
中小企業こそ、採用サイトを作成した方がいい理由。
「企業サイトはあるけど、採用専用のサイトは要るの?」
「どうやって作ればいいかわからない…」
そんな疑問をお持ちの方に、採用サイトの作り方を詳しく解説します!
実は「候補者の70%以上が採用サイトを通じて企業情報を確認する」というデータもあり、近年は採用サイトを充実させる企業が急増中。
この記事では、なぜ採用サイトが必要なのか、具体的な作り方のステップ、そして後半では「ミテミルワークエディタ」というノーコードかつAIサポート機能付きの採用サイト作成ツールをご紹介します。
1. なぜ採用サイトが重要なのか?
1-1. 企業サイトだけでは情報が足りない
企業サイト(コーポレートサイト)は顧客や株主向けの情報が中心。採用候補者が知りたいのは、職種や働き方、社内の雰囲気など「採用に特化した情報」です。ここにフォーカスしきれないのがコーポレートサイトの限界であり、専用の採用サイトが必要とされる一番の理由です。
1-2. 採用サイトを持つメリット
応募を増やす&選考離脱を防ぐ
応募検討時や選考中にも採用サイトを再訪する候補者は多く、魅力的な情報を整えておけば応募数を増やし、離脱を減らせます。ミスマッチを下げ、定着率を上げる
企業の文化・仕事の厳しさ・やりがいをきちんと伝えておけば、入社後のギャップが減り、早期離職リスクを抑えられます。採用コストを抑えられる
エージェントや求人媒体に頼りきりだとコストが大きくなりがち。採用サイト経由の直接応募を増やせば、成果報酬や掲載費の削減につながります。
2. 採用サイトを作るときの基本手順
ここからは、採用サイトを自前で作る際の一般的なステップをまとめます(外注の場合も、流れはほぼ同じです)。
2-1. 目的とターゲットを明確にする
目的例:「応募数アップ」「離脱率低減」「ブランディング強化」
ターゲット設定:「即戦力エンジニアを獲得したい」「第二新卒で成長意欲の高い人材が欲しい」など
採用サイトは何のために作るのか、どんな層に見てほしいのかを定めることが全体の軸になります。
2-2. 掲載する情報を整理
必須項目:会社概要、募集要項、応募フロー、福利厚生など
拡張項目:社員インタビュー、オフィス紹介、数字で見る企業データ、カルチャーデック etc.
事前に社員インタビュー用の原稿・写真を確保する、あるいは撮影スケジュールを組むなど、準備が大切です。
2-3. ワイヤーフレーム・デザインを設計
サイトマップを作って全体構成を決め、
ワイヤーフレームでレイアウトをざっくり可視化
デザインテンプレートや社内デザイナーがいる場合は、企業カラーに合う形で仕上げましょう。
2-4. 制作ツールを選ぶ
ノーコード:HTMLやCSSを知らなくても使える(例:STUDIOやWixなど)
コーディング:細かいデザインや機能を追求したいならプロエンジニアに委託
どちらが良いかは社内リソースや予算、求める完成度によって変わります。
2-5. 公開&運用
完成した採用サイトを公開し、TwitterやLinkedInなどSNSで周知、求人媒体からのリンク設置などで流入を増やします。また、更新がスムーズにできるか、写真や文字情報を差し替える仕組みを整えておくと運用がラクです。
3. 採用サイト制作のポイント
3-1. 企業の強み・カルチャーを打ち出す
「残業時間が少ない」「技術力が高い」など、他社との差別化要素を前面に。
社員インタビューや数字(平均年齢、社員数など)を入れれば、裏付けのある強みとしてアピールできます。
3-2. 応募への導線を分かりやすく
全ページに「エントリーボタン」を配置するなど、どこからでも応募フォームに行ける設計に。
「応募するか迷っている人」向けにFAQや社員の声へのリンクを用意し、興味を継続させましょう。
3-3. スマホ対応と文字サイズ
スマホで閲覧する求職者が多数派。レスポンシブデザインは必須です。
文字が小さいと読みづらく離脱の原因に。フォントや改行にも配慮し、可読性を確保しましょう。
3-4. 法令順守
労働条件の必須項目(就業場所、就業時間、雇用形態、受動喫煙対策など)をしっかり掲載
年齢や性別での制限など禁止されている表現に注意
誇張・虚偽は信頼を損ない、後々大きなトラブルの元です。
4. 主なコンテンツ例
募集要項:仕事内容、応募資格、給与、休日、応募フロー
社員インタビュー:現場のリアルを伝え、入社後の姿を想像してもらう
会社のビジョン・代表メッセージ:どんな社会を目指しているかを明確に打ち出す
数字で見る:勤続年数、男女比、売上推移など定量的な情報でわかりやすく
FAQ:よくある質問をまとめ、応募前の不安を解消
5. ミテミルワークエディタなら、採用サイトづくりがもっとスムーズに
ここまでは「採用サイトを自分たちで作るための一般的なステップ」をご紹介しました。
しかし、文章作成やデザイン、更新作業、求人媒体への連携など、少人数・兼任の担当者にはハードルが高い場合も。そんなとき便利なのが、ノーコード+AIサポートが強みの「ミテミルワークエディタ」です。

