
【ClusterScript】クリエイターズガイドのスクリプトアイテムを作ってみた【ドア編】
clusterクリエイターズガイドに記載されているスクリプトアイテムをコードのコピペで作れなかったので自分で作り直すことにしました。
この記事で配布するサンプルアイテムは自由にご利用ください。
▼ 元記事
①オブジェクトを作る
まず、クリエイターズガイド記載のヒエラルキー構成では作成できなかったので別途こちらで用意しました。
こちらからUnityプロジェクトをダウンロードできます。

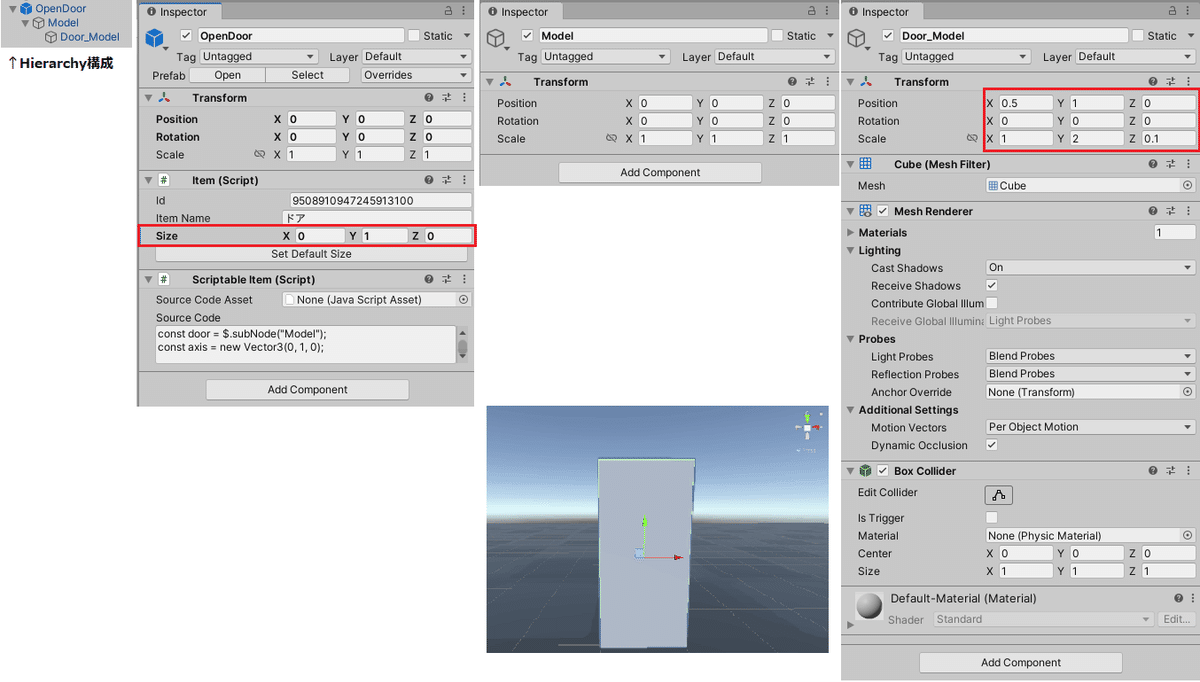
ヒエラルキー構成をOpenDoor>Model>Door_Model としました。
OpenDoor:Item(Script)のSizeを柱タイプ(0,1,0)にすることで設置しやすくなります。
Model:この空オブジェクトが回転します。
Door_Model:回転したい軸を1つ上の「Model」の中心にずらします。
②コード
コードに書き換える点はありません。
(書き換えないために空オブジェクトの名前をModelのままにしています。)
※解説のためコメントを挿入しています。
// 子オブジェクトを取得する
const door = $.subNode("Model");
// ドアの回転軸を設定する
const axis = new Vector3(0, 1, 0);
// ドアをインタラクトしたときの挙動を設定する
$.onInteract(() => {
// ドアの開閉状態を取得する
let isOpen = $.state.isOpen;
// 開閉状態を反転させる
isOpen = !isOpen;
// 反転した状態を状態として保存する
$.state.isOpen = isOpen;
// 開閉状態に応じて回転角度を設定する
const rot = new Quaternion().setFromAxisAngle(axis, isOpen ? -90 : 0);
// ドアを回転させる
door.setRotation(rot);
});③解説
最初に、ドアのモデルを取得しています。このモデルは、clusterスクリプトがアタッチされているオブジェクトの子要素であることが前提となっています。$.subNode()メソッドを使って、モデルを取得し、door変数に代入しています。
次に、ドアを開閉するための回転軸を設定しています。Vector3()クラスを使って、回転軸を定義しています。ここではY軸を回転軸としているため、new Vector3(0, 1, 0)となっています。
$.onInteract()メソッドを使って、インタラクトが発生したときの挙動を定義しています。この関数内で、ドアの開閉状態を取得し、反転させています。$.stateオブジェクトを使って、ドアの開閉状態を記録しています。開閉状態を反転させた後、$.stateオブジェクトに新しい状態を代入しています。
最後に、Quaternionクラスを使って、回転行列を作成し、doorオブジェクトの回転を設定しています。setFromAxisAngle()メソッドを使って、回転軸と回転角度を指定して回転行列を作成しています。回転角度は、ドアの開閉状態に応じて、開いた状態なら-90度、閉じた状態なら0度に設定されます。そして、setRotation()メソッドを使って、回転行列をドアの回転に設定しています。
関連記事
エレベーター編はコチラ↓
