
プログラミング未学習・非エンジニアのアラフォーがGoogle検索を頼りに受付システムを作ってみた(だがしかし何も起こらなかった)
DXは突然に
スタイリスト業を始めて早6年、フリーランス3年目。さすがに少し飽きが出てきたこともあり、10月からベンチャー企業で短時間の事務バイトを始めました。
さて、今月オフィス移転に伴い受付システムを導入することに。設定しといてな〜と仰せ使ったものの、なんとシステム不具合でslack連携ができない!
なんてこったい。初期設定で頓挫してしまいました。

帰宅して「こういう経緯でさ、slack使えんのよ。」「メールでしか来社通知来ないって使いづらくない?」と愚痴っていたら、夫が「じゃあ自分で作ってみたらええやん。」と。
作る?受付システムを?コードも書けないのに?つーか、こちとらただのバイトやぞ?
36歳、プログラミングに挑戦?
色々言いたいことはあるのですが、間髪入れず夫が続けて「難しくない」「昔いたインターンの子も作っとったで」「Github探せばあるんちゃう?」「どっかのプログラミング教室の課題にありそうじゃん」。
極め付けに「小学生でもできるやろ。」
ちなみに夫はマーケターですが、元々アフィリエイターなのでワードプレスを作ったり、簡単なクエリを書いたりはできるレベルです。
対して私はIT系の会社に所属していたことはあるものの、事務スキルしかないド素人。プログラミング学習の経験もなく、ワードプレスでリンクを貼ったり、アメブロで画像を入れるのが精一杯。
でも、小学生でもできると言われたら、なんだかちょっと悔しい36歳。我が家にも1歳の息子がいる。これからの時代、プログラミングは必須と言われているけど「おかん、できんのかいw笑」って言われたら腹が立つなぁ…。
ほな、やってみたろうやないか。BBAの底力、見せたろやないかい!
しょうもない対抗心だけで、受付システム作りにチャレンジしてみることになりました。ちなみに自発的にやり始めただけで、ただの趣味で無銭です。
まずは用件定義&完成品のイメージを探してみる
プログラミングで大切なのは、用件定義だと聞いたことがあります。
用件定義の何たるかは詳しくわかりませんが「どんな課題を解決したいか、そのためにどんな機能が必要か」を決めることなのかなと考えました。
<用件定義>
slackへ通知を飛ばしたい
iPadを使う
入室時間と来場者を記録できればなお良い(slackに表示されれば最低限OK)
機能は単純でいい(社員が少ないので担当者呼び出しは不要/会議室も1つしかないので会議室システムと連動する必要はない/退出時間の記録は不要)
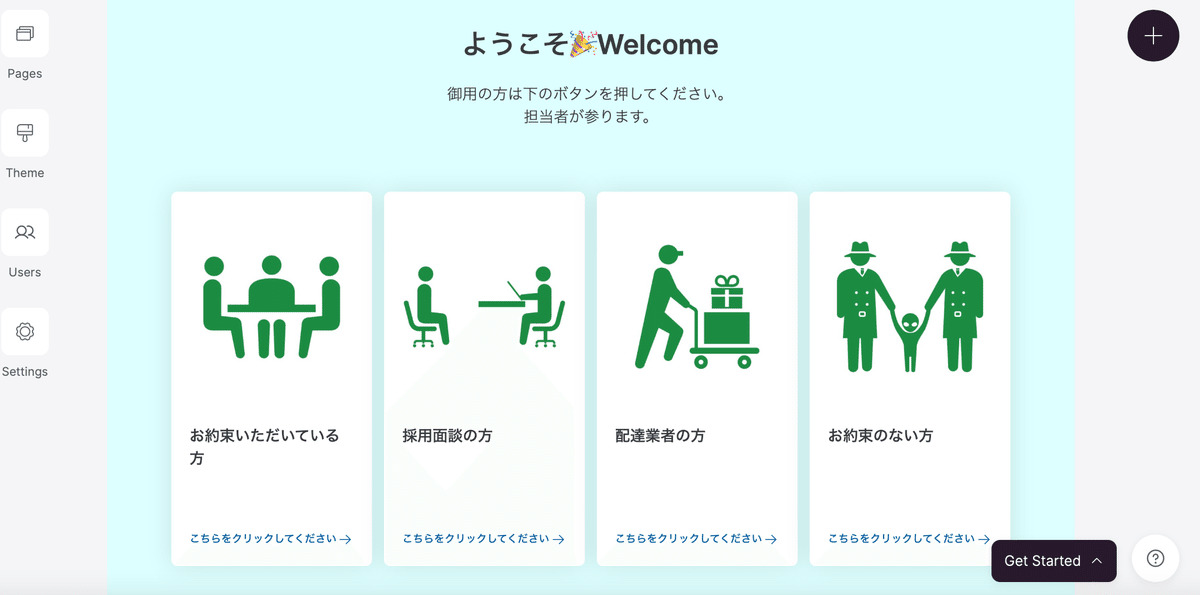
必要なボタンは4つ「①アポ有り来社/②採用面接/③配達業者/④アポなし来社」
ざっとこんな感じです。
3/4/5は使用するはずだった受付システムを参考に書き出してみました。完成系イメージも同様に、必要なさそうなものを排除してみました。

