
[生産性爆増]ChatGPTでbootstrapベースのログイン画面を10分で作ってみた
Djangoフレームワークで、ログイン画面を作ろうと思ったので、bootstrapベースのログイン画面をChatGPTに作ってもらうことにしました!
特段難しい記事ではなく、「ChatGPTはコーディングに強く、プロンプトで詳細の指示が出せれば生産性が爆増しますよ!」という記事です。
プログラミングのことがよくわからない方も、完成系のログイン画面の画像を載せてありますので、数分でどの程度できるかだけでも見て頂けると嬉しいです!
おさらい
bootstrapって?
Bootstrapは、ウェブ開発用のオープンソースのフロントエンドフレームワークです。HTML、CSS、JavaScriptを使用して、レスポンシブで魅力的なウェブサイトやウェブアプリケーションを簡単に作成できます。グリッドシステム、ボタン、フォームなどの多くの事前にスタイルが設定されたコンポーネントが含まれており、デザインの効率性を高めます。
bootstrapはCSSが用意されているが、組み立てるのに時間がかかるので、ChatGPTにコーティングしてもらう
bootstrapを使うと予めCSSなどが用意されているため、それらを駆使していけば簡単にHTML作成できますよ!というものなのですが、慣れていないとHTMLを組み立てるのも時間がかかってしまうので、今回はbootstrap形式のHTMLをChatGPTに作ってもらおう!という話です。
Djangoフレームワークって?
Djangoは、Pythonで作られたオープンソースのウェブアプリケーションフレームワークです。高速で安全な開発を可能にし、MVC(Model-View-Controller)のパターンに基づいています。データベースとの連携、セッション管理、URLルーティングなどの機能を提供し、効率的なウェブアプリケーションの構築をサポートします。
最近amazon light sailでDjangoを使った開発を試しているので、ログイン画面のHMTLをDjangoを使用して表示させますよ。というだけなので、特段Djangoでなくても問題ないです。
ついでなのでDjnagoのサーバーサイド側のプログラムも今回ChatGPTで作成しようと思います。
(Djangoを試してみたい方はこちらも見て頂けると嬉しいです)
ログイン画面を表示する際の事前準備
Djangoのセッティングが一通りされている前提で、1画面追加する形で進めていきます。ログイン画面を表示するためのviews.pyやurls.pyもChatGPTに作ってもらいます。
プロンプト(views.pyを作ってもらう)
Djangoフレームワークで、ログイン画面を表示するviews.pyを作成してください templateファイル:"APP_TEST/login.html"
ChatGTPの回答
以下は、Djangoフレームワークでログイン画面を表示するviews.pyの例です。
from django.shortcuts import render
def login_view(request):
return render(request, 'APP_TEST/login.html')このビューは、テンプレートファイル "APP_TEST/login.html" をレンダリングします。必要に応じて、ビューにログインのロジックを追加することができます。
プロンプト(urls.pyを作ってもらう)
上記のviewsに対応するurls.pyを作成してください
ChatGTPの回答
以下は、上記のviewsに対応するurls.pyの例です。
from django.urls import path
from .views import login_view
urlpatterns = [
path('login/', login_view, name='login'),
# 他のURLパスに対するビューをここに追加できます
]このurls.pyでは、'/login/'というURLパスに対して、先ほど作成したlogin_viewを呼び出します。必要に応じて、他のURLパスに対するビューを追加することができます。
(メモ)
自分のソースでは、viewsのメソッドを個別にインポートしていないため(from .views import login_viewみたいな形でインポートをしていない)、login_viewを、views.login_viewに修正
[その1]簡単な指示でログイン画面を作ってもらう
前段の準備が完了しましたので、ログイン画面のhtmlを作っていきます!
