
[BGA Studio] デバッグ方法・クライアント編
前回の記事の後半で、軽くデバッグ実行までの流れを説明しましたが、Hello BGAの記事をどのようにデバッグしつつ書いてきたのかは、全く説明せずじまいでした。この記事からは、BGA Studioで開発中のゲームのデバッグ方法を説明していきます。
なお、これらは個人的な試行錯誤で確かめてきたやり方なので、もっといい方法があるかもしれません。もしもっと効率のよい手順がありましたら、ぜひご教示ください。(特にWebプログラミング上級者)
そもそも、BGA Studioへのボードゲーム移植はどうやるの?というところから知りたい方は、こちらからお読みください。
なお、この記事では前回までの連載で作ったプロジェクトをサンプルとして使っています。
作業環境を構築する
開発中のゲームは、BGA Studioの提供するFTPサーバに各種アセットをアップロードしないとテストできません。更新したプログラムを手動でアップロードするのはとても手間なので、なるべく自動化することをお勧めします。
IDEやエディタは人によって趣味がバラバラなので、好きなものを使うといいと思います。参考までに、BGAイラストリー開発中は、AtomにRemote FTPパッケージをインストールして、ファイル保存とFTPアップロードを同期させていました。
クライアントプログラム:Webページの構造を確認する
クライアント側はHTML(TPL経由でサーバが生成するHTMLを含む)と、Javascriptで動いています。Webブラウザはこれらをロードして動かしているのですが、具体的にどこにあるファイルを読み込んで使用しているのかを、前回の記事で作ったHello BGAプロジェクトを使って見ていきます。
ちなみに、使用するWebブラウザはパソコンのGoogle Chromeを想定しています。他のブラウザを使っている場合は、それらのデバッグ機能を別途調べてください。
さて、BGA Studioでゲームを起動したら、この辺の情報カードを右クリックしてコンテキストメニューを開いて「検証」を選びます。すると、Webページにデバッグ用の情報を表示するフレームが追加されます。

このフレーム内で確認できる内容を記事にしている方がいるので、詳しくはそちらをご覧ください。
さて、SourcesのPageタブを選択すると、大量のフォルダとファイル構造が出てきます。

開発中のゲームのアセットとしてアップロードした各種ファイルは、以下のURLから読み込んでいることがわかります。
en1.studio.boardgamearena.com:8083/data/themereleases/current/games/<ゲーム名>/<バージョン番号(デバッグ中は恐らく999999-9999)>
※BGAのシステムが更新された時に変わる可能性があります。ご注意ください。
Javascriptファイルは、URLへパラメータを渡すことで、毎回強制的にWebブラウザのキャッシュを無視するようにしていると思われますが、画像ファイルやCSSファイルはその限りではないため、更新した時にハードリロードが必要になる可能性が高いです。
→ Chromeにおけるハードリロードの仕方
なお、Javascriptファイルにはブレークポイントを設置できるので、起動処理以外ならば、ステップ実行で確認することができます。
クライアントプログラム:Javascriptのデバッグ
先の方法でブレークポイントを設置すれば、かなりの部分はステップ実行で確認できるのですが、文法エラーだと、そもそもゲームを起動する時に、以下のようなゲームのロード画面のまま止まります。

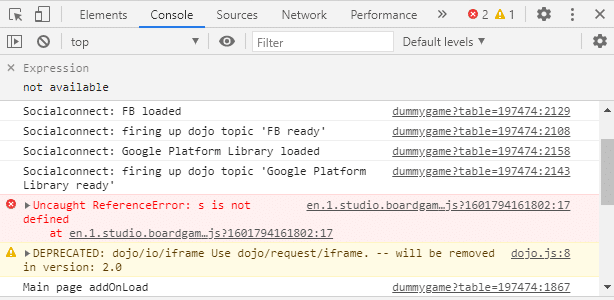
検証フレームのConsoleを開くと、構文エラー箇所が確認できます。

同じように、HTMLやCSSの構文エラーもわかりにくくて厄介です。変更を少しずつ加えながら、問題が発生しないか確認するのがよいと思います。
ゲーム状態の保存と復旧
前回記事でも説明しましたが、BGA Studioにはゲームの状態を、復旧する機能があります。BGA Studioでのプログラム開発中は、初期化処理、初期設定、ステート定義等を変更した場合を除き、ゲームを再起動する必要はありません。
初期状態や、確認したい箇所の状態さえSaveしておけばデバッグし放題なので、ぜひこの機能は活用しましょう。
セーブスロットは3か所あります。ゲームを起動した時は、何も保存されていません。

まとめ
以上、クライアント側のデバッグ方法をいくつか紹介しました。次回はサーバ側のデバッグ方法を紹介していきます。
