
ダイエットをプロダクトデザイン観点で捉えてみた!!
おはようございます、こんにちは、こんばんは!
このエントリは iCARE Advent Calendar 2024 の17日目の投稿です。
私は現在、株式会社iCAREのDevelopment部 クラウド開発グループ プロダクトデザインチームでCarely健康管理クラウドのプロダクトデザインを担当しております。
イントロダクション
この気になる人は気になるだろう内容を書こうと思ったきっかけは、今年のお正月から始めたダイエットです!
去年の定期健康診断の血液検査で、様々な値が異常値。。
問診時に「せんせー、まだ生きたいです、どうしたらいいでしょうかー😭」と伝えました。どんな言葉が返ってくるかと思ったら、「簡単です、痩せましょう!!」その後に特定保健指導を受けまして、ダイエットを決意することに。
現状の結果
ダイエットを始めて約1年、冒頭で結果をお伝えしておきますと、
-14Kg達成!!
数値も正常値に戻っている!!
という結果に。

頑張りました!でも、正確には、ちょっとだけ頑張りました!
というのも無理をしないダイエットを進めたからです。
記事の目的
無理をしないでダイエットできる・健康になれることを、iCAREのパーパスに沿ってぜひ伝えていなーと思ったのですが、ただお伝えするのは面白くないなーと、ダイエットのプロセスってプロダクトデザインのプロセスに当てはめるとどうかなーという思いつきです。
ちゃんと書けば、「体質改善」をプロダクトの成長プロセスに例えて説明し、読んでくださる方にも、自分としても、新しい視点を提供することが目的です。
この記事のポイント
ダイエットの課題とプロダクトデザインの類似性
ダイエットは継続性や個々の違いが重要だと思います。
それってプロダクトデザインも同じで、ユーザーの多様性や持続可能な価値提供がカギとなってきます。
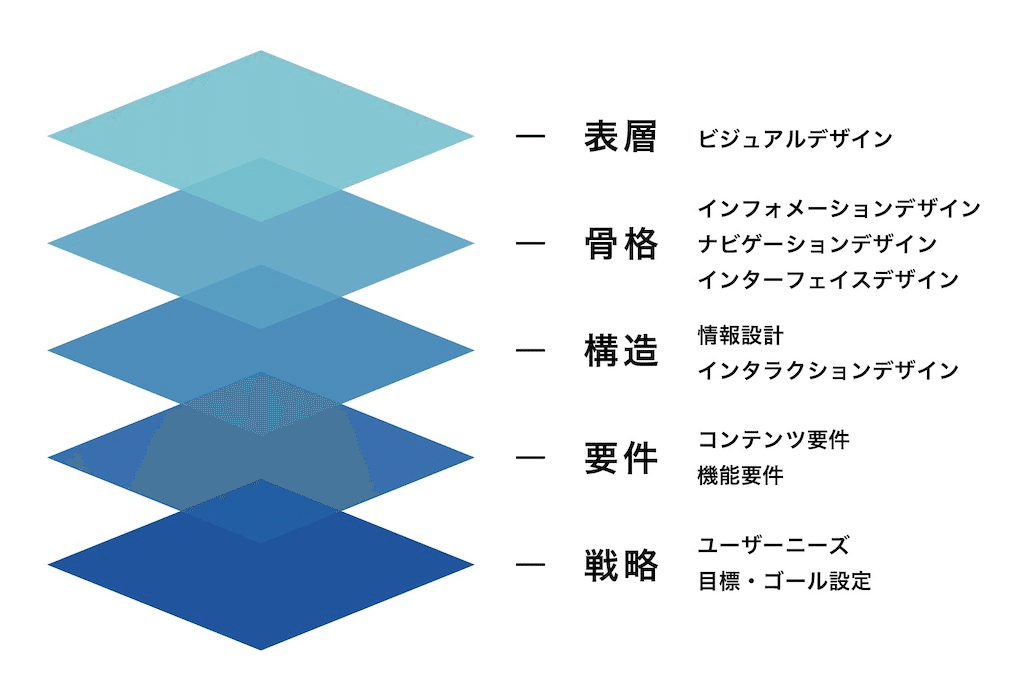
ダイエットをギャレットの5段階モデルに当てはめてみる

1.戦略(strategy)
目的を明確にするフェーズ
プロダクトデザインにおける、ユーザーとビジネスの目標設定に相当。
ダイエットの目的を定義する
体重を5kg落とす
血液検査の異常値をなくす
この服を着れるようになる
体質やライフスタイルをリサーチする
何が太る原因なのか?
