
WEBページを修正したいんだけど、なんで文字変更だけでそんなに大変なの?
WEBページの文字修正をしたく、修正依頼をしたところ、
「すぐに変更するのは難しく、4週間ほどかかります」
「費用は10万かかります」
と言われた。
え、なんでそんなにかかるの???

WEBシステムを運用している人は、このような場面に直面したことがある人もいるかと思いますが、なぜ大変なのかを整理していきます。
修正の大変さは、それぞれのWEBシステムによる
修正依頼時に「簡単に修正できますよ!」と言われるシステムもあるが、そうもいかないシステムもあります。
それはシステムの仕組みの複雑さや、システムを把握している人がいたり、プログラム修正できる人がいるかによって変わってきます。
対応が大変な理由
ここでは「簡単に対応できます」パターンは除いて、「大変です」パターンについて見ていきます。
費用が高額と言われたり、すぐに対応できないと言われるようなパターンについて、なぜそのようなことになるのかを整理していきます。
プログラム変更する際のフロー

本来、プログラム修正する前にどのような変更するかの仕様を決めるフェーズがありますが、ここでは割愛します。
また、わかりやすく文字変更を例としていますが、システムの変更内容として、他にも予約管理の定員チェックや、会員情報の項目追加など、見た目以外もロジック変更もあります。
1.プログラム改修してくれる人を探す

プログラムを改修しようとしますが、修正できる人がいないので、プログラム修正してくれる人を探します。
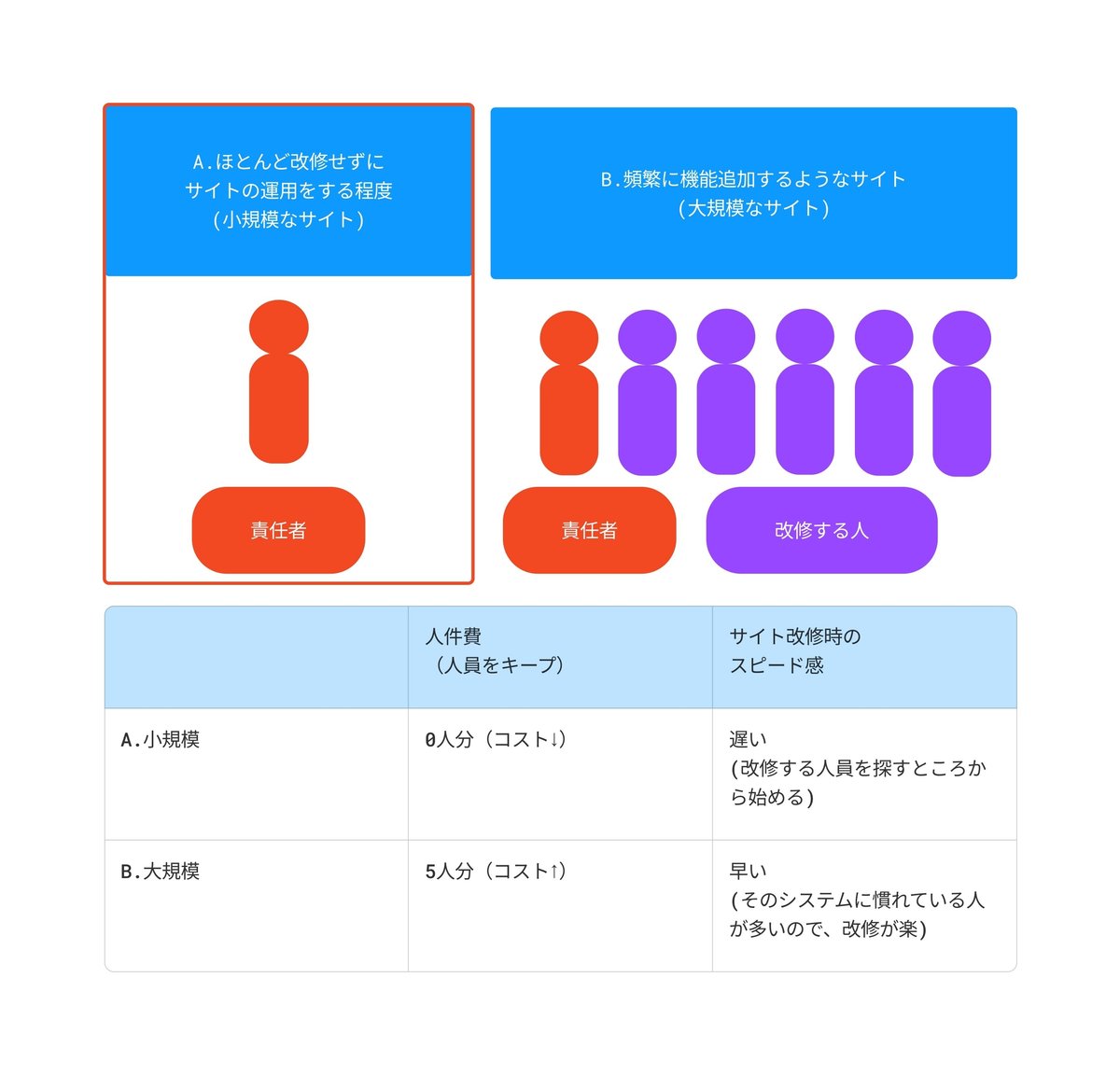
「修正できる人がいない」とは、以下図Aようなイメージで、サイトの規模や機能変更の頻度などによってプログラム改修できる人員をキープしておくか?が変わってくるイメージです。

