
デザイン初心者が、canvaで、ランディングページを作ってみた15(良い例と悪い例の図の見せ方)
デザインに関しては素人なのですが、最近canvaでサイトのデザインを実験的に作ってみてます!
部分的なデザインを作っていますが、前回からの続きで「WEBシステムの仕様書が書けるようになるコツ」をテーマに、どのようなデザインが良いかを考えていこうと思います。
今回は、以下「要件定義書の作成のコツ5(一覧画面の仕様検討の仕方)」の記事を作成した際に作ったデザインについて、会話していこうかと思います!
テーマは、「一覧から詳細画面に遷移し、一覧に戻ると元いた位置に戻れない」を何とかする話
上記の記事の内容は、一覧画面から詳細画面に遷移し、再度一覧画面に戻る際に元々いた位置に戻れない場合がありますが、そのあたりストレスなく戻れるような仕様を検討しよう!という話です。
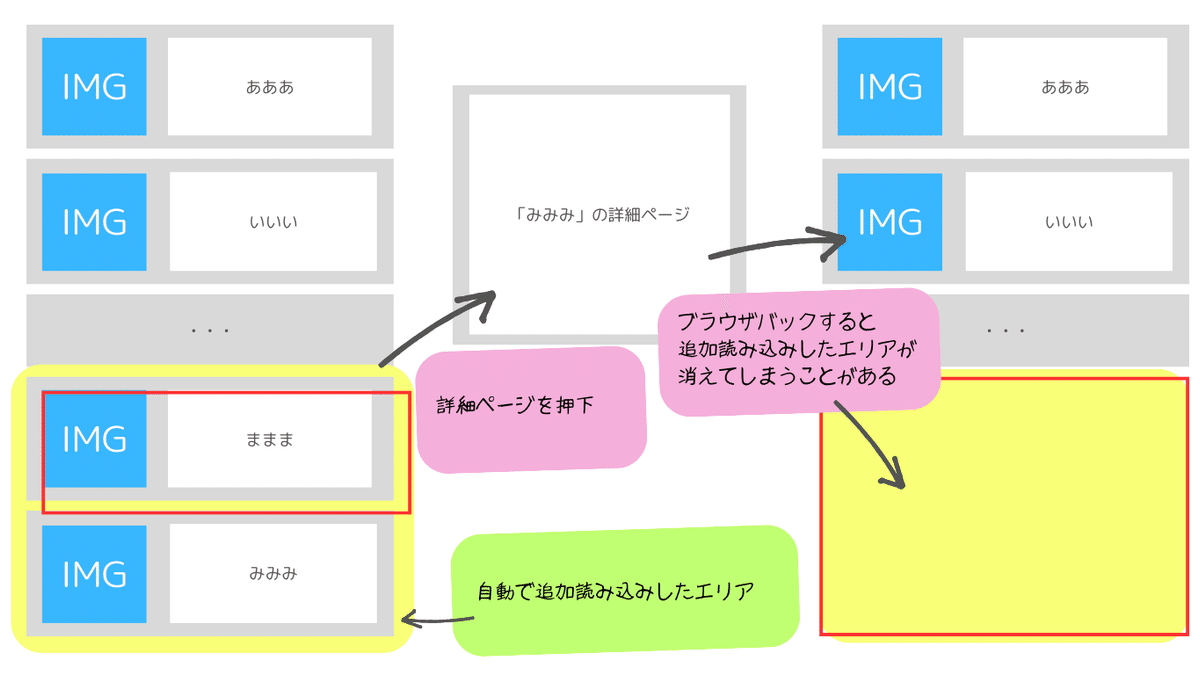
説明用に、良い例と悪い例の図を作ったが、どっちが良い例なのかが、分かりにくかった
画面遷移について、「良い例」、「悪い例」の図を見せながら説明していくのですが、その図がぱっと見、「良い例なのか?」「悪い例なのか?」が、分かりにくく。