まずは簡単な指示でログイン画面の作成を依頼してみます。
プロンプト
bootstrapでログイン画面のhtmlを作成してください
<条件>
PC、スマートフォンの画面にレスポンシブで対応させること
css、jsは以下をインポートすること
https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css
https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js
ChatGTPの回答
以下はBootstrapを使用してレスポンシブなログインページのHTMLです。条件に合わせて、BootstrapのCSSとJSをインポートしています。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Login</title>
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<style>
/* Add your custom styles here */
</style>
</head>
<body>
<div class="container">
<div class="row justify-content-center mt-5">
<div class="col-md-6">
<div class="card">
<div class="card-header">
<h3 class="card-title text-center">Login</h3>
</div>
<div class="card-body">
<form>
<div class="mb-3">
<label for="email" class="form-label">Email address</label>
<input type="email" class="form-control" id="email" aria-describedby="emailHelp" required>
</div>
<div class="mb-3">
<label for="password" class="form-label">Password</label>
<input type="password" class="form-control" id="password" required>
</div>
<div class="d-grid gap-2">
<button type="submit" class="btn btn-primary">Login</button>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
<!-- Bootstrap JS -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>
このHTMLは、Bootstrapのグリッドシステムを使用してコンテンツを中央揃えにし、フォームのレイアウトを整えています。デフォルトのBootstrapスタイルが適用されますが、必要に応じて独自のCSSスタイルを追加できます。
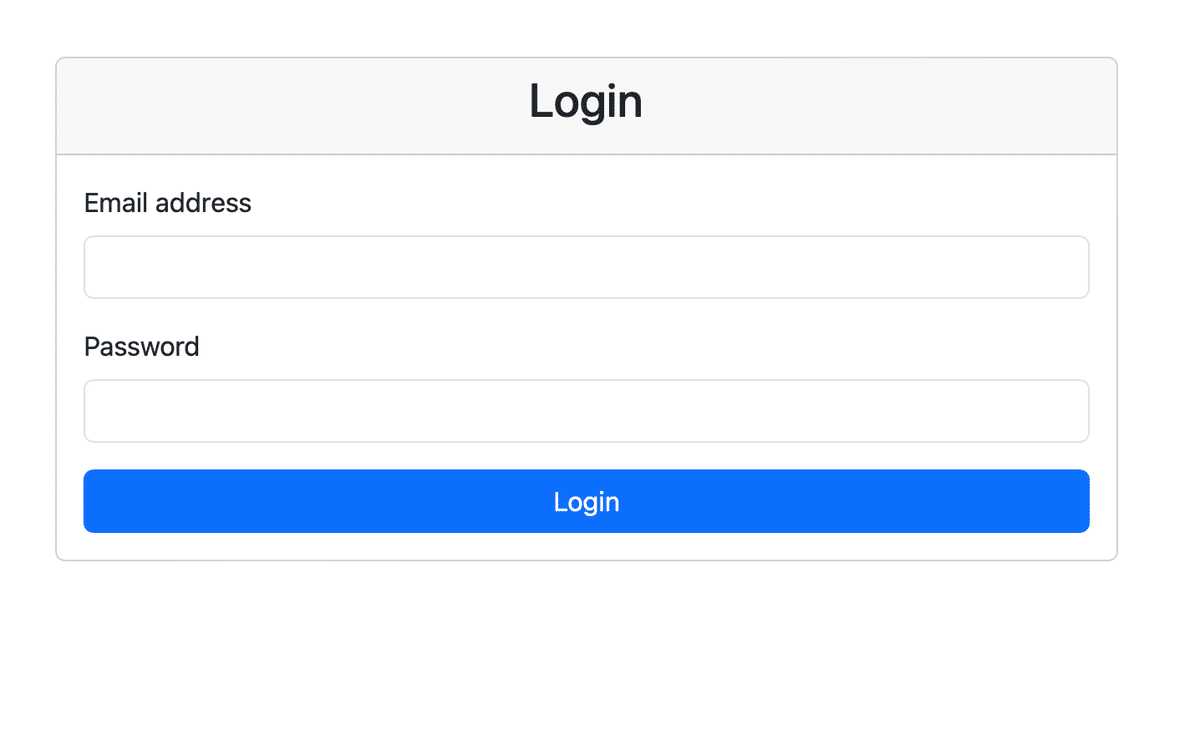
ログイン画面を表示してみる
ほとんど指示をしていないため、bootstrapっぽいシンプルなログイン画面が出来上がりました!