2.システムのプロブラムを調べるところから始める

プログラム修正の担当になった人は、そのシステムの仕組みがわからない状態なので、プログラムを解析してどのような仕組みで動作しているかを調べる必要があります。
プログラムがわかりにくかったり、設計書もない場合は解析するのに苦労するところです。
3.プログラム改修する

実際にプログラム修正していきます。
修正したプログラムを確認するため、画面を表示しながらテストしますが、画面の表示方法についても調べる必要があります。
ここでの画面確認は自分のPCで変更内容を確認していくイメージで、公開サイト反映までの流れは以下のようなイメージです。

4.テスト専用サイトへ反映し依頼主に確認をしてもらう

ここでの画面確認は関係者のみがアクセスできるテスト専用サイトに変更内容を反映し、自分以外の人にもテストをしてもらいます。
修正内容にバグがあると、公開用サイトに影響が出てしまうのでちゃんとテストをする必要があります。
また最終確認として、依頼主に変更内容を確認してもらい、変更内容に認識齟齬があった場合は、このタイミングで修正をします。
5.公開用サイトに変更したプログラムを反映

最後に公開用のサイトにプログラムの変更内容を適用します。
公開用サイトへ反映する際には、サイト停止状態で適用しないといけない場合もありますので、深夜など利用者が少ない時間にプログラム反映作業をする人員を用意する必要もあります。
まとめ
最終的にはシステムの仕組み次第
このようなフローを経てプログラムの変更内容が反映されていきますので、簡単には変更できず、時間と労力がかかってしまうということです。
もちろん1時間で反映完了までできてしまうシステムもありますので、最終的にはシステムの仕組みによるということになります。
プログラム変更ステップを知っておくとシステム担当者と会話しやすくなる
WEBシステムを運用していく人は、上記のプログラム変更ステップを少しでも知っていると、変更時の作業イメージも付きやすく、またWEBシステム担当者との会話もしやすくなると思います。
自分が理解し納得するまで内容をすり合わせることが大切
またWEBシステム担当者との会話は、自分が理解し納得するまで内容をすり合わせることが大切で、プログラムの変更ステップやシステムの仕組みを全く理解しないままやり取りを進めると、ぼったくられる場合もあります。
「なぜそれぐらいの期間がかかるのか」
「なぜそれぐらいの費用がかかるのか」
は、特に重要なので、自分が納得するまですり合わせる必要があり、専門用語で説明されてわからなくなってしまったら、よくわからない旨を伝え理解するまで確認することがポイントになるかと思います。
あとがき
「文字変更のフローを説明する程度なので、このドキュメントは簡単にまとまるはず!」と思い書き始めましたが、書き始めるといつもの通り、なかなかまとまらず。。
初版を記載した時には、やや専門用語が多く(要件定義、商用環境、テスト環境、リリース作業、メンテナンス、コーディングなどを使用していた)なるべくわかりやすいようなドキュメントにしたかったので、その辺りの説明が不要になるようにまとめ直したりしました。
システムについてよくわかっていなかった時代、専門用語連発される会話は当たり前でしたが、当時は半分ぐらいしか理解しておらず、残り半分は想像で補完していた気がします。。
なので、システムを知らない人にも伝わりやすいように
・専門用語をなるべく使わない
・説明を複雑にしすぎない
・作業イメージがつきやすいように画像を使う
ようにしました。
ドキュメント作成後半は、いつもの通りfigjamでの画像作成をしました。
何気にこの作業がドキュメント作成の大半は占めるという感じになっていますが、キャラクターをうまく作れると地味にうれしいので楽しい作業でもあります!
そして後半の後半は、スタミナ切れでキャラクター画像が少なくなっているかと思います。。
おまけ
この記事の画像は、figjamを使用して作成しています!WEB上で簡単に作れるのでオススメです!