また上記を参考に①4つのボタンが並ぶページ②それぞれに対して名前と社名を入力するベージ(各1ページずつ)の計5ページが必要になることがわかりました。
さらにそこから、必要な動き(挙動)は①4つのボタンが並ぶページで選択する②名前を入力する(アポあり来社は社名を入力する項目も必要)③入力・送信したらトップページに戻るというプロセスが必要になります。
この辺りはEテレのピタゴラスイッチのコーナーの「プログラミングスイッチ」から着想を得ました。
どうやって作るかをGoogle検索で調べる
さて、ゴールのイメージがわかったところで、今度は作り方を調べます。
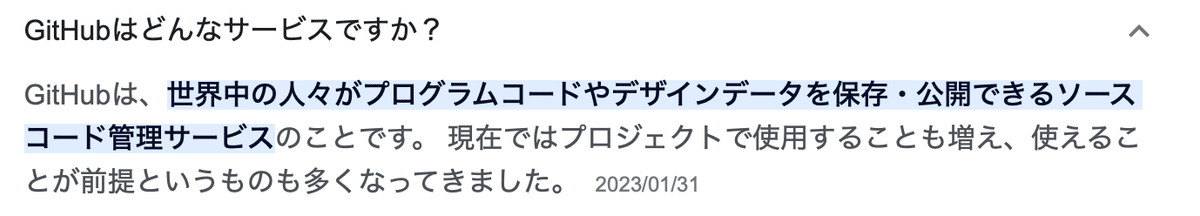
Githubを使ってみろということですが、そもそもGithubが何なのかよくわかっていません。こんな時はGoogle先生に聞いてみましょう。

私はプログラミング版クックパッドだと理解しました🍳違うかもしれん、わからん。しかし、料理で言えば包丁を持ったことがない、包丁の使い方がわからないレベルです。前途多難。

とりあえず単純に「受付システム」と検索してみました。いくつかヒットしたのですが、書いてあることがわかりません…。
「GASでQRシステム」「Apps Sctiptを使った受付システム」??料理で言えば「ポワレ」「コンフィ」「エチュぺ」といったところでしょうか。単語だけがフワフワ浮いて、ワイは何を食べるんや…?という感じ。日本語じゃない。
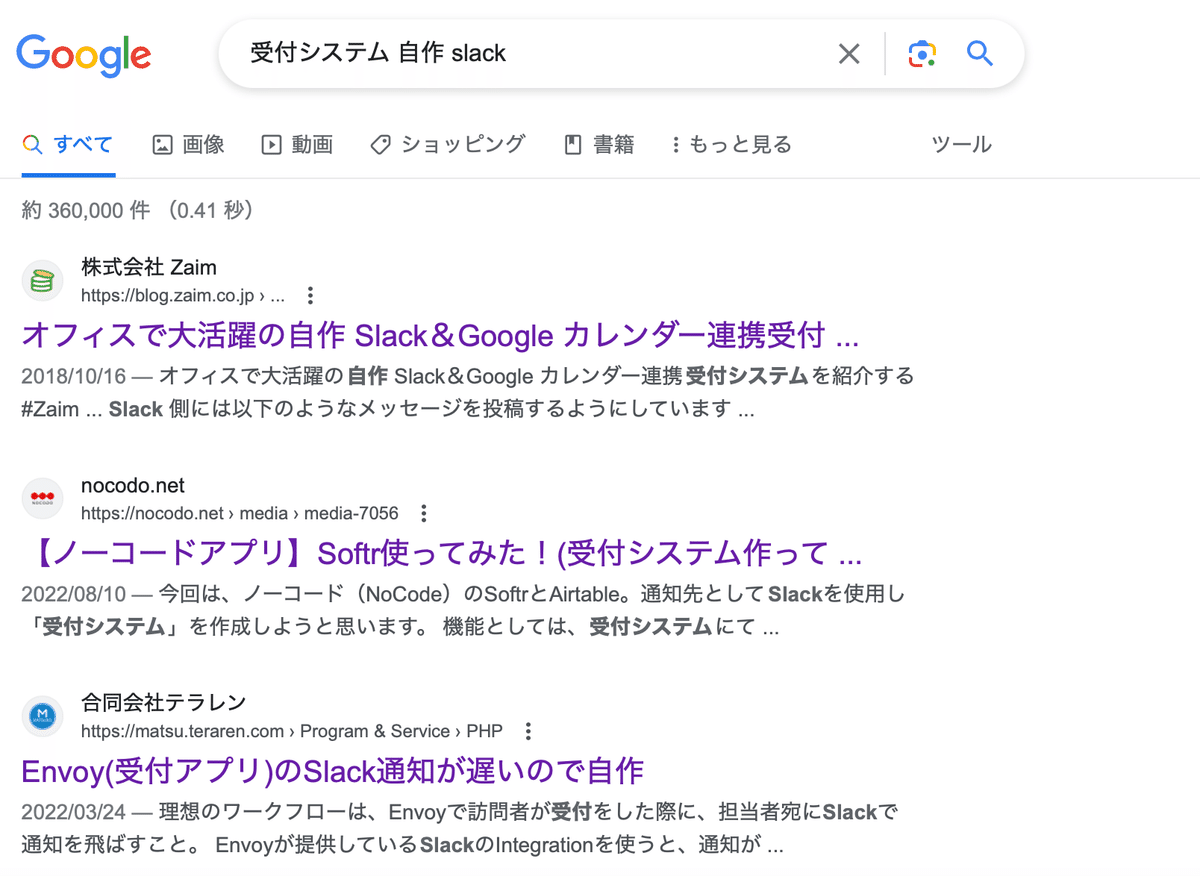
やむなく、Githubは諦めてGoogle検索で「受付システム/自作/slack」と検索してみました。
すると、出てきたのが「ノーコードで受付システムを作れる!」というブログ記事。おぉ、これなら私もできるのでは…?!!

