
キャラクターが解説する講義動画を作った話

今回は、Adobeが提供しているモーションキャプチャーアニメーションソフトのCharacter Animatorと動画編集ソフトのPremiere Proを使って講義動画を作ったので、どういった流れで動画を制作していったのかを紹介したいと思います。
こちらが実際にYoutubeにアップされている動画です。
ちなみにサムネやトランジションで差し込まれる広告も、ロボが作成しています。
依頼
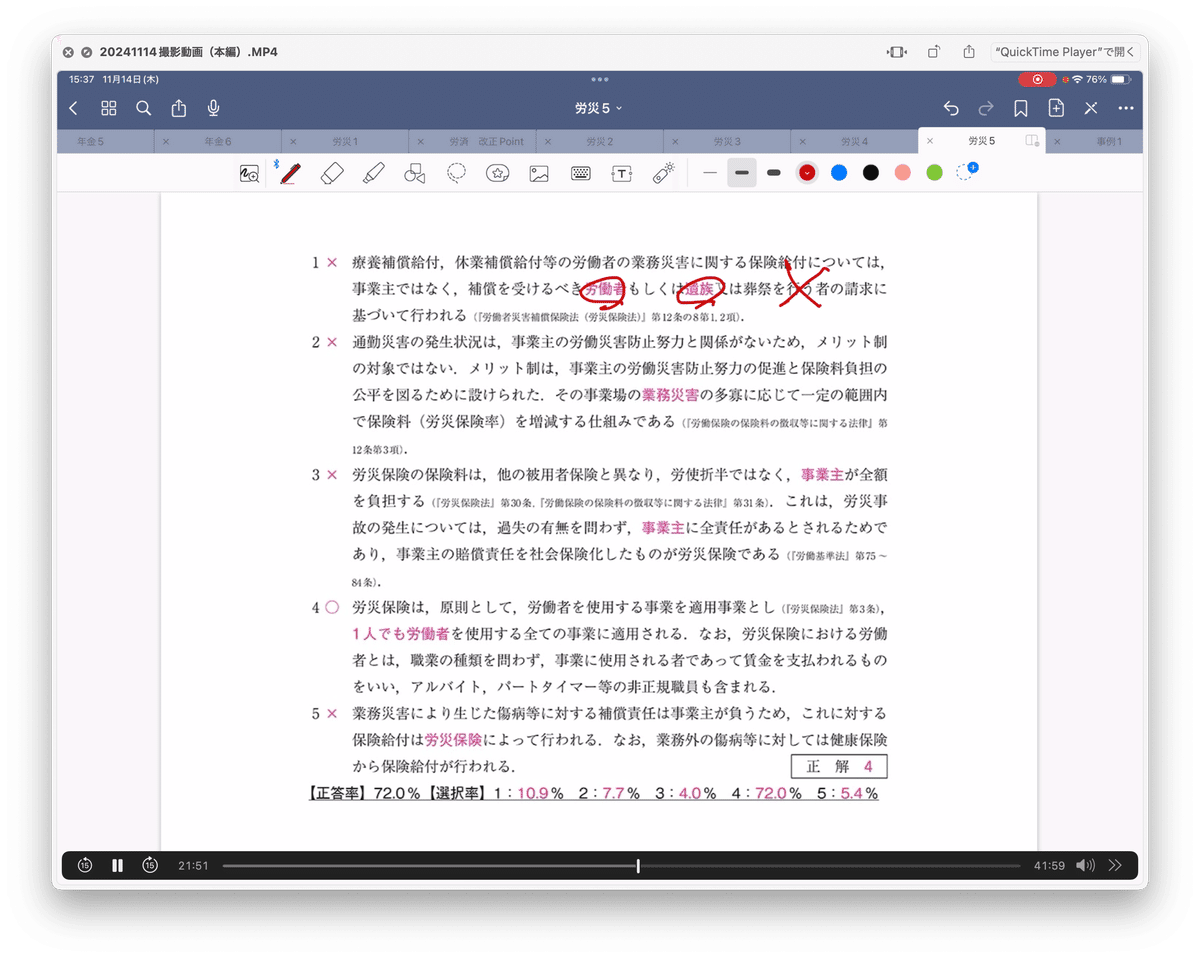
社会福祉士向けの書籍を作っている編集部から、「先生の講義動画をキャラクターを使ってより親しみやすく、わかりやすいものにできないか」という話がありました。現状では先生が講義されているスライドの画面と音声のみのデータだったため、ビジュアル的なインパクトを持たせて欲しいという依頼でした。