[その2]指示を細かく出してみる
次は、もうちょっと細かく指示を出してみます。
画面を日本語ベースにしたいのと、新規登録リンクやパスワード忘れリンクなど、ログイン画面に表示されてそうな項目を追加していきます。
プロンプト
bootstrapでログイン画面のhtmlを作成してください
<条件>
PC、スマートフォンの画面にレスポンシブで対応させること
css、jsは以下をインポートすること
https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css
https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js
日本語を使用する
サイト名は「パピプペポ」
ログインについての説明をする
プレースフォルダーを設定
入力値にバリデーションを設定する
新規登録リンク
パスワードリセットリンク
画面フッターにダミーのコピーライトをつける
ChatGTPの回答
以下は、Bootstrapを使用して条件に合ったログイン画面のHTMLです。日本語でログインについての説明が含まれています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ログイン | パピプペポ</title>
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<style>
/* Add your custom styles here */
</style>
</head>
<body>
<div class="container">
<div class="row justify-content-center mt-5">
<div class="col-md-6">
<div class="card">
<div class="card-header">
<h3 class="card-title text-center">パピプペポへようこそ</h3>
<p class="text-center">アカウントにログインしてください</p>
</div>
<div class="card-body">
<form>
<div class="mb-3">
<label for="email" class="form-label">メールアドレス</label>
<input type="email" class="form-control" id="email" aria-describedby="emailHelp" placeholder="example@example.com" required>
<div id="emailHelp" class="form-text">メールアドレスを入力してください。</div>
</div>
<div class="mb-3">
<label for="password" class="form-label">パスワード</label>
<input type="password" class="form-control" id="password" placeholder="パスワード" required>
</div>
<div class="d-grid gap-2">
<button type="submit" class="btn btn-primary">ログイン</button>
</div>
</form>
</div>
<div class="card-footer text-center">
<p>アカウントをお持ちでないですか? <a href="#">新規登録</a></p>
<p>パスワードをお忘れですか? <a href="#">パスワードリセット</a></p>
</div>
</div>
</div>
</div>
</div>
<footer class="footer mt-auto py-3 text-center">
<div class="container">