こちらのnocodoさんのブログを読むと、「Softr」「Airtable」という2つのノーコードアプリを使えば作れそう。前者はwebページ作成、後者はデータベースツールのよう。どちらも無料で利用できます。


さらにAirtableはslackへ通知を飛ばせるようで、用件定義の1と3はクリアできそうです。(ただメールへの通知発信は利用登録したアドレスにしか送れないようです。)
Softrはページのテンプレートがいくつか入ってるようなので、ペライチのようなものかなぁと理解しました。
ブログを見ながら早速作ってみる
ブログの解説通りに進めました。使用した画像も全く同じ画像サイトからお借りしています。
料理と同じく、基礎のない人間は下手な自己流アレンジをするとそのまま事故に繋がるので、無駄な動きをしないのが大事。
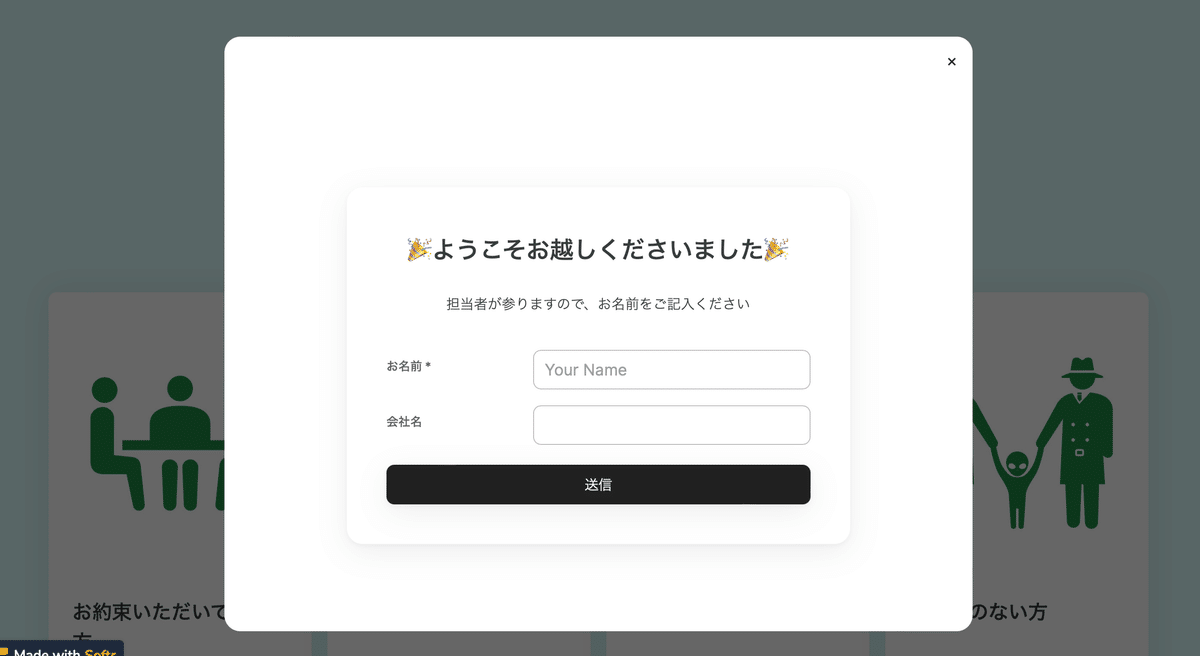
書いてあることに忠実に、一つ一つ進めていくとなんとか形になってきました。すげぇ。多少のアレンジとして絵文字を入れてみたりしました🎉かわいい。

