
#03【Adobe Illustrator/役立つショートカット20選〜5 ; 編〜】
グラフィックデザイナーの森田です。
【Adobe Illustrator/役立つショートカット20選】の3回目になります。続けて気楽にみて頂ければと思います。
3回目のショートカットは、
command + 5
command + ;
(以下Mac環境想定。Windowsの場合「command → Ctrl」「option → Alt」になりますのでご注意ください)
command + 5
「ガイドを作成」

オブジェクトをガイドにすることができます。
command + ;
「ガイドを表示」

押す度に、ガイドを表示or非表示にできます。
5と;を
「視覚化したイメージ」

見立てたイメージで覚えています。
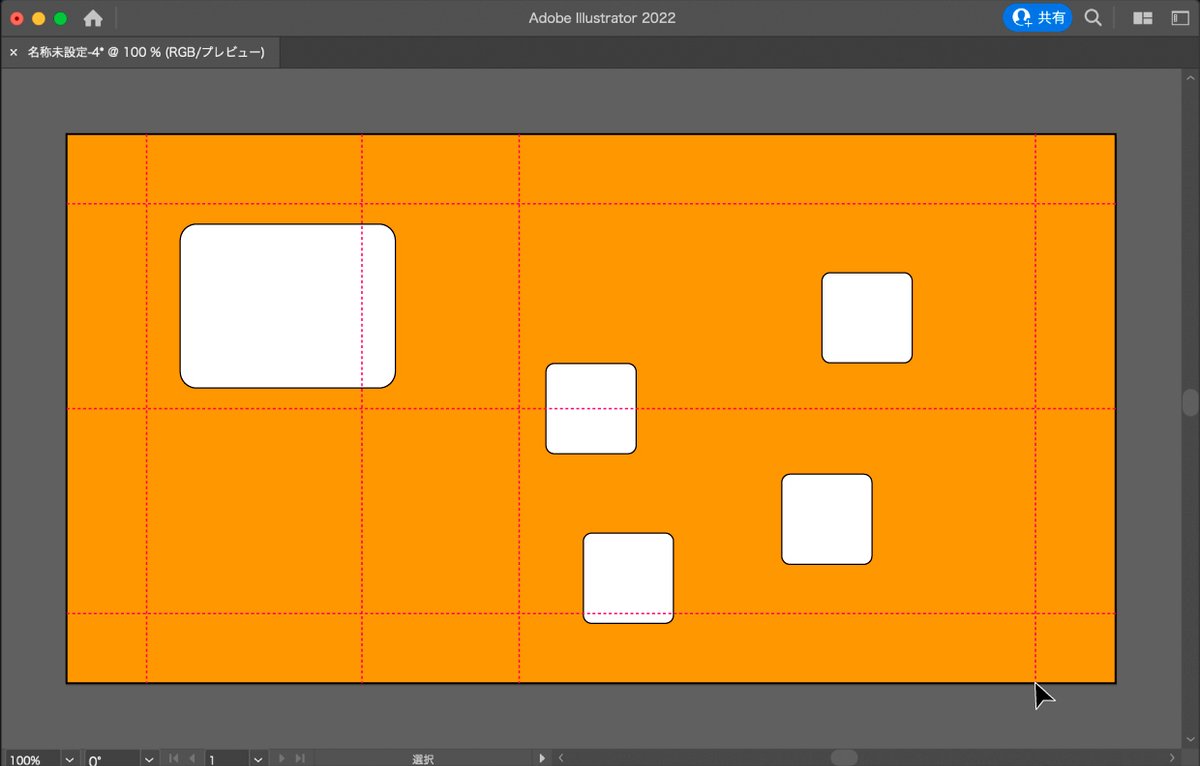
それでは「ガイドを制作 → ガイドの表示と非表示の切り替え」という簡単な流れを、本記事のサムネイルを制作しながら簡単な実践の中で見ていきましょう。


ガイドの元となる線を引いていきます。


ショートカットを押します。

ガイドに変更されました。
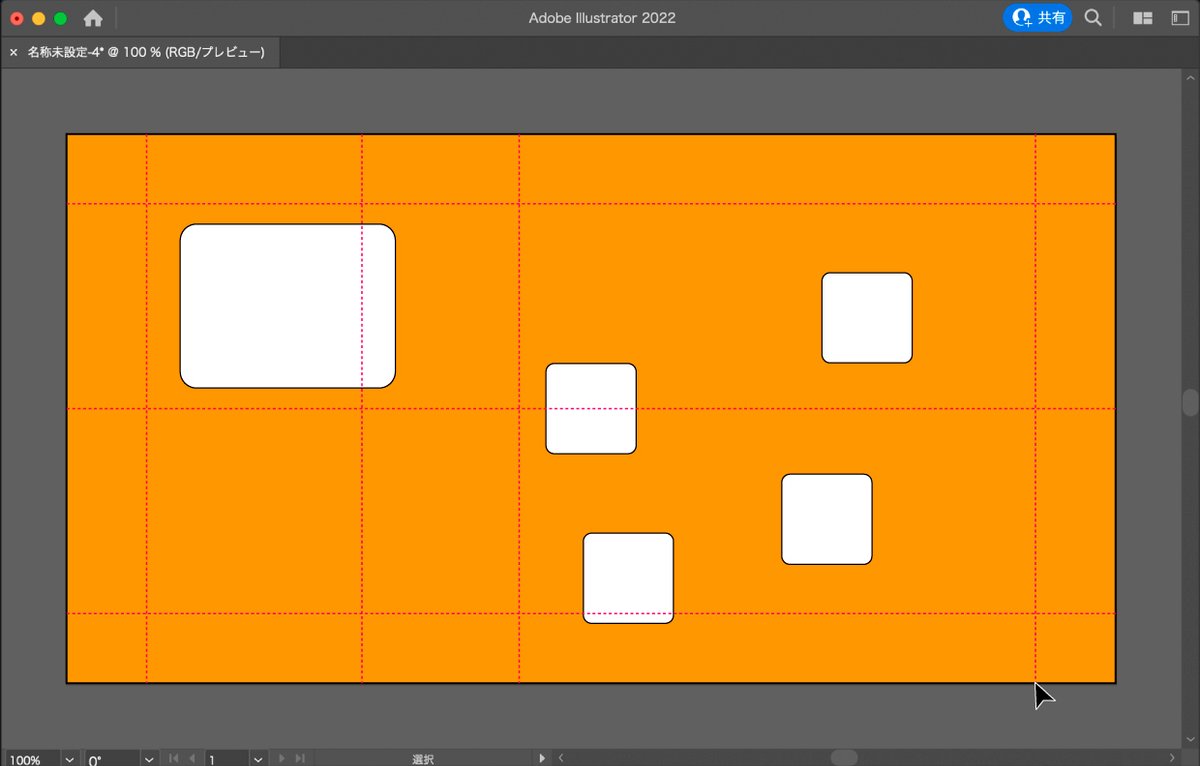
しかし、ガイドをずっと表示したままだと邪魔な場合がありますので、必要ないときには非表示にしたいですよね。そこで、command + ;を押すとガイドの表示と非表示を切り替えることができます。




command + ;をもう一度押します。

ガイド自体を消さない限り、
command + ;で表示と非表示を切り替えられます。
また、optionを同時に押すことで別のコマンドに変わります。option + command + 5で「ガイドを元のオブジェクトに戻す」
option + command + ;で「ガイドのロックやロック解除を切り替える」
ガイドは、レイアウトする上でとても大事なものです。是非ガイドに関するショートカットも覚えていきましょう!
command + 5
command + ;
のショートカットでした。
それでは、また次回のショートカットで!
