
#17 秋リーグがはじまって、もうちょっとダッシュボードを改善してみた
最近ちょっと忙しくて、更新ができていませんでした💦改めてがんばろうと思います✊
さて、これまでは機能重視で作ってきたダッシュボードだけど、デザインや表示の順番を変えてみることに💡
1.注目してほしい数字を目立つように
まずは、プレーヤーに特に見てほしいポイントが目立つように、チャートで表示する順番と色を変えてみた📊
上が変更前、下が変更後👇

このチャートは、うちのチームが速攻でやられたシーン。
何が原因で速攻にいかれたかを書き出している。
パッとみて分かるようにしたいから、積み上げ棒グラフの順番と色を変えることに。
パスキャッチミスからの速攻(ピンク)や、その他の単純なミス(ドリブル、チャージなど)からの速攻(緑)は、注目してほしい、減らしてほしい数字。
どのくらいあったかを、一目でパッと分かるようにしたかった。
うちのチームがシュートまで行ってたケースは、特に見てもらわなくてもいい数字なので、目立たないようにグレーに変更。
2.カラーを統一して、より見やすく
カラーテーマを決めて、統一感を出してみた🎨
オフェンスが終了した要因を見える化したチャート(一番右)は、色がバラバラだったので、ピンクと緑に統一して、見てほしい数字に目が行くように工夫。
シュート以外のミス(パスキャッチミスなど)を積み上げ棒グラフの一番下の項目に移動して、減らしたい数字に目が行くように。
シュートミスの枠外も減らしたいので、こちらもアクセントカラー・緑にした。
枠内に行ったシュートは、OKなので、グレーに。
上は修正前、下は修正後👇

3.色の多いチャートを修正
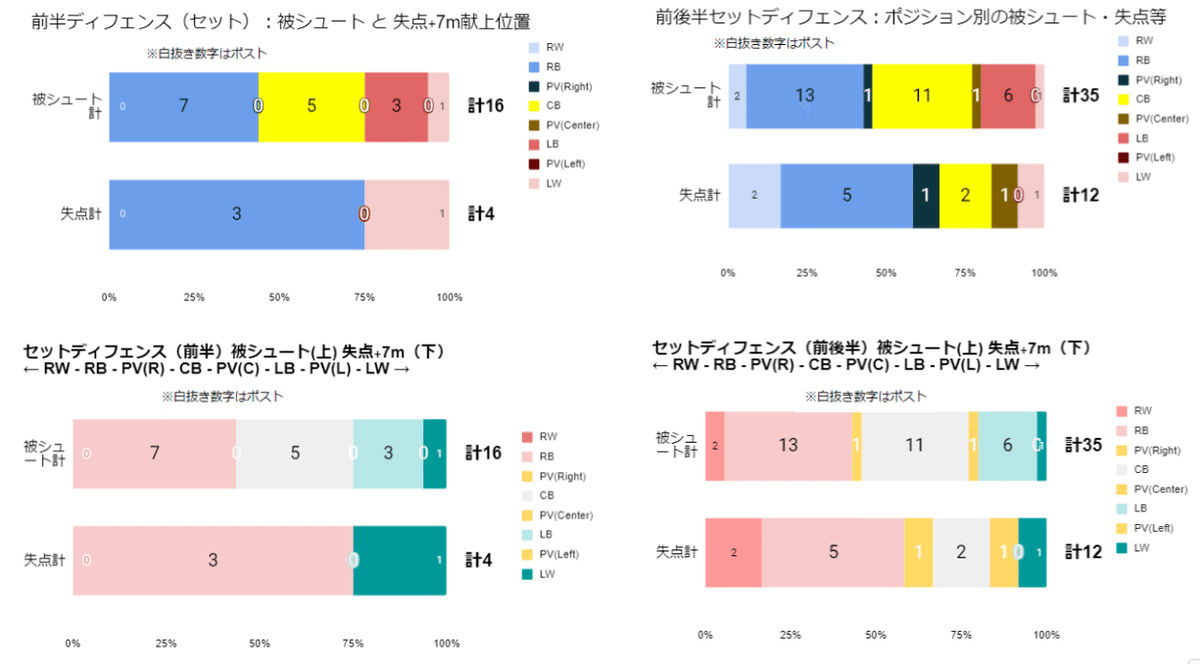
セットディフェンスで、どこからやられているかが分かるチャートは、もともと色が多いのが悩み💦
ポジションごとに視覚的に分かりやすくしたいけど、googleスプレッドシートのチャートだと限界だなぁ😓
本当はまゆさんが作ってくれたように、少しインフォグラフィック的にしたいんだけど😳

4.ダッシュボード全体の修正前・修正後はこちら
修正前👇

修正後👇

少しは、すっきりして見やすくなったかなと思います😊
5.前半終了後にチャートを共有する機能
Googleスプレッドシートの機能で、チャートを公開できる設定を発見しました!
これなら、スコアを入力終わったら、前半終了後にみんなにすぐ見せられる、Googleってすごい。
とりあえず、試しにこのチャートだけ載せておきますね♪最近の試合のデータです。
興味があったら見てみてください。