どうすれば続けられるのか?
2.スコープ (Scope)
具体的な範囲や機能を決めるフェーズ
プロダクトで言えば、どの機能や要素を優先的に作るかを決める段階。
ダイエットの方法を選ぶ
食事のカロリー管理
筋トレとウォーキングを取り入れる
やらないことを決める
極端な食事制限はしない
極端な痩せ方はしない
運動だけで痩せるのは避ける
3.構造 (Structure)
全体の流れや仕組みを作るフェーズ
情報アーキテクチャに相当する「ダイエットの骨組み」を構築。
日々のルーティンを設計する
基礎代謝を図って、それ以上にカロリーを摂らないように
週1〜2のパーソナルトレーニングジムに通う
毎日30分程度歩くように
-1~2kg /月を目標にする
選択肢を簡略化する
炭水化物はごはん120g
タンパク質は魚中心
4.骨格 (Skeleton)
実行するための詳細な配置やレイアウトを整えるフェーズ
ページレイアウトやワイヤーフレームを作成するのと同じように、具体的な行動計画を立てる。
実際の食事プランや運動スケジュールを設定する
1週間食べるものを買っておく
ジムに通う具体的な日時を決める
サポートツールを整える
パーソナルトレーニングジムRealWorkoutに通う
カロリーSlimでカロリー計算
タニタの体重計とそれに連動する記録アプリHealthPlanetを利用
5.表層 (Surface)
体験そのものを形にするフェーズ
デザインのビジュアルやインタラクションがユーザーに触れる部分と同じ。
実際に日々の行動を開始する
食事内容を撮影
どんなことをしたかをトレーナーに話す
筋肉痛の感覚
記録を家族に共有
モチベーションを高める演出
鏡で撮影
服の試着
グラフで確認
カーボアップ(炭水化物の量を増やす日)を取り入れる
継続性と体験価値
こうやって、当てはめてみると、以下のことがとても重要だと感じました!
習慣化するためのデザイン
プロダクトのエンゲージメントを高めるためのUXデザインのような継続するための工夫
現状と目標の数値化
記録は本当に大事。体重測定から始まり、自分の基礎代謝を知る、カロリーを計算する、それ以上食べないで、かなり効果出ます
モチベーションの設計
プロダクトでも、進捗を感じられるUIや通知の工夫と関連づけるようなダイエット成功の「小さな勝利」を祝う仕組み
体質改善とプロダクトの成熟の共通点
戦略フェーズで実行する、ダイエットの目的を定義するはすごく大事だなと思います。プロダクトも一時的な流行ではなく「持続可能なユーザー価値」を目指すと同じように、ダイエットのゴールは短期的な減量ではなく「体質改善」が目的なので、それにブレない行動と結果をイメージすることが重要そうです!
ダイエットをしようと思っている人への提案
以上のように、プロセスに沿ってやることを具体化すれば、あとはそれをやるだけ!と簡単に言いますが、はい、簡単に言います!
プロセス化してあげる方が動くのが簡単だと思います!!
最後に
結構長くなりましたが、もっともっと魅力を伝えることができますので、ちょっとでもお話聞きたいとかあればご連絡ください!カジュアルにお話しましょー!(私のWantedlyとXを貼っておきます!)
もちろん、採用情報ページからエントリーでもOKです!
