
#01【Adobe Illustrator/役立つショートカット20選〜CV編〜】
グラフィックデザイナーの森田です。
【Adobe Illustrator/役立つショートカット20選】と題して、Illustratorのショートカット20種類を独自の覚え方をプラスしながら連載にて紹介していきます。(全部で13回を予定しています)
世の中にはIllustratorの使い方の指南書は溢れていますので、そこは一旦お任せするとして、私が日々の作業でめちゃくちゃ大切だと思っている機能の1つ「ショートカット」に特化し「これだけ覚えておけば基本は大丈夫!」という形でセレクトしました。
20種類のショートカットを取り入れながら、この記事のサムネイルを制作していく簡単な実践も取り入れて紹介していきますので、少しでも何かお役に立てることができたら嬉しいです。
また、Illustratorを使ったことがない方や、これから使おうかなと考えている方にも、簡単な知識として頭に入れておいて頂ければ、後々お役に立つことができる内容になっていると思います。(たぶん)
それでは1回目のショートカットは、
command + C
command + V
こちらは、2つ合わせて覚えることが重要ですのでまとめて紹介していきます。他のアプリケーションでも多用されますので、既にご存知の方も多いと思いますが、Illustrator上での動かし方も踏まえて改めて確認していこうと思います。
Illustrator上では、optionを押しながら対象を動かすだけで同じような効果にもなりますので、そちらも合わせて見ていきましょう。
(以下Mac環境想定。Windowsの場合「command → Ctrl」「option → Alt」になりますのでご注意ください)
command + C
「コピー」

選択した対象をコピーします。
command + V
「ペースト(貼り付け)」

コピーした対象をペーストできます。
また私は、自分なりの覚え方として「視覚化したイメージ」も同時に頭に入れるようにしています。
CとVを
「視覚化したイメージ」

ペーストと同時に覚えたいので上記のイメージにしています。
それでは「コピー → ペーストする」という簡単な流れを、本記事のサムネイルを制作しながら簡単な実践の中で見ていきましょう。

