UXライティングとは何か?現役UXライターが事例で解説
私は現在、あと払い決済サービス「ペイディ」を提供する株式会社Paidyで、UXライターとして働いています。前職の楽天でも、アプリやウェブサービスのUXライティングを担当していました。
私がUXライティングに取り組み始めたのは2019年頃でしたが、当時に比べるとUXライティングの知名度も高まり、日本語の専門書も発売されています(UXライティングの勉強におすすめの本はこちら)。
しかし、まだまだUXライターを雇用している企業は日本では多くなく、身近にUXライティングのプロフェッショナルがいないというのが実情だと思っています。そこで今回は、実際に私が担当したペイディのUXライティングの改善事例などを紹介しながら、UXライティングについて解説したいと思います。
UXライティングとは何か
UXライティングについて、私は次のように定義しています。
UXライティングとは
アプリやウェブサービスなどのプロダクトにおいて、ユーザーの体験をサポートするテキストを開発する技術。
具体的な事例で解説します。まずはこちらのUIをご覧ください。

これは、ペイディのあるUIから、すべてのテキストを削除したものです。四角い箱が4つ並んでいますが、この状態では、ユーザーはこのUIで何をするべきなのかがわかりません。これが、「ユーザーの体験をサポートするテキスト」が一切ない状態です。
このままではユーザーはプロダクトを正しく利用できません。そこで、実際にはこのようなテキストが入っています。

認証コード入力
SMSに届いた4桁の認証コードを入力してください
このように、テキストが入ることで初めて、ユーザーは「ここで自分は何をするべきなのか」を理解することができます。これが、「ユーザーの体験をサポートするテキスト」であり、UXライティングの最も基本的な役割になります。
実務としては、以下のようなテキストがUXライティングの対象となります。
・見出し
・説明文
・ボタン
・メール
・プッシュ通知
・SMS
・オンボーディング
・エラーメッセージ
・FAQ(よくある質問) など
上記が代表的なものですが、実際にはプロダクトにおいてユーザーとの接点となるすべてのテキストがUXライティングの対象であり、UXライターが責任を負う領域になります。
UXライティングとコピーライティングの違い
UXライティングに近い技術としてコピーライティングがありますが、その目的や役割は明確に異なります。
下記がペイディにおけるコピーライティングとUXライティングの事例です。

コピーライティングの事例はペイディのテレビCMで使われたコピーで、UXライティングは上記でも紹介したものです。どちらもペイディという同一のプロダクトに関わるテキストであるにも関わらず、パッと見ただけでもテキストから受ける印象が大きく異なることがわかると思います。
その違いを具体的にまとめたのが下記の表です。

まず、UXライティングとコピーライティングは、マーケティングの4Pのうちで担う部分が異なります。以下の4つがマーケティングの4Pです。
・Product(製品)
・Price(価格)
・Promotion(プロモーション)
・Place(流通)
このうち、Promotion(プロモーション)の部分を担うのがコピーライティングです。
上記のテレビCMのほか、Webサイト、SNS、交通広告、新聞広告、雑誌広告などで使われるコピーを考えるのがコピーライティングになります。一方、Product(製品)の部分を担うのが、UXライティングです。
その違いとしてまず認識する必要があるのは、それぞれがプロダクトの利用前に接触するか、プロダクトの利用中に接触するか、という点です。プロモーションで使われるコピーライティングのコピーは、プロダクトを利用する前の人に向けて書かれています。テレビCMや交通広告などで接触する人たちは、ほとんどが訴求している製品について興味がありません。
こうした興味がない人の関心を惹きつけ、最終的には製品を利用してもらう必要があります。そのため、コピーライティングのコピーは強く、訴求力があり、エモーショナルで、記憶に残るものが求められるのです。
今回の事例の場合は、ペイディのパーパスである「夢に自信を持ち、心に余裕を持てる世界をつくる」を表現した、「買えるは、叶えるの始まり。」という非常にエモーショナルなコピーで訴求しています。
一方、UXライティングのテキストは、基本的にはプロダクトを利用中の人に向けて書かれています。なので、興味を喚起する必要はなく、強い言葉で記憶に残す必要もありません。それよりも寧ろ、大事なのはプロダクトを利用する上で邪魔にならないことです。
ユーザーがプロダクトを快適に利用できているということは、テキストによる摩擦が一切ないということです。UXライティングにおいてはコピーライティングのようなエモーショナルで強い言葉を使うことは、逆にプロダクトのスムーズな利用を阻害する可能性もあります。
UXライティングでは、こうしたコピーライティングとの違いをしっかりと把握した上で、最適なテキストを開発する必要があります。
UXライターの働き方
実際に私がUXライターとして所属する企業でどのように働いているかについてですが、一般的な業務プロセスは下記のような感じです。