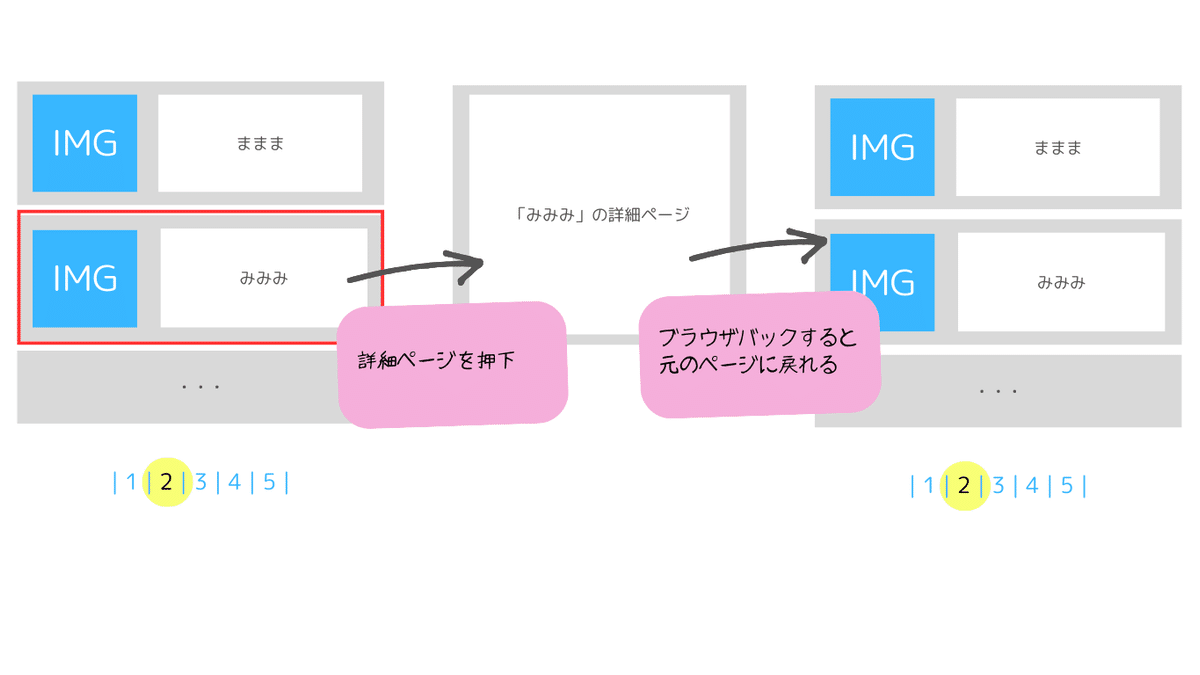
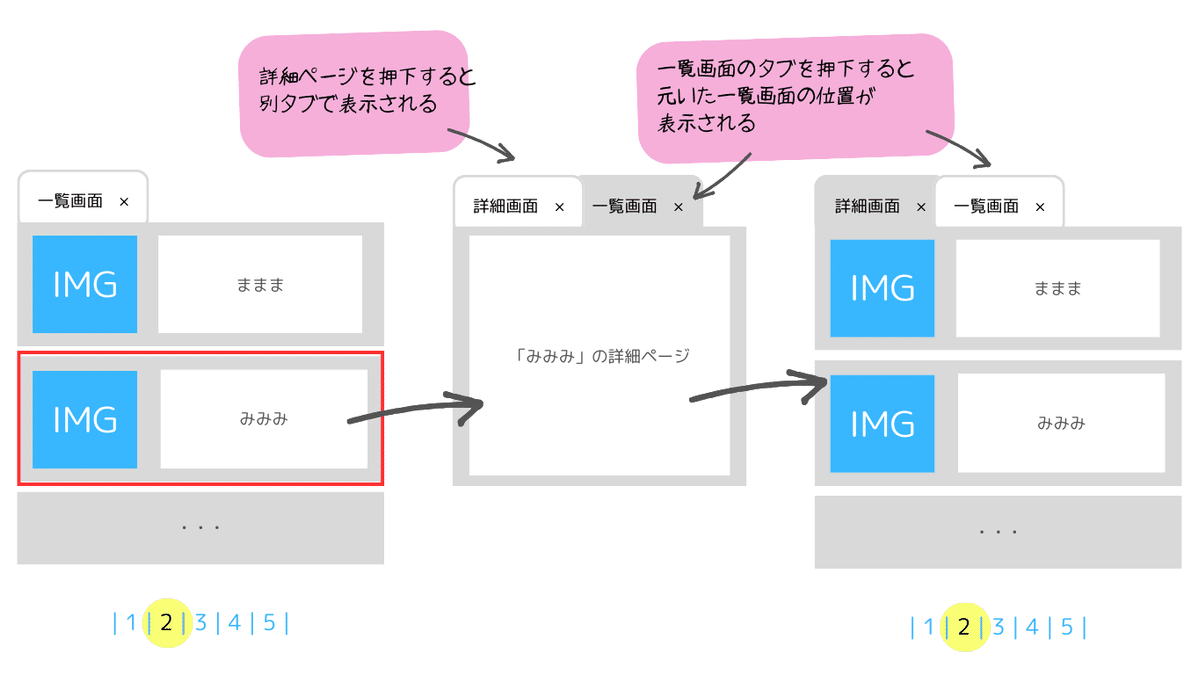
例えば以下は「良い例」の想定で作ったのですが、この図だけでは良い例なのかが分かりにくいです。

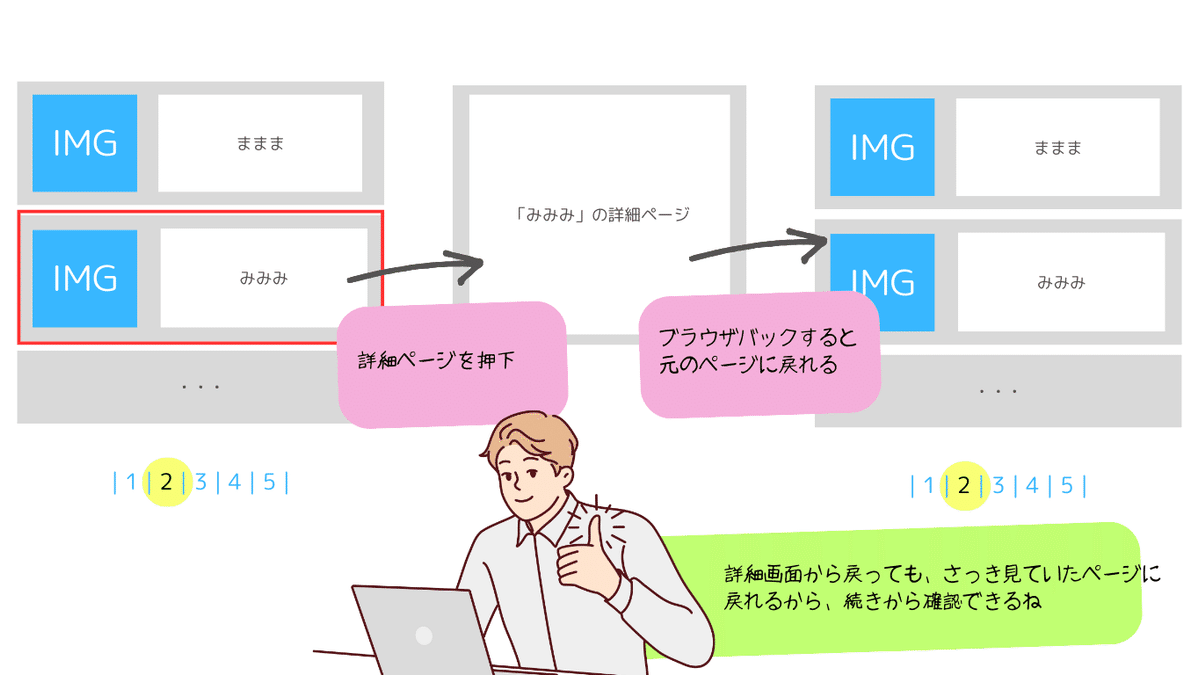
ポジティブな人物素材を使うことで、「良い例」っぽく見せる
困った時は、Canva素材を使うべし!ということで、良い例にはポジティブな人物素材を使ってみたところ、図の吹き出しを見なくても「これは良さそうな何か」感を出すことができた気がします!
