
ライティングを反映するイラスト
こんにちは、見障子ゆきです。
早速ですが、まずはこちらをご覧ください。

普段活動しているmisskey.designでこちらを公開したところ、
予想よりも反響があったので解説を残すことにしました。
なるべく固い話にならないよう書きますので、
興味が沸いた方は是非見てみてください。
■まず始めに
サンプルを見て「影の塗り方が分からなかったけど楽できるのでは!?」と期待された方には大変申し訳ありません……。
今回のデータを用意するに当たって、影を塗れる2D技術が必要になります。
またライトが動く環境が必要になるため、何かしらのゲームエンジン等で動かすことになります。ご期待に沿えない可能性が高いです。
・動作環境
Unity 2022
(ゲームエンジンであれば特にUnityである必要はありません)
・必要なもの
それぞれの詳しい解説はのちほど説明します。
・AlbedoMap
・ShadeMap
・NormalMap
・上記3つを反映できるShader
(トゥーン系特化のShaderであれば用意されていることが多いです。
VRMのShaderとか、UTSのShaderとかあたりでしょうか)
■概要の解説
大雑把に解説すると、
「明るい時の画像」と「影が乗った時の画像」を用意して、
「ライトの影響を計算する画像」で上の2枚をドット単位でMixさせる、という具合な手法になります。
実際の画像を見てみましょう。



AlbedoMapとShadeMapは見た目通りで分かりやすいですね。
反面、NormalMapは「なにこれ?」となりやすい画像です。
3Dに触れたことがある方であれば既にピンと来ているかもしれません。
2DイラストへのNormalMapを要するという都合上、
NormalMapを手描きする必要があるというだけで、あとは基本的な3D技術そのままとなります。
■NormalMapって何?
普通(Normal)Map?なにそれ???
となりやすいですが、「普通」の方ではなく「法線」という意味になります。
Normalには「垂直」といった意味もあるようで、「法線(=垂直な線)」の情報を詰め込んだMapがNormalMap、となります。
基本的には3DCGで登場・頻出する画像です。
■法線って何?(詳しく知りたい方向け)
CGでの法線は、主に明るさを決めるデータとして登場します。
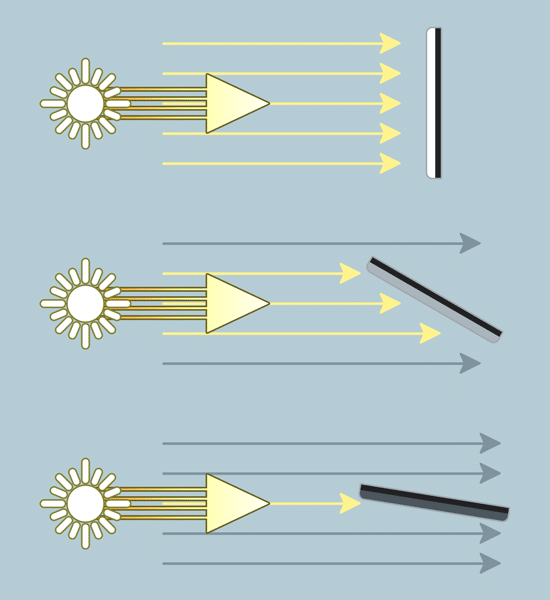
物が光を受けて明るくなる時、光の角度と面の角度で明るさが変わります。

光の入射角に対して、真っ向から受け止める面の角度になるほど、面積に対する光の量が多くなるので明るくなる、と言う訳ですね。
(現実には反射光等の他の要素があるのでこれだけが全てではありません)
この基本的な明るさをコンピュータに計算させる時は、面に垂直な線(赤い矢印)と光の入射角が、どれだけ向き合っているかで計算します。
この垂直な赤い矢印が法線です。

・法線で何が出来るの?
垂直な線が「法線」ではありますが、コンピューター上では計算の際に用いるデータでもあります。
データなので、意図的にいじることが出来ます。
例えばこんな感じ。

上の例だと、面としては光の角度に向かい合ってるはずなのに、計算結果としては下の面と同じ明るさを再現することになります。
これだけだと「それがどうしたの?」となりますが、これを細かく指定するとこうなります。

形は平面なハズなのにライティングの結果は明暗が出来る(=立体的に見える)、という不思議な見た目を作り出すことが出来ます。
これが冒頭のサンプルGifで起きている現象で、NormalMap(いじった法線の集合体Map)で実現できる表現、ということになります。
■実際にShaderに当ててみる
実際にShaderに反映させてみましょう!
今回は「仕様を満たしている」「入手しやすさ」の観点から、VRM1.0のShader(MToonシェーダー)で解説します。

MToonシェーダーでのNormalMapは「Advanced」モードで使用可能になります。(赤枠1つ目)
その後、
・Lit Color:AlbedoMapを適用
・Shade Color:ShadeMapを適用
・Normal Map:NormalMapを適用
すると完了です。
サンプルのようにアニメ塗りっぽくしたい方はMap設定項目の一つ下にある、「Shading Toony」のパラメーターをお好みで上げるとOKです!
■NormalMapってどうやって用意するの?
長々と法線やNormalMapの話をしましたが、ここが山場です。
が、その詳しい話は次回の別の記事として投稿します。ゴメンナサイ
通常の3DCGで制作する際のNormalMapとは異なり、手描きする必要があります。
(通常の3DCGでは3Dモデルを元にBakeする手法等が一般的ですが、今回は3Dモデルが存在しない2Dイラストなため)
自分で手描きするということは、NormalMapのデータの格納情報の構造を解説する必要があって、更に長くなってしまうのです。
ということで、次回は「NormalMapを手描きしてみる」という記事の予定です。
長くは空けないつもりなので、次回投稿まで少々お待ちください。