まずチームのメンバーですが、プロダクトマネージャーとUXデザイナーとUXライター(私)でプロジェクトを進めるのが、最もミニマムでありベーシックなチーム編成です。今回は、この3人のチームで新しい機能を実装する場合の業務プロセスについてざっくりまとめてみます。
①Kick off
まず、プロダクトマネージャー、UXデザイナー、UXライター(私)の3人で集まって、kick offミーティングをします。ここで、どういう目的で新しい機能を実装したいのかとか、KPIは何なのかとか、スケジュール感はどんな感じなのか、みたいな話をざっくり聞きます。
UXライターとして私がいちばん重要だと思っているのがここなのですが、私はとにかくプロジェクトの上流から関わりたいと思っています。UIの文言検討でありがちなのが、図でいうところの④のUI検討の段階で声をかけられるパターンです。ほぼUIが出来上がった状態でテキストを依頼されるパターンですが、これは絶対に避けたいと思っています。なぜなら、UXライティングはUXやUIも含めて考える必要があるからです。
UXに関しては、仕様の変更やユースケースによる出し分けをすることで、メッセージをよりユーザーに最適化したものにすることができる可能性があります。例えば、初回のユーザーと2回目以降のユーザーで違うメッセージを出したほうが効果的な場合は、「出し分けすることができますか?」というような提案をPdMにすることになります。そこで、出し分けに必要なエンジニアのリソースや工数を鑑みて、低コストで実装可能なら出し分けしてもらい、出し分けによるメリットよりもコストのほうが大きそうであれば、出し分けせず同じメッセージを掲出する、というような意思決定をします。
UIに関しては、テキストを入れる場所やテキストの量、文字の大きさなど、デザインに関わる部分まで考える必要があり、そもそもテキストが不要になる場合もあります。なので、UXやUIが決まってからでは、最善のUXを実現できない可能性があるのです。
また、私はKick offの時点で、プロジェクトが立ち上がったらすぐに声をかけてもらうようにしています。次の②の機能の検討から関与するべきだと思っているからです。
②機能の検討
私は最終的なUIのテキストを考えるだけでなく、機能そのものに関しても、自分を含めてチームメンバーと一緒にディスカッションすることが多いです。この時点では、プロダクトマネージャーとUXデザイナーとUXライターが、それぞれの専門性を活かしながらも、プロダクト開発に関わるメンバーのひとりとして、フラットな立場として議論している状態だと考えています。なので、ここではテキストを考えるようないわゆるライター的な仕事はほぼなく、機能や仕様のアイデアを出したりすることが自分の役割になります。
③コンテンツの企画
ここがUXライターとしての中心的な仕事になる部分です。チームメンバーとディスカッションしてある程度機能や仕様が固まった後に、ようやくUXライターという肩書からイメージされるような作業になります。実際にUIのドラフトを作っていきます。ここで①私がUXライターとして先にドラフトを作る場合、②UXデザイナーがfigmaでデザインを作る場合、③同時並行で進める場合の3パターンがあります。
私がドラフトを作る際は、PowerPointやGoogleスライドで、UIを作っていきます。オンボーディングやランディングページなど、文字情報が多いコンテンツを作る場合は、私が先にドラフトを作った後、UXデザイナーに私でfigmaに起こしてもらうことが多いです。
④UIの検討
ここはどちらかというと、UXデザイナーが中心になるプロセスです。私がドラフトを作る場合は、UXデザイナーに私が作ったものをベースにfigmaでUIを作成してもらいます。UXデザイナーが先にUIを作成した場合は、プロダクトマネージャーともディスカッションをしながら、figmaにコメントを入れて最終的なUI文言を確定していきます。
この段階で、UIと文言がほぼリリースされる最終版になります。
⑤承認
最後に、最終的な意思決定者に承認をもらいます。意思決定者は、主にマネジメントで、プロダクトオーナーだったり、CMOだったり、時にはCEOだったりします。ここで特に問題がなければ、そのまま実装になります。修正箇所があれば、そこをアップデートして、マネジメントの承認が得られたら実装、という流れになります。
以上が私のUXライターとしての一般的な業務プロセスになります。こうして書くとよくわかるのですが、いわゆるライターとしてテキストを書く作業をするのはほんの一部で、実際はディスカッションやチームメンバーとのコミュニケーションのほうが圧倒的に重要だと思っています。誤解を恐れずに言うと、UXライターの仕事はライティングではない、とさえ思っています。私の仕事はプロダクトを作ることで、ライティングはその手段のひとつ、という考え方が近いです。
CVRが大幅に向上したUXライティングの改善事例
UXライティング改善の成功事例として、私が担当したペイディの本人確認の事例を紹介します。
ペイディはユーザーが本人確認をすることで、さらに便利な機能が使えるようになります。しかし、本人確認の途中で離脱するユーザーも多く、コンバージョン率が決して高くないという課題がありました。
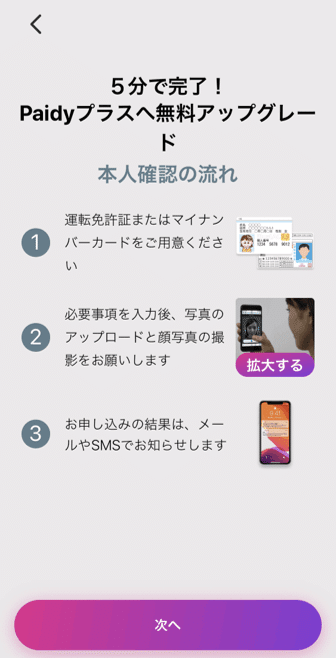
こちらが改善前の本人確認のオンボーディングです。

