
個人サイトのロゴを作った話|Tips
こんにちは、みかもちです。
今回は新たに個人サイトロゴの作成したのでその作成の過程をお見せしていきたいと思います!
1.きっかけ
まず、なぜ個人サイトのロゴを作ろうかと思ったかといいますと、
前々回の記事から絡んできている名刺を作成したことがきっかけになります。(名刺作成のきっかけについては前の記事を読んでね)
軽い気持ちで名刺に個人サイトのURLを載せてしまったがために、リニューアル・ロゴの作成までに発展してしまいました。
元々個人サイトはTumblrのテーマをお借りして、とりあえず箱だけ作って淡々と絵をあげるだけという感じだったのですが、あまりに簡素すぎてサイトの意味を見直したときに、Pixivに絵をあげているのと変わりないのでは?となり、リニューアルすることにしました。(リニューアル前のキャプチャを取り忘れる失態を犯してしまったのでサイトリニューアルの記事は書けなくなってしまいました。。)
そんなリニューアルしたてのみかもちの個人サイトはこちら!良かったら見てね。
2.デザインの方向性
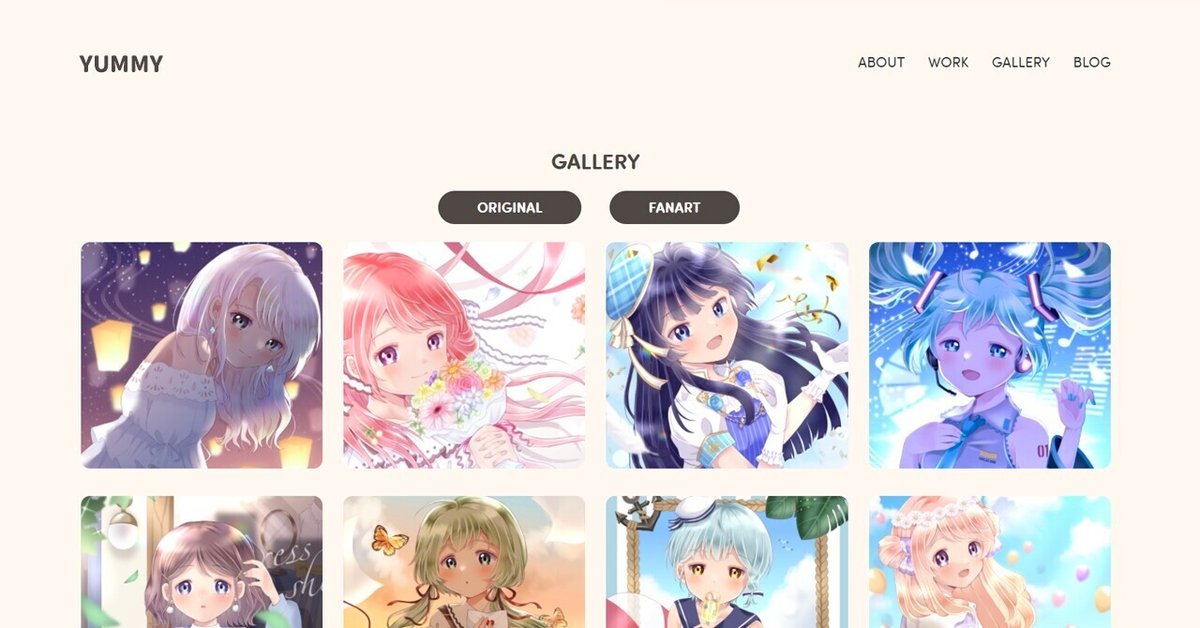
現在のサイトのデザインはこちらになります。

左上の「YUMMY」がサイトタイトルなのですが、ただ文字を打っただけなので全然目立っていない状態です。
今回は、配置するサイトが既にあるので、こちらのサイトに合わせてデザインにしていこうと思います。
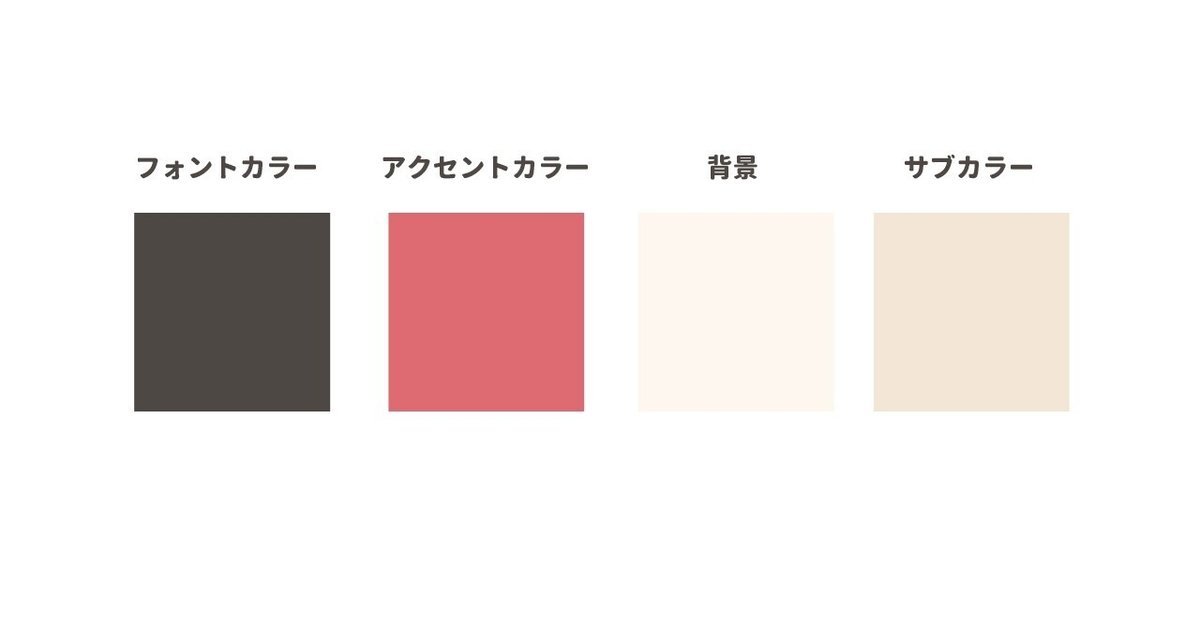
