記事一覧
NewsPicks UIデザイナーのFigma利用フロー大公開!
自己紹介NewsPicksでUIデザイナーをしております。つづく(ひらい) ともこと申します!
初note投稿なので、本題に入る前に軽く自己紹介をさせていただきますm
2016年に武蔵野美術大学デザイン情報学科卒業後、ヤフー株式会社に新卒デザイナーとして入社しました。
ヤフーでは広告管理ツールのUIデザインやCtoCサービスアプリのデザインなどに携わりました。
そして今年の6月末でヤフーを退
Figmaのプラグイン「Clean Document」を使ったデザインデータ整理のススメ
こんにちは。
Figma愛溢れるデザイナーのYUCCAです。
みなさんの会社では普段デザインツールは何を使っていますか?
クラウドワークスのデザインDivでは、これまでUIデザインツールはSketchをメイン,Abstractで運用、Figmaは無料の範囲で利用していたのですが、今年の春にSketch,Abstractから卒業し、FigmaPROへ本格的に移行しました!(パチパチパチ👏)
私
Figmaで既に作ってしまったフレーム(Frame)をコンポーネント(Component)に置き換える方法
Figmaでデザインを作る際、例えばサイトの設計をしている場合、ワイヤーをどんどん作っていって、いざ形が決まったのでコンポーネント化(ライブラリ化)しようと思ったら後戻りがえらいことになっている!!
ちゃんと最初から設計して、最小限のコンポーネントを整理してから始めればこんなことにはならないかもしれませんが、プロジェクトやUIを考える際に適時適切なデザインで作り直しちゃうとこういう問題がよくでて
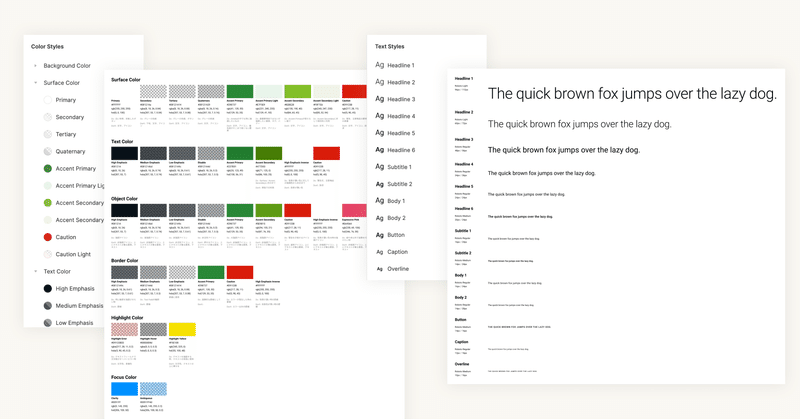
色とテキストスタイルのスタイルガイドを一発で生成するFigmaプラグインつくりました
FigmaのColor StylesとText Stylesをそれっぽいスタイルガイドとして生成するプラグインをつくりました。それぞれ別のプラグインで、Colorのほうは Color Styleguide、TextのほうはTypography Styleguideという名前で公開しています。
動作は下記の動画から。
デザインシステムやガイドラインをつくるときに、この手のカタログのようなものを手