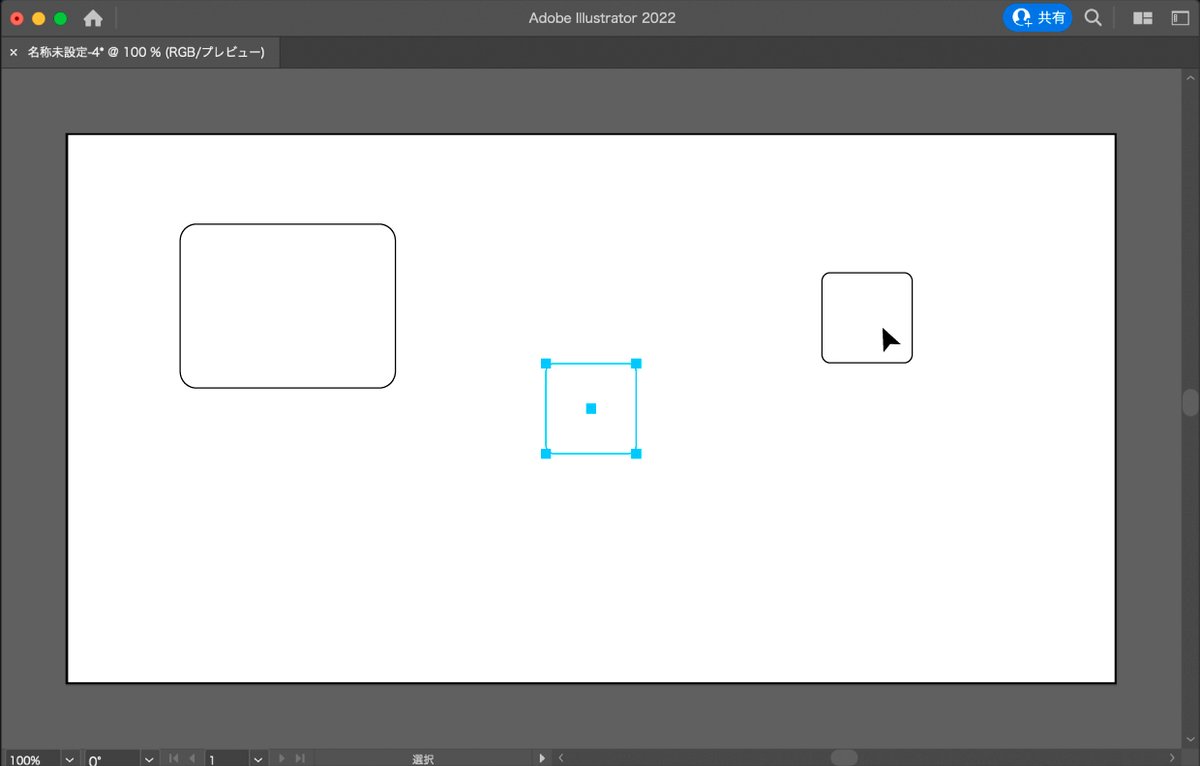
長方形と正方形のオブジェクトを制作。

command + Cを押してコピーします。

コピーしたオブジェクトが画面中央にペーストされます。
Illustratorでは「option」を押しながら対象を動かすだけでも、コピー&ペーストができますので覚えて頂くと大変便利です。注意点は、押すだけではなく「押しながら」です。
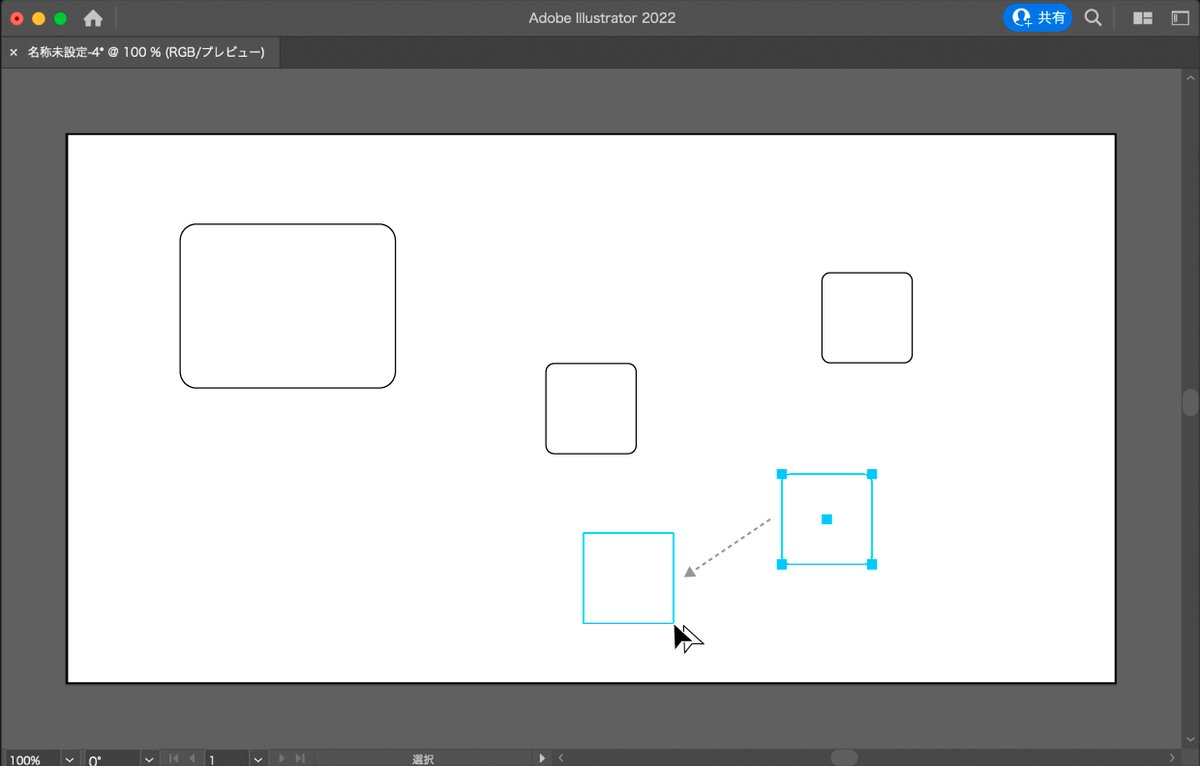
option


