
機能・改善のお知らせを書くときに意識していること
こんにちは。スマート書記というBtoB SasSを開発しているエピックベースで取締役 & プロダクト全般を担当してます、@marioです。
最近プロダクト開発のときに意識・実践していることの記事を書きましたが、今回は開発したものをユーザーに対しお知らせするときに意識してたことを書いてみようと思います!
「お知らせ」= ユーザーとの大事なつながりの1つである
忙しいユーザーの方々に対し、お知らせを見てもらうということは
貴重な時間をいただく & サービスのファンになってもらうチャンスでもあり、大切に書いています。そんな中でやってきたことをご紹介します。
1. ことばづかい
デザイナーの @kanakt さんのことばのデザイン がとても参考になります。
B向けサービスなのもあり、ゆるすぎず硬すぎずのバランスを目指してやっています。サービスそれぞれでいいバランスを見つけていく必要があるかなと思います。 上記の記事以外に意識していることについてご紹介します。
無駄なものはなるべくいれない。むやみに、かしこまらない
例)
❌ いつもご利用いただきありがとうございます。
⭕ 今回のリリースでは3つの機能と5つの改善がリリースされました。
→ ユーザーに同じ時間文章を読んでもらうのであれば、ユーザーにとって必要な情報を書くことを意識しています。
2. ぱっとみたわかりやすさ
機能改善時に最初はスクリーンショットだけを追加してました…。ただのスクリーンショットだとあまりパット見たときによくわかりません。そこでパット見たときに何を伝えたいのか?を意識して画像を作っています。
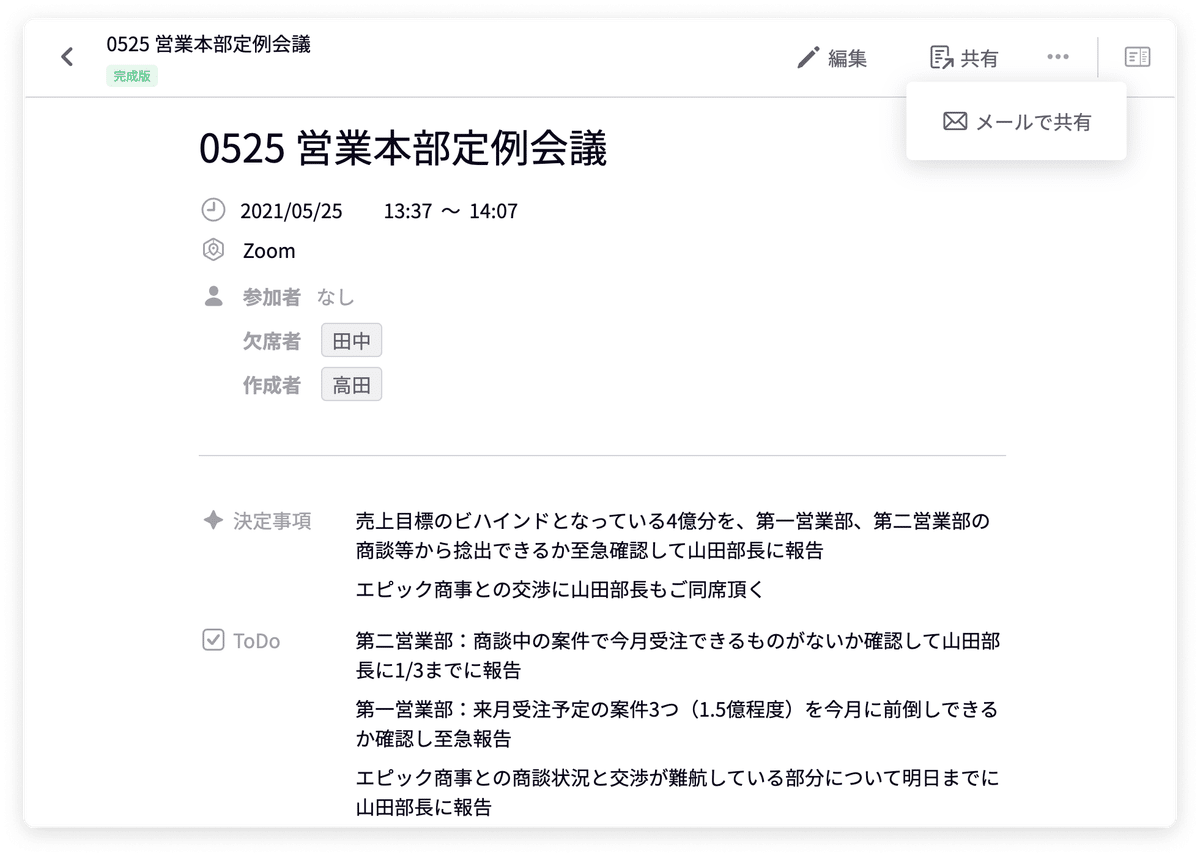