そこで、キャラクターに講義をしてもらう風の動画にしようという方向性で話がまとまりました。
先生のキャラクターを考える
編集者からのイメージと、実際の先生の写真からトラのキャラクターを考えました。

編集者に確認したところ、良い感じの反応をもらえたのでホッとしました。服装のパターンをいくつか見てみたいという指示があったので、さらに服装のパターンを考えました。

最終的に赤色のジャージがいいということになり、清書したのがこちらになります。

ちなみにラフから清書に至るまで、ipadにてイラストアプリのProcreateを使って描きました。
※ラフに使用したブラシ:ドライインク 清書に使用したブラシ:スタジオペン
Character Animatorでキャラを動かせるようにする
編集者からの要望で動きのパターンも下記のようなかたちで素材を準備しました。

そして、AdobeのCharacter Animatorでキャラクターを動かせるようにするため、目の瞬きや口のパターンも準備しました。

レイヤー分けや口のパターンの準備で参考にしたのはこちらの動画。
1から丁寧に作り方を教えてくれるため、非常にわかりやすく参考になります。Character Animatorで初めてキャラクターを作る人には、とてもオススメな動画です!

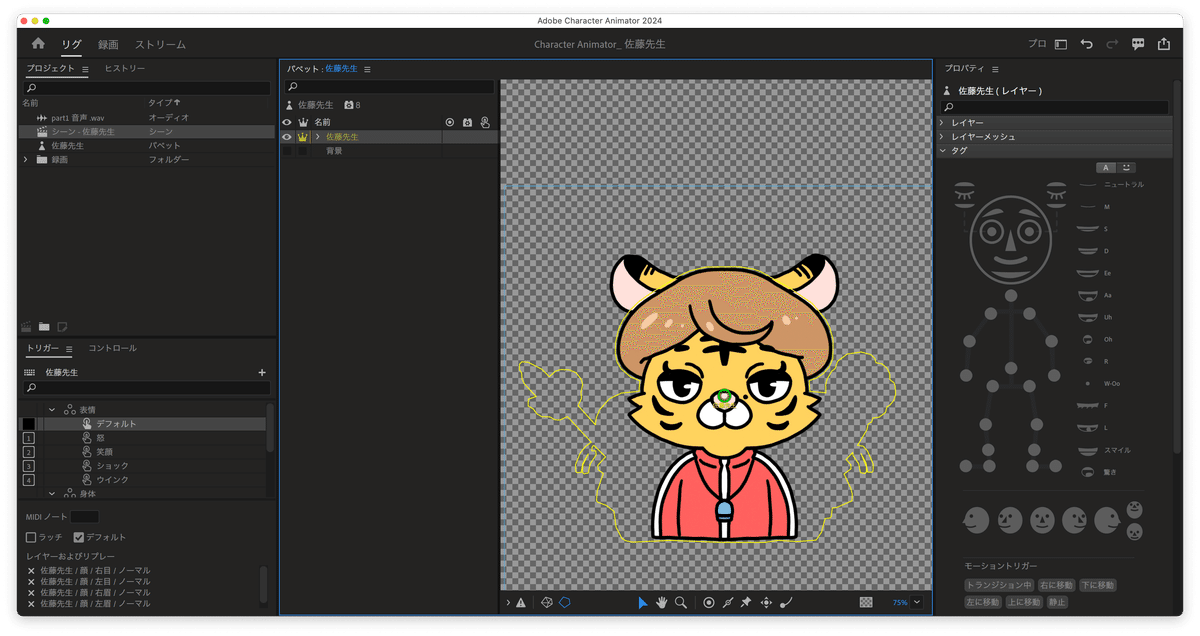
上記の動画(Part2)を参考に、Character Animatorでキャラクターの動きがパソコンのカメラで写った自分と連動するところまで設定しました。表情や動きのパターンもパソコンのテンキーに割り当てることができ、こちらでキャラクターは準備完了となります。
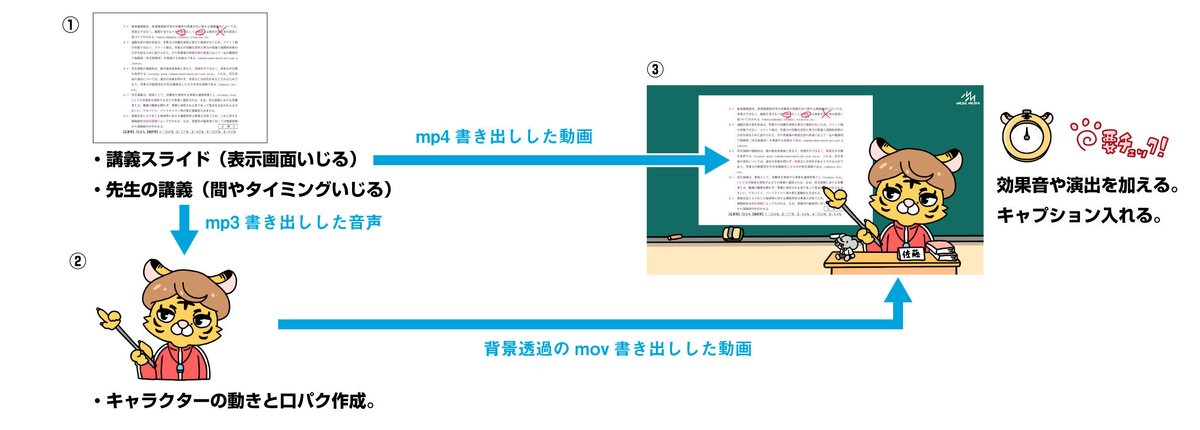
全体の制作フローを考える
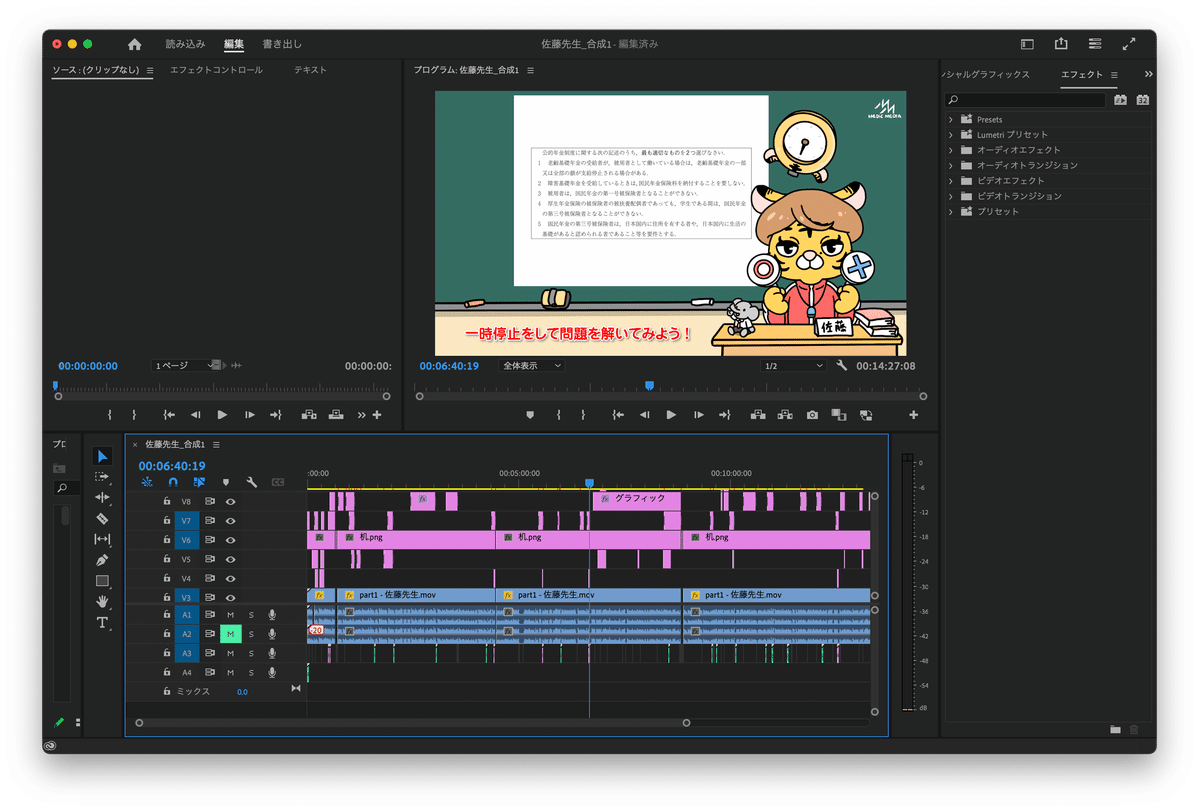
次に動画の全体像を考えます。Premiere Proの編集画面で、編集者からいただいた画面のイメージを元に完成画面をレイアウトしてみます。

