしれない同志のために、少し掘り下げて記録しようと思います。
前提として、本当にSTUDIO初見状態だったので、チュートリアル動画の見よう見まねで練習していました。
・セクションやボックスに対して、入れ子となるボックスの横幅は%指定、縦幅はpx指定
・画像ボックスにbox/imgの切り替えがある点にまで、チュートリアルでは言及されていない
・STUDIO内に準備されているアスペクト比にばらつきのある写真をとりあえず使用する
動画を真似して疑問に思わず進めてしまい、この辺りを気にせずやったのがつまずきの原因でした。
(チュートリアル動画には大変お世話になってます! 動画のせいでなく、もっと理解しながらやらねばです…🙇♀)
さらに、私自身がSTUDIOをxdやfigmaのようなデザインツールと同じようなイメージで使っていたことも一因だったと思います。その考え方がそもそも間違いで…STUDIOは構築ツールなわけなんです。
xdやfigmaで画像を書き出した画像を構築で反映するのと同じように、予めサイズが決まっていてトリミングされた画像を使うのが正解なのでは…?
さらに、ボックスの右上にある切り替えスイッチの存在にも気づき…

元画像すべてが表示されるー!
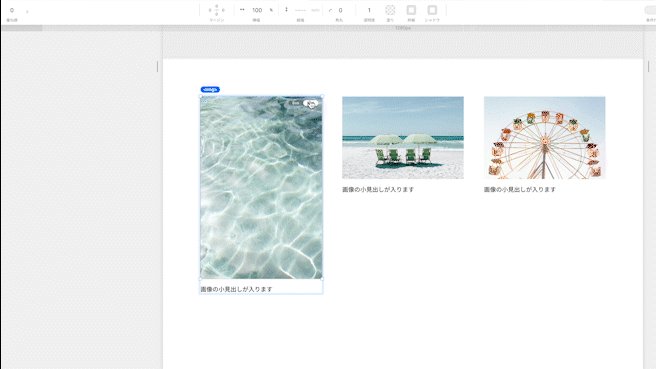
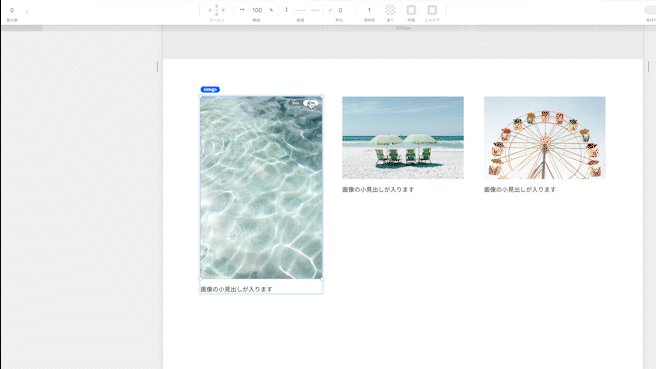
早速、画像のサイズを決め、トリミングをしたデータを使い、ボックスのモードをimgにすると..

やったー! できた!!!
これでレスポンシブでも綺麗な表示が保たれます。
恐らく構築ベースの人ならつまずかない部分。構築初心者、デザインベースだからこそつまずいた部分だったのかなと思います。
参考までに、最初と変更後の設定をまとめておきます。
【最初】
・横幅=セクションに対して%で指定したサイズ
・縦幅=pxで指定のサイズ
・ボックス=boxモード
・サイズ/トリミングしてない画像を使用
⬇
【変更後】
・横幅=セクションに対して%で指定したサイズ
・縦幅=auto
・ボックス=imgモード
・サイズ/トリミングを予め整えた画像を使用
途中で出てきたボックスのモードについてはこちらのリファレンスが非常にわかりやすかったです。
たしかに、フルスクリーンのファーストビューを作るときなどは、boxモードのままで困ることはありませんでした💡
実際に設定を変えて作ったsampleを置いておきます。
誰かの参考になれば…
ここまで読んでいただきありがとうございました☕
NO DEZAINはWebサイト制作を中心としたデザイン会社です。
Webサイト制作/グラフィックデザインのご相談がございましたら、お気軽にお問い合わせください☺
▼NO DEZAIN