5-1. ミテミルワークエディタとは?
採用サイトをノーコードで簡単作成:文字と写真を管理画面に入力するだけで、見やすいレイアウトのページが完成
AIサポート機能:募集要項や社員インタビューの原稿づくりをアシストし、必要事項の抜け漏れを防ぎつつ文章を整形
主要求人サイトと自動連携:採用サイトを更新するとIndeedやGoogle for Jobsなどに求人情報が反映され、手間を大幅に削減
月額1.5万円(税抜)&初期費用0円:高額な外注費をかけず、シンプルにスタートできる
5-2. 求人票・原稿作成がAIでラクになる
1. 必要項目を入力するだけ
「雇用形態」「勤務地」「給与」などを画面の指示に沿って入力
AIがそれらをまとめ、「どんな人材を探しているか」「どんな業務を担当するか」など自然な文章に仕上げて提案してくれる
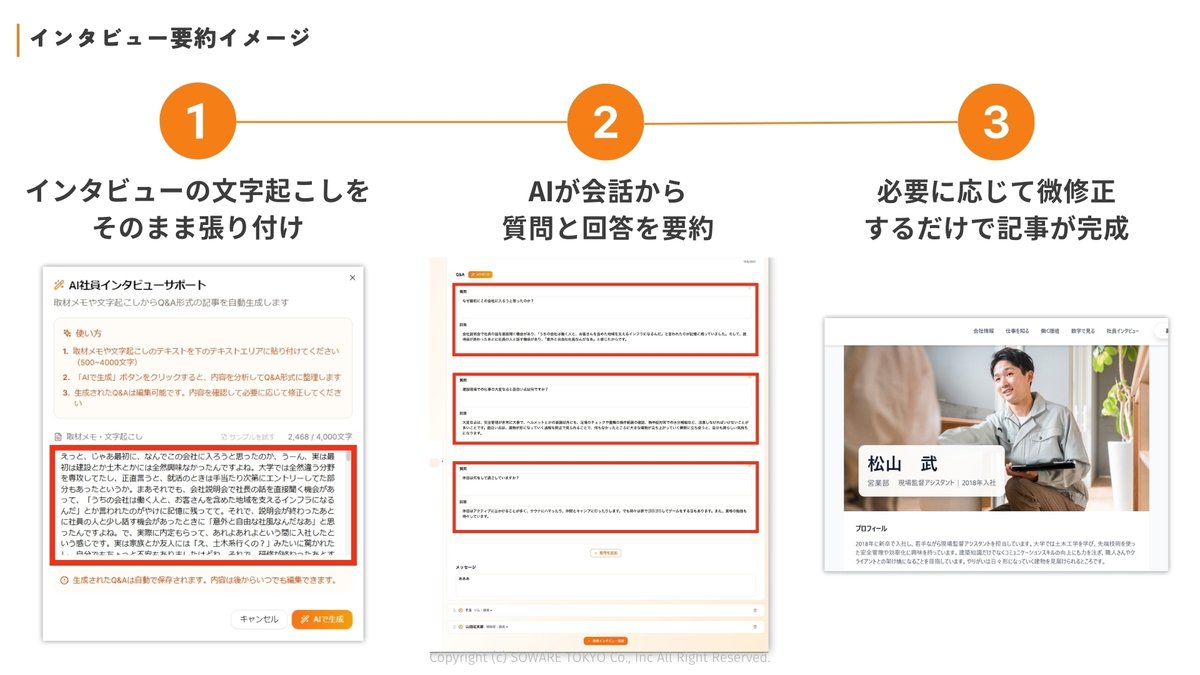
2. 社員インタビューもAIが要点をピックアップ
インタビュー音声やテキストをアップロードすれば、AIが読みやすい構成に再編集
文章化にかかる時間を大幅に短縮できるだけでなく、大事なポイントを中心にAIが整理してくれることで、求職者に伝えたいメッセージを効率よく発信できます。

5-3. ノーコード編集でサイトの見栄えが整う
HTML・CSS知識不要:写真と文章を入力するだけで、それぞれのセクションが自動的に整形される
カラーテーマやレイアウトを選択でき、会社のイメージに合わせたデザインへ
「公開」ボタンを押せば瞬時にインターネットに反映され、求人情報はIndeedなど主要な求人サイトにも自動で連携
5-4. 運用コストが低く、新情報への更新もカンタン
月額1.5万円(税抜)で全機能込み:ATSなどの大規模システムと比べて費用が圧倒的に安い
テキストや写真差し替えが自分たちでできるので、外注コストや更新の手間が最小限
雇用条件の変動や社内イベントの告知なども、サクッと対応可能

6. まとめ:採用サイト×AIサポートで、候補者を引き寄せる情報発信を
一般的な手順で採用サイトを構築する場合、情報整理・デザイン・コーディングのプロセスを踏む必要がある
ミテミルワークエディタなら、ノーコード+AIサポートで求人票の文章作成から社員インタビュー要約、主要求人サイト連携までを効率化できる
採用サイトは、候補者があなたの会社を深く知り、「ここで働きたい」と思うきっかけを作るうえで欠かせない存在です。とはいえ、情報設計やデザイン、原稿ライティングなどで手間とリソースが必要になるのも事実。
そこでツールに頼れる部分は任せ、担当者はコアとなる採用戦略や面接準備などに注力することも有効です。
「ミテミルワークエディタ」を活用すれば、AIが求人票やインタビュー記事を自動生成・整形し、ノーコードでのページ編集が可能なので、初心者でも短時間で完成度の高いサイトを作ることができます。
「応募数が伸び悩んでいる」「採用媒体のコストが高すぎる」「社内に制作ノウハウやITリソースがない」という方は、ぜひ一度、AIサポート機能つきの採用サイト作成ツールを検討してみてはいかがでしょうか。忙しい中でも、“良い情報を適切に見せる”採用サイトをスピーディーに仕上げられ、応募増加やミスマッチ低減という成果を期待できます。