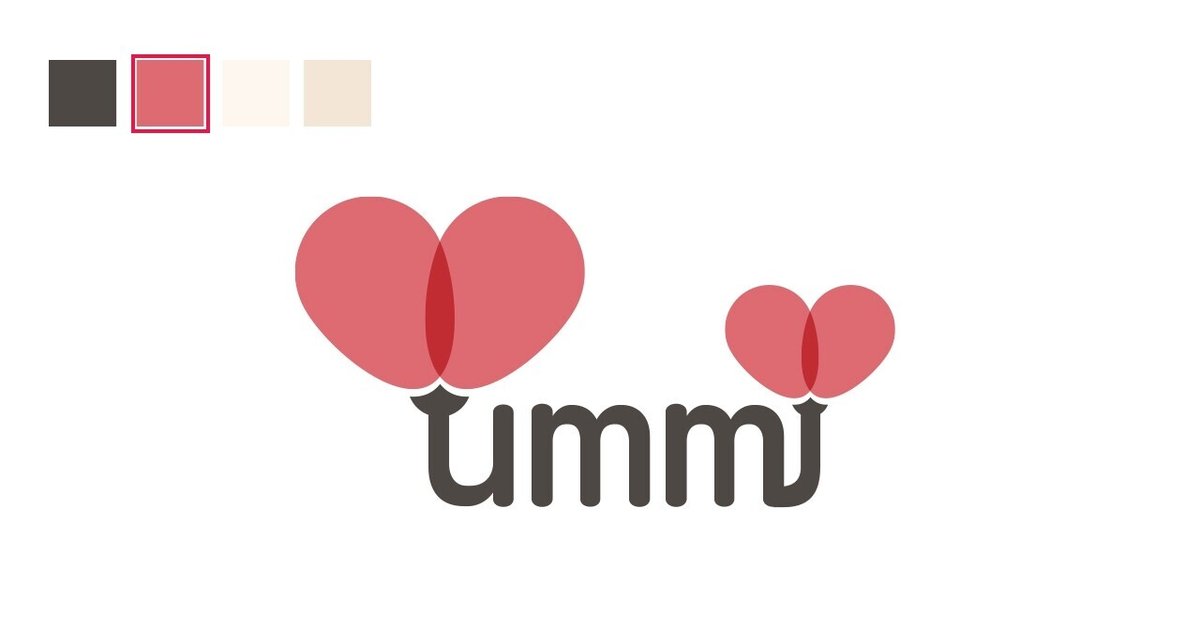
サイト内のベースに使われている色がこの4色なので、この色見から大幅にずれないようなデザインを考えていくことにしました。

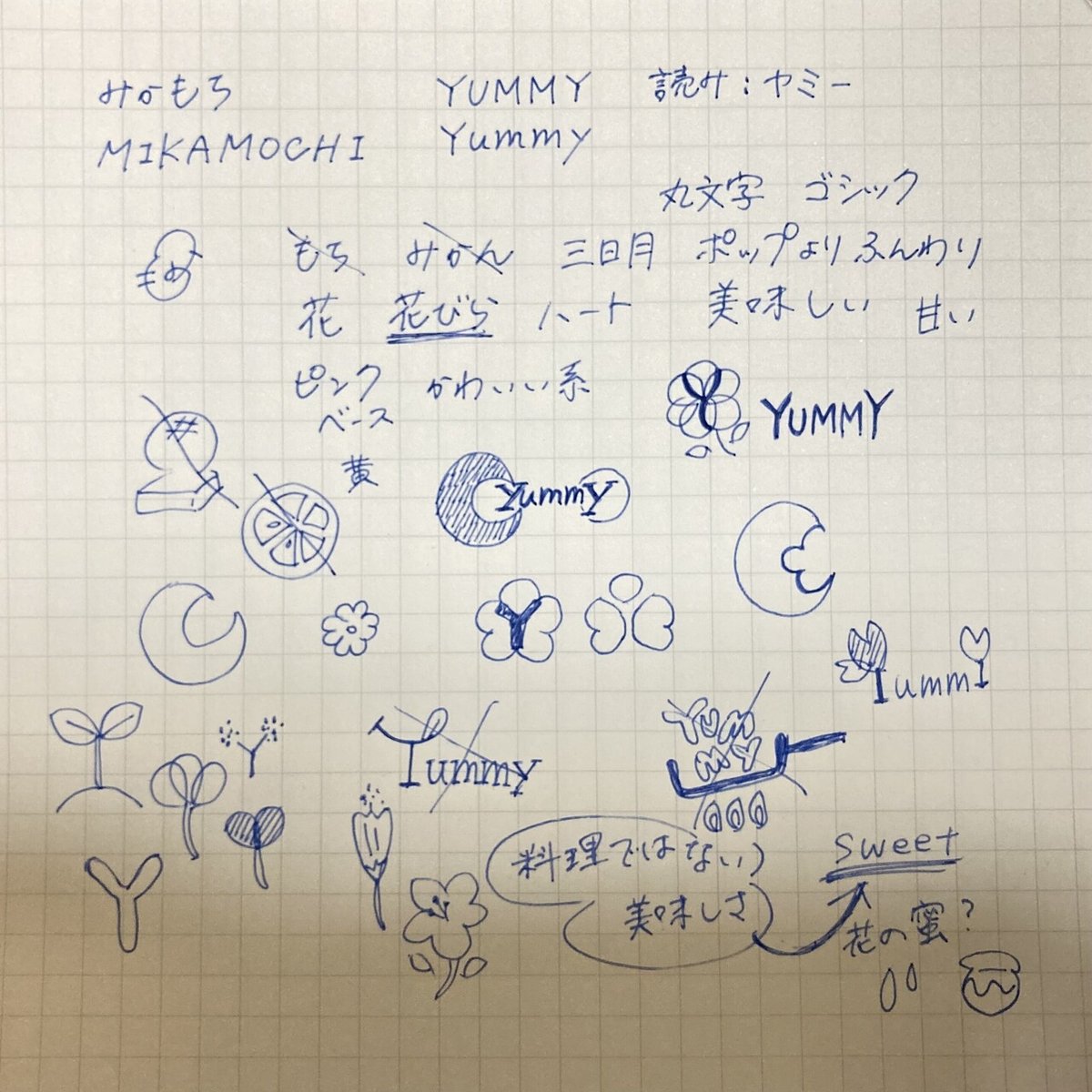
アナログで取り入れたいと思った単語やイメージをざっと書いていったメモを基にイメージを固めていきます。サイトタイトルの由来が「甘くて美味しい」からきているので料理系の案をいくつか出してますが、メモでも迷走しているのが分かりますね…w

上のメモで最終的にピンときたものをピックアップしてまとめたものがこちら。

Yを花びらに見立てたデザインが気に入ったので、これをベースに作りこんでいきます!
