
[BGA Studio] プロジェクトファイルの構成
前回の記事ではボードゲームのプロジェクトを作って、FTPサーバからプロジェクトのフォルダをダウンロードするところまで説明しました。この記事手は、プロジェクトフォルダ内の構成について解説していきます。
本記事の内容としては、公式のフレームワークの概略説明や、Wikiに書かれた各種モジュールの説明を意識しています。
何度も書いていますが、最新の情報は本家(BGA Studio)にあります。この記事は手引きにはなりますが、必ず情報に違いがないか確認してください。
プロジェクトフォルダ内の構成
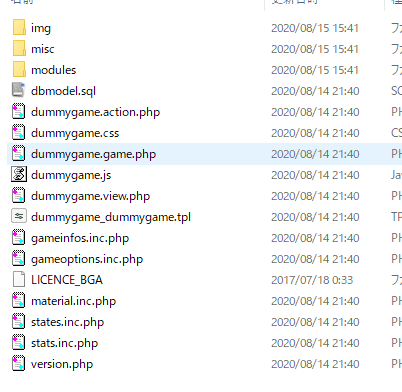
FTPサーバから落としてきたばかりのプロジェクトフォルダ内は、こんな感じの構成になっています。

※イラストリーだと余計なファイルが増えているので、dummygameという名前でプロジェクトを作ってみました。
サーバに関係するファイルとWebブラウザに関係するファイルとが一緒に配置されています。まずは大まかに種類を分けて説明します。
サーバサイド
PHP, MySQLと、PHPを使ったWebページ生成のためのテンプレート(tpl)が、サーバ側で実行されるプログラムです。
詳細な情報は、ファイル名の示すリンク先で確認できます。
・dbmodel.sql
・[ゲーム名].action.php
・[ゲーム名].game.php
・[ゲーム名].view.php
・[ゲーム名]_[ゲーム名].tpl
・gameinfos.inc.php
・gameoptions.inc.php
・material.inc.php
・states.inc.php
・stats.inc.php
・version.php
imgフォルダはほぼクライアントサイドで動くものですが、作法としてパッケージの写真やゲームのアイコンを配置したりします。
また、modulesフォルダは、上記のテンプレートに当てはまらないソースコードを置くことに使えます。
ゲームのテーブルを立てると、dbmodel.sqlで初期化したMySQL DBにゲームの状態を保存して管理し始めます。[ゲーム名].game.phpがゲーム挙動の処理や状態遷移を行います。
クライアントのWebブラウザからアクセス要求があった時に、[ゲーム名].view.phpと[ゲーム名]_[ゲーム名].tplがゲームのWebページを生成してクライアントへ返します。クライアントの行動リクエストは[ゲーム名].action.phpへ送られてくるので、[ゲーム名].game.phpへ行動情報を送って処理を行います。
gameinfos.inc.phpは、ボードゲームそのものの情報やレギュレーション(プレー可能人数など)について記述します。
gameoptions.inc.phpはゲームを始める前に設定できるオプションの内容を記述します。
material.inc.phpは、定数を事前定義するのに使えるみたいですが、取り立てて用途がなかったので、イラストリーでは使いませんでした。
states.inc.phpには、サーバ側で行う状態遷移の構造を全て定義します。この状態から次はどの状態に行くかの遷移情報だけでなく、誰かの手番なのか、全員操作できるのか、といった情報もここに記述します。
stats.inc.phpには、ゲーム終了時にプレミアムユーザだけが閲覧できる統計情報を定義します。
version.phpは、バージョン情報をBGA側が管理するためのファイルなので、いじる必要はありません。
カードを使うゲーム用のライブラリ(Deck)がBGA運営から提供されており、カードのよくある挙動(シャッフル、リシャッフル、手札管理などなど)を制御しやすくなっています。
クライアントサイド
クライアント側の構成は、比較的シンプルです。
・imgフォルダ
・[ゲーム名].js
・[ゲーム名].css
サーバサイドと同じく、modulesフォルダにはテンプレートに当てはまらないJavscriptソースコードやcssファイルを置くことができます。
[ゲーム名].js、[ゲーム名].cssは、ゲームのWebページにブラウザでアクセスした時に、サーバ側の[ゲーム名]_[ゲーム名].tplに自動的にリンクが組み込まれます。
BGAではDojo ToolkitというJSフレームワークを使ってDOMのアニメーションを制御しているため、これを利用する必要があります。Dojo以外にも、BGA運営側がいくつかのゲーム制作用モジュールを定義しており、インクルードすることで使用できます。
・Counter
スコアやゲーム内数値の制御に使えるモジュールです。
・Scrollmap
スクロール可能なエリアを定義して、操作可能にするモジュールです。盤面が大きくて、スクロールして眺めるようなゲームでは使われていると思います。
・Stock
サーバ側のDeckに対して、こちらは手札など、公開、配置されているカードを制御するのに使うモジュールです。
・Zone
同じ種類のコンポーネントを同一エリアに配置するのに使うモジュールのようですが、イラストリーでは使わなかったので詳しくはわかりません。
他にもクライアント用のモジュールがあるらしいのですが、ドキュメントがないのでわかりません。また、ドキュメントには、基本的に最低限使うための記述しかないことがあるので、モジュールの中身を解析せざるを得ないことがあります。(Scrollmapとか)
また、初見プレイヤーのための説明表示機能は、公式には実装されていません。現状では、自分で作るしかありません。
BGAで動いているゲームの流れ
BGAで起動したゲームは、以下のような遷移をして動きます。
1. 起動オプション、参加人数を設定して、テーブル(ゲーム部屋)を作成する。
→ DBが初期化(dbmodel.sql)され、ゲームの初期化処理([ゲーム名].game.php内)が実行される。
2. states.inc.phpに記載したセットアップ後最初の状態へ遷移する。
3. クライアント側がWebページを読み込み、状態を初期化する。
→ [ゲーム名]_[ゲーム名].tplが[ゲーム名].view.phpで定義されたデータで加工されて、クライアントへ返される。この時、クライアントは各種アセット(JS, CSS, 画像)を読み込む。
クライアントは[ゲーム名].js内の初期化処理でサーバからゲーム情報を受け取って、各種情報を表示する。
4.プレイヤーの操作がサーバへ送られ([ゲーム名].action.php)、状態遷移したり、応答が返されたりする。
5.以下、ゲーム終了の状態になるまで続く。
特殊な状態として、ゾンビ(プレイヤー不在)になったり、観戦者がやってきたりしますが、概ね以上のような状態遷移がゲーム内で行われます。
仕組み上、(スライドクエストのような)アクションゲームなど、状態遷移があいまいなゲームをBGA上で作ることは、極めて困難です。
まとめ
新規作成したプロジェクトに配置された各種ファイルについて説明しつつ、BGA上でゲームがどういう流れで動いているのかを説明しました。
次回くらいには、プログラミングのお約束(Hello World!)的なことをやってみるつもりです。