<span class="text-muted">© 2024 パピプペポ. All rights reserved.</span>
</div>
</footer>
<!-- Bootstrap JS -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>
このHTMLは、ログインフォームにメールアドレスとパスワードを入力する欄を提供し、新規登録とパスワードリセットのリンクも含まれています。また、画面フッターにはダミーのコピーライトが含まれています。
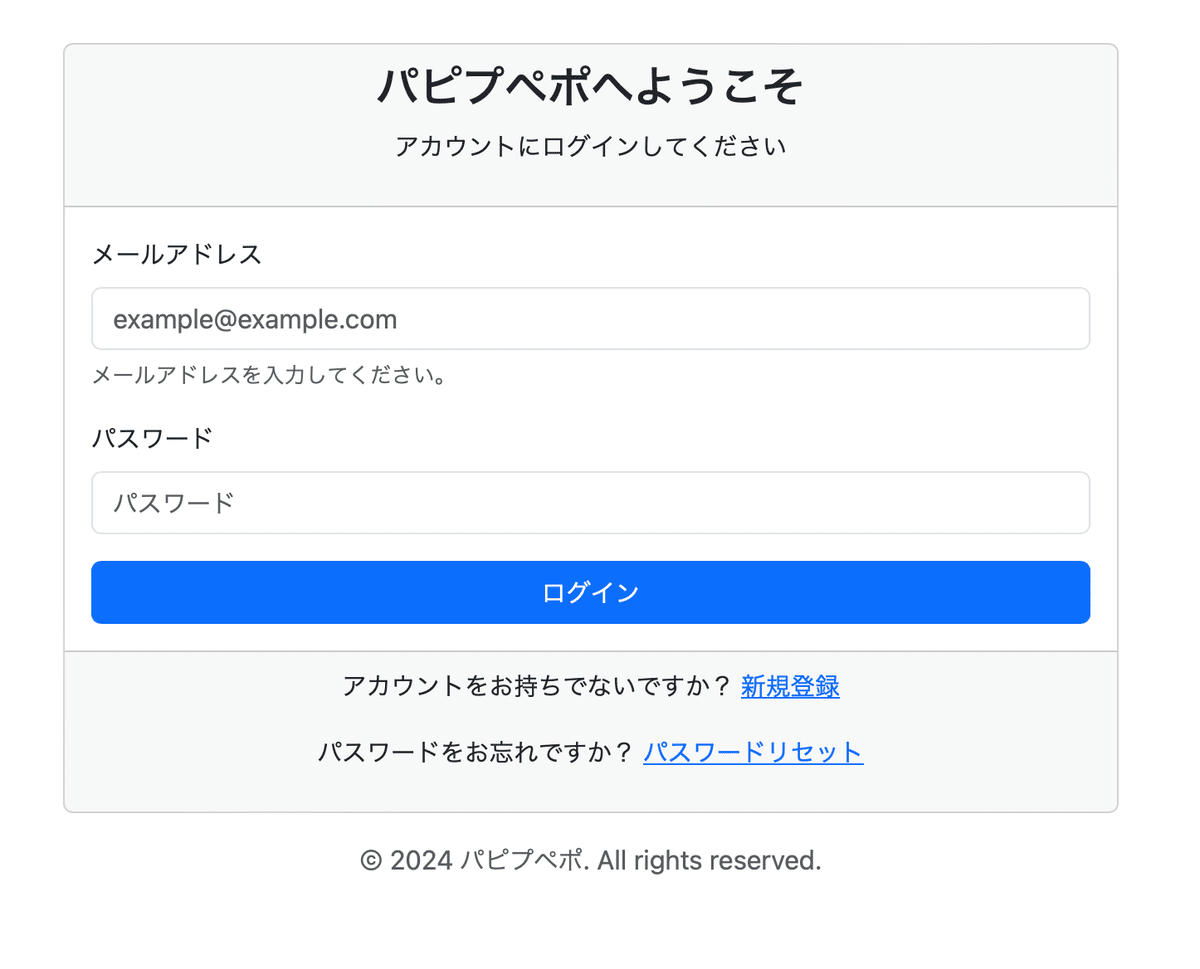
ログイン画面を表示してみる
良い感じになってきました!
指示に出した日本語対応や新規会員登録リンクなども対応してくれてます。毎回思いますが、さすがですね!

[その3]ログイン、会員登録で左右にエリアをわける
今後はログイン画面によくある、ログイン、会員登録で左右にエリアをわける想定で指示を出していきます。それとプライバシーポリシー周りについても追加していきます。
プロンプト
bootstrapでログイン画面のhtmlを作成してください
<条件>
PC、スマートフォンの画面にレスポンシブで対応させること
css、jsは以下をインポートすること
https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css
https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js
日本語を使用する
ボタンの色は黒色とする
サイト名は「パピプペポ」
左カラムはログインエリアとする
右カラムは新規会員登録エリアとする
新規会員登録についての説明をする
プレースフォルダーを設定
入力値にバリデーションを設定する
パスワードリセットリンクをつける
プライバシーポリシーリンクをつける
プライバシー同意用のチェックボックスをつける
画面フッターにダミーのコピーライトをつける
ChatGTPの回答
以下は、条件に合ったBootstrapを使用したログイン画面のHTMLです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ログイン | パピプペポ</title>
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<style>
/* Add your custom styles here */
.login-column {
background-color: #f8f9fa;
}
.register-column {
background-color: #ffffff;
}
</style>
</head>
<body>
<div class="container-fluid">
<div class="row justify-content-center mt-5">
<div class="col-md-6 login-column">
<h3 class="text-center mb-4">パピプペポへようこそ</h3>
<form>
<div class="mb-3">
<label for="loginEmail" class="form-label">メールアドレス</label>
<input type="email" class="form-control" id="loginEmail" placeholder="example@example.com" required>
</div>
<div class="mb-3">
<label for="loginPassword" class="form-label">パスワード</label>
<input type="password" class="form-control" id="loginPassword" placeholder="パスワード" required>
</div>
<div class="d-grid gap-2">