企業のロゴデザインやお金が発生しているデザインだと数十個くらい案出しをするのですが、今回は個人使用なのでめちゃくちゃ端折って即デザインにうつりました。
3.作りこみ

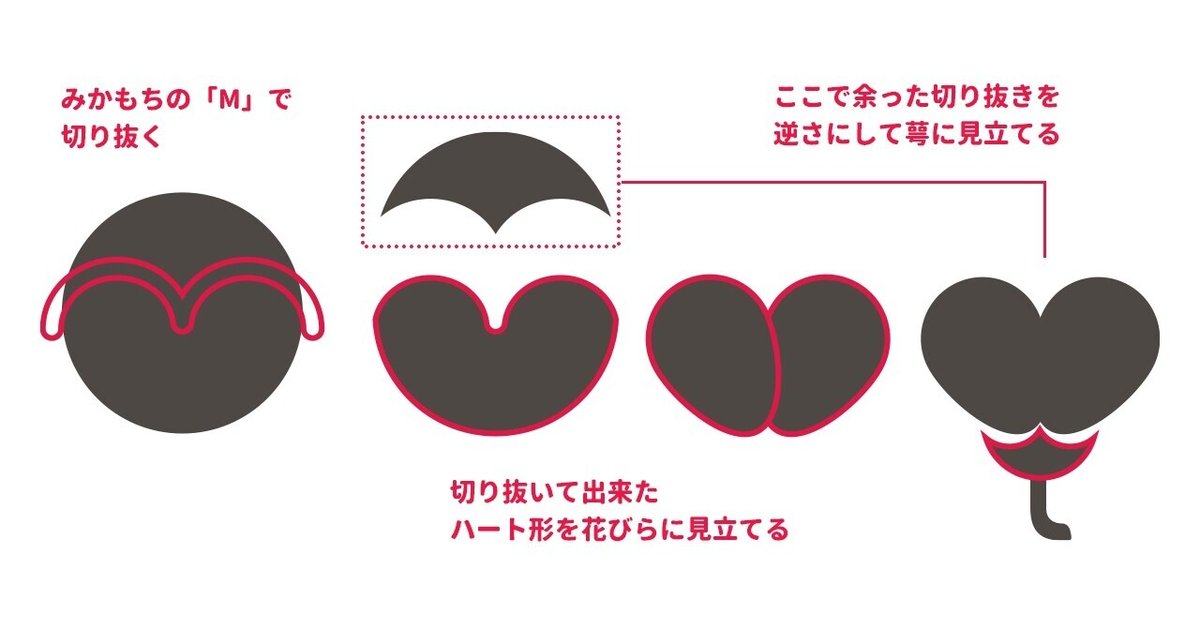
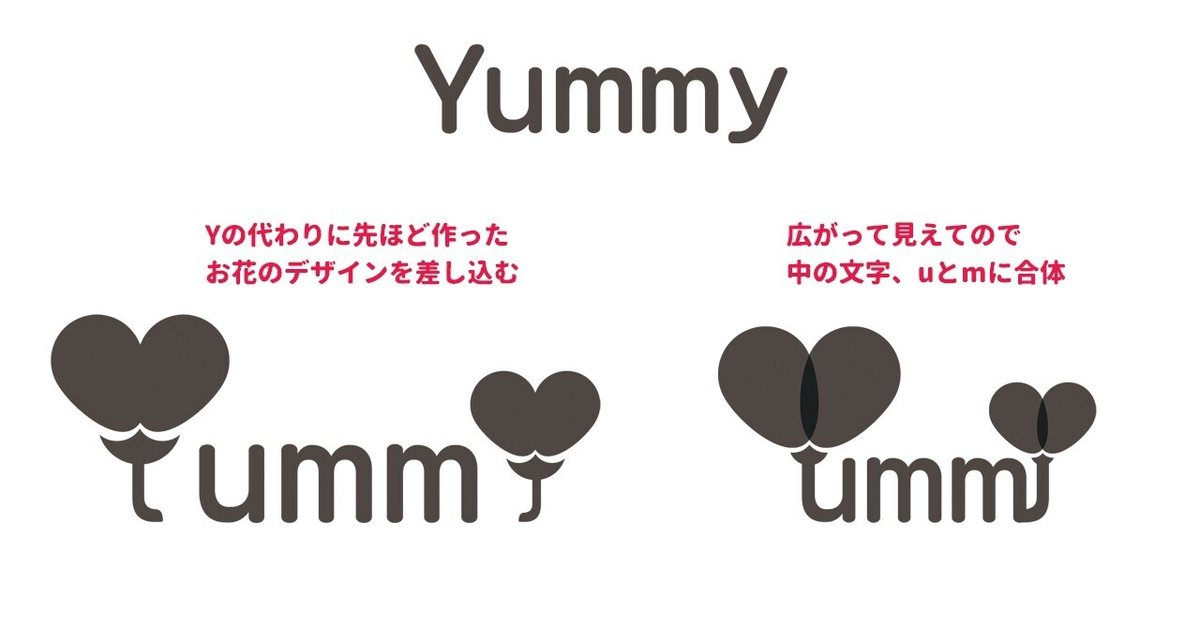
まず、丸の形を自分の名前、みかもちの頭文字の「M」で切り抜いたものを分離させお花のデザインを作りました。