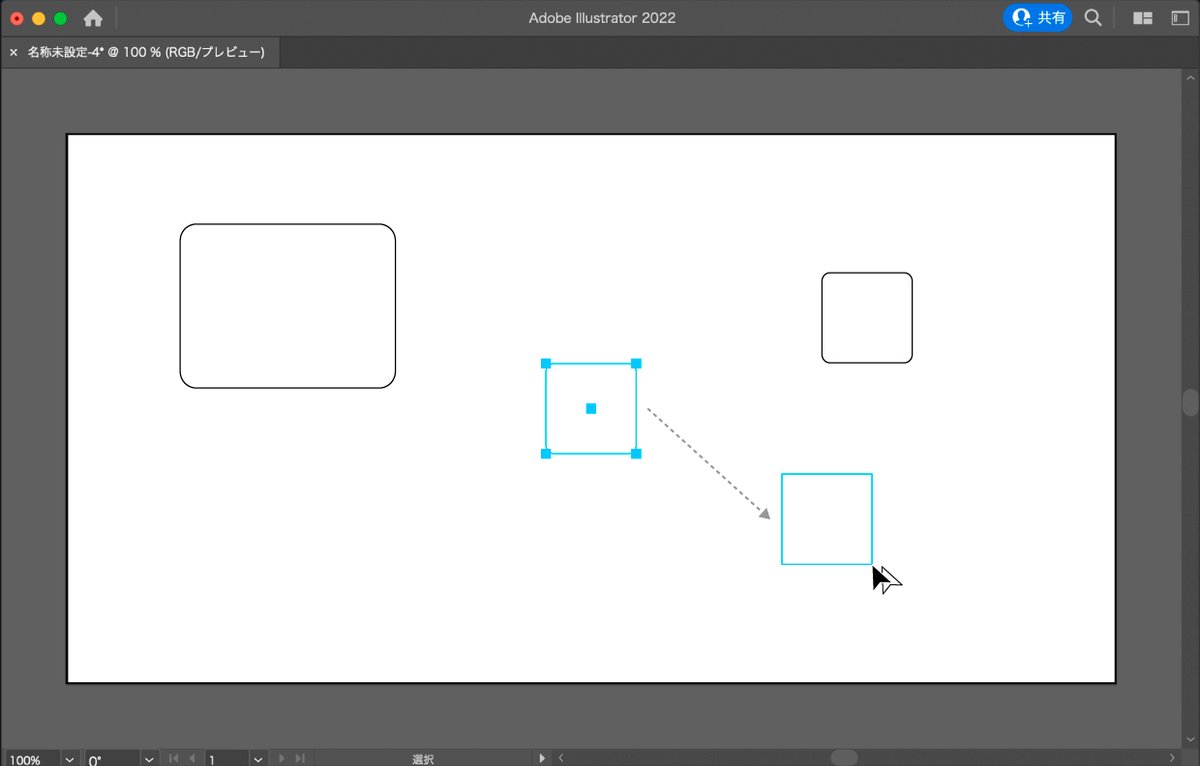
optionを押しながら移動します。

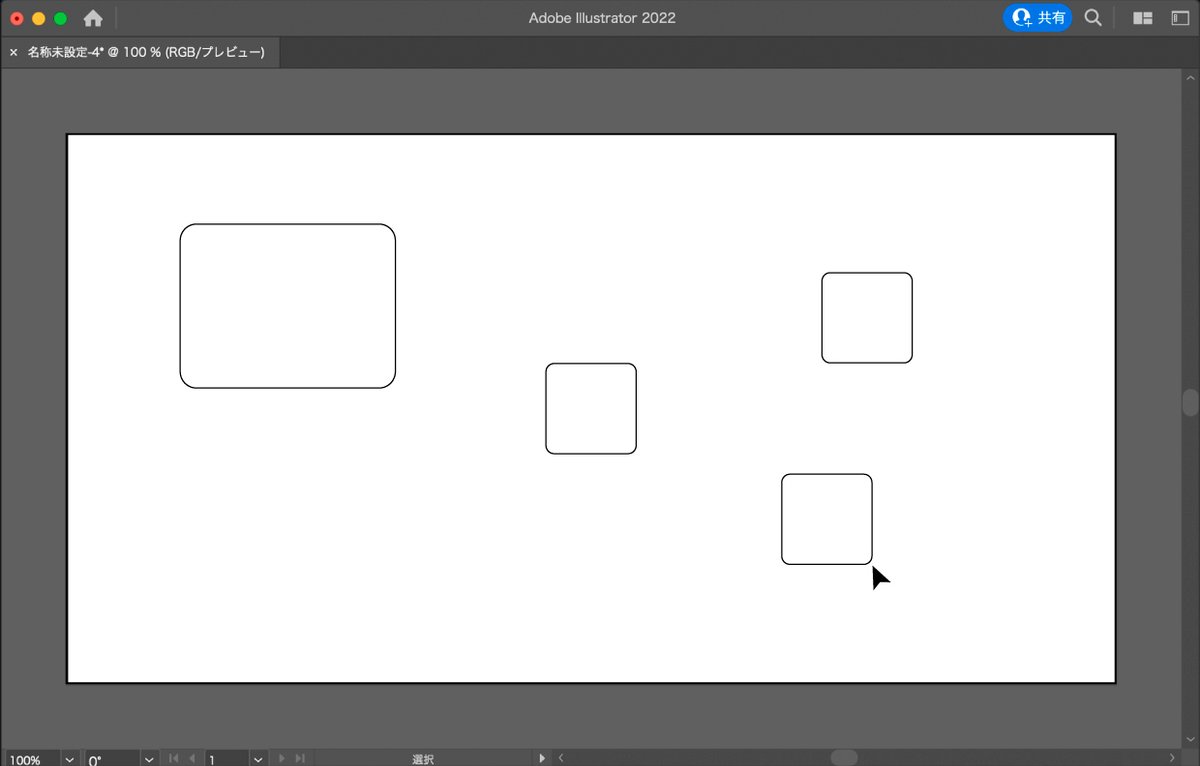
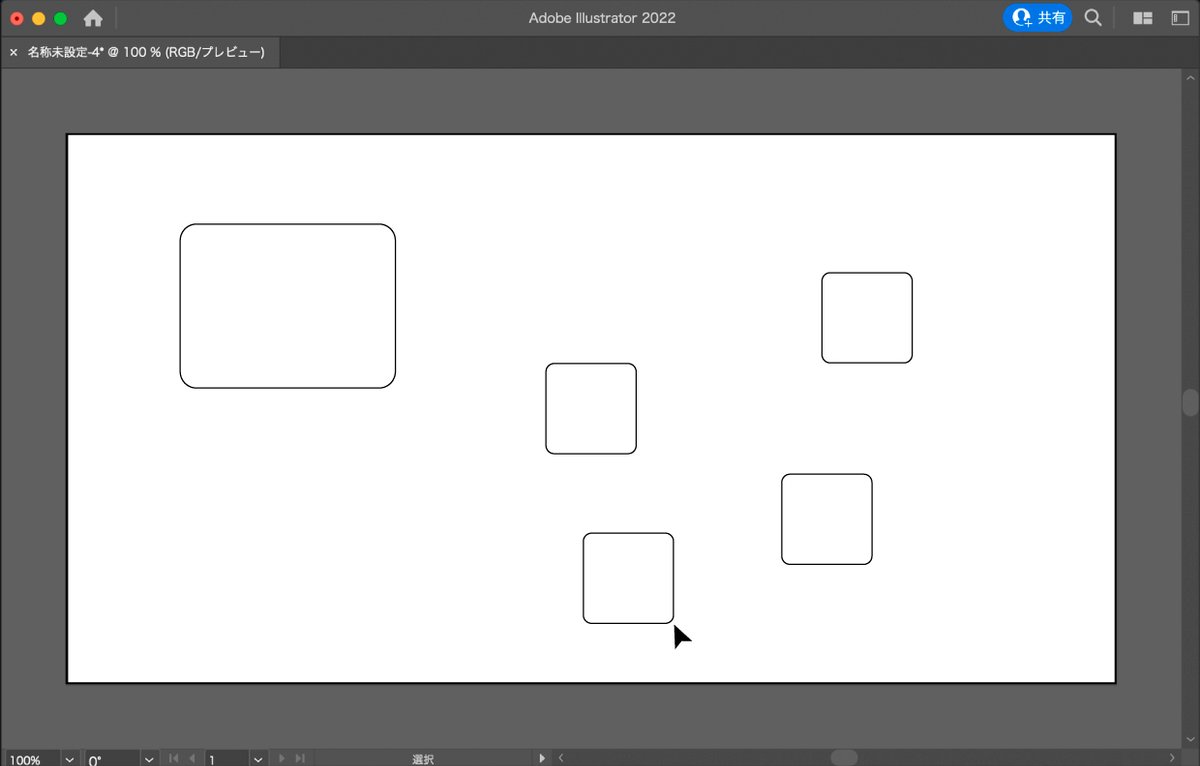
移動先にペーストされます。

コピーしたいオブジェクトを選択した後
optionを押しながら移動します。

移動先にペーストされます。
「対象をコピーして、ペーストする」王道ショートカットですので、是非覚えていきましょう。
command + C
command + V
option
のショートカットでした。
あとがき
ショートカットを覚えたからデザインが上手くなるわけではないですが、時間は有限。コンマ何秒でも何年も積み重なったら膨大な時間になります。実制作の現場では締め切りがありますので、少しでもショートカットを活用することで作業効率をあげていくことをオススメします。
作業スピードが早くなることで時間に余裕が生まれれば、もっとデザインを詰めることができる。自分をアップデートするための勉強ができる。本を読むことができる。ゲームができる。動画が見れる。友達ともっと遊べる。家族とより長い時間を過ごせる。などなど。作業においての無駄な時間は極力無くしていくことは大切です。
ショートカットは、意識していないと全く身につきませんが、意識して使っていれば、いつの間にか頭で考えずに体が自然と覚えていきます。
少しでもショートカットを覚えるヒントになり、楽しく気軽に覚えて頂けたら幸いです。
それでは、また次回のショートカットで!
