
[JavaScript] ChatGPTでテトリスを作ってみた!
ChatGPTでJavaScriptのテトリスを作ってみました!

以下から作成したテトリスがプレイできます!
(スマートフォン向けですが、PCでもプレイできます)
ChatGPTに詳細の指示を出さなくてもテトリスが作れた!
ChatGPTでプログラミングする際には、詳細の指示を出さないと完成しないケースが多いのですが、テトリスの作成に関しては1発で動くものが完成したので、ビックリしました!さすがChatGTPですね!

プレイはできるが、簡素すぎる
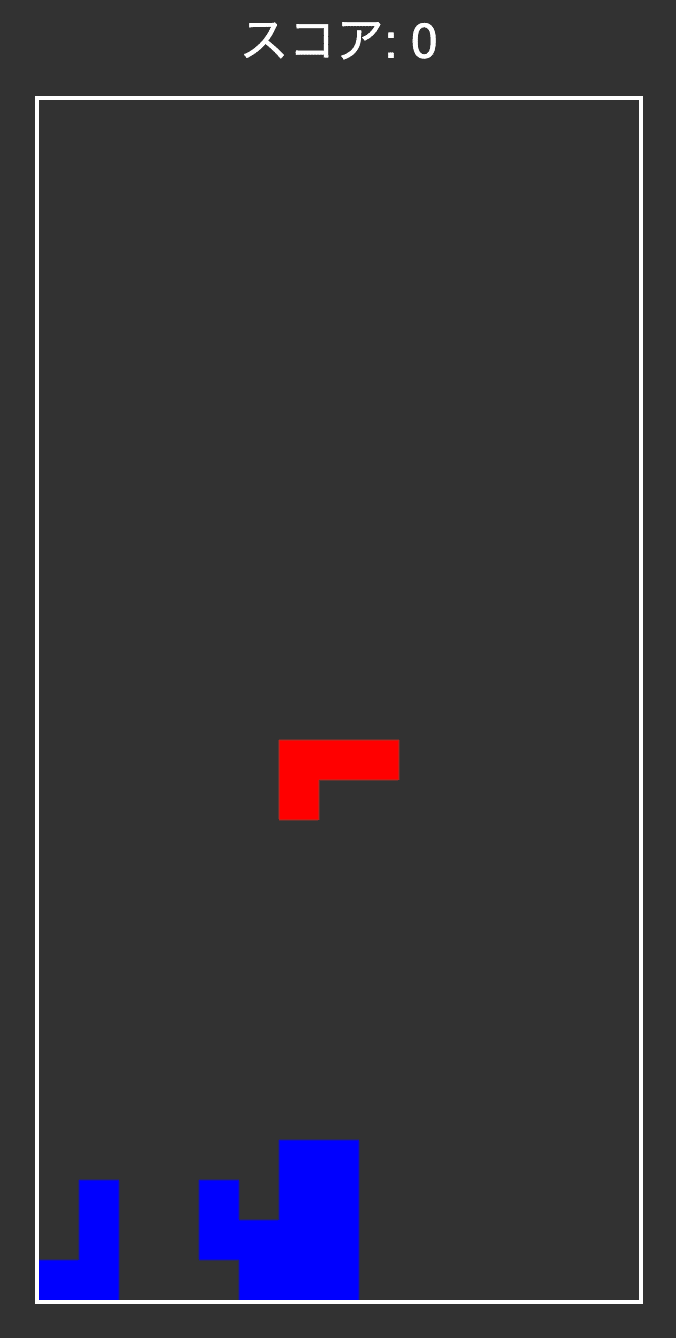
ChatGPTに詳細の指示を出さなくてもテトリスを作ってくれて、プレイはできますが、最低限の機能実装なので簡素すぎる感じがします。(上記キャプチャ参照)
なので、もうちょっとカスタマイズしていきます。
テトリスのコードを解析し、コードを部分的に修正しカスタマイズ
コードを丸ごとChatGPTにカスタマイズしてもらうと上手くいかないケースが多いので、コードを部分的に修正する形で進めようと思い、そのためにはまず、ChatGPTに作ってもらったテトリスのコードをChatGPTに解説してもらうところから始めました。
例えば、衝突ロジックについては、
function collides() {
return tetromino.some((row, y) =>
row.some((cell, x) => {
if (cell && (board[position.y + y] && board[position.y + y][position.x + x]) !== 0) {
return true;
}
return false;
})
);
}2. 主要な要素の説明
tetromino:
現在のテトリミノの形状を表す 2次元配列。
例: [[1, 1, 1], [0, 1, 0]] (T字型のテトリミノ)
board:
ゲームの盤面を表す 2次元配列。
0 は空のセル、1 はブロックが存在するセルを意味します。
position:
現在のテトリミノの位置を表すオブジェクト。
例: { x: 5, y: 10 }
3. collides() の動作詳細
3.1 tetromino.some((row, y) => ...)some() メソッドは、配列の要素に対してコールバック関数を実行し、1つでも条件を満たす場合に trueを返します。
この場合、テトリミノの行(row)を順番にチェックします。
y: テトリミノ内の行インデックス。
3.2 row.some((cell, x) => ...)各行に対して再び some() メソッドを使用して、列の要素(cell)をチェックします。
x: テトリミノ内の列インデックス。