お花のデザインをYに見立てるため茎の曲がりが不自然にならないように文字に合体。

花びらにサイトのアクセントカラーのピンクを入れてみました。
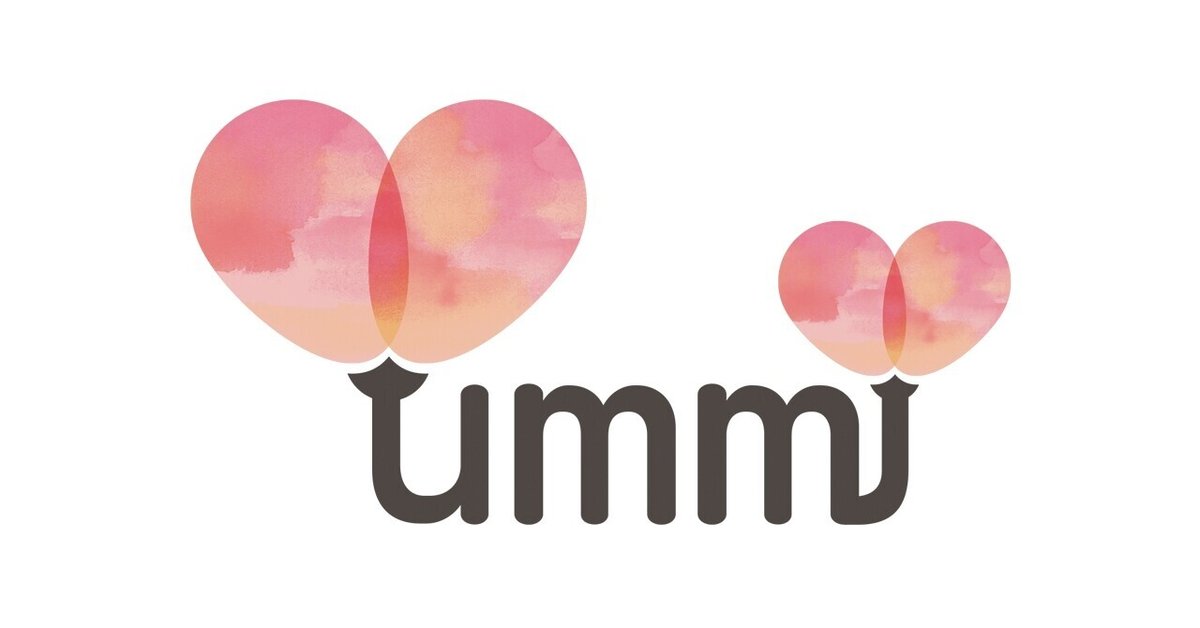
…が、もう少し柔らかさが欲しいので水彩のテクスチャを入れることに。
4.完成
そんなこんなで完成したのがこちら!!