遷移先タブの中にAirtableが含まれていたため、連携も難なくできました。そもそもSoftrの連携先データベースはgoogleスプレッドシートとAirtableだけなのでシンプルです。
ただ、ここでトラブルが…。
ページの区別のため、SoftrとAirtableの双方に英語で「visitor」「reception」(残りはdeliveryとnon-appointment)とタブをつけていたのですが、どっちがアポあり来社でどっちが面接なのかわからなくなる事案が発生。
案の定、紐付けを間違えてしまい「面接」のボタンを押したら「お約束のお客様」のページに飛んだり、Airtableのアポ有り来客のリストに飛んだり。
さすがにdelivery=配送くらいは私にもわかりますが、慣れない英語は使うもんじゃないですね…。日本語に書き直して無事に修正できました。
最終関門:ページが公開できない!
あらかたページが出来上がりました。しかし、思わぬ壁にぶち当たります。
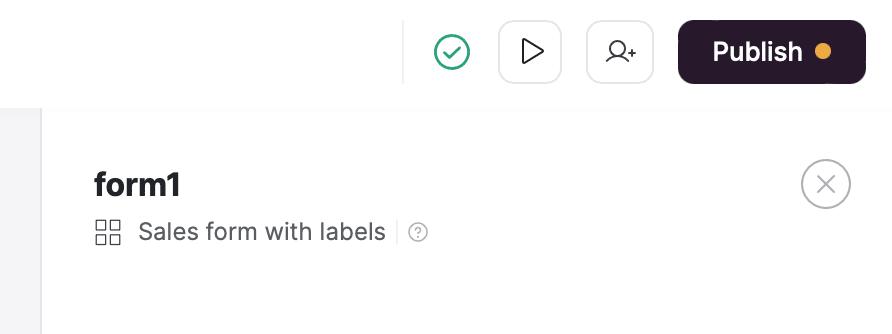
ページの公開の仕方がわからん…。参考にしたブログにも書いてありません。
もはやここまでか…!と思ったところで、夫が帰宅。泣きつくと「右上に"publish"てあるっしょ?」と一言。お、確かにありますねぇ…。

言われた通りにポチッと押したら、、、webページが公開された!!urlも書いてある!!ついに、できました👏👏👏
この後ipadで挙動確認をしたり、Slackの通知メッセージを直したり、簡単な修正をして完成。丸2日、息子が寝た後に作業すること5時間程度でできあがりました🥳わーい!

感想:仕組みを作れば世の中はもっと良くなる
せっかく作りましたが、夫にお披露目しただけで一切日の目を浴びてません。
できて満足してしまったのもありますが、そもそもなぜ受付システムを導入したか経緯を知らず、要件定義を確認していませんでした。会社は事前にお客様にお渡しできる「受付番号」が欲しかったと。
ゆえに、今回システムが完成したとて「だが、何も起こらなかった」が結論です。
とはいえ何も起こらなかったことを踏まえた上で、今回初めて自分で一からシステムを作ってみたことで得た収穫もありました。
論理的思考が苦手な私にプログラミングは向いていないと考えていたけれど、繰り返す・慣れることでできるようになりそう
プログラミングに英語は必須(ただ簡単な単語は慣れれば問題なさそう)
「そもそも」を疑うことで、新しいアイデアや効率の良い方法を見つける糸口になりそう。
アウトプットとは形にするだけでなく、世に出す=他人の目に晒すまでがアウトプット(というわけでnoteにしたためております)
google検索は偉大
DXが叫ばれて久しい世の中ですが、なんでもデジタル化したら良いよね〜ということではない。もっとこうしたら効率が良くなる、利益が増える、と手を動かして形にできる人材がいることは組織にもメリットになりますし、自分の付加価値としてアピールできそうです。
そもそも今後、私自身が会社員として組織で働く形へ本格的にシフトしていきたいかどうかはわかりません。ただ、プログラミングへの興味は格段に強くなりました🫶
システム開発というと大袈裟だけど、要するに個の経験や力量に頼るのではなく、「もっと良くなる仕組みを作る」こと。それにデジタルの力を借りることで世界に小さな変化をもたらすことができるんですね。
オチもヤマもなくてすみません。以上、プログラミング未学習・非エンジニアのバイトのシステム開発奮闘記でした!
それでは、また🎀