<button type="submit" class="btn btn-dark">ログイン</button>
</div>
</form>
<div class="mt-3 text-center">
<a href="#">パスワードをお忘れですか?</a>
</div>
</div>
<div class="col-md-6 register-column">
<h3 class="text-center mb-4">新規会員登録</h3>
<p>パピプペポに新規会員登録すると、さまざまな特典をご利用いただけます。</p>
<form>
<div class="mb-3">
<label for="registerEmail" class="form-label">メールアドレス</label>
<input type="email" class="form-control" id="registerEmail" placeholder="example@example.com" required>
</div>
<div class="mb-3">
<label for="registerPassword" class="form-label">パスワード</label>
<input type="password" class="form-control" id="registerPassword" placeholder="パスワード" required>
</div>
<div class="mb-3 form-check">
<input type="checkbox" class="form-check-input" id="privacyCheck" required>
<label class="form-check-label" for="privacyCheck">プライバシーポリシーに同意する</label>
</div>
<div class="d-grid gap-2">
<button type="submit" class="btn btn-dark">新規会員登録</button>
</div>
</form>
<div class="mt-3 text-center">
<a href="#">プライバシーポリシー</a>
</div>
</div>
</div>
</div>
<footer class="footer mt-auto py-3 text-center">
<div class="container">
<span class="text-muted">© 2024 パピプペポ. All rights reserved.</span>
</div>
</footer>
<!-- Bootstrap JS -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>このHTMLは、左カラムにログインエリア、右カラムに新規会員登録エリアを配置しています。新規会員登録エリアにはプライバシーポリシーリンクとプライバシー同意用のチェックボックスが含まれています。また、画面フッターにはダミーのコピーライトが含まれています。
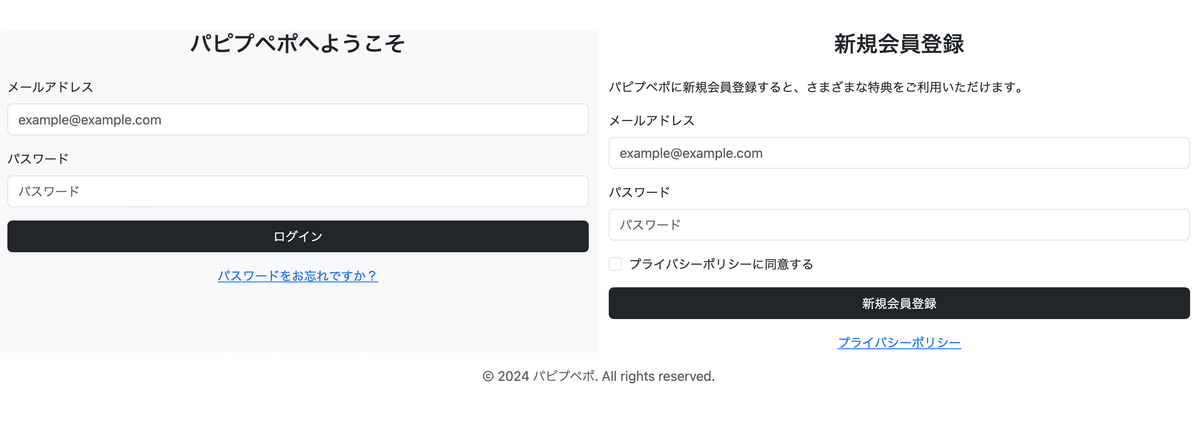
ログイン画面を表示してみる
おっと・・!
なんか思ったのと違うデザインになってしまいました、、
左右には分かれているものの、バッサリわかれており良い感じに分かれてくれていませんね。

指示は具体的に出すことでレスポンスの精度があがる
指示を出す際には「良い感じにやっておいて」は、ダメな指示で思った通りになっていなくても文句は言えません。だって指示内容に含まれてませんし、、
なので具体的に指示を出すようにしましょう!この辺りは人に指示を出す時もですし、ChatGPTでも同じですね。
[その4]最終微調整
さきほどの反省を踏まえ、最終微調整をしていきます!
具体的な指示が重要で、あとはトライアンドエラー
プロンプトへは具体的な指示が超重要!