そのままのフォントよりはだいぶ可愛らしさがでたのではないでしょうか!
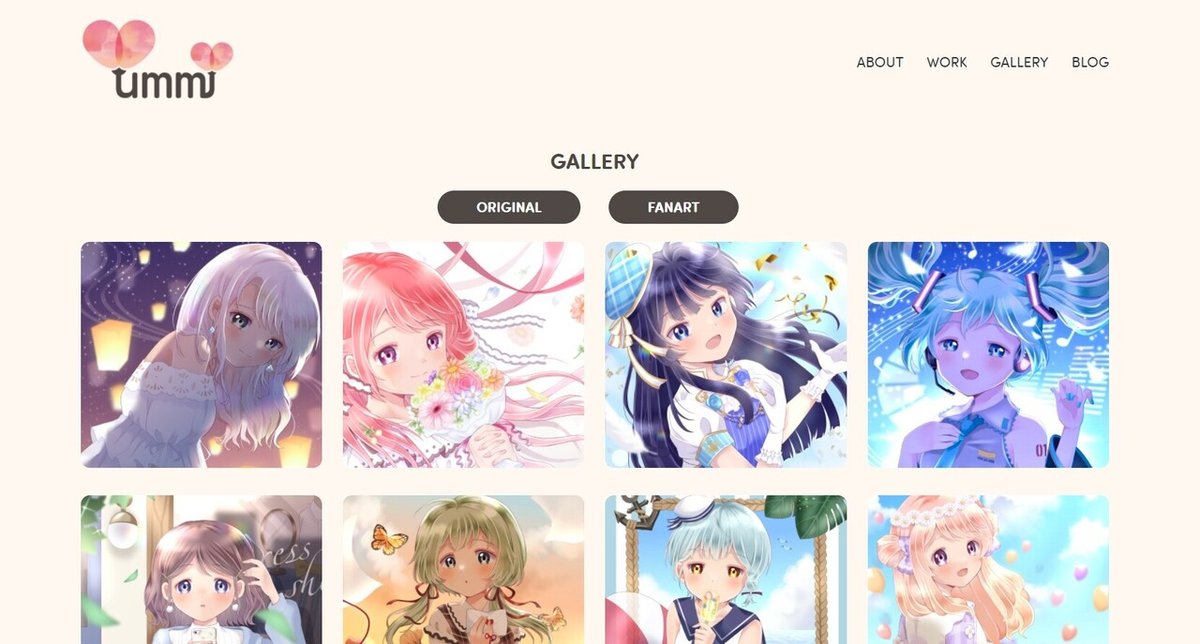
サイトに差し込んでみるとこんな感じ

いい感じに馴染んでる~!
個人的には満足のいく仕上がりになりました!
少しでも皆さんがロゴを作る際の参考になったら嬉しいです♪
それでは、また次の記事でお会いしましょう~!
いいなと思ったら応援しよう!