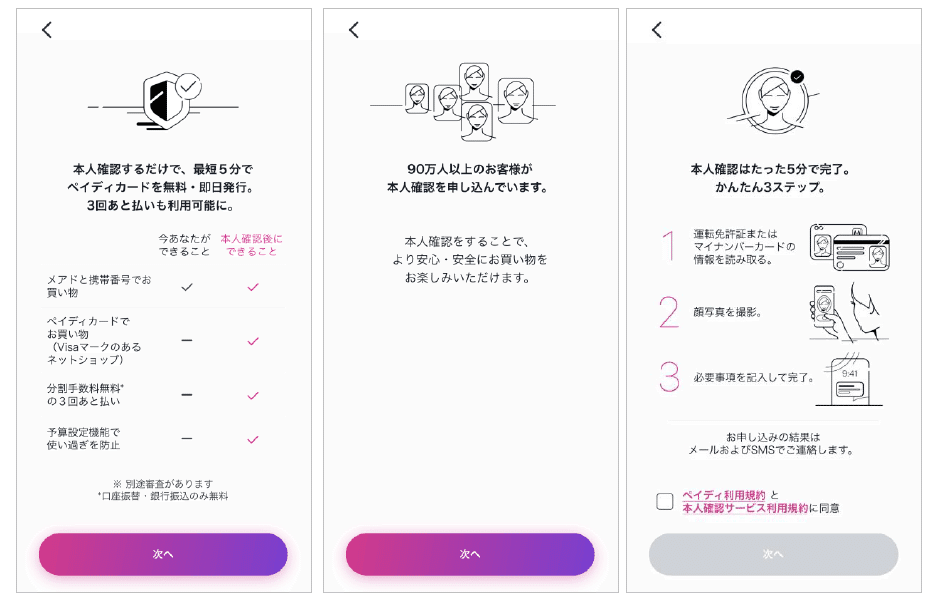
このオンボーディングではユーザーの多くが離脱するという課題があったため、その課題を解決するために私が提案し、実装に至った改善後のオンボーディングがこちらです。