あとは地道にトライアンドエラーで微調整です。
良い感じに表示させる対策としては、
・ヘッダーエリアを設け、その下に左右のカラムに分ける
・左右のカラムはそれぞれボーダーで囲い、マージンを設けること
で指示を出すようにしました。
プロンプト
bootstrapでログイン画面のhtmlを作成してください
<条件>
PC、スマートフォンの画面にレスポンシブで対応させること
css、jsは以下をインポートすること https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css
https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js
日本語を使用する
ボタンの色は黒色とする
サイト名は「パピプペポ」
ヘッダーエリアを設け、見出しをつける
上記見出しは左寄せにし、左カラムの位置にあわせる
ヘッダーエリアの下は左右のカラムに分ける
左右のカラムはマージンを設けること
左カラムはログインエリアとして、エリアをボーダーで囲う
右カラムは新規会員登録エリアとして、エリアをボーダーで囲う
新規会員登録についての説明をする
プレースフォルダーを設定
入力値にバリデーションを設定する
パスワードリセットリンクをつける
プライバシーポリシーリンクをつける
プライバシー同意用のチェックボックスをつける
画面フッターにダミーのコピーライトをつける
ChatGTPの回答
以下は、条件に合ったBootstrapを使用したログイン画面のHTMLです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ログイン | パピプペポ</title>
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<style>
/* Add your custom styles here */
.login-column {
margin-right: 10px;
border: 1px solid #dee2e6;
padding: 20px;
}
.register-column {
margin-left: 10px;
border: 1px solid #dee2e6;
padding: 20px;
}
.btn-custom {
background-color: #000;
color: #fff;
}
</style>
</head>
<body>
<div class="container-fluid">
<div class="row justify-content-center mt-5">
<div class="col-md-8">
<h3 class="text-center mb-4">ログイン</h3>
</div>
</div>
<div class="row justify-content-center">
<div class="col-md-4 login-column">
<form>
<div class="mb-3">
<label for="loginEmail" class="form-label">メールアドレス</label>
<input type="email" class="form-control" id="loginEmail" placeholder="example@example.com" required>
</div>
<div class="mb-3">
<label for="loginPassword" class="form-label">パスワード</label>
<input type="password" class="form-control" id="loginPassword" placeholder="パスワード" required>
</div>
<div class="d-grid gap-2">
<button type="submit" class="btn btn-custom">ログイン</button>
</div>
</form>
<div class="mt-3 text-center">
<a href="#">パスワードをお忘れですか?</a>
</div>
</div>
<div class="col-md-4 register-column">
<h5>新規会員登録</h5>
<p>パピプペポに新規会員登録すると、さまざまな特典をご利用いただけます。</p>
<form>
<div class="mb-3">
<label for="registerEmail" class="form-label">メールアドレス</label>