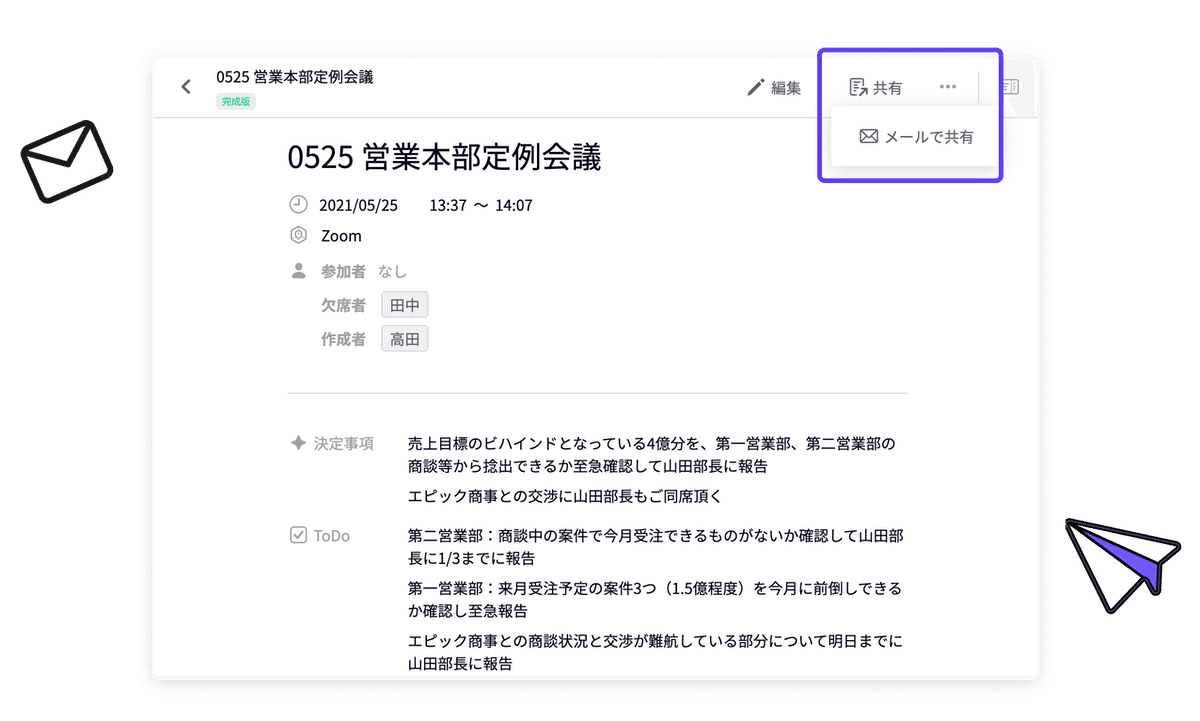
例えば、こちらは弊サービスがメール共有できるときになったときに作った画像です。
Before)

After)

3. 視覚的に楽しく
お知らせには静止画だけでなく、gif動画を使うことが多いです。
静止画だと理解するまで時間がかかったり、見てるときに動きがなくて楽しくないですが、gif動画を使うことで視覚的に楽しく、わかりやすくできます。動いていると、つい見ちゃいますよね。
gif動画はあまり時間をかけず、CleanShotを使って作ってます。めちゃくちゃ便利です。
CleanShotの良さは @enpipiさんの記事に書かれてるので、興味がある方はぜひご覧ください。
4. ユーザーとの距離感
最後に大事にしてること、それはユーザーとの距離感です。小さなことですが、文章を作るときにユーザーの方からご要望があったらそのことを書きます。
❌ 本日、○○をリリースしました。
⭕ 本日みなさまからご要望を多くいただいていた、○○をリリースしました。
サービスをつくっていくにあたって、ユーザーのみなさまからの要望やフィードバックはとても貴重です。少しでも一緒に作っている、という気持ちを持っていただけるように小さなことですが意識をして文章をつくっています。
絶賛一緒にプロダクトをつくる・広める仲間を募集中です!
以上です。なかなかお知らせを書き方って見たことないので書いてみました。少しでも誰かの参考になれば嬉しいです。
また、この記事を読んで少しでも興味を持ってくださった方やエピックベースという会社に興味を持ってくださった方、ぜひお話しましょう!
(特に、セールスやCS、採用責任者、サーバーサイド・フロントエンドエンジニアの方など全方位で募集しています)