cell: テトリミノの現在のセルの値 (0 または 1)。
3.3 衝突判定
現在のセルが 1 である場合、つまりテトリミノのブロックが存在する場合に判定を行います。
0 の場合は空白なので衝突判定は不要です。
board[position.y + y]:
テトリミノの位置 position に基づいて、ゲームボードの現在の行を取得します。
undefined チェック: テトリミノがボードの範囲外に出ている場合、board[position.y + y] は undefined になります。この場合、衝突とみなします。
board[position.y + y][position.x + x] !== 0:
テトリミノの現在のセルが、ボード上のブロック(0 以外)と重なっている場合に true を返します。
つまり、他のブロックや壁と衝突していると判定します。
3.4 return true
衝突が検出された場合、すぐに true を返します。
テトリミノのセルがすべてチェックされる前に true が返されるため、効率的です。
ChatGPTにコードを教えてもらいながら機能を追加していく
追加した機能は以下です。
「これも追加したい!あれも追加したい!」という感じ、カスタマイズはやり出したらキリがないですね、、と言いつつもどんどん機能を追加したくなる・・
スコア表示
テトラミノに枠線をつける
グリッドの各マスに枠線をつける
ブロックを消す際に壊すブロックの色を変更
タイマー機能
ゲームスタートモーダル、ゲームオーバーモーダル
ボタン押下後の描画が一律0.5秒単位でカクカクしていたので、ボタン押下時にも描画するように変更
スマートフォン用に操作ボタンを配置
衝突時にパーティクル風のエフェクトをかける
ChatGPTが提示したコードで上手くいく時もあれば、人力で修正しないといけないケースがある
以前、ChatGTPにコードを教えてもらう際には、人力では修正せず、すべてプロンプトの指示だけで完結させるようなことをしていた時期がありましたが、トータルの労力としては、ChatGTPに大枠のコードを作ってもらい、あとは部分的な修正を依頼したり、人力で修正を加えていくやりかたが効率が良いので、今回はそのように進めました。
コードの意味がある程度わからないと、カスタマイズはする作業はキツイ
コードを理解するのは多少時間がかかりますが、コードがわかるとどの箇所を修正すべきかが判断できるので、より具体的な指示を出すことができ、効率よくコーディングできるかと思います。
修正前と修正後のビフォーアフター
修正後のイメージは以下となります!
見た目も改善され、また修正前版よりだいぶ使いやすくなりました。

おまけ
以前にJavaScriptでガチャを作ってみたので、こちらも試してもらえると嬉しいです!