最終的には、このレイアウトで動画を編集することになるのですが、各素材ごとに修正が入る可能性があるので要素を分解して整理しました。

まず、一番に修正が入るのが①先生の講義動画(画面のキャプチャ動画と音声)です。セリフの間や発するタイミング、表示する画面などに修正が結構入りそうだったため、この動画を第一に修正するという流れで進めることにしました。
続いて②先生のキャラクターの口パクやモーション。①の動画で音声のタイミングが決まったら、それに合わせてCharacter Animatorでキャラクターの口パクや動きを入れます。Character Animatorでは音声データがあれば口の動きを合わせることが可能なので、①の動画をmp3で書き出し、その音声データをCharacter Animatorで読み込み、タイムラインから「シーンオーディオからリップシンクテイクを計算」で口の動きを作ります。

ただ、これだけだと、キャラクターの身体は制止していて口だけ動いている感じになってしまうので、一旦講義に合わせて自分が動いたものをカメラで撮影し、キャラクターに微妙な揺れや瞬きを付けました。
この段階で手を上げたり指を指す動きも追加して、タイミングを音声に合わせて調整しています。動きができたら、背景透過のmovで書き出します(アルファを含んだビデオを書き出し)。
最後、③Premiere Proにて全ての素材をまとめます。①から書き出したmp4動画と②のmov動画をレイアウトし、BGMや効果音、更に問題を解いている時に映す時計マークや要チェック!のマークを付けていきます。字幕や、画面が切り替わる際のトランジションなどもこの段階で入れました。

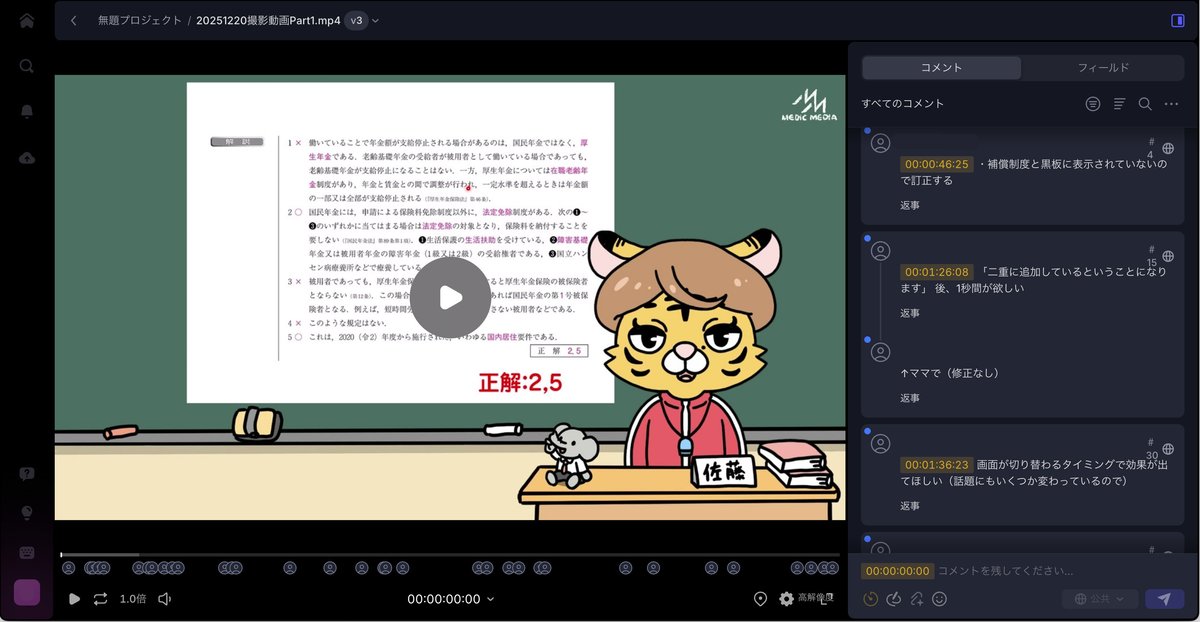
こうして動画の初校が完成したら、動画を共有してコメントなどを入れてもらえるFrame.ioで編集者と動画共有、細かく指示を入れてもらいます。

修正が入ったら、①の講義動画をいじり、書き出して②をいじり、また③でまとめ直す、ということを繰り返し、完成形になりました。
このお仕事でCharacter AnimatorとPremiere Proを組み合わせての動画制作を経験できました。Character Animatorに関しては、リギング(キャラクターのパーツにイラストを割り当てる作業)で動きを制御して自然に見せる作業が難しかったですが、やっていてとても楽しい部分でもありました。思っていたように動かなくなったこともありましたが、解説動画を調べて修正していきました。
Premiere Proはこの仕事をきっかけに"トラックの前方選択ツール”の存在やショートカットなどを知ることができたのでアプリでの動画編集の理解がより進んだ気がします。
次回はもっとスムーズに作れるように引き続き動画やアプリケーションの勉強を続けていこうと思います!