ポジティブな人物素材は、素材の検索から「人物 グッド」、「人物 喜び」、「人物 嬉しい」などと検索すると出てくるかと思います。

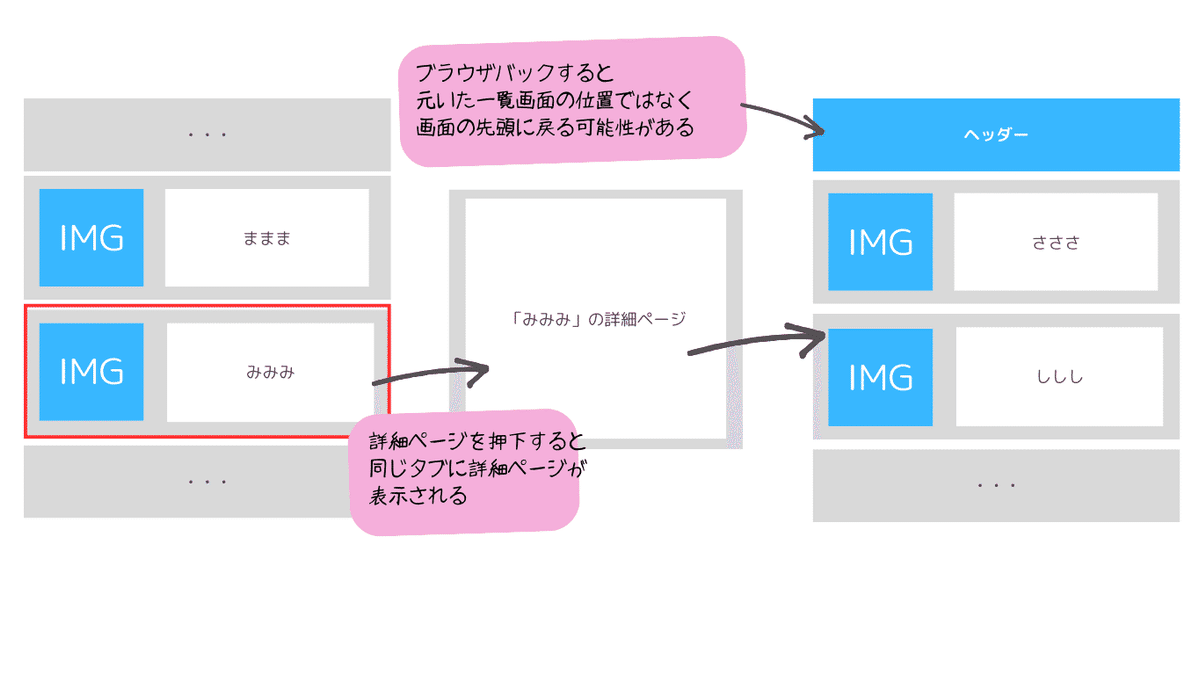
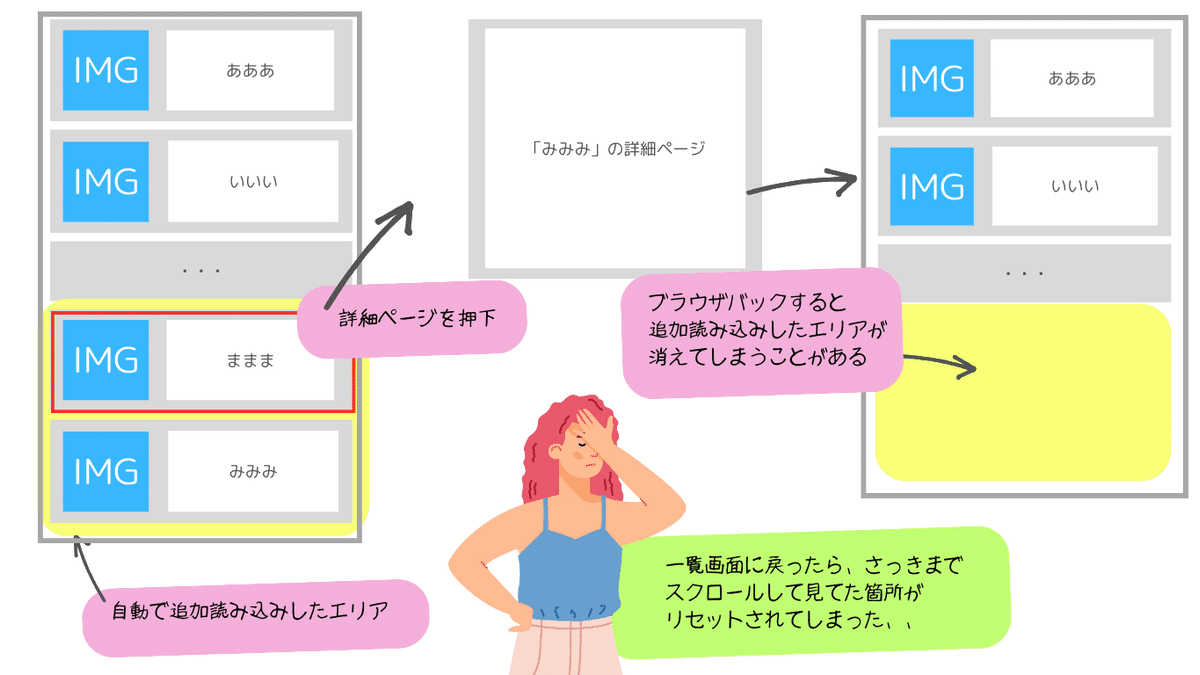
悪い例の図についても、同様に見直しました。

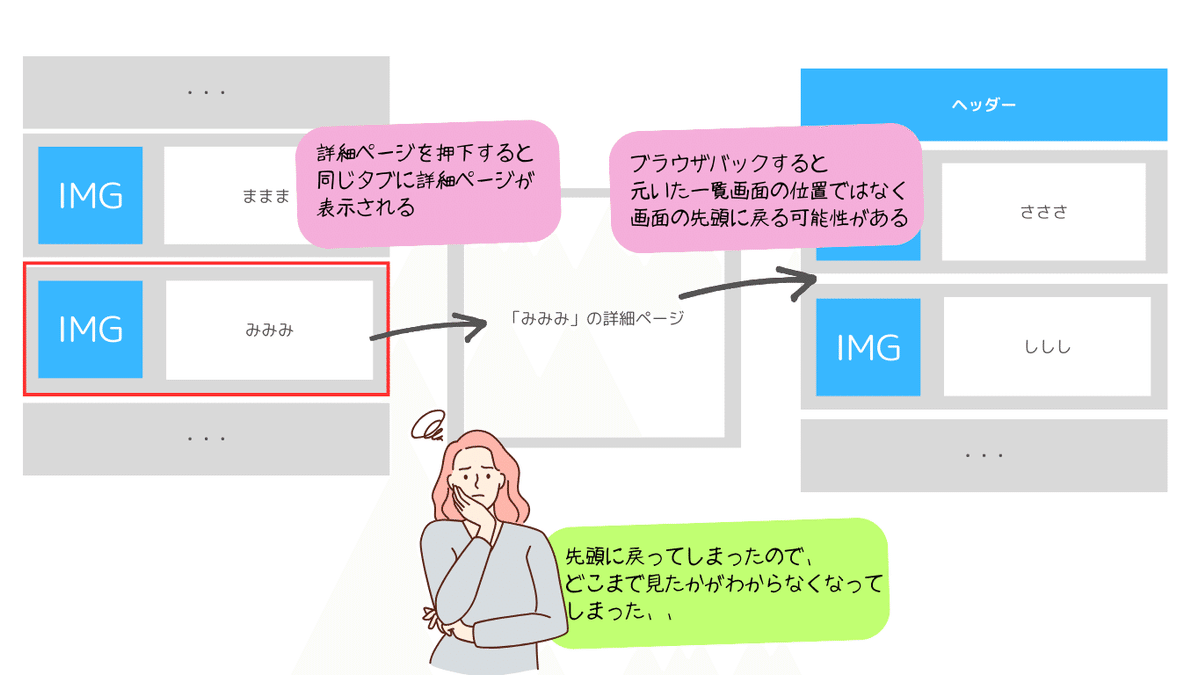
修正後の図です。
ネガティブな人物素材は、素材検索から「人物 考える」、「人物 悩み」などで検索すると出てくるかと思います。

吹き出しのメッセージはどこにつけるのがベストか?は日々試行錯誤中ですね、、
説明に関係ない要素の上であれば、その上に被せても良いかと思いますが、どの位置に、どの順番で配置したら分かりやすい図になるかは毎回悩ましいところです。