<input type="email" class="form-control" id="registerEmail" placeholder="example@example.com" required>
</div>
<div class="mb-3">
<label for="registerPassword" class="form-label">パスワード</label>
<input type="password" class="form-control" id="registerPassword" placeholder="パスワード" required>
</div>
<div class="mb-3 form-check">
<input type="checkbox" class="form-check-input" id="privacyCheck" required>
<label class="form-check-label" for="privacyCheck">プライバシーポリシーに同意する</label>
</div>
<div class="d-grid gap-2">
<button type="submit" class="btn btn-custom">新規会員登録</button>
</div>
</form>
<div class="mt-3 text-center">
<a href="#">プライバシーポリシー</a>
</div>
</div>
</div>
</div>
<footer class="footer mt-auto py-3 text-center">
<div class="container">
<span class="text-muted">© 2024 パピプペポ. All rights reserved.</span>
</div>
</footer>
<!-- Bootstrap JS -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>
このHTMLは、左カラムにログインエリア、右カラムに新規会員登録エリアを配置しています。新規会員登録エリアにはプライバシーポリシーリンクとプライバシー同意用のチェックボックスが含まれています。また、画面フッターにはダミーのコピーライトが含まれています。
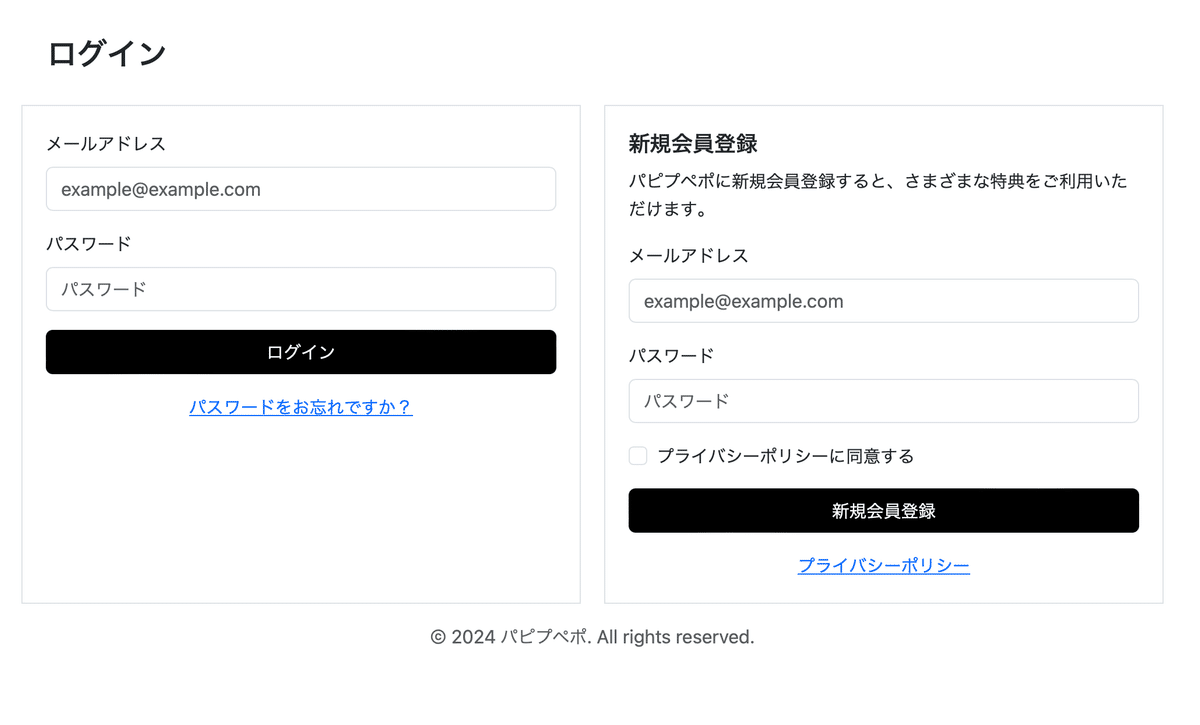
ログイン画面を表示してみる
おーー!!超良い感じになりました!
数分でこの精度を出してくれると感動してしまいますね!
すごいの一言です!

おわりに
最後まで読んで頂きありがとうございます!
感想としては「すごい!」の一言で、数分でこのクオリティーのログイン画面ができてしまうので、かなり効率よくコーティングが出来てしまうのではないかと思っています
具体的な指示を出すにはプログラミングやhtmlなどの専門知識も必要
ChatGPTでのポイントは、具体的な指示を出すことですが、具体的な指示を出すには今回でいうとプログラミングやhtmlなどの専門知識もある程度必要となってくるかと思います。
そこまで知識がなくても出来ますが、知識や経験があった方がより具体的な指示が出せて自分のイメージに近い回答が返ってくるかと思いました。
慣れていないものでも仕組みや考え方を押さえておけばChatGPTが使える
bootstrapやDjangoはそこまで詳しくないですが、サーバーサイドフレームワークの経験があるので、bootstrapやDjangoの入門編程度のものを勉強し、仕組みや考え方さえ押さえておけば、あとは詳細のロジックについてはChatGPTがさくさく作ってくれます。
サーバーサイドの設計イメージあるものの、実行時にエラーになったり、コンパイルエラーになると地道に調べるのが普通ですが、ChatGPTを使うと設計イメージと、該当のフレームワークの知識とさえあれば、指示通りのロジックを組んでくれるので、慣れていないフレームワークに使うのも活用できるのではないかと思います。
メンバーに具体的な指示を出せる人はChatGTPも有効に扱える
また、システムを構築する際に、システムのベースとなる簡単な設計メモを作るのが得意な人であったり、メンバーに具体的な指示を出せる人は、ChatGTPも有効に扱うことができるのではないかと思いました。
おまけ
最近クイズサイトを作りました!
1問でも実施していただけると嬉しいです!!!
それと、ChatGPTを使用し、色々なことを模索しています。
もしよければ、以下の記事も見て頂けると嬉しいです!