今回の事例では、大きく3つのポイントに気をつけて改善しました。
①メリットの提示
最初の画面で、本人確認をすることでどのようなメリットを享受できるのかをユーザーに実感してもらうために、本人確認をする前・した後の差分を表にして提示しました。本人確認をするという作業は、ユーザーにとって時間と手間が必要になります。その時間と手間をかけてまで作業する価値があることだ、と思ってもらうことを目的としています。
②「社会的証明の原理」の活用
2枚目の画面で、「90万人のお客様が本人確認を申し込んでいます」というテキストを入れました。これは行動経済学の「社会的証明の原理」と呼ばれるもので、「人間は意思決定をする際、他の人がどのような行動をしているかの影響を大きくうける」という原理になります。自分以外の多くの人が、すでに本人確認を申し込んでいることを提示することで、「みんながやっているなら、自分もやってみようかな」と思ってもらうことを目的としています。
③理由の提示
2枚目の画面に、「本人確認をすることで、詐欺・なりすまし行為を防止し、より安心・安全にお買い物をお楽しみいただけます」というテキストを入れました。これは、「なぜ本人確認しないといけないのか」をユーザーに知ってもらうために入れています。前述のとおり、本人確認は時間と手間が必要な上、個人情報を伝えることは不安を伴う行為です。その心理的ハードルを少しでも軽減するため、本人確認が必要な理由をしっかりと伝えることで、納得した上で本人確認ができるようにしています。
以上の3点が大きな改善ポイントです。最後の画面でも、必要なステップをよりシンプルな言葉で正確に伝えることで、スムーズに本人確認を行えるように改善しています。
新しいオンボーディングに変更した結果、本人確認のCVRが大幅に向上し、本人確認を完了するユーザーが大幅に増加するという大きな成果が得られました。こうしたテキストを中心としたコンテンツの改善により、ビジネスKPIを向上させることが、UXライティングの大きな役割のひとつになります。
UXライティングで私が気をつけている4つのこと
最後に、私が実際に業務でUXライティングを行う上で、気をつけている4つのことをご紹介します。
①一文字でも短くする
ウェブユーザビリティの第一人者であるヤコブ・ニールセンが「ユーザーはいかにテキストを読まないか」というコラムで語っている通り、ユーザーはテキストを読んでくれません。まずこのことをしっかりと理解することが、UXライティングにおいて非常に重要になります。
そんなテキストを読んでくれないユーザーに対して、まず私たちがするべきことは、UI上のテキストを一文字でも短くすることです。脳への負荷を少しでも減らすことで、テキストの視認性を上げるのです。
こちらが実際に私が文字数を削減した事例です。

初期の段階は左側のテキストで進めていましたが、ステークホルダーにレビューをお願いしている中で、「ここのテキストはもう少し短く、わかりやくできるのではないか?」というフィードバックがあり、右側のテキストに改善しました。伝えたいことを変えずに、10文字近く文字数を削減しています。
こうした、伝えたいことを変えずに文字数を削減する技術がUXライティングにおいては非常に重要です。私の著書『秒で伝わる文章術』でも文章を短くする技術について詳しく解説しているので、興味がある方はぜひ読んでみてください。
②ひらがな7割:漢字3割が黄金比
『Facebook投稿ノウハウ』という書籍に、Facebookの投稿において「ひらがながどれぐらいの割合で含まれているとエンゲージメントが高くなるか」という調査が掲載されています。その調査では、ひらがなが70%程度含まれていると、最もエンゲージメント率が高くなるという結果でした。