ごちゃごちゃしていると、何が言いたいのかがわからない
画面の要素が多く、ごちゃごちゃしており、直感的に何が言いたいのかがわからない図になってしまったので、この図もわかりやすくなるように見直しました。
元々わかりやすくするために、文章に加え、図も追加する作戦なのに、この図がわかりにくいと意味ないですしね。。

各画面を少し小さくし、画面遷移を分かりやすくしたのと、一覧画面を枠で囲いました。またこの図は「悪い例」を示した図ですので、ネガティブな人物素材を追加しました。

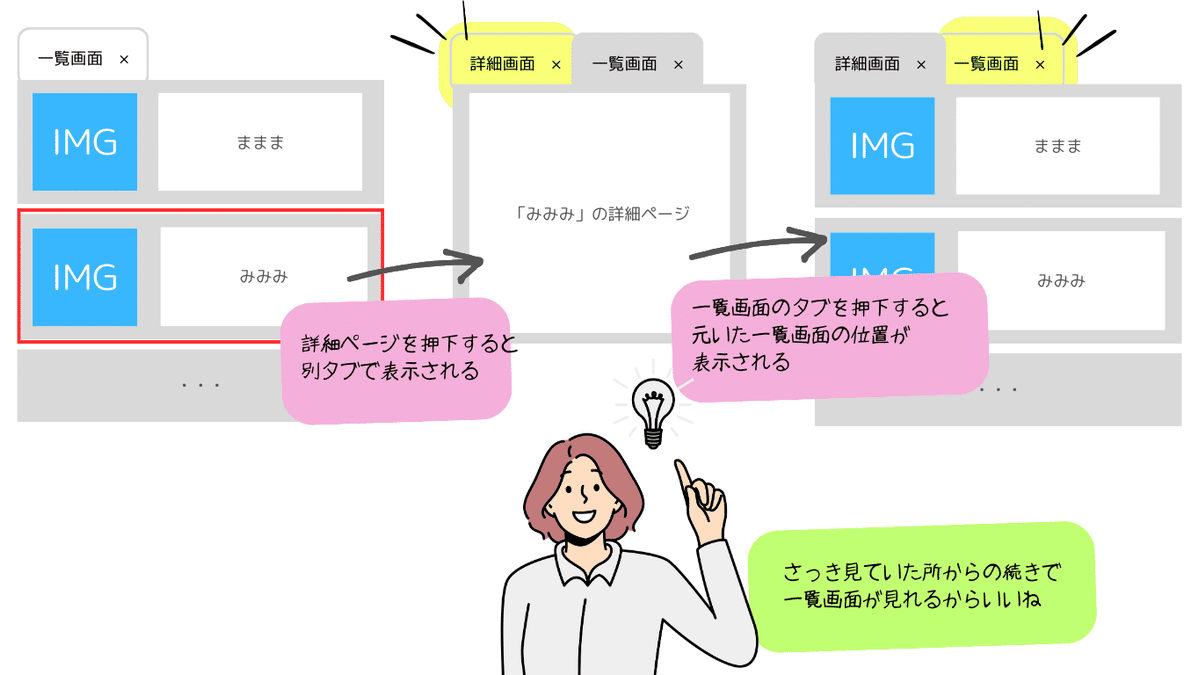
不要な要素の削除と、強調したい箇所にアクセントをつける
説明に不要な要素があると、見る人はそこも見てしまい可読性が悪くなるので、不要な要素がないかの見直しをしました。また説明する図において強調したい部分が強調されているかについても確認しました。

不要な要素(画面下部のページリンク)があったので削除したのと、見てもらいたい箇所(ブラウザのタブ)に黄色背景色とアクセント素材で強調してみました。
それとポジティブな画像の追加も。

おわりに
最後まで読んで頂き、ありがとうございます!
長文での説明より、イメージ図と簡単な説明文だけで、わかりやすく伝えるデザインが理想なのですが、なかなか納得がいくイメージ図が出来ないですね、、
サイトのイメージ図を用いたデザインや、吹き出しを使ったデザインは色々なシーンで使いそうなので、分かりやすいデザインを意識し、今後も作っていきたいと思います。