一般的には、ひらがなと漢字の割合は「7:3」が最適であると言われています。UI上のテキストに漢字が多いと複雑で難しく、使いにくいサービスであるという印象を与えるので、なるべくひらがなで優しく書くようにします。
その具体例として、ペイディでは、サービスのタグラインとして「スマホでかしこくあと払い」というコピーを使っています。

このコピーでは、「かしこく」を「賢く」ではなく「かしこく」と表記し、「あと払い」も「後払い」ではなく「あと払い」と表記するようにしていま
す。
❌スマホで賢く後払い
⭕️スマホでかしこくあと払い
こうして並べてみると、ひらがなのほうが、わかりやすく親しみやすい印象になっていることに気が付くと思います。
特に「あと払い」については、ペイディにとって事業ドメインとも言える非常に重要な用語ですが、「後払い」ではなく「あと払い」で表記することを徹底しています。これは、難しく堅苦しい印象を持たれやすい金融サービスにおいて、少しでも身近で、親しみやすいサービスであると感じてもらえるように、工夫している部分になります。
③丁寧な言葉遣いにしない
❌詳細につきましては、ヘルプをご確認お願い致します。
⭕️詳細はヘルプをご確認ください。
日本人はその国民性から、過剰に丁寧な言葉を使いがちです。しかし、丁寧にすればするほど、余計な文字が増え、本来伝えたいことが伝わらなくなります。
丁寧な言葉遣いにすることでテキストが長くなるため、「テキストを読まない」ユーザーにとっても、親切な文章とは言えません。ユーザーに失礼のないテキストを書いたつもりが、ユーザーに不親切なテキストになっている、ということは、文章を書く上で非常によくあることです。また、丁寧にすることで漢字も多くなるため、難しく、堅苦しい印象になります。
そのため、過剰に丁寧な言葉使いにはせず、シンプルでわかりやすい言葉で書きます。
④ユーザーが使う言葉で書く(専門用語、技術用語を使わない)
❌決済処理中に予期しないシステムエラーが発生しました。
⭕️決済に失敗しました。
ユーザーが理解できない専門用語や技術用語を使うと、ユーザーに不安感を与えます。ユーザーが理解できない単語は、そこに存在している意味がなく、ただ文字数の無駄遣いをしているような状態になります。そのため、ユーザーが理解できるような、普段使っているわかりやすい言葉で書くようにします。特に、エンジニアなどから依頼されてテキストを考える際は、技術用語を用いて伝えたい内容を説明されることが多く、ドラフトなども技術用語を使って書かれていることがあります。それをそのままUIのテキストとして使用するのではなく、しっかりとユーザーが使う言葉に翻訳する必要があります。
以上が、私がUXライティングをする上で気をつけていることになります。こうしたことに気をつけながらテキストを考えるようにすると、よりユーザーに伝わりやすく、役に立つテキストが開発できるのではないかと思います。
プロダクトの成長に不可欠なUXライティング
日本ではまだまだ認知の高くないUXライティングですが、欧米ではUXライターの採用が当たり前になっていることからもわかる通り、今後プロダクト開発において日本でも必要とされるスキルのひとつになると思います。
プロダクトの成熟化が進むにつれて、今後UXがより重要視される中で、洗練されたUXライティングはプロダクトの成長に必要不可欠です。
この記事が、皆さまのプロダクト開発や、今後のキャリアにおいて、参考になれば幸いです。
★★★本を出版しました★★★
『秒で伝わる文章術』という本を出版しました。UXライティングを行う上でも参考になると思うので、ぜひ読んでみてください。
単行本
Kindle版
この記事が参加している募集
サポートも非常にありがたいのですが、著書『秒で伝わる文章術』をぜひよろしくお願いします!https://amzn.to/3JQzpQd
